Si vous avez visité WPBeginner au cours des dernières semaines, alors vous avez probablement remarqué que nous avons obtenu un nouveau design de site. Bien qu’il ait beaucoup de similitudes avec le dernier, il y a beaucoup de modifications qui ont été apportées en coulisses.
Comme je l’ai promis dans la lettre d’information, je souhaite vous faire part du processus de réflexion qui a présidé à notre refonte, de ce que nous avons appris, des nouveautés sur le site et, surtout, de la manière dont vous pouvez utiliser certains de nos enseignements pour améliorer votre site.

Un peu d’arrière-plan
J’ai commencé WPBeginner en 2009, et comme la plupart des nouveaux créateurs, j’ai modifié le design du thème de notre site quatre fois au cours des trois premières années.
Au fur et à mesure que mon entreprise se développait, j’ai réalisé que les refontes de sites prenaient beaucoup de temps et de ressources qui pourraient être mieux utilisées pour remplir notre mission cœur :
Help small businesses grow and compete with the big guys through our tools, team, and training.
J’ai donc mis un point d’honneur à consacrer toute mon attention à notre mission cœur et nos activités ont connu une croissance fulgurante.
La dernière refonte de WPBeginner a été lancée en 2016, et nous avons parcouru un long chemin depuis lors.
Voici ce qui s’est passé au cours des cinq dernières années :
- Nous avons créé plus d’un millier de tutoriels WordPress gratuits sur le blog WPBeginner et ajouté des centaines de nouveaux tutoriels vidéo sur notre chaîne YouTube.
- Nous avons lancé notre communauté WPBeginner Engage sur Facebook qui est maintenant le plus grand groupe WordPress sur Facebook avec plus de 80 000 membres (l’adhésion est gratuite).
- Nous avons lancé le fonds de croissance WPBeginner pour investir dans certains de nos plugins WordPress préférés, y compris MemberPress, Pretty Links, Formidable Forms, Uncanny Automator, et 6 autres.
- Nous avons lancé deux nouvelles extensions WordPress, TrustPulse, un plugin WordPress de preuve sociale, et RafflePress, un puissant plugin WordPress de cadeaux et de concours.
- Nous avons acquis cinq plugins WordPress de croissance, dont le célèbre AIOSEO (plugin SEO tout-en-un pour WordPress), SeedProd (constructeur de sites WordPress par glisser-déposer), Smash Balloon (plugin de flux de médias sociaux n°1), PushEngage (plugin de notification push de site web), et AffiliateWP (plugin d’extension de gestion d’affiliés pour WordPress).
- Nous avons également acquis cinq plugins de plateforme et d’infrastructure WordPress, dont le célèbre plugin WP Mail SMTP (pour améliorer la délivrabilité des e-mails), SearchWP (puissant plugin de recherche WordPress), Easy Digital Downloads (populaire plugin eCommerce pour la vente de produits numériques), WP Simple Pay (plugin facile pour accepter les paiements par carte bancaire), et Sugar Calendar (simple plugin de calendrier d’évènements pour WordPress).
Collectivement, nos extensions sont maintenant utilisées par plus de 19 millions de sites, et 4 de nos extensions sont dans le top 20 des extensions WordPress de tous les temps.
Bien que toutes ces réalisations soient importantes, nous avons dû définir une nouvelle série de défis afin de pouvoir continuer à nous améliorer et à servir notre mission.
Ceci m’amène à WPBeginner v6.
Une conception axée sur la découverte du contenu
WPBeginner a commencé comme un simple blog de tutoriels, mais il est vraiment devenu la Wikipédia de WordPress.
Nos utilisateurs/utilisatrices nous ont dit à plusieurs reprises que lorsqu’ils voulaient trouver une réponse à leurs problèmes WordPress, il leur suffisait de taper le mot-clé sur Google et d’ajouter WPBeginner à la fin pour trouver la meilleure solution.

