Wenn Sie WPBeginner in den letzten Wochen besucht haben, dann haben Sie wahrscheinlich bemerkt, dass wir ein neues Website-Design haben. Während es viele Ähnlichkeiten mit dem letzten Design hat, hat sich hinter den Kulissen eine Menge geändert.
Wie ich im Newsletter versprochen habe, möchte ich den Gedankenprozess hinter unserer Neugestaltung erläutern, was wir gelernt haben, was neu auf der Website ist und vor allem, wie Sie einige unserer Erkenntnisse nutzen können, um Ihre Website zu verbessern.

Ein wenig Hintergrund
Ich habe WPBeginner 2009 gegründet, und wie die meisten neuen Entwickler habe ich das Design unserer Website in den ersten drei Jahren viermal geändert.
Als mein Unternehmen wuchs, wurde mir klar, dass die Neugestaltung von Websites viel Zeit und Ressourcen in Anspruch nimmt, die wir besser für die Erfüllung unserer Hauptaufgabe verwenden könnten:
Help small businesses grow and compete with the big guys through our tools, team, and training.
Also habe ich mich voll und ganz auf unsere Kernaufgabe konzentriert, und unser Geschäft wuchs gewaltig.
Das letzte Redesign von WPBeginner wurde 2016 eingeführt, und wir haben seitdem einen langen Weg zurückgelegt.
In den letzten 5 Jahren ist Folgendes passiert:
- Wir haben über tausend kostenlose WordPress-Tutorials auf dem WPBeginner-Blog erstellt und Hunderte von neuen Video-Tutorials auf unserem YouTube-Kanal hinzugefügt.
- Wir haben unsere WPBeginner Engage-Community auf Facebook ins Leben gerufen, die jetzt die größte WordPress-Facebook-Gruppe mit über 80.000 Mitgliedern ist (der Beitritt ist kostenlos).
- Wir haben den WPBeginner Growth Fund ins Leben gerufen, um in einige unserer Lieblings-WordPress-Plugins zu investieren, darunter MemberPress, Pretty Links, Formidable Forms, Uncanny Automator und 6 weitere.
- Wir haben zwei neue WordPress-Plugins auf den Markt gebracht, TrustPulse, ein WordPress-Plugin für Social Proof, und RafflePress, ein leistungsstarkes WordPress-Plugin für Werbegeschenke und Wettbewerbe.
- Wir haben fünf WordPress-Wachstums-Plugins erworben, darunter das berühmte AIOSEO (All-in-One-SEO-Plugin für WordPress), SeedProd (Drag & Drop WordPress Site Builder), Smash Balloon (#1 Social Media Feeds Plugin), PushEngage (Website-Push-Benachrichtigungs-Plugin) und AffiliateWP (Affiliate Management Plugin für WordPress).
- Außerdem haben wir fünf WordPress-Plattform- und Infrastruktur-Plugins erworben, darunter das berühmte WP Mail SMTP-Plugin (zur Verbesserung der E-Mail-Zustellbarkeit), SearchWP (leistungsstarkes WordPress-Such-Plugin), Easy Digital Downloads (beliebtes eCommerce-Plugin für den Verkauf digitaler Produkte), WP Simple Pay (einfaches Plugin für die Annahme von Kreditkartenzahlungen) und Sugar Calendar (einfaches Eventkalender-Plugin für WordPress).
Insgesamt werden unsere Plugins heute von über 19 Millionen Websites genutzt, und 4 unserer Plugins sind in den Top 20 der WordPress-Plugins aller Zeiten.
All dies sind großartige Errungenschaften, aber es gibt auch eine Reihe neuer Herausforderungen, die wir angehen müssen, damit wir uns weiter verbessern und unserem Auftrag gerecht werden können.
Dies bringt mich zu WPBeginner v6.
Design mit Schwerpunkt auf der Auffindbarkeit von Inhalten
WPBeginner begann als einfaches Tutorial-Blog, ist aber inzwischen das Wikipedia für WordPress geworden.
Unsere Nutzer haben uns immer wieder gesagt, dass sie, wenn sie eine Antwort auf ihre WordPress-Probleme suchen, einfach den Suchbegriff googeln und WPBeginner am Ende hinzufügen, um die beste Lösung zu finden.

