Möchten Sie eine WhatsApp-Chatbox und Share-Buttons in WordPress hinzufügen?
WhatsApp ist eine der beliebtesten Messaging-Plattformen und hat weltweit etwa 2,2 Milliarden Nutzer. Durch das Hinzufügen eines Whatsapp-Share-Buttons können Sie mit Ihren Kunden in Kontakt treten und das Nutzerengagement erhöhen, und durch das Hinzufügen eines Chatbox-Buttons können die Nutzer Ihnen direkt über Ihre Website Nachrichten senden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen WhatsApp-Share-Button in WordPress einfügen können.

Warum einen WhatsApp-Button in WordPress hinzufügen?
WhatsApp ist eine Sofortnachrichten-App, mit der Menschen auf der ganzen Welt einfach miteinander in Kontakt treten können.
Durch das Hinzufügen eines WhatsApp-Share-Buttons zu Ihrer WordPress-Website können Besucher Ihre Inhalte ganz einfach mit ihren Kontakten teilen.
Darüber hinaus können Sie auch eine WhatsApp-Chatbox hinzufügen, über die sich die Nutzer direkt mit Ihnen unterhalten können.
Wenn Sie beispielsweise einen Online-Shop betreiben, können Kunden über eine WhatsApp-Chat-Schaltfläche Produktanfragen stellen, ohne Formulare ausfüllen oder den Kundendienst aufsuchen zu müssen.
Dies kann zu einer erhöhten Nutzeraktivität und niedrigeren Abbruchquoten führen.
Schauen wir uns nun an, wie Sie ganz einfach einen WhatsApp-Share-Button in WordPress einfügen können.
Methode 1: Hinzufügen eines WhatsApp Share-Buttons in WordPress
Wenn Sie einen WhatsApp-Share-Button zu Ihrer Website hinzufügen möchten, dann ist diese Methode genau das Richtige für Sie.
Zunächst müssen Sie das Sassy Social Share Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie das Menü Sassy Social Share in der Admin-Seitenleiste aufrufen.
Von hier aus müssen Sie oben auf die Registerkarte „Standardschnittstelle“ wechseln.
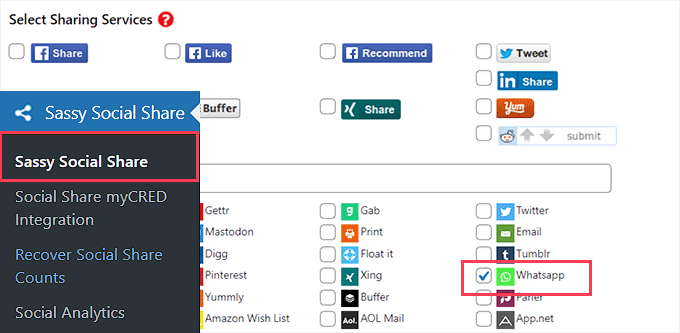
Dann müssen Sie zum Abschnitt „Freigabedienste auswählen“ scrollen und einfach das Kästchen neben der Option „WhatsApp“ aktivieren.

Sie können die Schaltfläche „Freigeben“ auch für andere soziale Plattformen wie Facebook, Instagram, Pinterest, Twitter und andere hinzufügen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern, und dann können Sie zur Registerkarte „Themenauswahl“ wechseln.
Von hier aus können Sie die Freigabe-Schaltflächen anpassen, indem Sie ihre Größe, Form, das Logo oder die Hintergrundfarbe und vieles mehr ändern. Es ist eine gute Idee, die WhatsApp-Markenfarben für die Teilen-Schaltfläche zu verwenden, damit die Nutzer sie leichter erkennen können.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um Ihre WhatsApp-Share-Taste in Aktion zu sehen.
So sah es auf unserer Demo-Website aus.