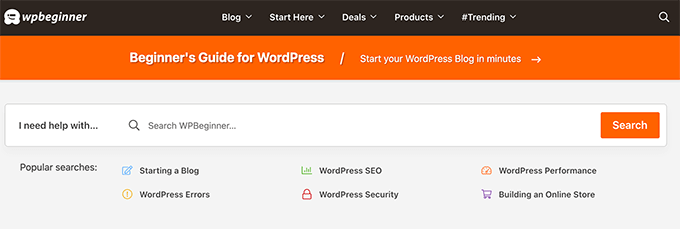
Pour aider nos Lecteurs à trouver rapidement la réponse à leurs questions sur WordPress, nous avons fait de la mis en avant de la fonctionnalité Recherche sur notre nouvelle page d’accueil.
Que vous soyez un internaute qui vient chercher du contenu dans notre Bibliothèque, ou un nouveau lecteur qui Premiers pas avec WordPress, la page d’accueil de WPBeginner vous permet maintenant de trouver facilement ce que vous cherchez.

Vous remarquerez également un widget de recherche similaire dans notre colonne latérale sur toutes les pages de publication unique ainsi que dans l’en-tête de notre site lorsque vous cliquez sur l’icône de recherche.

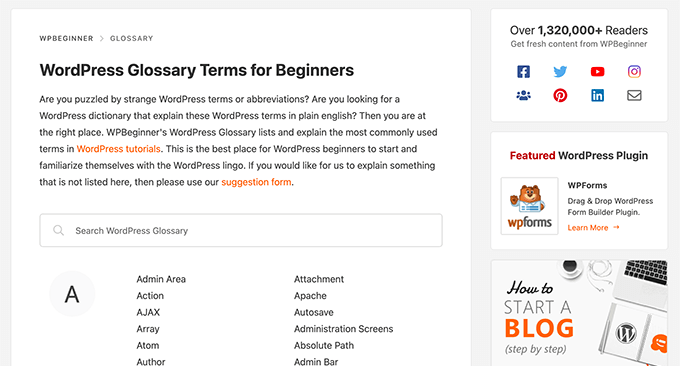
L’une des raisons pour lesquelles WPBeginner est devenu le plus grand site de ressources WordPress pour les utilisateurs/utilisatrices non-techniciens est que nous expliquons des sujets WordPress complexes en anglais simple, étape par étape.
Dans le nouveau design, nous avons ajouté une fonctionnalité de recherche directe à notre glossaire WordPress, afin que vous puissiez facilement vous familiariser avec le jargon WordPress. Il s’agit en fait d’un dictionnaire pour les termes WordPress.

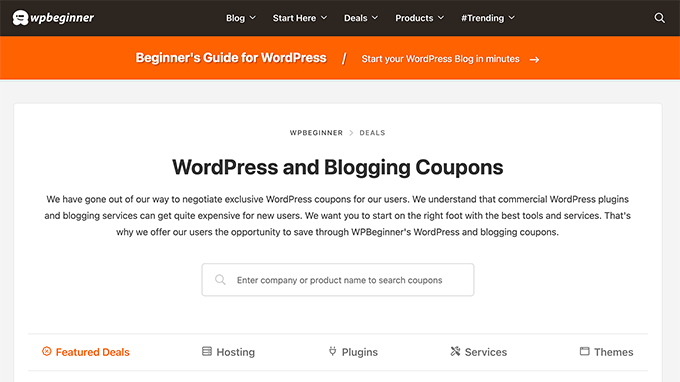
En tant qu’utilisateur de WPBeginner, vous bénéficiez d’un accès exclusif aux meilleures remises WordPress sur les extensions populaires, les thèmes premium, l’hébergeur et d’autres outils marketing.
Notre équipe a vraiment fait un excellent travail en négociant les meilleures offres pour vous, et cette section s’est beaucoup développée pour contenir plus de 100+ coupons et offres.
Suite à la demande des utilisateurs, nous avons ajouté la recherche directe dans la section des publicités, afin que vous puissiez trouver rapidement la meilleure offre sur vos produits WordPress préférés.

