Möchten Sie eine Click-to-Call-Schaltfläche in WordPress hinzufügen?
Da immer mehr Menschen Ihre Website mit ihrem Smartphone besuchen, können sie Sie über eine Tipptaste leicht kontaktieren.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise eine Click-to-Call-Schaltfläche auf Ihrer WordPress-Website hinzufügen können.

Warum eine Click-to-Call-Schaltfläche in WordPress?
Viele Websites für kleine Unternehmen sind darauf angewiesen, dass Kunden mit ihnen Kontakt aufnehmen, um Angebote, Informationen vor dem Verkauf oder Unterstützung zu erhalten.
Deshalb empfehlen wir allen Website-Betreibern, ein Kontaktformular einzurichten.
Je nach Branche möchten manche Nutzer jedoch sofort mit einem Mitarbeiter sprechen.
Da der mobile Internetverkehr weltweit zunimmt, finden es die Nutzer oft bequemer, einfach auf den Bildschirm zu tippen, um die gewünschten Informationen zu erhalten.
Außerdem kann das Hinzufügen einer Click-to-Call-Schaltfläche auch Ihre Suchmaschinenoptimierung verbessern, da Ihre WordPress-Website mobilfreundlicher wird.
Wenn Sie gerade erst ein Unternehmen gründen, empfehlen wir Ihnen, einen professionellen Telefondienst für Unternehmen in Betracht zu ziehen, damit Sie Anrufe weiterleiten, Nummern mit Mitarbeitern teilen und Anrufe mit Ihrem Mobiltelefon von überall aus entgegennehmen können (anstelle eines Festnetzanschlusses).
Werfen wir also einen Blick darauf, wie man in WordPress ganz einfach eine Click-to-Call-Schaltfläche einfügt:
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie einfach weiter.
Methode 1: Hinzufügen einer Click-to-Call-Schaltfläche in WordPress mithilfe eines Plugins
Diese Methode ist einfacher und wird für alle Benutzer empfohlen. Mit ihr können Sie ganz einfach eine Click-to-Call-Schaltfläche in Gutenberg, im klassischen Editor, im WordPress-Sidebar-Widget und sogar eine schwebende Anruftaste erstellen.
Zunächst müssen Sie das WP Call Button-Plugin auf Ihrer Website installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
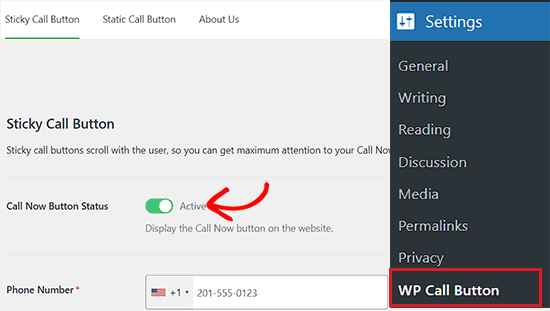
Nach der Aktivierung besuchen Sie die Seite Einstellungen “ WP Call Button in der WordPress-Admin-Seitenleiste, um die Plugin-Einstellungen zu konfigurieren.

Die erste Einstellungsseite ist für die am häufigsten nachgefragte Funktion, den Sticky Call Button, der mit dem Benutzer scrollt, während er Ihre Website durchsucht.
Diese hochgradig konversionsoptimierte Funktion hilft Ihnen, mehr Anrufe zu erhalten und mehr Geschäfte schneller abzuschließen.
Sie müssen zunächst die Telefonnummer des Unternehmens eingeben, das Sie anrufen möchten.
Das WP Call Button Plugin verwendet das Smartphone-Feld, d.h. Sie können einfach Ihr Land auswählen, und es wird automatisch den Ländercode im richtigen Format hinzufügen.
Hinweis: Wenn Sie noch keine geschäftliche Telefonnummer haben, können Sie eine von Nextiva erhalten. Dies ist das Unternehmen, das wir für unsere geschäftlichen VoIP-Telefonanforderungen verwenden.
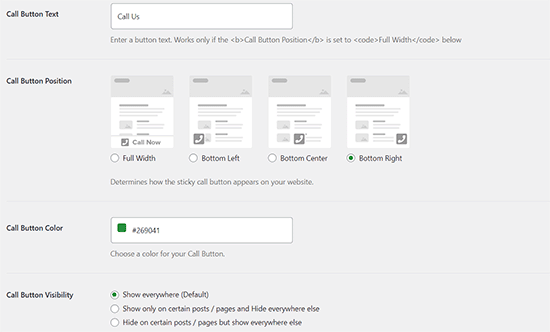
Als Nächstes haben Sie die Möglichkeit, den Text der Schaltfläche hinzuzufügen, die Positionierung zu wählen und die Farbe der Schaltfläche auszuwählen.
Standardmäßig fügt das Plugin eine Click-to-Call-Schaltfläche auf allen Seiten und allen Geräten hinzu. Sie haben jedoch die Möglichkeit, sie nur auf bestimmten Seiten oder nur auf mobilen Geräten anzuzeigen.

