Volete creare un menu a discesa in WordPress?
Un menu a discesa mostra un elenco di link quando si passa il mouse su una voce di menu. È possibile utilizzare questi menu per mostrare molte opzioni in uno spazio ridotto e aiutare i visitatori a trovare ciò che cercano, organizzando i link in categorie.
In questa guida per principianti, vi mostreremo come creare un menu a discesa in WordPress.

Perché usare i menu a tendina in WordPress?
WordPress è dotato di un sistema di gestione dei menu integrato che consente di aggiungere facilmente menu di navigazione al sito.
I menu di navigazione sono collegamenti alle pagine più importanti del sito e di solito appaiono in fila accanto al logo del sito.

Se state avviando un blog su WordPress o state creando un sito web con poche pagine, può essere sensato creare il vostro menu come un’unica riga. In questo modo i visitatori possono vedere tutte le pagine più importanti a colpo d’occhio.
Tuttavia, se gestite un negozio online o un sito web di grandi dimensioni, potreste avere molti contenuti. L’aggiunta di tutti questi link al menu può essere eccessiva e rendere il sito disordinato.
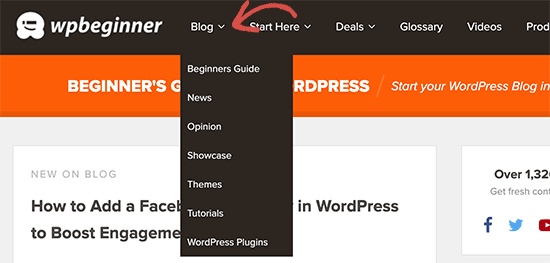
I menu a tendina risolvono questo problema mostrando i link del menu solo quando il visitatore passa il mouse sulla voce principale. Inoltre, consentono di organizzare i contenuti in argomenti, categorie o gruppi.

Detto questo, vediamo come creare facilmente dei menu a discesa in WordPress e come aggiungerli al vostro sito web.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
Passo 1: Scegliere un tema con supporto per il menu a discesa
WordPress è dotato di un sistema di gestione dei menu integrato, ma l’aspetto di questi menu varia a seconda del tema di WordPress.
Quasi tutti i temi di WordPress supportano i menu a discesa per impostazione predefinita. Tuttavia, alcuni temi potrebbero non avere un supporto adeguato per i menu a discesa. Per iniziare, è necessario assicurarsi che il tema supporti i menu a discesa.
Come si fa a sapere se il tema supporta la navigazione a discesa?
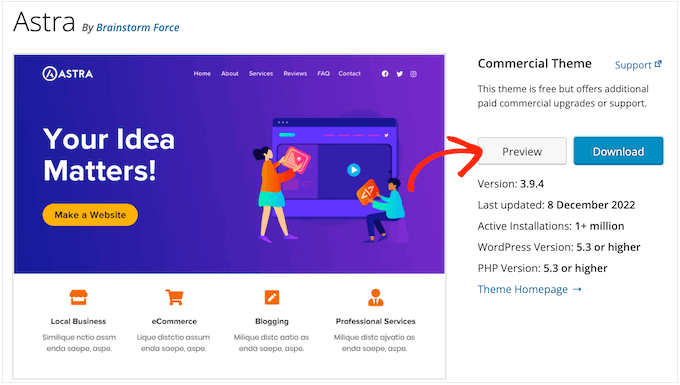
Se il tema è stato scaricato dal repository ufficiale di WordPress, è sufficiente visitare la pagina del tema e fare clic sul pulsante “Anteprima” per vedere una demo dal vivo.