À l’aube de 2022, l’une de nos grandes priorités est la facilité de découverte des contenus.
Cela nous aide à offrir la meilleure expérience possible aux utilisateurs, à augmenter le temps passé sur le site, à augmenter le nombre de pages vues et à réduire notre taux de rebond global.
Je pense qu’en 2022, l’optimisation de l’expérience utilisateur (UXO) va jouer un rôle essentiel dans le référencement.
Si vous voulez battre vos concurrents et obtenir un avantage compétitif, je vous recommande vivement de prêter attention aux UXO.
Tout au long de cet article, je vous donnerai des astuces pour mettre en place des fonctionnalités similaires sur votre site, comme nous l’avons fait pour notre nouveau thème.
Comment améliorer la recherche sur WordPress
La fonctionnalité de recherche par défaut de WordPress n’est pas très puissante. Si vous souhaitez personnaliser l’algorithme de classement et contrôler ce qui s’affiche pour chaque recherche, je vous recommande d’utiliser l’extension SearchWP.
Vous pouvez également utiliser la recherche de site personnalisée de Google qui utilise l’algorithme de Google, mais l’inconvénient est que Google affichera des publicités sur vos pages de recherche, ce qui n’est pas très agréable.
Si vous cherchez à ajouter une recherche directe sur votre site comme nous l’avons fait sur la section Bonnes Affaires ou Glossaire, alors suivez ce tutoriel sur la façon d’ajouter une recherche directe AJAX dans WordPress.
D’autres tutoriels sur la recherche WordPress que vous pourriez trouver utiles sont comment créer un formulaire de recherche WordPress personnalisé, et comment ajouter une barre de recherche dans le menu WordPress.
Nouveau Mega Menu WordPress
Sur le thème de la découverte du contenu, nous avons mis à niveau nos anciens menus déroulants WordPress en nouveaux Mega Menus multi-colonnes.

Cela permet à nos nouveaux utilisateurs/utilisatrices de trouver rapidement et facilement notre meilleur contenu.
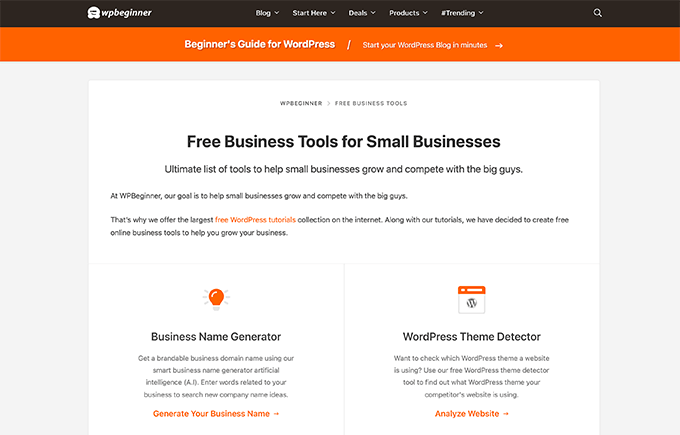
Cela nous permet également de mieux mettre en valeur nos nouveaux produits, les outils commerciaux gratuits que nous avons créés, et bien d’autres choses encore.
Comment ajouter un Mega Menu dans WordPress
Bien que nous ayons construit une solution personnalisée pour WPBeginner, vous pouvez suivre ce tutoriel sur la façon d’ajouter un méga menu dans WordPress pour mieux mettre en valeur vos pages principales.
L’éditeur de blocs de WordPress (enfin)
En 2019, WordPress a introduit l’éditeur de blocs super puissant (alias Gutenberg) pour la création de contenu.
J’ai immédiatement commencé à l’utiliser sur mon blog personnel, mais comme WPBeginner utilisait un thème ancien avec beaucoup de fonctionnalités codées personnalisées, le changement n’a pas été aussi facile.
Ainsi, au cours des deux dernières années, nous étions épinglés à l’éditeur classique sur le site WPBeginner alors que tous nos sites plus récents bénéficiaient des dernières et meilleures fonctionnalités de l’éditeur de blocs de WordPress.
Enfin, avec notre nouveau thème, nous pouvons maintenant utiliser toutes les formidables fonctionnalités de l’éditeur/éditrices de blocs de WordPress.
Par exemple, je peux maintenant ajouter un bloc « Saviez-vous que » très cool sans écrire de code :
WPBeginner – Faits amusants :
Notre équipe compte aujourd’hui plus de 200 personnes réparties dans 39 pays différents. Nous recrutons pour des postes à distance à temps plein. Si vous êtes intéressé, consultez notre page Carrières.
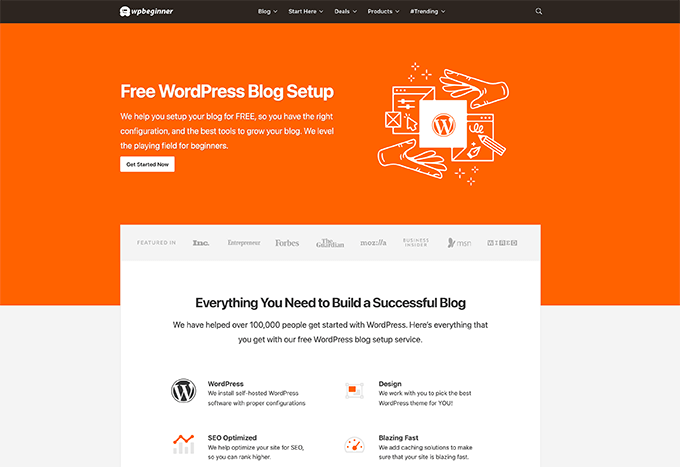
Nous avons également procédé à une refonte complète de plusieurs de nos pages d’atterrissage à l’aide de l’éditeur/éditrices WordPress.
Par exemple, consultez notre nouvelle page d’atterrissage sur la configuration gratuite d’un blog WordPress.

