Volete mostrare voci di menu di navigazione diverse per pagine diverse in WordPress? O visualizzare un menu diverso per gli utenti che hanno effettuato l’accesso?
WordPress consente di mostrare un menu di navigazione in una posizione specifica del tema, ma per impostazione predefinita mostra sempre lo stesso menu.
In questo articolo vi mostreremo come aggiungere la logica condizionale ai menu di WordPress.

Perché aggiungere la logica condizionale ai menu di WordPress?
I menu di navigazione danno struttura al vostro sito WordPress e aiutano i visitatori a trovare ciò che stanno cercando. Per impostazione predefinita, il vostro sito WordPress mostra lo stesso menu di navigazione a tutti gli utenti e su tutti i post e le pagine.
Tuttavia, può capitare che si desideri visualizzare menu diversi a utenti diversi o su pagine diverse del sito web.
Siti web come un negozio online, una community di siti associativi in WordPress o una piattaforma di apprendimento online possono tutti beneficiare di menu di navigazione personalizzati.
Utilizzando la logica condizionale, potete aggiungere voci di menu supplementari per gli utenti che hanno effettuato l’accesso, in modo che possano gestire i loro account, rinnovare gli abbonamenti o visualizzare i corsi online che hanno acquistato. Si può pensare a questo come a un controllo degli accessi al menu di WordPress.
Detto questo, vediamo come aggiungere la logica condizionale ai menu di WordPress. Ecco gli argomenti che tratteremo in questo tutorial:
- Creare nuovi menu di navigazione in WordPress
- Mostrare un menu diverso agli utenti registrati in WordPress
- Mostrare un menu WordPress diverso a seconda del ruolo dell’utente
- Mostrare un menu diverso per pagine diverse in WordPress
- Nascondere il menu di navigazione sulle pagine di destinazione in WordPress
- Fare di più con i menu di navigazione di WordPress
Creare nuovi menu di navigazione in WordPress
Il primo passo consiste nel creare i menu di navigazione aggiuntivi che si desidera visualizzare in WordPress. Dopodiché, si può usare la logica condizionale per decidere quando ogni menu sarà visualizzato.
Basta andare alla pagina Aspetto ” Menu nella dashboard di WordPress. Se avete già un menu di navigazione che utilizzate sul vostro sito web per tutti gli utenti, questo può essere il vostro menu predefinito.

Successivamente, è necessario fare clic sul link “Crea un nuovo menu” per creare un nuovo menu. Ad esempio, si può creare un menu da mostrare agli utenti connessi e un altro da visualizzare su una determinata pagina o categoria di WordPress.
Sul lato sinistro dello schermo è presente un elenco delle pagine del sito web. È sufficiente selezionare la casella accanto alla pagina che si desidera aggiungere al menu e fare clic sul pulsante “Aggiungi al menu”.

È anche possibile trascinare e rilasciare le voci di menu sul lato destro dello schermo per riorganizzarle.
Più avanti nella pagina, è possibile scegliere una posizione per visualizzare il menu. Ma non è necessario assegnare una posizione a questo menu. Lo faremo nella fase successiva.
Non dimenticate di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Per maggiori dettagli sulla creazione di menu, potete dare un’occhiata alla nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Mostrare un menu diverso agli utenti registrati in WordPress
Spesso è utile mostrare agli utenti menu di navigazione diversi a seconda che abbiano effettuato o meno l’accesso al sito.
Ad esempio, è possibile includere i link di login e registrazione per gli utenti disconnessi e aggiungere un link di logout al menu per gli utenti connessi.
Oppure, se gestite un negozio WooCommerce, potete includere articoli per i vostri clienti che sono nascosti al pubblico.
Per prima cosa, è necessario installare e attivare il plugin Conditional Menus. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
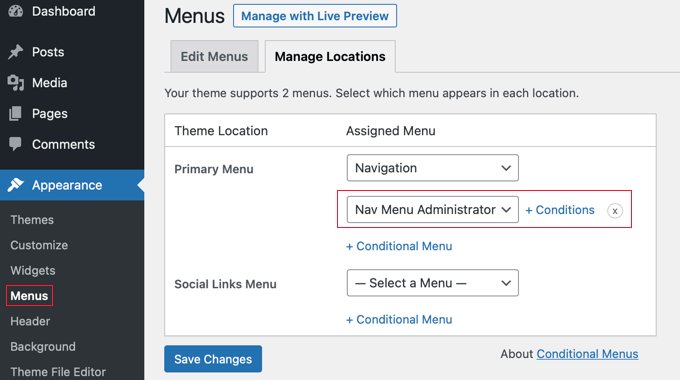
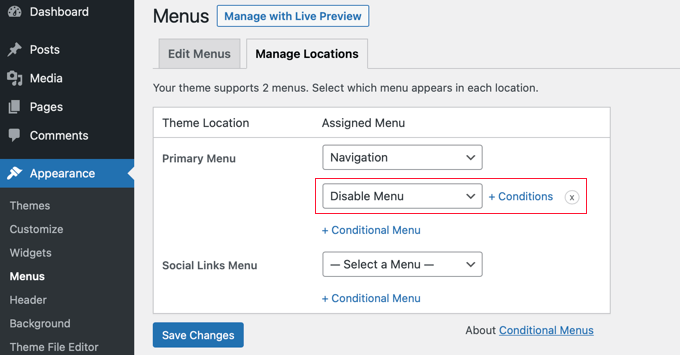
Dopo l’attivazione, è necessario visitare la pagina Aspetto ” Menu e passare alla scheda “Gestisci posizioni”.