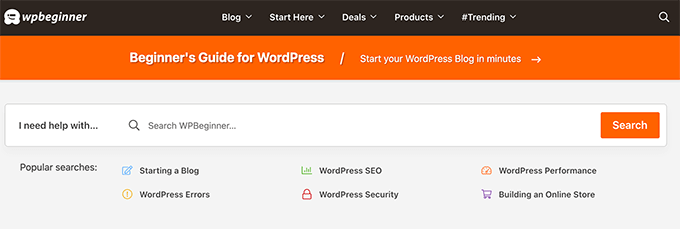
Um unseren Lesern zu helfen, schnell die Antwort auf ihre WordPress-Fragen zu finden, haben wir die Suchfunktion zu einem Schwerpunkt auf unserer neuen Homepage gemacht.
Egal, ob Sie ein wiederkehrender Besucher sind, der unsere Inhaltsbibliothek durchsucht, oder ein neuer Leser, der gerade mit WordPress anfängt, die Homepage von WPBeginner macht es Ihnen jetzt leicht, das zu finden, wonach Sie suchen.

Sie werden auch ein ähnliches Such-Widget in unserer Seitenleiste auf allen einzelnen Beitragsseiten sowie in der Kopfzeile unserer Website sehen, wenn Sie auf das Suchsymbol klicken.

Einer der Gründe, warum WPBeginner zur größten WordPress-Ressourcenseite für technisch nicht versierte Benutzer geworden ist, liegt darin, dass wir komplexe WordPress-Themen in einfachem Englisch und Schritt für Schritt erklären.
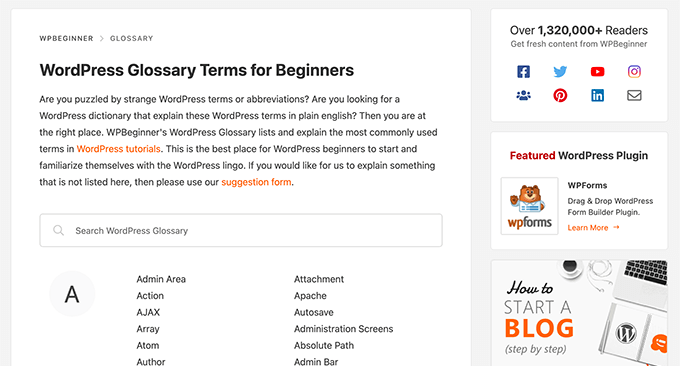
Im neuen Design haben wir eine Live-Suchfunktion zu unserem WordPress-Glossar hinzugefügt, damit Sie sich leicht mit dem gängigen WordPress-Jargon vertraut machen können. Dies ist im Grunde wie ein Wörterbuch für WordPress-Begriffe.

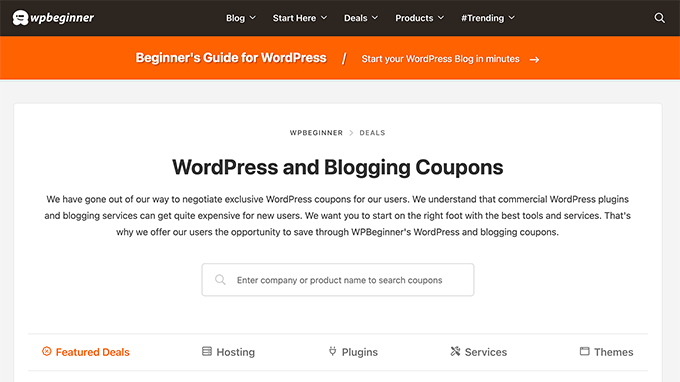
Als WPBeginner-Nutzer erhalten Sie exklusiven Zugang zu den besten WordPress-Rabatten auf beliebte Plugins, Premium-Themes, Hosting und andere Marketing-Tools.
Unser Team hat wirklich gute Arbeit geleistet, um die besten Angebote für Sie auszuhandeln, und dieser Bereich ist auf über 100 Coupons und Angebote angewachsen.
Auf vielfachen Wunsch unserer Nutzer haben wir außerdem eine Live-Suche in unseren Deals-Bereich eingebaut, damit Sie schnell das beste Angebot für Ihre bevorzugten WordPress-Produkte finden können.