Sie möchten nicht auf jeder Seite einen WhatsApp-Button einfügen? Keine Sorge, das Plugin ermöglicht es Ihnen auch, ihn einfach zu einzelnen Beiträgen und Seiten hinzuzufügen.
Hinzufügen eines WhatsApp Share Buttons im Block Editor
Wenn Sie den WhatsApp-Share-Button nur auf bestimmten Beiträgen und Seiten anzeigen möchten, müssen Sie zunächst die globale Anzeige von Sharing-Buttons deaktivieren.
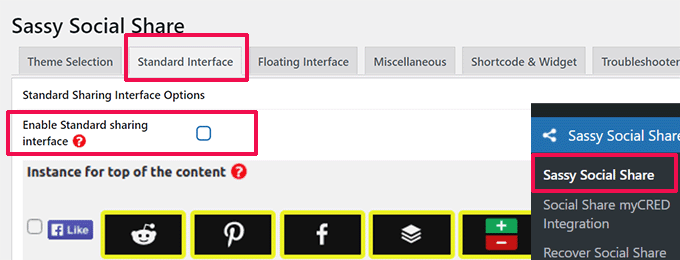
Gehen Sie dazu einfach auf die Seite Sassy Social Share in der WordPress-Admin-Seitenleiste und wechseln Sie zur Registerkarte „Standard Interface“.
Als Nächstes müssen Sie das Häkchen bei der Option „Standardfreigabe-Schnittstelle aktivieren“ entfernen.

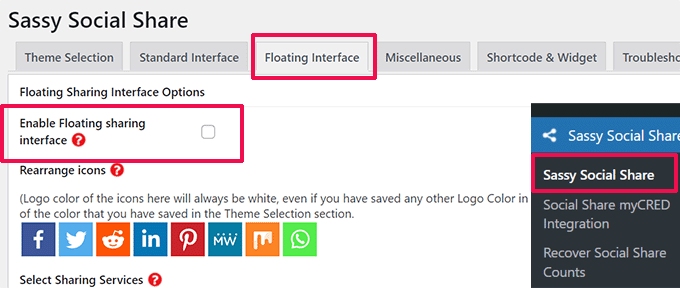
Wechseln Sie dann zur Registerkarte „Schwimmende Schnittstelle“.
Deaktivieren Sie hier das Kontrollkästchen neben der Option „Freigabeschnittstelle aktivieren“.

Nun, da Sie die Standard- und schwebenden Social-Sharing-Buttons deaktiviert haben, können Sie den WhatsApp-Share-Button auf jeder Seite oder jedem Beitrag auf Ihrer Website mit einem Shortcode einfügen.
Öffnen Sie einfach den Beitrag oder die Seite, auf der Sie den WhatsApp-Share-Button anzeigen möchten, im Inhaltseditor, oder erstellen Sie einfach einen neuen.
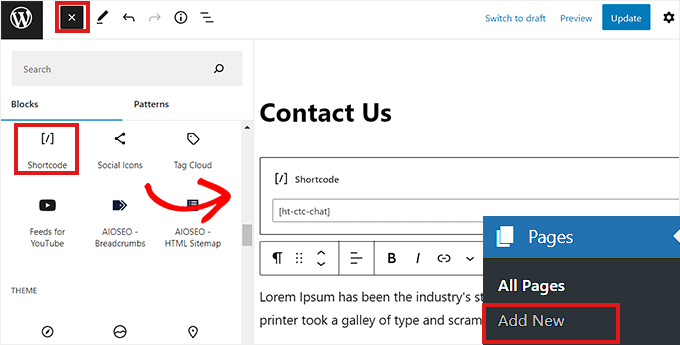
Klicken Sie hier einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke und suchen Sie den Block „Shortcode“. Danach fügen Sie den Block einfach zur Seite hinzu.

Als Nächstes müssen Sie den folgenden Shortcode kopieren und in den Block „Shortcode“ einfügen.
[Sassy_Social_Share]
Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern. Ihr WhatsApp Share Button sieht dann so aus.

Hinzufügen des WhatsApp Share Buttons als Widget
Um die WhatsApp-Share-Schaltfläche in die Seitenleiste Ihrer Website einzufügen, müssen Sie die Seite Erscheinungsbild “ Widgets in der Admin-Seitenleiste aufrufen.
Klicken Sie einfach auf die Schaltfläche Block hinzufügen (+) in der oberen linken Ecke und suchen Sie den Block „Shortcode“.
Als Nächstes müssen Sie den „Shortcode“-Block in die Seitenleiste einfügen.

Danach kopieren Sie einfach den folgenden Shortcode und fügen ihn in den Block ein.
[Sassy_Social_Share]
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.
So sieht Ihr WhatsApp-Share-Button aus, wenn er der Seitenleiste der Website hinzugefügt wurde.

