Volete aggiungere font di icone al vostro sito WordPress?
I font icona sono ridimensionabili e si caricano come i font web, quindi non rallentano il vostro sito web. È anche possibile stilizzarli utilizzando i CSS per ottenere esattamente l’aspetto desiderato.
In questo articolo vi mostreremo come aggiungere facilmente i font delle icone nel vostro tema WordPress.

Cosa sono i font di icone e perché si dovrebbero usare?
I font di icone contengono simboli o piccole immagini al posto di lettere e numeri.

Potete utilizzare questi font di icone in molti modi diversi. Ad esempio, possono essere utilizzati per il carrello della spesa, per i pulsanti di download, per i riquadri delle caratteristiche, per i concorsi a premi e persino per i menu di navigazione di WordPress.
In effetti, WordPress utilizza le icone dei caratteri nell’area di amministrazione.

La maggior parte dei visitatori capirà immediatamente il significato di un’icona comunemente utilizzata, in modo da rendere il sito più facile da navigare. Possono anche aiutarvi a creare un sito web multilingue, poiché la maggior parte delle persone capirà i caratteri delle icone comuni indipendentemente dalla lingua parlata.
Rispetto alle icone basate su immagini, le icone di tipo font si caricano molto più rapidamente e possono quindi aumentare la velocità e le prestazioni di WordPress.
Esistono diversi set di font di icone open-source che si possono utilizzare gratuitamente, ma in questa guida utilizzeremo Font Awesome, poiché è il set di icone open-source più popolare.
Detto questo, vediamo come aggiungere facilmente i font di icone nel vostro tema WordPress. Utilizzate semplicemente i collegamenti rapidi per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Aggiungere font di icone con un plugin di WordPress (facile)
Il modo più semplice per aggiungere font di icone personalizzate a WordPress è utilizzare il plugin Font Awesome.
Questo plugin consente di utilizzare font di icone gratuite nelle pagine e nei post senza modificare i file del tema di WordPress. Inoltre, ogni volta che aggiornate il plugin, riceverete automaticamente le nuove icone Font Awesome.
La prima cosa da fare è aggiungere Font Awesome a WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, è possibile aggiungere un’icona Font Awesome a qualsiasi blocco shortcode. È sufficiente aprire la pagina o il post in cui si desidera mostrare l’icona del font, quindi fare clic sull’icona ‘+’.
Ora è possibile cercare “Shortcode” e selezionare il blocco giusto quando appare.

Fatto ciò, è possibile aggiungere qualsiasi icona di Font Awesome utilizzando il seguente shortcode:
[icon name="rocket"]
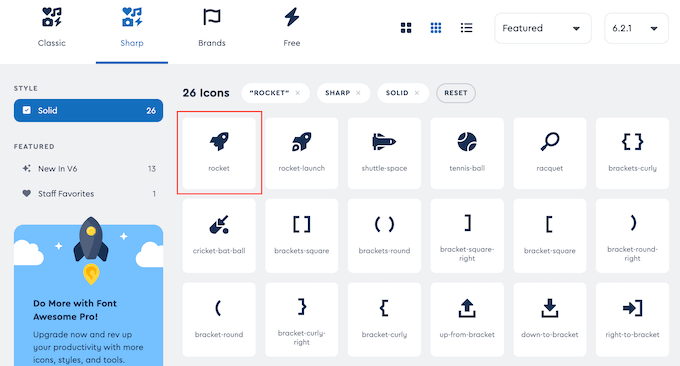
È sufficiente sostituire “rocket” con il nome dell’icona che si desidera visualizzare. Per ottenere il nome, visitate la libreria di Font Awesome e fate clic sull’icona che desiderate utilizzare.

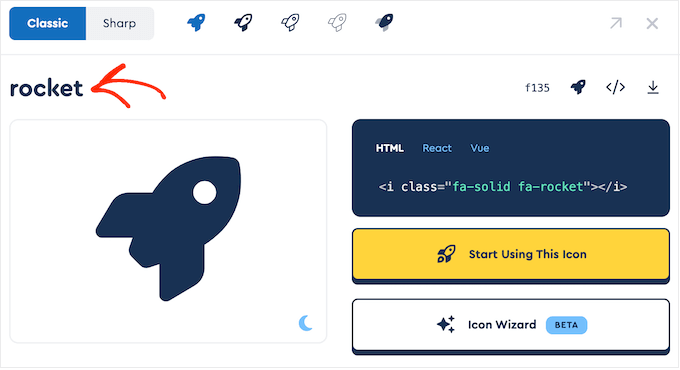
Nel popup che appare, fare clic sul nome dell’icona.
Font Awesome copierà automaticamente il nome negli appunti.

