Voulez-vous apprendre comment ajouter des effets de survol d’image dans WordPress ?
Les effets de survol peuvent rendre votre site plus interactif et plus attrayant, ce qui incitera les internautes à rester plus longtemps sur votre site. Vous pouvez même utiliser des flipboxes et d’autres effets de survol pour révéler des informations de manière accrocheuse.
Dans cet article, nous allons vous afficher comment ajouter des effets de survol d’image dans WordPress, étape par étape.

Pourquoi utiliser les effets de survol d’image dans WordPress ?
Les effets de survol d’image vous permettent d’ajouter de courtes animations à vos images, telles que des zooms, des fondus, des fenêtres surgissantes, etc. Cela rendra vos images plus intéressantes et engageantes, même si une page comporte beaucoup d’images.
Vous pouvez également utiliser des effets de survol pour attirer l’attention du visiteur sur le contenu le plus important. Par exemple, vous pouvez utiliser des animations CSS pour mettre en évidence le logo de votre site web ou un appel à l’action.
Certains effets de survol peuvent même présenter les informations de manière plus intéressante. Par exemple, vous pouvez créer des images qui se retournent pour révéler les prix, une évaluation par étoiles ou un témoignage de client/cliente.
Ceci étant dit, nous allons voir 5 façons faciles pour les débutants d’ajouter différents effets de survol d’image dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à l’effet que vous souhaitez utiliser :
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Add Animation Effects in WordPress
Option 1 : Ajouter des effets Flipbox dans WordPress (rapide et facile)
La manière la plus simple d’ajouter des effets de survol à WordPress est d’utiliser des flipboxes. Une flipbox est simplement une boîte qui se retourne lorsque vous passez la souris dessus. Cela vous permet d’afficher une image, un texte ou un appel à l’action différent au passage de la souris.
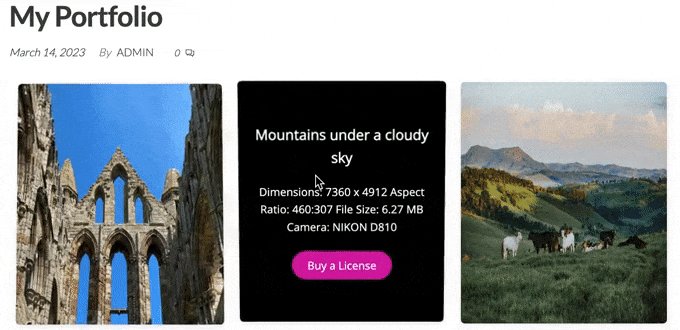
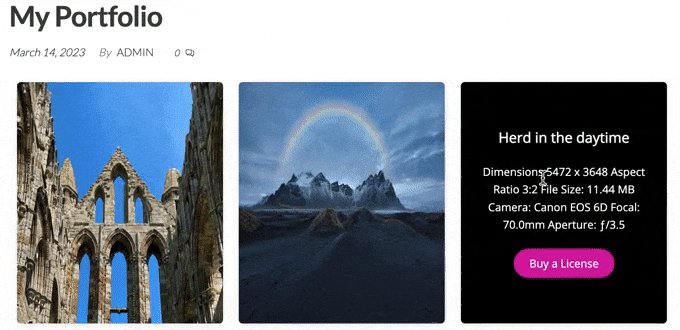
Si vous êtes photographe, vous pouvez afficher une photo d’un côté de la flipbox et des informations sur le modèle ou la résolution de l’appareil photo de l’autre côté.
Si vous vendez des œuvres d’art numériques ou des graphiques en ligne, vous pouvez même ajouter un bouton sur lequel les internautes peuvent cliquer pour acheter la photo.

La façon la plus simple de créer des flipbox est d’utiliser Flipbox – Awesomes Flip Boxes Image Superposition. Cette extension gratuite est livrée avec plusieurs styles de flipbox différents mettant en avant un mélange d’images, de texte et de boutons d’appel à l’action.
La première chose à faire est d’installer et d’activer l’extension Flipbox. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
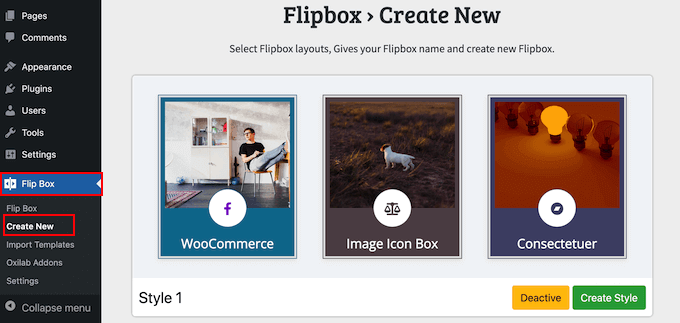
Une fois l’extension installée et activée, vous pouvez créer votre première flipbox en allant dans Flip Box » Create New.

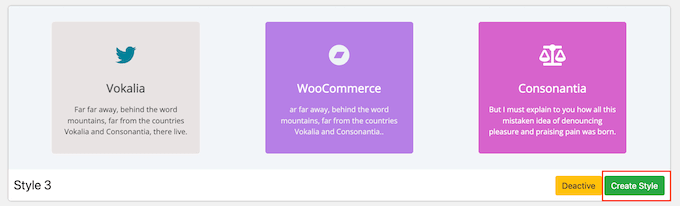
Elle affiche tous les différents modèles que vous pouvez utiliser.
Pour choisir un modèle, cliquez sur le bouton « Créer un style ».

