Il peut arriver que vous souhaitiez que différents éléments de menu apparaissent sur différentes pages de WordPress. Ou vous pouvez vouloir un menu spécial juste pour les utilisateurs/utilisatrices connectés.
Par défaut, WordPress affiche le même menu partout dans votre thème. Cette approche unique n’est pas toujours idéale.
Dans cet article, nous allons vous guider sur la façon d’ajouter une logique conditionnelle à vos menus. De cette façon, vous pouvez personnaliser ce que les internautes voient en fonction de conditions spécifiques.

Pourquoi ajouter une logique conditionnelle aux menus de WordPress ?
Les menus de navigation structurent votre site WordPress et aident les internautes à trouver ce qu’ils cherchent. Par défaut, votre site WordPress affiche le même menu de navigation pour tous les utilisateurs/utilisatrices et sur toutes les publications et pages.
Toutefois, il peut arriver que vous souhaitiez afficher des menus différents pour des utilisateurs/utilisatrices différents ou sur des pages différentes de votre site.
Les sites web tels qu’un magasin en ligne, une communauté de sites d’adhésion WordPress ou une plateforme d’apprentissage en ligne peuvent tous bénéficier de menus de navigation personnalisés.
En utilisant la logique conditionnelle, vous pouvez ajouter des éléments de menu supplémentaires pour les utilisateurs/utilisatrices connectés afin qu’ils puissent gérer leurs comptes, renouveler leurs abonnements ou voir les cours en ligne qu’ils ont achetés. Il s’agit en quelque sorte d’un contrôle d’accès au menu WordPress.
Avec cela à l’esprit, nous allons vous afficher comment ajouter une logique conditionnelle aux menus WordPress. Voici les sujets que nous allons aborder dans ce tutoriel :
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Doing More With WordPress Navigation Menus
Juste un Titre ! Les méthodes que nous partageons ici s’adressent spécifiquement aux personnes qui utilisent des thèmes WordPress classiques. Si vous utilisez un thème sur blocs avec des fonctionnalités d’Éditeur de site complet (Éditeur de site), ces méthodes risquent de ne pas fonctionner.
Vous êtes prêts ? Premiers pas.
Créer de nouveaux menus de navigation dans WordPress
La première étape consiste à créer les menus de navigation supplémentaires que vous souhaitez afficher dans WordPress. Ensuite, vous pouvez utiliser une logique conditionnelle pour décider quand chaque menu sera affiché.
Il suffit de se rendre sur la page Apparence » Menus dans le Tableau de bord WordPress. Si vous avez déjà un menu de navigation que vous utilisez sur votre site pour tous les utilisateurs/utilisatrices, alors celui-ci peut être votre menu par défaut.

Ensuite, vous devrez cliquer sur le lien » créer un nouveau menu » pour créer un nouvel élément de menu. Par exemple, vous pouvez créer un menu à afficher aux utilisateurs/utilisatrices connectés, et un autre à afficher sur une certaine page ou catégorie WordPress.
Sur le côté gauche de l’écran, vous pouvez voir une liste des pages de votre site. Il vous suffit de cocher la case située à côté de la page que vous souhaitez ajouter à votre menu et de cliquer sur le bouton « Ajouter au menu ».

