Vous cherchez à créer un menu de navigation vertical dans WordPress ?
Les menus de navigation peuvent être affichés horizontalement ou verticalement. Cependant, l’utilisation de menus verticaux dans WordPress offre un certain nombre d’avantages, car ils s’adaptent mieux à la colonne latérale de votre site et sont plus faciles à naviguer sur les appareils mobiles.
Dans cet article, nous allons vous afficher comment créer facilement un menu de navigation vertical sur WordPress.

Qu’est-ce qu’un menu de navigation ?
Un menu de navigation est une liste de liens pointant vers les zones importantes d’un site WordPress. Ce menu se présente généralement sous la forme d’une barre horizontale de liens en haut de chaque page.

Les menus de navigation donnent une structure à votre site et aident les internautes à trouver ce qu’ils cherchent. Vous pouvez ajouter des liens vers vos pages, catégories ou sujets les plus importants, vers les publications de votre blog WordPress, et même ajouter des liens personnalisés tels que votre profil de réseau social.
Bien qu’ils soient souvent placés horizontalement en haut d’un site, les menus de navigation verticaux ont de nombreux usages et avantages.
Un menu de navigation vertical prend moins de place sur la page, est plus facile à parcourir et à naviguer, et peut être placé dans la colonne latérale, le pied de page ou même dans une fenêtre surgissante, ce qui le rend plus flexible.
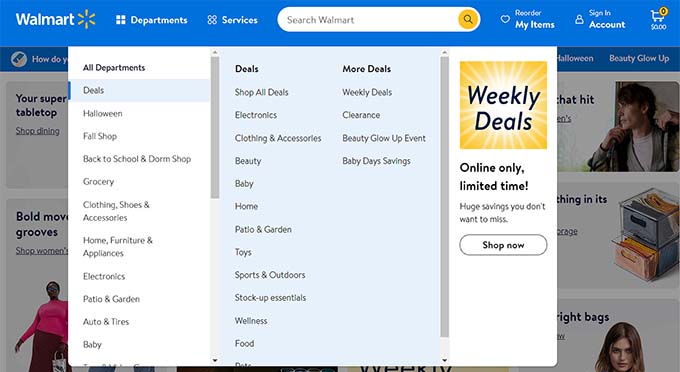
Par exemple, si vous avez un magasin en ligne, l’utilisation d’un menu de navigation vertical vous permettra d’afficher beaucoup plus de catégories de produits et de produits sans prendre trop de place.

Ceci étant dit, jetons un coup d’œil à un certain nombre de façons de créer un menu de navigation vertical dans WordPress. Voici les sujets que nous allons aborder dans cet article :
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Creating a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
Essayez différents Emplacements pour l’affichage du menu
Lorsque vous ajoutez un menu de navigation à votre site, celui-ci s’affiche soit verticalement, soit horizontalement. Cela dépend de votre thème ainsi que de l’emplacement du menu que vous sélectionnez.
Le nombre d’Emplacements de menu disponibles dépend du thème que vous utilisez. Vous trouverez peut-être que certains de ces emplacements affichent le menu verticalement.
Pour tester ceci avec votre thème, naviguez vers la page Apparence » Menus à partir de la colonne latérale de l’administrateur WordPress. Consultez cette page pour voir quels Emplacements sont disponibles sur votre site et comment ils sont affichés.
Note : Si vous voyez Apparence » Éditeur au lieu d’Apparence » Menus, c’est que l’option Éditeur de site complet (Éditeur de site) est activée pour votre thème. Vous devrez vous reporter à la section Créer un menu de navigation vertical à l’aide de l’éditeur de site complet ci-dessous.
Par exemple, le thème Twenty Twenty-One ne propose pas d’emplacements verticaux, alors que le thème Twenty Twenty en propose un appelé « Desktop Expanded Menu ».

Il vous suffit de sélectionner le menu que vous souhaitez afficher verticalement, puis de cocher la case « Menu élargi du bureau » en bas de l’écran.
Confirmez ensuite en cliquant sur le bouton « Enregistrer le menu » pour stocker vos réglages. Voici à quoi cela ressemble sur notre site de démonstration.

