Se avete visitato WPBeginner nelle ultime settimane, probabilmente avrete notato che abbiamo un nuovo design del sito. Sebbene abbia molte somiglianze con il precedente, sono cambiate molte cose dietro le quinte.
Come ho promesso nella newsletter, voglio condividere il processo di pensiero che ha portato alla riprogettazione, ciò che abbiamo imparato, le novità del sito e, soprattutto, come potete utilizzare alcuni dei nostri insegnamenti per migliorare il vostro sito web.

Un po’ di storia
Ho avviato WPBeginner nel 2009 e, come la maggior parte dei nuovi creatori, ho cambiato il design del tema del nostro sito web quattro volte nei primi tre anni.
Man mano che la mia attività cresceva, mi sono reso conto che la riprogettazione dei siti web richiedeva molto tempo e risorse che potevano essere meglio impiegate per realizzare la nostra missione principale:
Help small businesses grow and compete with the big guys through our tools, team, and training.
Così ho deciso di dedicare tutta la mia attenzione alla nostra missione principale e la nostra attività è cresciuta enormemente.
L’ultima riprogettazione di WPBeginner è stata lanciata nel 2016 e da allora abbiamo fatto molta strada.
Ecco cosa è successo negli ultimi 5 anni:
- Abbiamo creato oltre mille tutorial gratuiti su WordPress sul blog WPBeginner e aggiunto centinaia di nuovi video tutorial sul nostro canale YouTube.
- Abbiamo lanciato la nostra comunità WPBeginner Engage su Facebook, che ora è il più grande gruppo Facebook di WordPress con oltre 80.000 membri (l’iscrizione è gratuita).
- Abbiamo lanciato il fondo WPBeginner Growth per investire in alcuni dei nostri plugin WordPress preferiti, tra cui MemberPress, Pretty Links, Formidable Forms, Uncanny Automator e altri 6.
- Abbiamo lanciato due nuovi plugin per WordPress, TrustPulse, un plugin per WordPress social proof, e RafflePress, un potente plugin per WordPress giveaway e contest.
- Abbiamo acquisito cinque plugin per la crescita di WordPress, tra cui il famoso AIOSEO (plugin SEO all in one per WordPress), SeedProd (costruttore di siti WordPress drag & drop), Smash Balloon (plugin per i feed dei social media numero 1), PushEngage (plugin per le notifiche push dei siti web) e AffiliateWP (plugin per la gestione delle affiliazioni per WordPress).
- Abbiamo anche acquisito cinque plugin per la piattaforma e l’infrastruttura di WordPress, tra cui il famoso plugin WP Mail SMTP (per risolvere il problema della consegna delle e-mail), SearchWP (potente plugin di ricerca per WordPress), Easy Digital Downloads (popolare plugin di eCommerce per la vendita di prodotti digitali), WP Simple Pay (semplice plugin per l’accettazione di pagamenti con carta di credito) e Sugar Calendar (semplice plugin di calendario eventi per WordPress).
Nel complesso, i nostri plugin sono utilizzati da oltre 19 milioni di siti web e 4 di essi sono tra i 20 migliori plugin per WordPress di tutti i tempi.
Sebbene tutti questi siano grandi risultati, abbiamo una nuova serie di sfide da affrontare per continuare a migliorare e servire la nostra missione.
Questo mi porta a WPBeginner v6.
Design incentrato sulla scopribilità dei contenuti
WPBeginner è nato come un semplice blog di tutorial, ma è diventato davvero la Wikipedia di WordPress.
I nostri utenti ci hanno ripetuto più volte che quando volevano trovare una risposta ai loro problemi con WordPress, dovevano semplicemente cercare su Google la parola chiave e aggiungere WPBeginner alla fine per trovare la soluzione migliore.

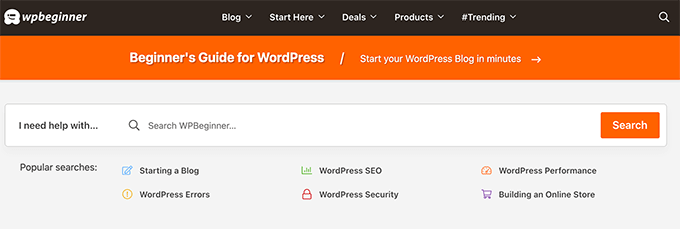
Per aiutare i nostri lettori a trovare rapidamente la risposta alle loro domande su WordPress, abbiamo dato grande importanza alla funzione di ricerca nella nostra nuova homepage.
Sia che siate visitatori abituali che vengono a cercare nella nostra libreria di contenuti, sia che siate nuovi lettori che hanno appena iniziato a usare WordPress, la homepage di WPBeginner ora vi permette di trovare facilmente ciò che state cercando.