Nous avons également remanié nos outils commerciaux gratuits à l’aide de l’éditeur de blocs afin de mettre en évidence certains des outils gratuits récents que nous avons créés.

Nous utiliserons toujours SeedProd pour créer des pages d’atterrissage complètement personnalisées lorsque cela sera nécessaire, car c’est un constructeur de page WordPress drag & drop digne de ce nom.
Bien qu’il ait été amusant d’apprendre à utiliser Gutenberg pour créer une page d’atterrissage personnalisée, cela nécessite encore BEAUCOUP de codage pour la configuration avant que les équipes marketing puissent créer une page d’atterrissage personnalisée.
Alors que lorsque vous utilisez un plugin de constructeur de page, les équipes marketing peuvent rapidement créer des pages d’atterrissage personnalisées, des mises en page d’entonnoir, etc. sans aucune aide de l’équipe de développement.
L’équipe du cœur de WordPress travaille d’arrache-pied sur les fonctionnalités d’édition de site, mais elle a encore besoin de beaucoup de travail avant de pouvoir rivaliser avec les puissantes fonctionnalités offertes par les constructeurs de pages tels que SeedProd, Divi ou Beaver Constructeur.
Cela dit, l’éditeur de blocs est assez impressionnant, et il existe de nombreuses extensions de blocs WordPress que vous pouvez utiliser pour créer des éléments de conception sympas afin d’améliorer votre contenu.
Voici un autre bloc sympa que notre nouveau thème propose pour mettre en avant les extensions mises en avant :
SeedProd est le constructeur de page drag & drop le plus convivial pour WordPress. Il est livré avec plus de 150+ modèles prédéfinis, et leur fonctionnalité de constructeur de thème vous permet de construire des thèmes WordPress complètement personnalisés (sans aucun code). Essayez SeedProd dès aujourd’hui «
Dans les prochaines publications du blog, je suis sûr que vous verrez d’autres blocs de conception de contenu dont nous disposons pour améliorer encore la lisibilité de notre contenu.
Passer de Yoast à AIOSEO
Pendant longtemps, le site WPBeginner utilisait une version très ancienne & personnalisée de l’extension Yoast SEO (v 2.3.5).
Pour mettre les choses en perspective, ils en sont actuellement à la version 17.
Je ne voulais pas mettre à jour Yoast car leur équipe avait retiré des fonctionnalités essentielles qui me semblaient importantes pour le référencement.
J’ai également eu l’impression que l’espace de référencement WordPress dans son ensemble avait cessé d’innover.
Donc début 2020, nous avons terminé l’acquisition d’AIOSEO, le plugin original de référencement tout-en-un, et j’ai demandé à mon équipe de le remanier complètement.