En savoir plus sur la modification des menus et de leurs emplacements, vous pouvez consulter notre guide du débutant sur l ‘ajout d’un menu de navigation dans WordPress.
Ajout d’un menu de navigation vertical dans la colonne latérale
Quel que soit le thème que vous utilisez, il est facile d’ajouter un menu de navigation vertical à la colonne latérale à l’aide d’un widget.
Tout d’abord, vous devrez créer un menu de navigation que vous souhaitez afficher si ce n’est pas déjà fait. Ensuite, vous devez vous rendre sur la page Apparence » Widgets du tableau de bord WordPress.
À partir de là, il suffit de cliquer sur le bouton « + » dans le coin supérieur gauche de la page et de faire glisser le bloc Menu de navigation dans la colonne latérale.

Ensuite, vous pouvez donner un nom au widget et sélectionner le menu que vous souhaitez afficher dans le menu déroulant. Enfin, cliquez sur le bouton « Mettre à jour » en haut de la page pour stocker vos Réglages.
Voici à quoi ressemble le menu de la colonne latérale verticale sur notre blog WordPress de démonstration.

Création d’un menu de navigation vertical sur une publication ou une page
Vous pouvez ajouter un menu de navigation vertical aux publications et aux pages de la même manière.
Tout d’abord, vous devez créer une nouvelle publication ou modifier une publication existante.
Cliquez ensuite sur le bouton « + » en haut de la page, puis faites glisser le bloc Navigation sur la page.

Choisissez ensuite le menu qui sera affiché. Il suffit de cliquer sur le bouton « Sélectionné » de la barre d’outils et de sélectionner le menu souhaité.
Enfin, vous devez examiner les Réglages des blocs dans le panneau de droite.
Vous y trouverez deux boutons pour l’orientation du menu. Vous devez cliquer sur la flèche vers le bas pour orienter le menu verticalement.

Une fois que vous avez terminé, cliquez sur le bouton « Publier » ou « Mettre à jour » pour stocker vos Réglages.
Ajout d’un menu de navigation vertical à l’aide de l’éditeur du site complet
Si vous utilisez un thème basé sur des blocs, vous pouvez facilement ajouter le menu de navigation vertical à votre site en utilisant l’éditeur de site complet.
Pour ce faire, rendez-vous dans l’écran Apparence » Éditeur à partir de votre Tableau de bord WordPress. Une fois que vous êtes dans l’éditeur, allez de l’avant et cliquez sur le menu de navigation qui apparaît en haut de l’en-tête du site.
Cliquez ensuite sur le bouton « Sélectionner la navigation » dans la barre d’outils.

Vous verrez maintenant différentes facultés de personnaliser le menu de navigation dans le panneau de droite.
L’une de ces options consiste à afficher le menu avec une orientation horizontale ou verticale. Il suffit de cliquer sur la flèche vers le bas correspondant à l’orientation verticale pour créer un menu vertical.

En savoir plus, consultez notre guide sur l’ajout d’un menu de navigation dans WordPress.
Enfin, cliquez sur le bouton « Enregistrer » pour stocker vos réglages. Vous avez maintenant ajouté un menu de navigation vertical à votre site.
Création d’un menu de navigation vertical à l’aide d’une extension Constructeur de thèmes
SeedProd est la meilleure extension de constructeur de page WordPress et de constructeur de thème personnalisé sur le marché. Il vous permet de créer facilement des menus verticaux n’importe où sur votre site WordPress.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd qui vous permet d’ajouter un menu de navigation vertical à des pages individuelles. Mais vous aurez besoin de la version Pro pour accéder au constructeur de thème et ajouter un menu aux modèles de votre thème.
Lors de l’activation, vous devez saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Ensuite, vous pouvez utiliser SeedProd pour créer un thème WordPress personnalisé.
Créer un thème WordPress personnalisé
Vous trouverez le constructeur de thème de SeedProd en naviguant vers la page SeedProd » Constructeur de thème. Ici, vous utiliserez l’un des thèmes prêts à l’emploi de SeedProd comme point de départ. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Vous pouvez le faire en cliquant sur le bouton « Thèmes ».

Vous afficherez ensuite une liste de thèmes conçus par des professionnels pour différents types de sites. Par exemple, il existe des modèles appelés » Modern Business « , » Marketing Agency » et » Mortgage Broker Theme « .
Jetez un coup d’œil aux options proposées et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l’icône représentant une coche.

