Möchten Sie lernen, wie man in WordPress Hover-Effekte für Bilder einfügt?
Mit Hover-Effekten können Sie Ihre Website interaktiver und ansprechender gestalten, was die Besucher länger auf Ihrer Website hält. Sie können sogar Flipboxen und andere Hover-Effekte verwenden, um Informationen auf eine auffällige Weise zu zeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt Bild-Hover-Effekte in WordPress hinzufügen können.

Warum Bild-Hover-Effekte in WordPress verwenden?
Mit Bild-Hover-Effekten können Sie kurze Animationen zu Ihren Bildern hinzufügen, z. B. Zooms, Überblendungen, Popups und mehr. Dadurch werden Ihre Bilder interessanter und ansprechender, auch wenn eine Seite viele Bilder enthält.
Sie können auch Hover-Effekte verwenden, um die Aufmerksamkeit des Besuchers auf die wichtigsten Inhalte zu lenken. Sie können zum Beispiel CSS-Animationen verwenden, um das Logo Ihrer Website oder die Aufforderung zum Handeln hervorzuheben.
Einige Hover-Effekte können sogar Informationen auf eine interessantere Weise darstellen. Sie können zum Beispiel Bilder erstellen, die sich drehen lassen, um Preise, eine Sternebewertung oder einen Kundenbericht zu zeigen.
In diesem Sinne zeigen wir Ihnen 5 anfängerfreundliche Möglichkeiten, verschiedene Bild-Hover-Effekte in WordPress hinzuzufügen. Verwenden Sie einfach die Quicklinks unten, um direkt zum gewünschten Effekt zu springen:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Add Animation Effects in WordPress
Option 1: Flipbox-Effekte in WordPress hinzufügen (schnell und einfach)
Der einfachste Weg, Hover-Effekte in WordPress einzufügen, ist die Verwendung von Flipboxen. Eine Flipbox ist einfach eine Box, die sich umdreht, wenn Sie mit der Maus darüber fahren. So können Sie ein anderes Bild, einen anderen Text oder eine andere Aufforderung zum Handeln anzeigen, wenn Sie mit der Maus darüber fahren.
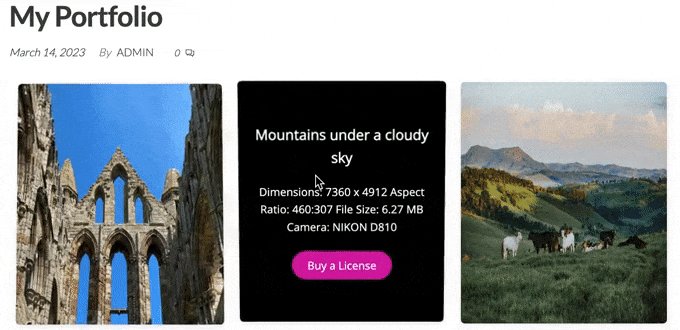
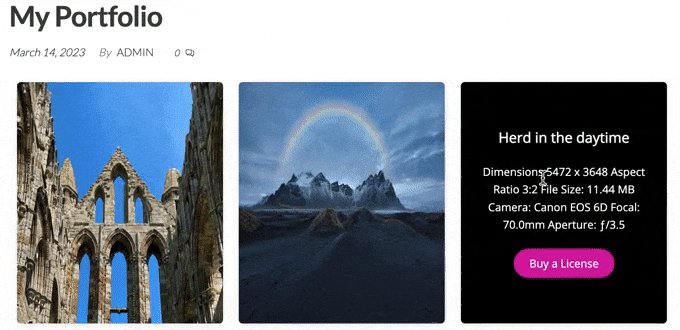
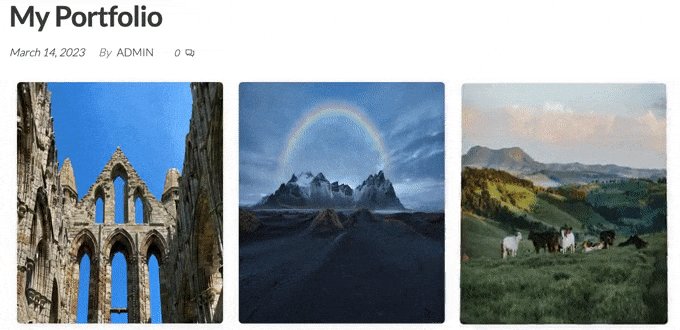
Wenn Sie ein Fotograf sind, könnten Sie auf einer Seite der Flipbox ein Foto zeigen und auf der anderen Seite Informationen über das Kameramodell oder die Auflösung.
Wenn Sie digitale Kunst oder Grafiken online verkaufen, können Sie sogar eine Schaltfläche hinzufügen, auf die Besucher klicken können, um das Foto zu kaufen.

Der einfachste Weg, Flipboxen zu erstellen, ist die Verwendung von Flipbox – Awesomes Flip Boxes Image Overlay. Dieses kostenlose Plugin enthält mehrere verschiedene Flipbox-Stile mit einer Mischung aus Bildern, Text und Call-to-Action-Schaltflächen.
Als Erstes müssen Sie das Flipbox-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
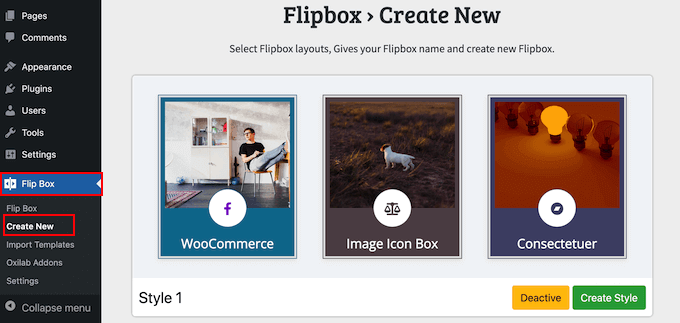
Sobald das Plugin installiert und aktiviert ist, können Sie Ihre erste Flipbox erstellen, indem Sie auf Flip Box “ Create New gehen.