È quindi possibile verificare se la demo include un menu a discesa.
Se si utilizza un tema WordPress premium, è possibile che lo sviluppatore disponga di una demo dal vivo sul proprio sito web. Per ulteriori informazioni, è possibile consultare la documentazione del tema.
Se non siete ancora sicuri, potete sempre chiedere aiuto allo sviluppatore. Per saperne di più su questo argomento, consultate la nostra guida su come richiedere correttamente il supporto di WordPress e ottenerlo.
Se il vostro tema WordPress non supporta i menu a discesa, dovrete trovare un tema che lo supporti. Per molti consigli, consultate la nostra guida su come scegliere il tema WordPress perfetto. Potete anche consultare la nostra guida definitiva su come cambiare correttamente un tema WordPress.
Per aiutarvi, ecco alcuni temi eccellenti che supportano i menu a discesa:
- Astra – Un tema WordPress multiuso che viene fornito con diversi siti di partenza e tonnellate di funzionalità.
- Temi StudioPress – Costruiti sulla base del framework di temi Genesis, questi temi professionali dovrebbero aiutare il vostro sito web a caricarsi più rapidamente.
- OceanWP – Un tema WordPress popolare, adatto a tutti i tipi di siti web.
- Ultra – Alimentato dal costruttore Themify, questo tema WordPress drag-and-drop è dotato di bellissimi modelli e opzioni flessibili.
- Divi – Un tema popolare di Elegant Themes che utilizza il costruttore di pagine Divi ed è dotato di numerose funzioni di trascinamento, tra cui i menu a discesa.
Detto questo, vediamo come creare un menu a discesa su WordPress.
Passo 2: Creare un menu di navigazione in WordPress
Iniziamo creando un semplice menu.
Se avete già impostato un menu di navigazione sul vostro sito web, potete passare alla fase successiva.
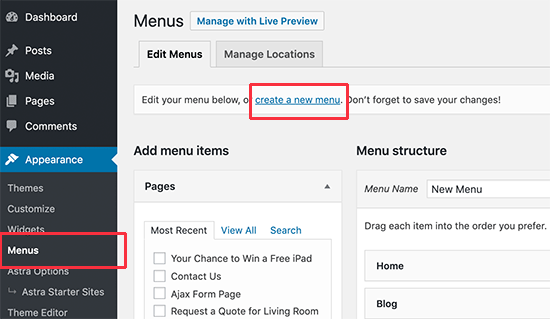
Per iniziare, andate su Aspetto ” Menu nella dashboard di WordPress e fate clic sul link “Crea un nuovo menu” in alto.

Nota: se si vede Aspetto ” Editor invece di , significa che il tema è abilitato alla modifica completa del sito (FSE). In questo caso, si può passare alla sezione FSE che segue.
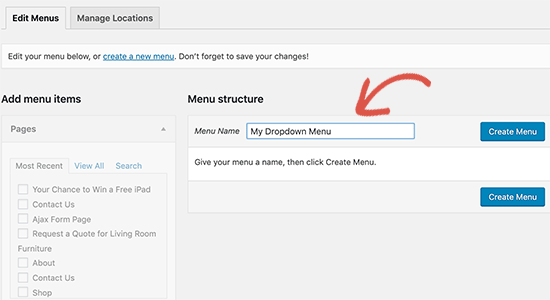
Successivamente, è necessario digitare un nome per il menu di navigazione.
Questo è solo un riferimento, quindi potete usare qualsiasi cosa che vi aiuti a identificare il menu all’interno dell’area di amministrazione di WordPress.

Dopo aver digitato un titolo nel campo “Nome del menu”, fate clic su “Crea menu”. WordPress creerà un nuovo menu vuoto per voi.
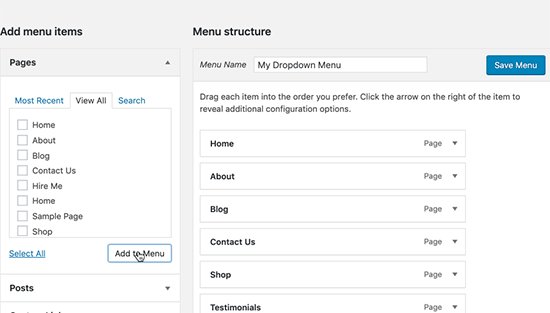
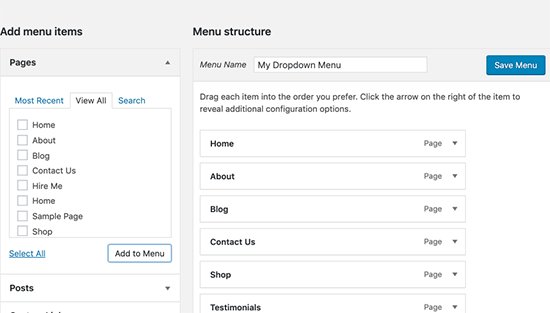
Successivamente, è necessario aggiungere i link superiori al menu di navigazione. Questi sono gli elementi che appariranno nella riga superiore del menu a tendina e fungeranno da genitori per tutti gli altri post e pagine.
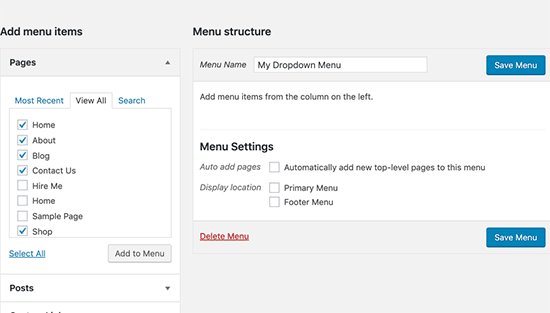
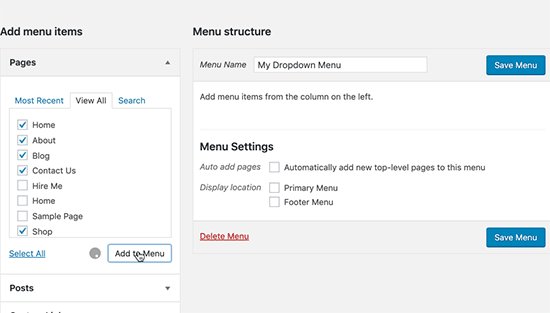
Nella colonna di sinistra, è sufficiente selezionare la casella accanto a ciascuna pagina che si desidera aggiungere. Quindi, fare clic sul pulsante “Aggiungi al menu”.

