Voulez-vous ajouter un bouton « click-to-call » dans WordPress ?
Comme de plus en plus de personnes visitent votre site à l’aide de leur smartphone, l’ajout d’un bouton « tap-to-call » leur permet de vous contacter facilement.
Dans cet article, nous allons vous afficher comment ajouter facilement un bouton » cliquer pour appeler » sur votre site WordPress.

Pourquoi ajouter un bouton « cliquer pour appeler » dans WordPress ?
De nombreux sites de petites entreprises s’appuient sur les clients/clientes qui les contactent pour obtenir des devis, des informations préalables à la vente ou du support.
C’est pourquoi nous recommandons à tous les propriétaires de sites d’ajouter un formulaire de contact.
Toutefois, selon le secteur d’activité, certains utilisateurs/utilisatrices peuvent souhaiter parler immédiatement à une personne.
Alors que le trafic web mobile augmente dans le monde entier, les utilisateurs/utilisatrices trouvent souvent plus pratique de simplement tapoter pour appeler et obtenir les informations dont ils ont besoin.
Ajouté à cela, l’ajout d’un bouton click-to-call peut également améliorer votre référencement en rendant votre site WordPress plus adapté aux mobiles
Si vous venez de créer votre entreprise, nous vous recommandons d’opter pour un service téléphonique professionnel afin de pouvoir transférer les appels, partager les numéros avec les employés et répondre aux appels en utilisant votre téléphone portable où que vous soyez (au lieu d’une ligne fixe).
Ceci étant dit, voyons comment ajouter facilement un bouton click-to-call dans WordPress :
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Méthode 1 : Ajout d’un bouton « Cliquer pour appeler » dans WordPress à l’aide d’une extension
Cette méthode est plus facile et recommandée pour toutes les utilisatrices/utilisateurs. Elle vous autorise à créer facilement un bouton d’appel cliquable dans Gutenberg, l’éditeur classique, le widget de la barre latérale de WordPress, et même un bouton d’appel flottant épinglé.
Tout d’abord, vous devez installer et activer l’extension WP Call Button sur votre site. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
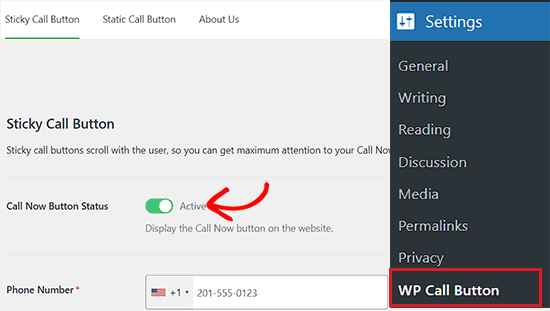
Une fois activé, visitez la page Réglages » WP Call Button à partir de la colonne latérale de l’administrateur WordPress pour définir les paramètres de l’extension.