Hinzufügen des WhatsApp Share Buttons im Full Site Editor
Wenn Sie ein Block-Theme verwenden, verwenden Sie den vollständigen Website-Editor und haben keinen Zugriff auf die Seite „Widgets“.
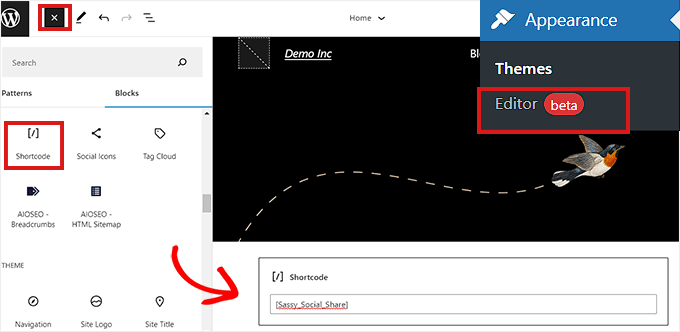
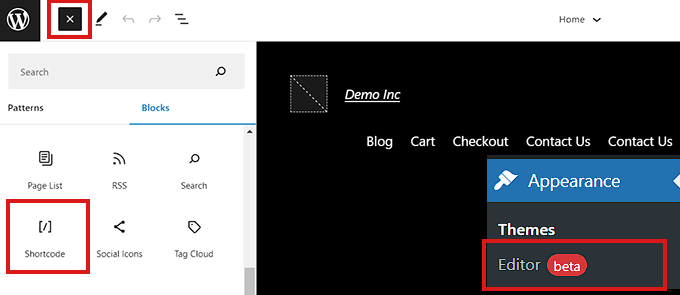
Zunächst müssen Sie die Option Erscheinungsbild “ Editor in der Admin-Seitenleiste aufrufen, um den vollständigen Website-Editor zu starten.
Als Nächstes müssen Sie auf die Schaltfläche „Block hinzufügen“ (+) am oberen Rand des Bildschirms klicken und den „Shortcode“-Block an einer geeigneten Stelle auf Ihrer Website einfügen.
Fügen Sie anschließend den folgenden Shortcode in den Block ein.
[Sassy_Social_Share]

Sobald Sie fertig sind, klicken Sie oben auf die Schaltfläche „Speichern“.
So sieht der WhatsApp-Share-Button auf unserer Demo-Website aus.

Methode 2: Hinzufügen einer WhatsApp-Chatbox-Schaltfläche in WordPress
Diese Methode ermöglicht es Ihnen, eine WhatsApp-Chatbox-Schaltfläche in WordPress hinzuzufügen.
Das heißt, wenn ein Nutzer auf die WhatsApp-Chat-Schaltfläche klickt, kann er Ihnen eine direkte Nachricht an Ihre WhatsApp-Telefonnummer senden.
Hinweis: Sie erhalten keine Nachrichten direkt in Ihrem WordPress-Dashboard, aber Sie können ganz normal über die WhatsApp-App, das Web-Interface und die Desktop-Software chatten.
Zunächst müssen Sie das Click to Chat-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
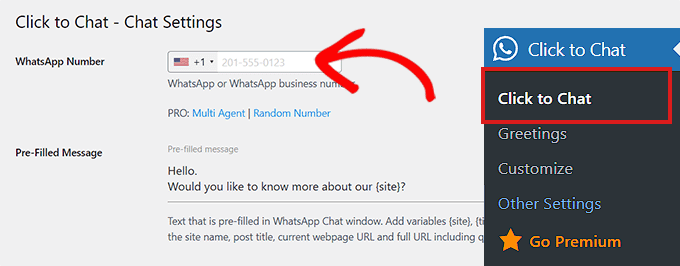
Nach der Aktivierung müssen Sie zum Menüpunkt Click to Chat gehen, der in der Seitenleiste Ihres WordPress-Administrations-Dashboards hinzugefügt wurde.
Von hier aus müssen Sie zunächst Ihre geschäftliche Telefonnummer in das Feld „WhatsApp-Nummer“ eingeben.
Dies ist die Telefonnummer, unter der Sie Nachrichten von Nutzern erhalten werden.
Danach müssen Sie eine einfache Nachricht in das Feld „Vorausgefüllte Nachricht“ eingeben. Dies wird die Standardnachricht sein, die in Ihrem WhatsApp-Chatfenster angezeigt wird.

