Volete avere un’anteprima del vostro sito WordPress prima di andare in onda?
L’anteprima del sito web prima di pubblicarlo consente di individuare eventuali errori, problemi di progettazione, elementi mancanti ed errori ortografici o grammaticali.
In questo articolo vi mostreremo come visualizzare facilmente l’anteprima del vostro sito web prima della messa in funzione, senza danneggiare l’esperienza dell’utente.

Ecco una rapida panoramica degli argomenti trattati in questa guida. Utilizzate pure i link sottostanti per passare a sezioni specifiche:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
Pronti? Iniziamo.
Anteprima del sito WordPress prima del lancio con la modalità Coming Soon
Se state creando un nuovo sito web WordPress, è sempre consigliabile attivare la modalità coming soon mentre lavorate al vostro sito.
Ciò consente di visualizzare una vera e propria pagina coming soon ai visitatori del sito web. Potrete comunque accedere all’area di amministrazione di WordPress e lavorare sul vostro sito web, ma i vostri visitatori non potranno vederlo.
La cosa migliore è che potrete vedere in anteprima il vostro sito e fare tutti i test necessari prima di renderlo operativo.
Per farlo, avrete bisogno di SeedProd. È il miglior costruttore di siti web WordPress sul mercato e vi permette di mostrare facilmente una bella pagina coming soon.
Per saperne di più, consultate la nostra recensione dettagliata di SeedProd.
Nota: in questo tutorial utilizzeremo la versione pro di SeedProd, in modo da poter utilizzare tutti i modelli e le funzionalità avanzate, ma esiste anche una versione gratuita che potete utilizzare per creare facilmente semplici pagine coming soon.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina SeedProd ” Impostazioni per inserire la chiave di licenza. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

Quindi, accedere alla schermata SeedProd ” Pagine di destinazione dalla dashboard di WordPress.
Da qui, basta cliccare sul pulsante “Imposta una pagina Coming Soon”.

Successivamente, il plugin vi chiederà di scegliere un modello per la vostra pagina coming soon.
SeedProd è dotato di diversi bellissimi modelli coming soon, progettati in modo professionale per aumentare le conversioni.

Dopo aver scelto un modello, si aprirà l’interfaccia del costruttore di pagine di SeedProd.
Il costruttore di pagine è uno strumento di progettazione intuitivo in cui è sufficiente puntare e fare clic per modificare qualsiasi elemento o trascinare e rilasciare nuovi elementi nel layout dalla colonna di sinistra.

Potete anche aggiungere un modulo di iscrizione via e-mail e pulsanti per i social media alla vostra pagina coming soon, in modo che gli utenti possano seguire il vostro marchio anche prima del lancio.
Una volta terminato il design della pagina, passate alla scheda Connetti in alto. Da qui, potete integrare il vostro servizio di email marketing per far crescere la vostra lista e avvisare le persone quando il vostro sito sarà attivo.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come creare pagine coming soon in WordPress con SeedProd.

Una volta terminato, fare clic sul pulsante “Salva” per memorizzare le modifiche.
Quindi, selezionate Pubblica per rendere la vostra pagina coming soon pronta all’uso. Non preoccupatevi, non è ancora attiva sul vostro sito web. Lo faremo nella fase successiva.

A questo punto è possibile chiudere l’interfaccia del costruttore di pagine, per tornare alla schermata SeedProd ” Pagine di destinazione “.
Qui, fate clic sulla levetta sotto il riquadro della pagina coming soon su “Attivo”. In questo modo tutti i visitatori del sito web vedranno la nuova pagina coming soon invece del sito web vero e proprio.

Ora potete uscire dall’area di amministrazione di WordPress o visitare il vostro sito web in modalità Incognito.
Vedrete la vostra pagina coming soon in diretta sul vostro sito web.

Potete comunque accedere all’area di amministrazione di WordPress e continuare a lavorare sul vostro sito web.
Potrete anche visualizzare un’anteprima del vostro sito web dal vivo quando avrete effettuato l’accesso.

Una volta terminato il lavoro sul sito, è sufficiente andare alla schermata SeedProd ” Pagine di destinazione per disattivare la pagina coming soon.
Qui, fare clic sul cursore “Attivo” per riportarlo inattivo.

