Sometimes, you might want different menu items to appear on different pages in WordPress. Or you may want a special menu just for logged-in users.
By default, WordPress displays the same menu everywhere in your theme. This one-size-fits-all approach isn’t always ideal.
In this article, we will guide you on how to add conditional logic to your menus. This way, you can customize what visitors see based on specific conditions.

Why Add Conditional Logic to Menus in WordPress?
Navigation menus give your WordPress website structure and help visitors find what they’re looking for. By default, your WordPress website will display the same navigation menu to all users and on all posts and pages.
However, there may be times when you wish to display different menus to different users or on different pages on your website.
Websites like an online store, a WordPress membership site community, or an online learning platform can all benefit from personalized navigation menus.
Using conditional logic, you can add extra menu items for logged-in users so they can manage their accounts, renew their subscriptions, or view the online courses they purchased. Think of it as WordPress menu access control.
With that in mind, we’ll show you how to add conditional logic to WordPress menus. Here are the topics we’ll cover in this tutorial:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Doing More With WordPress Navigation Menus
Just a heads-up! The methods we are sharing here are specifically for people using WordPress classic themes. If you’re using a block theme with Full Site Editing (FSE) features, these methods might not work.
Ready? Let’s get started.
Creating New Navigation Menus in WordPress
The first step is to create the additional navigation menus you wish to display in WordPress. After that, you can use conditional logic to decide when each menu will be displayed.
Simply head over to the Appearance » Menus page in the WordPress dashboard. If you already have a navigation menu that you use on your website for all users, then this can be your default menu.

Next, you’ll need to click the ‘create a new menu’ link to make a new menu item. For example, you could create one menu to show to logged-in users, and another to display on a certain WordPress page or category.
On the left-hand side of the screen, you can see a list of your website pages. Simply check the box next to any page you want to add to your menu and click the ‘Add to Menu’ button.

You can also drag and drop the menu items on the right side of the screen to rearrange them.
Further down the page, you can choose a location to display your menu. But you don’t need to assign a location to this menu now. We’ll do that in the next step.
Don’t forget to click on the ‘Save Menu’ button to store your changes.
For more details on creating menus, you can take a look at our beginner’s guide on how to add a navigation menu in WordPress.
Showing a Different Menu to Logged-In Users in WordPress
It’s often useful to display different navigation menus to users depending on whether they have logged in to your site or not.
For example, you can include login and registration links for logged-out users and add a logout link to your menu for logged-in users.
If you are running a WooCommerce store, then you could include items for your customers that are hidden from the general public.
To get started, you need to install and activate the Conditional Menus plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
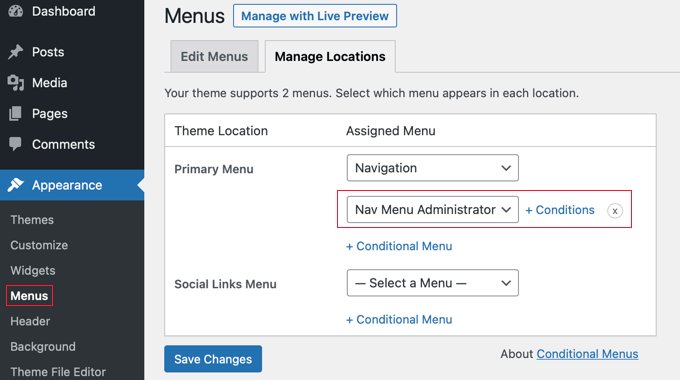
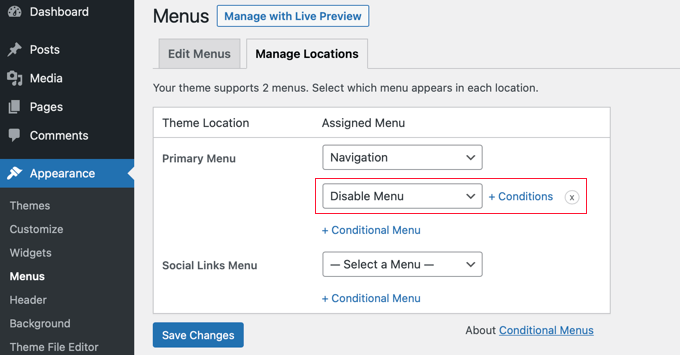
Upon activation, you’ll want to navigate to Appearance » Menus and switch to the ‘Manage Locations’ tab.