A questo punto, è sufficiente incollare il nome nello shortcode. Ora è possibile fare clic su “Pubblica” o “Aggiorna” per rendere attivo il font dell’icona.
A volte si può desiderare di mostrare un carattere icona all’interno di un blocco di testo. Ad esempio, potrebbe essere necessario visualizzare un simbolo di “copyright” dopo il nome di un marchio.
Per farlo, è sufficiente incollare lo shortcode all’interno di un qualsiasi blocco di paragrafi.

È quindi possibile utilizzare le impostazioni del menu di destra per personalizzare l’icona, in modo simile a come si personalizzano le opzioni per i blocchi di testo. Ad esempio, in WordPress è possibile modificare la dimensione del carattere e il colore dello sfondo.
WordPress trasformerà lo shortcode in un’icona Font Awesome e la mostrerà accanto al testo.

Un’altra opzione è quella di aggiungere lo shortcode a qualsiasi area predisposta per i widget.
Ad esempio, è possibile aggiungere un blocco Shortcode alla barra laterale del sito o a una sezione simile.

Per ulteriori informazioni, consultare la nostra guida su come utilizzare gli shortcode nei widget della barra laterale di WordPress.
È anche possibile aggiungere lo shortcode dell’icona alle colonne e creare bellissimi riquadri di funzionalità.

Per istruzioni dettagliate, consultate la nostra guida su come aggiungere box di funzionalità con icone in WordPress.
Molti siti web utilizzano icone nei loro menu, per aiutare i visitatori a orientarsi. Per aggiungere un’icona, creare un nuovo menu o aprire un menu esistente nella dashboard di WordPress.
Per istruzioni passo passo, consultate la nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Nella pagina Aspetto “ Menu , fare clic su “Opzioni schermo” e selezionare la casella accanto a “Classi CSS”.

A questo punto, è sufficiente fare clic per espandere la voce di menu in cui si desidera visualizzare l’icona.
Si dovrebbe ora vedere un nuovo campo “Classi CSS”.

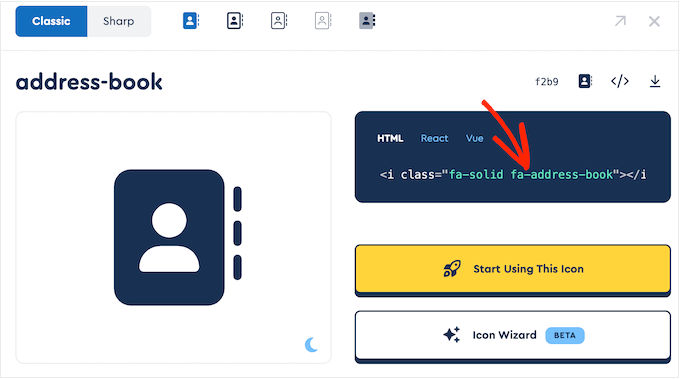
Per ottenere la classe CSS di un’icona, basta trovare il font dell’icona sul sito web di Font Awesome e fare un clic. Se volete, potete cambiare lo stile dell’icona cliccando sulle diverse impostazioni.
Nel popup, si vedrà un frammento di codice HTML. La classe CSS è semplicemente il testo tra le virgolette. Ad esempio, nell’immagine seguente, la classe CSS è fa-solid fa-address-book.

È sufficiente copiare il testo all’interno delle virgolette, quindi tornare alla dashboard di WordPress.
Ora è possibile incollare il testo nel campo “Classi CSS”.

Per aggiungere altri font di icone, basta seguire la stessa procedura descritta sopra.
Quando siete soddisfatti della configurazione del menu, fate clic su “Salva”. Ora, se visitate il vostro sito WordPress, vedrete il menu di navigazione aggiornato.

Metodo 2. Uso dei caratteri delle icone con SeedProd (più personalizzabile)
Se volete avere la libertà di utilizzare le icone dei caratteri in qualsiasi punto del vostro sito, vi consigliamo di utilizzare un plugin per la creazione di pagine.
SeedProd è il miglior costruttore di pagine WordPress drag-and-drop sul mercato e dispone di oltre 1400 icone Font Awesome integrate. Dispone inoltre di un blocco di icone già pronte che si possono aggiungere a qualsiasi pagina mediante trascinamento.
Con SeedProd è anche possibile creare un tema WordPress personalizzato che si adatti al design del sito web desiderato.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd, ma noi utilizzeremo la versione Pro, in quanto viene fornita con il blocco Icone.
Dopo l’attivazione, andare su SeedProd ” Impostazioni e inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.
Successivamente, è necessario visitare SeedProd ” Pagine e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

Ora potete scegliere un modello da utilizzare come base per la vostra pagina. SeedProd dispone di oltre 300 modelli dal design professionale che potete personalizzare in base alle esigenze del vostro blog o sito web WordPress.
Per selezionare un modello, passarci sopra con il mouse e fare clic sull’icona “Segno di spunta”.