La première page de Réglages concerne la fonctionnalité la plus demandée, le bouton d’appel épinglé, qui défile avec le compte de l’utilisateur lorsqu’il navigue sur votre site.
Cette fonctionnalité hautement optimisée pour la conversion vous aide à recevoir plus d’appels et à conclure plus de contrats plus rapidement.
Vous devez commencer par saisir/saisir le numéro de téléphone de l’entreprise que vous souhaitez que les gens appellent.
L’extension WP Call Button utilise le champ smartphone, ce qui signifie que vous pouvez simplement sélectionner votre pays, et il ajoutera automatiquement le code pays dans le format approprié.
Note : Si vous n’avez pas de numéro de téléphone professionnel, vous pouvez en obtenir un auprès de Nextiva. C’est l’entreprise que nous utilisons pour nos besoins en téléphonie VoIP professionnelle.
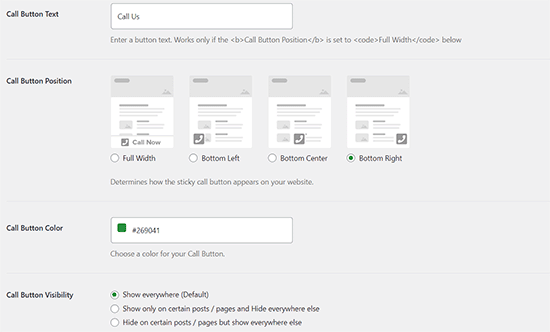
Ensuite, vous avez l’option d’ajouter le texte du bouton d’appel, de sélectionner le positionnement et de choisir la couleur du bouton.
Par défaut, l’extension ajoutera un bouton cliquer-appeler sur toutes les pages et tous les appareils. Cependant, vous avez l’option de l’afficher uniquement sur certaines pages ou de l’afficher uniquement sur les appareils mobiles.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton d’activation en haut de la page, puis sur le bouton « Enregistrer les modifications » pour stocker vos Réglages.
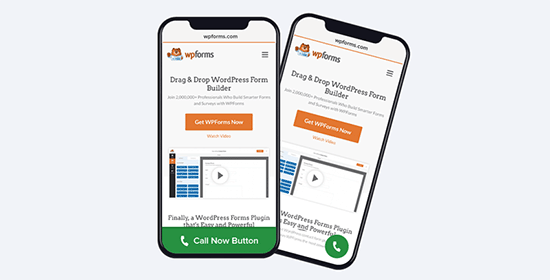
Ensuite, vous pouvez visiter votre site pour voir le bouton d’appel en action.

Si vous souhaitez ajouter un bouton d’appel statique à votre page de contact WordPress, à votre page « à propos » ou à toute autre publication/page, deux options s’offrent à vous.
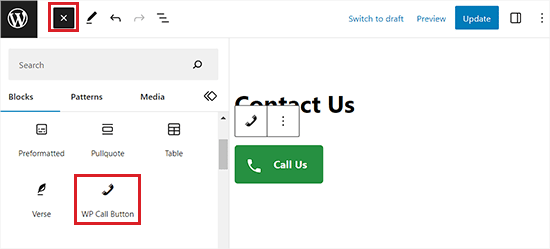
Si vous utilisez l’éditeur de blocs de WordPress, il vous suffit de créer ou de modifier une page existante.
Ensuite, cliquez sur le bouton » Ajouter un bloc » dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. À partir de là, ajoutez le bloc WP Call Button à la page.

Le bloc de boutons d’appel WordPress est livré avec de nombreuses options de personnalisation, telles que la possibilité de personnaliser la couleur du bouton, le texte du bouton, la taille de la police, et la possibilité d’afficher ou de masquer l’icône du téléphone.
Une fois le module ajouté, il permet aux utilisateurs de cliquer et d’appeler le numéro de téléphone que vous avez défini sur la page des Réglages du bouton d’appel WP.
Une fois le bouton personnalisé, il suffit de cliquer sur le bouton « Publier » ou « Mettre à jour » pour stocker vos réglages.

Maintenant, si vous utilisez l’éditeur WordPress classique, alors vous devez utiliser le générateur de bouton d’appel statique pour obtenir un code court.
Il vous suffit de vous rendre dans Réglages » WP Call Button et de cliquer sur le menu ‘Static Call Button’ en haut.

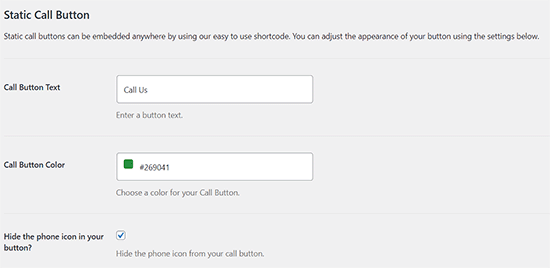
Ensuite, vous pouvez personnaliser le texte et la couleur du bouton d’appel et choisir d’afficher ou de masquer l’icône du téléphone.
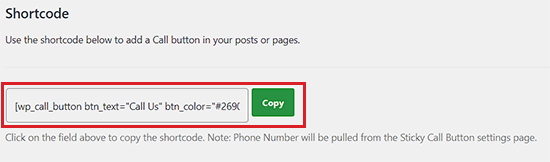
Après cela, défilez vers le bas et copiez le code court pour ajouter le bouton d’appel à une page ou une publication.

