Volete aggiungere un pulsante “click-to-call” in WordPress?
Poiché sempre più persone visitano il vostro sito web utilizzando i loro smartphone, l’aggiunta di un pulsante “tap-to-call” consente loro di contattarvi facilmente.
In questo articolo vi mostreremo come aggiungere facilmente un pulsante “click-to-call” sul vostro sito web WordPress.

Perché aggiungere un pulsante per chiamare in WordPress?
Molti siti web di piccole imprese si affidano ai clienti per essere contattati per preventivi, informazioni pre-vendita o assistenza.
Ecco perché consigliamo a tutti i proprietari di siti web di aggiungere un modulo di contatto.
Tuttavia, a seconda del settore, alcuni utenti potrebbero voler parlare subito con una persona.
Con l’aumento del traffico web mobile in tutto il mondo, gli utenti spesso trovano più comodo toccare per chiamare e ottenere le informazioni di cui hanno bisogno.
Inoltre, l’aggiunta di un pulsante “click-to-call” può anche migliorare la SEO rendendo il vostro sito WordPress più mobile-friendly.
Se avete appena avviato un’attività, vi consigliamo di prendere in considerazione un servizio di telefonia aziendale professionale, in modo da poter inoltrare le chiamate, condividere i numeri con i dipendenti e rispondere alle chiamate utilizzando il vostro cellulare da qualsiasi luogo (invece di una linea fissa).
Detto questo, vediamo come aggiungere facilmente un pulsante “click-to-call” in WordPress:
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
Metodo 1: Aggiungere un pulsante “Chiama ora” in WordPress utilizzando un plugin
Questo metodo è più semplice e consigliato a tutti gli utenti. Permette di creare facilmente un pulsante “click-to-call” in Gutenberg, nell’editor classico, nel widget della barra laterale di WordPress e persino in un pulsante di chiamata fluttuante e appiccicoso.
Innanzitutto, è necessario installare e attivare il plugin WP Call Button sul proprio sito. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
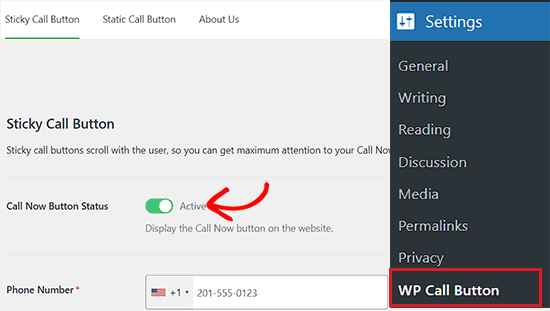
Dopo l’attivazione, visitate la pagina Impostazioni ” WP Call Button dalla barra laterale dell’amministrazione di WordPress per configurare le impostazioni del plugin.

La prima pagina di impostazioni riguarda la funzione più comunemente richiesta, il pulsante di chiamata appiccicoso, che scorre con l’utente durante la navigazione del sito web.
Questa funzione, altamente ottimizzata per la conversione, vi aiuta a ricevere più chiamate e a chiudere più rapidamente le trattative.
È necessario iniziare inserendo il numero di telefono dell’azienda che si desidera chiamare.
Il plugin WP Call Button utilizza il campo smartphone, il che significa che è sufficiente selezionare il paese e il plugin aggiungerà automaticamente il codice del paese nel formato corretto.
Nota: se non si dispone di un numero di telefono aziendale, è possibile ottenerne uno da Nextiva. È la società che utilizziamo per le nostre esigenze di telefonia VoIP aziendale.
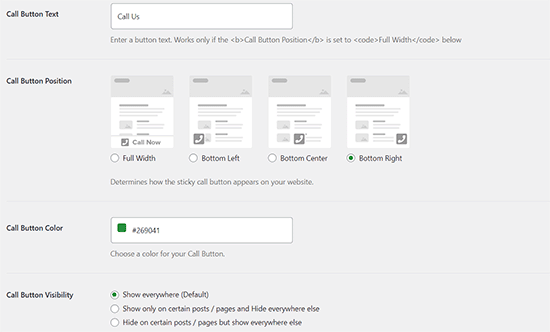
Successivamente, è possibile aggiungere il testo del pulsante di chiamata, selezionare il posizionamento e scegliere il colore del pulsante.
Per impostazione predefinita, il plugin aggiunge un pulsante “click-to-call” su tutte le pagine e su tutti i dispositivi. Tuttavia, si ha la possibilità di mostrarlo solo su alcune pagine o di mostrarlo solo sui dispositivi mobili.

