Voulez-vous donner un style au menu de navigation de votre site WordPress ?
Un menu bien conçu peut faire une grande différence. Il peut améliorer l’aspect général de votre site, permettre aux internautes de trouver plus facilement ce qu’ils cherchent et même les inciter à cliquer sur certaines pages.
Ici à WPBeginner, nous avons vu toutes sortes de façons créatives de styliser les menus, nous voulons donc partager ce qui fonctionne le mieux pour différentes situations.
Dans cet article, nous allons vous afficher comment styliser votre menu de navigation WordPress de 5 manières différentes.

Pourquoi styliser le menu de navigation de WordPress ?
Votre menu de navigation WordPress est la feuille de route de votre site web, guidant les internautes vers les pages les plus importantes. Il apparaît en haut de la plupart des sites, ce qui en fait un endroit privilégié pour attirer l’attention et influencer la façon dont les utilisateurs/utilisatrices explorent votre contenu.
Le style de votre menu de navigation ne se limite pas à son aspect esthétique. Il peut améliorer considérablement l’expérience des utilisateurs de votre site et, par conséquent, stimuler votre optimisation pour les moteurs de recherche (SEO).
Si votre menu de navigation est difficile à lire, les internautes risquent d’avoir du mal à trouver ce qu’ils cherchent et de repartir frustrés. En revanche, un menu clair et visuellement attrayant peut les inciter à cliquer sur les différentes sections et à passer plus de temps sur votre site.
Par conséquent, vous pouvez augmenter le nombre de pages vues de votre site et réduire son taux de rebond.
Ce guide décompose différentes méthodes pour styliser votre menu de navigation, en fonction de votre thème WordPress et de votre niveau de confort. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce tutoriel et trouver la méthode qui vous convient le mieux :
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
- Ultimate Guides to Customize WordPress Navigation Menu
Méthode 1 : Personnalisez votre menu de navigation avec l’Éditeur de blocs (Block Themes)
Si vous utilisez un thème à blocs et que vous souhaitez styliser le menu de navigation de votre site à l’aide de l’Éditeur/éditrices de blocs, cette méthode est faite pour vous.
Tout d’abord, rendez-vous dans votre Tableau de bord WordPress et naviguez jusqu’à Apparence » Éditeur.

Vous consulterez cette page pour connaître les options permettant de personnaliser les différentes parties de votre thème de bloc.
Cliquez sur « Navigation ».

Sur la page suivante, cliquez sur l’icône « Modifier ».
L’éditeur de blocs s’ouvre alors.

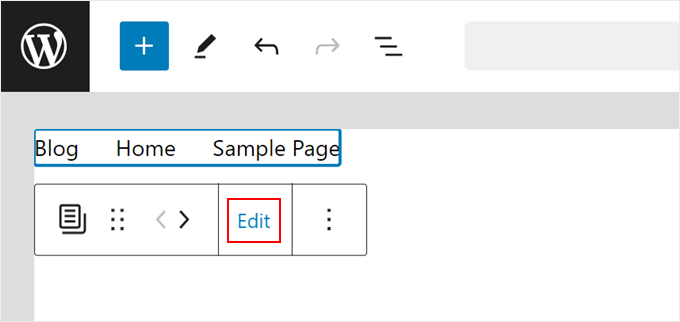
Une fois dans l’éditeur de blocs, cliquez sur le bloc » Liste de pages » qui affiche les pages de votre site WordPress sous forme d’options de menu.
Cliquez ensuite sur « Modifier ».

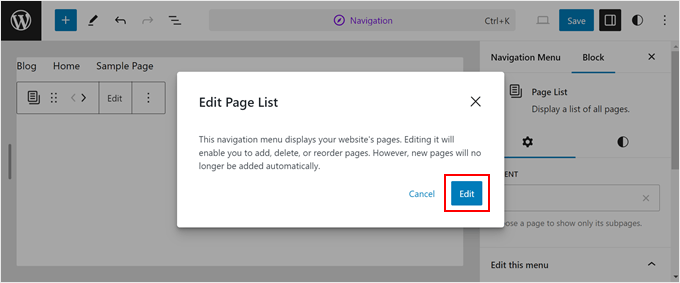
Une fenêtre surgissante vous indique que vous pouvez désormais modifier le bloc Liste de pages. Vous pouvez modifier, retirer, réorganiser et ajouter de nouveaux éléments de menu au bloc.
Cliquez sur « Modifier » pour continuer.

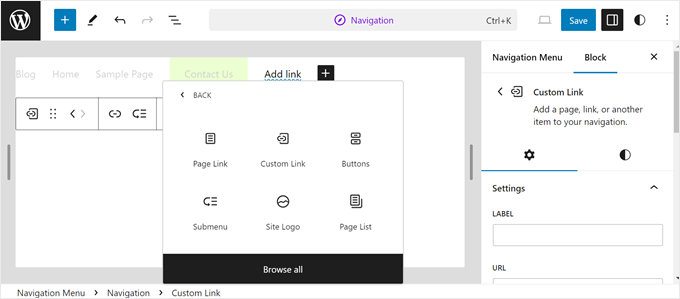
L’éditeur de blocs pour le menu de navigation fonctionne comme lorsque vous modifiez une page ou une publication. N’hésitez pas à ajouter d’autres éléments de menu comme des liens personnalisés, un bouton d’appel à l’action, un formulaire de recherche, un logo de site, et tant d’autres.
Si vous souhaitez approfondir la gestion des menus avec l’éditeur de site complet, consultez la section sur la manière de modifier votre menu de navigation dans notre guide sur l’édition de site complet. Cette section traite également de la création de sous-menus.

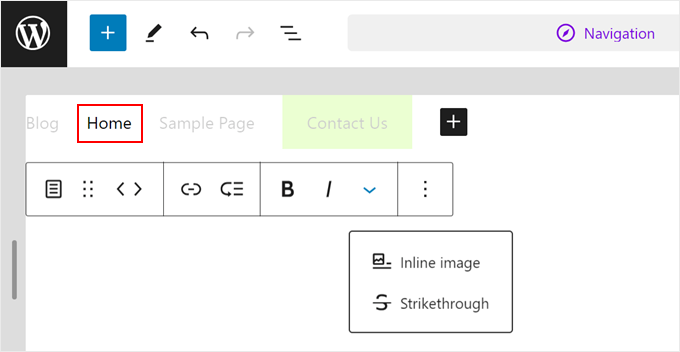
Passons maintenant à la mise en forme. Cliquez sur n’importe quel bloc pour Premiers pas.
Selon le bloc, la barre d’outils peut offrir certaines options de personnalisation. Par exemple, si vous sélectionnez un Lien de page, vous pouvez le mettre en gras, en italique, le barrer et le réorganiser si nécessaire.
Vous pouvez utiliser ces outils pour mettre en évidence certains éléments de menu par rapport aux autres.

