Voulez-vous ajouter une boîte de chat WhatsApp et des boutons de partage dans WordPress ?
WhatsApp est l’une des plateformes de messagerie les plus populaires et compte environ 2,2 milliards d’utilisateurs/utilisatrices dans le monde. L’ajout d’un bouton de partage Whatsapp vous permettra de vous connecter avec les clients et de renforcer l’engagement des utilisateurs, et l’ajout d’un bouton de chatbox permettra aux utilisateurs/utilisatrices de vous envoyer des messages directement via votre site.
Dans cet article, nous allons vous afficher comment ajouter facilement un bouton de partage WhatsApp dans WordPress.

Pourquoi ajouter un bouton WhatsApp dans WordPress ?
WhatsApp est une application de messagerie instantanée qui permet aux personnes du monde entier d’entrer facilement en contact les unes avec les autres.
L’ajout d’un bouton de partage WhatsApp sur votre site WordPress permettra aux internautes de partager facilement votre contenu avec leurs contacts.
En outre, vous pouvez également ajouter une boîte de discussion WhatsApp permettant aux utilisateurs/utilisatrices d’avoir une conversation directe avec vous.
Par exemple, si vous avez une boutique en ligne, un bouton de discussion WhatsApp peut être utilisé par les clients/clientes pour faire des requêtes sur les produits sans avoir à remplir de formulaire ou à passer par le support client.
Elle peut se traduire par une augmentation de l’engagement des utilisateurs/utilisatrices et une diminution des taux d’abandon de panier.
Ceci étant dit, voyons comment vous pouvez facilement ajouter un bouton de partage WhatsApp dans WordPress.
Méthode 1 : Ajouter un bouton WhatsApp Share dans WordPress
Si vous souhaitez ajouter un bouton de partage WhatsApp à votre site, cette méthode est faite pour vous.
Tout d’abord, vous devez installer et activer l’extension Sassy Social Share. Pour plus d’instructions, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, vous devez visiter le menu Sassy Social Share à partir de la colonne latérale de l’administrateur.
A partir de là, vous devez passer à l’onglet « Interface standard » en haut de la page.
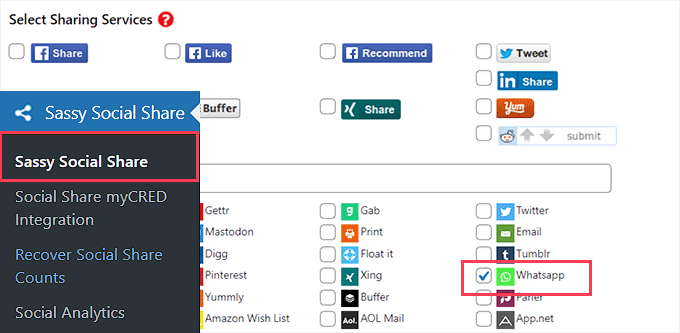
Ensuite, vous devez défiler jusqu’à la section » Sélectionner les services de partage » et simplement cocher la case à côté de l’option WhatsApp.

Vous pouvez également ajouter le bouton Partager pour d’autres plateformes de réseaux sociaux, notamment Facebook, Instagram, Pinterest et Twitter.
Titre, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos Réglages, puis vous pouvez vous diriger vers l’onglet « Sélection du thème ».
À partir de là, vous pouvez personnaliser les boutons de partage en modifiant leur taille, leur forme, la couleur du logo ou de l’arrière-plan, et plus encore. Il est judicieux d’adopter les couleurs de la marque WhatsApp pour le bouton de partage afin que les utilisateurs/utilisatrices le reconnaissent plus facilement.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Vous pouvez désormais vous rendre sur votre site pour voir votre bouton de partage WhatsApp en action.
Voici ce que cela donne sur notre site de démonstration.