Una volta terminato, basta fare clic sulla levetta di attivazione in alto e poi sul pulsante “Salva modifiche” per memorizzare le impostazioni.
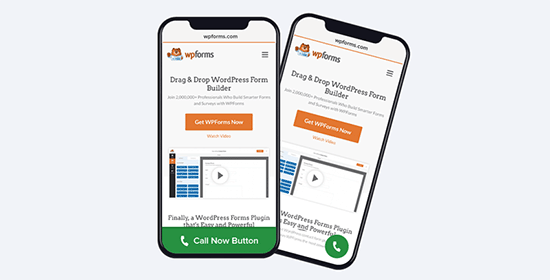
Successivamente, è possibile visitare il sito web per vedere il pulsante di chiamata in azione.

Se volete aggiungere un pulsante di chiamata statico alla pagina dei contatti, alla pagina informativa o a qualsiasi altro post/pagina di WordPress, avete due possibilità.
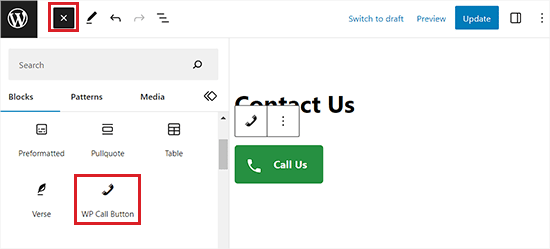
Se si utilizza l’editor di blocchi di WordPress, è sufficiente creare o modificare una pagina esistente.
Quindi, fare clic sul pulsante “Aggiungi blocco” nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi. Da qui, aggiungere il blocco WP Call Button alla pagina.

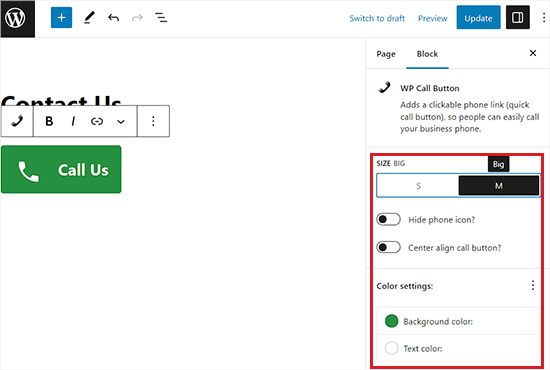
Il blocco Pulsante di chiamata di WordPress è dotato di molte opzioni di personalizzazione, come la possibilità di personalizzare il colore del pulsante, il testo del pulsante, la dimensione del carattere e la possibilità di mostrare o nascondere l’icona del telefono.
Una volta aggiunto il pulsante, questo permetterà agli utenti di fare clic e chiamare il numero di telefono specificato nella pagina delle impostazioni del pulsante di chiamata WP.
Dopo la personalizzazione del pulsante, è sufficiente fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.

Se si utilizza l’editor classico di WordPress, è necessario utilizzare il generatore di pulsanti di chiamata statici per ottenere uno shortcode.
Basta andare su Impostazioni ” Pulsante di chiamata WP e fare clic sul menu “Pulsante di chiamata statico” in alto.

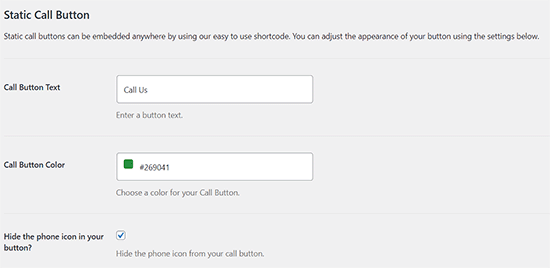
È poi possibile personalizzare il testo e il colore del pulsante di chiamata e scegliere se mostrare o nascondere l’icona del telefono.
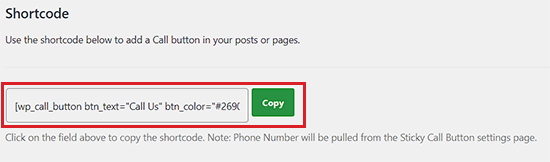
Successivamente, scorrere verso il basso e copiare lo shortcode per aggiungere il pulsante di chiamata a una pagina o a un post.