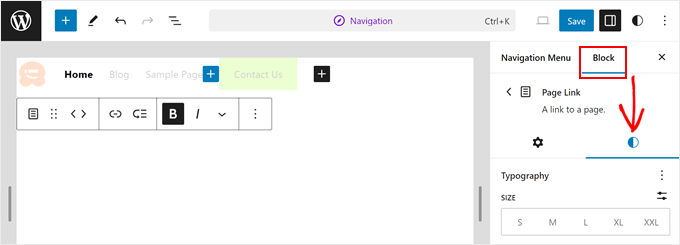
Dans le panneau de configuration de droite, passez à l’onglet « Bloc », puis à l’onglet « Réglages ».
Ici, vous pouvez personnaliser la couleur, la typographie, les dimensions, les bordures et les ombres de votre bloc.

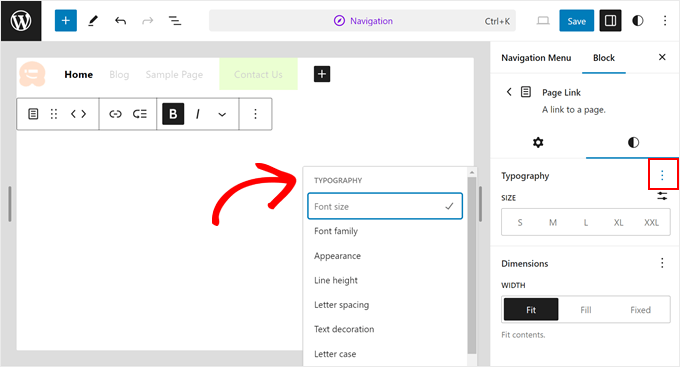
Les blocs ont tendance à définir des Réglages par défaut. Par exemple, si vous modifiez un lien de page, vous verrez uniquement des options telles que « Taille de la police » et « Largeur ».
Mais ne vous inquiétez pas. Il vous suffit de cliquer sur le menu à trois points situé à côté de ces options pour accéder à d’autres possibilités de personnalisation, comme la modification de la famille de polices et de l’espacement des lettres.

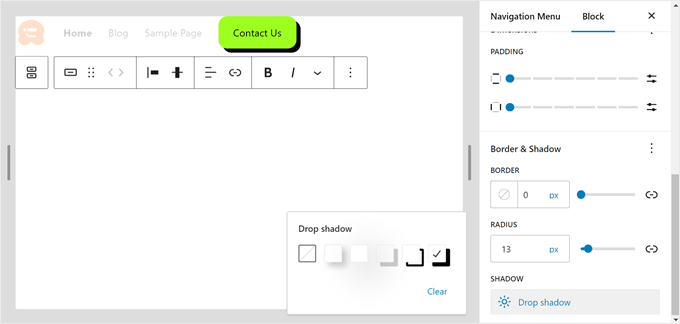
De même, si vous avez un bloc Bouton dans votre menu de navigation, cliquer dessus fera apparaître des options permettant de personnaliser son style, son texte, sa couleur d’arrière-plan, sa typographie, ses dimensions, sa bordure et même son ombre.
Vous pouvez consulter notre guide sur l ‘ajout d’un bouton d’appel à l’action pour en savoir plus.

Si vous souhaitez modifier la couleur d’arrière-plan de votre menu de navigation, vous devrez le faire en modifiant le modèle d’en-tête de votre thème.
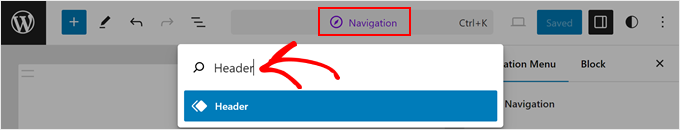
Pour l’ouvrir, il suffit de cliquer sur le champ de recherche en haut de la page, intitulé « Navigation ». Saisissez ensuite « En-tête » et appuyez sur la touche Entrée.

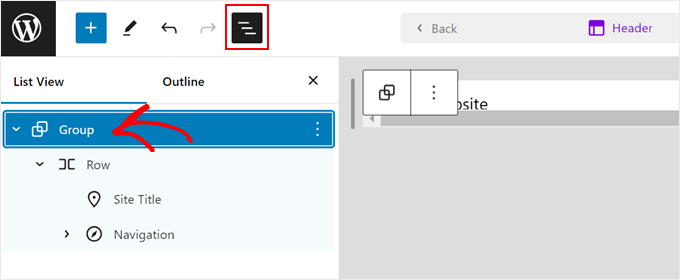
Ouvrez maintenant la vue en liste et sélectionnez Groupe.
Ce groupe comprend le titre du site et le menu de navigation de votre en-tête.

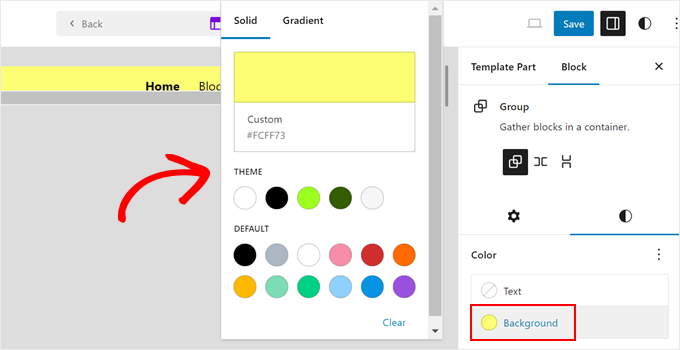
Ouvrez ensuite l’onglet « Réglages » dans la colonne latérale des paramètres du bloc et cliquez sur « Arrière-plan » dans la section Couleur.
Ensuite, il vous suffit de choisir une couleur d’arrière-plan pour votre modèle d’en-tête.