Vous ne voulez pas ajouter le bouton WhatsApp à chaque page ? Ne vous inquiétez pas, l’extension vous permet également de l’ajouter facilement aux publications uniques et aux pages.
Ajout d’un bouton WhatsApp Share dans l’éditeur de blocs
Si vous souhaitez uniquement afficher le bouton de partage WhatsApp sur des publications et des pages spécifiques, vous devez d’abord désactiver l’affichage global des boutons de partage.
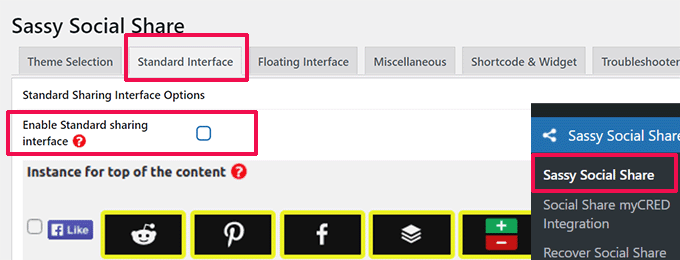
Pour ce faire, il suffit de se rendre sur la page Sassy Social Share dans la colonne latérale d’administration de WordPress et de basculer sur l’onglet » Interface standard « .
Ensuite, vous devez décocher la case de l’option « Activer l’interface de partage standard ».

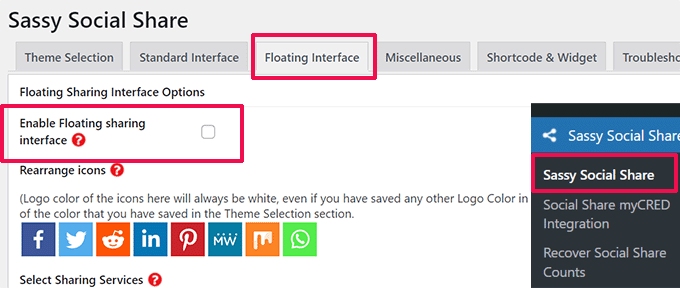
Passez ensuite à l’onglet « Interface flottante ».
À partir de là, décochez la case située à côté de l’option « Activer l’interface de partage flottante ».

Maintenant que vous avez désactivé les boutons de partage social standard et flottants, vous pouvez aller de l’avant et ajouter le bouton de partage WhatsApp à n’importe quelle page ou publication de votre site à l’aide d’un code court.
Il suffit d’ouvrir la publication ou la page où vous souhaitez afficher le bouton de partage WhatsApp dans l’éditeur/éditrices de contenu, ou vous pouvez simplement en créer une nouvelle.
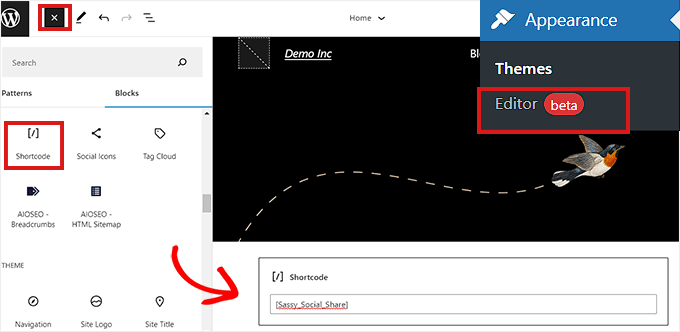
À partir de là, cliquez simplement sur le bouton Ajouter un module (+) dans le coin supérieur gauche et recherchez le bloc » Code court « . Après cela, il suffit d’ajouter le bloc à la page.

Ensuite, vous devez copier le code court suivant et le coller dans le bloc ‘Shortcode’.
[Sassy_Social_Share]
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton » Publier » ou » Mettre à jour » pour stocker vos modifications. Votre bouton WhatsApp Share ressemblera à ceci.

Ajout d’un bouton WhatsApp Share en tant que widget
Pour ajouter le bouton de partage WhatsApp à la colonne latérale de votre site, vous devez vous rendre sur la page Apparence » Widgets depuis la barre latérale d’administration.
Cliquez ensuite sur le bouton Ajouter un module (+) dans le coin supérieur gauche et localisez le module « Code court ».
Ensuite, vous devez ajouter le bloc » Shortcode » à la colonne latérale.

Ensuite, il suffit de copier et de coller le code court suivant dans le bloc.
[Sassy_Social_Share]
Cliquez ensuite sur le bouton « Mettre à jour » pour stocker vos Réglages.
Voici à quoi ressemblera votre bouton de partage WhatsApp une fois qu’il aura été ajouté à la colonne latérale du site.