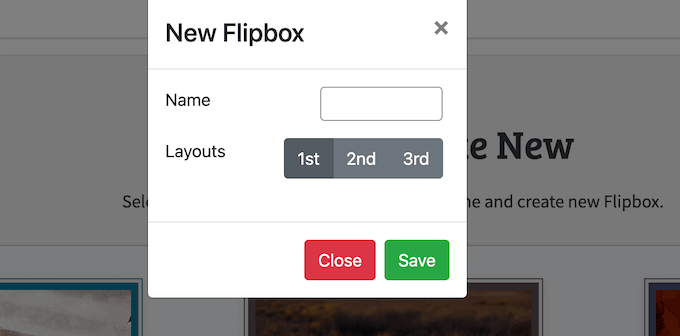
Dans la fenêtre surgissante, saisissez un nom pour la conception du flipbox. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
Vous pouvez également choisir la mise en page que vous souhaitez utiliser en cliquant sur 1ère, 2ème ou 3ème.

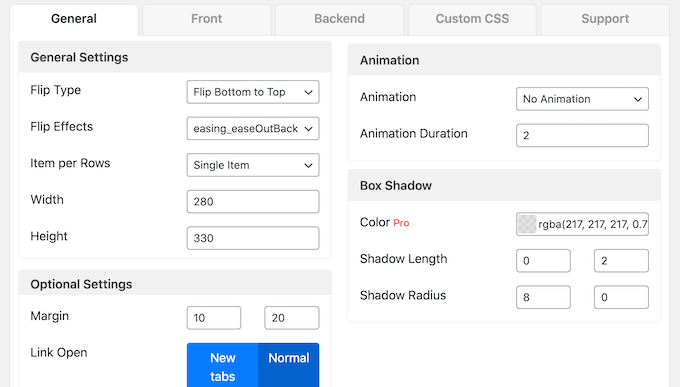
Après avoir choisi un style de flipbox, vous pouvez modifier les polices, les marges internes et les marges externes.
Vous pouvez ensuite ajouter du texte, des images et des icônes sur les deux faces du flipbox.

Lorsque vous êtes satisfait de l’aspect de la flipbox, vous pouvez ajouter de nouveaux modules en cliquant sur le signe « + » dans la section « Ajouter de nouvelles flipbox ».
Cela vous permet de créer plusieurs flipboxes avec le même style, puis de les organiser en colonnes et en lignes.

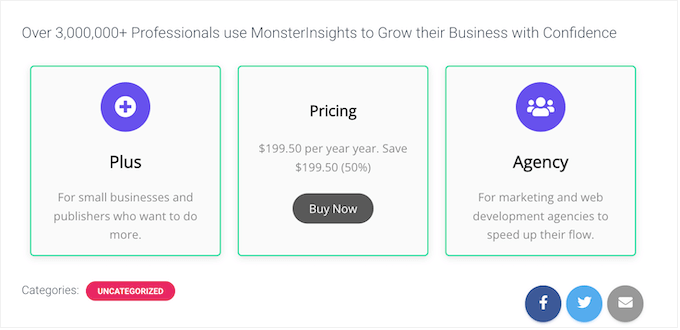
Par exemple, vous pouvez créer une flipbox pour chaque offre de prix.
Les acheteurs peuvent alors survoler une offre pour en connaître le coût.

Lorsque vous êtes satisfait des animations de survol, vous pouvez les ajouter à n’importe quelle page, article ou zone prête à accueillir des widgets à l’aide d’un shortcode que le plugin fournit automatiquement.
Pour obtenir des instructions étape par étape, consultez notre guide sur la création de superpositions et de survols de flipbox.
Option 2 : Ajouter des effets de zoom et d’agrandissement de l’image (idéal pour les boutiques en ligne)
Les effets de zoom permettent aux utilisateurs de voir des détails qui ne seraient normalement pas visibles. Si vous avez une boutique de commerce électronique ou une place de marché en ligne, cela permet aux acheteurs d’explorer un produit plus en détail, ce qui peut vous permettre d’augmenter vos ventes.

Les effets de zoom peuvent également renforcer l’interaction et l’engagement sur votre site.
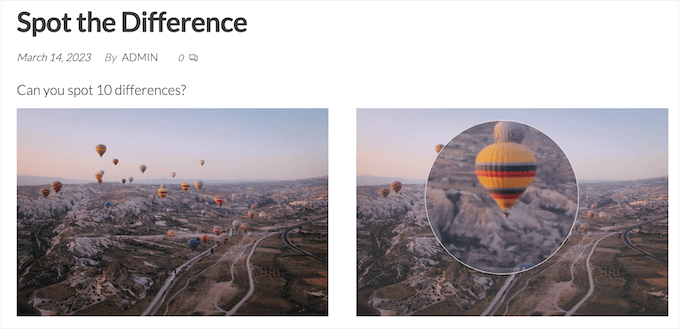
Par exemple, vous pouvez créer des puzzles et des jeux simples qui mettent les internautes au défi de repérer de petits détails dans vos images. Ils resteront ainsi plus longtemps sur votre site, ce qui augmentera le nombre de pages vues et diminuera le taux de rebond.