SeedProd consente inoltre di mettere facilmente il sito web in modalità di manutenzione mentre si lavora sul sito web con un’anteprima dal vivo.
Consentire ai clienti di visualizzare un’anteprima del sito WordPress prima di andare in onda
Se lavorate su siti web di clienti, ci sono diversi modi per consentire ai clienti di vedere in anteprima le modifiche apportate a un sito WordPress prima di renderlo operativo.
Tuttavia, il modo più semplice è utilizzare una pagina Coming Soon creata con SeedProd, come abbiamo appena mostrato sopra.
Una volta attivata la modalità Coming Soon, è necessario fare clic sul pulsante “Modifica pagina”.

In questo modo si avvierà il costruttore di pagine sullo schermo, dove si dovrà passare alla scheda Impostazioni della pagina.
Quindi, fare clic sulla sezione “Controllo degli accessi”.

Da qui è possibile creare un URL di bypass e scegliere la durata di scadenza dell’URL. Non dimenticate di salvare le modifiche.
I vostri clienti possono ora utilizzare l’URL segreto per bypassare la pagina coming soon e visualizzare l’anteprima del sito web.
Se il vostro sito web è già attivo e volete condividere le modifiche con i vostri clienti prima della messa in funzione, ne parleremo nella fase successiva.
Creare un sito web WordPress di staging per visualizzare le modifiche in anteprima
È una best practice standard tra i professionisti del web creare un sito di staging, in modo da poter testare e vedere in anteprima qualsiasi modifica prima di applicarla a un sito live.
Un sito web di staging è un clone privato del vostro sito web. È nascosto al pubblico principale e offre il vantaggio di testare e visualizzare in anteprima le modifiche apportate sul server live.
Molte delle migliori società di hosting WordPress offrono un sito web di staging con un solo clic. È sufficiente fare clic su un pulsante per creare un sito di staging e sincronizzare facilmente tutte le modifiche apportate con il sito live.
In questo articolo vi mostreremo come creare un sito web di prova su Bluehost.
Bluehost è una delle maggiori società di hosting al mondo e un fornitore di hosting WordPress ufficialmente raccomandato. Offre una funzione di sito di staging in un clic a tutti i suoi clienti WordPress.
Innanzitutto, è necessario assicurarsi di aver installato e attivato il plugin Bluehost sul proprio sito web. Se è già attivato, si vedrà una voce di menu Bluehost nella parte superiore del menu di amministrazione di WordPress.

Se non si riesce a visualizzare il menu di Bluehost, è possibile accedere al pannello di controllo del proprio account di hosting Bluehost e fare clic sul pulsante “Siti web”.
Successivamente, fare clic su “Impostazioni” sul proprio sito web.

Nell’area di gestione del sito, passare alla scheda “Plugin”.
Quindi, attivare il plugin Bluehost.

Dopo essersi assicurati che il plugin Bluehost sia installato, si è pronti a creare il sito di staging.
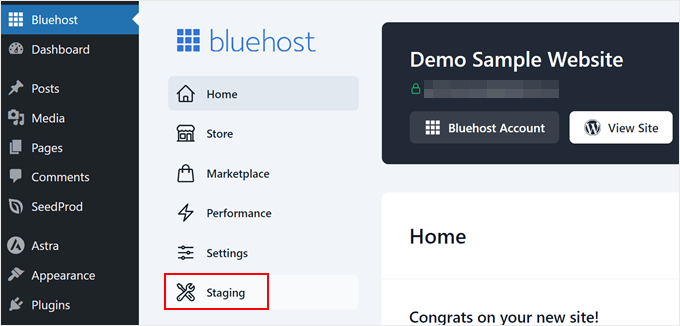
Dall’area di amministrazione di WordPress, fare clic sulla pagina del plugin di Bluehost e passare alla scheda “Staging”.

Quindi, fare clic su “Crea sito di staging”.
Il plugin genererà quindi il vostro sito web di staging.