Une fois que vous avez choisi un thème, SeedProd générera tous les modèles de thème dont vous avez besoin. Vous pouvez apprendre à personnaliser ces modèles dans notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Ajout d’un menu de navigation verticale aux modèles de votre site
Maintenant, vous pouvez utiliser SeedProd pour ajouter un menu de navigation vertical à n’importe lequel de vos modèles de thème. Dans ce tutoriel, nous ajouterons un menu au Modèle d’index de blog.
Vous devez survoler ce modèle avec votre souris, puis cliquer sur le lien « Modifier le modèle ».

Cela ouvrira le constructeur de page par glisser-déposer de SeedProd, où vous verrez une Prévisualisation de votre site sur la droite et un panneau de blocs sur la gauche.
De là, défilez vers le bas des blocs jusqu’à ce que vous arriviez à la section Avancé.
Une fois que vous avez localisé le bloc Nav Menu, vous devez le faire glisser dans votre colonne latérale ou à tout autre endroit où vous souhaitez afficher le menu de navigation. Par défaut, le menu contient uniquement un article, « À propos ».

Vous devez maintenant modifier les Réglages du menu. Pour ce faire, cliquez sur le menu et les options disponibles s’afficheront dans la colonne de gauche.
Actuellement, le type de menu « Simple » est sélectionné. Cela vous permet de construire votre propre menu de navigation dans SeedProd.
Cependant, pour ce tutoriel, nous cliquerons sur le type « Menu WordPress » pour utiliser le menu de navigation de WordPress à la place.

Enfin, vous devez cliquer sur l’onglet « Avancé ». Vous y trouverez une option permettant d’orienter la mise en page de la liste verticalement ou horizontalement.
Lorsque vous cliquez sur le bouton « Vertical », vous remarquerez que la Prévisualisation se modifie immédiatement en un menu de navigation vertical.

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de l’écran pour stocker votre menu vertical.
Création d’un menu de navigation vertical responsive pour les appareils mobiles
Il peut être difficile d’appuyer sur un menu standard lorsque l’on utilise le petit écran d’un smartphone. C’est pourquoi nous vous recommandons de prévisualiser la version mobile de votre site WordPress pour voir à quoi ressemble votre site sur les appareils mobiles.
Les menus verticaux sont beaucoup plus faciles à naviguer, surtout lorsque vous utilisez un menu responsive plein écran qui s’adaptera automatiquement aux différentes tailles d’écran.

Pour savoir comment faciliter l’utilisation de votre menu de navigation sur les appareils mobiles, consultez notre guide sur l ‘ajout d’un menu responsive en plein écran dans WordPress.
Création d’un menu déroulant dans WordPress
Un menu déroulant ressemble à un menu de navigation horizontal normal en haut de l’écran. Mais lorsque vous survolez l’un des articles avec votre souris, un sous-menu vertical s’affiche.
Si vous avez un site avec beaucoup de contenu, un menu déroulant vous permet d’organiser la structure du menu par Sujet ou par hiérarchie. Cela permet d’afficher plus de contenu dans un espace limité.

Pour afficher un menu de navigation déroulant sur votre site, vous devrez choisir un thème avec support de menu déroulant. Ensuite, vous devez créer le menu de navigation, puis ajouter des sous-éléments à certaines entrées du menu.
Vous pouvez apprendre à le faire étape par étape dans notre guide pour débutants sur la création d’un menu déroulant dans WordPress.
Créer un Mega Menu dans WordPress
Un méga-menu répertorie plusieurs menus verticalement sur la page. Ils sont similaires aux menus déroulants, sauf que tous les sous-menus sont affichés en même temps, ce qui permet aux utilisateurs/utilisatrices de trouver rapidement et facilement votre meilleur contenu.
Les méga-menus sont très attrayants et interactifs car ils combinent le meilleur des menus horizontaux et verticaux pour afficher une vue d’ensemble utile du contenu de votre site sur un seul écran.
Nous avons récemment ajouté un méga menu à WPBeginner pour améliorer la découvrabilité du contenu. Nous expliquons comment nous avons procédé dans notre aperçu des coulisses de la conception de notre nouveau site.

Vous pouvez en savoir plus dans notre guide sur l ‘ajout d’un méga menu à votre site WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer un menu de navigation vertical sur WordPress. Vous voudrez peut-être aussi apprendre comment lancer votre propre podcast ou consulter notre comparaison des meilleurs bureaux d’enregistrement de domaines.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Yusuf Omotoso says
Helpful as always, thank you.
WPBeginner Support says
You’re welcome!
Administrateur