Noterete anche un widget di ricerca simile nella nostra barra laterale su tutte le pagine dei singoli post e nell’intestazione del nostro sito web quando cliccate sull’icona di ricerca.

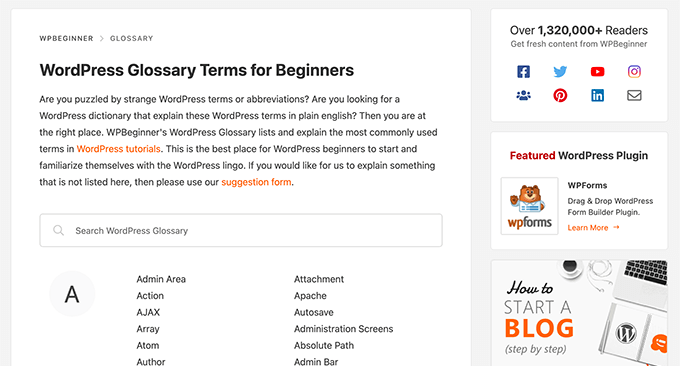
Uno dei motivi per cui WPBeginner è diventato il più grande sito di risorse WordPress per gli utenti non esperti di tecnologia è che spieghiamo argomenti complessi di WordPress in inglese semplice, passo dopo passo.
Nel nuovo design, abbiamo aggiunto la funzione di ricerca live alla sezione del glossario di WordPress, in modo che possiate familiarizzare facilmente con il gergo comune di WordPress. In pratica, si tratta di un dizionario dei termini di WordPress.

Come utente di WPBeginner, avrete accesso esclusivo ai migliori sconti su WordPress per i plugin più popolari, i temi premium, l’hosting e altri strumenti di marketing.
Il nostro team ha fatto davvero un ottimo lavoro nel negoziare le migliori offerte per voi, e questa sezione è cresciuta parecchio fino ad avere oltre 100 coupon e offerte.
Su richiesta degli utenti, abbiamo aggiunto la ricerca live nella nostra sezione Offerte, in modo che possiate trovare rapidamente le migliori offerte sui vostri prodotti WordPress preferiti.

In vista del 2022, una grande priorità per noi è la scopribilità dei contenuti.
Questo ci aiuta a offrire la migliore esperienza all’utente, ad aumentare il tempo di permanenza sul sito, a incrementare le pagine viste e a ridurre la nostra frequenza di rimbalzo complessiva.
Credo che nel 2022 l’ottimizzazione dell’esperienza utente (UXO) svolgerà un ruolo fondamentale nella SEO.
Se volete battere i vostri concorrenti e ottenere un vantaggio competitivo, vi consiglio vivamente di prestare attenzione all’UXO.
Nel corso di questo articolo condividerò suggerimenti su come implementare funzioni simili sul vostro sito, come abbiamo fatto nel nostro nuovo tema.
Come migliorare la ricerca su WordPress
La funzione di ricerca predefinita di WordPress non è molto potente, quindi se volete personalizzare l’algoritmo di classificazione e controllare cosa viene visualizzato per ogni ricerca, vi consiglio di utilizzare il plugin SearchWP.
In alternativa, è possibile utilizzare la ricerca personalizzata di Google, che utilizza l’algoritmo di Google, ma lo svantaggio è che Google visualizzerà gli annunci sulle pagine di ricerca, il che non è molto positivo.
Se volete aggiungere una ricerca live al vostro sito, come abbiamo fatto per la sezione Offerte o per il Glossario, seguite questo tutorial su come aggiungere una ricerca live AJAX in WordPress.
Altri tutorial sulla ricerca in WordPress che potrebbero esservi utili sono come creare un modulo di ricerca personalizzato in WordPress e come aggiungere una barra di ricerca nel menu di WordPress.
Nuovo menu Mega di WordPress
Seguendo il tema della scopribilità dei contenuti, abbiamo aggiornato i nostri vecchi menu a discesa di WordPress in nuovi Mega Menu a più colonne.