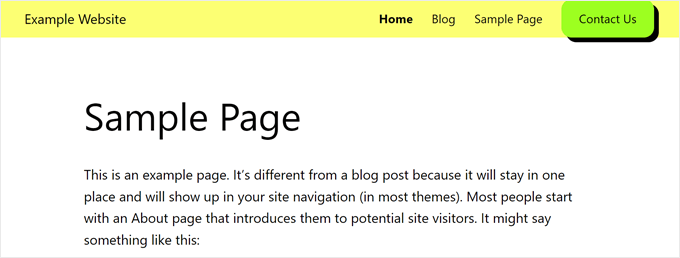
Une fois que vous êtes satisfait du style de votre menu de navigation, il vous suffit de cliquer sur le bouton « Enregistrer » pour que votre nouveau menu et votre en-tête apparaissent sur votre blog ou site WordPress.
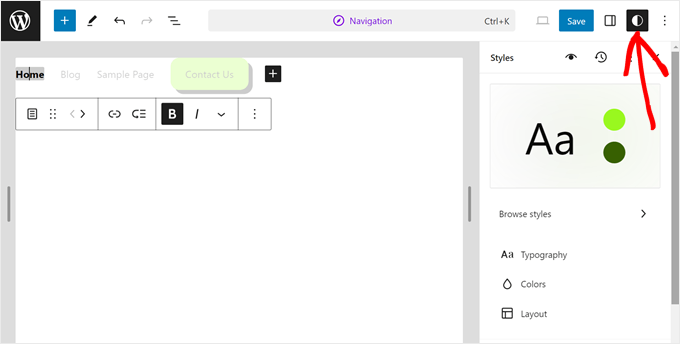
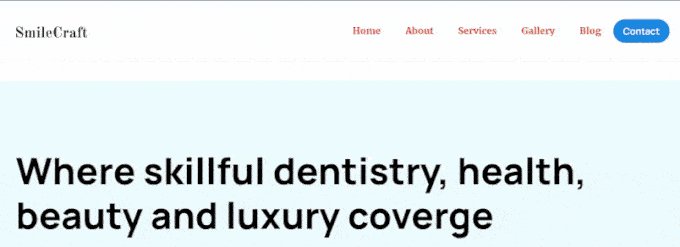
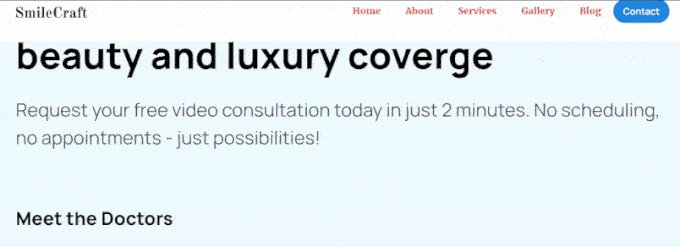
Voici à quoi ressemble notre menu de navigation sur notre site de démonstration :

Gardez à l’esprit que les choix de style qui s’offrent à vous dépendent des options de style générales de votre thème.
Si vous souhaitez personnaliser les styles globaux de votre thème, vous devez cliquer sur le bouton » Styles » en haut à droite.

À partir de là, vous pouvez modifier la typographie, les couleurs et la mise en page de l’ensemble du site.
Note : N’oubliez pas que les modifications que vous apportez ici affecteront uniquement votre menu de navigation, mais aussi d’autres parties de votre thème.
En savoir plus, consultez la section sur la modification des styles globaux de votre site dans le guide de l’édition de site.
Méthode 2 : Personnalisez votre menu de navigation avec l’Outil de personnalisation du thème (thèmes classiques)
Cette méthode s’adresse aux utilisateurs/utilisatrices de thèmes WordPress classiques qui souhaitent personnaliser leur menu de navigation à l’aide de l’Outil de personnalisation du thème intégré.
Comme pour la méthode précédente, nous nous concentrerons sur l’apparence du menu plutôt que sur la gestion des éléments de menu eux-mêmes.
Si vous souhaitez apprendre à créer des menus et à les gérer dans des thèmes classiques, consultez notre guide sur l’ajout d’un menu de navigation dans WordPress. Il couvre la création de menus avec l’Outil de personnalisation, leur assignation à différents Emplacements de menu, et l’ajout de menus en tant que widgets.
Pour utiliser l’Outil de personnalisation du thème, rendez-vous dans votre Tableau de bord WordPress et naviguez jusqu’à Apparence » Personnaliser.

Cette page présente des options permettant de personnaliser divers aspects de votre thème, qui dépendent du thème que vous utilisez. Dans la plupart des cas, les thèmes WordPress ont une option » Menus « , mais les développeurs/développeuses tiers peuvent également ajouter d’autres paramètres.
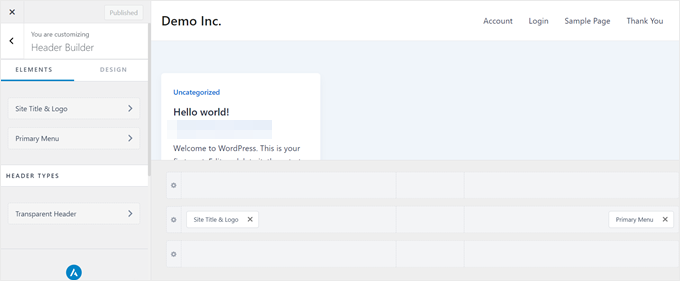
Par exemple, le thème Astra dispose d’un Constructeur d’en-tête dédié à la personnalisation des menus. Confirmez-vous en consultant la documentation de votre thème pour savoir s’il ajoute des réglages spéciaux pour les menus.

Si votre thème ne dispose pas de telles options de personnalisation, ne vous inquiétez pas. Nous pouvons facilement personnaliser le menu à l’aide de CSS personnalisés.
Cliquez d’abord sur la section « Menus ».

Sur la page suivante, cliquez sur l’engrenage « Réglages » et sélectionnez « Classes CSS ».
Cela vous permet d’assigner une classe CSS unique à chaque élément de menu, ce qui vous permet de les styliser individuellement ultérieurement.

Ensuite, défilez vers le bas du panneau.
Ouvrez ensuite votre menu principal.

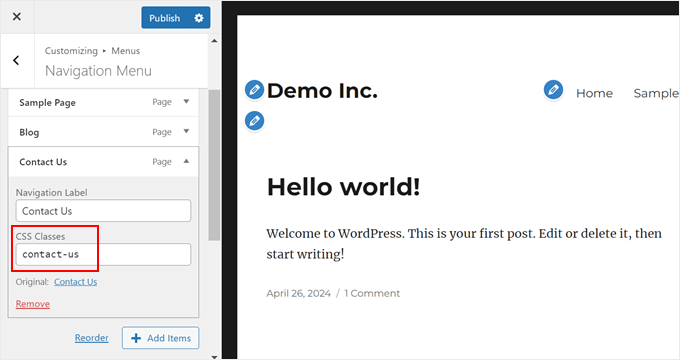
Il s’agit maintenant de trouver l’élément de menu que vous souhaitez modifier et de cliquer pour le déplier.
Vous verrez une nouvelle option permettant d’ajouter une classe CSS personnalisée. Dans l’exemple ci-dessous, nous ajoutons simplement la classe CSS contact-us à notre page Contact.

Une fois que vous avez assigné des classes CSS à vos articles de menu, retournez au menu principal dans le Outil de personnalisation du thème.
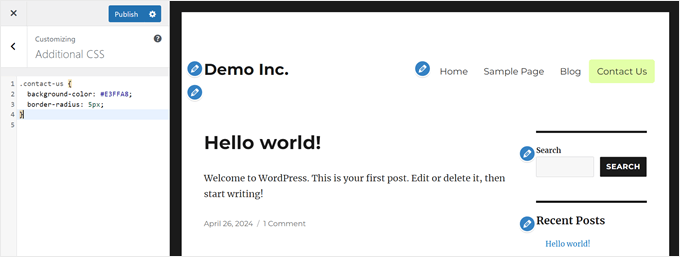
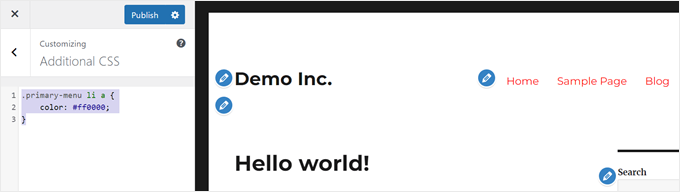
Cliquez ensuite sur « Additional CSS ».