Mit Blick auf das Jahr 2022 hat die Auffindbarkeit von Inhalten für uns höchste Priorität.
Dies hilft uns, das beste Nutzererlebnis zu bieten, die Verweildauer auf der Website zu erhöhen, die Seitenaufrufe zu steigern und die Absprungrate zu verringern.
Ich glaube, dass im Jahr 2022 die Optimierung der Benutzererfahrung (UXO) eine entscheidende Rolle bei der Suchmaschinenoptimierung spielen wird.
Wenn Sie Ihre Konkurrenten schlagen und sich einen Wettbewerbsvorteil verschaffen wollen, empfehle ich Ihnen dringend, auf UXO zu achten.
Ich werde in diesem Artikel Tipps geben, wie Sie ähnliche Funktionen auf Ihrer Website implementieren können, wie wir es in unserem neuen Theme getan haben.
Wie man die WordPress Suche verbessert
Die Standard-Suchfunktion von WordPress ist nicht sehr leistungsfähig. Wenn Sie also den Ranking-Algorithmus anpassen und kontrollieren möchten, was bei jeder Suche angezeigt wird, empfehle ich die Verwendung des SearchWP-Plugins.
Alternativ können Sie auch die benutzerdefinierte Google-Site-Suche verwenden, die den Google-Algorithmus nutzt, aber der Nachteil ist, dass Google Anzeigen auf Ihren Suchergebnisseiten einblendet, was nicht sehr gut aussieht.
Wenn Sie auf Ihrer Website eine Live-Suche einrichten möchten, wie wir es im Bereich „Deals“ oder „Glossar“ getan haben, dann folgen Sie dieser Anleitung , wie man eine AJAX-Live-Suche in WordPress einrichtet.
Andere WordPress-Suchtutorials, die Sie hilfreich finden könnten, sind, wie man ein benutzerdefiniertes WordPress-Suchformular erstellt und wie man eine Suchleiste im WordPress-Menü hinzufügt.
Neues WordPress-Megamenü
Unter dem Motto der Auffindbarkeit von Inhalten haben wir unsere alten WordPress-Dropdown-Menüs in neue mehrspaltige Mega-Menüs umgewandelt.

So können unsere neuen Nutzer schnell und einfach unsere besten Inhalte finden.
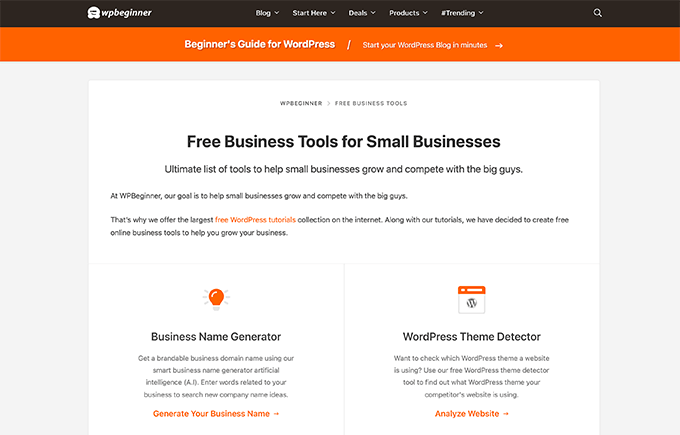
Außerdem können wir so unsere neuen Produkte, die kostenlosen Business-Tools, die wir entwickelt haben, und vieles mehr besser präsentieren.
Wie man ein Mega-Menü in WordPress hinzufügt
Obwohl wir eine eigene Lösung für WPBeginner entwickelt haben, können Sie dieser Anleitung folgen, wie Sie ein Mega-Menü in WordPress hinzufügen, um Ihre Top-Seiten besser hervorzuheben.
Der WordPress-Block-Editor (endlich)
2019 hat WordPress den superstarken Block-Editor (auch bekannt als Gutenberg) für die Erstellung von Inhalten eingeführt.
Ich habe es sofort in meinem persönlichen Blog eingesetzt, aber da WPBeginner ein älteres Theme mit vielen benutzerdefinierten Funktionen verwendet, war der Wechsel nicht so einfach.
In den letzten zwei Jahren mussten wir also den klassischen Editor auf der WPBeginner-Website verwenden, während alle unsere neueren Websites die neuesten und besten Funktionen des WordPress-Blockeditors erhielten.
Mit unserem neuen Theme können wir nun endlich alle fantastischen Funktionen des WordPress-Blockeditors nutzen.
Jetzt kann ich zum Beispiel einen wirklich coolen „Did You Know“-Block hinzufügen, ohne Code zu schreiben:
WPBeginner – Spaßfakt:
Unser Team ist inzwischen auf über 200 Mitarbeiter in 39 verschiedenen Ländern angewachsen. Wir stellen für Vollzeit-Fernarbeitsplätze ein. Wenn Sie interessiert sind, besuchen Sie unsere Karriereseite.
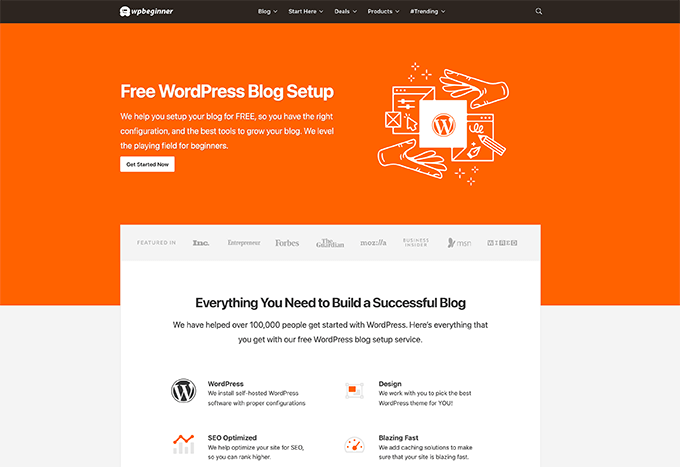
Außerdem haben wir mehrere unserer Landing Pages mit dem WordPress-Blockeditor komplett neu gestaltet.
Sehen Sie sich zum Beispiel unsere neue Landing Page zur Einrichtung eines kostenlosen WordPress-Blogs an.