Le meilleur plugin WordPress pour ajouter des effets de zoom et d’agrandissement d’images est WP Image Zoom.
Ce plugin d’effets de survol vous permet de personnaliser l’aspect et l’action de l’effet de zoom sur l’ensemble de votre site web WordPress. Vous pouvez ensuite activer le zoom pour n’importe quelle image.
Nous utiliserons la version gratuite dans ce guide, mais si vous voulez plus d’options de personnalisation, vous pouvez consulter WP Image Zoom Pro.
Tout d’abord, vous devez installer et activer l’extension WP Image Zoom. Pour plus de détails, veuillez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
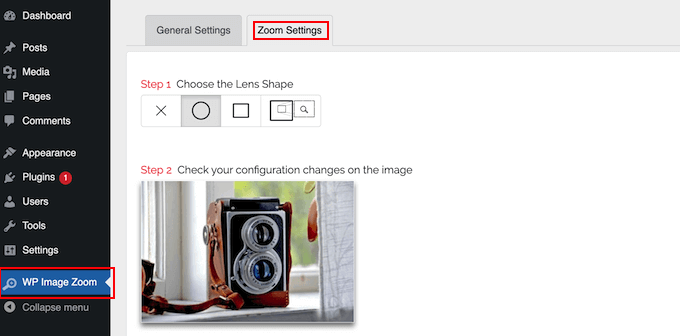
Une fois activé, vous devez vous rendre sur la page WP Image Zoom » Zoom Réglages depuis la colonne latérale de l’administrateur WordPress. Si ce n’est pas déjà sélectionné, alors cliquez sur » Réglages du zoom « .

Pour commencer, vous avez le choix entre plusieurs formes de lentilles.
Vous pouvez également sélectionner un type de curseur, définir un effet d’animation, activer le zoom au survol ou au clic de la souris et définir un niveau de zoom.
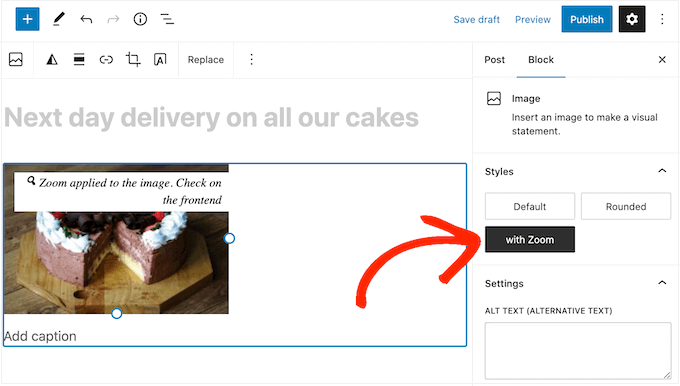
Lorsque vous êtes satisfait de la configuration du zoom, vous pouvez ajouter l’effet à n’importe quelle image. Dans l’éditeur de blocs Gutenberg, cliquez pour sélectionner l’image à laquelle vous souhaitez ajouter un effet de zoom.
Dans le menu de droite, sélectionnez le bouton « avec zoom ».

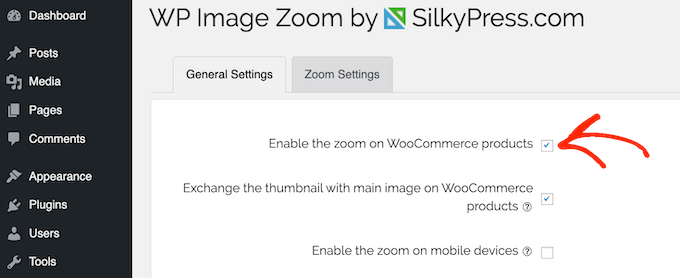
Si vous utilisez WooCommerce, alors vous pouvez activer le zoom sur toutes vos images de produits dans les réglages du plugin. C’est idéal si vous souhaitez activer le zoom sur l’ensemble de votre stock en ligne sans avoir à mettre à jour chaque produit individuellement.
Dans l’onglet « Réglages généraux », cochez la case « Activer le zoom… », et les clients/clientes pourront agrandir n’importe quelle image de produit.

Pour plus de détails, consultez notre guide sur l ‘ajout d’un zoom grossissant pour les images dans WordPress.
Option 3 : Fondu des images au passage de la souris dans WordPress (Meilleur pour les performances)
Une autre option consiste à ajouter une animation en fondu afin que vos images apparaissent ou disparaissent lentement lorsque l’internaute les survole.
Cela vous permet de mettre en évidence et de masquer différentes images au fur et à mesure que l’internaute se déplace sur la page. Vous pouvez ainsi guider l’internaute dans votre contenu et même ajouter un élément de narration à une page.