Vous pouvez également faire glisser les éléments de menu sur le côté droit de l’écran pour les réorganiser.
Plus bas dans la page, vous pouvez choisir un Emplacement pour afficher votre menu. Mais il n’est pas nécessaire d’assigner un emplacement à ce menu pour l’instant. Nous le ferons à l’étape par étape.
N’oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour stocker vos modifications.
Pour plus de détails sur la création de menus, vous pouvez consulter notre guide du débutant sur l’ajout d’un menu de navigation dans WordPress.
Afficher un menu différent pour les utilisateurs/utilisatrices connectés dans WordPress
Il est souvent utile d’afficher des menus de navigation différents aux utilisateurs/utilisatrices selon qu’ils/elles se sont connecté(e)s ou non à votre site.
Par exemple, vous pouvez inclure des liens de connexion et d’inscription pour les utilisateurs déconnectés et ajouter un lien de déconnexion à votre menu pour les utilisateurs connectés.
Si vous gérez une boutique WooCommerce, alors vous pourriez inclure des articles pour vos clients/clientes qui sont masqués au grand public.
Pour Premiers, vous devez installer et activer l’extension Conditional Menus. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
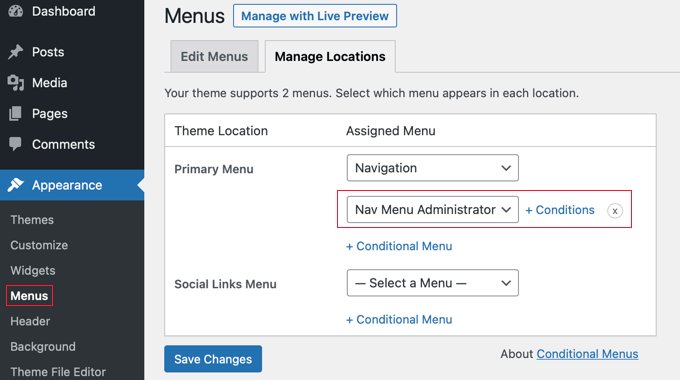
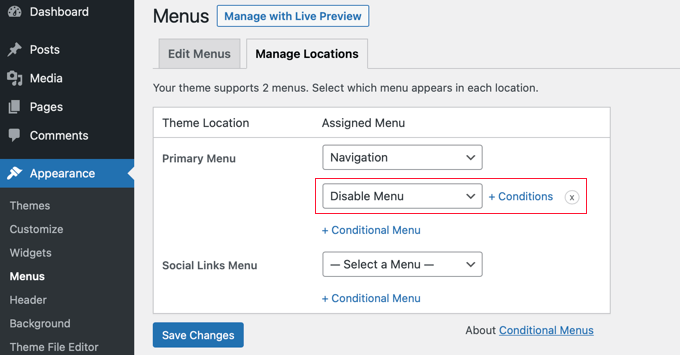
Une fois activé, vous devez naviguer dans Apparence » Menus et passer à l’onglet » Gérer les Emplacements « .

À partir de cette page, vous consulterez la liste des emplacements de menu disponibles et les menus actuellement affichés. Ceux-ci varient en fonction du thème WordPress que vous utilisez.
Par exemple, sur notre site de démonstration, l’emplacement « Menu principal » affiche un menu de navigation intitulé « Menu principal ».
Nous pouvons demander à l’extension d’afficher un menu différent lorsqu’une certaine condition est remplie en cliquant sur le lien « + Menu conditionné » et en sélectionnant un autre menu dans le menu déroulant.
Pour ce tutoriel, nous sélectionnerons « Menu connecté ».

Ensuite, vous devez cliquer sur le lien « + Conditions ».
Une fenêtre surgissante s’affiche, dans laquelle vous pouvez choisir parmi plusieurs conditions.

Il suffit de cocher la case située à côté de l’option « Utilisateur connecté », puis de cliquer sur le bouton « Enregistrer ».
Vous pouvez maintenant visiter votre site pour voir le menu des utilisateurs/utilisatrices connectés en action. Vous pouvez vous connecter à votre site pour voir le menu de navigation qui est affiché à tous les autres utilisateurs/utilisatrices.

Pour des instructions plus détaillées et pour apprendre à le faire en utilisant du code, jetez un œil à notre guide sur la façon d’afficher différents menus pour les utilisateurs/utilisatrices connectés dans WordPress.
Afficher un menu WordPress différent selon le rôle de l’utilisateur/utilisatrice
Une fois qu’un utilisateur s’est connecté, vous pouvez également afficher un menu de navigation différent en fonction du rôle du compte utilisateur que vous lui avez assigné.
Par exemple, vous pourriez inclure des éléments de menu supplémentaires pour une administratrice/administratrice et des éléments plus limités pour une contributrice/contributrice. Sur un site d’adhésion, vous pourriez accorder différents niveaux d’accès à différents niveaux d’adhésion.
Comme dans la section précédente, vous devrez installer et activer le plugin Conditional Menus. Ensuite, vous pouvez vous rendre sur la page Apparence » Menus et passer à l’onglet ‘Gérer les Emplacements’.