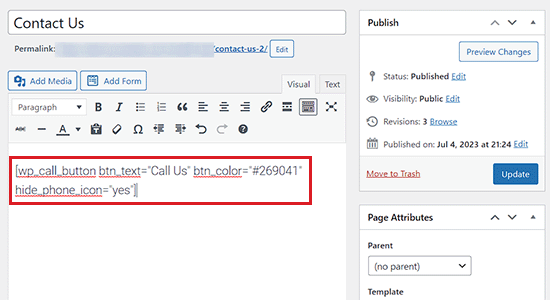
Ensuite, ouvrez la page ou la publication où vous souhaitez ajouter le bouton et collez-y le code court.
Vous avez bien ajouté le bouton d’appel dans l’éditeur classique.

L’extension WP Call Button vous permet également d’ajouter le bouton d’appel dans la colonne latérale de votre site à l’aide du bloc de widgets de la colonne latérale.
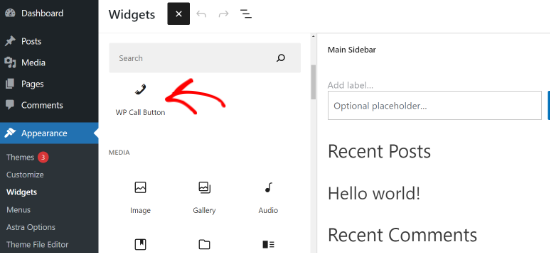
Pour ce faire, vous devez vous rendre sur la page Apparence » Widgets depuis la zone d’administration de WordPress et cliquer sur le bouton » + » pour ouvrir le menu en bloc.
À partir de là, ajoutez le bloc WP Call Button à votre zone de widgets prêts à l’emploi.

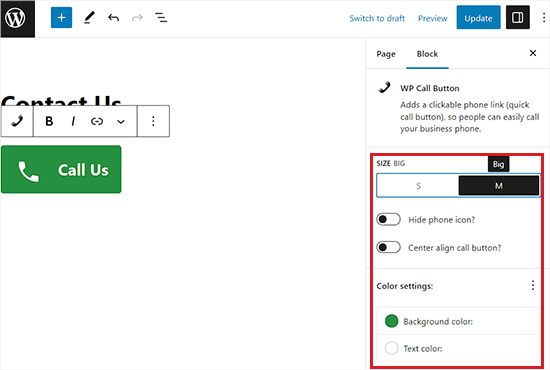
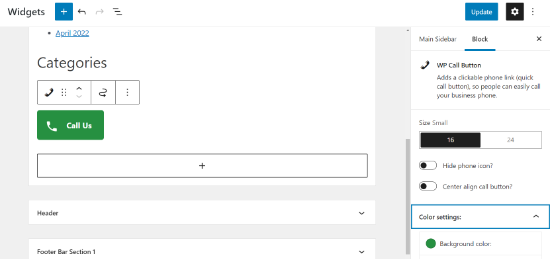
Ensuite, vous pouvez personnaliser davantage l’Apparence de votre bouton d’appel à partir du panneau de bloc sur votre droite.
Par exemple, il existe des options permettant de modifier la taille du bouton, de masquer l’icône du téléphone, d’aligner le bouton au centre et de modifier la couleur de l’arrière-plan et la couleur du texte.
Une fois les modifications effectuées, n’oubliez pas de cliquer sur le bouton « Mettre à jour ».