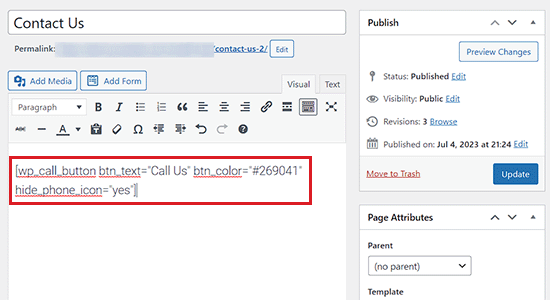
Quindi, aprire la pagina o il post in cui si desidera aggiungere il pulsante e incollare lo shortcode al suo interno.
Il pulsante di chiamata è stato aggiunto con successo nell’editor classico.

Il plugin WP Call Button consente anche di aggiungere il pulsante di chiamata nella barra laterale del sito web utilizzando il blocco widget della barra laterale.
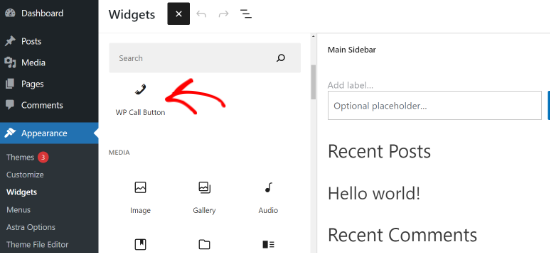
Per farlo, è necessario visitare la pagina Aspetto ” Widget dall’area di amministrazione di WordPress e fare clic sul pulsante ‘+’ per aprire il menu a blocchi.
Da qui, aggiungete il blocco WP Call Button alla vostra area pronta per i widget.

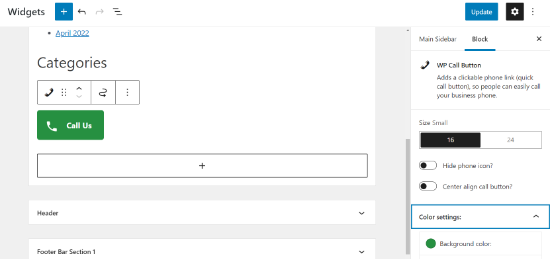
Successivamente, è possibile personalizzare ulteriormente l’aspetto del pulsante di chiamata dal pannello di blocco sulla destra.
Ad esempio, è possibile modificare le dimensioni del pulsante, nascondere l’icona del telefono, allineare il pulsante al centro e modificare il colore dello sfondo e del testo.
Una volta apportate le modifiche, non dimenticate di fare clic sul pulsante “Aggiorna”.

Dopo aver letto questo articolo, probabilmente capirete perché il pulsante WP Call è di gran lunga il plugin per pulsanti click-to-call di WordPress più semplice e completo sul mercato.
La cosa migliore è che è gratuito al 100% e si integra perfettamente con Google Analytics.
Tutto ciò che dovete fare è utilizzare il plugin MonsterInsights, che terrà automaticamente traccia di quante persone cliccano sul vostro pulsante di chiamata e di quali pagine vi portano il maggior numero di contatti, in modo che possiate concentrarvi su ciò che funziona per far crescere la vostra attività, più velocemente!
Metodo 2: Aggiungere manualmente il pulsante “Fai clic per chiamare” in WordPress
Questo metodo consente di aggiungere manualmente pulsanti e link “click-to-call” in qualsiasi punto del vostro blog WordPress.
Il modo più semplice per aggiungere un numero di telefono cliccabile al vostro sito web è quello di aggiungerlo in questo modo:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
Questi collegamenti apriranno l’applicazione del telefono sui dispositivi mobili. Sui computer desktop, gli utenti Mac vedranno un’opzione per aprire il link in Facetime, mentre gli utenti Windows 10/11 vedranno l’opzione per aprirlo in Skype.
È anche possibile utilizzare l’HTML per aggiungere un’immagine o un’icona accanto al link di testo “click-to-call”.
Vediamo come fare.
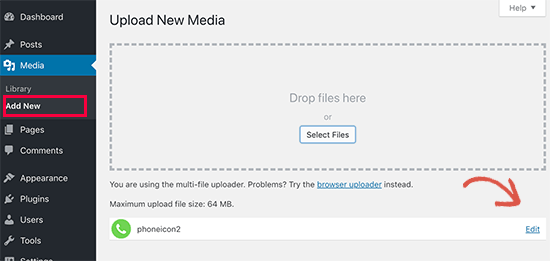
Per prima cosa, è necessario visitare la pagina Media ” Aggiungi nuovo e caricare l’immagine che si desidera utilizzare. Dopo aver caricato l’immagine, è necessario fare clic sul link “Modifica” per procedere.