From here, you will see the list of available menu locations and the menus that are currently displayed. These will vary depending on the WordPress theme you are using.
For example, on our demo website, it is showing that our ‘Primary Menu’ location is showing a navigation menu titled ‘Main Menu’.
We can tell the plugin to show a different menu when a certain condition is matched by clicking on the ‘+ Conditional Menu’ link and selecting another menu from the drop-down menu.
For this tutorial, we’ll select ‘Logged in Menu’.

Next, you need to click on the ‘+ Conditions’ link.
This will bring up a popup where you’ll see a bunch of conditions to choose from.

Simply check the box next to the ‘User logged in’ option, and then click on the ‘Save’ button.
You can now visit your website to see the logged-in user menu in action. You can log out of your website to see the navigation menu that is shown to all other users.

For more detailed instructions and to learn how to do this using code, take a look at our guide on how to show different menus for logged-in users in WordPress.
Showing a Different WordPress Menu Depending on User Role
Once a user has logged in, you can also display a different navigation menu depending on the user role you have assigned to them.
For example, you could include extra menu items for an administrator and more limited items for a contributor. On a membership site, you could grant different levels of access to different membership levels.
As in the previous section, you’ll need to install and activate the Conditional Menus plugin. Then, you can go to the Appearance » Menus page and switch to the ‘Manage Locations’ tab.

You should add the appropriate conditional menu for your selected user role. For this tutorial, we’ll select the ‘Nav Menu Administrator’ menu.
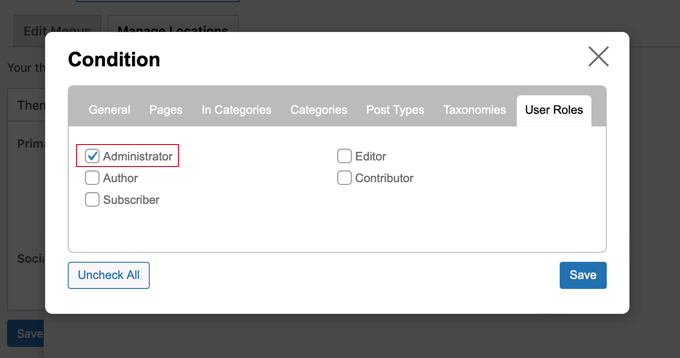
After that, you can click the ‘+ Conditions’ link to choose the user role.