Ici, vous pouvez ajouter un code CSS personnalisé pour styliser votre menu de navigation.
Explorons quelques exemples, et n’hésitez pas à modifier les classes CSS et le code de couleur hexadécimal :
Modifier la couleur d’arrière-plan de l’élément de menu
L’extrait de code suivant modifie la couleur d’arrière-plan de l’article de menu avec la classe CSS contact-us en vert (#E3FFA8) et ajoute des coins arrondis (border-radius : 5px) :
.contact-us {
background-color: #E3FFA8;
border-radius: 5px;
}

Modification de la couleur du lien du menu par défaut
Cet extrait de code modifie la couleur de tous les liens du menu principal(#primary-menu-li a) en rouge (#ff0000) :
.primary-menu li a {
color: #ff0000;
}
Note : la classe CSS du menu principal de votre thème peut être différente de la nôtre.

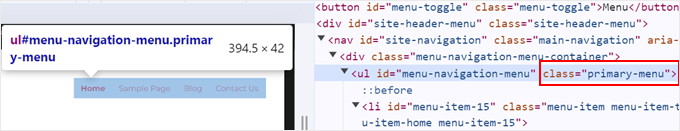
Pour savoir quelle est la classe CSS du menu principal de votre thème, vous pouvez utiliser l’outil d’inspection autour de votre zone de menu de navigation.
Recherchez ensuite un code HTML indiquant « menu » ou « menu de navigation ». Il devrait y avoir à côté une classe CSS qui le définit.

Ajouter des effets de survol aux éléments de menu
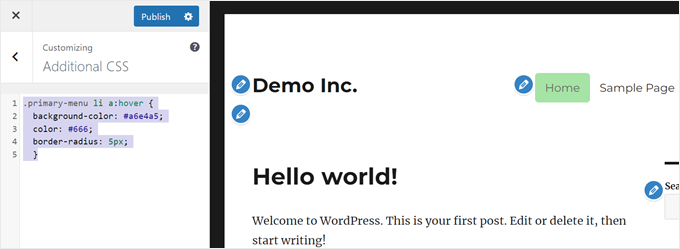
Cet extrait de code cible tous les éléments de menu dans la liste du menu principal(#primary-menu li) et ajoute un effet de survol :
.primary-menu li a:hover {
background-color: #a6e4a5;
color: #666;
border-radius: 5px;
}
Lorsque l’utilisateur survole l’élément de menu, la couleur de l’arrière-plan est modifiée en vert clair (#a6e4a5), la couleur du texte est modifiée en gris foncé (#666) et des coins arrondis sont ajoutés (border-radius : 5px).

Créer des menus de navigation transparents sur WordPress
Cet extrait de code CSS permet de rendre votre menu de navigation transparent :
#site-navigation {
background-color:transparent;
}
Cet effet se fond dans l’image d’arrière-plan et confère à votre site une impression de propreté et de modernité.

Pour plus d’inspiration, vous pouvez consulter ces tutoriels utiles :
- Comment ajouter la première et la dernière classe CSS aux éléments de menu de WordPress
- Comment mettre en évidence un élément de menu dans WordPress
N’oubliez pas qu’il ne s’agit que de quelques exemples pour vous permettre de commencer. Si vous souhaitez utiliser ces mêmes méthodes mais que vous ne trouvez pas la section CSS supplémentaire, consultez notre guide sur la façon de corriger le problème du personnalisateur de thème manquant.
Méthode 3 : Personnalisez votre menu de navigation à l’aide d’un plugin Page Constructeur (recommandé)
Cette méthode est parfaite pour ceux qui souhaitent avoir plus de contrôle sur l’apparence de leur menu de navigation, mais qui préfèrent quand même une expérience conviviale pour les débutants. C’est également une option intéressante si vous n’en êtes qu’aux premières étapes de la construction de votre site et que vous ne l’avez pas encore lancé.
Une extension de constructeur de page vous permet de concevoir visuellement la mise en page de votre site à l’aide d’une fonctionnalité de glisser-déposer sans avoir besoin d’écrire le moindre code. Il est donc idéal pour les débutants.
Dans cette section, nous utiliserons SeedProd comme extension de constructeur de page. SeedProd offre une interface conviviale et comprend des blocs et des fonctionnalités supplémentaires pour faire ressortir votre menu de navigation.
Note : Nous utiliserons SeedProd Pro, car la fonctionnalité de Constructeur de thème est uniquement disponible dans la version Pro. Cependant, n’hésitez pas à utiliser la version gratuite pour découvrir ce qu’est SeedProd.
Étape 1 : Installer et activer SeedProd
Tout d’abord, installez et activez l’extension SeedProd sur votre site WordPress. Vous pouvez lire notre guide sur l ‘installation d’une extension WordPress pour plus d’informations.
Une fois activé, naviguez vers SeedProd » Réglages depuis votre Tableau de bord WordPress. Saisissez ensuite votre clé de licence SeedProd et cliquez sur le bouton » Vérifier la clé « .

Étape par étape : Choisissez un kit de modèles de thèmes SeedProd
Maintenant, dirigez-vous vers SeedProd » Theme Constructeur. C’est ici que vous pouvez créer un thème WordPress personnalisé à partir de zéro.
Cliquez sur le bouton « Kits de modèles de thèmes » pour parcourir une galerie de modèles préconçus.

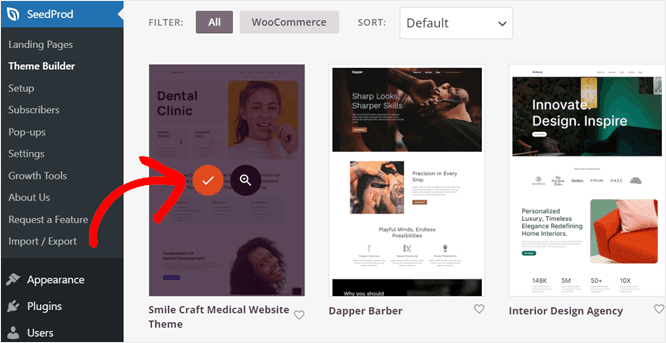
Pour ce tutoriel, nous utiliserons le thème de site Web médical Smile Craft. Cependant, n’hésitez pas à choisir n’importe quel modèle qui convient à votre entreprise.
Vous pouvez prévisualiser ces kits de modèles de thèmes en cliquant sur l’icône de la loupe pour voir lequel correspond au style de votre site.
Une fois que vous avez trouvé un modèle de thème qui vous plaît, cliquez sur l’icône orange de la coche pour importer les éléments du modèle.