Ajouté le bouton WhatsApp Share dans l’éditeur du site complet
Si vous utilisez un thème bloc, vous utiliserez l’éditeur/éditrices complet du site et n’aurez pas accès à la page « Widgets ».
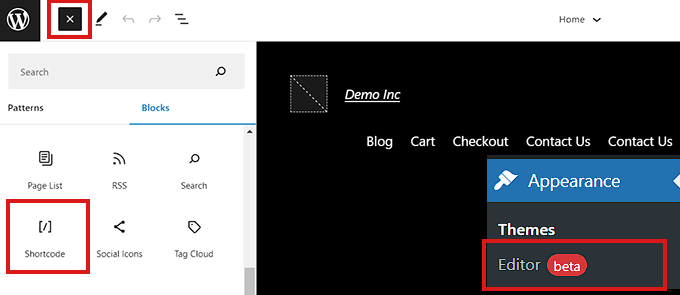
Tout d’abord, vous devez vous rendre dans l’option Apparence » Éditeurs/éditrices de la colonne latérale de l’admin pour lancer l’éditeur de site complet.
Ensuite, vous devez cliquer sur le bouton « Ajouter un bloc » (+) en haut de l’écran et ajouter le bloc « Code court » à l’endroit de votre choix sur votre site.
Ensuite, ajoutez le code court suivant au bloc.
[Sassy_Social_Share]

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » en haut de la page.
Voici à quoi ressemblait le bouton de partage WhatsApp sur notre site de démonstration.

Méthode 2 : Ajouter un bouton WhatsApp Chatbox dans WordPress
Cette méthode vous permet d’ajouter un bouton de chatbox WhatsApp dans WordPress.
Cela signifie que lorsqu’un compte/utilisatrices clique sur le bouton de discussion de WhatsApp, il pourra vous envoyer un message direct sur votre numéro de téléphone WhatsApp.
Note : Vous ne recevrez pas de messages directement dans votre Tableau de bord WordPress, mais vous pourrez discuter normalement dans l’application mobile, l’interface web et le logiciel de bureau de WhatsApp.
Tout d’abord, vous devez installer et activer l’extension Cliquer pour discuter. Pour plus d’instructions, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
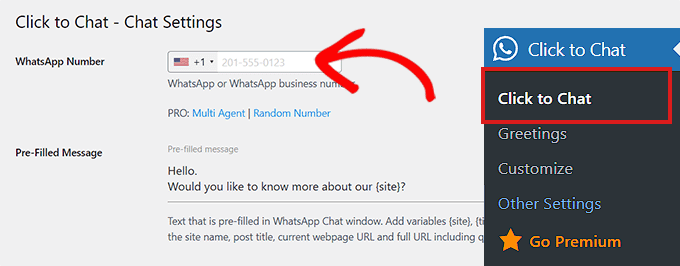
Une fois activé, vous devez vous rendre à l’élément de menu Cliquer pour discuter qui a été ajouté à la colonne latérale de votre tableau de bord WordPress.
À partir de là, vous devez commencer par taper le numéro de téléphone de votre entreprise dans le champ « Numéro WhatsApp ».
Il s’agit du numéro de téléphone où vous recevrez les messages des utilisateurs/utilisatrices.
Ensuite, vous devez taper un message simple dans le champ « Message pré-rempli ». Ce sera le message par défaut qui s’affichera dans votre fenêtre de discussion WhatsApp.

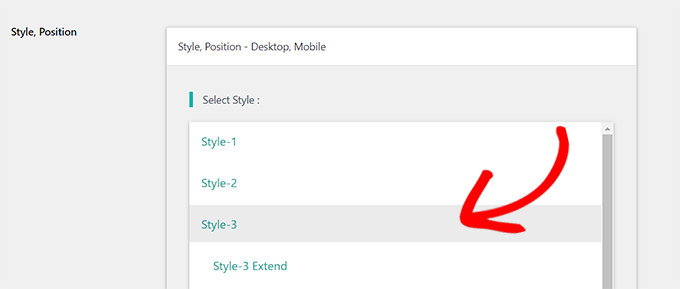
Ensuite, vous devez défiler jusqu’à la section « Style, Position ».
Vous pouvez commencer par choisir un style pour votre chatbox WhatsApp dans le menu déroulant. Par défaut, cette extension propose environ 8 styles différents. Choisissez simplement celui que vous préférez.

