Voulez-vous ajouter un menu de navigation WordPress à vos publications ou à vos pages ?
Par défaut, vous pouvez uniquement afficher les menus aux Emplacements définis par votre thème WordPress. Cependant, il arrive que vous ayez besoin d’ajouter un menu à une publication ou à une page spécifique, voire d’afficher le menu à l’intérieur du contenu d’une page.
Dans cet article, nous allons vous afficher comment ajouter un menu de navigation WordPress aux publications et aux pages.

Pourquoi ajouter un menu de navigation WordPress dans les publications / pages ?
Un menu de navigation est une liste de liens pointant vers des zones importantes d’un site web, généralement située dans l’en-tête. Ces liens peuvent aider les visiteurs à trouver ce qu’ils cherchent, améliorer l’expérience client/cliente et faire en sorte que les internautes restent plus longtemps sur votre site WordPress.

L’emplacement exact de votre menu dépend de votre thème WordPress. La plupart des thèmes vous permettent d’afficher des menus dans plusieurs zones, mais parfois, vous devrez ajouter un menu de navigation à une publication ou à une page.
Par exemple, vous pouvez ajouter un menu unique renvoyant à tous les produits mentionnés sur une page de vente spécifique.
Vous pouvez également utiliser des menus pour afficher des publications similaires sur votre blog WordPress. En plaçant ce menu de navigation à la fin d’une publication de blog, vous pouvez encourager les lecteurs à consulter davantage de votre contenu.
Ceci étant dit, voyons comment vous pouvez ajouter un menu de navigation WordPress à n’importe quelle publication ou page. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utiliser le bloc de navigation de WordPress (idéal pour les pages et les publications individuelles)
La façon la plus simple d’ajouter un menu de navigation WordPress aux publications et aux pages est d’utiliser le bloc Navigation intégré. Cela vous permet d’afficher un menu de navigation n’importe où sur une page ou une publication, mais vous devez ajouter manuellement chaque menu.
C’est une excellente méthode si vous avez besoin de contrôler l’emplacement exact du menu sur chaque page. Cependant, elle peut s’avérer longue et frustrante si vous souhaitez ajouter le même menu de navigation à un grand nombre de pages et de publications.
Pour Premiers pas avec cette méthode, il suffit d’ouvrir la page ou la publication où vous souhaitez ajouter un menu de navigation WordPress. Ensuite, cliquez sur le bouton » + » pour ajouter un nouveau module à la page.

Dans la fenêtre surgissante, tapez « Navigation ».
Lorsque le bon bloc apparaît, cliquez dessus pour l’ajouter à la page ou à la publication.

Le bloc Navigation affiche par défaut l’un de vos menus.
Si vous souhaitez ajouter un menu différent du menu principal, ouvrez l’onglet « Bloc ». Vous devez ensuite sélectionner l’onglet « Vue de la liste ».

Ici, vous pouvez cliquer sur les trois points à côté de « Menu » pour voir toutes les options de menu disponibles.
Il vous suffit ensuite de choisir le nom du menu que vous souhaitez utiliser à la place ou de créer un nouveau menu.

Outil de personnalisation du menu en ajoutant plus de liens. Par exemple, si vous gérez une boutique en ligne sur WooCommerce, alors vous pourriez créer un lien vers tous les produits e-commerce mentionnés sur cette page.
Pour ajouter des liens personnalisés au menu de navigation, cliquez sur l’icône « + » dans l’onglet « Vue de la liste ».

Une fenêtre surgissante s’ouvre alors avec différentes options.
Pour ajouter un lien à n’importe quelle page de votre site WordPress, il suffit de cliquer sur « Lien de page ».

Vous pouvez maintenant choisir une page dans le menu déroulant ou commencer à taper le titre de la page. Lorsque la bonne page s’affiche, cliquez pour l’ajouter au menu personnalisé.
Pour ajouter d’autres pages au menu de navigation, il suffit de répéter le processus décrit ci-dessus.

Vous pouvez également ajouter des icônes sociales à un menu WordPress, ce qui encouragera les gens à vous suivre sur Twitter, Facebook, YouTube, LinkedIn, etc.
Pour Premiers, cliquez sur l’icône « + » dans l’onglet « Vue de la liste ». Cette fois, sélectionnez « Icônes sociales ».

Cela ajoute une nouvelle zone où vous pouvez ajouter des icônes sociales.
Pour Premiers, cliquez sur la nouvelle section « + Cliquez sur le plus pour ajouter ».

Sélectionnez ensuite le réseau social vers lequel vous souhaitez établir un lien.
Par exemple, vous pouvez choisir « Twitter » pour promouvoir votre page Twitter dans WordPress.

Ensuite, vous devrez configurer l’icône sociale.
Les étapes exactes varient en fonction du réseau social. Toutefois, vous devrez généralement cliquer pour sélectionner l’icône, puis saisir l’URL de votre profil de réseau social.