Wir haben auch unsere kostenlosen Business-Tools mit dem Block-Editor neu gestaltet, um einige der neuen kostenlosen Tools hervorzuheben, die wir entwickelt haben.

Wir werden weiterhin SeedProd für die Erstellung von komplett individuellen Landing Pages verwenden, da es sich um einen echten Drag & Drop WordPress Page Builder handelt.
Es hat zwar Spaß gemacht zu lernen, wie man Gutenberg zum Erstellen einer benutzerdefinierten Landing Page verwendet, aber es ist immer noch eine Menge Codierung für die Einrichtung erforderlich, bevor Marketing-Teams eine benutzerdefinierte Landing Page erstellen können.
Mit einem Page-Builder-Plugin hingegen können Marketing-Teams schnell und ohne Hilfe des Entwicklerteams benutzerdefinierte Landing Pages, Trichterlayouts usw. erstellen.
Das WordPress-Kernteam arbeitet hart an den Funktionen zur Bearbeitung ganzer Websites, aber es ist noch viel Arbeit nötig, bevor es mit den leistungsstarken Funktionen konkurrieren kann, die Sie mit Seitenerstellungsprogrammen wie SeedProd, Divi oder Beaver Builder erhalten.
Abgesehen davon ist der Block-Editor verdammt gut, und es gibt viele WordPress-Block-Plugins, mit denen Sie coole Designelemente erstellen können, um Ihre Inhalte zu verbessern.
Hier ist ein weiterer cooler Block, den unser neues Thema zur Hervorhebung von vorgestellten Plugins hat:
SeedProd ist der einsteigerfreundlichste Drag & Drop Page Builder für WordPress. Es kommt mit über 150+ vorgefertigten Vorlagen, und ihre Theme-Builder-Funktion ermöglicht es Ihnen, vollständig benutzerdefinierte WordPress-Themen (ohne Code) zu erstellen. Probieren Sie SeedProd noch heute aus „
In den kommenden Blog-Beiträgen werden Sie sicher weitere Inhaltsdesign-Blöcke sehen, mit denen wir die Lesbarkeit unserer Inhalte weiter verbessern können.
Umstellung von Yoast auf AIOSEO
Die längste Zeit hat WPBeginner eine sehr alte und angepasste Version des Yoast SEO Plugins (v 2.3.5) verwendet.
Zum Vergleich: Sie sind gerade bei der Version 17.
Ich wollte Yoast nicht aktualisieren, weil ihr Team einige wesentliche Funktionen entfernt hatte, die ich für SEO für wichtig hielt.
Ich hatte auch das Gefühl, dass der gesamte WordPress-SEO-Bereich aufgehört hatte, sich zu erneuern.
Anfang 2020 erwarben wir AIOSEO, das ursprüngliche All-in-One-SEO-Plugin, und ich ließ es von meinem Team komplett überarbeiten.