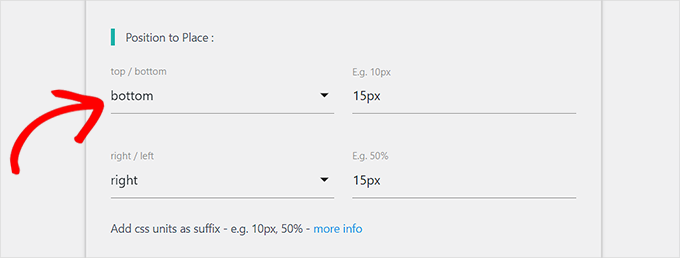
Ensuite, vous devez défiler vers le bas jusqu’à la section « Position à placer ».
À partir de là, vous pouvez choisir la position et la taille de votre chatbox dans les menus déroulants.

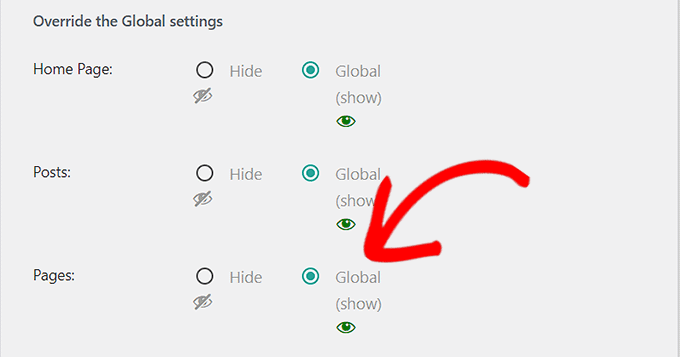
Ensuite, vous devez vous rendre dans la section » Réglages de l’affichage « .
Ici, il vous suffit de cocher la case « Global » à côté des options où vous souhaitez afficher votre boîte de discussion WhatsApp.
Par exemple, si vous souhaitez afficher la chatbox sur vos publications, pages et pages de catégories, vous devez cocher l’option » Global « .
Vous pouvez également choisir l’option « Masquer » si vous ne souhaitez pas afficher la boîte de discussion WhatsApp sur une certaine page.

Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
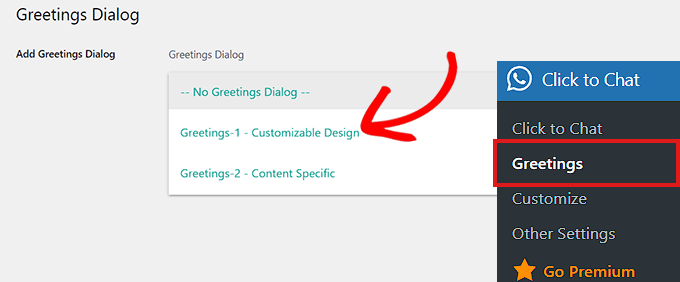
Vous devez maintenant vous rendre sur la page » Click to Chat » Greetings pour sélectionner un dialogue d’accueil dans un menu déroulant.
Cette boîte de dialogue d’accueil sera affichée avec le bouton WhatsApp sur votre page.

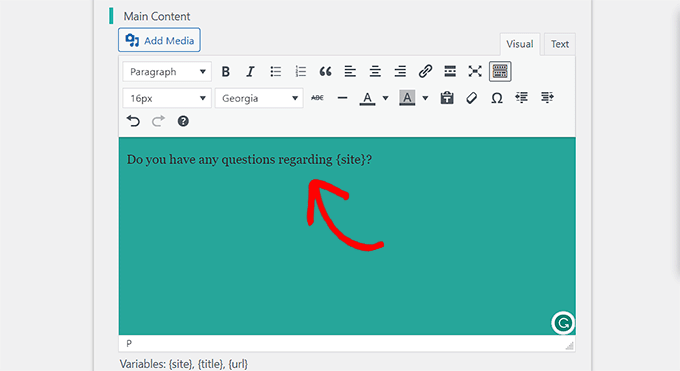
Une fois votre choix effectué, vous devrez saisir le contenu de l’en-tête, du contenu principal et de l’appel à l’action de votre dialogue d’accueil.
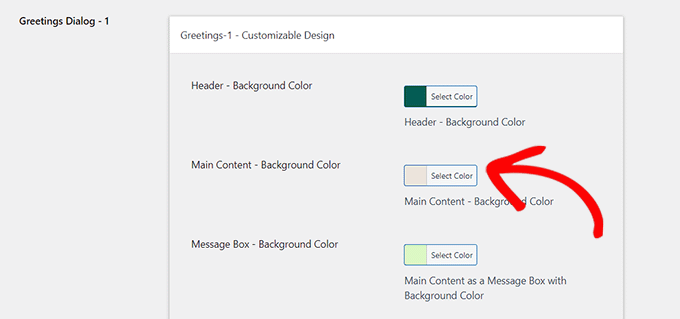
Ensuite, défilez vers le bas jusqu’à la section » Design personnalisable « .