Après avoir lu ceci, vous pouvez probablement voir pourquoi le bouton WP Call est de loin l’extension de bouton WordPress click-to-call la plus facile et la plus complète sur le marché.
La meilleure partie est qu’il est 100% gratuit, et il a une intégration transparente avec Google Analytics.
Il vous suffit d’utiliser l’extension MonsterInsights pour savoir automatiquement combien de personnes cliquent sur votre bouton d’appel et quelles pages vous apportent le plus de prospects. Vous pouvez ainsi vous concentrer sur ce qui fonctionne pour développer votre entreprise plus rapidement !
Méthode 2 : Ajouter manuellement le bouton « Cliquer pour appeler » dans WordPress
Cette méthode vous autorise à ajouter manuellement des boutons et des liens click-to-call n’importe où sur votre blog WordPress.
La façon la plus simple d’ajouter un numéro de téléphone cliquable à votre site est de le faire comme suit :
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
Ces liens ouvriront l’application téléphonique sur les appareils mobiles. Sur les ordinateurs de bureau, les utilisateurs Mac verront une option pour ouvrir le lien dans Facetime, tandis que les utilisateurs Windows 10/11 verront l’option pour l’ouvrir dans Skype.
Vous pouvez également utiliser HTML pour ajouter une image ou une icône à côté du lien texte « click-to-call ».
Voyons comment procéder.
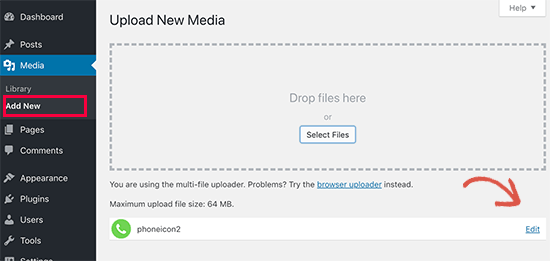
Tout d’abord, vous devez vous rendre sur la page » Média » Ajouter une nouvelle et téléverser l’outil que vous souhaitez utiliser. Après avoir téléversé l’image, vous devez cliquer sur le lien » Modifier » pour continuer.

Vous accéderez à l’écran de modification des médias, où vous devrez copier l’URL du fichier. Vous en aurez besoin à l’étape par étape.
Vous pouvez désormais modifier l’article, la page ou le widget HTML personnalisé dans lequel vous souhaitez afficher l’icône de téléphone « cliquer pour appeler ». Dans la zone de modification, vous pouvez désormais ajouter l’image de l’icône de téléphone enveloppée dans le lien tel :.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
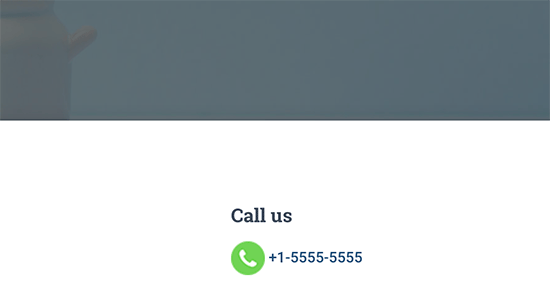
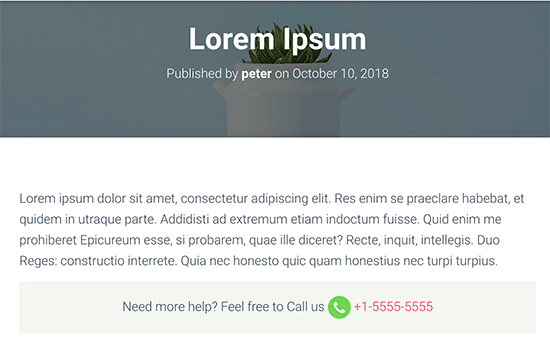
Une fois cela fait, vous pouvez visiter votre site pour voir le lien « cliquer pour appeler » avec l’outil que vous avez téléversé.

Vous pouvez personnaliser davantage cette fonction en ajoutant du texte avant ou après le lien et en utilisant des feuilles de style CSS personnalisées pour le styliser.
Voici à quoi cela ressemble sur notre site de démonstration.