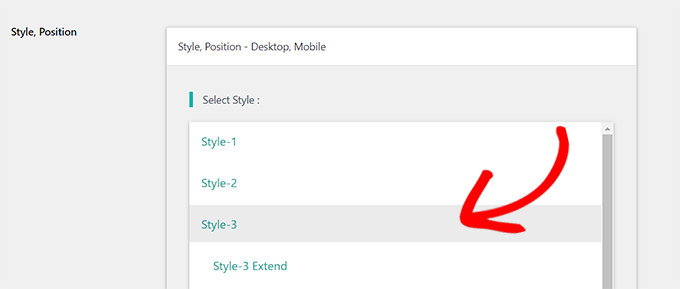
Als Nächstes müssen Sie nach unten zum Abschnitt „Stil, Position“ blättern.
Sie können damit beginnen, einen Stil für Ihre WhatsApp-Chatbox aus dem Dropdown-Menü auszuwählen. Standardmäßig bietet dieses Plugin etwa 8 verschiedene Stile. Wählen Sie einfach den Stil, den Sie bevorzugen.

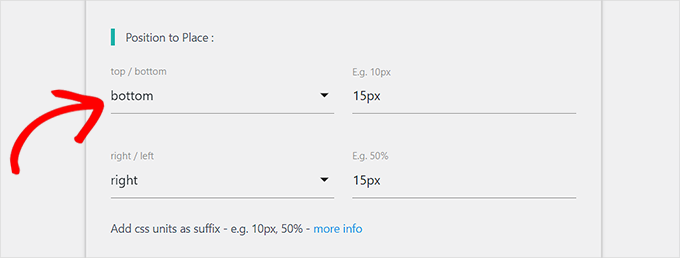
Danach müssen Sie nach unten zum Abschnitt „Position to Place“ blättern.
Von hier aus können Sie die Position und Größe Ihrer Chatbox aus den Dropdown-Menüs auswählen.

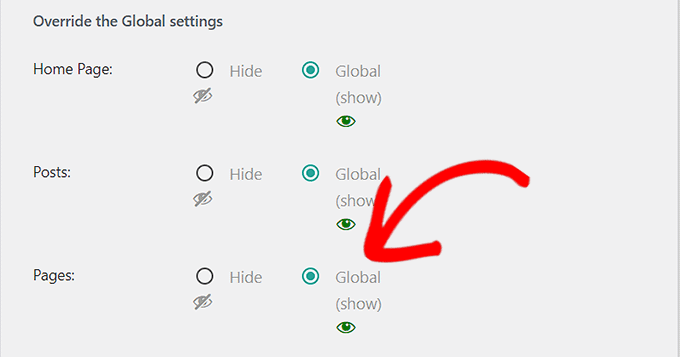
Als Nächstes müssen Sie zum Abschnitt „Anzeigeeinstellungen“ gehen.
Hier müssen Sie nur das Kästchen „Global“ neben den Optionen markieren, in denen Sie Ihr WhatsApp-Chatfeld anzeigen möchten.
Wenn Sie zum Beispiel die Chatbox auf Ihren Beiträgen, Seiten und Kategorieseiten anzeigen möchten, müssen Sie die Option „Global“ aktivieren.
Sie können auch die Option „Ausblenden“ wählen, wenn Sie die WhatsApp-Chatbox auf einer bestimmten Seite nicht anzeigen möchten.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
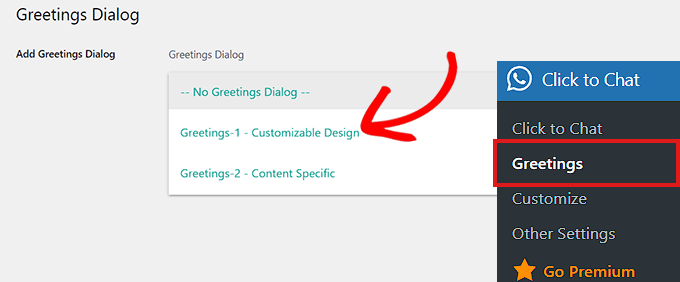
Jetzt müssen Sie auf die Seite Click to Chat “ Begrüßungen gehen, um einen Begrüßungsdialog aus einem Dropdown-Menü auszuwählen.
Dieser Begrüßungsdialog wird zusammen mit der WhatsApp-Schaltfläche auf Ihrer Seite angezeigt.