Wenn Sie fertig sind, klicken Sie einfach auf den Aktivierungsknopf oben und dann auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
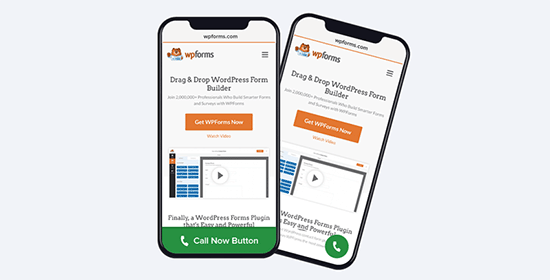
Danach können Sie Ihre Website besuchen, um die Schaltfläche für den Anruf in Aktion zu sehen.

Wenn Sie eine statische Anrufschaltfläche zu Ihrer WordPress-Kontaktseite, Info-Seite oder einem anderen Beitrag/einer anderen Seite hinzufügen möchten, dann haben Sie zwei Möglichkeiten.
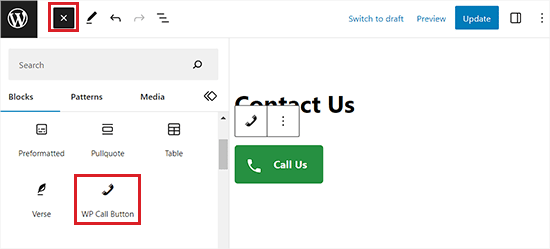
Wenn Sie den WordPress-Blockeditor verwenden, erstellen oder bearbeiten Sie einfach eine bestehende Seite.
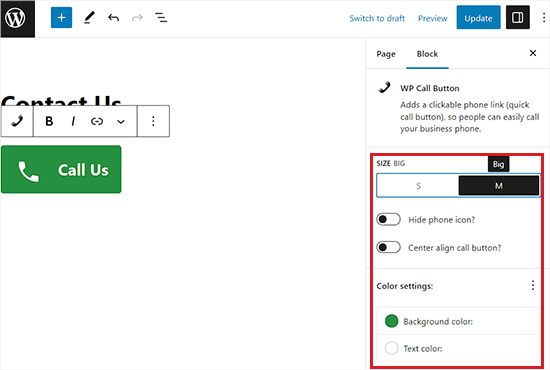
Klicken Sie anschließend auf die Schaltfläche „Block hinzufügen“ in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Fügen Sie von hier aus den WP Call Button-Block zur Seite hinzu.

WordPress Call Button-Block kommt mit vielen Anpassungsoptionen, wie die Fähigkeit, Schaltfläche Farbe, Schaltfläche Text, Schriftgröße, und die Fähigkeit zum Anzeigen oder Ausblenden des Telefon-Symbol anpassen.
Sobald Sie die Schaltfläche hinzugefügt haben, können die Benutzer darauf klicken und die Telefonnummer anrufen, die Sie auf der WP Call Button-Einstellungsseite angegeben haben.
Nachdem Sie die Schaltfläche angepasst haben, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.