Queste pagine appariranno ora nella colonna di destra sotto la voce “Struttura del menu”.
È inoltre possibile selezionare i post del blog, le categorie o aggiungere collegamenti personalizzati. Per istruzioni più dettagliate, consultare la nostra guida su come aggiungere un menu di navigazione in WordPress.
Fase 3: Aggiunta di voci secondarie a un menu
Successivamente, occorre aggiungere le sottovoci che appariranno all’interno del menu a discesa. È possibile aggiungere una sottovoce sotto qualsiasi voce di menu esistente.
In questa guida vi mostreremo come aggiungere categorie di argomenti sotto la voce di menu “Blog”, ma i passaggi saranno simili indipendentemente dai contenuti aggiunti.
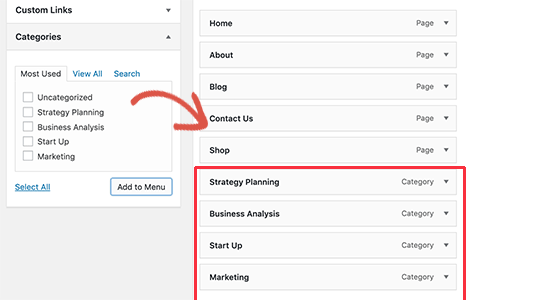
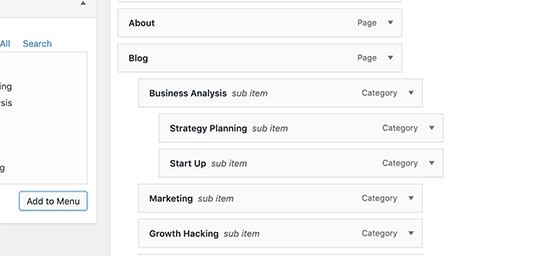
Nella colonna di sinistra, è sufficiente selezionare tutte le pagine che si desidera aggiungere come sottovoci e poi fare clic sul pulsante “Aggiungi al menu”. Le voci appariranno ora nella colonna di destra.

