Vous souhaitez prévisualiser votre site WordPress avant de le mettre en direct ?
La prévualisation de votre site avant sa publication vous permet de détecter les erreurs, les problèmes de conception, les articles manquants et les fautes d’orthographe ou de grammaire.
Dans cet article, nous allons vous afficher comment prévisualiser facilement votre site avant de le mettre en direct sans nuire à l’expérience de l’utilisateur.

Voici un aperçu rapide des sujets abordés dans ce guide. N’hésitez pas à utiliser les liens ci-dessous pour accéder à des sections spécifiques :
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
Vous êtes prêts ? Premiers pas.
Prévisualisation d’un site WordPress avant son lancement avec le mode Bientôt disponible
Si vous créez un nouveau site WordPress, il est toujours recommandé d’activer le mode coming soon pendant que vous travaillez sur votre site.
Cela vous permet d’afficher une véritable page « coming soon » aux internautes. Vous pourrez toujours vous connecter à la zone d’administration de WordPress et travailler sur votre site, mais vos internautes ne pourront pas le voir.
Le plus intéressant, c’est que vous pourrez prévisualiser votre site et effectuer tous les tests nécessaires avant de le mettre en direct.
Pour ce faire, vous aurez besoin de SeedProd. C’est le meilleur constructeur de site WordPress sur le marché et il vous permet d’afficher facilement une belle page coming soon.
Pour en savoir plus, consultez notre Avis détaillé sur SeedProd.
Note : Dans ce tutoriel, nous utiliserons la version pro de SeedProd, afin que nous puissions utiliser tous les modèles et les fonctionnalités avancées, mais il y a aussi une version gratuite que vous pouvez utiliser pour créer facilement des pages coming soon simples.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, visitez la page » Réglages » de SeedProd pour saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Ensuite, dirigez-vous vers l’écran » SeedProd » Page d’atterrissage à partir du Tableau de bord WordPress.
Cliquez ensuite sur le bouton « Configurer une page Bientôt disponible ».

Après cela, l’extension vous demandera de choisir un modèle pour votre page coming soon.
SeedProd est livré avec plusieurs beaux modèles de Bientôt disponible qui sont professionnellement conçus pour augmenter les conversions.

Après avoir choisi un Modèle, l’interface du constructeur de page de SeedProd s’ouvrira à l’écran.
Le constructeur de page est un outil de conception intuitif dans lequel vous pouvez simplement pointer et cliquer pour modifier n’importe quel article ou faire glisser et déposer de nouveaux articles dans votre mise en page à partir de la colonne de gauche.

Vous pouvez également ajouter un formulaire d’inscription par e-mail et des boutons de réseaux sociaux à votre page coming soon afin que vos utilisateurs/utilisatrices puissent suivre votre marque avant même son lancement.
Une fois que vous avez terminé la conception de la page, passez à l’onglet de connexion en haut. En direct, vous pouvez intégrer votre service de marketing e-mail pour développer votre liste et avertir les internautes de la mise en ligne de votre site.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur la création de pages Bientôt disponibles dans WordPress avec SeedProd.

Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer » pour stocker vos modifications.
Sélectionnez ensuite Publier pour que votre page « coming soon » soit prête à l’emploi. Ne vous inquiétez pas, elle n’est pas encore activée sur votre site. Nous le ferons dans l’étape par étape suivante.

Vous pouvez maintenant fermer l’interface du constructeur de page, ce qui vous ramènera à l’écran SeedProd » Landing Pages « .
Cliquez sur le bouton « Actif » situé sous la page « Prochainement ». Vous vous assurez ainsi que tous les internautes verront votre nouvelle page « coming soon » au lieu de votre site actuel.

Vous pouvez désormais vous déconnecter de la zone d’administration de WordPress ou visiter votre site en mode Incognito.
Vous verrez votre page « coming soon » en direct sur votre site.

Vous pouvez toujours vous connecter à votre zone d’administration WordPress et continuer à travailler sur votre site.
Vous pourrez également prévisualiser votre site en direct lorsque vous serez connecté.