Je suis très fier du travail accompli par notre équipe, et il dispose de toutes les fonctionnalités One SEO dont vous avez besoin pour obtenir un avantage concurrentiel.
Comme l’éditeur de blocs, nos sites les plus récents ont commencé à basculer vers AIOSEO et à voir leur classement s’améliorer, j’étais donc impatient de commencer à l’utiliser sur WPBeginner.
Aujourd’hui, nous utilisons les dernières et les meilleures fonctionnalités de référencement de All in One SEO.
Nous disposons désormais de fonctionnalités telles que le sitemap vidéo pour aider à améliorer le classement de notre contenu avec des vidéos, le sitemap RSS pour aider notre contenu à être indexé plus rapidement, des modules SEO avancés pour contrôler plus finement le référencement de notre site, et des tonnes d’autres choses encore.
Je pense sincèrement qu’il s’agit de la meilleure extension SEO du marché, et surtout, son prix est raisonnable pour les petites entreprises et les agences.
Je prévois de faire un article complet dans les semaines à venir sur les raisons pour lesquelles nous avons changé avec une analyse détaillée des fonctionnalités, mais en attendant, vous pouvez essayer la version gratuite de All in One SEO, ou vérifier la version Pro qui a toutes les fonctionnalités puissantes que j’utilise sur WPBeginner.
Améliorations de la vitesse de WordPress
De nombreuses études ont affiché que des sites plus rapides améliorent l’expérience des utilisateurs/utilisatrices, augmentent le temps passé sur le site et les conversions en général.
C’est également la raison pour laquelle Google a fait de la vitesse du site un facteur de classement pour le référencement.
Si vous suivez le site depuis un certain temps, vous savez que je suis obsédé par l’optimisation des performances.
Le site de WPBeginner était déjà assez rapide grâce à notre incroyable partenaire d’hébergement WordPress SiteGround. Ils offrent une solution d’hébergement WordPress hautement optimisée construite sur la plateforme cloud de Google.
Et bien sûr, nous suivions les meilleures pratiques de WordPress en matière de vitesse, mais avec la conception de notre nouveau thème, nous avons apporté plusieurs améliorations notables en matière de vitesse.
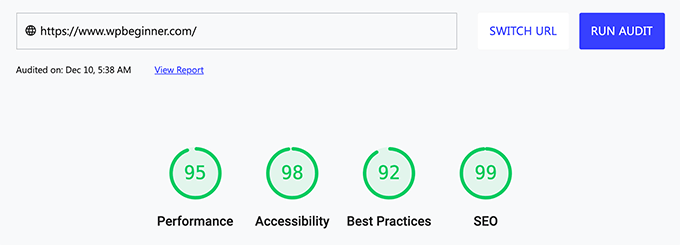
Voici les résultats de Google Page Speed :

Voici le résultat de la page d’accueil de GTMetrix et Pingdom :