Wenn Sie den klassischen WordPress-Editor verwenden, müssen Sie den Static Call Button Generator verwenden, um einen Shortcode zu erhalten.
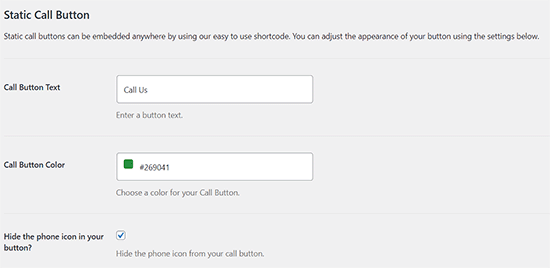
Gehen Sie einfach zu Einstellungen “ WP Call Button und klicken Sie oben auf das Menü „Static Call Button“.

Als Nächstes können Sie den Text und die Farbe der Anruftaste anpassen und auswählen, ob Sie das Telefonsymbol ein- oder ausblenden möchten.
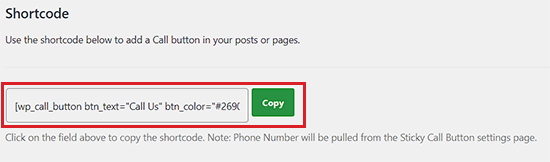
Scrollen Sie dann nach unten und kopieren Sie den Shortcode für das Hinzufügen der Anrufschaltfläche zu einer Seite oder einem Beitrag.

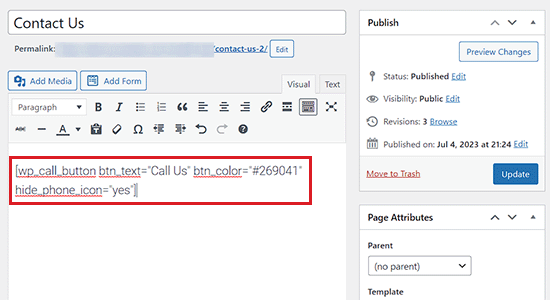
Öffnen Sie dann die Seite oder den Beitrag, zu der/dem Sie die Schaltfläche hinzufügen möchten, und fügen Sie den Shortcode dort ein.
Sie haben nun erfolgreich die Anrufschaltfläche im klassischen Editor hinzugefügt.

Mit dem WP Call Button Plugin können Sie den Call Button auch in die Seitenleiste Ihrer Website einfügen, indem Sie den Sidebar Widget-Block verwenden.
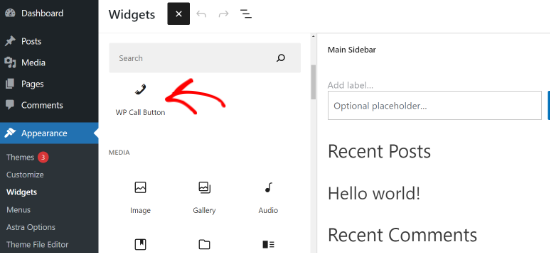
Dazu müssen Sie die Seite Erscheinungsbild “ Widgets im WordPress-Administrationsbereich aufrufen und auf die Schaltfläche „+“ klicken, um das Blockmenü zu öffnen.
Fügen Sie von hier aus den WP Call Button-Block zu Ihrem Widget-Ready-Bereich hinzu.

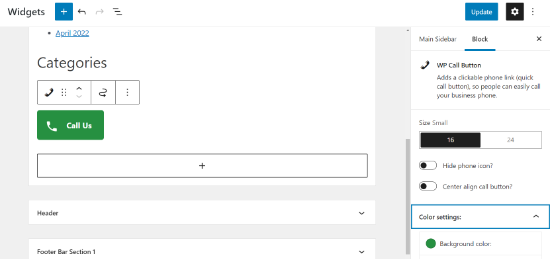
Als Nächstes können Sie das Erscheinungsbild Ihrer Anruftaste über das Blockbedienfeld auf der rechten Seite weiter anpassen.
Es gibt zum Beispiel die Möglichkeit, die Größe der Schaltfläche zu ändern, das Telefonsymbol auszublenden, die Schaltfläche mittig auszurichten und die Hintergrundfarbe und die Textfarbe zu bearbeiten.
Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken.