In tutte le nostre immagini utilizziamo il modello “Ebook Sales Page”, perfetto per la vendita di prodotti digitali. Tuttavia, potete utilizzare qualsiasi modello desideriate.
Quindi, digitate un nome per la pagina personalizzata. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma è possibile cambiare questo URL con quello che si desidera.
Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

Successivamente, si accede al costruttore di pagine drag-and-drop SeedProd, dove è possibile personalizzare il modello.
L’editor di SeedProd mostra un’anteprima live del progetto a destra e alcune impostazioni del blocco a sinistra.

Nel menu di sinistra sono presenti anche i blocchi che si possono trascinare sul progetto.
È possibile trascinare e rilasciare blocchi standard come pulsanti e immagini o utilizzare blocchi avanzati come il modulo di contatto, il conto alla rovescia, i pulsanti di condivisione dei social media e altro ancora.

Per personalizzare qualsiasi blocco, è sufficiente fare clic per selezionarlo nel layout.
Il menu di sinistra mostrerà ora tutte le impostazioni che si possono utilizzare per personalizzare il blocco. Ad esempio, è spesso possibile modificare i colori di sfondo, aggiungere immagini di sfondo o cambiare lo schema di colori e i caratteri per adattarli meglio al proprio marchio.

Per aggiungere un carattere icona alla pagina, basta trovare il blocco “Icona” nella colonna di sinistra e trascinarlo nel layout.
Per impostazione predefinita, SeedProd mostra l’icona di una “freccia”.

Per mostrare invece un’icona Font Awesome diversa, è sufficiente fare clic per selezionare il blocco Icona.
Nel menu di sinistra, passare il mouse sull’icona e fare clic sul pulsante “Libreria di icone” quando appare.

Ora vedrete tutte le diverse icone Font Awesome tra cui potete scegliere.
È sufficiente trovare l’icona del carattere che si desidera utilizzare e fare clic su di essa.

SeedProd aggiungerà ora l’icona al layout.
Dopo aver scelto un’icona, è possibile modificarne l’allineamento, il colore e le dimensioni utilizzando le impostazioni del menu di sinistra.

È anche possibile aggiungere un link all’icona del font, digitando nel campo “Link” del menu di sinistra.
Un’altra opzione è quella di utilizzare il box icone già pronto di SeedProd.
Consente di digitare del testo e di visualizzare un’icona di carattere accanto ad esso, il che lo rende un’ottima scelta per i riquadri delle caratteristiche.

È sufficiente trovare la Casella delle icone nel menu di sinistra e trascinarla nel layout.
È quindi possibile fare clic per selezionare il blocco e modificare l’icona seguendo la stessa procedura descritta sopra.

Successivamente, è possibile digitare l’intestazione e il testo del corpo.
È inoltre possibile modificare la spaziatura e il colore del testo del blocco, aggiungere animazioni CSS e altro ancora selezionando la scheda “Avanzate”.

È possibile continuare a lavorare sulla pagina aggiungendo altri blocchi e personalizzandoli nel menu di sinistra.
Quando si è soddisfatti dell’aspetto della pagina, fare clic sul pulsante “Salva”. È quindi possibile selezionare “Pubblica” per rendere la pagina attiva.