Et nous avons obtenu ce résultat malgré l’ajout de nouvelles sections, de plus de contenu sur la page d’accueil, d’images plus larges, etc.
Et avant que vous ne posiez la question, le site WPBeginner compte actuellement 68 extensions activées.
Vous vous demandez peut-être comment j’ai réussi à ajouter plus de contenu sur le site tout en réduisant la taille des pages et en rendant le tout plus rapide ?
J’ai retiré les éléments qui ne me semblaient plus nécessaires, et ce sont des choses que j’aimerais vraiment que les propriétaires de sites envisagent de faire aussi.
Cela aidera uniquement à accélérer votre site, ce qui favorise le classement SEO, mais aussi à réduire votre consommation globale de bande passante, à réduire les coûts et à améliorer l’empreinte carbone de votre site.
Désactiver Gravatar dans les commentaires WordPress
WordPress est livré avec un service tiers intégré appelé Gravatar, abréviation de Globally Recognized Avatars (avatars reconnus au niveau mondial).
Cela vous permet de voir la photo de profil ou l’avatar d’un utilisateur lorsqu’il laisse un commentaire sur votre site WordPress.
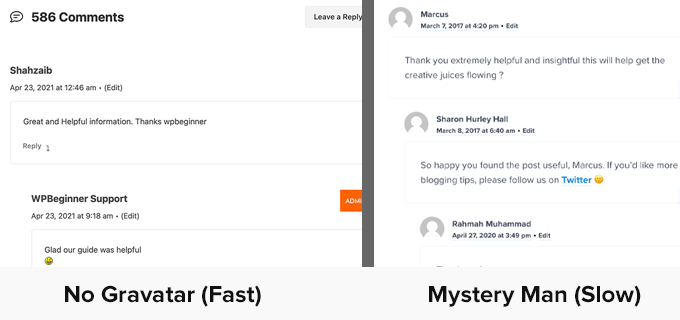
Le problème est qu’il est nécessaire que les internautes configurent un compte Gravatar, ce que ne font pas la plupart des utilisateurs/utilisatrices. Au lieu de cela, votre site charge l’avatar gris de l’homme mystérieux, ce qui n’est pas très joli.

Supposons maintenant que vous ayez une publication de blog populaire avec 50 commentaires où seulement 10 % des utilisateurs/utilisatrices ont une image Gravatar et 90 % n’en ont pas. Eh bien, cela fait 50 images supplémentaires que votre page charge et qui n’ajoutent pas vraiment de valeur significative au contenu.
C’est pourquoi de nombreux blogs populaires ont commencé à désactiver Gravatar, et nous faisons de même sur WPBeginner.
Cette simple modification a permis d’améliorer considérablement le temps de chargement de nos pages et la vitesse de notre site.
Retirer les polices personnalisées de tiers
Je vais être honnête, je n’ai jamais réfléchi à deux fois à des polices personnalisées dans le passé.
C’était quelque chose qui semblait normal et qui rendait le site attrayant du point de vue de la typographie, du moins si vous avez la chance d’avoir une connexion Internet rapide.
Dans l’ancien thème WPBeginner, nous utilisions une police personnalisée d’Adobe appelée Proxima Nova, une police d’icônes populaire appelée FontAwesome, et nos fenêtres surgissantes OptinMonster utilisaient la Source Sans Pro des polices Google.
Lorsque j’ai visité le site à partir d’un endroit éloigné où la qualité de l’internet était médiocre, je me suis vraiment rendu compte de l’impact de ces polices sur les performances des utilisateurs/utilisatrices.
Dans notre nouveau design, j’ai voulu résoudre ce problème, afin que nous puissions faciliter l’accès des étudiants et des propriétaires d’entreprises des pays en développement à WPBeginner, apprendre WordPress et développer leur présence en ligne.
Le nouveau thème WPBeginner v6 utilise les polices système par défaut qui ont parcouru un long chemin. Elles sont superbes à travers tous les appareils, et bien sûr, c’est super rapide.
Aucun flash de texte non stylisé (FOUT), aucun décalage cumulatif de la mise en page (CLS) et un temps de blocage considérablement réduit.
Si vous vous connectez au Tableau de bord de WordPress ou si vous utilisez GitHub, vous remarquerez que nos polices sont similaires car ces deux plateformes sont passées plus tôt aux polices système.
Si Retirer les polices personnalisées n’est peut-être pas une solution viable pour tous les sites commerciaux, je pense que les développeurs/développeuses devraient y prêter attention en termes de rapidité.
Quelques bonnes pratiques peuvent être utiles :
- Au lieu d’utiliser deux polices distinctes pour les titres et le contenu, envisagez d’utiliser la même police pour les deux.
- Au lieu d’utiliser plusieurs graisses et styles de police différents, tels que thin, regular, semibold, bold, extra bold, black, puis une version italique de tous ces styles, envisagez de réduire les graisses de police à deux uniquement : regular et bold.
- Au lieu de charger l’intégralité de FontAwesome ou d’une autre bibliothèque de polices d’icônes, envisagez d’ajouter directement les SVG des icônes dont vous avez besoin.
Désactiver les polices personnalisées dans OptinMonster
Une fois le thème conçu et codé, il me restait à résoudre un dernier problème de polices.
Les fenêtres surgissantes de mon site et les formulaires d’abonnement à mes e-mails utilisent OptinMonster, et ils chargeaient toujours les polices de Google.
Désactiver OptinMonster n’était pas une option car il m’aide à obtenir plus d’abonnés/abonnées aux e-mails et à augmenter les conversions sur notre site.
Par chance, c’est une de mes entreprises, j’ai donc demandé à l’équipe de développeurs/développeuses une solution pour désactiver les polices Google.
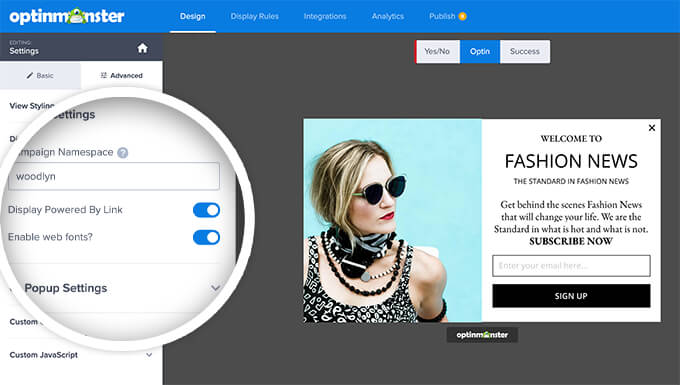
Outil de personnalisation, je n’étais pas le seul à avoir demandé cette fonctionnalité, et OptinMonster avait déjà une solution API qui permet non seulement de désactiver les polices Google, mais aussi de charger n’importe quelle police web personnalisée que vous souhaitez.
Je suis assez calé en technologie et je peux mettre en œuvre le petit extrait que l’équipe a partagé dans la documentation, mais je sais que ce n’est pas le cas de beaucoup de nos clients/clientes.
Notre équipe a donc construit cette fonctionnalité à l’intérieur du campaign builder (aucun codage n’est nécessaire).