Tuttavia, per impostazione predefinita, questi collegamenti appaiono tutti come normali voci di menu, il che significa che verranno aggiunti alla riga superiore.
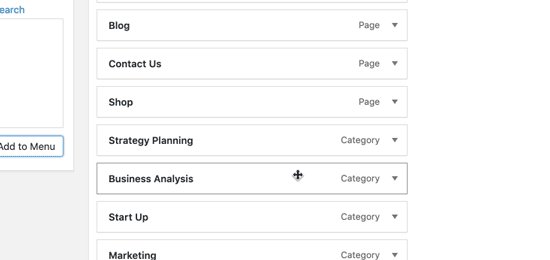
Occorre invece renderle sottovoci di un genitore.
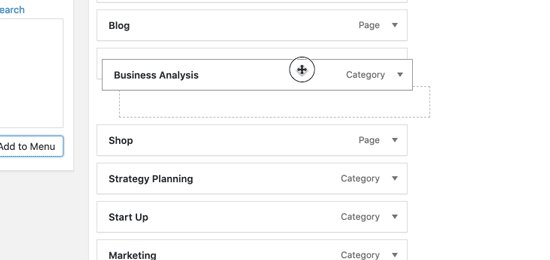
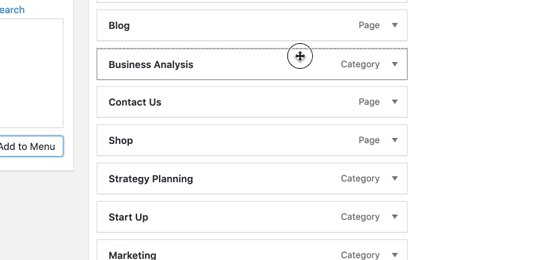
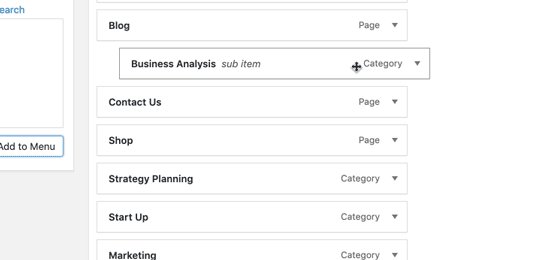
Per farlo, è sufficiente trascinare una voce di menu e posizionarla sotto il genitore desiderato. Quindi, basta spostarla leggermente a destra e diventerà una sottovoce.

Ora, ripetete questa procedura per ogni sottovoce che volete mostrare nel menu a tendina.
Quando si è soddisfatti della configurazione del menu, non dimenticare di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Passo 4: Pubblicare il menu a discesa
Se state modificando un menu già presente sul vostro sito web, i visitatori vedranno subito le vostre modifiche.
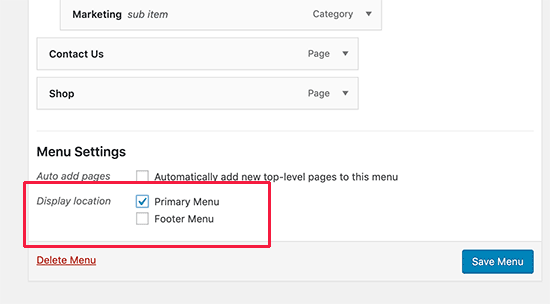
Tuttavia, se si sta creando un nuovo menu, è necessario scegliere una posizione per tale menu.
Ogni tema di WordPress definisce le proprie posizioni di menu, che si trovano nella colonna di destra alla voce “Impostazioni di menu”. È sufficiente selezionare la casella accanto alla posizione che si desidera utilizzare e poi fare clic su “Salva menu”.

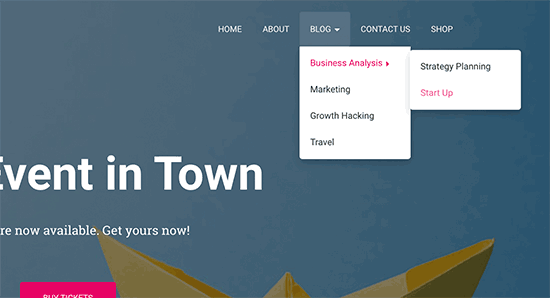
Ora è possibile visitare il sito web per vedere il menu a discesa in azione.
Come creare un menu a discesa con l’editor del sito completo
Se si utilizza un tema a blocchi come Hestia Pro, è possibile aggiungere un menu a discesa a qualsiasi parte del sito utilizzando l’editor completo.
Per iniziare, basta andare su Temi “ Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor del sito completo mostra il modello di home del tema.
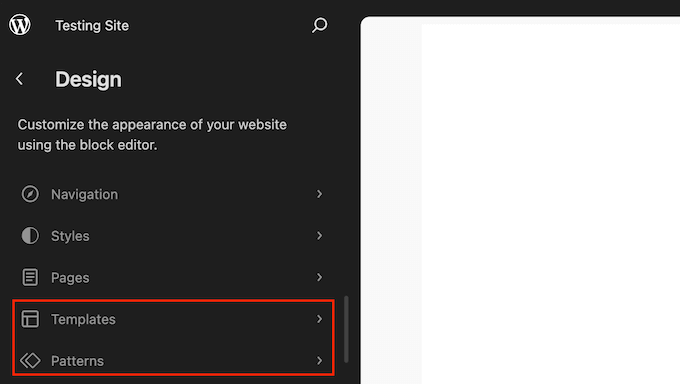
Per aggiungere un menu a discesa a una parte diversa del sito web, fare clic su “Modelli” o “Schemi”.