Une fois que vous avez fini de travailler sur votre site, vous pouvez simplement aller à l’écran SeedProd » Landing Pages pour inactif votre page coming soon.
Cliquez ici sur le Diaporama « Actif » pour le définir à nouveau comme inactif.

En direct, SeedProd vous permet également de mettre facilement votre site en mode maintenance pendant que vous travaillez sur votre site avec une prévisualisation en direct.
Permettre aux clients de Prévisualiser le site WordPress avant de l’En direct
Si vous travaillez sur des sites web de clients, alors il existe plusieurs façons de permettre facilement aux clients de prévisualiser les modifications sur un site WordPress avant de le mettre en direct.
Cependant, le moyen le plus simple est d’utiliser une page Bientôt disponible créée avec SeedProd, comme nous venons de l’afficher ci-dessus.
Une fois le mode Bientôt disponible activé, vous devez cliquer sur le bouton « Modifier la page ».

Cela lancera le constructeur de page sur votre écran, où vous devez passer à l’onglet Réglages de la page.
Cliquez ensuite sur la section « Contrôle d’accès ».

À partir de là, vous pouvez créer une URL de contournement et choisir la durée d’expiration de l’URL. N’oubliez pas d’enregistrer vos modifications.
Vos clients peuvent maintenant utiliser l’URL secrète pour contourner la page « coming soon » et prévisualiser le site.
Si votre site est déjà en direct et que vous souhaitez communiquer les modifications à vos clients avant la mise en ligne, nous aborderons cette question à l’étape suivante.
Créer un site WordPress de staging pour Prévisualisation des modifications
Les professionnels du web ont pour habitude de créer un site staging afin de pouvoir tester et prévisualiser les modifications avant de les appliquer au site direct.
Un site staging est un clone privé de votre site. Il est masqué au grand public, ce qui vous donne l’avantage de tester et de prévisualiser vos modifications sur votre serveur direct.
La plupart des grandes entreprises d’hébergement WordPress proposent un site staging en un clic. Vous pouvez simplement cliquer sur un bouton pour créer un site staging et synchroniser facilement toutes les modifications que vous apportez avec votre site direct.
Pour les besoins de cet article, nous allons vous afficher comment créer un site staging sur Bluehost.
Bluehost est l’une des plus grandes entreprises d’hébergement au monde et un fournisseur d’hébergement WordPress officiellement recommandé. Ils offrent une fonctionnalité de site de staging en 1 clic à tous leurs clients/clientes WordPress.
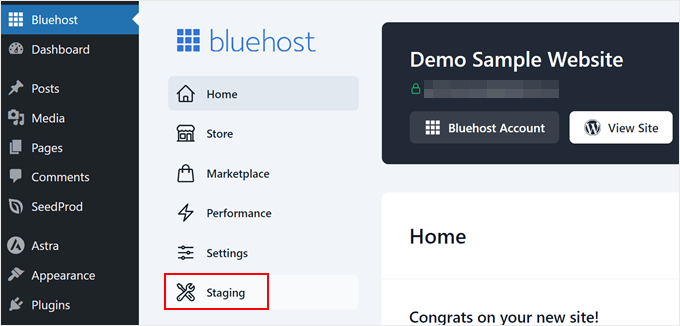
Tout d’abord, vous devez vous assurer que l’extension Bluehost est installée et activée sur votre site. S’il est déjà activé, vous verrez un élément de menu Bluehost en haut du menu d’administration de WordPress.

Si vous ne voyez pas le menu Bluehost, vous pouvez vous connecter au panneau de contrôle de votre compte d’hébergement Bluehost et cliquer sur le bouton « Sites ».
Cliquez ensuite sur « Réglages » sur votre site.

Dans la zone de gestion du site, passez à l’onglet « Plugins ».
Activez ensuite l’extension Bluehost.

Une fois que vous vous êtes assuré que l’extension Bluehost est installée, vous êtes prêt à créer votre site de staging.
Dans la zone d’administration de WordPress, cliquez sur la page de l’extension Bluehost et passez à l’onglet « Staging ».

Cliquez ensuite sur « Créer un site de staging ».
L’extension génère alors votre site staging.