SeedProd va maintenant créer les sections essentielles du site comme l’en-tête, le pied de page, la page d’accueil, etc. Celles-ci peuvent toutes être modifiées visuellement à l’aide du constructeur visuel par glisser-déposer.
Étape 3 : Personnaliser le menu de navigation
Une fois le modèle de thème installé, vous revenez à la page du constructeur de Constructeur de thèmes.
Dans un modèle de thème SeedProd, le menu de navigation est situé dans l’élément du modèle d’en-tête.
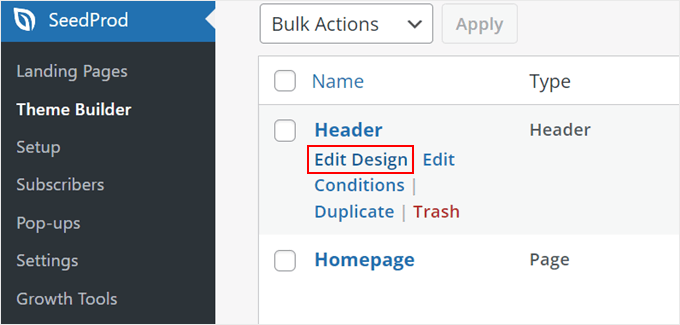
Pour modifier votre modèle d’en-tête, il vous suffit de survoler celui-ci et de cliquer sur le lien « Modifier le modèle ». Le modèle s’ouvre alors dans l’éditeur drag-and-drop.

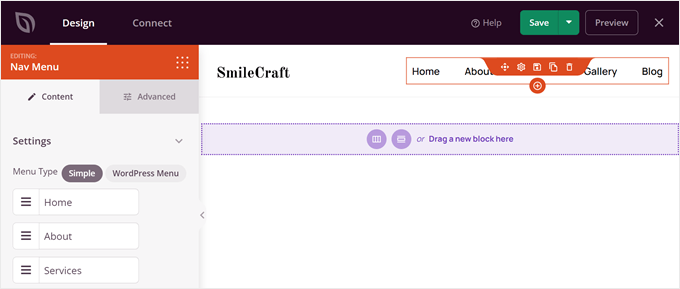
Vous verrez maintenant une section d’en-tête qui se compose du bloc Nav Menu (qui est votre menu de navigation) et d’autres blocs, en fonction du thème.
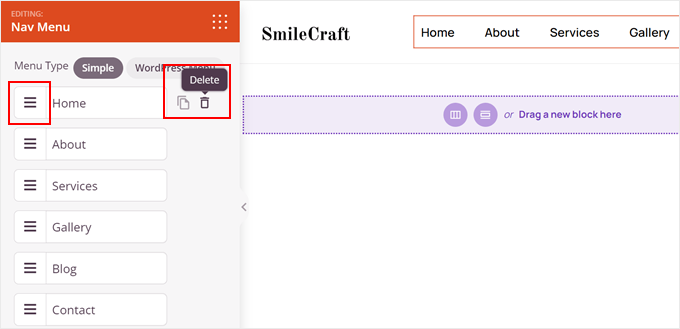
Pour modifier le menu, cliquez sur le bloc Nav Menu. La colonne latérale de gauche affiche alors une liste des réglages du bloc.

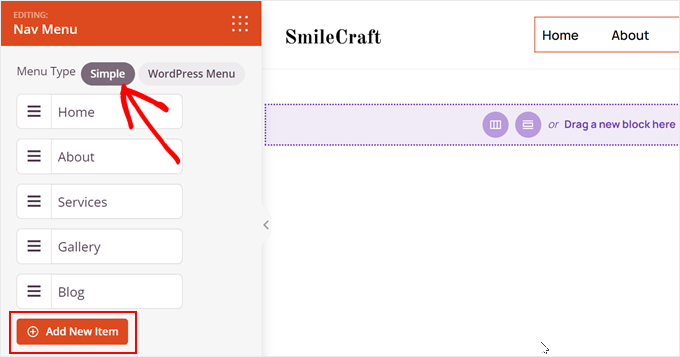
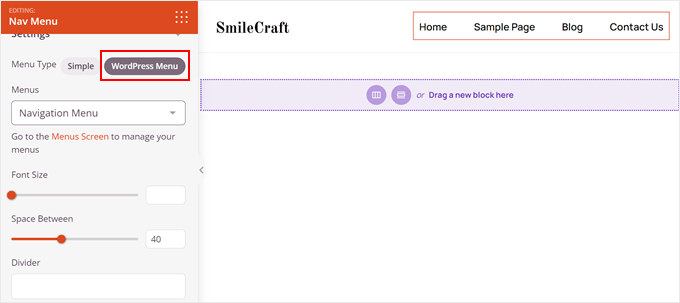
Par défaut, SeedProd utilise le menu ‘Simple’ pour créer un menu basé sur le modèle de thème que vous utilisez. Cependant, vous pouvez également choisir l’option ‘Menu WordPress’ pour utiliser un menu préexistant que vous avez déjà créé en utilisant l’éditeur/éditrices de menu standard de WordPress(Apparence » Menus).
Voyons la différence entre les deux. La méthode simple vous permet d’ajouter, de modifier et de retirer des liens directement dans l’interface du constructeur de page.
Pour créer un nouvel élément de menu, cliquez sur le bouton « + Ajouter un nouvel article ».

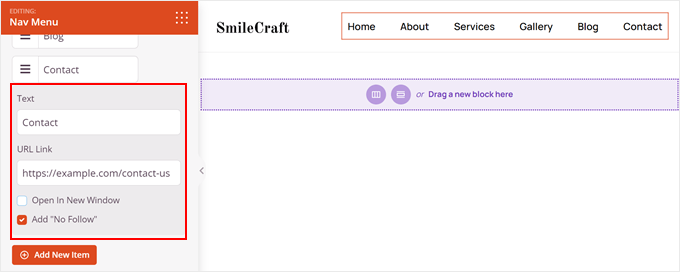
Vous pouvez saisir ici le libellé du texte et l’URL du lien.
Choisissez ensuite d’ouvrir le lien dans une nouvelle fenêtre et ajoutez un attribut nofollow (si nécessaire). Comme ceci :

Vous pouvez également réorganiser les éléments du menu en cliquant sur le bouton à trois lignes situé à côté d’un article et en le faisant glisser vers le haut ou vers le bas.
Pour supprimer un élément de menu, il suffit de le survoler et de cliquer sur l’icône de la corbeille située à côté.

L’inconvénient de cette option est que vous ne pouvez pas créer de menus déroulants. C’est pourquoi elle est appelée « Simple ».
D’autre part, l’option ‘WordPress Menu’ ne vous permet pas de gérer les éléments du menu directement depuis l’éditeur SeedProd. Vous devez le faire dans l’éditeur de menu.
La bonne nouvelle, c’est que si votre menu préexistant est un menu déroulant, vous pouvez l’afficher à l’aide de cette méthode.
Quelle que soit la méthode choisie, vous pouvez personnaliser la taille de la police et l’espacement entre les éléments du menu, ajouter un séparateur de texte ou ajuster l’alignement.