Nachdem Sie dies gelesen haben, können Sie wahrscheinlich sehen, warum die WP Call-Taste ist bei weitem die einfachste und umfassendste WordPress Click-to-Call-Button-Plugin auf dem Markt.
Das Beste daran ist, dass es zu 100 % kostenlos ist und sich nahtlos in Google Analytics integrieren lässt.
Alles, was Sie tun müssen, ist das MonsterInsights-Plugin zu verwenden, und es wird automatisch verfolgen, wie viele Leute auf Ihren Anruf-Button klicken und welche Seiten Ihnen die meisten Leads bringen, so dass Sie sich darauf konzentrieren können, was funktioniert, um Ihr Geschäft schneller zu vergrößern!
Methode 2: Manuelles Hinzufügen des Click to Call-Buttons in WordPress
Mit dieser Methode können Sie manuell Click-to-Call-Schaltflächen und -Links überall in Ihrem WordPress-Blog hinzufügen.
Am einfachsten fügen Sie eine anklickbare Telefonnummer auf Ihrer Website ein, indem Sie sie wie folgt hinzufügen:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
Diese Links öffnen die Telefon-App auf mobilen Geräten. Auf Desktop-Computern sehen Mac-Nutzer eine Option zum Öffnen des Links in Facetime, während Windows 10/11-Nutzer die Option zum Öffnen in Skype sehen.
Sie können auch HTML verwenden, um ein Bild oder ein Symbol neben dem Click-to-Call-Textlink einzufügen.
Schauen wir uns an, wie man das macht.
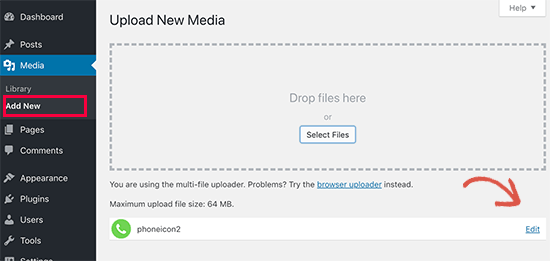
Zunächst müssen Sie die Seite Medien “ Neu hinzufügen aufrufen und das gewünschte Bild hochladen. Nachdem Sie das Bild hochgeladen haben, müssen Sie auf den Link „Bearbeiten“ klicken, um fortzufahren.

Dadurch gelangen Sie zum Bildschirm „Medien bearbeiten“, wo Sie die URL der Datei kopieren müssen. Sie werden sie im nächsten Schritt benötigen.
Sie können jetzt den Beitrag, die Seite oder das benutzerdefinierte HTML-Widget bearbeiten, in dem Sie das Click-to-Call-Telefonsymbol anzeigen möchten. Im Bearbeitungsbereich können Sie jetzt das Bild des Telefonsymbols in den tel: Link einfügen.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
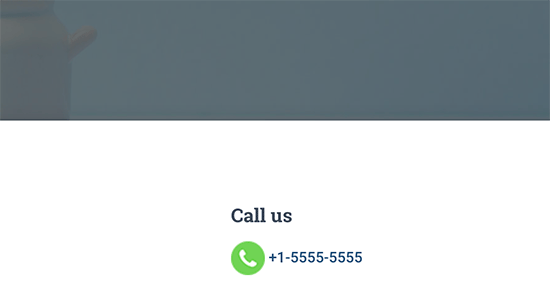
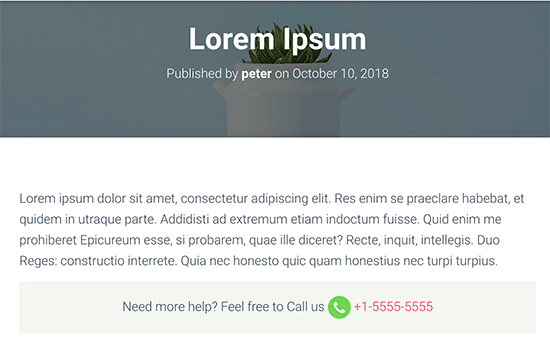
Danach können Sie Ihre Website besuchen, um den Click-to-Call-Link mit dem von Ihnen hochgeladenen Bild zu sehen.