Contrairement à d’autres animations, l’effet de fondu de l’image au passage de la souris est subtil, de sorte qu’il n’aura pas d’impact négatif sur l’expérience de lecture de l’internaute ou sur l’optimisation de l’image que vous avez effectuée. Il s’agit donc d’un excellent choix pour les pages contenant plusieurs images ou des fichiers haute résolution.
La façon la plus simple d’ajouter un effet de fondu à vos images est d’utiliser WPCode. Cette extension gratuite vous permet d’ajouter facilement du code personnalisé dans WordPress sans avoir à modifier les fichiers de votre thème.
En savoir plus, consultez notre guide sur la façon d’estomper les images au survol de la souris dans WordPress.
Option 4 : Ajouter des effets de survol d’images multiples à WordPress (le plus personnalisable)
Il se peut que vous souhaitiez utiliser plusieurs effets de survol d’images différents sur votre site. Par exemple, si vous avez beaucoup de galeries d’images, vous pouvez animer ces photos de différentes manières.
La meilleure façon d’ajouter plusieurs effets de survol à WordPress est d’utiliser Image Hover Effects Ultimate. Cette extension gratuite supporte une large plage d’effets que vous pouvez personnaliser en fonction de vos besoins.
La première chose à faire est d’installer et d’activer l’extension Image Hover Effects Ultimate. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
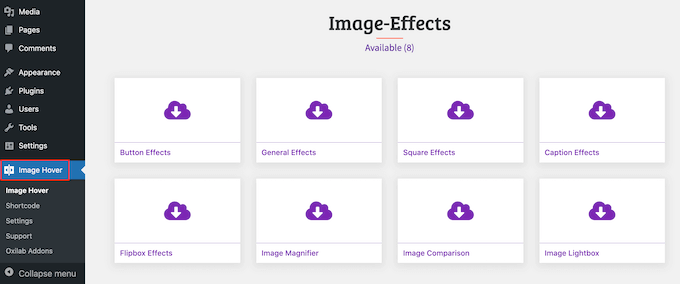
Une fois activé, sélectionnez « Image Hover » dans le Tableau de bord WordPress. Vous verrez maintenant tous les différents types d’effets de survol que vous pouvez utiliser.

Pour ce guide, nous sélectionnerons « Effets de légende », qui permet d’ajouter un texte animé sur une image.
Vous pouvez créer n’importe quel type d’effet de survol, même si les options proposées peuvent varier.

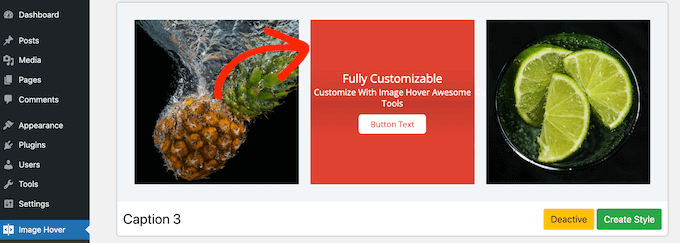
Après avoir cliqué sur « Effets de légende », vous verrez tous les styles différents que vous pouvez utiliser.
Il suffit de survoler un style pour obtenir une prévisualisation de l’animation.

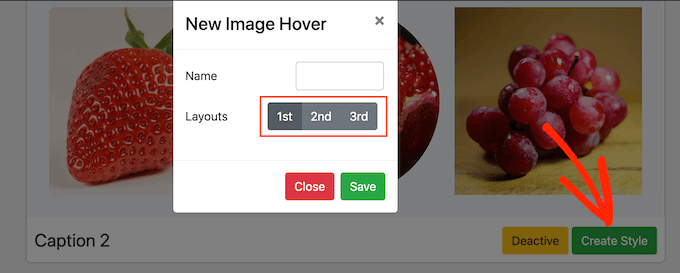
Lorsque vous trouvez un style qui vous plaît, cliquez sur le bouton « Créer un style ».
Cela ouvre une fenêtre surgissante dans laquelle vous pouvez choisir la mise en page exacte que vous souhaitez utiliser. Il vous suffit de cliquer sur le 1er, le 2e ou le 3e.

Une fois cela fait, tapez un titre dans le champ » Nom « . Ceci est juste pour votre référence, donc vous pouvez utiliser n’importe quoi qui vous aide à identifier l’image animée dans votre Tableau de bord WordPress.
Cliquez ensuite sur « Enregistrer ».

Vous accédez à un écran dans lequel vous pouvez personnaliser l’effet de survol. Vous pouvez notamment modifier la largeur et la hauteur du contenu, augmenter la marge interne et ajouter une ombre à la boîte.
Au fur et à mesure que vous apportez des modifications, la Prévisualisation directe se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient le mieux.

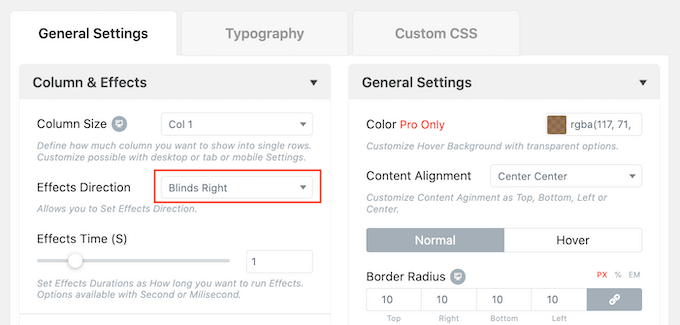
Pour certains effets de survol, vous pouvez modifier la direction de l’effet.
Par exemple, dans l’image suivante, nous modifions la direction de l’effet « stores » pour qu’il aille vers la droite.