Hier sehen Sie die verschiedenen Vorlagen, die Sie verwenden können.
Um ein Design auszuwählen, klicken Sie auf die Schaltfläche „Stil erstellen“.

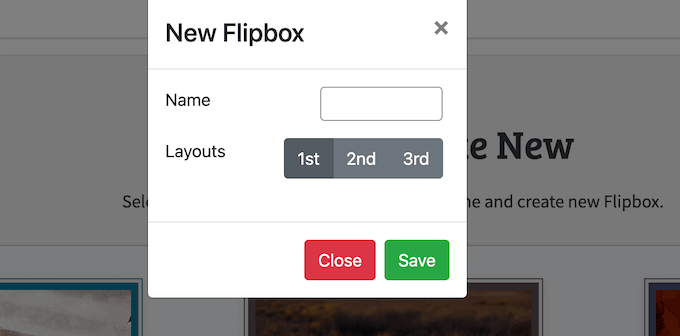
Geben Sie in dem daraufhin angezeigten Popup einen Namen für das Flipbox-Design ein. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Sie können auch wählen, welches Layout Sie verwenden möchten, indem Sie entweder auf 1st, 2nd oder 3rd klicken.

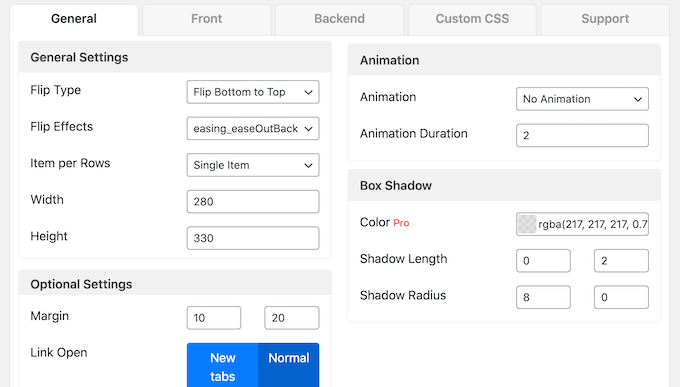
Nachdem Sie einen Flipbox-Stil ausgewählt haben, können Sie die Schriftarten, die Polsterung und die Ränder ändern.
Sie können dann Text, Bilder und Symbole auf beiden Seiten der Flipbox hinzufügen.

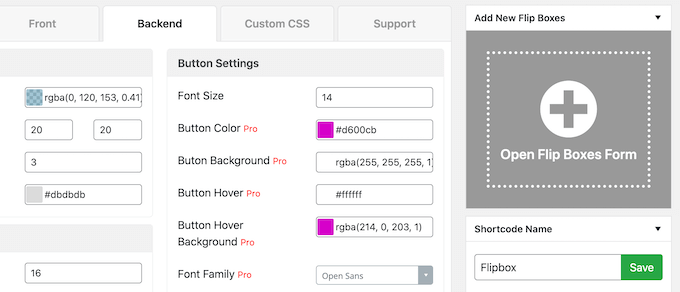
Wenn Sie mit dem Aussehen der Flipbox zufrieden sind, können Sie weitere Boxen hinzufügen, indem Sie auf das „+“ im Abschnitt „Neue Flipboxen hinzufügen“ klicken.
Auf diese Weise können Sie mehrere Flipboxen mit demselben Stil erstellen und sie dann in Spalten und Zeilen anordnen.

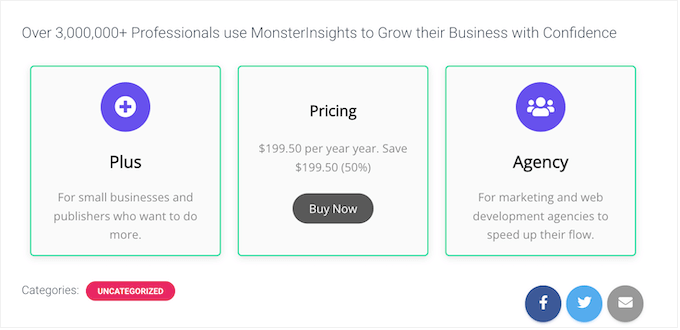
Sie könnten zum Beispiel für jeden Preisplan eine Flipbox erstellen.
Die Kunden können dann mit dem Mauszeiger über einen Plan fahren, um die Kosten zu sehen.

Wenn Sie mit den Hover-Animationen zufrieden sind, können Sie sie mit einem Shortcode, den das Plugin automatisch bereitstellt, zu jeder Seite, jedem Beitrag oder jedem Widget-bereiten Bereich hinzufügen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung von Flipbox-Overlays und Hovers.
Option 2: Bildzoom und Vergrößerungseffekte hinzufügen (am besten für Online-Shops)
Zoom-Effekte ermöglichen es den Nutzern, Details zu sehen, die normalerweise nicht sichtbar wären. Wenn Sie ein E-Commerce-Geschäft oder einen Online-Marktplatz betreiben, können Käufer auf diese Weise ein Produkt detaillierter erkunden, was Ihnen zu mehr Umsatz verhelfen kann.

Zoom-Effekte können auch für mehr Interaktion und Engagement auf Ihrer Website sorgen.
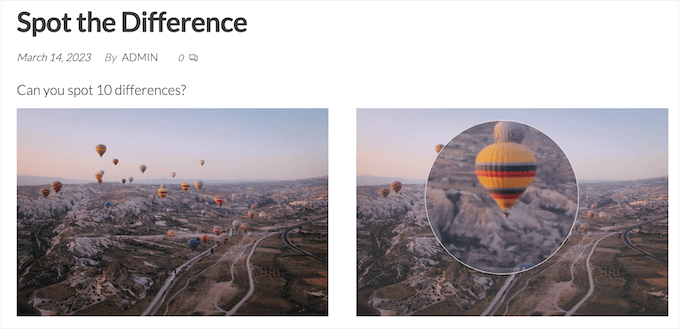
Sie können zum Beispiel einfache Rätsel und Spiele erstellen, die die Besucher herausfordern, kleine Details in Ihren Bildern zu erkennen. So können Sie sie länger auf Ihrer Website halten, was die Zahl der Seitenaufrufe erhöht und die Absprungrate verringert.