Vous devez ajouter le menu conditionnel approprié pour votre rôle du compte sélectionné. Pour ce tutoriel, nous sélectionnerons le menu « Administrateur/administratrice du menu Nav ».
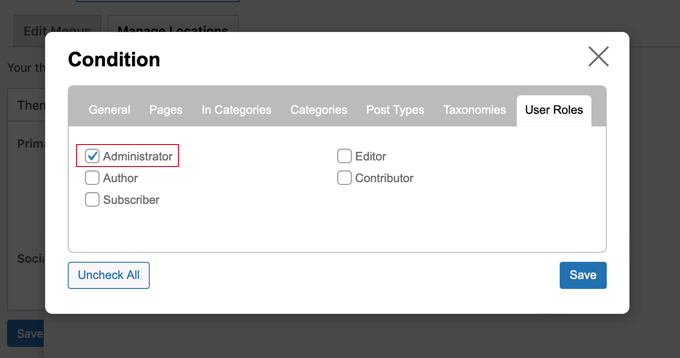
Ensuite, vous pouvez cliquer sur le lien « + Conditions » pour choisir le rôle du compte.

Vous devez cliquer sur l’onglet « Rôles d’utilisateur » pour voir les cases à cocher pour chaque rôle du compte de l’utilisateur sur votre site. Il vous suffit de cliquer sur les rôles des utilisateurs qui verront ce menu, puis de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.
Afficher un menu différent pour différentes pages dans WordPress
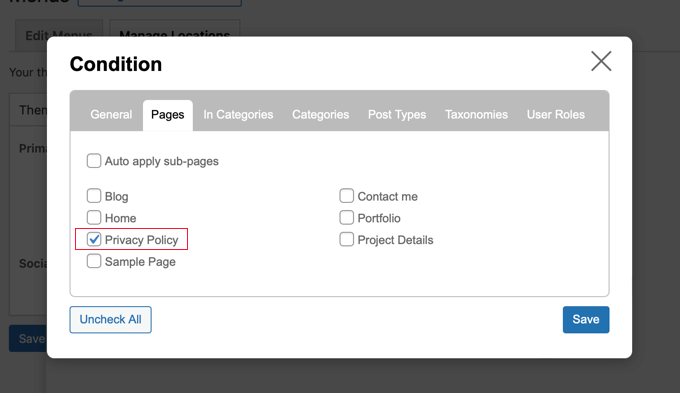
Vous pouvez afficher un menu différent pour différentes pages dans WordPress. Par exemple, vous pouvez afficher des éléments de menu supplémentaires sur votre page de politique de confidentialité, comme un lien vers votre notification de cookies.
Pour ce faire, vous devez installer et activer l’extension Conditional Menus. Ensuite, vous voudrez naviguer vers Apparence » Menus « Gérer les Emplacements.
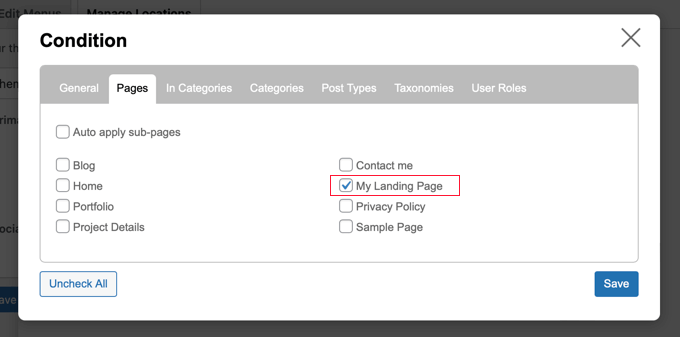
Après avoir choisi le menu de navigation approprié, vous pouvez cliquer sur le lien « + Conditions ». Cette fois, vous devez cliquer sur l’onglet « Pages ». Vous verrez une liste de toutes les pages de votre site.