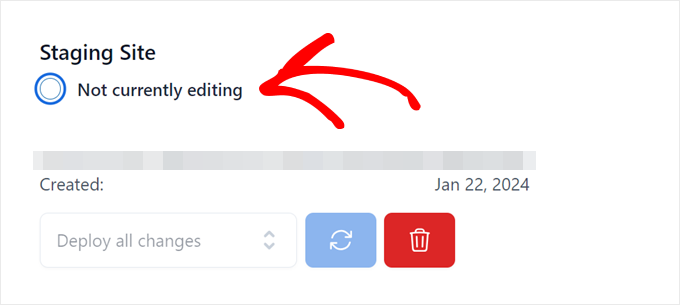
Une fois les modifications terminées, vous pouvez cliquer sur « Pas en cours de modification » pour passer au site staging et commencer à travailler dessus.
Vous pouvez maintenant travailler sur votre site staging et voir vos modifications sur une Prévisualisation directe.

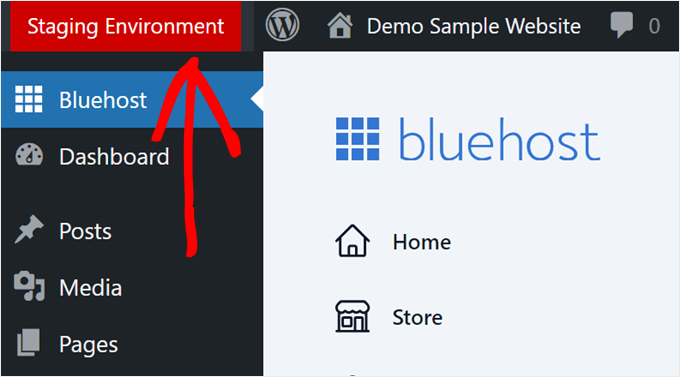
Une fois la connexion établie, vous verrez apparaître une notification rouge « Staging Environment » dans la barre d’administration de WordPress.
Ceci afin de vous aider à faire la différence avec votre site direct,

Une fois que vous avez fini de Prévisualiser vos modifications sur le site staging, vous pouvez vous rendre à nouveau sur la page de l’extension Bluehost et naviguer jusqu’à l’onglet ‘Staging’.
À partir de là, vous devez sélectionner « Déployer toutes les modifications » et cliquer sur le bouton « Actualiser » pour que les modifications soient directes.

Pour plus de détails et d’instructions pour d’autres environnements d’hébergeurs, consultez notre guide détaillé sur la création d’un site de staging pour WordPress.
Prévisualisation des publications et pages WordPress avant leur publication
WordPress utilise un éditeur de blocs intuitif qui utilise automatiquement le style de votre thème pour afficher une prévisualisation directe de vos publications et de vos pages.
Cependant, il ne vous donne pas forcément une idée précise de l’aspect d’une publication ou d’une page sur votre site, avec vos en-têtes, vos colonnes latérales et tous les autres éléments de la page.

Heureusement, l’éditeur de blocs vous permet également de prévisualiser un post ou une page sans la publier.
Il suffit de cliquer sur le bouton « Prévisualisation » dans le coin supérieur droit.

Vous pouvez choisir entre les options de prévualisation Desktop, Tablet et Mobile, mais celles-ci vous afficheront uniquement la prévisualisation à l’intérieur de l’éditeur de contenu.
Après avoir choisi un type d’appareil, cliquez sur la faculté de « Prévisualisation dans un nouvel onglet » pour voir l’aperçu complet sur votre site.
WordPress vous affichera alors une Prévisualisation de votre publication ou de votre page avant de la mettre en direct.
Si vous souhaitez autoriser quelqu’un d’autre à avoir un accès exclusif à la Prévisualisation d’un de vos articles non publiés, consultez notre guide sur la façon de permettre la Prévisualisation d’un article public dans WordPress.
Prévisualisation d’un thème WordPress avant de le changer
Normalement, lorsque vous activez un thème WordPress, il est immédiatement mis en ligne sur votre site.
Si vous n’utilisez pas de site staging, vos clientes/clients verront le nouveau thème sans aucune personnalisation.
Ne serait-il pas agréable de pouvoir prévisualiser un thème WordPress avant de l’activer sur votre site ?
Heureusement, WordPress vous permet de prévisualiser un thème avant de l’activer.
Il suffit d’installer le thème WordPress que vous souhaitez prévisualiser. Pour plus de détails, consultez notre guide sur l’installation d’un thème WordPress.
Après avoir installé le thème, cliquez sur le lien « Prévisualisation directe ».