Da qui si vedrà l’elenco delle posizioni di menu disponibili e i menu attualmente visualizzati. Questi variano a seconda del tema WordPress utilizzato.
Ad esempio, sul nostro sito web dimostrativo, la posizione del menu primario mostra un menu di navigazione intitolato “Menu principale”.
Possiamo dire al plugin di mostrare un menu diverso quando si verifica una determinata condizione, facendo clic sul link “+ Menu condizionale” e selezionando un altro menu dal menu a discesa. Per questa esercitazione, selezioneremo “Menu accesso”.

Successivamente, è necessario fare clic sul link “+ Condizioni”.
Si aprirà una finestra a comparsa con una serie di condizioni tra cui scegliere.

È sufficiente selezionare la casella accanto all’opzione “Utente connesso”, quindi fare clic sul pulsante “Salva”.
È ora possibile visitare il proprio sito web per vedere in azione il menu dell’utente connesso. È possibile uscire dal sito web per vedere il menu di navigazione mostrato a tutti gli altri utenti.

Per istruzioni più dettagliate e per imparare a farlo usando il codice, date un’occhiata alla nostra guida su come mostrare menu diversi agli utenti connessi in WordPress.
Mostrare un menu WordPress diverso a seconda del ruolo dell’utente
Una volta che l’utente ha effettuato l’accesso, è possibile visualizzare un menu di navigazione diverso a seconda del ruolo assegnato all’utente.
Ad esempio, si possono includere voci di menu extra per un amministratore e voci più limitate per un collaboratore. Oppure, in un sito associativo, si potrebbero concedere diversi livelli di accesso a diversi livelli di appartenenza.
Come nella sezione precedente, è necessario installare e attivare il plugin Menu condizionali, quindi visitare la pagina Aspetto ” Menu e passare alla scheda ‘Gestisci posizioni’.

È necessario aggiungere il menu condizionale appropriato per il ruolo dell’utente selezionato. Per questa esercitazione, abbiamo selezionato il menu ‘Nav Menu Administrator’.
Successivamente, è necessario fare clic sul link “+ Condizioni” per scegliere il ruolo dell’utente.

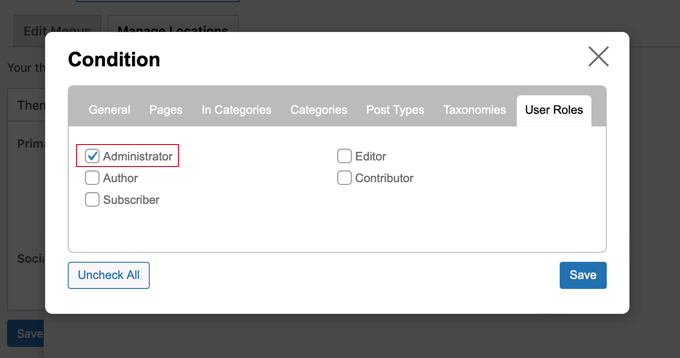
È necessario fare clic sulla scheda “Ruoli utente” per visualizzare le caselle di controllo per ciascun ruolo utente del sito web. È sufficiente fare clic sui ruoli utente che vedranno questo menu, quindi fare clic sul pulsante “Salva”.
Mostrare un menu diverso per pagine diverse in WordPress
In WordPress è possibile visualizzare un menu diverso per pagine diverse. Ad esempio, si possono visualizzare voci di menu aggiuntive nella pagina dell’informativa sulla privacy, come un link all’informativa sui cookie.
Per farlo, è necessario installare e attivare il plugin Conditional Menus, come mostrato sopra, quindi scegliere il menu di navigazione appropriato e fare clic sul link ‘+ Conditions’.
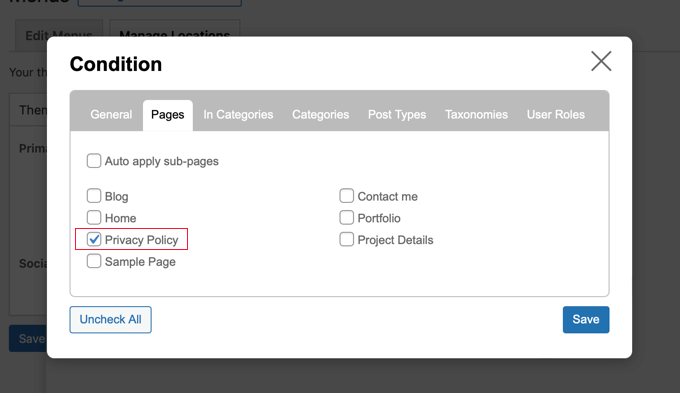
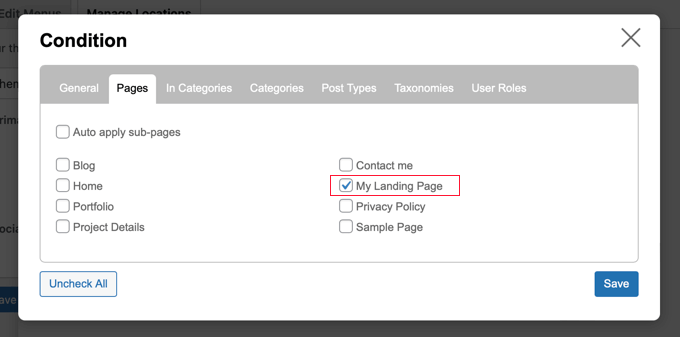
Questa volta si deve fare clic sulla scheda “Pagine”. Verrà visualizzato un elenco di tutte le pagine del sito web.