In questo modo si accede alla schermata di modifica dei media, dove è necessario copiare l’URL del file. Ne avrete bisogno nella fase successiva.
È ora possibile modificare il post, la pagina o il widget HTML personalizzato in cui si desidera visualizzare l’icona del telefono con clic per chiamare. Nell’area di modifica, è ora possibile aggiungere l’immagine dell’icona del telefono all’interno del link tel:.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
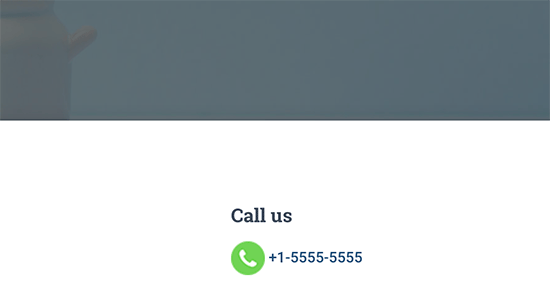
Una volta fatto, è possibile visitare il proprio sito web per vedere il link “click-to-call” con l’immagine caricata.

È possibile personalizzarlo ulteriormente aggiungendo altro testo prima o dopo il link e utilizzando CSS personalizzati per lo stile.
Ecco come si presenta il nostro sito web dimostrativo.

Aggiunta di un link “Click-to-Call” ai menu di navigazione di WordPress
Potete anche aggiungere il link “click-to-call” al vostro menu di navigazione di WordPress.
È sufficiente visitare la pagina Aspetto ” Menu e fare clic sulla scheda Link personalizzati nella colonna di destra. Ora è possibile aggiungere il numero di telefono nel campo del link nel seguente formato:
tel:+155555555

A questo punto, aggiungere il testo che si desidera visualizzare e fare clic sul pulsante “Aggiungi al menu”.
Quindi, visitate il vostro sito web per vedere il vostro link “click-to-call” in azione.

Tuttavia, se si utilizza un tema a blocchi, è necessario visitare la pagina Aspetto ” Editor dalla barra laterale dell’amministrazione di WordPress.
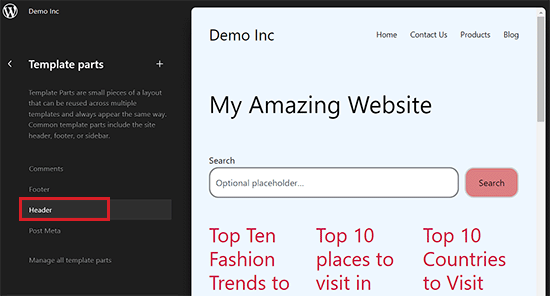
Si aprirà l’editor completo del sito, dove si dovrà selezionare ‘Intestazione’ come parte del modello che si desidera modificare.

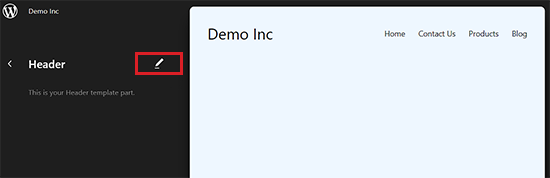
Dopodiché, verrete portati alla schermata successiva, dove verrà visualizzata l’intestazione di WordPress.
Da qui, fare clic sull’icona “Modifica” per iniziare a personalizzare il menu di navigazione.

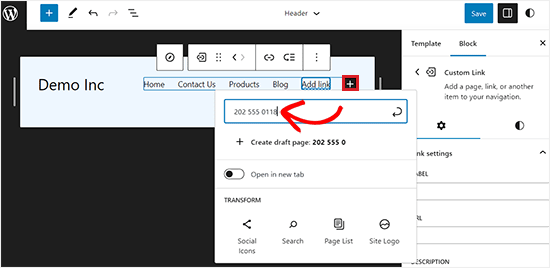
Quindi, fare clic sul pulsante “+” nel menu di navigazione per aprire la richiesta “Aggiungi collegamento”.
Qui è sufficiente digitare il numero di telefono e premere il pulsante “Invio” per aggiungerlo al menu di navigazione.

