Voulez-vous ajouter un lien de déconnexion WordPress à votre site ?
Si vous gérez un site d’adhésion, un forum bbPress, un magasin de commerce électronique ou un système de gestion de l’apprentissage (LMS) utilisant WordPress, il est utile pour vos utilisateurs/utilisatrices de disposer d’un lien déconnecté visible et accessible.
Dans cet article, nous allons vous afficher comment ajouter le lien de déconnexion de WordPress à votre menu de navigation, ainsi qu’à d’autres zones de votre site.

Le lien pour se connecter à WordPress et se déconnecter
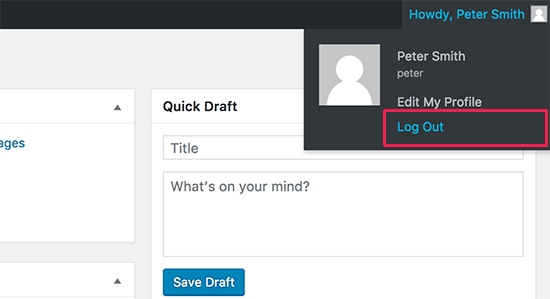
Normalement, vous pouvez vous connecter à votre site WordPress en cliquant sur le lien « Déconnecter ». Ce lien se trouve sous l’image de votre profil, dans le coin supérieur droit de la barre d’administration de WordPress.
Il vous suffit de passer votre souris sur votre identifiant pour qu’il apparaisse dans le menu déroulant.

Si vous ou l’administrateur/administratrice de votre site avez désactivé la barre d’administration de WordPress, vous ne pourrez pas voir le lien de déconnexion de WordPress.
La bonne nouvelle, c’est qu’il est possible d’accéder directement au lien de déconnexion de WordPress pour se déconnecter de la session WordPress en cours.
Le lien permettant de se connecter à votre site WordPress ressemble à ceci :
http://example.com/wp-login.php?action=logout
N’oubliez pas de remplacer exemple.com par votre propre nom de domaine.
Vous pouvez accéder à ce lien directement dans la fenêtre de votre navigateur pour vous connecter à votre site WordPress.
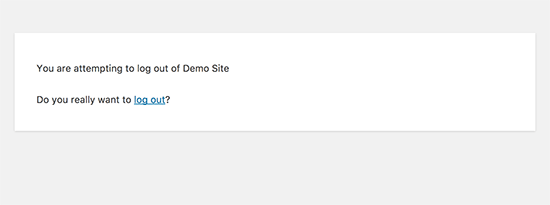
Lorsque vous cliquez sur ce lien, une page d’avertissement s’affiche. Vous devrez cliquer sur le lien « se connecter » pour confirmer que vous souhaitez réellement vous déconnecter.

Vous pouvez également ajouter manuellement ce lien de se déconnecter n’importe où sur votre site WordPress. Voyons comment procéder.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Ajout d’un lien « se déconnecter » dans les menus de navigation de WordPress
L’ajout du lien WordPress se déconnecter dans le menu de navigation de votre site le rendra facilement accessible à partir de n’importe quelle page de votre site.
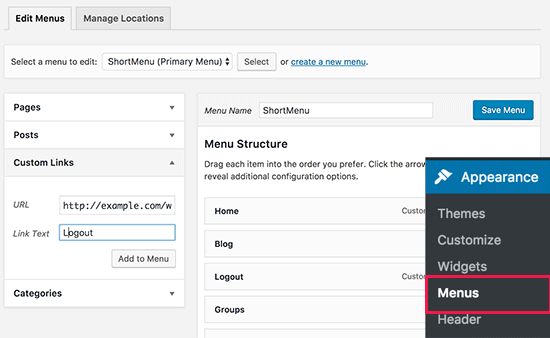
Il vous suffit de vous rendre sur la page Apparence » Menus dans l’interface d’administration de WordPress. Après cela, vous devez cliquer sur l’onglet » Liens personnalisés » pour le déplier et ajouter le lien se déconnecter dans le champ URL.