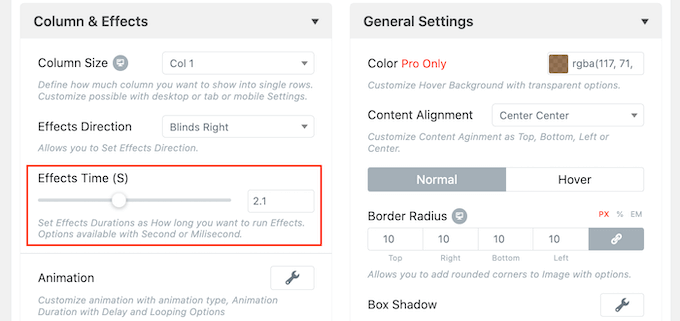
Vous pouvez également accélérer ou ralentir l’effet en faisant glisser le curseur « Durée de l’effet ». Si vous utilisez un chiffre plus élevé, l’effet durera plus longtemps. Si vous diminuez le chiffre, l’effet sera plus rapide et plus court.
Si vous avez un chiffre précis en tête, vous pouvez le saisir dans la case située à côté du Diaporama « Durée des effets ».

Lorsque vous êtes satisfait de la façon dont l’effet est défini, il est temps d’ajouter du contenu.
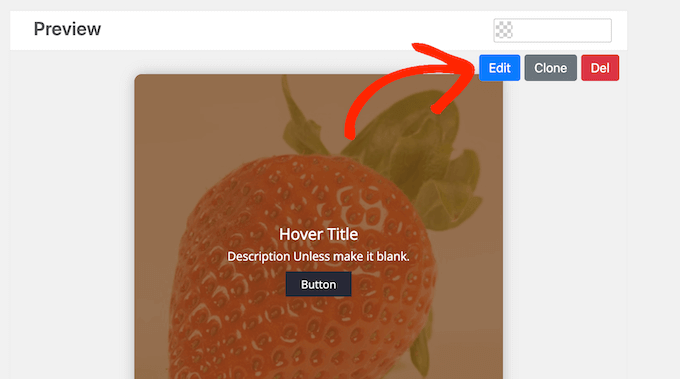
Pour ce faire, survolez la section « Prévisualisation » et cliquez sur le bouton « Modifier » lorsqu’il apparaît.

Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez saisir un titre et une brève description.
Il s’agit du contenu qui apparaîtra lorsqu’un internaute survolera l’image.

Ensuite, vous pouvez remplacer l’image par défaut par votre propre image.
Il suffit de survoler la photo de remplacement et de cliquer sur « Choisissez une image » lorsqu’elle apparaît.

Vous pouvez maintenant choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
Parfois, vous pouvez utiliser les effets de survol pour envoyer les internautes vers d’autres parties de votre blog ou site WordPress. Par exemple, si vous gérez une boutique en ligne, vous pouvez ajouter un lien vers le produit affiché dans l’image.
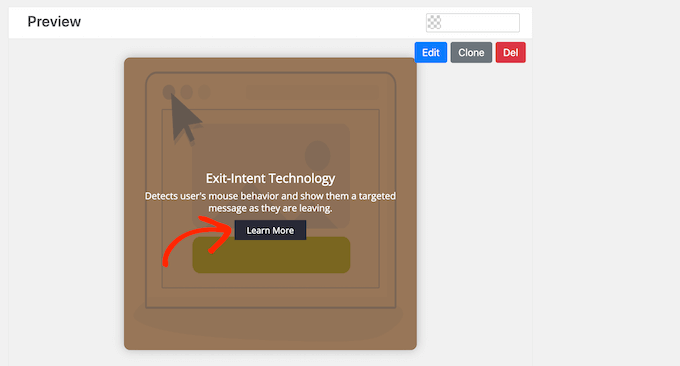
Pour ce faire, vous pouvez ajouter un bouton CTA, qui apparaîtra sous la courte description.

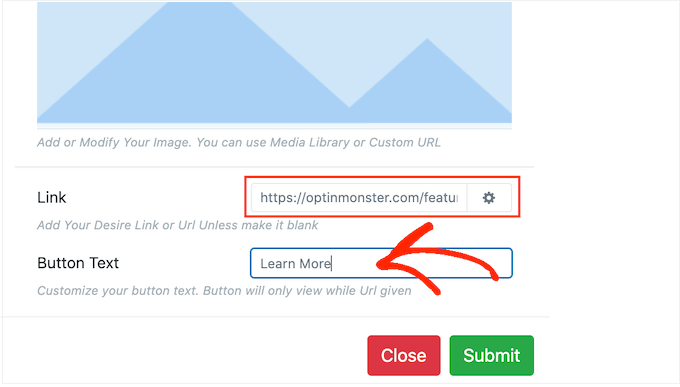
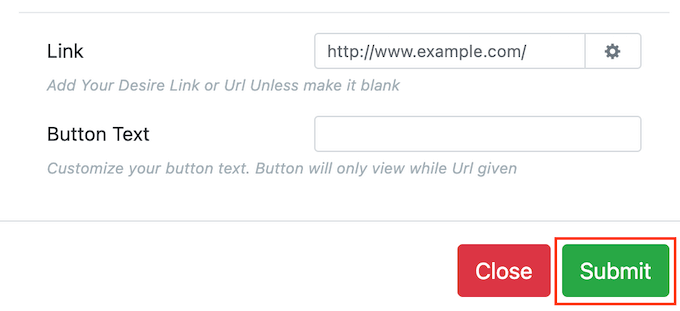
Pour Premiers pas, ajoutez l’URL dans le champ « Link ».
Ensuite, ajoutez votre message en tapant dans le champ Texte du bouton.

Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur « Envoyer ».
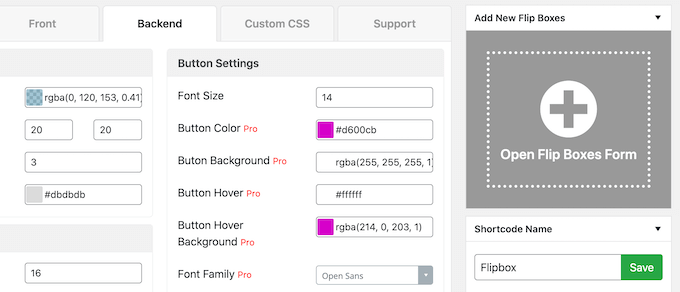
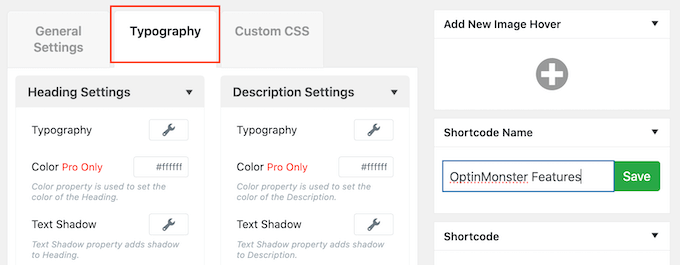
Maintenant que vous avez ajouté du texte, il est conseillé de cliquer sur l’onglet « Typographie ».

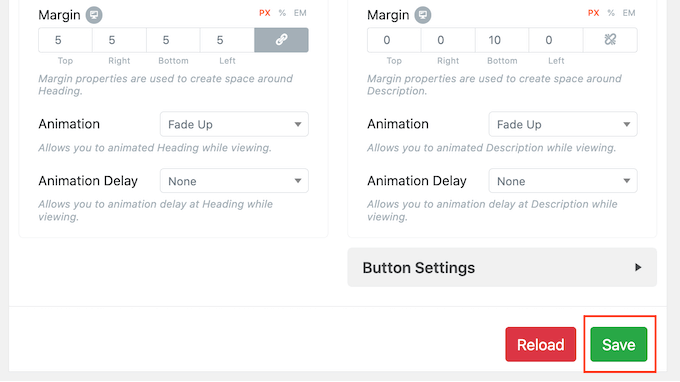
Vous pouvez y modifier la taille de la police, ajouter une ombre au texte, agrandir ou réduire les marges externes, et bien d’autres choses encore.
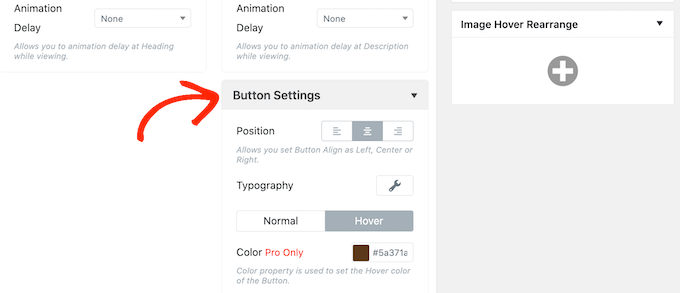
Si vous utilisez un bouton CTA, veillez à cliquer pour déplier la section « Réglages du bouton ».

Ici, vous pouvez modifier l’aspect du bouton par défaut et en mode « survol », c’est-à-dire lorsqu’il est survolé par l’internaute. Vous pouvez également modifier l’alignement du bouton.
La plupart de ces réglages sont simples, il est donc intéressant de les parcourir pour découvrir les différents types d’effets que vous pouvez créer.
Lorsque vous êtes satisfait de l’aspect de la Prévisualisation, cliquez sur « Enregistrer » pour stocker vos modifications.

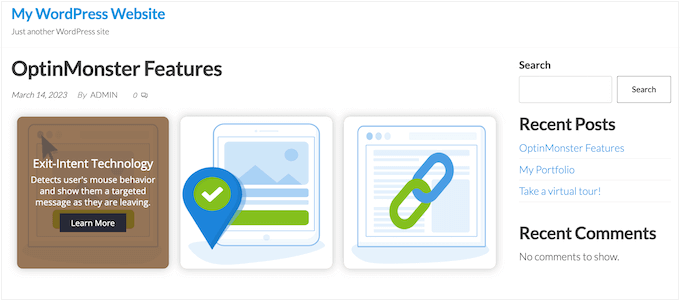
Vous souhaitez créer une ligne ou une colonne d’images animées ?
Par exemple, vous pouvez utiliser des effets de survol d’image pour présenter les fonctionnalités les plus intéressantes de votre produit. Dans l’image avant, l’internaute peut survoler chaque image pour découvrir une mis avant différente.