L’editor mostrerà ora un elenco di tutti i template o parti di template che compongono il vostro tema WordPress.
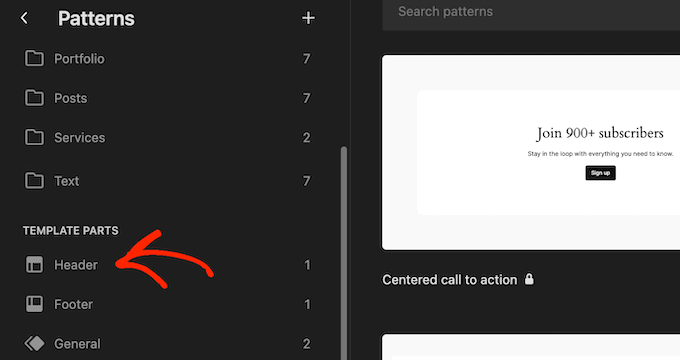
È sufficiente fare clic sull’area in cui si desidera aggiungere il menu a discesa. Ad esempio, se si sta creando un menu di navigazione principale, di solito si seleziona la parte del modello Intestazione.

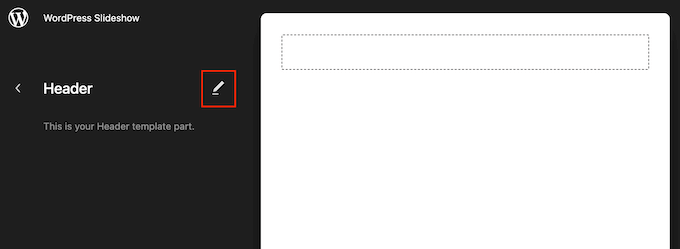
WordPress mostrerà ora un’anteprima del modello o della parte di modello.
Per modificare questo modello, fare clic sull’icona della matita.

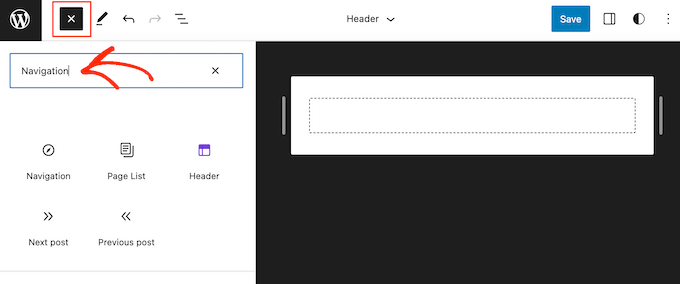
A questo punto, fate clic sull’icona blu “+” nell’angolo in alto a sinistra.
Nella barra di ricerca visualizzata, digitate “Navigazione”.

Quando appare il blocco giusto, trascinarlo sul disegno.
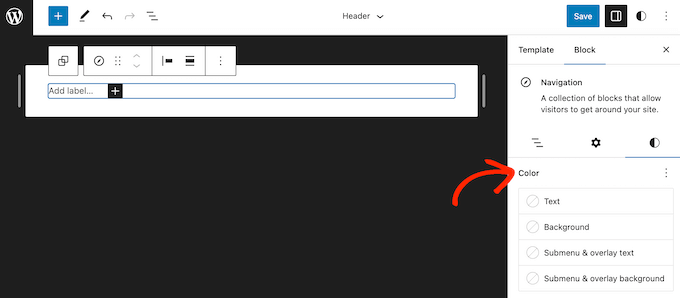
A questo punto, basta fare clic per selezionare il blocco e si vedranno tutte le diverse impostazioni che si possono usare per personalizzare il blocco di navigazione.
Ad esempio, è possibile cambiare il layout, modificare le impostazioni di visualizzazione, cambiare il colore del testo e dello sfondo e regolare la dimensione dei caratteri.