Das beste WordPress-Plugin zum Hinzufügen von Bildzoom- und Vergrößerungseffekten ist WP Image Zoom.
Mit diesem Hover-Effekt-Plugin können Sie festlegen, wie der Zoom-Effekt auf Ihrer gesamten WordPress-Website aussehen und wirken soll. Sie können dann den Zoom für jedes Bild aktivieren.
Wir werden in dieser Anleitung die kostenlose Version verwenden, aber wenn Sie mehr Anpassungsmöglichkeiten wünschen, sollten Sie sich WP Image Zoom Pro ansehen.
Zunächst müssen Sie das WP Image Zoom-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
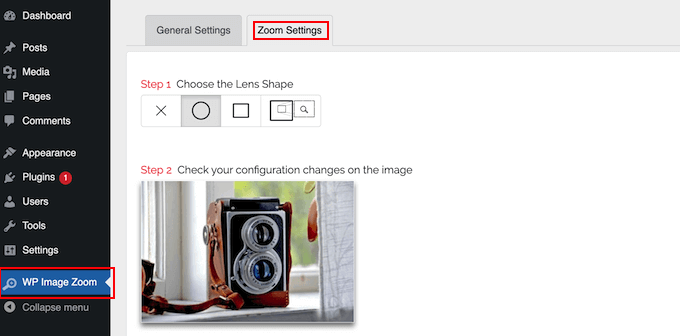
Nach der Aktivierung müssen Sie die Seite WP Image Zoom “ Zoom Settings in der WordPress-Admin-Seitenleiste aufrufen. Wenn sie nicht bereits ausgewählt ist, klicken Sie auf „Zoom-Einstellungen“.

Zu Beginn können Sie zwischen verschiedenen Linsenformen wählen.
Sie können auch einen Cursortyp auswählen, einen Animationseffekt einstellen, den Zoom bei Mausbewegung oder Mausklick aktivieren und eine Zoomstufe festlegen.
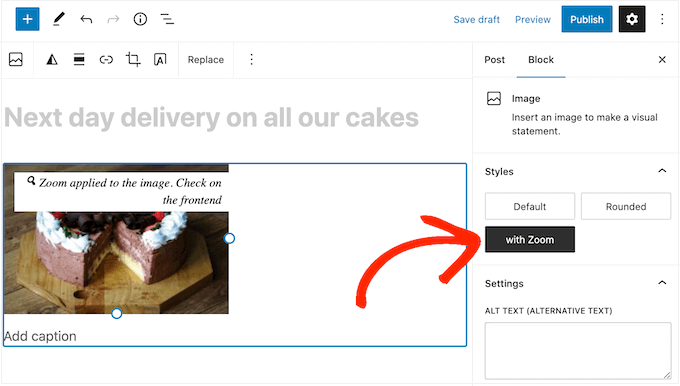
Wenn Sie mit der Einrichtung des Zooms zufrieden sind, können Sie den Effekt zu jedem Bild hinzufügen. Wählen Sie im Gutenberg-Blockeditor das Bild aus, dem Sie einen Zoom-Effekt hinzufügen möchten.
Wählen Sie im rechten Menü die Schaltfläche „mit Zoom“.

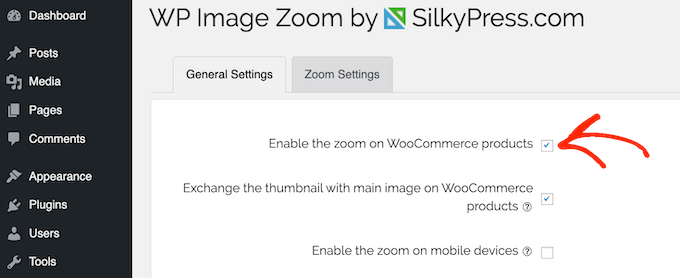
Wenn Sie WooCommerce verwenden, können Sie den Zoom für alle Ihre Produktbilder in den Einstellungen des Plugins aktivieren. Dies ist ideal, wenn Sie den Zoom für Ihren gesamten Online-Shop aktivieren möchten, ohne jedes Produkt einzeln aktualisieren zu müssen.
Aktivieren Sie auf der Registerkarte „Allgemeine Einstellungen“ das Kontrollkästchen „Zoom aktivieren…“, damit die Kunden jedes Produktbild vergrößern können.

Weitere Details finden Sie in unserer Anleitung zum Hinzufügen eines Vergrößerungszoom für Bilder in WordPress.
Option 3: Bilder bei Mouseover in WordPress einblenden (am besten für die Leistung)
Eine weitere Möglichkeit ist das Hinzufügen einer Überblendanimation, so dass Ihre Bilder langsam erscheinen oder verschwinden, wenn der Besucher mit dem Mauszeiger darüber fährt.
Auf diese Weise können Sie verschiedene Bilder hervorheben und ausblenden, während sich der Besucher auf der Seite bewegt. Auf diese Weise können Sie den Besucher durch Ihren Inhalt leiten und sogar ein Storytelling-Element zu einer Seite hinzufügen.