Vous pouvez également vous rendre sur la page Apparence » Thèmes et passer la souris sur un thème installé.
Vous verrez un bouton pour lancer la « Prévisualisation directe ».

WordPress lance alors le Outil de personnalisation du thème.
Consultez cette page pour obtenir une prévisualisation en direct du thème avec votre contenu actuel.

Le client/cliente de personnalisation du thème utilisera votre contenu et votre menu de navigation existants. Vous pouvez essayer différents réglages du thème à partir du panneau de gauche.
Vous pouvez quitter le personnalisateur de thème sans activer le thème. Cependant, cela n’enregistrera aucune de vos personnalisations.
Si vous êtes satisfait de l’apparence du thème, vous pouvez l’activer en cliquant sur le bouton » Activer et publier » en haut du menu.
Besoin d’aide pour changer de thème ? Consultez notre tutoriel sur la façon de changer correctement de thème WordPress.
Prévisualisation des personnalisations du thème WordPress
Vous souhaitez apporter des modifications à votre thème WordPress, mais vous n’êtes pas sûr de l’effet qu’elles auront sur votre site En direct ?
WordPress propose différentes manières de prévisualiser votre thème WordPress avant d’appliquer ces modifications.
Pour la plupart des thèmes WordPress, vous pouvez prévisualiser vos modifications en utilisant le personnalisateur de thème. Il suffit de se rendre sur la page Apparence » Personnalisation pour le lancer.

À partir de là, vous pouvez essayer différentes options de thème, modifier les menus, personnaliser les widgets, ajouter des CSS personnalisés, et bien plus encore.
Cela vous permet de prévisualiser les modifications apportées au thème sans les appliquer à votre site.
Une fois que vous êtes satisfait des modifications apportées, vous pouvez cliquer sur le bouton « Publier » pour appliquer ces modifications. Facultativement, vous pouvez également cliquer sur l’icône en forme d’engrenage pour enregistrer vos modifications en tant que brouillon, planifier vos modifications et partager un lien de prévisualisation avec les clients.

Il se peut que cette méthode ne soit pas disponible pour les thèmes de blocs WordPress utilisant l’éditeur de site complet.
Dans ce cas, vous pouvez lancer l’éditeur en vous rendant dans le menu Apparence » Éditeur.

L’éditeur de site complet vous permet de modifier votre thème WordPress à l’aide de blocs. Vous pouvez modifier des fichiers de modèles individuels avec une prévisualisation en direct de votre site.
Pour plus de modifications, vous pouvez consulter notre guide complet sur la modification complète d’un site WordPress.
Cependant, contrairement à l’Outil de personnalisation du thème, vous ne pourrez pas enregistrer vos modifications en tant que brouillon. Ces modifications seront directes lorsque vous les enregistrerez ou seront perdues si vous quittez l’application sans les enregistrer.
Prévisualisation de votre thème WordPress personnalisé
Vous souhaitez créer un thème WordPress entièrement personnalisé avec une Prévisualisation en direct ?
SeedProd est le meilleur constructeur de thème WordPress qui vous permet de créer un thème WordPress personnalisé en utilisant une interface drag-and-drop avec une prévisualisation en direct.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, visitez la page » Réglages » de SeedProd pour saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Ensuite, vous devez visiter la page du constructeur de thème de SeedProd.
Cliquez ensuite sur le bouton « Thèmes ».

Une fenêtre surgissante s’affiche, dans laquelle vous pouvez choisir un thème à utiliser comme point de départ.
SeedProd est livré avec un tas de thèmes et de modèles magnifiques que vous pouvez personnaliser.