Mais si vous êtes à l’aise avec le code et que vous ne souhaitez pas permuter manuellement ce Réglage pour chaque campagne, vous pouvez simplement suivre l’astuce que j’utilise.
Ajoutez d’abord l’extrait JS suivant pour empêcher OptinMonster de charger des polices web sur votre module :
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Ensuite, ajoutez le CSS suivant dans votre fichier style.css :
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Bien sûr, n’oubliez pas de modifier les polices pour qu’elles correspondent à celles de votre site. Cela appliquera essentiellement la famille de polices ci-dessus à toutes les campagnes OptinMonster qui se chargent sur votre site.
Je suis passé de W3 Total Cache à WP Rocket
Pendant longtemps, j’ai utilisé une configuration très personnalisée de l’extension W3 Total Cache sur WPBeginner.
Bien qu’il ait fait le travail, il n’a pas été à la hauteur de WP Rocket que nous avons utilisé sur tous nos sites de produits.
Avec cette refonte, j’ai finalement opté pour WP Rocket qui est livré avec BEAUCOUP de fonctionnalités de vitesse de site, plus particulièrement une mise en cache fiable et une minification des fichiers.
Cette extension est cruciale si vous souhaitez améliorer la vitesse de votre site.
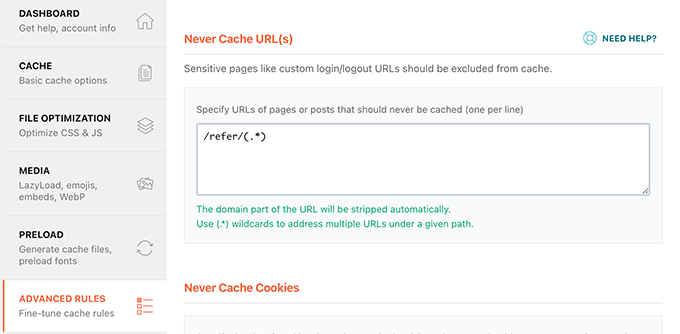
Juste une note rapide si vous utilisez ThirstyAffiliates ou Pretty Links pour gérer vos liens d’affiliation, assurez-vous que vous les excluez de la mise en cache.
Il suffit d’aller dans l’onglet Réglages avancés et d’ajouter votre slug d’affiliation sous la mise en cache Never Cache URLs.