Im Gegensatz zu einigen anderen Animationen ist der Effekt des Einblendens von Bildern beim Mouseover subtil, so dass er sich nicht negativ auf das Leseerlebnis des Besuchers oder auf die von Ihnen vorgenommene Bildoptimierung auswirkt. Dies macht ihn zu einer guten Wahl für Seiten mit mehreren Bildern oder hochauflösenden Dateien.
Der einfachste Weg, einen Fade-Effekt zu Ihren Bildern hinzuzufügen, ist die Verwendung von WPCode. Mit diesem kostenlosen Plugin können Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen, ohne Ihre Theme-Dateien bearbeiten zu müssen.
Weitere Informationen finden Sie in unserer Anleitung zum Einblenden von Bildern bei Mouseover in WordPress.
Option 4: Mehrere Bild-Hover-Effekte zu WordPress hinzufügen (am besten anpassbar)
Möglicherweise möchten Sie auf Ihrer Website mehrere verschiedene Bildschwebeeffekte verwenden. Wenn Sie zum Beispiel viele Bildergalerien haben, möchten Sie diese Fotos vielleicht auf unterschiedliche und interessante Weise animieren.
Die beste Möglichkeit, mehrere Hover-Effekte in WordPress einzufügen, ist die Verwendung von Image Hover Effects Ultimate. Dieses kostenlose Plugin unterstützt eine breite Palette von Effekten, die Sie an Ihre Bedürfnisse anpassen können.
Als Erstes müssen Sie das Plugin Image Hover Effects Ultimate installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
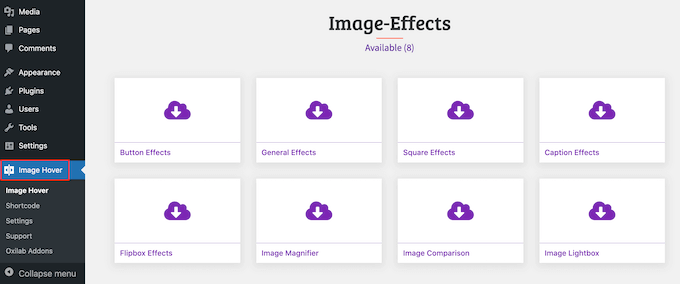
Wählen Sie nach der Aktivierung „Image Hover“ im WordPress-Dashboard aus. Sie sehen nun alle verschiedenen Arten von Hover-Effekten, die Sie verwenden können.

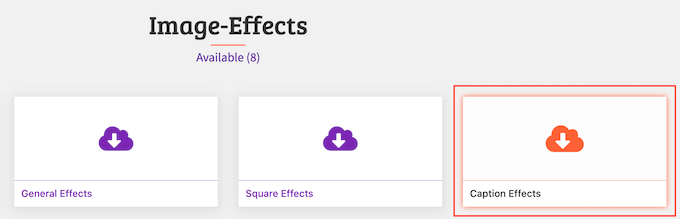
Für diese Anleitung wählen wir die Option „Bildunterschrifteneffekte“, mit der ein Bild mit animiertem Text versehen wird.
Sie können jede Art von Hover-Effekt erstellen, auch wenn die Optionen, die Sie sehen, variieren können.

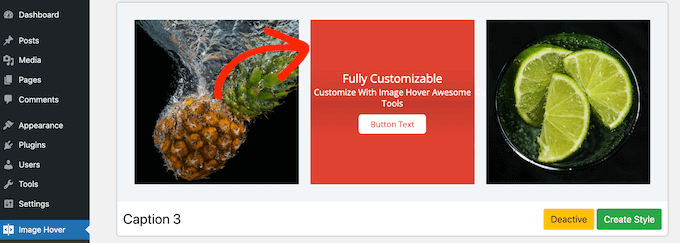
Nach einem Klick auf „Beschriftungseffekte“ sehen Sie alle verschiedenen Stile, die Sie verwenden können.
Bewegen Sie einfach den Mauszeiger über einen Stil, um eine Vorschau auf die Animation zu sehen.

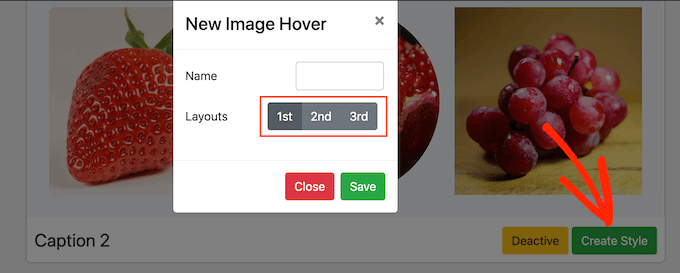
Wenn Sie einen Stil gefunden haben, der Ihnen gefällt, klicken Sie auf die Schaltfläche „Stil erstellen“.
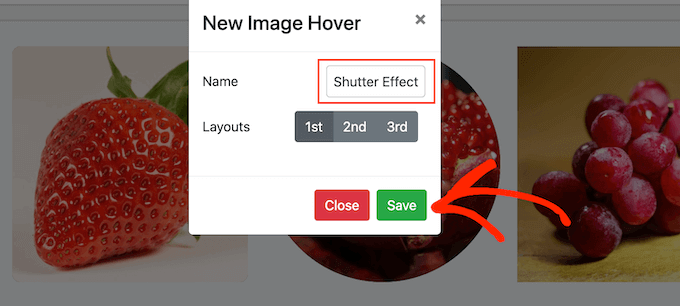
Es öffnet sich ein Popup-Fenster, in dem Sie das genaue Layout auswählen können, das Sie verwenden möchten. Klicken Sie einfach auf 1st, 2nd oder 3rd.

Geben Sie anschließend einen Titel in das Feld „Name“ ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Ihnen hilft, das animierte Bild in Ihrem WordPress-Dashboard zu identifizieren.
Klicken Sie anschließend auf „Speichern“.