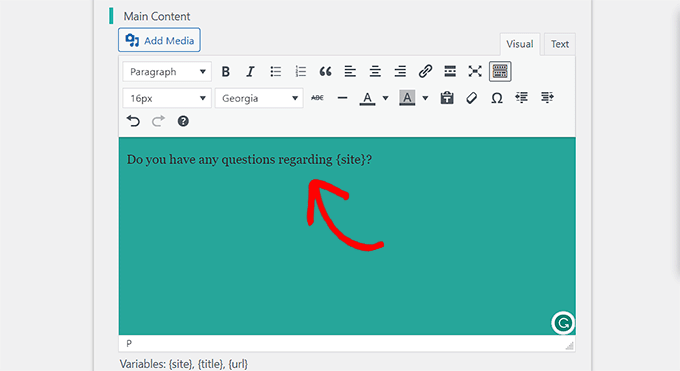
Sobald Sie Ihre Wahl getroffen haben, müssen Sie den Inhalt für die Überschrift, den Hauptinhalt und die Handlungsaufforderung Ihres Begrüßungsdialogs eingeben.
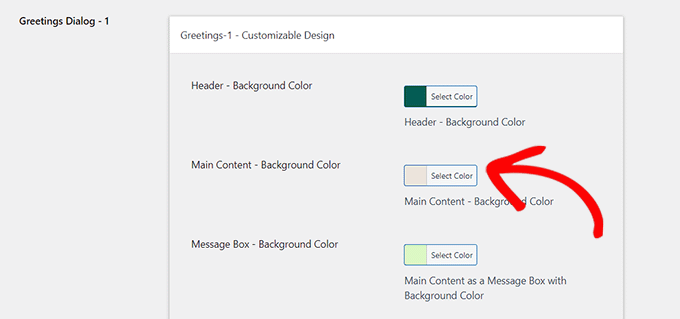
Blättern Sie dann nach unten zum Abschnitt „Anpassbares Design“.

Hier können Sie die Hintergrundfarben für den Hauptinhalt, die Kopfzeile und das Nachrichtenfeld auswählen.
Klicken Sie anschließend einfach auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

Als nächstes müssen Sie Ihre Website besuchen.
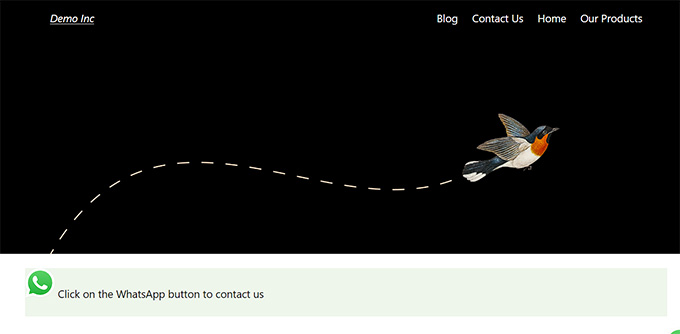
Standardmäßig sieht Ihr WhatsApp-Chatfeld so aus.

Jetzt zeigen wir Ihnen, wie Sie die WhatsApp-Chat-Schaltfläche ganz einfach in den Block-Editor, als Widget und in den vollständigen Site-Editor einfügen können.
Hinzufügen der WhatsApp-Chat-Schaltfläche im Block-Editor
Sie können die WhatsApp-Schaltfläche ganz einfach mit dem Block-Editor zu einer bestimmten Seite oder einem Beitrag auf Ihrer WordPress-Website hinzufügen.
In diesem Tutorial werden wir die WhatsApp-Schaltfläche zu einer Seite hinzufügen.
Zunächst müssen Sie in der Admin-Seitenleiste die Seite Seiten “ Neu hinzufügen aufrufen.
Dadurch wird der Blockeditor gestartet.
Klicken Sie nun auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms und klicken Sie auf den Block „Shortcode“.