Ajout d’un lien « cliquer pour appeler » dans les menus de navigation de WordPress
Vous pouvez également ajouter le lien « click-to-call » à votre menu de navigation WordPress.
Il suffit de se rendre sur la page Apparence » Menus et de cliquer sur l’onglet des liens personnalisés dans la colonne de droite. Vous pouvez maintenant ajouter le numéro de téléphone dans le champ du lien au format abonné :
tel:+155555555

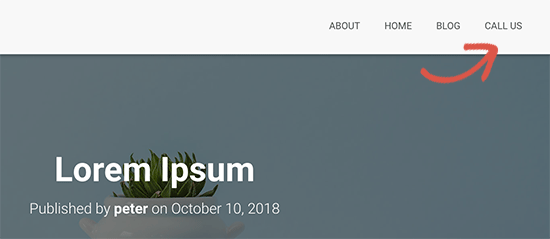
Ensuite, ajoutez le texte que vous souhaitez afficher et cliquez sur le bouton « Ajouter au menu ».
Ensuite, visitez votre site pour voir votre lien « click-to-call » en action.

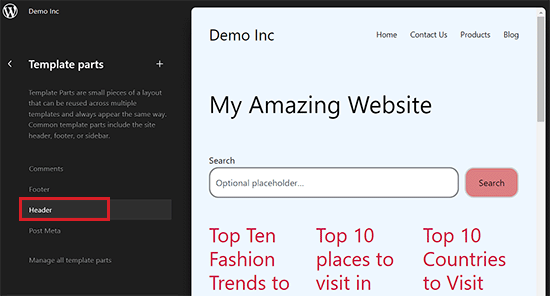
Cependant, si vous utilisez un thème basé sur des blocs, vous devrez alors vous rendre sur la page Apparence » Éditeurs/éditrices depuis la colonne latérale de l’administration de WordPress.
L’éditeur/éditrices du site s’ouvre alors, et vous devez sélectionner l’élément du modèle que vous souhaitez modifier, à savoir l’en-tête.

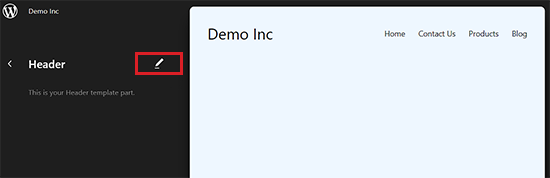
Après cela, vous serez amené à l’écran suivant, où votre en-tête WordPress sera affiché.
Cliquez ensuite sur l’icône « Modifier » pour commencer à personnaliser votre menu de navigation.

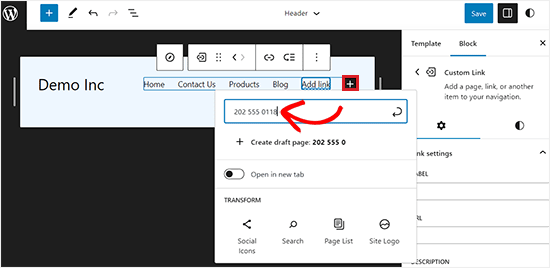
Cliquez ensuite sur le bouton « + » de votre menu de navigation pour ouvrir l’invite « Ajouter un lien ».
Il vous suffit de saisir votre numéro de téléphone et d’appuyer sur la touche « Entrée » pour l’ajouter au menu de navigation.

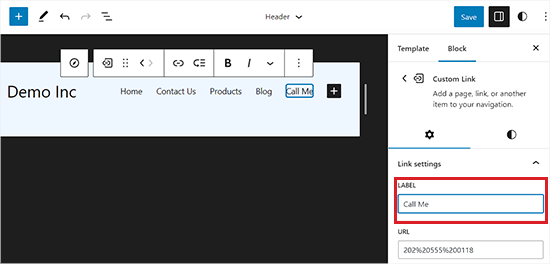
Une fois cela fait, vous pouvez modifier son libellé à partir du panneau de blocs situé dans le coin droit de l’écran.
Enfin, cliquez sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.

