Deseja adicionar um link de logout do WordPress ao seu site?
Se você administra um site de associação, um fórum do bbPress, uma loja de comércio eletrônico ou um sistema de gerenciamento de aprendizagem (LMS) usando o WordPress, ter um link de logout visível e acessível é útil para seus usuários.
Neste artigo, mostraremos como adicionar o link de logout do WordPress ao seu menu de navegação, bem como a outras áreas do seu site.

O link de logout do WordPress
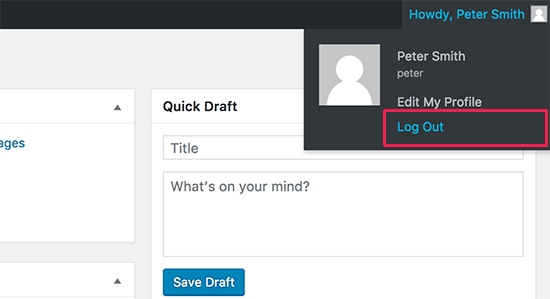
Normalmente, você pode fazer logout do seu site WordPress clicando no link “Log Out”. Esse link está localizado abaixo de sua foto de perfil, no canto superior direito da barra de administração do WordPress.
Tudo o que você precisa fazer é passar o mouse sobre o seu nome de usuário e ele aparecerá no menu suspenso.

Se você ou o administrador do site tiver desativado a barra de administração do WordPress, não será possível ver o link de logout do WordPress.
A boa notícia é que o link de logout do WordPress pode ser acessado diretamente para fazer logout da sua sessão atual do WordPress.
O link de logout do seu site WordPress tem a seguinte aparência:
http://example.com/wp-login.php?action=logout
Não se esqueça de substituir example.com por seu próprio nome de domínio.
Você pode acessar esse link diretamente na janela do navegador para fazer logout do seu site WordPress.
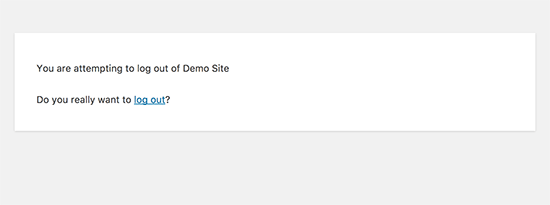
Ao clicar nesse link, você será levado a uma página de aviso. Você precisará clicar no link ‘log out’ para confirmar que realmente deseja fazer log out.

Você também pode adicionar manualmente esse link de logout em qualquer lugar do seu site WordPress. Vamos dar uma olhada em como fazer isso.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Adição do link de logout nos menus de navegação do WordPress
Adicionar o link de logout do WordPress no menu de navegação do seu site o tornará facilmente acessível a partir de qualquer página do seu site.
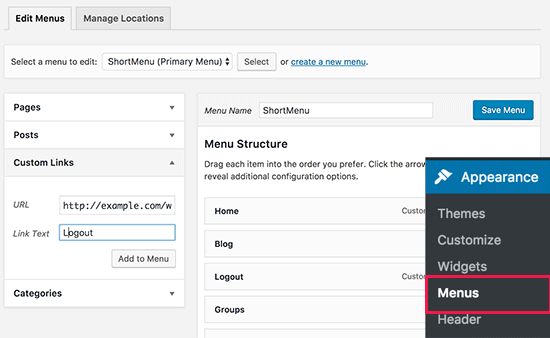
Basta acessar a página Appearance ” Menus em seu administrador do WordPress. Depois disso, você precisa clicar na guia “Links personalizados” para expandi-la e adicionar o link de logout no campo URL.

Quando terminar, clique no botão “Add to menu” e você verá que o link aparecerá na coluna da direita. Você pode ajustar sua posição simplesmente arrastando-o para cima ou para baixo.
Não se esqueça de clicar no botão “Save Menu” para armazenar suas alterações.
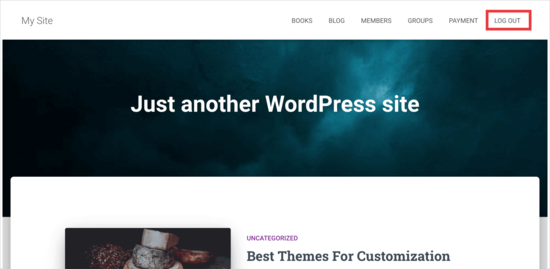
Agora você pode visitar seu blog do WordPress para ver o link de logout no menu de navegação.

O problema de adicionar o link de logout no menu é que ele fica visível para todos os usuários (conectados e desconectados). Só faz sentido mostrar o link de logout para os usuários que estão realmente conectados.
Você pode fazer isso seguindo nossas instruções sobre como mostrar menus diferentes para usuários conectados.
Adicionar link de logout do WordPress no widget da barra lateral
O WordPress vem com um widget padrão chamado Meta. Esse widget mostra vários links úteis, incluindo um link de logout ou login para os usuários.

Algumas pessoas acham que os outros links no widget Meta não são tão úteis.
Como alternativa, você também pode adicionar um widget de texto simples ou HTML personalizado com o link de logout em HTML simples. Aqui está o código HTML que você precisará adicionar:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Adição de um link dinâmico de login/logout no WordPress
Se você adicionar manualmente um link de logout no WordPress, o problema é que ele não muda com base no status de login do usuário.
Para corrigir isso, você pode usar um plug-in para exibir dinamicamente o link de login ou de logout com base na sessão do usuário.
Primeiro, você precisará instalar o plug-in Login ou Logout Menu Item. Para obter detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois de instalar e ativar o plug-in, você deve acessar Appearance ” Menus no seu administrador do WordPress e adicionar o link “Log In/Log Out” ao seu menu.

Depois de clicar em “Save Menu” e verificar o site do WordPress, você verá o link no menu.
Ele deve ter a seguinte aparência.

Ao clicar nele, você será levado a uma página para fazer login ou, se já estiver conectado, será desconectado.
Esse método também funciona com o WooCommerce, MemberPress e outras plataformas de comércio eletrônico do WordPress.
Esperamos que este artigo tenha ajudado você a encontrar o link direto de logout do WordPress e a adicioná-lo ao seu menu de navegação. Talvez você também queira ver nosso guia sobre como adicionar um botão de chamada no WordPress ou nossas escolhas de especialistas para os melhores plugins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore says
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise says
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support says
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Administrador
Akter says
Thanks, It helps lot. Simple but time saver!
WPBeginner Support says
Glad our guide was helpful
Administrador
Naveen says
How to hide the menu based on the user login ad logout?
WPBeginner Support says
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Administrador
MauricioC says
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support says
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Wpmarmite says
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support says
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrador
Jessica says
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support says
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrador
melanie martins says
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support says
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Administrador
Sam Gallo says
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali says
it is reflecting for my footer menu too but i only want it in main menu.
Hawk says
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar says
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar says
This is for JIM. Sorry for the mess
Dipak Gajjar says
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim says
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar says
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar says
`<a href="”>Logout`
Could you share the function you’ve added under function.php?