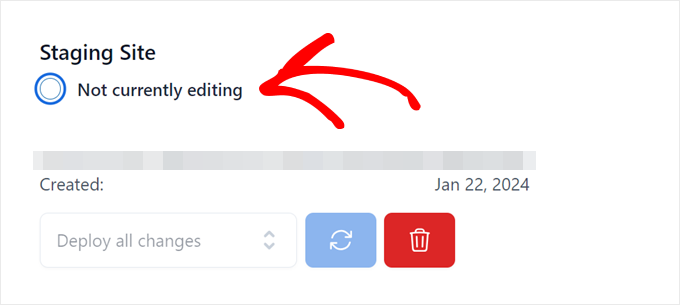
Una volta terminato, è possibile fare clic su “Non in fase di modifica” per passare al sito di staging e iniziare a lavorarci.
Ora potete lavorare sul vostro sito web di staging e vedere le vostre modifiche su un’anteprima live.

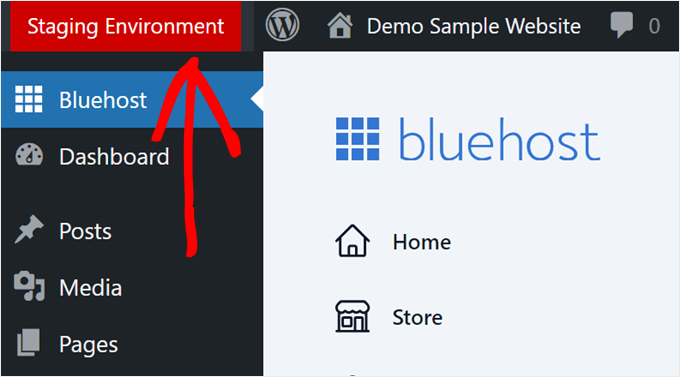
Una volta attivata, nella barra di amministrazione di WordPress comparirà un avviso rosso “Ambiente di stadiazione”.
Questo per aiutarvi a distinguere il sito dal vivo,

Una volta terminata l’anteprima delle modifiche sul sito web di staging, è possibile accedere nuovamente alla pagina del plugin di Bluehost e navigare nella scheda “Staging”.
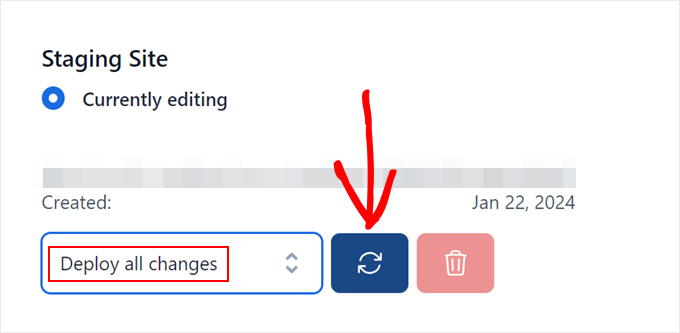
Da qui, è necessario selezionare “Distribuisci tutte le modifiche” e fare clic sul pulsante di aggiornamento per rendere effettive le modifiche.

Per maggiori dettagli e istruzioni per altri ambienti di hosting, consultate la nostra guida dettagliata su come creare un sito di staging per WordPress.
Anteprima dei post e delle pagine di WordPress prima della pubblicazione
WordPress utilizza un editor di blocchi intuitivo che utilizza automaticamente lo stile del tema per mostrare un’anteprima dal vivo dei post e delle pagine.
Tuttavia, potrebbe non darvi un’idea chiara di come un post o una pagina possano apparire sul vostro sito web con le intestazioni, le barre laterali e tutto il resto della pagina.

Fortunatamente, l’editor di blocchi consente anche di visualizzare l’anteprima di un post o di una pagina senza pubblicarla.
È sufficiente fare clic sul pulsante “Anteprima” nell’angolo in alto a destra.