Questo permette ai nostri nuovi utenti di trovare rapidamente e facilmente i nostri migliori contenuti.
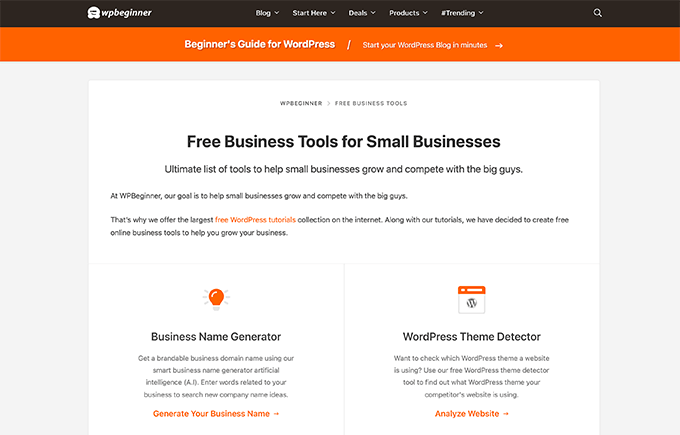
Ci permette inoltre di mettere in evidenza i nostri nuovi prodotti, gli strumenti aziendali gratuiti che abbiamo costruito e altro ancora.
Come aggiungere un menu Mega in WordPress
Anche se abbiamo costruito una soluzione personalizzata per WPBeginner, potete seguire questo tutorial su come aggiungere un mega menu in WordPress per evidenziare meglio le vostre pagine principali.
L’editor di blocchi di WordPress (finalmente)
Nel 2019, WordPress ha introdotto il potentissimo editor a blocchi (alias Gutenberg) per la creazione di contenuti.
Ho iniziato subito a usarlo sul mio blog personale, ma poiché WPBeginner utilizzava un tema preesistente con molte funzioni personalizzate, il passaggio non è stato così semplice.
Così, negli ultimi due anni, siamo stati costretti a usare l’editor classico sul sito WPBeginner, mentre tutti i nostri siti più recenti hanno ottenuto le ultime e più grandi caratteristiche dell’editor di blocchi di WordPress.
Infine, con il nostro nuovo tema, possiamo utilizzare tutte le fantastiche funzionalità dell’editor di blocchi di WordPress.
Ad esempio, ora posso aggiungere un blocco “Lo sapevi” davvero interessante senza scrivere alcun codice:
WPBeginner – Un fatto divertente:
Il nostro team è cresciuto fino a contare più di 200 persone in 39 paesi diversi. Stiamo assumendo per posizioni a tempo pieno da remoto. Se siete interessati, consultate la nostra pagina delle carriere.
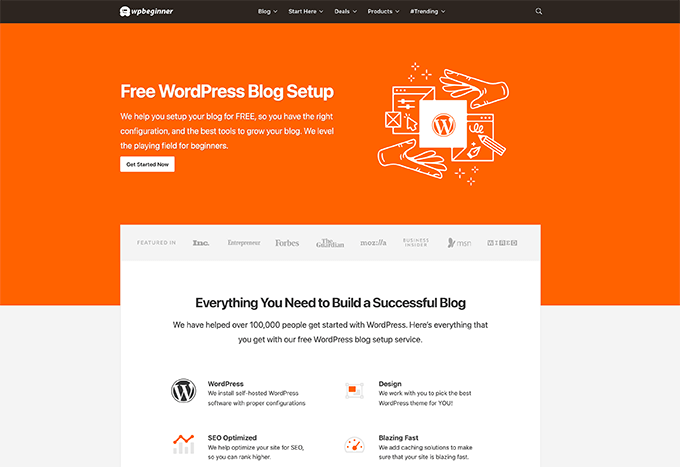
Abbiamo anche ridisegnato completamente alcune delle nostre pagine di destinazione utilizzando l’editor di blocchi di WordPress.
Per esempio, date un’occhiata alla nostra nuova pagina di destinazione per l’impostazione gratuita del blog WordPress.

Abbiamo anche ridisegnato i nostri strumenti commerciali gratuiti utilizzando l’editor di blocchi per evidenziare alcuni dei recenti strumenti gratuiti che abbiamo costruito.