Ich bin sehr stolz auf die Arbeit, die unser Team geleistet hat, und sie verfügt über alle SEO-Funktionen, die man braucht, um einen Wettbewerbsvorteil zu erzielen.
Wie beim Block-Editor begannen auch unsere neueren Websites, auf AIOSEO umzusteigen und ihre Rankings zu verbessern, so dass ich es kaum erwarten konnte, es auch bei WPBeginner einzusetzen.
Jetzt verwenden wir die neuesten und besten SEO-Funktionen von All in One SEO.
Wir haben jetzt Funktionen wie die Video-Sitemap, um unsere Content-Rankings mit Videos zu verbessern, die RSS-Sitemap, um unsere Inhalte schneller zu indizieren, erweiterte SEO-Module, um mehr Feinabstimmung über unsere Website-SEO zu haben, und vieles mehr.
Ich glaube wirklich, dass es das beste SEO-Plugin auf dem Markt ist, und was am wichtigsten ist, es hat einen fairen Preis für kleine Unternehmen und Agenturen.
Ich plane, in den kommenden Wochen einen ausführlichen Bericht darüber zu schreiben, warum wir gewechselt haben, mit einer detaillierten Aufschlüsselung der Funktionen, aber in der Zwischenzeit können Sie die kostenlose Version von All in One SEO ausprobieren oder die Pro-Version testen, die alle leistungsstarken Funktionen hat, die ich auf WPBeginner verwende.
WordPress Geschwindigkeitsverbesserungen
Zahlreiche Studien haben gezeigt, dass schnellere Websites die Benutzerfreundlichkeit verbessern, die Verweildauer auf der Website erhöhen und die Konversionsrate steigern.
Das ist auch der Grund, warum Google die Geschwindigkeit einer Website zu einem SEO-Rankingfaktor gemacht hat.
Wenn Sie diese Website schon eine Weile verfolgen, dann wissen Sie, dass ich von der Leistungsoptimierung besessen bin.
Die WPBeginner-Website war dank unseres großartigen WordPress-Hosting-Partners SiteGround bereits ziemlich schnell. SiteGround bietet eine hochoptimierte WordPress-Hosting-Lösung an, die auf der Google-Cloud-Plattform aufbaut.
Und natürlich haben wir uns an die Best Practices für WordPress-Geschwindigkeit gehalten, aber mit unserem neuen Theme-Design haben wir einige bemerkenswerte Geschwindigkeitsverbesserungen erzielt.
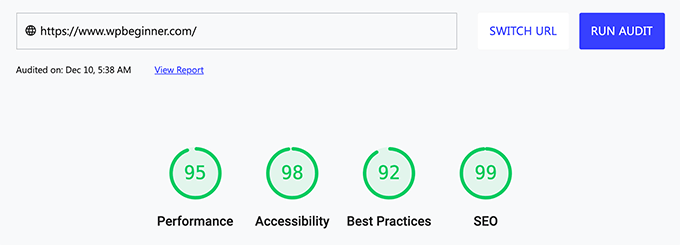
Hier sind unsere Google Page Speed Ergebnisse:

Hier ist das Ergebnis der Homepage von GTMetrix und Pingdom:

Und das, obwohl wir neue Abschnitte, mehr Inhalt auf der Homepage, breitere Bilder usw. hinzugefügt haben.
Und bevor Sie fragen: Die WPBeginner-Website hat derzeit 68 aktive Plugins.
Sie fragen sich vielleicht, wie ich es geschafft habe, mehr Inhalt auf die Website zu bringen und gleichzeitig die Seitengröße zu verringern und alles schneller zu machen?
Nun, ich habe Dinge entfernt, die wir meiner Meinung nach nicht mehr brauchen, und ich möchte, dass auch andere Website-Besitzer dies in Erwägung ziehen.
Dadurch wird nicht nur die Geschwindigkeit Ihrer Website erhöht, was sich positiv auf das SEO-Ranking auswirkt, sondern es wird auch der gesamte Bandbreitenverbrauch reduziert, die Kosten gesenkt und die CO2-Bilanz Ihrer Website verbessert.
Deaktivieren von Gravatar in WordPress-Kommentaren
WordPress verfügt über einen eingebauten Dienst eines Drittanbieters namens Gravatar, kurz für Globally Recognized Avatars.
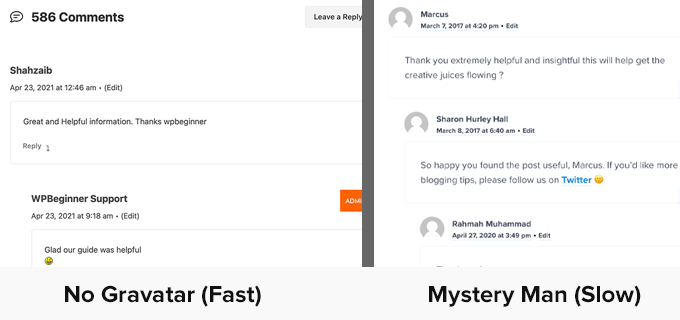
Damit können Sie das Profilfoto oder den Avatar eines Benutzers sehen, wenn dieser einen Kommentar auf Ihrer WordPress-Website hinterlässt.
Das Problem ist, dass die Besucher Ihrer Website ein Gravatar-Konto einrichten müssen, was die meisten Nutzer nicht tun. Stattdessen lädt Ihre Website nur den grauen Avatar des mysteriösen Mannes, was nicht gut aussieht.

Nehmen wir an, Sie haben einen beliebten Blogbeitrag mit 50 Kommentaren, bei dem nur 10 % der Nutzer ein Gravatar-Bild haben und 90 % nicht. Nun, das sind 50 zusätzliche Bilder, die Ihre Seite lädt, die den Inhalt nicht wirklich aufwerten.
Deshalb haben viele populäre Blogs begonnen, Gravatar zu deaktivieren, und wir tun dasselbe auf WPBeginner.
Diese einfache Änderung hat unsere Seitenladezeiten und die Bewertung der Website-Geschwindigkeit drastisch verbessert.
Benutzerdefinierte Schriftarten von Drittanbietern entfernen
Um ehrlich zu sein, habe ich in der Vergangenheit nie über benutzerdefinierte Schriftarten nachgedacht.
Es war etwas, das sich einfach normal anfühlte und die Website aus typografischer Sicht gut aussehen ließ, zumindest wenn man das Glück hat, schnelles Internet zu haben.
Im alten WPBeginner-Theme verwendeten wir eine benutzerdefinierte Adobe-Schriftart namens Proxima Nova, eine beliebte Icon-Schriftart namens FontAwesome, und unsere OptinMonster-Popups verwendeten die Source Sans Pro von Google-Fonts.
Als ich die Website von einem entfernten Ort mit schlechter Internetqualität besuchte, wurde mir erst richtig bewusst, wie stark sich diese Schriftarten auf die Leistung auswirken.
Mit unserem neuen Design wollte ich dieses Problem lösen, damit wir Studenten und Geschäftsinhabern in Entwicklungsländern den Zugang zu WPBeginner erleichtern, WordPress erlernen und ihre Online-Präsenz ausbauen können.
Das neue WPBeginner v6-Theme verwendet die Standard-Systemschriften, die einen langen Weg zurückgelegt haben. Sie sehen auf allen Geräten großartig aus, und natürlich ist es super schnell.
Kein Aufblitzen von ungestyltem Text (FOUT), keine kumulative Layoutverschiebung (CLS) und deutlich reduzierte Blockierzeit.
Wenn Sie sich in das WordPress-Dashboard einloggen oder Github verwenden, werden Sie feststellen, dass unsere Schriftarten ähnlich sind, da beide Plattformen früher auf Systemschriften umgestellt haben.
Auch wenn das Entfernen benutzerdefinierter Schriftarten nicht für alle Unternehmenswebsites eine praktikable Lösung ist, sollten Designer und Entwickler meiner Meinung nach auf jeden Fall darauf achten, wenn es um die Geschwindigkeit geht.
Einige bewährte Praktiken, die helfen können:
- Anstatt zwei verschiedene Schriftarten für die Überschrift und den Inhalt zu verwenden, sollten Sie die gleiche Schriftart für beide verwenden.
- Anstatt mehrere verschiedene Schriftschnitte und -stile zu verwenden, z. B. dünn, normal, halbfett, fett, extrafett, schwarz und dann kursiv, sollten Sie die Schriftschnitte auf zwei reduzieren: normal und fett.
- Anstatt die gesamte FontAwesome- oder eine andere Icon-Font-Bibliothek zu laden, sollten Sie direkte SVGs der benötigten Icons hinzufügen.
Deaktivieren von benutzerdefinierten Schriftarten in OptinMonster
Nachdem das Thema entworfen und kodiert war, musste ich noch ein weiteres Problem mit den Schriftarten lösen.
Meine Website-Popups und E-Mail-Anmeldeformulare verwenden OptinMonster, und sie luden immer noch Google-Schriften.
OptinMonster zu deaktivieren war keine Option, da es mir hilft, mehr E-Mail-Abonnenten zu gewinnen und die Konversionen unserer Website zu steigern.
Glücklicherweise handelt es sich um eines meiner Unternehmen, so dass ich das Entwicklungsteam um eine Lösung zur Deaktivierung von Google-Schriftarten gebeten habe.
Wie sich herausstellte, war ich nicht der Erste, der diese Funktion wünschte, und OptinMonster verfügte bereits über eine API-Lösung, mit der sich nicht nur Google-Schriftarten deaktivieren, sondern auch jede beliebige benutzerdefinierte Webschriftart laden lässt.
Ich bin technisch ziemlich versiert und kann den kleinen Schnipsel, den das Team in der Dokumentation zur Verfügung gestellt hat, implementieren, aber ich weiß, dass viele unserer Kunden das nicht sind.
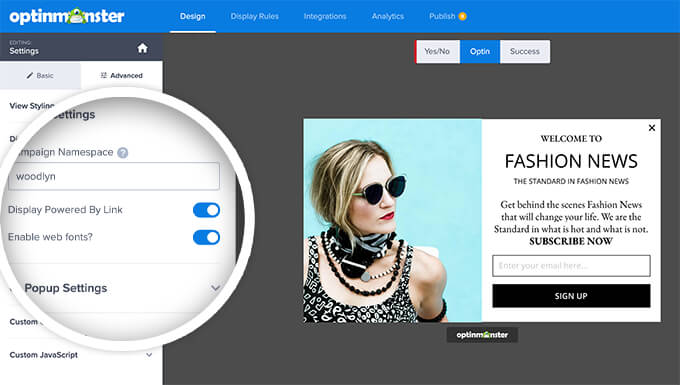
Unser Team hat diese Funktion nun in den Kampagnen-Builder integriert (keine Codierung erforderlich).