Sie können dies weiter anpassen, indem Sie mehr Text vor oder nach dem Link hinzufügen und benutzerdefiniertes CSS verwenden, um ihn zu gestalten.
So sieht es auf unserer Demo-Website aus.

Hinzufügen eines Click-to-Call-Links zu WordPress-Navigationsmenüs
Sie können den Click-to-Call-Link auch in Ihr WordPress-Navigationsmenü aufnehmen.
Besuchen Sie einfach die Seite Erscheinungsbild “ Menüs und klicken Sie in der rechten Spalte auf die Registerkarte Benutzerdefinierte Links. Jetzt können Sie die Telefonnummer in das Linkfeld im folgenden Format einfügen:
tel:+155555555

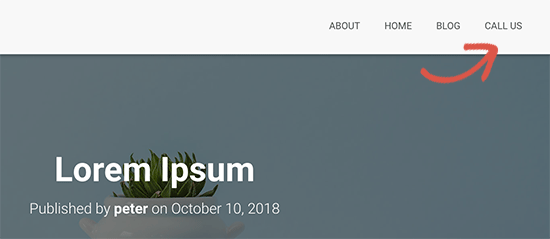
Fügen Sie dann den gewünschten Text hinzu und klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“.
Besuchen Sie anschließend Ihre Website, um Ihren Click-to-Call-Link in Aktion zu sehen.

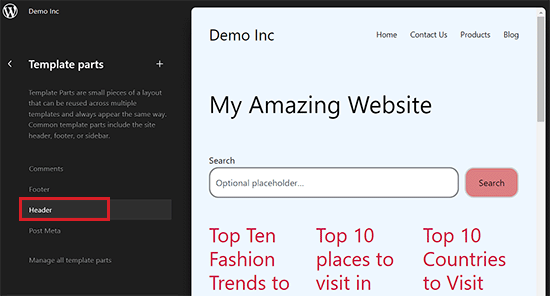
Wenn Sie jedoch ein blockbasiertes Theme verwenden, müssen Sie die Seite Erscheinungsbild “ Editor in der Seitenleiste der WordPress-Verwaltung aufrufen.
Dadurch wird der vollständige Site-Editor aufgerufen, in dem Sie „Header“ als den Teil der Vorlage auswählen, den Sie bearbeiten möchten.

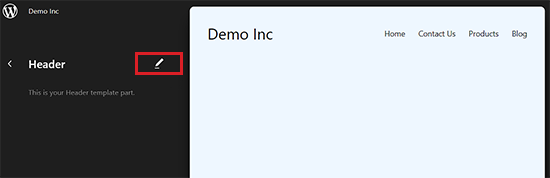
Danach werden Sie zum nächsten Bildschirm weitergeleitet, auf dem Ihr WordPress-Header angezeigt wird.
Klicken Sie hier auf das Symbol „Bearbeiten“, um mit der Anpassung Ihres Navigationsmenüs zu beginnen.

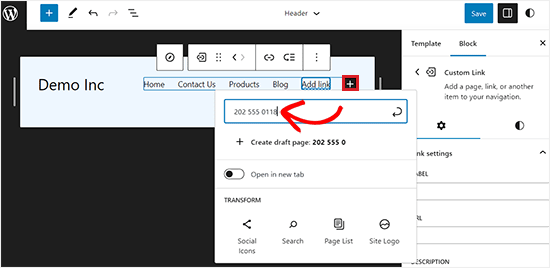
Klicken Sie dann auf die Schaltfläche „+“ in Ihrem Navigationsmenü, um die Eingabeaufforderung „Link hinzufügen“ zu öffnen.
Geben Sie hier einfach Ihre Telefonnummer ein und drücken Sie dann die Eingabetaste, um sie dem Navigationsmenü hinzuzufügen.

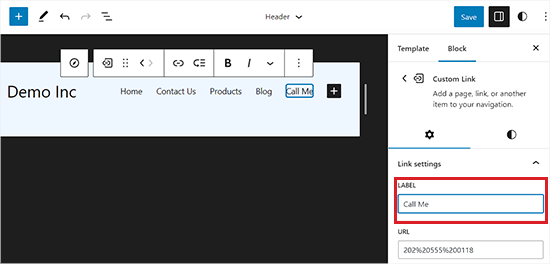
Wenn Sie das getan haben, können Sie die Beschriftung in der Blocktafel in der rechten Ecke des Bildschirms ändern.
Klicken Sie schließlich oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.