Ici, vous pouvez choisir les couleurs d’arrière-plan du contenu principal, de l’en-tête et de la boîte de message.
Ensuite, il suffit de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.

Ensuite, vous devez visiter votre site.
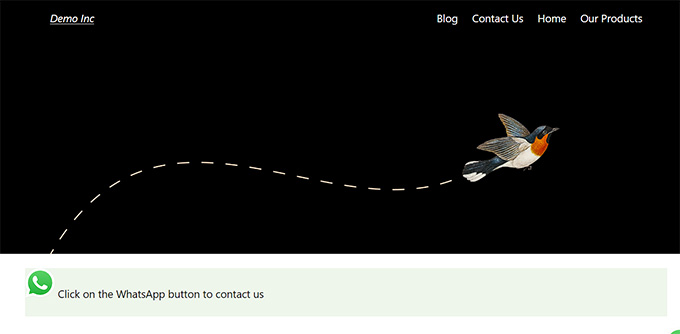
Par défaut, voici à quoi ressemblera votre boîte de dialogue WhatsApp.

Maintenant, nous allons vous afficher comment vous pouvez facilement ajouter le bouton de discussion WhatsApp dans l’éditeur de blocs, en tant que widget et dans l’éditeur de site complet.
Ajouter le bouton de discussion WhatsApp dans l’éditeur de blocs
Vous pouvez facilement ajouter le bouton WhatsApp à une page ou une publication spécifique de votre site WordPress à l’aide de l’éditeur/éditrices de blocs.
Pour ce tutoriel, nous allons ajouter le bouton WhatsApp à une page.
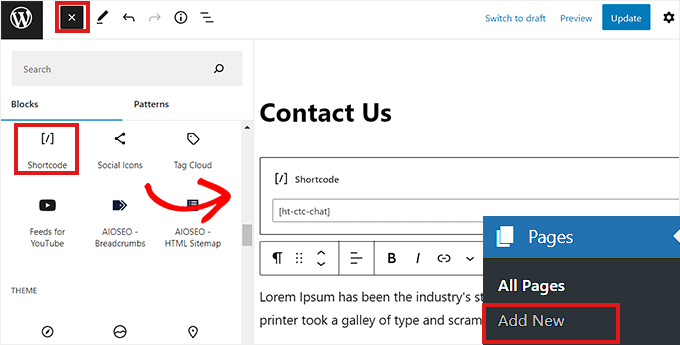
Tout d’abord, vous devez vous rendre sur la page Pages » Ajouter une nouvelle dans la colonne latérale de l’administrateur.
L’éditeur/éditrices de blocs s’ouvre alors.
Vous devez maintenant cliquer sur le bouton » Ajouter un module » (+) dans le coin supérieur gauche de l’écran et cliquer sur le bloc » Code court « .

Une fois le bloc « Shortcode » ajouté, vous devez copier et coller le code court suivant dans le bloc.
[ht-ctc-chat]
Ensuite, il suffit de cliquer sur le bouton « Publier » en haut de la page.
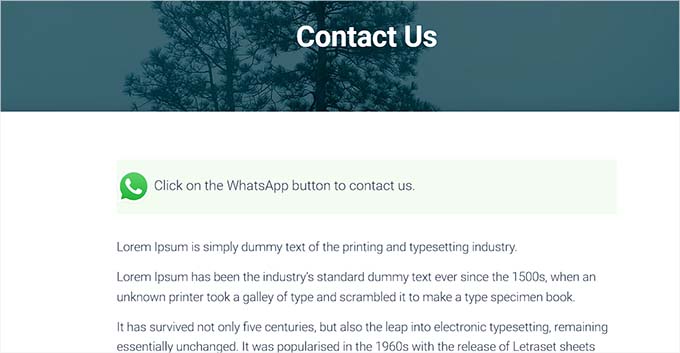
Voici à quoi ressemble le bouton WhatsApp sur notre site de démonstration.