Utilizzeremo ancora SeedProd per creare landing page completamente personalizzate quando necessario, perché si tratta di un vero e proprio costruttore di pagine WordPress drag & drop.
Sebbene sia stato divertente imparare a usare Gutenberg per creare pagine di destinazione personalizzate, è comunque necessario eseguire MOLTI codici per la configurazione prima che i team di marketing possano creare una pagina di destinazione personalizzata.
Se invece si utilizza un plugin di page builder, i team di marketing possono creare rapidamente landing page personalizzate, layout di funnel, ecc. senza l’aiuto del team di sviluppo.
Il team di WordPress sta lavorando sodo sulle funzionalità di modifica dell’intero sito, ma ha ancora bisogno di molto lavoro prima di poter competere con le potenti funzionalità offerte da page builder come SeedProd, Divi o Beaver Builder.
Detto questo, l’editor di blocchi è davvero fantastico e ci sono molti plugin per blocchi di WordPress che potete usare per creare elementi di design interessanti per migliorare i vostri contenuti.
Ecco un altro bel blocco che il nostro nuovo tema ha per evidenziare i plugin in evidenza:
SeedProd è il costruttore di pagine drag & drop per WordPress più facile da usare per i principianti. Viene fornito con oltre 150 modelli già pronti e la funzione di costruttore di temi consente di creare temi WordPress completamente personalizzati (senza alcun codice). Provate SeedProd oggi stesso “
Nei prossimi post del blog, sono sicuro che vedrete altri blocchi di progettazione dei contenuti che abbiamo a disposizione per migliorare ulteriormente la leggibilità dei nostri contenuti.
Passare da Yoast a AIOSEO
Per molto tempo, il sito WPBeginner ha utilizzato una versione molto vecchia e personalizzata del plugin Yoast SEO (v 2.3.5).
Per intenderci, sono alla versione 17 in questo momento.
Non volevo aggiornare Yoast perché il loro team aveva rimosso alcune funzioni essenziali che ritenevo importanti per la SEO.
Ho anche pensato che lo spazio SEO di WordPress avesse smesso di innovare.
All’inizio del 2020 abbiamo acquisito AIOSEO, il plugin SEO all-in-one originale, e il mio team lo ha completamente rinnovato.

Sono molto orgoglioso del lavoro svolto dal nostro team, e ha tutte le caratteristiche SEO necessarie per ottenere un vantaggio competitivo.
Come per l’editor di blocchi, i nostri siti più recenti hanno iniziato a passare ad AIOSEO e hanno iniziato a vedere i loro posizionamenti migliorare, quindi ero ansioso di iniziare a usarlo su WPBeginner.
Ora utilizziamo le ultime e più importanti funzioni SEO di All in One SEO.
Ora disponiamo di funzioni come la sitemap video per aumentare la posizione in classifica dei nostri contenuti con i video, la sitemap RSS per accelerare l’indicizzazione dei nostri contenuti, i moduli SEO avanzati per avere un controllo più preciso sulla SEO del nostro sito e molto altro ancora.
Credo davvero che sia il miglior plugin SEO sul mercato e, soprattutto, ha un prezzo equo per le piccole imprese e le agenzie.
Nelle prossime settimane ho intenzione di scrivere un articolo completo sui motivi del nostro cambiamento, con una descrizione dettagliata delle funzionalità, ma nel frattempo potete provare la versione gratuita di All in One SEO, oppure dare un’occhiata alla versione Pro che ha tutte le potenti funzionalità che sto usando su WPBeginner.
Miglioramenti alla velocità di WordPress
Numerosi studi hanno dimostrato che siti web più veloci migliorano l’esperienza dell’utente, aumentano il tempo di permanenza sul sito e le conversioni complessive.
Questo è anche il motivo per cui Google ha reso la velocità del sito web un fattore di ranking SEO.
Se seguite il sito da un po’, sapete che sono ossessionato dall’ottimizzazione delle prestazioni.
Il sito WPBeginner era già abbastanza veloce grazie al nostro fantastico partner di hosting WordPress SiteGround. Offre una soluzione di hosting WordPress altamente ottimizzata costruita sulla piattaforma cloud di Google.
Naturalmente abbiamo seguito le migliori pratiche di velocità di WordPress, ma con il nuovo design del tema abbiamo apportato diversi miglioramenti notevoli alla velocità.
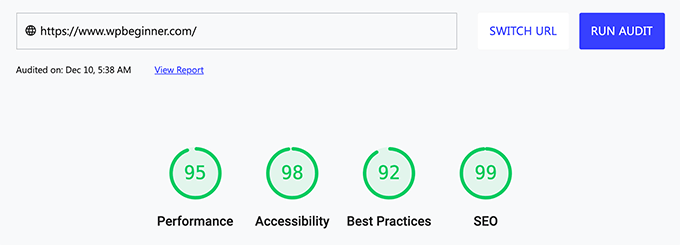
Ecco i risultati di Google Page Speed:

Ecco i risultati della homepage di GTMetrix e Pingdom:

E abbiamo ottenuto questo risultato nonostante l’aggiunta di nuove sezioni, più contenuti nella homepage, immagini più ampie, ecc.
E prima che lo chiediate, il sito WPBeginner ha attualmente 68 plugin attivi.
Vi starete chiedendo come ho fatto ad aggiungere più contenuti al sito riducendo al contempo le dimensioni della pagina e rendendo tutto più veloce?
Ho rimosso le cose che ritenevo non più necessarie e vorrei che anche altri proprietari di siti web prendessero in considerazione l’idea di farlo.
Questo non solo aiuterà a velocizzare il vostro sito, favorendo le classifiche SEO, ma ridurrà il consumo complessivo di larghezza di banda, i costi e l’impronta di carbonio del vostro sito web.
Disabilitare Gravatar dai commenti di WordPress
WordPress è dotato di un servizio integrato di terze parti chiamato Gravatar, abbreviazione di Globally Recognized Avatars.
Questo permette di vedere la foto del profilo o l’avatar di un utente quando lascia un commento sul vostro sito WordPress.
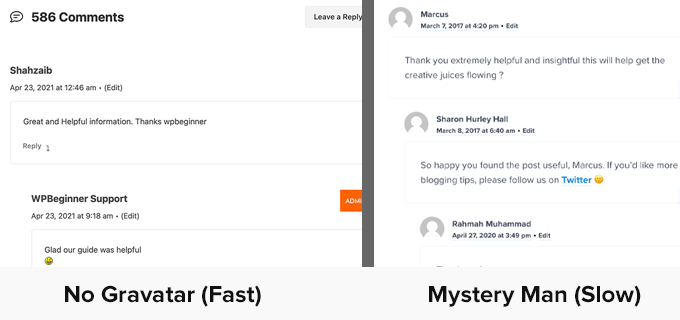
Il problema è che richiede ai visitatori del sito web di creare un account Gravatar, cosa che la maggior parte degli utenti non fa. Così il vostro sito web carica semplicemente l’avatar grigio dell’uomo misterioso, che non ha un bell’aspetto.