Alternativa: Utilizzare le icone SVG
Un altro modo per aggiungere immagini di icone a WordPress è utilizzare le icone SVG. Abbreviazione di scalable vector format, è un formato di immagine comunemente usato per la grafica vettoriale.
Molti utilizzano le icone vettoriali SVG rispetto ai font di icone quando vogliono aggiungere più colori alle loro icone. Questi file sono anche noti per essere più SEO-friendly e per richiedere meno richieste al server per essere caricati rispetto ad altre icone immagine.
Se volete saperne di più su SVG, potete consultare la nostra guida passo-passo su come aggiungere file immagine SVG in WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere font di icone nel vostro tema WordPress. Potete anche consultare la nostra guida sui migliori plugin popup a confronto e su come scegliere il miglior software di web design.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shraddha Patil says
Very Helpful! I was searching for such solutions. Glad I found it here. Thank you!!
WPBeginner Support says
Glad our guide was helpful
Admin
Juan says
Hi there, many thanks for suych a great explanation.
But I don´t understand something.
On the wp_enqueue_style() function, the first parameter is a string called ‘wpb-fa’. I looked on the documentation and it is supposed to be the name of the stylesheet. But I don´t understand. What is this name for? Is mandatory to be named that way in this case? The stylesheet isn´t named “style.css”?
Sorry for the noob questions.
Thanks
WPBeginner Support says
The wpb-fa is the unique name for the script, that section is not for the name of the stylesheet
Admin
M. Hridoy says
Hi,
This is Great! Thanks for your awesome resourceful worth reading post.Indeed a timely and useful post which I could pick up some valuable information on this subject. Keep updating new suggestions with us…
WPBeginner Support says
Thank you and you’re welcome
Admin
drkumar kumar says
nice article , thanks for sharing
WPBeginner Support says
Thank you, glad you liked our article
Admin
Niranjan G Vala says
Hello wp beginners support team, I am visually impaired web designer.
Have read this whole artical but still want some help regarding integrating the font icons in my website.
I want to use Font Awesome with my theme. and already followed the steps provided above in artical.
The icons are working in post and pages vary fine but i want to use it in menus.
Here what I have done with css.
.shoppingcart::before {
font-family: FontAwesome;
content: “\f07a”;
color: #ffffff;
}
But still it didn’t worked. Then what I have done wrong?
Please assist me out of this problem.
I will always appreciate.
Vary Thank you all at wp beginners.
WPBeginner Support says
Hi Niranjan,
An easier way to add Font Awesome is to add its CSS classes to invidual menu items. After enqueuing font stylesheet.
Go to Appearance » Menus page and click on Screen Options button. From there make sure that CSS Classes check box is checked.
Next click to expand an individual menu item and you will notice the option to add CSS classes. Each font-awesome icon has its own CSS class for exmaple, fa fa-lg fa-home CSS classes will be used for home icon. You can find them all on Font Awesome website.
After adding CSS class you can use those classes in your custom CSS to style the icons.
Admin
Niranjan G Vala says
First thanks to all at WP Beginners for your valuable response. And sorry for late feedback. Unfortunately I was not able to reply quickly because the mail was in the spam folder. Now it works fine and i’m able to use font awesome in navigation menus.
One suggestion is that please mention the accessibility level of plugins/themes when you post an artical. WordPress core is fully accessible but 60% of plugins and themes are not following the web accessibility guidelines (WCAG 2.0) witch is the recommendation of world wide web consortium (w3.org). Or please add skip links on your website for better accessibility. Making websites accessible will help lot to persons with disabilities like myself to navigate the website lot easier. Thanks.
ripon says
in a website there should have font awesome icon. I want to make that dynamic. I want to change that icon from wordpress control panel. like why choose us section there should have responsive design font icon. I want to change that from wordpress theme option.
Tobias says
Hi, awesome tutorial, thank you!
Can you help me?
I used this line of the code “-o-transform: scale(1);” to scale my icons in Opera properly, however it didn’t help me. Maybe it is because of specifically these icons, that I am using –
Is it possible that something is wrong with them? What do you think? And thanks for your tutorial!
valldahi says
Thank you very much Isy. methode 1
Nrusingh Pr Acharya says
Thanks for this method. I inserted FA manually because better is not in support anymore with WP v4.7.
I am following your tutorials from first, and I’m pretty much confident in WordPress now. Thanks.
zeniwo says
A very informative article , it really helped me in clearing my doubts about adding icon fonts in wordpress themes . Bloggers like you help hundreds of new and budding bloggers like me to understand things and move ahead . Thank you very much for this useful article.
WPBeginner Support says
Glad you found it helpful
Admin
Rhonda says
Thank you! I’ve been trying to understand how to use the font icons and this was straight forward and helpful.
WPBeginner Support says
Glad you found it helpful
Admin
Kobe says
Thanks for this post. It was really useful. I’ve been using Better Fonts Awesome plugin and it helped me much. But then I needed to form my content into responsive columns and I started to search for plugin that will allow me to do that. Accidentally I came across MotoPress Editor. Actually I do not like visual editors due to dependency on them but it saved me as I could form the columns visually and use Font Awesome Icons, selecting sizes and colors easily. Thank you again for good job.