Il suffit de cliquer pour sélectionner un thème, et SeedProd générera pour vous tous les fichiers de modèles de thèmes.
Vous pouvez maintenant cliquer sur l’un de ces fichiers de thème pour le modifier dans le Constructeur de thèmes.

SeedProd est livré avec un constructeur intuitif par glisser-déposer qui utilise des blocs et des sections pour créer de belles mises en page.
Vous pouvez ajouter des blocs à votre design dans la colonne de gauche. À votre droite, vous verrez une prévisualisation modifiable en direct de votre modèle de thème.

SeedProd est également livré avec un support complet pour WooCommerce.
Cela signifie que vous pouvez concevoir et prévisualiser votre magasin en ligne, y compris les pages de produits, les pages de caisse, et plus encore.

Vous souhaitez prévisualiser votre thème pour les appareils mobiles ?
Il suffit de cliquer sur l’icône mobile dans la barre inférieure, et SeedProd affichera la prévisualisation mobile de votre thème.

Une fois que vous avez fini de modifier votre thème, vous pouvez cliquer sur le bouton » Enregistrer » en haut à droite et quitter le Constructeur. Vous pouvez ensuite modifier d’autres modèles si nécessaire.
Lorsque vous êtes prêt à déployer votre thème personnalisé, il vous suffit d’activer le permutateur « Enable SeedProd Theme » sur la page du constructeur du thème.

Votre thème personnalisé va maintenant être mis en direct. Cela signifie qu’il remplacera votre thème WordPress existant.
Pour en savoir plus sur le Constructeur de thème personnalisé SeedProd, consultez notre tutoriel sur la façon de créer un thème WordPress personnalisé sans écrire de code.
Prévisualisation des pages d’atterrissage WordPress avant leur lancement
Les pages d’atterrissage sont des pages spécialisées utilisées dans les campagnes de marketing. Ces pages sont hautement optimisées pour les conversions et les ventes.
Certains thèmes WordPress sont livrés avec des modèles de page d’atterrissage que vous pouvez personnaliser à l’aide de l’éditeur de blocs.
Cependant, si vous avez besoin de plus d’options de conception, alors vous aurez besoin de SeedProd. C’est le meilleur constructeur de page d’atterrissage WordPress et il vous permet de créer facilement de belles pages d’atterrissage pour votre site.
SeedProd est livré avec des dizaines de modèles de pages d’atterrissage professionnellement conçus pour vous permettre de démarrer. De plus, vos pages d’atterrissage s’afficheront aussi bien sur toutes les tailles d’écran.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Une fois activé, vous devez visiter la page » Réglages » de SeedProd pour saisir votre clé de licence.
Vous trouverez ces informations dans votre compte sur le site de SeedProd.

Ensuite, rendez-vous sur l’écran SeedProd » Landing Pages dans la colonne latérale de l’administrateur de WordPress.
Pour Premiers pas dans la conception de votre page, cliquez sur le bouton Ajouter une nouvelle page atterrissage.

Ensuite, vous devez choisir un modèle.
Il existe plusieurs modèles hautement optimisés que vous pouvez utiliser comme point de départ, ou vous pouvez commencer avec un modèle vierge.

Cela fera apparaître une fenêtre surgissante dans laquelle vous devez saisir un nom pour votre page d’atterrissage et choisir un slug d’URL.
Cliquez ensuite sur le bouton « Enregistrer et commencer à modifier la page » pour continuer.

Cela lancera l’interface du constructeur de page.
Il s’agit d’un outil de conception par glisser-déposer où vous pouvez concevoir votre page avec une prévisualisation en direct.

Une fois que vous avez fini de modifier votre page d’atterrissage, vous pouvez cliquer sur le bouton » Enregistrer » et sélectionner » Sélectionné » pour la mettre en ligne sur votre site.
Pour en savoir plus, consultez notre tutoriel sur la création de pages d’atterrissage sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment prévisualiser votre site WordPress avant de le mettre en direct. Vous pouvez également consulter notre guide sur l’utilisation des compositions de blocs WordPress ou voir notre guide complet de référencement WordPress pour promouvoir votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed says
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support says
If you uninstall a plugin it should normally remove everything related to the plugin.
Administrateur