Une fois que vous avez terminé, cliquez sur le bouton « Ajouter au menu », et vous remarquerez que le lien apparaît dans la colonne de droite. Vous pouvez ajuster sa position en le faisant glisser vers le haut ou vers le bas.
N’oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour stocker vos modifications.
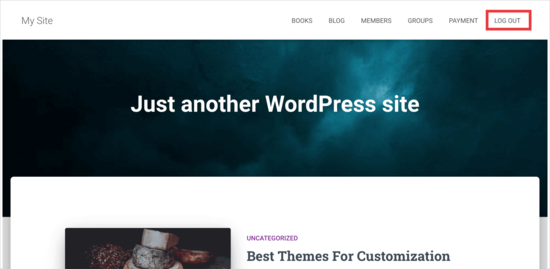
Vous pouvez maintenant visiter votre blog WordPress pour voir le lien se déconnecter dans votre menu de navigation.

Le problème de l’ajout du lien de déconnexion dans le menu est qu’il est visible par tous les utilisateurs (qu’ils soient connectés ou non). Il est uniquement logique d’afficher le lien de déconnexion aux utilisateurs/utilisatrices connectés.
Vous pouvez le faire en suivant nos instructions sur la manière d’afficher différents menus aux utilisateurs/utilisatrices connectés.
Ajouter le lien de déconnexion de WordPress dans le widget de la colonne latérale
WordPress est livré avec un widget par défaut appelé Meta. Ce widget affiche une série de liens utiles, notamment un lien permettant aux utilisateurs/utilisatrices de se déconnecter ou de se connecter.

Certaines personnes trouvent que les autres liens du widget Meta ne sont pas aussi utiles.
Comme alternative, vous pouvez également ajouter un texte brut ou un widget HTML personnalisé avec le lien de déconnexion en HTML brut. Voici le code HTML que vous devrez ajouter :
<a href="http://example.com/wp-login.php?action=logout">Déconnexion</a>

Ajout d’un lien dynamique permettant de se connecter ou de se déconnecter dans WordPress
Si vous ajoutez manuellement un lien de déconnexion dans WordPress, le problème est qu’il ne se modifie pas en fonction de l’état de connexion du compte.
Pour corriger cela, vous pouvez utiliser un plugin pour afficher dynamiquement le lien se connecter ou se déconnecter en fonction de la session de l’utilisateur.
Tout d’abord, vous devrez installer l’extension Élément de menu de connexion ou de déconnexion. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Après avoir installé et activé l’extension, vous devez vous rendre dans Apparence » Menus dans votre administration WordPress et ajouter le lien » Se connecter/déconnecter » à votre menu.

Après avoir cliqué sur « Enregistrer le menu » et vérifié votre site WordPress, vous verrez le lien dans votre menu.
Il devrait ressembler à ceci.

Lorsque vous cliquez dessus, vous accédez à une page vous permettant de vous connecter ou, si vous êtes déjà connecté, de vous déconnecter.
Cette méthode fonctionne également avec WooCommerce, MemberPress et d’autres plateformes WordPress d’e-commerce.
Nous espérons que cet article vous a aidé à trouver le lien direct pour se connecter sur WordPress et à l’ajouter à votre menu de navigation. Vous pouvez également consulter notre guide sur la façon d’ajouter un bouton d’appel dans WordPress ou nos choix d’experts pour les meilleures extensions de réseaux sociaux pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore says
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise says
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support says
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Administrateur
Akter says
Thanks, It helps lot. Simple but time saver!
WPBeginner Support says
Glad our guide was helpful
Administrateur
Naveen says
How to hide the menu based on the user login ad logout?
WPBeginner Support says
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Administrateur
MauricioC says
In the confirmation page when someone click the logout link in the navigation menu, the page title is « something went wrong ». How can I change that?
WPBeginner Support says
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrateur
Wpmarmite says
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support says
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrateur
Jessica says
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support says
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrateur
melanie martins says
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support says
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Administrateur
Sam Gallo says
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have « login » in is address to logout.
vaishali says
it is reflecting for my footer menu too but i only want it in main menu.
Hawk says
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your « How to Limit Access by IP to Your wp-login.php file in WordPress » tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow « wp-login.php?action=logout » while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar says
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar says
This is for JIM. Sorry for the mess
Dipak Gajjar says
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim says
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar says
Are you getting any error? Something like the below should work without any issue:
<a href=" »>Logout
Dipak Gajjar says
`<a href=" »>Logout`
Could you share the function you’ve added under function.php?