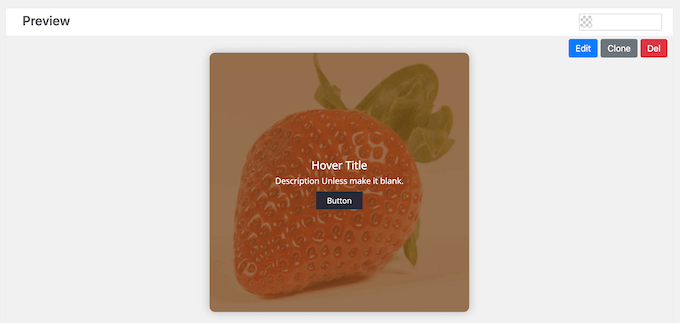
Dies führt Sie zu einem Bildschirm, auf dem Sie den Hover-Effekt anpassen können. Dazu gehören das Ändern der Breite und Höhe des Inhalts, das Erhöhen der Auffüllung und das Hinzufügen eines Rahmenschattens.
Während Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

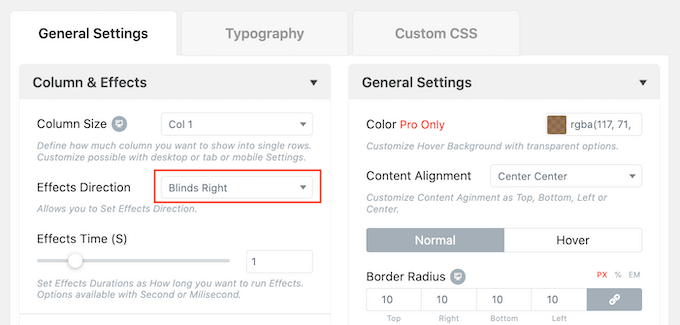
Bei einigen Schwebeeffekten können Sie die Effektrichtung ändern.
Im folgenden Bild ändern wir zum Beispiel die Richtung des Effekts „Jalousien“, so dass er nach rechts geht.

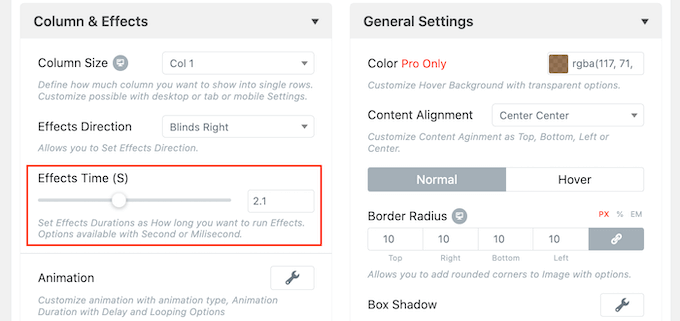
Sie können den Effekt auch schneller oder langsamer machen, indem Sie den Schieberegler „Effektdauer“ ziehen. Wenn Sie eine höhere Zahl wählen, dauert der Effekt länger. Wenn Sie den Wert kleiner wählen, ist der Effekt schneller und kürzer.
Wenn Sie eine bestimmte Zahl im Kopf haben, können Sie diese in das Feld neben dem Schieberegler „Effektzeit“ eingeben.

Wenn Sie mit der Einrichtung des Effekts zufrieden sind, ist es an der Zeit, Inhalte hinzuzufügen.
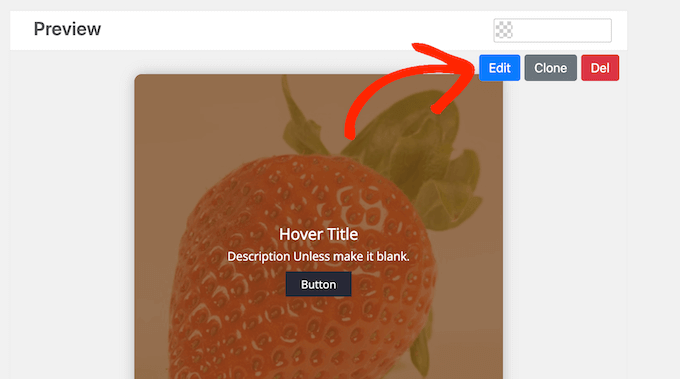
Bewegen Sie dazu den Mauszeiger über den Abschnitt „Vorschau“ und klicken Sie auf die Schaltfläche „Bearbeiten“, wenn diese erscheint.

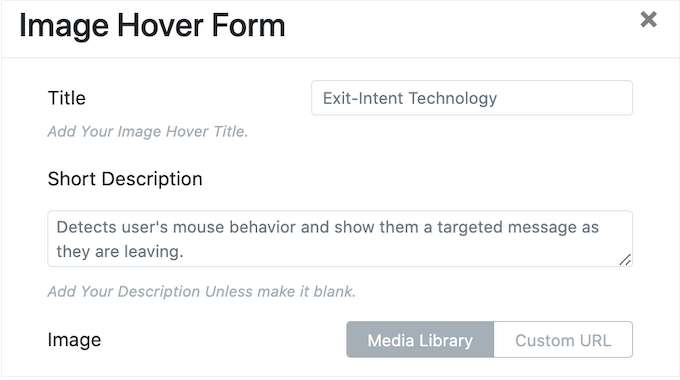
Es öffnet sich ein Popup, in das Sie einen Titel und eine kurze Beschreibung eingeben können.
Dies ist der Inhalt, der angezeigt wird, wenn ein Besucher mit dem Mauszeiger über das Bild fährt.