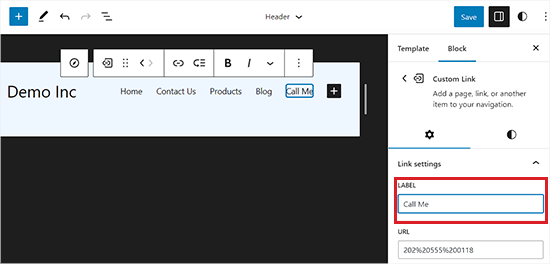
Una volta fatto ciò, è possibile modificare l’etichetta dal pannello di blocco nell’angolo destro dello schermo.
Infine, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.

Ora gli utenti che cliccano sul link “Chiamami” nel vostro menu di navigazione potranno contattarvi.
Bonus: Aggiungere una chatbox di WhatsApp in WordPress
Se non avete il tempo di rispondere alle chiamate dei clienti, potete aggiungere al vostro sito web una semplice chatbox WhatsApp in cui i visitatori possono lasciare i loro messaggi. Potrete quindi rispondere loro tramite testo, anziché con una telefonata.
Questo può essere vantaggioso per le richieste dei clienti, dato che oltre 2 miliardi di persone utilizzano WhatsApp per la messaggistica.
Per aggiungere una chatbox WhatsApp, è necessario installare e attivare il plugin Click to Chat. Per maggiori dettagli, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
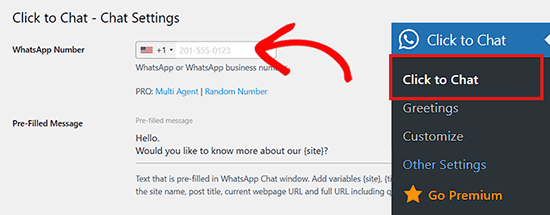
Dopo l’attivazione, è sufficiente visitare la scheda del menu Click to Chat dalla dashboard di WordPress e inserire il numero di telefono della vostra azienda. Questo sarà il numero a cui riceverete i messaggi dagli utenti.

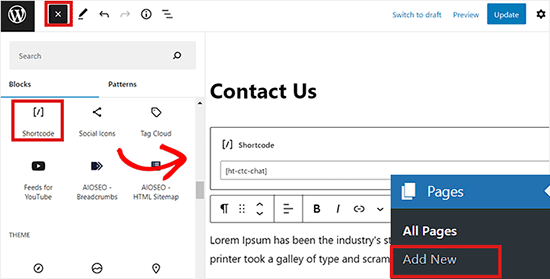
È quindi possibile personalizzare la chatbox e scegliere i post o le pagine in cui si desidera visualizzarla per i clienti. Una volta terminato, basta visitare l’editor di blocchi e aggiungere lo shortcode per la chatbox di WhatsApp.
Quindi, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.

Avete aggiunto con successo una chatbox di WhatsApp in cui gli utenti possono lasciare messaggi se non vogliono partecipare a una telefonata.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come aggiungere la chatbox e il pulsante di condivisione di WhatsApp in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante “click-to-call” in WordPress. Potreste anche consultare la nostra guida per principianti su come creare un indirizzo e-mail aziendale gratuito e le nostre scelte di esperti sui plugin WordPress indispensabili per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Branka says
Hi, how can i change the size of the text inside the button?
WPBeginner Support says
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben says
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support says
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona says
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support says
Not at this time.
Admin
Kelly D. says
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support says
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh says
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support says
Glad you found our content helpful
Admin
Spencer Pearson says
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support says
Thank you for sharing your recommendation
Admin
Spencer Pearson says
Thanks for sharing such a nice article
WPBeginner Support says
You’re welcome, glad our article could be helpful
Admin
Alan says
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support says
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William says
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support says
Glad you found our article helpful
Admin
Helen says
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support says
You’re welcome, glad you like our article
Admin
Masoud says
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support says
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy says
Thanks for great article!
WPBeginner Support says
Glad you like our content
Admin
Tom says
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support says
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut says
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support says
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene says
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support says
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven says
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support says
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish says
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan says
Thanks for sharing such a nice article .. Keep the good work up.