Wenn Sie sich mit Code auskennen und diese Einstellung nicht manuell für jede Kampagne deaktivieren möchten, können Sie einfach den Hack anwenden, den ich verwende.
Fügen Sie zunächst das folgende JS-Snippet ein, um OptinMonster am Laden von Webfonts auf Ihrer Website zu hindern:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Fügen Sie als Nächstes das folgende CSS in Ihre style.css-Datei ein:
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Vergessen Sie natürlich nicht, die Schriftarten an die Schriftarten Ihrer Website anzupassen. Dadurch wird die oben genannte Schriftart auf alle OptinMonster-Kampagnen angewendet, die auf Ihrer Website geladen werden.
Umstellung von W3 Total Cache auf WP Rocket
Die längste Zeit habe ich eine stark angepasste Konfiguration des W3 Total Cache Plugins auf WPBeginner verwendet.
Es erfüllte zwar die Aufgabe, war aber kein Gegenstück zu WP Rocket, das wir für alle unsere Produkt-Websites verwenden.
Mit diesem Redesign bin ich schließlich auf WP Rocket umgestiegen, das eine Menge großartiger Funktionen für die Website-Geschwindigkeit bietet, vor allem ein zuverlässiges Cache-Preloading und Dateiminimierung.
Dieses Plugin ist unerlässlich, wenn Sie die Geschwindigkeit Ihrer Website verbessern wollen.
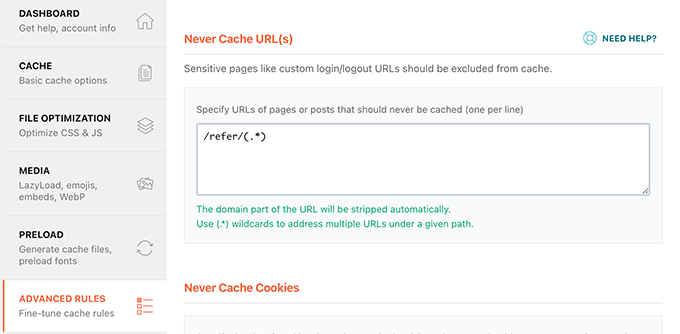
Nur ein kurzer Hinweis: Wenn Sie ThirstyAffiliates oder Pretty Links für die Verwaltung Ihrer Affiliate-Links verwenden, stellen Sie sicher, dass Sie sie vom Caching ausschließen.
Gehen Sie einfach auf die Registerkarte Erweiterte Regeln und fügen Sie Ihren Partner-Slug unter der Einstellung URLs niemals zwischenspeichern hinzu.