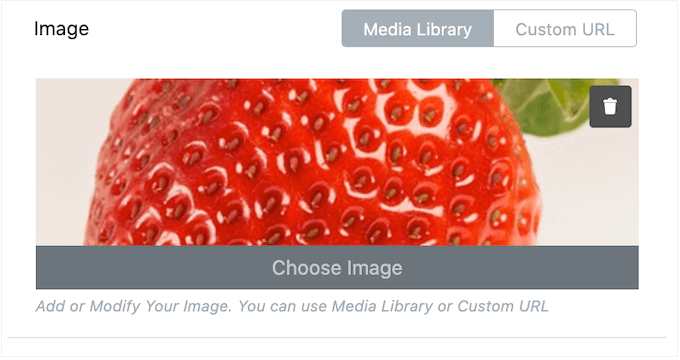
Danach können Sie das Standardbild durch Ihr eigenes Bild ersetzen.
Bewegen Sie einfach den Mauszeiger über das Platzhalterfoto und klicken Sie dann auf „Bild auswählen“, wenn es erscheint.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Manchmal können Sie Hover-Effekte verwenden, um Besucher zu anderen Bereichen Ihres WordPress-Blogs oder Ihrer Website zu leiten. Wenn Sie zum Beispiel eine Online-Boutique betreiben, können Sie einen Link zu dem im Bild gezeigten Produkt hinzufügen.
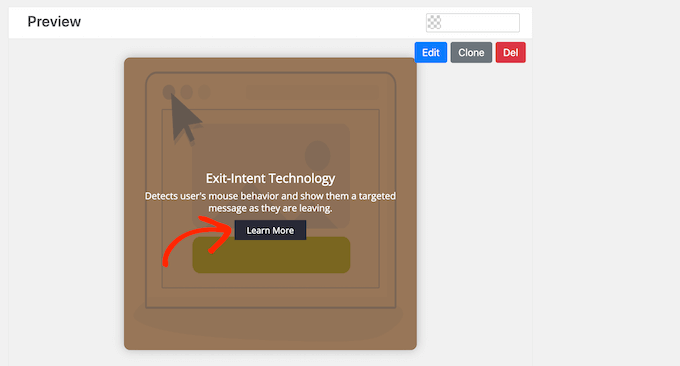
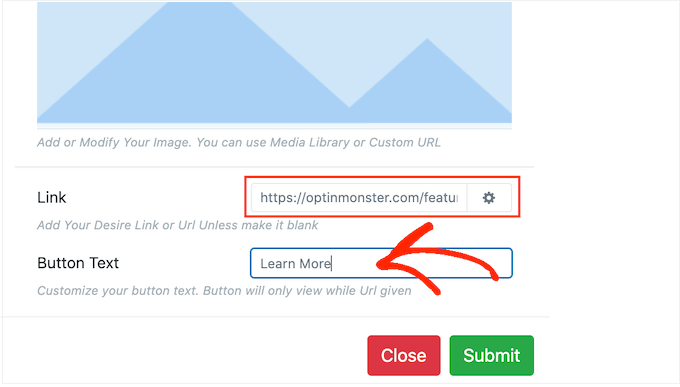
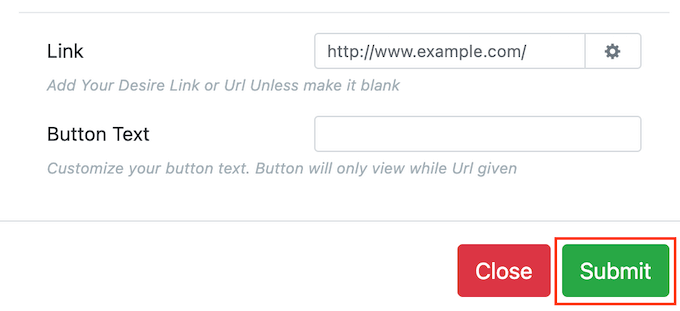
Dazu können Sie eine CTA-Schaltfläche hinzufügen, die unter der Kurzbeschreibung erscheint.

Fügen Sie zunächst die URL in das Feld „Link“ ein.
Fügen Sie dann Ihre Nachricht hinzu, indem Sie sie in das Feld Schaltflächentext eingeben.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Absenden“.
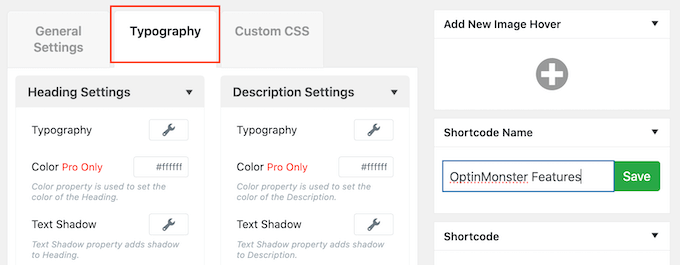
Nachdem Sie nun Text hinzugefügt haben, sollten Sie auf die Registerkarte „Typografie“ klicken.

Hier können Sie die Schriftgröße ändern, einen Textschatten hinzufügen, die Ränder größer oder kleiner machen und vieles mehr.
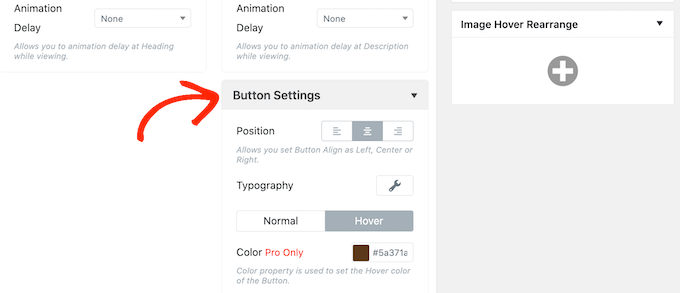
Wenn Sie eine CTA-Schaltfläche verwenden, stellen Sie sicher, dass Sie auf den Abschnitt „Schaltflächeneinstellungen“ klicken, um ihn zu erweitern.

Hier können Sie ändern, wie die Schaltfläche in ihrem Standard- und „Hover“-Zustand aussieht, d. h. wie sie aussieht, wenn der Besucher mit dem Mauszeiger über sie fährt. Sie können auch die Ausrichtung der Schaltfläche ändern.
Die meisten dieser Einstellungen sind einfach, es lohnt sich also, sie durchzusehen, um zu sehen, welche verschiedenen Arten von Effekten Sie erzeugen können.
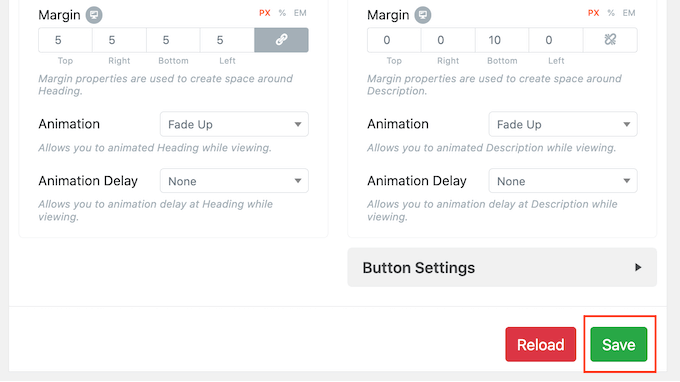
Wenn Sie mit dem Aussehen der Vorschau zufrieden sind, klicken Sie auf „Speichern“, um Ihre Änderungen zu speichern.