Désormais, les utilisateurs/utilisatrices qui cliquent sur le lien « Appelez-moi » dans votre menu de navigation pourront vous contacter.
Bonus : Ajouter une boîte de dialogue WhatsApp dans WordPress
Si vous n’avez pas le temps de répondre aux appels des clients/clientes, vous pouvez ajouter sur votre site une simple boîte de dialogue WhatsApp où les internautes peuvent laisser leurs messages. Vous pourrez alors leur répondre par texte plutôt que par téléphone.
Cela peut être bénéfique pour les requêtes des clients/clientes, car plus de 2 milliards de personnes utilisent WhatsApp pour la messagerie.
Pour ajouter une boîte de discussion WhatsApp, vous devez installer et activer l’extension Cliquer pour discuter. Pour plus de détails, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
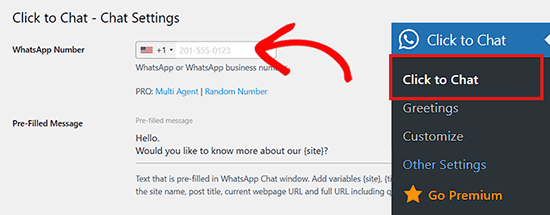
Une fois activé, il suffit de se rendre dans l’onglet de menu Cliquer pour discuter du tableau de bord WordPress et de saisir le numéro de téléphone de votre entreprise. Ce sera le numéro où vous recevrez les messages des utilisateurs/utilisatrices.

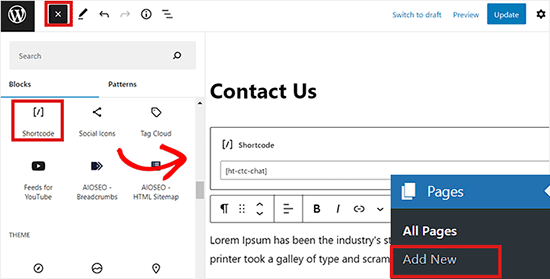
Vous pouvez ensuite personnaliser la chatbox et choisir les publications ou les pages où vous souhaitez l’afficher pour les clients/clientes. Une fois que vous avez terminé, il vous suffit de vous rendre dans l’éditeur de blocs et d’ajouter le code court pour la chatbox WhatsApp.
Cliquez ensuite sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.

Vous avez bien ajouté une boîte de dialogue WhatsApp où les utilisateurs/utilisatrices peuvent laisser des messages s’ils ne souhaitent pas répondre à un appel téléphonique.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur l ‘ajout d’une chatbox WhatsApp et d’un bouton de partage dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton » click-to-call » sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de créer une adresse e-mail professionnelle gratuite et nos choix d’experts pour les extensions WordPress incontournables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Branka says
Hi, how can i change the size of the text inside the button?
WPBeginner Support says
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Uko eben says
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a « chart botton and phone number botton » to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support says
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Administrateur
Mona says
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support says
Not at this time.
Administrateur
Kelly D. says
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support says
Any guides we mention should normally be linked if you click the orange text in the article
Administrateur
rajneesh says
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support says
Glad you found our content helpful
Administrateur
Spencer Pearson says
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support says
Thank you for sharing your recommendation
Administrateur
Spencer Pearson says
Thanks for sharing such a nice article
WPBeginner Support says
You’re welcome, glad our article could be helpful
Administrateur
Alan says
« Simply go to Appearance » Menus page… » I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support says
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Michael William says
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support says
Glad you found our article helpful
Administrateur
Helen says
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support says
You’re welcome, glad you like our article
Administrateur
Masoud says
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support says
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Administrateur
Quy says
Thanks for great article!
WPBeginner Support says
Glad you like our content
Administrateur
Tom says
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support says
If you are able to edit those numbers then you could use the manual method for adding click to call.
Administrateur
Ionut says
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support says
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Administrateur
Eugene says
Does this plugin support call back feature like the « Callback Tracker » plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support says
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Administrateur
Stiven says
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support says
Hi Stiven,
It doesn’t seem like this plugin can do that.
Administrateur
David Cornish says
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan says
Thanks for sharing such a nice article .. Keep the good work up.