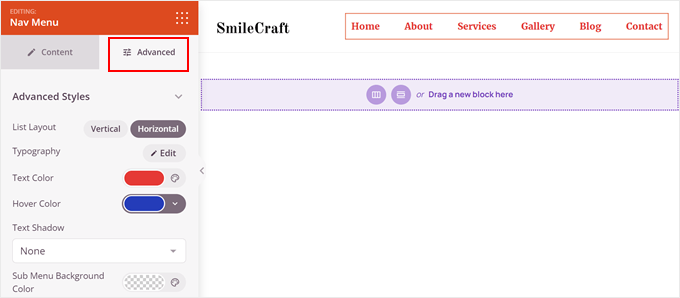
L’onglet « Avancé » offre encore plus d’options de personnalisation.
Vous pouvez modifier la mise en page de la liste de l’horizontale à la verticale, ajuster la typographie, modifier les couleurs du texte et du survol, et même ajouter des ombres au texte.

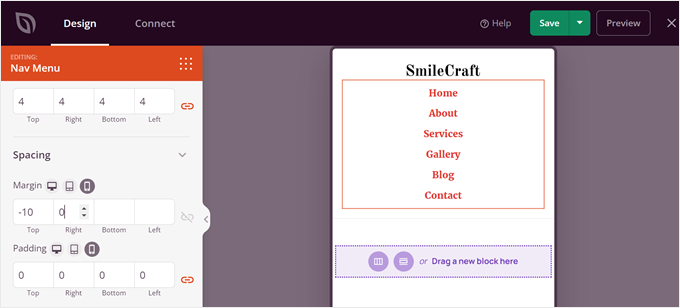
Si vous défilez vers le bas, vous pouvez contrôler le remplissage et les marges pour les appareils de bureau, les tablettes et les appareils mobiles.
Ainsi, votre menu est facile à naviguer quelle que soit la taille de l’écran.

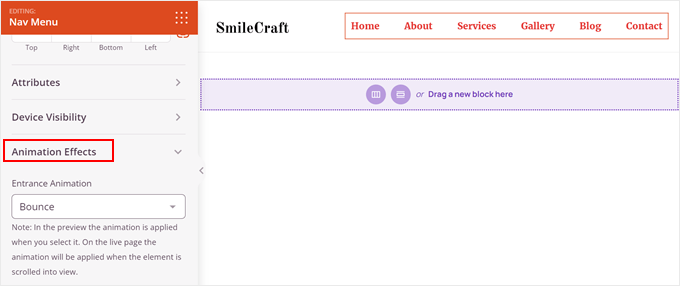
Vous voulez que votre menu se démarque ?
SeedProd vous permet d’ajouter des animations pour une expérience utilisateur plus attrayante. Vous pouvez lire notre guide étape par étape sur l’ajout d’animations CSS dans WordPress pour plus d’informations.

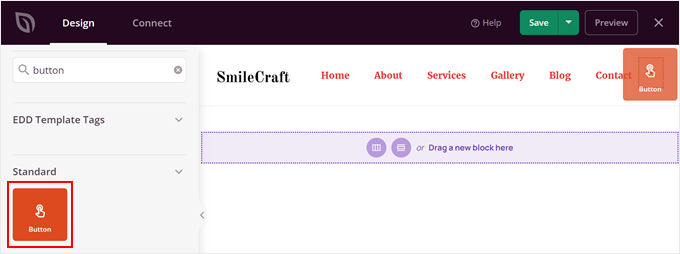
Si vous souhaitez ajouter un nouveau bouton d’appel à l’action dans votre barre de navigation, vous pouvez utiliser le bloc Button de SeedProd.
Il suffit d’ouvrir l’outil de recherche de blocs dans la colonne latérale de gauche et d’y trouver le bloc Bouton.

Faites ensuite glisser le bloc n’importe où dans votre en-tête.
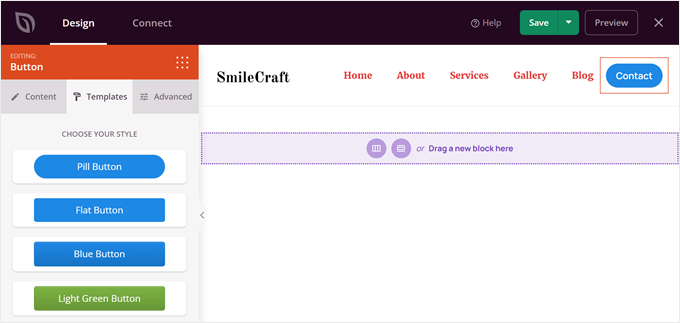
Une fois cela fait, il suffit de personnaliser l’appel à l’action, le lien, le style et les autres réglages du bouton.

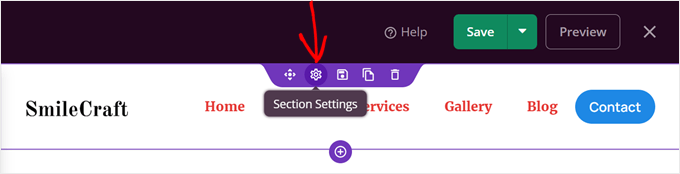
Vous pouvez également créer un menu épinglé qui reste en haut de la page lorsque l’utilisateur défile vers le bas. Ainsi, il n’aura pas à remonter à chaque fois qu’il voudra aller sur une autre page.
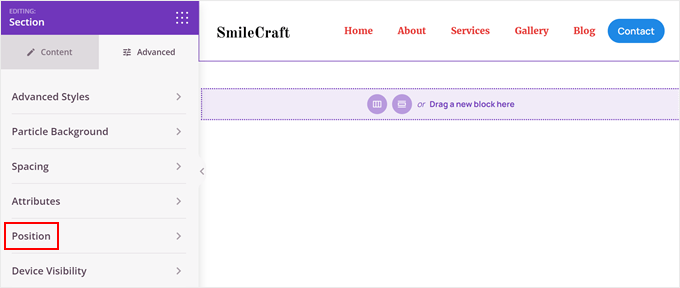
Pour ce faire, il suffit de survoler la section jusqu’à ce qu’une ligne violette apparaisse, puis de cliquer sur l’icône de l’engrenage « Réglages ».

Passez maintenant à l’onglet « Avancé ».
Défilez ensuite vers le bas jusqu’au menu « Position ».