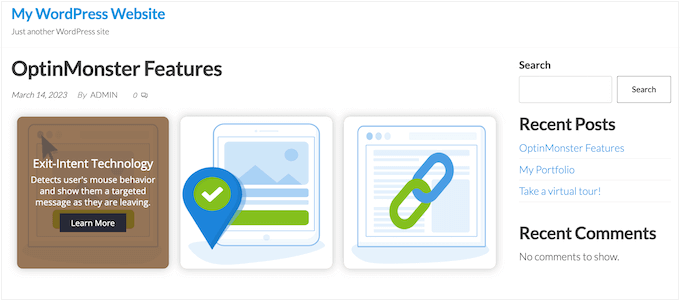
Möchten Sie eine Reihe oder Spalte mit animierten Bildern erstellen?
So können Sie zum Beispiel die besten Eigenschaften Ihres Produkts mit Hilfe von Hover-Effekten anpreisen. In der folgenden Abbildung kann der Besucher mit dem Mauszeiger über jedes Bild fahren, um etwas über eine andere Funktion zu erfahren.

Blättern Sie dazu zum Feld „Neues Bild hinzufügen“ im oberen Bereich der Seite.
Klicken Sie hier auf die Schaltfläche „+“.

Es öffnet sich ein Popup-Fenster, in dem Sie einen neuen Bildschwebeeffekt erstellen können, und zwar nach demselben Verfahren wie oben beschrieben.
Wenn Sie mit der Konfiguration des Effekts zufrieden sind, klicken Sie auf die Schaltfläche „Absenden“, um Ihre Änderungen zu speichern.

Um weitere Hover-Effekte zu erstellen, wiederholen Sie einfach den oben beschriebenen Vorgang.
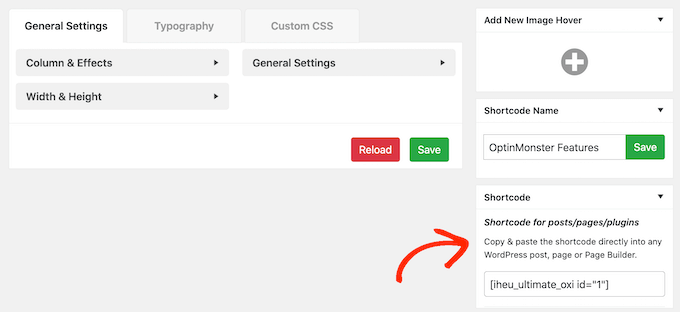
Wenn Sie mit der Einrichtung der Effekte zufrieden sind, blättern Sie zum Feld „Shortcode“. Sie können diesen Hover-Effekt zu jeder Seite oder jedem Beitrag hinzufügen, indem Sie diesen Code kopieren und einfügen.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Option 5: Hinzufügen von Bild-Hover-Popup-Effekten mit einem visuellen CSS-Editor
Mit vielen der oben genannten Plugins können Sie fortgeschrittene animierte Bilder erstellen, wie z. B. Flipboxen, und diese dann mithilfe von Shortcodes auf einer Seite platzieren. Manchmal möchten Sie jedoch einen Hover-Effekt zu einem Bild hinzufügen, das sich bereits auf der Seite befindet.
In diesem Fall können Sie ein benutzerdefiniertes WordPress-CSS-Plugin verwenden. Damit können Sie visuelle Änderungen an Ihren Bildern vornehmen, ohne sie zu kodieren, und Sie müssen auch keine Hover-Effekte separat im WordPress-Dashboard erstellen.
Hier empfehlen wir die Verwendung von CSS Hero. Mit diesem Plugin können Sie fast jeden einzelnen CSS-Stil auf Ihrer WordPress-Website mit einem visuellen Editor bearbeiten. Es verfügt außerdem über integrierte Hover-Effekte, die Sie mit einem Klick auf Bilder anwenden können.
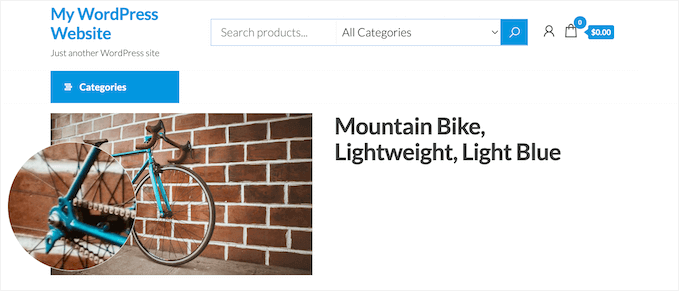
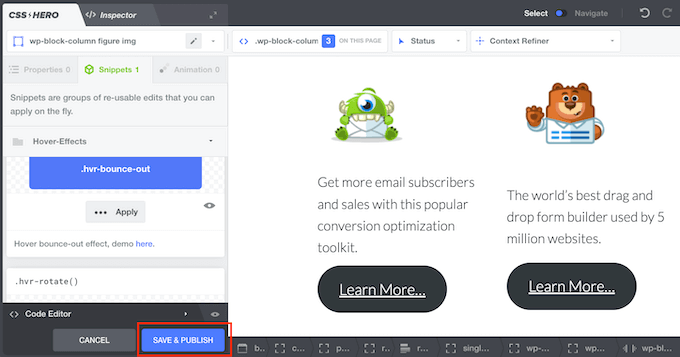
Beachten Sie jedoch, dass Sie nur eine CSS-Animation pro Seite verwenden können. CSS Hero wendet den Hover-Effekt auch auf jedes Bild auf der Seite an, wie Sie im folgenden Bild sehen können.