È possibile scegliere tra le opzioni di anteprima Desktop, Tablet e Mobile, ma queste mostreranno solo l’anteprima all’interno dell’editor di contenuti.
Dopo aver scelto un tipo di dispositivo, fate clic sull’opzione “Anteprima nella nuova scheda” per visualizzare l’anteprima completa sul vostro sito web.
WordPress mostrerà quindi un’anteprima del post o della pagina prima della pubblicazione.
Se volete consentire a qualcun altro l’accesso esclusivo all’anteprima di uno dei vostri post non pubblicati, consultate la nostra guida su come consentire l’anteprima pubblica dei post in WordPress.
Anteprima di un tema WordPress prima di cambiare
Normalmente, se si attiva un tema di WordPress, questo viene immediatamente inserito nel sito web.
Se non si utilizza un sito di staging, gli utenti vedranno il nuovo tema senza alcuna personalizzazione.
Non sarebbe bello poter vedere un’anteprima di un tema WordPress prima di attivarlo sul proprio sito web?
Fortunatamente, WordPress consente di visualizzare l’anteprima di un tema prima di attivarlo.
È sufficiente installare il tema WordPress di cui si desidera visualizzare l’anteprima. Per maggiori dettagli, consultate la nostra guida su come installare un tema WordPress.
Dopo aver installato il tema, fare clic sul link “Anteprima dal vivo”.

In alternativa, è possibile visitare la pagina Aspetto ” Temi e posizionare il mouse su un tema installato.
Verrà visualizzato un pulsante per avviare l'”Anteprima dal vivo”.

WordPress avvierà quindi il Theme Customizer.
Qui si vedrà un’anteprima live del tema con i contenuti attuali.

Il personalizzatore del tema utilizzerà i contenuti e il menu di navigazione esistenti. È possibile provare diverse impostazioni del tema dal pannello di sinistra.
È possibile uscire dal personalizzatore del tema senza attivarlo. Tuttavia, non salverà le personalizzazioni.
Se siete soddisfatti dell’aspetto del tema, potete attivarlo facendo clic sul pulsante “Attiva e pubblica” nella parte superiore del menu.
Avete bisogno di aiuto per cambiare tema? Consultate il nostro tutorial su come cambiare correttamente il tema di WordPress.
Anteprima delle personalizzazioni del tema WordPress
Volete apportare modifiche al vostro tema WordPress ma non siete sicuri di come appaiono sul vostro sito?
WordPress offre diversi modi per visualizzare l’anteprima del tema WordPress prima di applicare le modifiche.
Per la maggior parte dei temi WordPress, è possibile visualizzare l’anteprima delle modifiche utilizzando il personalizzatore del tema. Basta andare alla pagina Aspetto ” Personalizzazione per avviarlo.

Da qui è possibile provare diverse opzioni del tema, modificare i menu, personalizzare i widget, aggiungere CSS personalizzati e altro ancora.
Ciò consente di visualizzare in anteprima le modifiche al tema senza applicarle effettivamente al sito web.
Una volta soddisfatti delle modifiche apportate, è possibile fare clic sul pulsante “Pubblica” per applicarle. Facoltativamente, si può anche fare clic sull’icona dell’ingranaggio per salvare le modifiche come bozza, pianificare le modifiche e condividere un link di anteprima con i clienti.

Ora, questo metodo potrebbe non essere disponibile per i temi a blocchi di WordPress che utilizzano l’Editor completo del sito.
In questo caso, è possibile avviare l’editor visitando il menu Aspetto ” Editor.

L’editor completo del sito consente di modificare il tema di WordPress utilizzando i blocchi. È possibile modificare i singoli file del modello con un’anteprima live del sito.
Per maggiori dettagli, potete consultare la nostra guida completa alla modifica completa del sito WordPress.
Tuttavia, a differenza del Theme Customizer, non sarà possibile salvare le modifiche come bozza. Le modifiche diventeranno effettive quando verranno salvate o andranno perse se si esce senza salvare.
Anteprima del tema WordPress personalizzato
Volete creare un tema WordPress completamente personalizzato con un’anteprima dal vivo?
SeedProd è il miglior costruttore di temi WordPress che consente di creare un tema WordPress personalizzato utilizzando un’interfaccia drag-and-drop con anteprima dal vivo.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la pagina SeedProd ” Impostazioni per inserire la chiave di licenza. Queste informazioni sono disponibili nel proprio account sul sito web di SeedProd.