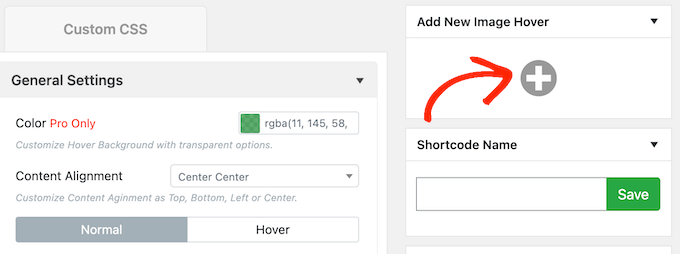
Pour ce faire, défilez jusqu’à la case « Ajouter une nouvelle image survolée » en haut de la page.
Cliquez sur le bouton « + ».

Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez créer un nouvel effet de survol d’image, en suivant la même procédure que celle décrite ci-dessus.
Lorsque vous êtes satisfait de la configuration de l’effet, cliquez sur le bouton « Envoyer » pour stocker vos modifications.

Pour créer d’autres effets de survol, il suffit de répéter le processus décrit ci-dessus.
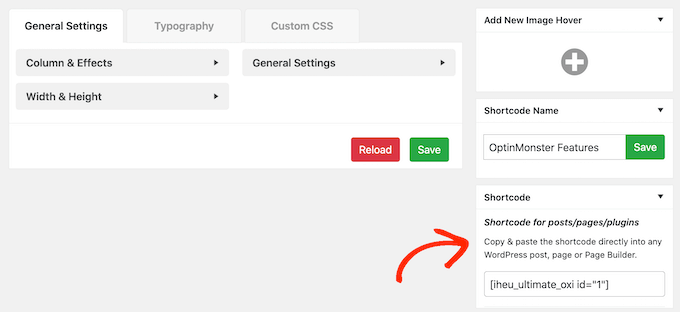
Lorsque vous êtes satisfait de la façon dont les effets sont configurés, défilez jusqu’à la case « Code court ». Vous pouvez ajouter cet effet de survol à n’importe quelle page ou publication en copiant et en collant ce code.

En savoir plus sur le placement du code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Option 5 : ajouter des effets de survol d’image à l’aide d’un éditeur CSS visuel
Plusieurs des extensions ci-dessus vous permettent de construire des images animées avancées, telles que des flipbox, puis de les placer sur une page à l’aide d’un code court. Cependant, il arrive que vous souhaitiez ajouter un effet de survol à une image déjà présente sur la page.
Dans ce cas, vous pouvez utiliser un plugin WordPress custom CSS. Cela vous permet d’apporter des modifications visuelles à vos images sans codage, et vous n’avez pas besoin de créer des effets de survol séparément dans le tableau de bord de WordPress.
Nous vous recommandons d’utiliser CSS Hero. Cette extension vous permet de modifier presque tous les styles CSS sur votre site WordPress à l’aide d’un éditeur visuel. Il est également livré avec des effets de survol intégrés que vous pouvez appliquer aux images en cliquant sur un bouton.
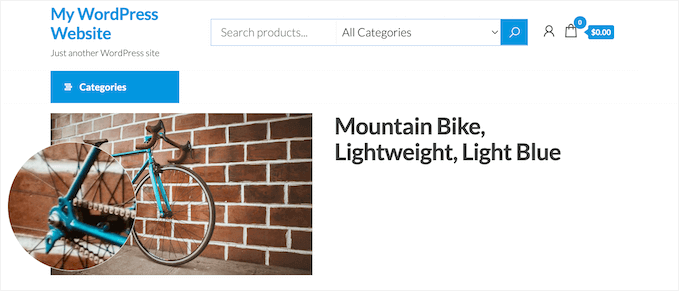
Sachez que vous pouvez utiliser uniquement une animation CSS par page. CSS Hero appliquera également cet effet de survol à chaque image de la page, comme vous pouvez le voir dans l’image suivante.

La première chose à faire est d’installer et d’activer l’extension CSS Hero. Pour plus de détails sur l’installation d’une extension, consultez notre guide sur l ‘installation d’un plugin WordPress.
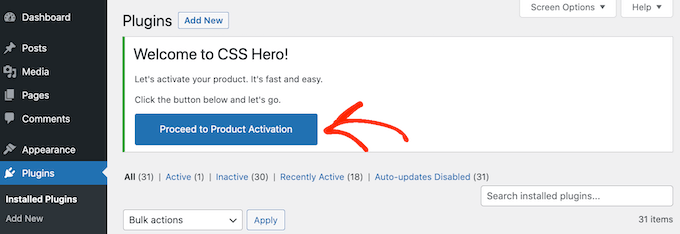
Une fois l’extension activée, vous devez cliquer sur le bouton « Proceed to Product Activation ».

Vous serez alors dirigé vers le site de CSS Hero, où vous pourrez vous connecter à votre compte et obtenir une clé de licence. Suivez simplement les instructions à l’écran, et vous serez redirigé vers votre site en quelques clics.
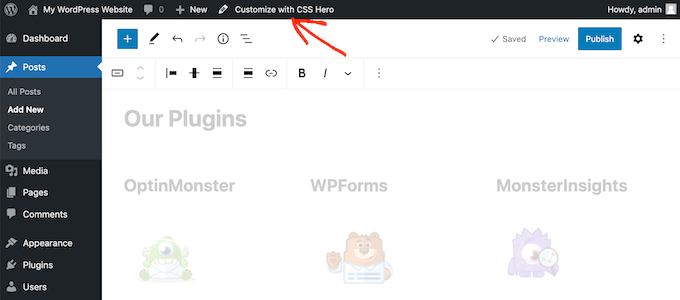
Après cela, ouvrez la page ou la publication qui contient l’image que vous souhaitez animer. Cliquez ensuite sur « Personnaliser avec CSS Hero » dans la barre d’administration de WordPress.