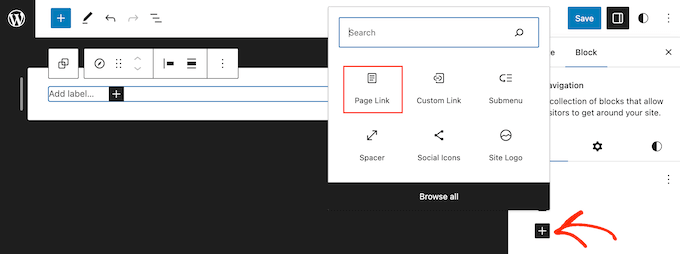
Per aggiungere le pagine di primo livello al menu, è sufficiente fare clic sul pulsante “+”.
Quindi, selezionare “Collegamento alla pagina”.

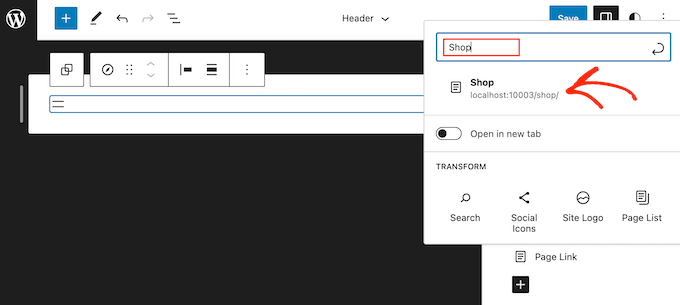
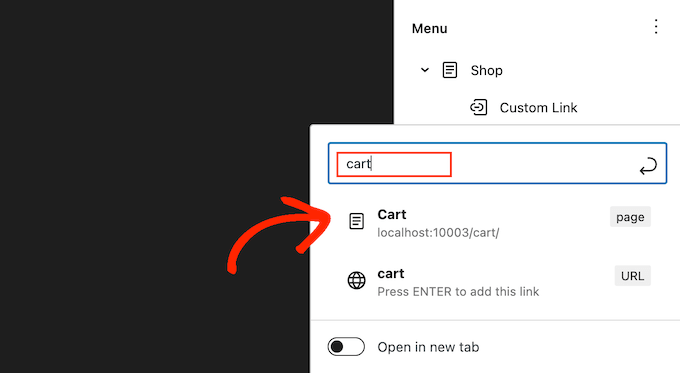
Nel popup che appare, iniziare a digitare il titolo o l’URL della pagina che si desidera aggiungere.
Quando viene visualizzata la pagina giusta, fare clic per aggiungerla al menu.

È sufficiente ripetere questa procedura per aggiungere tutte le voci di primo livello al menu a discesa.
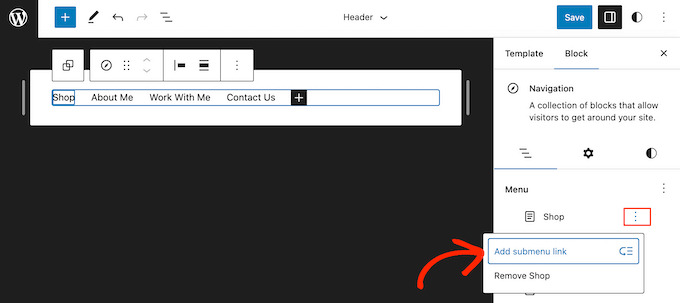
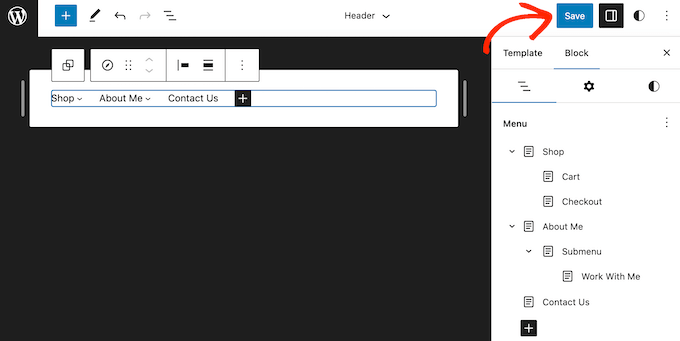
A questo punto è possibile aggiungere un sottomenu a qualsiasi elemento padre.
Nel menu di destra, fare clic sull’icona tratteggiata accanto alla voce principale. Quindi, selezionare “Aggiungi link al sottomenu”.

Nel popup che appare, digitare il titolo o l’URL della pagina che si desidera mostrare nel menu a discesa.
Quando viene visualizzata la pagina giusta, fare clic per aggiungerla come voce di sottomenu.