Successivamente, è necessario visitare la pagina SeedProd ” Theme Builder.
Da qui, fare clic sul pulsante “Temi”.

Si aprirà una finestra a comparsa in cui si potrà scegliere un tema da utilizzare come punto di partenza.
SeedProd viene fornito con una serie di bellissimi temi e modelli che è possibile personalizzare.

È sufficiente fare clic per selezionare un tema e SeedProd genererà tutti i file dei modelli di tema per voi.
È ora possibile fare clic su uno qualsiasi di questi file di tema per modificarlo nel costruttore di temi.

SeedProd è dotato di un intuitivo costruttore drag-and-drop che utilizza blocchi e sezioni per creare bellissimi layout.
È possibile aggiungere blocchi al progetto dalla colonna di sinistra. Alla vostra destra, vedrete un’anteprima modificabile dal vivo del vostro modello di tema.

SeedProd è inoltre dotato di un supporto completo per WooCommerce.
Ciò significa che potete progettare e visualizzare in anteprima il vostro negozio online, comprese le pagine dei prodotti, le pagine di pagamento e altro ancora.

Volete un’anteprima del vostro tema per i dispositivi mobili?
È sufficiente fare clic sull’icona mobile nella barra inferiore e SeedProd mostrerà l’anteprima mobile del tema.

Una volta terminata la modifica del tema, è possibile fare clic sul pulsante “Salva” in alto a destra e uscire dal costruttore. Se necessario, è possibile modificare altri modelli.
Quando si è pronti a distribuire il tema personalizzato, è sufficiente attivare la levetta “Abilita tema SeedProd” nella pagina di creazione del tema.

Il vostro tema personalizzato sarà ora attivo. Ciò significa che sostituirà il tema WordPress esistente.
Per saperne di più sul costruttore di temi personalizzati SeedProd, consultate il nostro tutorial su come creare un tema WordPress personalizzato senza scrivere alcun codice.
Anteprima delle landing page di WordPress prima del lancio
Le landing page sono pagine specializzate utilizzate nelle campagne di marketing. Queste pagine sono altamente ottimizzate per le conversioni e le vendite.
Alcuni temi WordPress sono dotati di modelli di pagine di destinazione che si possono personalizzare utilizzando l’editor di blocchi.
Tuttavia, se avete bisogno di più opzioni di progettazione, allora avrete bisogno di SeedProd. È il miglior costruttore di landing page per WordPress e vi permette di creare facilmente bellissime landing page per il vostro sito web.
SeedProd offre decine di modelli di pagine di destinazione dal design professionale per iniziare. Inoltre, le vostre pagine di destinazione saranno ugualmente belle su tutti i formati di schermo.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Dopo l’attivazione, è necessario visitare la pagina SeedProd ” Impostazioni per inserire la chiave di licenza.
Potete trovare queste informazioni nel vostro account sul sito web di SeedProd.

Successivamente, andare alla schermata SeedProd ” Pagine di destinazione dalla barra laterale dell’amministrazione di WordPress.
Per iniziare a progettare la vostra pagina, fate clic sul pulsante Aggiungi nuova pagina di destinazione.

Successivamente, è necessario scegliere un modello.
Esistono diversi modelli altamente ottimizzati che si possono utilizzare come punto di partenza, oppure si può iniziare con un modello vuoto.

Si aprirà un popup in cui si dovrà inserire un nome per la pagina di destinazione e scegliere uno slug dell’URL.
Quindi fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.

In questo modo si avvia l’interfaccia del costruttore di pagine.
È uno strumento di progettazione drag-and-drop che consente di progettare la pagina con un’anteprima dal vivo.

Una volta terminata la modifica della pagina di destinazione, è possibile fare clic sul pulsante “Salva” e selezionare “Pubblica” per renderla attiva sul proprio sito web.
Per saperne di più, consultate il nostro tutorial su come creare landing page in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare l’anteprima del vostro sito web WordPress prima di andare in onda. Potreste anche voler consultare la nostra guida sull’utilizzo dei modelli di blocco di WordPress o la nostra guida completa alla SEO di WordPress per promuovere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed says
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support says
If you uninstall a plugin it should normally remove everything related to the plugin.
Admin