Supponiamo di avere un post popolare sul blog con 50 commenti in cui solo il 10% degli utenti ha un’immagine Gravatar e il 90% no. Si tratta di 50 immagini aggiuntive che la vostra pagina sta caricando e che non aggiungono alcun valore significativo al contenuto.
Ecco perché molti blog famosi hanno iniziato a disabilitare Gravatar, e noi stiamo facendo lo stesso su WPBeginner.
Questa semplice modifica ha migliorato drasticamente i tempi di caricamento delle pagine e il punteggio di velocità del sito.
Rimozione dei font personalizzati di terze parti
Sarò sincero, in passato non ho mai pensato due volte ai font personalizzati.
Era qualcosa che sembrava normale e che rendeva il sito gradevole dal punto di vista tipografico, almeno se si ha la fortuna di avere una connessione internet veloce.
Nel vecchio tema WPBeginner, utilizzavamo un font Adobe personalizzato chiamato Proxima Nova, un font di icone popolare chiamato FontAwesome e i popup di OptinMonster utilizzavano il Source Sans Pro di Google.
Quando ho visitato il sito da una postazione remota con una scarsa qualità di Internet, mi sono reso conto dell’impatto che questi font hanno sulle prestazioni dell’utente.
Con il nostro nuovo design ho voluto risolvere questo problema, in modo da rendere più semplice l’accesso a WPBeginner per gli studenti e gli imprenditori dei Paesi in via di sviluppo, per imparare WordPress e per far crescere la loro presenza online.
Il nuovo tema WPBeginner v6 utilizza i font di sistema predefiniti, che hanno fatto molta strada. Hanno un aspetto fantastico su tutti i dispositivi e, naturalmente, sono super veloci.
Nessun flash di testo non stilizzato (FOUT), nessuno spostamento di layout cumulativo (CLS) e tempi di blocco significativamente ridotti.
Se si accede alla dashboard di WordPress o si usa Github, si noterà che i nostri font sono simili, perché entrambe le piattaforme sono passate prima ai font di sistema.
Anche se la rimozione dei font personalizzati potrebbe non essere una soluzione praticabile per tutti i siti web aziendali, è sicuramente qualcosa a cui sia i designer che gli sviluppatori dovrebbero prestare attenzione quando si tratta di velocità.
Alcune buone pratiche che possono aiutare:
- Invece di utilizzare due font distinti per l’intestazione e per il contenuto, considerate la possibilità di utilizzare lo stesso font per entrambi.
- Invece di usare diversi pesi e stili di carattere, come thin, regular, semibold, bold, extra bold, black e poi la versione corsiva di tutti questi, considerate di ridurre i pesi dei caratteri a due soli: regular e bold.
- Invece di caricare l’intera libreria di font FontAwesome o un’altra libreria di icone, considerate l’aggiunta di SVG diretti delle icone di cui avete bisogno.
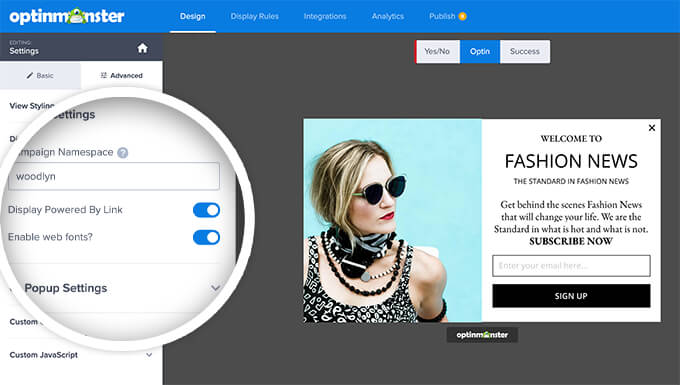
Disabilitazione dei caratteri personalizzati in OptinMonster
Una volta progettato e codificato il tema, dovevo ancora risolvere un problema con i caratteri.
I popup del mio sito web e i moduli di iscrizione via e-mail utilizzano OptinMonster e stavano ancora caricando i font di Google.
Disattivare OptinMonster non era un’opzione, perché mi aiuta a ottenere più iscritti alle e-mail e a incrementare le conversioni del nostro sito web.
Fortunatamente si tratta di una delle mie aziende, quindi ho chiesto al team di sviluppo una soluzione per disabilitare i font di Google.
Ho scoperto che non ero il primo a richiedere questa funzione e che OptinMonster aveva già una soluzione API che permette non solo di disabilitare i font di Google, ma anche di caricare qualsiasi font web personalizzato.
Sono abbastanza esperto di tecnologia e posso implementare il piccolo frammento che il team ha condiviso nella documentazione, ma so che molti dei nostri clienti non lo sono.
Il nostro team ha quindi realizzato questa funzione all’interno del costruttore di campagne (senza bisogno di codifica).