Sobald der „Shortcode“-Block hinzugefügt wurde, müssen Sie den folgenden Shortcode kopieren und in den Block einfügen.
[ht-ctc-chat]
Danach klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ am oberen Rand.
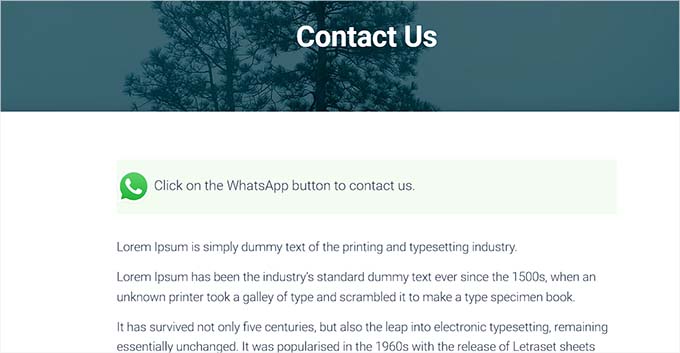
So sieht die WhatsApp-Schaltfläche auf unserer Demo-Website aus.

Hinzufügen der WhatsApp-Chat-Schaltfläche als Widget
In dieser Methode zeigen wir Ihnen, wie Sie den WhatsApp-Button ganz einfach als Widget in die Seitenleiste Ihrer Website einfügen können.
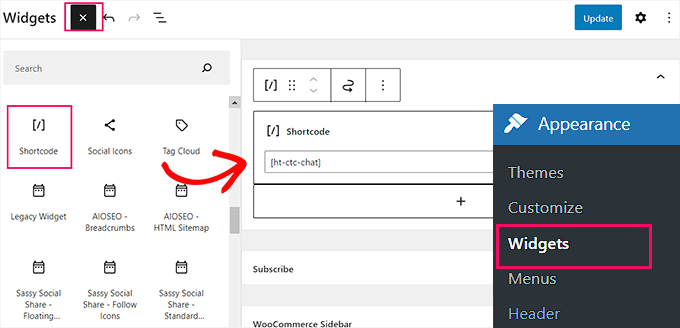
Zunächst müssen Sie in der WordPress-Seitenleiste die Seite Erscheinungsbild “ Widgets aufrufen.
Klicken Sie dort einfach auf die Registerkarte „Seitenleiste“, um sie zu erweitern, und klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+) am oberen Rand.
Als Nächstes suchen Sie einfach den „Shortcode“-Block und fügen ihn in die Seitenleiste ein.

Kopieren Sie nun einfach den folgenden Shortcode und fügen Sie ihn in den Block ein.
[ht-ctc-chat]
Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Einstellungen zu speichern.
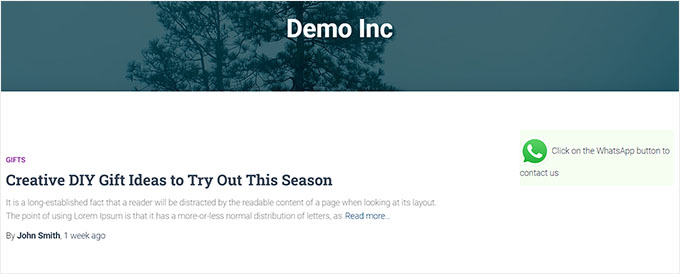
So sah die WhatsApp-Schaltfläche aus, nachdem sie der Seitenleiste auf unserer Demo-Website hinzugefügt worden war.

Hinzufügen der WhatsApp-Chat-Schaltfläche im Full Site Editor
Wenn Sie ein blockbasiertes Thema mit einem vollständigen Site-Editor verwenden, dann ist diese Methode für Sie geeignet.
Gehen Sie zunächst auf die Seite Erscheinungsbild “ Editor, um den vollständigen Site-Editor zu starten.
Dort klicken Sie einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Suchen Sie nun einfach den „Shortcode“-Block und fügen Sie ihn an der von Ihnen gewünschten Stelle auf der Website ein.

Sobald der Block hinzugefügt ist, kopieren Sie einfach den folgenden Shortcode und fügen ihn in den Block ein.
[ht-ctc-chat]
Vergessen Sie nicht, am Ende auf die Schaltfläche „Aktualisieren“ oben zu klicken, um Ihre Änderungen zu speichern.
So sah die WhatsApp-Schaltfläche auf unserer Website aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen WhatsApp-Share-Button in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unsere Top-Tipps zu den besten Social-Media-Monitoring-Tools für WordPress-Nutzer und unsere Anleitung für Anfänger zum Aufbau einer E-Mail-Liste.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
nitin says
which social share plugin do you use ?
WPBeginner Support says
At the moment we are using something custom for our site
Admin
Anuradha Chawla says
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat says
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien says
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni says
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy says
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin says
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis says
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.