Als Erstes müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Einzelheiten zur Installation eines Plugins finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
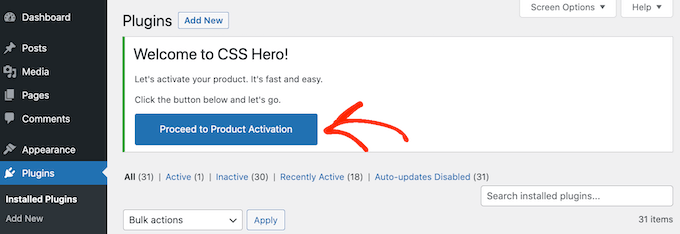
Sobald das Plugin installiert ist, müssen Sie auf die Schaltfläche „Proceed to Product Activation“ klicken.

Dadurch werden Sie auf die CSS Hero-Website weitergeleitet, wo Sie sich bei Ihrem Konto anmelden und einen Lizenzschlüssel erhalten können. Folgen Sie einfach den Anweisungen auf dem Bildschirm, und Sie werden mit wenigen Klicks wieder auf Ihre Website weitergeleitet.
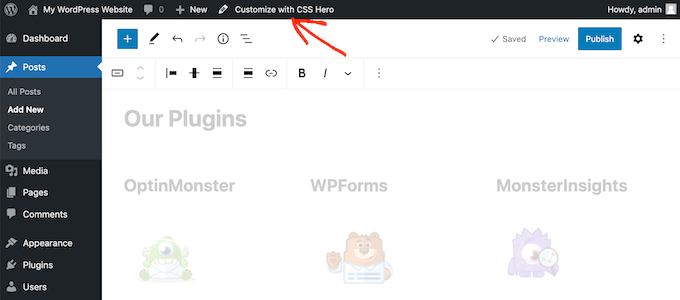
Danach öffnen Sie die Seite oder den Beitrag mit dem Bild, das Sie animieren möchten. Klicken Sie dann in der WordPress-Verwaltungsleiste auf „Anpassen mit CSS Hero“.

Dadurch wird die Seite oder der Beitrag im CSS Hero-Editor geöffnet.
Wenn Sie hier auf einen beliebigen Inhalt klicken, öffnet sich ein Panel mit allen Einstellungen, die Sie zur Anpassung dieses Inhalts verwenden können. Klicken Sie also einfach auf ein Bild, um es auszuwählen.
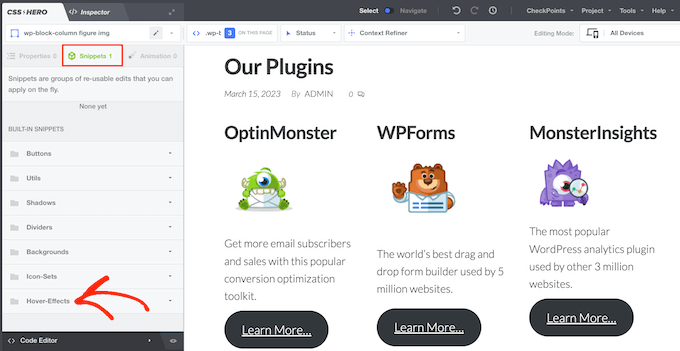
Wählen Sie im linken Menü die Registerkarte „Schnipsel“. Klicken Sie dann auf „Hover-Effekte“.

Sie sehen nun alle verschiedenen CSS-Effekte.
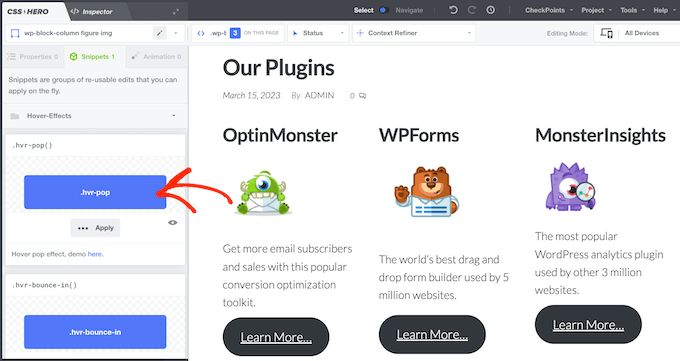
Um einen Effekt in der Vorschau anzuzeigen, bewegen Sie den Mauszeiger einfach über die blaue Schaltfläche im linken Menü.

Wenn Sie einen Effekt gefunden haben, den Sie verwenden möchten, klicken Sie einfach auf „Anwenden“.
Jetzt wendet CSS Hero diesen Hover-Effekt auf jedes Bild auf der Seite an. Um dies in Aktion zu sehen, fahren Sie einfach mit der Maus über ein beliebiges Bild in der Live-Vorschau.
Um diese Änderung in Kraft zu setzen, klicken Sie auf die Schaltfläche „Speichern und veröffentlichen“.

Weitere Möglichkeiten zum Hinzufügen von Animationseffekten in WordPress
Bildschwebeeffekte sind nicht die einzige Möglichkeit, Ihre Website visuell interessanter zu gestalten. Es gibt auch andere Arten von Animationen, die Sie verwenden können, um das Nutzererlebnis zu verbessern.
Wenn Sie zum Beispiel SeedProd verwenden, können Sie Partikel-Hintergrundanimationen zu Ihren Seiten hinzufügen. Mit diesem Plugin für den Seitenersteller können Sie diesen Effekt ganz einfach einfügen, ohne Code zu kennen.
Zusätzlich können Sie eine Preloader-Animation zu Ihrer Website hinzufügen. Dieser Effekt erweckt den Eindruck, dass die Seite gerade geladen wird, und der Nutzer kann geduldig warten, bis das Laden beendet ist.
Wenn Sie eine geschäftliche Website betreiben, ist es eine gute Idee, die Animation zum Zählen der Zahlen zu verwenden, um Ihre aktuellen Verkäufe, Kunden, Besucher und andere Arten von Daten anzuzeigen. So können Sie potenziellen Kunden zeigen, dass Ihr Unternehmen wächst und immer beliebter wird.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Bild-Hover-Effekte in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen einer Landing Page mit WordPress und unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcin says
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support says
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Admin
Louis says
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support says
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Admin