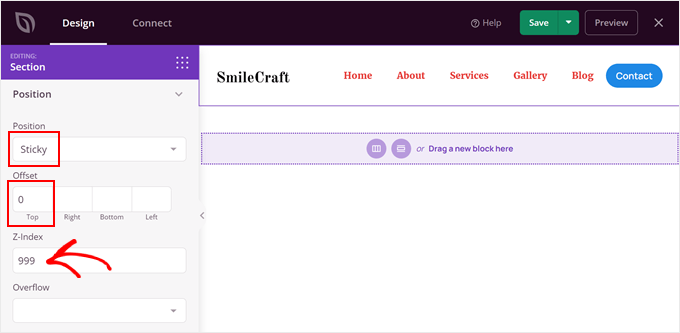
Choisissez « Épinglé ».
Ensuite, ajoutez un zéro au décalage supérieur et un indice z élevé (comme 999). Cela permet de s’assurer que l’en-tête apparaît toujours au-dessus de la page.

Lorsque vous êtes satisfait de votre menu de navigation personnalisé, cliquez sur le bouton « Enregistrer ».
Étape par 4 : Publier votre thème WordPress personnalisé
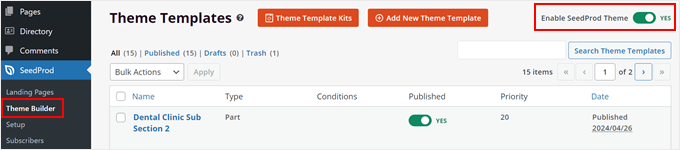
À ce stade, vous êtes prêt à utiliser votre nouveau thème WordPress personnalisé. Pour l’activer, retournez à la page » Constructeur de thème » et faites basculer le bouton » Activer le thème SeedProd « .

Il ne vous reste plus qu’à voir votre site et à découvrir votre nouveau menu de navigation personnalisé.
Voici à quoi ressemble notre menu de navigation sur notre site de démonstration :

Méthode 4 : Personnalisez votre menu de navigation avec l’éditeur CSS visuel (plus personnalisable)
Cette méthode offre plus d’options de personnalisation que les fonctionnalités intégrées de WordPress, mais elle n’est pas aussi flexible que l’utilisation d’un constructeur de page/cliente. Cela dit, c’est une excellente solution si vous souhaitez apporter quelques ajustements au design de votre menu de navigation sans remplacer complètement votre thème.
Cette méthode est également une bonne alternative pour ceux qui utilisent des thèmes classiques qui manquent d’options de style mais qui ne sont pas à l’aise avec les modifications CSS de la méthode 2.
Ici, nous vous guiderons dans l’utilisation d’une extension WordPress premium d’éditeurs/éditrices CSS visuels appelée CSS Hero. Il vous permet de concevoir visuellement votre site sans écrire de code. Aucune connaissance en HTML ou CSS n’est nécessaire.
Note : Consultez notre avis sur CSS Hero pour en savoir plus sur ses fonctionnalités. Les utilisateurs/utilisatrices de WPBeginner peuvent également enregistrer jusqu’à 34% d’économies sur CSS Hero grâce à notre code promo exclusif.
Tout d’abord, installez l’extension CSS Hero sur WordPress. Vous pouvez lire notre guide sur l ‘installation d’une extension WordPress pour plus d’informations.
Une fois que vous avez activé l’extension CSS Hero, vous verrez un nouveau bouton appelé « CSS Hero » dans votre barre d’outils d’administration WordPress. Cliquez sur ce bouton pour lancer l’éditeur/éditrices visuel.

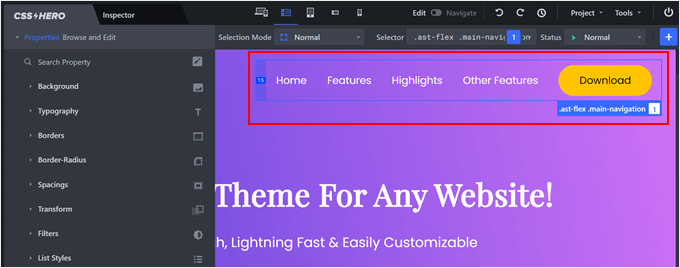
CSS Hero utilise une interface WYSIWYG. En cliquant sur le bouton, votre site s’ouvrira à côté de la bannière d’accroche CSS Hero sur le côté gauche de votre écran.
Pour modifier votre menu de navigation, vous pouvez passer la souris dessus. CSS Hero le met alors en évidence avec une bordure. Cliquez sur la zone en surbrillance pour commencer à personnaliser le menu.

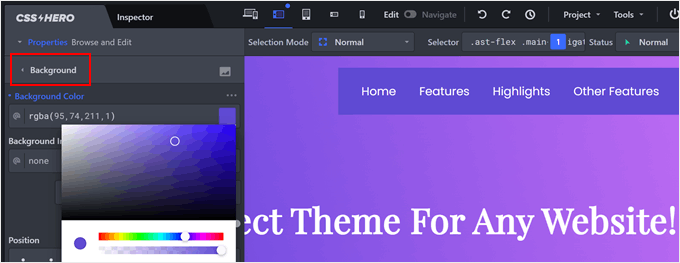
CSS Hero vous permet de modifier divers aspects du conteneur de votre menu de navigation, notamment l’arrière-plan, la typographie, les bordures, l’espacement, les listes et même des effets supplémentaires.
Par exemple, imaginons que vous souhaitiez modifier la couleur de l’arrière-plan. En cliquant sur « Arrière-plan », vous ouvrirez une interface conviviale dans laquelle vous pourrez choisir une nouvelle couleur, un dégradé ou une image.
Au fur et à mesure que vous effectuez des modifications, vous les voyez apparaître en direct dans la Prévisualisation du site à droite.

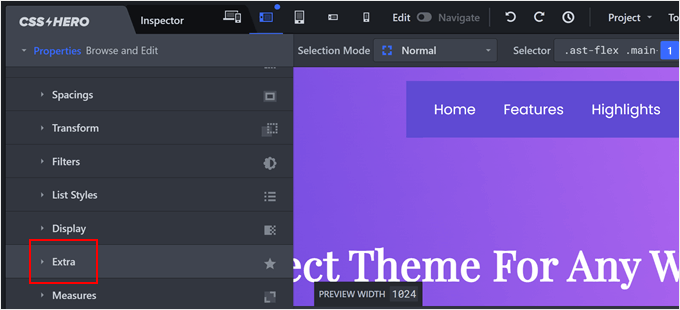
Vous pouvez également ajouter une ombre à vos éléments de menu pour les rendre plus attrayants.
Pour ce faire, accédez à l’onglet « Extra ».

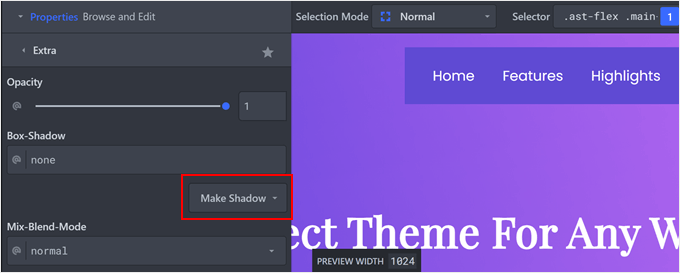
Cliquez ensuite sur « Créer une ombre ».
Ici, vous pourrez modifier les Réglages de l’ombre.