Ma se vi sentite a vostro agio con il codice e non volete disattivare manualmente questa impostazione per ogni campagna, potete seguire l’hack che sto usando io.
Aggiungete innanzitutto il seguente snippet JS per disabilitare OptinMonster dal caricare qualsiasi font web sul vostro sito:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Quindi, aggiungere il seguente CSS nel file style.css:
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Naturalmente, non dimenticate di modificare i caratteri in modo che corrispondano a quelli del vostro sito web. In pratica, si applicherà il font-family di cui sopra a tutte le campagne OptinMonster caricate sul vostro sito.
Passato da W3 Total Cache a WP Rocket
Per molto tempo ho eseguito una configurazione altamente personalizzata del plugin W3 Total Cache su WPBeginner.
Pur riuscendo a svolgere il lavoro, non era all’altezza di WP Rocket, che abbiamo utilizzato per tutti i nostri siti di prodotti.
Con questa riprogettazione, sono passato a WP Rocket, che offre un sacco di ottime funzioni per la velocità del sito web, in particolare un affidabile precaricamento della cache e la minificazione dei file.
Questo plugin è fondamentale se volete migliorare la velocità del vostro sito web.
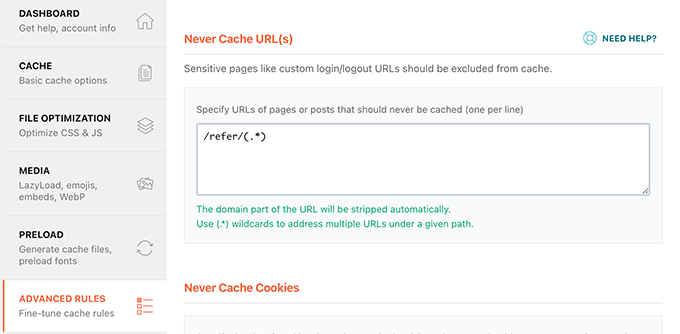
Se utilizzate ThirstyAffiliates o Pretty Links per gestire i vostri link di affiliazione, assicuratevi di escluderli dalla cache.
Basta andare nella scheda Regole avanzate e aggiungere il vostro slug di affiliazione sotto l’impostazione Non memorizzare mai gli URL nella cache.

Se non lo fate e avete abilitato il precaricamento della cache, WP Rocket tenterà di memorizzare nella cache i vostri link di affiliazione, poiché sembrano link interni.
Questo può gonfiare artificialmente il conteggio dei clic e influire sulle metriche di affiliazione.
Ho chiesto al team di WP Rocket di verificare se è possibile rilevare automaticamente i plugin di affiliazione più diffusi e precompilare il tag URL escluso per renderlo più semplice per i principianti.
Cosa succederà in futuro?
Ho grandi progetti per il 2022 ed è per questo che volevo rendere operativo il nuovo design del sito prima della fine di quest’anno.
Stiamo progettando di lanciare una nuova sezione su WPBeginner che molti di voi ci hanno chiesto negli ultimi 2 anni.
È in arrivo e spero di lanciarlo all’inizio del secondo trimestre del 2022.
Ho anche intenzione di sperimentare di più con il nuovo editor di blocchi per creare una migliore esperienza di lettura complessiva per voi.
A parte questo, tenete d’occhio il nostro canale YouTube perché nel 2022 faremo cose davvero interessanti.
Come sempre, desidero ringraziare tutti voi per il vostro continuo supporto e feedback nel corso degli anni.
In tutta sincerità,
Syed Balkhi
Fondatore di WPBeginner






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thank you for letting us know behind the scene aspect of wpbeginner custom website development approach.
we have always aspired to know about the wpbeginner design and every aspect of the website.
The new website design of 2023 has come a long way with new design aspect.
The best part of the wpbeginner website is that it conveys it’s message very easy and conveniently.
Adrian says
You guys are awesome !!! Thanks for all you do, have to be the most innovative company.
WPBeginner Support says
Thank you and thank you for your kind words!
Admin
Vladimír Juroško says
Hi team,
do you use any CDN service on wpbeginner.com?
WPBeginner Support says
Currently we are using Sucuri which is a firewall and a CDN.
Admin
Hussein says
Hello,
Thank you for sharing this information. I would like to know which theme you are now using ?
Thanks,
Hussein
WPBeginner Support says
We are using a custom created theme
Admin
Om Khurana says
hello
i have been getting your emails for sometime.
please forgive me my ignorance as i did not get enough time to read through your above letter.
my question:
1. do you design websites?
2 what you charge for a very simple 2 page design?
look forward
Editorial Staff says
Hey Om,
We don’t offer any design services. However you can use our plugin SeedProd to create custom WordPress themes without any code.
Admin
John Chapman says
I’m bowled over by all this useful content. There’s many features I’m sure I can use and one of them would be coming away from code, where possible. I shall certainly be keeping an eye out for further developments planned for next year.
Adedipe saheed says
WPBeginner had really help me in my WordPress journey!. Thanks so much Syed Balkhi for this wonderful opportunity
Ahmad says
Always great and helpful content, in my opinion your new design is more easy to explore the solution of a problem about wp. But instead of AIOSEO rank math is offering more features.
Hansjörg says
How did yiou deactivate Gravatars?
WPBeginner Support says
You can do so under Settings > Discussion, you can see our guide on disabling Gravatars here:
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Admin