Wenn Sie dies nicht tun und Cache Pre-Load aktiviert haben, wird WP Rocket versuchen, Ihre Affiliate-Links zu cachen, da sie wie interne Links aussehen.
Dies kann Ihre Klickzahlen künstlich in die Höhe treiben und sich auf Ihre Affiliate-Metriken auswirken.
Ich habe das WP Rocket-Team gebeten, zu prüfen, ob sie beliebte Affiliate-Plugins automatisch erkennen und den ausgeschlossenen URL-Tag vorausfüllen können, um es anfängerfreundlicher zu machen, und ich hoffe, dass sie den Vorschlag umsetzen.
Was kommt als Nächstes?
Ich habe große Pläne für das Jahr 2022, deshalb wollte ich das neue Website-Design noch vor Ende dieses Jahres online stellen.
Wir planen die Einführung einer ganz neuen Rubrik auf WPBeginner, nach der viele von euch in den letzten 2 Jahren gefragt haben.
Sie wird bald erscheinen, und ich hoffe, sie Anfang des 2. Quartals 2022 auf den Markt bringen zu können.
Ich habe auch vor, mehr mit dem neuen Block-Editor zu experimentieren, um das Leseerlebnis für Sie insgesamt zu verbessern.
Ansonsten solltet ihr unseren YouTube-Kanal im Auge behalten, da wir dort im Jahr 2022 einige wirklich coole Sachen machen werden.
Wie immer möchte ich Ihnen allen für Ihre kontinuierliche Unterstützung und Ihr Feedback im Laufe der Jahre danken.
Mit freundlichen Grüßen,
Syed Balkhi
Begründer von WPBeginner






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thank you for letting us know behind the scene aspect of wpbeginner custom website development approach.
we have always aspired to know about the wpbeginner design and every aspect of the website.
The new website design of 2023 has come a long way with new design aspect.
The best part of the wpbeginner website is that it conveys it’s message very easy and conveniently.
Adrian says
You guys are awesome !!! Thanks for all you do, have to be the most innovative company.
WPBeginner Support says
Thank you and thank you for your kind words!
Admin
Vladimír Juroško says
Hi team,
do you use any CDN service on wpbeginner.com?
WPBeginner Support says
Currently we are using Sucuri which is a firewall and a CDN.
Admin
Hussein says
Hello,
Thank you for sharing this information. I would like to know which theme you are now using ?
Thanks,
Hussein
WPBeginner Support says
We are using a custom created theme
Admin
Om Khurana says
hello
i have been getting your emails for sometime.
please forgive me my ignorance as i did not get enough time to read through your above letter.
my question:
1. do you design websites?
2 what you charge for a very simple 2 page design?
look forward
Editorial Staff says
Hey Om,
We don’t offer any design services. However you can use our plugin SeedProd to create custom WordPress themes without any code.
Admin
John Chapman says
I’m bowled over by all this useful content. There’s many features I’m sure I can use and one of them would be coming away from code, where possible. I shall certainly be keeping an eye out for further developments planned for next year.
Adedipe saheed says
WPBeginner had really help me in my WordPress journey!. Thanks so much Syed Balkhi for this wonderful opportunity
Ahmad says
Always great and helpful content, in my opinion your new design is more easy to explore the solution of a problem about wp. But instead of AIOSEO rank math is offering more features.
Hansjörg says
How did yiou deactivate Gravatars?
WPBeginner Support says
You can do so under Settings > Discussion, you can see our guide on disabling Gravatars here:
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Admin