Vous devrez ensuite cocher chaque page sur laquelle vous souhaitez afficher le menu de navigation. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer ».
Masquer le menu de navigation sur les pages d’atterrissage dans WordPress
Il peut y avoir des pages de votre site sur lesquelles vous ne souhaitez pas du tout afficher de menu de navigation, comme par exemple vos pages d’atterrissage.
Une page atterrissage est conçue pour augmenter les ventes ou générer des prospects pour une entreprise. Sur ces pages, vous voudrez minimiser les distractions et fournir aux utilisateurs/utilisatrices toutes les informations dont ils ont besoin pour entreprendre une action spécifique.
Dans notre guide sur la façon d’augmenter les conversions de votre page d’atterrissage de 300 %, nous vous suggérons de minimiser les distractions en retirant les menus de navigation et autres liens de la page.
Vous pouvez le faire à l’aide de l’extension Conditional Menus. Cette fois, vous choisirez « Désactiver le menu » dans le menu déroulant lorsque vous sélectionnerez le menu conditionnel.

Ensuite, cliquons sur le lien « + Conditions » pour choisir le moment d’affichage du menu.
Vous devez cliquer sur l’onglet « Pages » et cocher l’article « Ma page d’atterrissage ».

N’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker et appliquer vos Réglages.
En faire plus avec les menus de navigation de WordPress
Les menus de navigation sont de puissants outils de conception web. Ils vous permettent de diriger les utilisateurs/utilisatrices vers les sections les plus importantes de votre site.
Maintenant que vous affichez différents menus de navigation sur différentes pages et pour différents utilisateurs/clientes, vous vous demandez peut-être comment les personnaliser davantage.
Pour améliorer les fonctionnalités de vos menus de navigation, vous pouvez consulter ces tutoriels. Ils vous aideront à faire passer votre site WordPress à la vitesse supérieure :
- Outil de personnalisation des articles dans les menus spécifiques de WordPress
- Outil de personnalisation des menus de navigation dans les thèmes WordPress
- Comment ajouter un menu responsive en plein écran dans WordPress ?
- Comment créer un menu de navigation vertical dans WordPress
- Comment ajouter un méga menu à votre site WordPress
- Comment styliser les menus de navigation de WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une logique conditionnelle aux menus dans WordPress. Ensuite, vous voudrez peut-être apprendre comment ajouter des titres dans le menu WordPress sans créer de lien vers une page ou comment afficher des liens de navigation fil d’ariane dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Bet Hannon says
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support says
Thank you for sharing that for those attempting to have those standards for their site.
Administrateur
Kevin says
I don’t see the « Enable conditional logic » under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support says
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Administrateur
Laurentiu says
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support says
Glad you found this recommendation helpful
Administrateur
Richard Spatts says
Thanks for this, it really helped
WPBeginner Support says
You’re welcome, glad our guide helped
Administrateur
Richard S. says
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support says
You’re welcome, glad our recommendation is helpful
Administrateur
Vasim Shaikh says
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support says
You could set it to show if the user is the role of Author
Administrateur
Rudolf says
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P says
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva says
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele says
There is no conditional logic feature on my menu.
David says
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul says
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = « If the site is not www. »
condition = www is not in SERVER_NAME
name = « Paul site. »
condition = « paul is in SERVER_NAME »
etc.
Thanks!
Isuru says
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo says
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban says
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores says
Works great!!! Thank you
Mohi says
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support says
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Administrateur
JMD says
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter says
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq says
Seems to work ok under WP 4.3.
Chuks Eke says
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J says
I found this plugin does not work with some themes
WPBeginner Support says
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Administrateur
Dieter says
Seems to be broken under WP 4.2.2.
WPBeginner Support says
What seems to be the problem? Working fine at our end.
Administrateur
Dieter says
I stopped installation after reading WP Org PlugIn Page, there is the comment « 1 person says it is broken » and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu says
The plugin is not working. It’s not showing « enable conditional logic » and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support says
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?