Il suffit de répéter ces étapes pour ajouter d’autres icônes sociales au menu de navigation.
Enfin, vous pouvez ajouter une barre de recherche à votre menu WordPress pour aider les gens à trouver des pages, des publications, des produits intéressants, etc.
WordPress dispose d’une fonctionnalité de recherche intégrée, mais elle est basique et ne fournit pas toujours des résultats précis. C’est pourquoi nous recommandons d’utiliser une extension de recherche WordPress pour améliorer la recherche sur votre site.
Mieux encore, si vous choisissez une extension avancée comme SearchWP, elle remplacera la recherche par défaut de WordPress. Après avoir configuré l’extension, tous les champs de recherche de votre site utiliseront automatiquement SearchWP, y compris les champs de recherche de vos menus de navigation.
Aucun, que vous utilisiez la fonctionnalité intégrée de WordPress ou une extension avancée comme SearchWP, il vous suffit de sélectionner » Recherche » pour ajouter une barre de recherche au menu.

Lorsque vous êtes satisfait du contenu du menu, vous pouvez en modifier l’aspect.
Vous pouvez modifier la mise en page du menu, y compris son alignement et son orientation, en sélectionnant l’onglet « Réglages ».

Ensuite, vous pouvez modifier la couleur de l’arrière-plan, la couleur du texte, la typographie et bien d’autres choses encore en sélectionnant l’onglet « Modifications ».
Au fur et à mesure que vous apportez des modifications, la Prévisualisation en direct se met à jour automatiquement. Cela signifie que vous pouvez essayer de nombreux réglages différents pour voir ce qui fonctionne le mieux pour votre blog WordPress.

Il y a beaucoup d’autres réglages que vous pouvez configurer, mais c’est tout ce dont vous avez besoin pour ajouter un menu de navigation WordPress utile à une publication ou à une page.
Conseil de pro : Si vous prévoyez d’utiliser le même menu de navigation sur plusieurs pages et publications, il est judicieux de le transformer en un bloc réutilisable ou en une composition dans l’éditeur de blocs de WordPress. Cela peut vous enregistrer une tonne de temps et d’efforts.
Lorsque vous êtes prêt à rendre le menu de navigation direct, il vous suffit de cliquer sur le bouton « Mettre à jour » ou « Publier ».

Maintenant, si vous visitez cette page ou cette publication, vous verrez le menu de navigation en action.
Méthode 2 : Utilisation de l’éditeur de blocs (thèmes uniquement)
Si vous souhaitez ajouter un menu de navigation uniquement à quelques publications et pages, la méthode 1 est un excellent choix. Cependant, vous devrez ajouter chaque menu manuellement, ce qui n’est pas la meilleure option si vous souhaitez afficher le même menu sur l’ensemble de votre site.
Si vous utilisez un thème basé sur des blocs, comme Hestia Pro, vous pouvez ajouter un menu de navigation WordPress au modèle de page ou de publication.
Ce menu apparaîtra alors sur toutes vos pages ou publications sans que vous ayez besoin de l’ajouter manuellement. C’est parfait si vous souhaitez toujours afficher le même menu de navigation exactement au même endroit.
Pour Premiers pas, allez dans Apparence » Éditeur dans le tableau de bord WordPress.

Vous trouverez maintenant des menus sur le panneau latéral gauche.
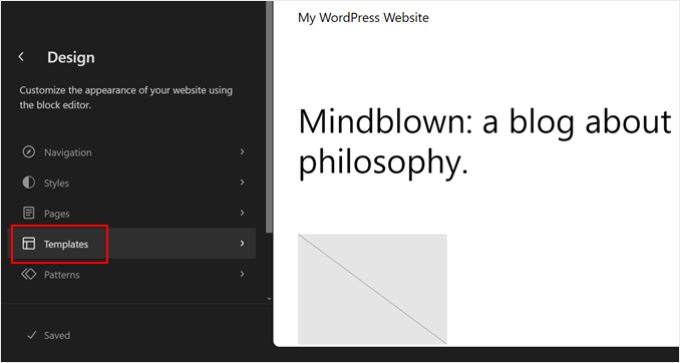
Pour ajouter un menu de navigation à vos pages ou publications WordPress, cliquez sur « Modèles » dans la colonne latérale de gauche.

L’éditeur affiche désormais tous les modèles qui composent votre thème WordPress.
Pour ajouter un menu de navigation aux publications de votre blog WordPress, sélectionnez le modèle « Single ». Si vous souhaitez plutôt ajouter un menu à vos pages, sélectionnez le modèle ‘Page’.

WordPress affiche maintenant une Prévisualisation du modèle que vous avez choisi.
Pour modifier ce Modèle, cliquez sur l’icône du petit crayon.

Cliquez ensuite sur l’icône bleue « + » dans le coin supérieur gauche.
Dans la barre de recherche qui apparaît, tapez « Navigation ».

Lorsque le bon bloc s’affiche, faites-le glisser et déposez-le sur votre Modèle.
Par défaut, le bloc affichera l’un de vos menus. Si vous souhaitez ajouter un autre module, cliquez sur l’onglet « Bloc ». Sélectionnez ensuite « Vue en liste ».