Si vous ne le faites pas et que vous avez activé le préchargement du cache, alors WP Rocket tentera de mettre en cache vos liens d’affiliation puisqu’ils ressemblent à des liens internes.
Cela peut gonfler artificiellement votre nombre de clics et avoir un impact sur vos métriques d’affiliation.
J’ai demandé à l’équipe de WP Rocket de voir s’ils pouvaient détecter automatiquement les extensions d’affiliation populaires et pré-remplir l’identifiant URL exclu pour le rendre plus convivial pour les débutants, et j’espère qu’ils mettront en œuvre la suggestion.
Qu’est-ce qui nous attend ?
J’ai de grandes offres pour 2022, c’est pourquoi je voulais que le nouveau design du site soit en ligne avant la fin de l’année.
Nous avons l’offre de lancer une toute nouvelle section sur WPBeginner que beaucoup d’entre vous ont demandé pendant les 2 dernières années.
C’est pour bientôt, et j’espère le lancer d’ici le début du deuxième trimestre 2022.
J’ai également l’offre d’expérimenter davantage avec le nouvel éditeur/éditrices de blocs afin de créer une meilleure expérience de lecture globale pour vous.
Sinon, gardez un œil sur notre chaîne YouTube, car nous allons y faire des choses vraiment cool en 2022.
Comme toujours, je tiens à vous remercier tous pour votre support continu et vos retours au fil des ans.
Je vous prie d’agréer, Madame, Monsieur, l’expression de mes salutations distinguées,
Syed Balkhi
Fondateur de WPBeginner






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thank you for letting us know behind the scene aspect of wpbeginner custom website development approach.
we have always aspired to know about the wpbeginner design and every aspect of the website.
The new website design of 2023 has come a long way with new design aspect.
The best part of the wpbeginner website is that it conveys it’s message very easy and conveniently.
Adrian says
You guys are awesome !!! Thanks for all you do, have to be the most innovative company.
WPBeginner Support says
Thank you and thank you for your kind words!
Administrateur
Vladimír Juroško says
Hi team,
do you use any CDN service on wpbeginner.com?
WPBeginner Support says
Currently we are using Sucuri which is a firewall and a CDN.
Administrateur
Hussein says
Hello,
Thank you for sharing this information. I would like to know which theme you are now using ?
Thanks,
Hussein
WPBeginner Support says
We are using a custom created theme
Administrateur
Om Khurana says
hello
i have been getting your emails for sometime.
please forgive me my ignorance as i did not get enough time to read through your above letter.
my question:
1. do you design websites?
2 what you charge for a very simple 2 page design?
look forward
Editorial Staff says
Hey Om,
We don’t offer any design services. However you can use our plugin SeedProd to create custom WordPress themes without any code.
Administrateur
John Chapman says
I’m bowled over by all this useful content. There’s many features I’m sure I can use and one of them would be coming away from code, where possible. I shall certainly be keeping an eye out for further developments planned for next year.
Adedipe saheed says
WPBeginner had really help me in my WordPress journey!. Thanks so much Syed Balkhi for this wonderful opportunity
Ahmad says
Always great and helpful content, in my opinion your new design is more easy to explore the solution of a problem about wp. But instead of AIOSEO rank math is offering more features.
Hansjörg says
How did yiou deactivate Gravatars?
WPBeginner Support says
You can do so under Settings > Discussion, you can see our guide on disabling Gravatars here:
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Administrateur