You will need to click on the ‘User Roles’ tab to see checkboxes for each user role on your website. Simply click the user roles that will see this menu, and then click the ‘Save’ button to store your changes.
Showing a Different Menu for Different Pages in WordPress
You can display a different menu for different pages in WordPress. For example, you could display extra menu items on your privacy policy page, such as a link to your cookie notice.
To do this, you need to install and activate the Conditional Menus plugin. Then, you’ll want to navigate to Appearance » Menus » Manage Locations.
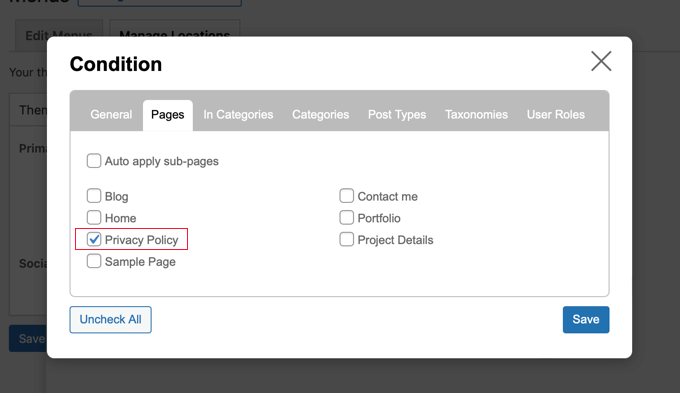
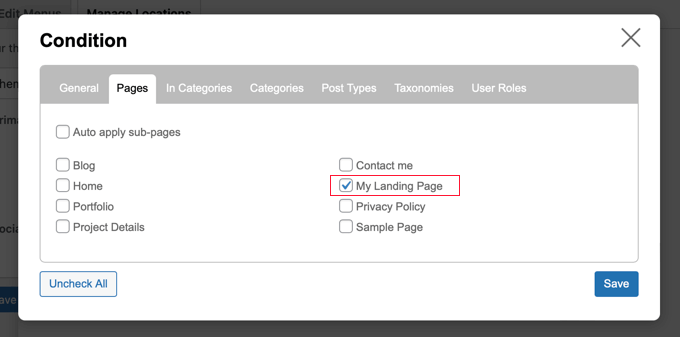
After choosing the appropriate navigation menu, you can click the ‘+ Conditions’ link. This time, you should click the ‘Pages’ tab. You will see a list of every page on your website.

You’ll then need to place a checkmark next to each page where you wish to display the navigation menu. Once done, go ahead and click the ‘Save’ button.
Hiding the Navigation Menu on Landing Pages in WordPress
There may be pages on your website where you don’t want to display a navigation menu at all, such as your landing pages.
A landing page is designed to increase sales or generate leads for a business. On these pages, you’ll want to minimize distractions and provide users with all the information they need to take a specific action.
In our guide on how to increase your landing page conversions by 300%, we suggest that you minimize distractions by removing navigation menus and other links from the page.
You can do that using the Conditional Menus plugin. This time, you’ll choose ‘Disable Menu’ from the dropdown when selecting the conditional menu.

Next, let’s click the ‘+ Conditions’ link to choose when to display the menu.
You should click on the ‘Pages’ tab and place checkmarks next to the ‘My Landing Page’ item.

Don’t forget to click the ‘Save’ button to store and apply your settings.
Doing More With WordPress Navigation Menus
Navigation menus are powerful web design tools. They allow you to direct users to the most important sections of your website.
Now that you are showing different navigation menus on different pages and for different users, you may wonder how to customize them further.
To enhance the functionality of your navigation menus, you might want to check out these tutorials. They’ll help you take your WordPress site to the next level:
- How to add custom items to specific WordPress menus
- How to add custom navigation menus in WordPress themes
- How to add a fullscreen responsive menu in WordPress
- How to create a vertical navigation menu in WordPress
- How to add a mega menu to your WordPress site
- How to style WordPress navigation menus
We hope this tutorial helped you learn how to add conditional logic to menus in WordPress. Next, you may want to learn how to add titles in the WordPress menu without linking to a page or how to display breadcrumb navigation links in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bet Hannon says
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support says
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin says
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support says
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu says
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support says
Glad you found this recommendation helpful
Admin
Richard Spatts says
Thanks for this, it really helped
WPBeginner Support says
You’re welcome, glad our guide helped
Admin
Richard S. says
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support says
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh says
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support says
You could set it to show if the user is the role of Author
Admin
Rudolf says
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P says
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva says
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele says
There is no conditional logic feature on my menu.
David says
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul says
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru says
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo says
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban says
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores says
Works great!!! Thank you
Mohi says
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support says
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD says
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter says
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq says
Seems to work ok under WP 4.3.
Chuks Eke says
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J says
I found this plugin does not work with some themes
WPBeginner Support says
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter says
Seems to be broken under WP 4.2.2.
WPBeginner Support says
What seems to be the problem? Working fine at our end.
Admin
Dieter says
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu says
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support says
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?