Nutzer, die auf den Link „Call Me“ in Ihrem Navigationsmenü klicken, können Sie nun erreichen.
Bonus: Hinzufügen einer WhatsApp-Chatbox in WordPress
Wenn Sie keine Zeit haben, Kundenanrufe entgegenzunehmen, können Sie eine einfache WhatsApp-Chatbox auf Ihrer Website einrichten, in der Besucher ihre Nachrichten hinterlassen können. Sie können ihnen dann per Text antworten, anstatt sie anzurufen.
Dies kann bei Kundenanfragen von Vorteil sein, da über 2 Milliarden Menschen WhatsApp für Nachrichten nutzen.
Um eine WhatsApp-Chatbox hinzuzufügen, müssen Sie das Click to Chat-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
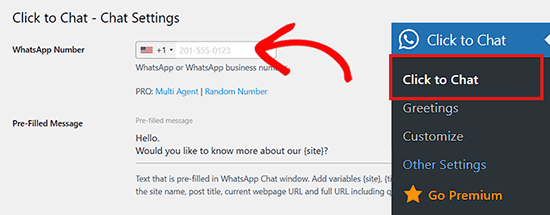
Nach der Aktivierung besuchen Sie einfach die Registerkarte „Click to Chat “ auf dem WordPress-Dashboard und geben Sie Ihre geschäftliche Telefonnummer ein. Dies ist die Nummer, unter der Sie Nachrichten von Nutzern erhalten werden.

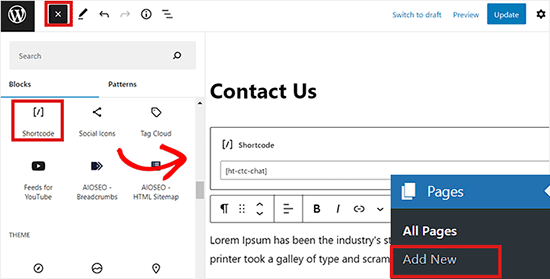
Sie können dann die Chatbox anpassen und die Beiträge oder Seiten auswählen, auf denen Sie sie für Kunden anzeigen möchten. Sobald Sie fertig sind, besuchen Sie einfach den Block-Editor und fügen den Shortcode für die WhatsApp-Chatbox hinzu.
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.

Sie haben nun erfolgreich eine WhatsApp-Chatbox hinzugefügt, in der Benutzer Nachrichten hinterlassen können, wenn sie nicht an einem Telefonanruf teilnehmen möchten.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zum Hinzufügen von WhatsApp-Chatbox und Share-Button in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie eine Click-to-Call-Schaltfläche in WordPress hinzufügen können. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie man eine kostenlose geschäftliche E-Mail-Adresse einrichtet, und unsere Expertenauswahl für die wichtigsten WordPress-Plugins, mit denen Sie Ihre Website erweitern können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Branka says
Hi, how can i change the size of the text inside the button?
WPBeginner Support says
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben says
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a „chart botton and phone number botton“ to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support says
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona says
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support says
Not at this time.
Admin
Kelly D. says
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support says
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh says
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support says
Glad you found our content helpful
Admin
Spencer Pearson says
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support says
Thank you for sharing your recommendation
Admin
Spencer Pearson says
Thanks for sharing such a nice article
WPBeginner Support says
You’re welcome, glad our article could be helpful
Admin
Alan says
„Simply go to Appearance » Menus page…“ I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support says
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William says
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support says
Glad you found our article helpful
Admin
Helen says
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support says
You’re welcome, glad you like our article
Admin
Masoud says
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support says
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy says
Thanks for great article!
WPBeginner Support says
Glad you like our content
Admin
Tom says
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support says
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut says
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support says
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene says
Does this plugin support call back feature like the „Callback Tracker“ plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support says
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven says
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support says
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish says
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan says
Thanks for sharing such a nice article .. Keep the good work up.