Cette page ou cette publication s’ouvrira dans l’éditeur/éditrices CSS Hero.
Ici, cliquer sur n’importe quel élément de contenu ouvrira un panneau avec tous les Réglages que vous pouvez utiliser pour personnaliser ce contenu. Ceci étant dit, il vous suffit de cliquer pour sélectionner n’importe quelle image.
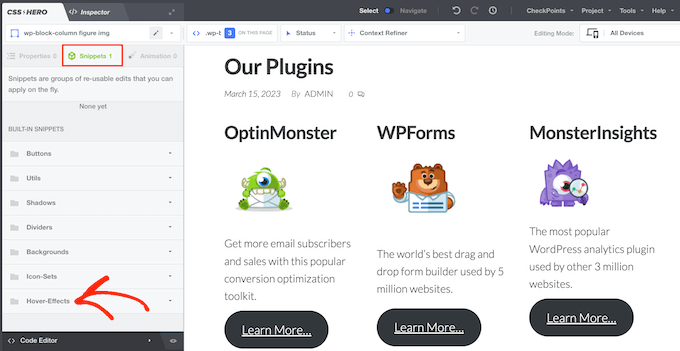
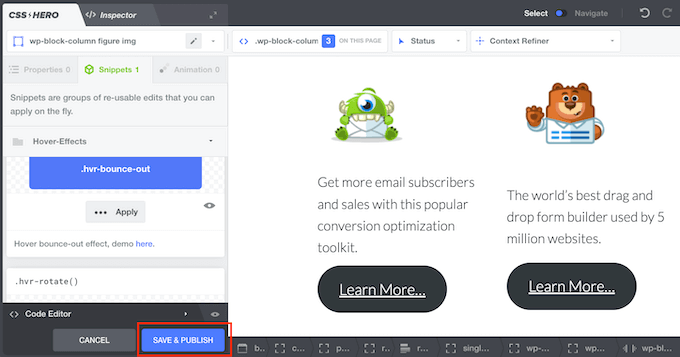
Dans le menu de gauche, sélectionnez l’onglet « Sélectionnés ». Cliquez ensuite sur « Effets de survol ».

Vous verrez maintenant tous les différents effets CSS.
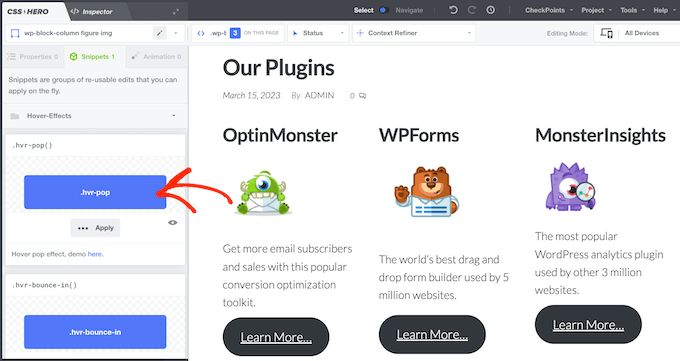
Pour prévisualiser un effet, il suffit de survoler son bouton bleu dans le menu de gauche.

Lorsque vous trouvez un effet que vous souhaitez utiliser, il vous suffit de cliquer sur « Appliquer ».
Désormais, CSS Hero appliquera cet effet de survol à toutes les images de la page. Pour le voir en action, il vous suffit de survoler une image dans la Prévisualisation en direct.
Pour rendre cette modification directe, cliquez sur le bouton « Enregistrer et publier ».

En savoir plus sur l’ajout d’effets d’animation dans WordPress
Les effets de survol d’image ne sont pas le seul moyen d’ajouter de l’intérêt visuel à votre site web. Il existe d’autres types d’animations que vous pouvez utiliser pour améliorer l’expérience de l’utilisateur.
Par exemple, si vous utilisez SeedProd, vous pouvez ajouter des animations de particules en arrière-plan à vos pages. Ce plugin de construction de pages permet d’insérer facilement cet effet sans connaître le moindre code.
En outre, vous pouvez ajouter une animation de préchargement à votre site web. Cet effet donne l’impression que la page est en train d’être chargée et que l’utilisateur peut attendre patiemment la fin du chargement.
Si vous gérez un site web commercial, il est judicieux d’utiliser l’animation de comptage de nombres pour afficher vos ventes actuelles, vos clients, vos visiteurs et d’autres types de données. Cela peut montrer aux clients potentiels que votre entreprise se développe et devient populaire.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des effets de survol d’image sur WordPress. Vous pouvez également consulter notre guide sur la création d’une page d’atterrissage avec WordPress et notre choix d’expert du meilleur logiciel de discussion en direct pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcin says
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support says
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Administrateur
Louis says
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support says
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Administrateur