È necessario apporre un segno di spunta accanto a ciascuna pagina in cui si desidera visualizzare il menu di navigazione, quindi fare clic sul pulsante “Salva”.
Nascondere il menu di navigazione sulle pagine di destinazione in WordPress
Ci possono essere pagine del vostro sito web in cui non volete visualizzare alcun menu di navigazione, come ad esempio le pagine di destinazione.
Una landing page è progettata per aumentare le vendite o generare lead per un’azienda. In queste pagine è necessario ridurre al minimo le distrazioni e fornire agli utenti tutte le informazioni necessarie per compiere un’azione specifica.
Nella nostra guida su come aumentare le conversioni delle landing page del 300%, suggeriamo di ridurre al minimo le distrazioni rimuovendo i menu di navigazione e altri link dalla pagina.
È possibile farlo utilizzando il plugin Menu condizionali. Quando si seleziona il menu condizionale, questa volta è necessario scegliere “Disabilita menu” dal menu a discesa.

Successivamente, è necessario fare clic sul link “+ Condizioni” per scegliere quando visualizzare il menu.
Cliccate sulla scheda “Pagine” e mettete i segni di spunta accanto alle vostre pagine di destinazione.

Non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Fare di più con i menu di navigazione di WordPress
I menu di navigazione sono un potente strumento di web design. Permettono di indirizzare gli utenti verso le sezioni più importanti del sito.
Ora che i menu di navigazione sono diversi su pagine diverse e per utenti diversi, ci si può chiedere come personalizzarli ulteriormente.
Provate queste utili esercitazioni per estendere la funzionalità dei menu di navigazione sul vostro sito web WordPress.
- Come aggiungere elementi personalizzati a menu specifici di WordPress
- Come aggiungere menu di navigazione personalizzati nei temi WordPress
- Come aggiungere un menu responsivo a schermo intero in WordPress
- Come creare un menu di navigazione verticale in WordPress
- Come aggiungere un mega menu al vostro sito WordPress
- Come creare uno stile per i menu di navigazione di WordPress
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere la logica condizionale ai menu in WordPress. Potreste anche voler imparare a creare flussi di lavoro automatizzati o consultare il nostro elenco dei migliori plugin di social proof per WordPress e WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bet Hannon says
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support says
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin says
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support says
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu says
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support says
Glad you found this recommendation helpful
Admin
Richard Spatts says
Thanks for this, it really helped
WPBeginner Support says
You’re welcome, glad our guide helped
Admin
Richard S. says
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support says
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh says
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support says
You could set it to show if the user is the role of Author
Admin
Rudolf says
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P says
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva says
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele says
There is no conditional logic feature on my menu.
David says
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul says
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru says
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo says
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban says
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores says
Works great!!! Thank you
Mohi says
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support says
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD says
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter says
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq says
Seems to work ok under WP 4.3.
Chuks Eke says
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J says
I found this plugin does not work with some themes
WPBeginner Support says
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter says
Seems to be broken under WP 4.2.2.
WPBeginner Support says
What seems to be the problem? Working fine at our end.
Admin
Dieter says
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu says
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support says
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?