Vous pouvez maintenant cliquer sur les trois points à côté de » Menu » pour voir tous les menus que vous avez créés sur votre site WordPress.
Il suffit de sélectionner un menu dans la liste.

Ceci fait, vous pouvez ajouter d’autres pages au menu, ajouter une barre de recherche, et plus encore en suivant les étapes de la méthode 1.
Lorsque vous êtes satisfait de l’aspect du menu de navigation, cliquez sur le bouton » Enregistrer » pour le rendre direct. Désormais, si vous visitez votre site, vous verrez le même menu de navigation sur toutes vos pages ou publications WordPress.
En savoir plus, vous pouvez consulter notre guide complet du débutant sur l’édition complète de site WordPress.
Méthode 3 : Création d’un thème WordPress personnalisé (plus personnalisable)
Une autre option consiste à créer un thème WordPress personnalisé. Il s’agit d’une méthode plus avancée, mais qui vous permet de contrôler entièrement l’endroit où le menu apparaît dans vos publications ou vos pages.
Dans le passé, vous deviez suivre des tutoriels compliqués et écrire du code pour construire un thème WordPress personnalisé. Cependant, il est maintenant possible de créer facilement vos propres thèmes en utilisant SeedProd.
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer, et les utilisateurs/utilisatrices Pro et Elite bénéficient également d’un constructeur de thème avancé. Cela vous permet de concevoir vos propres thèmes WordPress sans écrire de code.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la façon de créer un thème WordPress personnalisé (sans aucun code).
Après avoir créé un thème, vous pouvez ajouter un menu de navigation à n’importe quelle partie de votre site WordPress.
Allez simplement dans SeedProd » Theme Constructeur et trouvez le thème qui contrôle la mise en page de vos publications ou de vos pages. Il s’agit généralement d’une publication unique ou d’une page unique.

Cela ouvrira le Modèle dans le constructeur de page par glisser-déposer de SeedProd.
Dans le menu de gauche, défilez jusqu’à la section « Widgets ». Trouvez le bloc Menu de navigation et faites-le glisser sur votre mise en page.

Ensuite, cliquez pour sélectionner le bloc Menu de navigation dans la Prévisualisation directe.
Ouvrez le menu déroulant « Sélectionné » et choisissez le menu que vous souhaitez afficher.

Vous pouvez désormais saisir un titre facultatif dans le champ « Titre ». Celui-ci apparaîtra au-dessus du menu de navigation de WordPress.
Pour prévisualiser l’aspect du menu sur votre site, cliquez sur le bouton « Appliquer ».

Vous pouvez ensuite modifier le style du menu en cliquant sur l’onglet « Avancé ».
Si vous avez ajouté un titre, vous pouvez modifier la couleur du texte, ajuster la typographie et ajouter plus d’espace entre le titre et les éléments du menu.

Vous pouvez également modifier la couleur et la police utilisées pour les éléments du menu.
Il suffit d’utiliser les réglages « Typographie du texte » et « Couleur du texte » pour effectuer ces modifications.

Ensuite, vous pouvez modifier l’espacement, ajouter des feuilles de style CSS personnalisées et même des animations CSS à l’aide des Réglages de l’onglet » Avancé « .
Lorsque vous êtes satisfait de l’aspect du menu, cliquez sur le bouton » Enregistrer » dans la barre d’outils de SeedProd. Sélectionnez ensuite « Publier ».

Maintenant, si vous visitez votre site, vous verrez la nouvelle mise en page ou la nouvelle publication en action.
Outil de personnalisation de votre menu de navigation
Vous voulez faire passer votre menu de navigation au niveau supérieur ? Voici quelques guides d’experts à consulter pour personnaliser votre menu de navigation :
- Comment ajouter la navigation par touches fléchées dans WordPress
- Comment créer un menu de navigation vertical dans WordPress
- Comment afficher les liens de navigation en fil d’ariane dans WordPress
- Comment créer un menu de navigation épinglé dans WordPress
- Comment créer un menu WordPress responsive adapté aux mobiles ?
- Comment créer un menu déroulant sur WordPress (Guide du débutant)
Nous espérons que cet article vous a aidé à apprendre comment ajouter un menu de navigation WordPress aux publications et aux pages. Vous pouvez également consulter notre guide sur la façon de créer une page d’atterrissage avec WordPress ou voir nos choix d’experts pour les extensions WordPress incontournables.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support says
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Administrateur
Ralph says
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support says
Glad our guide could help!
Administrateur
Pier says
The Shortcode Menu didn’t work for me on the new WordPress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support says
Thank you for sharing your recommendation
Administrateur
Jon Burr says
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support says
It has not been updated in a while but it is currently available in the repository
Administrateur
Rubb says
Great article, I use « menu shortcode » before but it not updated for year.
It is OK to use it?
sharon says
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN says
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo says
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel says
How to create drop down menu in post
Andrea says
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez says
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin says
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone says
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support says
We switched back to native WordPress comments. See our switching away from Disqus review.
Administrateur
Gavin Simone says
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff says
Updated. Thanks for the heads up