A questo punto, è sufficiente ripetere questi passaggi per tutte le voci che si desidera visualizzare nel menu a discesa.
Quando si è soddisfatti della configurazione del menu, fare clic su “Salva” per memorizzare le modifiche.

Ora, se visitate il vostro sito web, vedrete il menu a discesa in azione.
Suggerimenti per la creazione di menu a discesa interattivi
I menu di navigazione sono importanti perché sono il primo posto in cui i visitatori guardano per trovare contenuti interessanti o informazioni specifiche.
Utilizzarli correttamente aiuterà i visitatori a orientarsi nel vostro sito web. Inoltre, vi aiuterà a ottenere più conversioni e vendite, aumentando le pagine viste e riducendo la frequenza di rimbalzo.
Per questo motivo, ecco alcuni suggerimenti per creare menu a discesa utili e facili da usare.
1. Creare menu a discesa a più livelli
In questa guida abbiamo mostrato come creare una riga superiore e una serie di sottovoci. Tuttavia, è anche possibile aggiungere una sottovoce sotto un’altra sottovoce per creare menu a discesa a più livelli.

Questo può essere utile per i siti che hanno molti contenuti o molte categorie di contenuti diversi.
Ad esempio, se si utilizza un plugin come WooCommerce per vendere prodotti online, si potrebbe avere una categoria “Elettronica” e una sottocategoria “Laptop”. Tuttavia, potreste anche avere altre sottocategorie, come “Computer portatili Apple” o “Borse e custodie per computer portatili”.
In questo caso, potrebbe essere opportuno creare una tendina a più livelli per il vostro negozio online. A tale scopo, è sufficiente trascinare una pagina qualsiasi sotto una sottovoce e spostarla leggermente a destra.

2. Creare menu a discesa multipli
Potete creare tutti i menu a discesa che volete e mostrarli in diverse aree del vostro sito web.
Ad esempio, se si gestisce un mercato online, si può creare un menu a discesa che mostri solo le categorie di prodotti.
Questo è ottimo per le pagine dei prodotti, ma potreste anche creare un menu a tendina unico per la vostra homepage, in modo che gli acquirenti possano trovare diverse aree del vostro sito, come il modulo di contatto e il blog.

È sufficiente creare un nuovo menu a tendina seguendo la stessa procedura descritta sopra e poi utilizzare le impostazioni di “Posizione” per controllare la posizione di questo menu a tendina sul vostro sito web.
3. Creare menu con un’anteprima dal vivo
Se creare il menu a discesa nella dashboard diventa troppo complicato, si può passare al personalizzatore di WordPress. Basta andare su Aspetto ” Personalizza per avviare il personalizzatore del tema WordPress dal vivo.
Da qui, fare clic sulla scheda “Menu” e selezionare il menu di navigazione. Ora vedrete un editor drag-and-drop nella colonna di sinistra e un’anteprima live del vostro sito nel pannello di destra.

Ora è possibile lavorare sul menu e le modifiche apportate verranno visualizzate nell’anteprima live.
4. Creazione di un grande menu Mega come discesa in WordPress
Se avete molti contenuti, potreste avere difficoltà a organizzarli in modo ordinato utilizzando un menu a discesa standard.
Invece, è possibile mostrare l’intera struttura del sito web sotto forma di un mega menu che appare solo quando gli utenti passano il mouse sul menu principale.

I menu mega sono simili a un menu a discesa, ma possono mostrare molti più link, sottomenu e altri elementi. Per istruzioni dettagliate, consultate il nostro tutorial passo-passo su come creare un mega menu in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare facilmente un menu a discesa in WordPress. Potreste anche consultare la nostra guida su come spostare correttamente WordPress da HTTP a HTTPS o le nostre scelte degli esperti sui plugin WordPress indispensabili per i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Loud Pen says
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Arianna says
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support says
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman says
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support says
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan says
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support says
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz says
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support says
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes says
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support says
Glad our guide was helpful
Admin
Ed says
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support says
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel says
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support says
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl says
can I add a list of forms to a menu?
WPBeginner Support says
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley says
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support says
Glad we could be helpful
Admin
Mohamed Mohidin says
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support says
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April says
Thank you so much! This was super helpful
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Kam says
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support says
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade says
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support says
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni says
Thanks for giving us some insights on WordPress
WPBeginner Support says
You’re welcome
Admin