Vous pouvez maintenant jouer avec l’apparence de l’ombre.
N’hésitez pas à faire glisser l’orientation de l’ombre, la qualité du flou et de l’étalement, ainsi que la position.

Vous pouvez modifier tout ce que vous voulez avec l’interface de CSS Hero, ce qui vous permet d’expérimenter pour trouver ce qui fonctionne le mieux pour votre site.
Astuce : Si vous avez suivi les étapes de la méthode 2 pour ajouter des classes CSS à vos différents articles de menu, vous pouvez également utiliser CSS Hero pour cibler et personnaliser ces articles de menu spécifiques afin de contrôler encore plus finement l’apparence de votre menu de navigation.
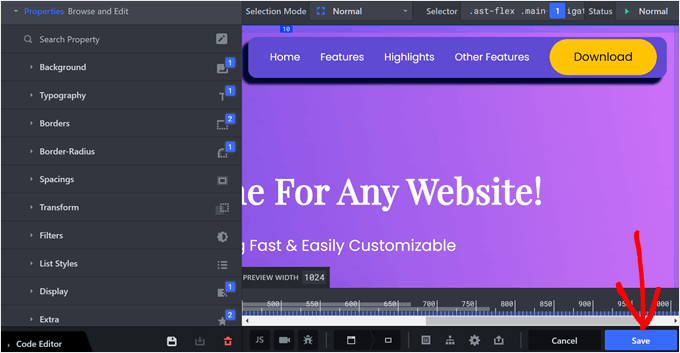
Lorsque vous êtes satisfait de votre menu personnalisé, cliquez sur le bouton « Enregistrer » pour stocker vos modifications.

Vous pouvez lire ces guides pour en savoir plus sur ce que vous pouvez faire avec CSS Hero :
- Comment modifier la taille de votre logo WordPress (fonctionne avec n’importe quel thème)
- Comment ajouter des effets de survol d’image dans WordPress (étape par étape)
Méthode 5 : Personnalisez votre menu de navigation avec du code (avancé)
Cette méthode est plus adaptée aux utilisateurs/utilisatrices à l’aise avec le code. Elle vous permet également de construire un menu personnalisé si votre thème n’en inclut pas un par défaut.
L’ajout d’extraits de code personnalisés peut sembler décourageant au début, car il implique de modifier des fichiers de thème tels que functions.php et header.php. Cependant, il existe des moyens de faciliter cette opération.
Nous vous recommandons d’utiliser une extension appelée WPCode. Il offre un moyen sûr et convivial d’ajouter du code personnalisé à votre site WordPress sans modifier les fichiers du cœur.
Notre guide sur l’ajout d’un menu de navigation personnalisé dans les thèmes WordPress peut vous guider à travers les étapes de création d’un menu avec WPCode.

Une fois le menu créé, vous pouvez explorer ces tutoriels.
- Comment ajouter des icônes avec les menus de navigation dans WordPress
- Comment ajouter un bouton à votre menu d’en-tête WordPress
- Comment créer un menu de navigation épinglé dans WordPress
Chacune d’entre elles comprend une méthode permettant de personnaliser le menu à l’aide du WPCode.
Outil de personnalisation du menu de navigation de WordPress
Maintenant que vous avez exploré les bases du stylisme de votre menu de navigation WordPress, voici d’autres guides que vous pouvez lire pour faire passer votre menu au niveau supérieur :
- Comment ajouter un Mega Menu sur votre site WordPress. Les méga menus vous permettent d’inclure des sous-catégories, offrant ainsi un moyen simple/simple d’utilisation pour organiser le contenu étendu d’un site.
- Comment créer un menu WordPress responsive adapté aux mobiles. Ce guide vous explique comment créer un menu responsive qui s’adapte aux différentes tailles d’écran.
- Comment ajouter un menu responsive plein écran dans WordPress. Ce tutoriel vous apprendra à mettre en œuvre un menu plein écran qui se déploie sur tout l’écran lorsqu’il est activé, offrant une expérience de navigation audacieuse.
- Comment ajouter un menu diapositif dans les thèmes WordPress. Les menus de panneaux coulissants sont une solution d’économie d’espace qui masque la navigation principale jusqu’à ce qu’un utilisateur glisse ou clique sur un bouton pour la révéler.
- Comment créer un menu de navigation vertical sur WordPress. Les menus de navigation verticaux peuvent être un excellent moyen de présenter un grand nombre d’éléments de menu sur une colonne latérale ou un autre espace vertical sur votre site.
- Comment ajouter des icônes de réseaux sociaux aux menus WordPress. Intégrez des icônes de réseaux sociaux directement dans votre menu de navigation pour permettre aux internautes de se connecter facilement avec vous.
- Comment créer un menu de colonne latérale repliable dans WordPress. Vous avez beaucoup de pages ? Facilitez la navigation des utilisateurs/utilisatrices sur votre site en ajoutant un menu repliable à votre colonne latérale.
Nous espérons que cet article vous a aidé à apprendre à styliser les menus de navigation de WordPress. Vous pouvez également consulter notre choix d’experts des meilleures extensions de formulaire de contact WordPress et notre guide du débutant pour créer une page personnalisée sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sydney Peason says
The « Menu » option has disappeared under my « Appearance » menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support says
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Kristyna says
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support says
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Venkat Vavilala says
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support says
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Administrateur
Budi Santoso says
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support says
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
maria says
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support says
Our theme was one we custom created
Administrateur
Trish says
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support says
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Administrateur
Kushal Sonwane says
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support says
You’re welcome
Administrateur
Lisa says
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support says
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Administrateur
Anirudhya says
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support says
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Administrateur
Bobby says
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela says
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene says
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support says
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul { margin:0px; padding:0px; }1-click Use in WordPress
Administrateur
Eugene says
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan says
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida says
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany says
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support says
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Administrateur
Andrew says
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin says
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond says
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen says
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko says
Inspect element tool in Chrome, Firefox.
benjamin says
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr says
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga says
did you add your scripts into function.php properly ?
Andika Amri says
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = « .menu-about », but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon says
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha says
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support says
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Administrateur
Judy says
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad says
thx about information…
Yogesh Kumar says
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff says
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Administrateur
Jim says
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel says
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner says
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner says
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner says
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian says
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian says
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner says
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina says
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick says
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff says
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Administrateur
Francisco says
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff says
Yes, you would utilize Menu Class parameter for that.
Administrateur
Francisco says
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh says
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff says
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Administrateur
chunky says
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid says
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff says
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Administrateur
tuba says
very nice article, helped me for my wordpress project, thanks!
GrimCris says
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis says
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick says
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner says
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli says
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony says
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff says
You are welcome
Administrateur
Steve Meisner says
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter says
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff says
Glad we were able to help Pieter.
Administrateur