Ajout du bouton de discussion WhatsApp en tant que widget
Dans cette méthode, nous allons vous afficher comment ajouter facilement le bouton WhatsApp en tant que widget dans la colonne latérale de votre site.
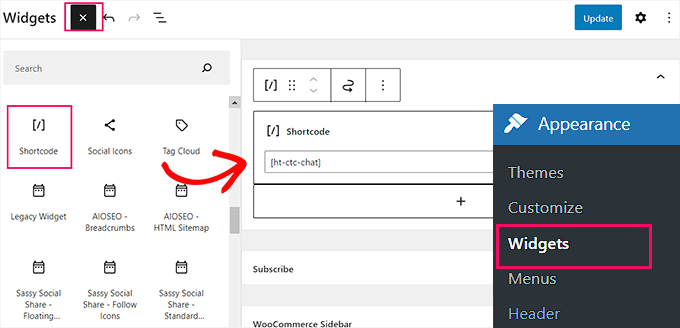
Tout d’abord, vous devez vous rendre sur la page Apparence » Widgets dans la colonne latérale de WordPress.
Une fois sur place, il suffit de cliquer sur l’onglet « Colonne latérale » pour le déplier, puis de cliquer sur le bouton « Ajouter un module » (+) en haut de la page.
Ensuite, il suffit de localiser et d’ajouter le bloc « Shortcode » dans la colonne latérale.

Il suffit maintenant de copier et de coller le code court suivant dans le bloc.
[ht-ctc-chat]
Enfin, n’oubliez pas de cliquer sur le bouton « Mettre à jour » pour stocker vos Réglages.
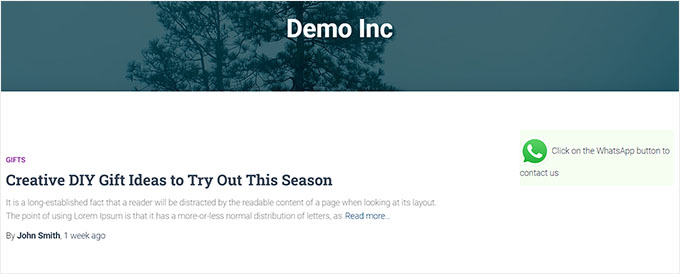
Voici à quoi ressemblait le bouton WhatsApp après avoir été ajouté à la colonne latérale de notre site de démonstration.

Ajouté le bouton de discussion WhatsApp dans l’éditeur de site complet
Si vous utilisez un thème basé sur des blocs avec un éditeur/éditrices de site complet, cette méthode est faite pour vous.
Tout d’abord, rendez-vous sur la page Apparence » Éditeur pour lancer l’éditeur de site complet.
Une fois sur place, il suffit de cliquer sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran.
Il vous suffit maintenant de localiser et d’ajouter le module « Shortcode » à l’endroit de votre choix sur le site.

Une fois le bloc ajouté, il suffit de copier et de coller le code court suivant dans le bloc.
[ht-ctc-chat]
Enfin, n’oubliez pas de cliquer sur le bouton « Mettre à jour » en haut de la page pour enregistrer vos modifications.
Voici à quoi ressemblait le bouton WhatsApp sur notre site.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton de partage WhatsApp sur WordPress. Vous voudrez peut-être aussi voir notre top des meilleurs outils de surveillance des réseaux sociaux pour les utilisateurs/utilisatrices de WordPress, et notre guide pour débutants sur la façon de construire une liste d’e-mails.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
nitin says
which social share plugin do you use ?
WPBeginner Support says
At the moment we are using something custom for our site
Administrateur
Anuradha Chawla says
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat says
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien says
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni says
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy says
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin says
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis says
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.