Suchen Sie nach einer Möglichkeit, einen animierten Nummernzähler auf Ihrer WordPress-Seite anzuzeigen?
Die Anzeige von Zahlen erhöht die Aufmerksamkeit Ihrer Besucher und ermöglicht es Ihnen, Meilensteine, zufriedene Kunden, erfolgreich abgeschlossene Projekte und andere wichtige Statistiken auf Ihrer Website anzuzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress eine Animation zum Zählen von Zahlen anzeigen können.

Warum eine Animation zum Zählen von Zahlen in WordPress hinzufügen?
Die Anzeige eines Zahlenzählers auf Ihrer WordPress-Website ist eine großartige Möglichkeit, die Nutzer zu fesseln und ihre Aufmerksamkeit zu erregen.
Sie können damit wichtige Statistiken zu Ihrer Website anzeigen, z. B. die Anzahl der monatlichen Besucher oder die Anzahl der Artikel in einem WordPress-Blog.
In ähnlicher Weise können Sie eine animierte Zählung verwenden, um abgeschlossene Projekte, die Anzahl zufriedener Kunden, die Anzahl der Klienten, erreichte Meilensteine Ihres Unternehmens und andere wichtige Informationen anzuzeigen.
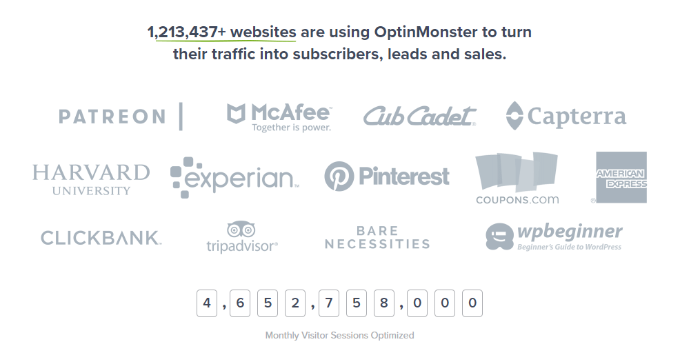
OptinMonster verwendet zum Beispiel den Nummernzähler, um die monatlichen Besuchersitzungen optimiert anzuzeigen.

Das Hinzufügen und Anpassen einer Zählung in WordPress erfordert normalerweise die Bearbeitung von Code. Das kann für Anfänger, die nicht wissen , wie man Code schreibt, schwierig sein.
Sehen wir uns also an, wie Sie in WordPress einen animierten Nummernzähler anzeigen können. Wir werden 2 einfache Methoden mit einem Premium-Website-Builder und einem kostenlosen Plugin vorstellen.
Sie können auf die unten stehenden Links klicken, um zu dem von Ihnen gewünschten Abschnitt zu springen:
Methode 1: Anzeigen einer Zahlenanimation mit SeedProd
Der beste Weg, einen animierten Nummernzähler in WordPress einzufügen, ist die Verwendung von SeedProd. Es ist der beste WordPress-Website-Builder, der einen Drag-and-Drop-Seiten-Builder und viele Anpassungsoptionen bietet.
Für dieses Tutorial werden wir die SeedProd Pro-Version verwenden, da sie erweiterte Blöcke enthält und es Ihnen ermöglicht, einen Zähler hinzuzufügen. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos ausprobieren können.
Als Erstes müssen Sie SeedProd installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung werden Sie von SeedProd aufgefordert, den Lizenzschlüssel einzugeben. Sie finden den Lizenzschlüssel in Ihrem Kontobereich und in der Kaufbestätigungs-E-Mail.

Als Nächstes müssen Sie in Ihrem WordPress-Administrationsbereich zu SeedProd “ Landing Pages wechseln.
Mit SeedProd können Sie professionell gestaltete benutzerdefinierte Landing Pages erstellen, einschließlich einer „Demnächst“-Seite, einer Wartungsmodus-Seite, einer Login-Seite und einer 404-Seite.
Klicken Sie nun auf die Schaltfläche „Neue Landing Page hinzufügen“.

Danach können Sie eine SeedProd-Vorlage für Ihre Landing Page auswählen und den animierten Nummernzähler anzeigen.
Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf die orangefarbene Schaltfläche mit dem Häkchen.

Es öffnet sich nun ein Popup-Fenster. Geben Sie einfach einen Seitennamen und eine Seiten-URL ein.
Klicken Sie anschließend auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Dadurch wird der SeedProd Drag-and-Drop-Builder gestartet.
Anschließend können Sie Ihre Seitenvorlage bearbeiten, indem Sie verschiedene Blöcke hinzufügen oder auf vorhandene Elemente auf der Seite klicken.
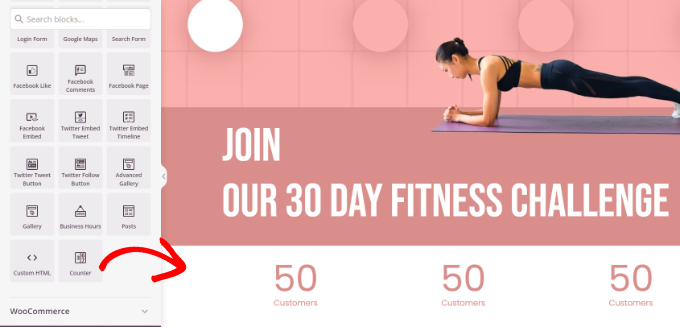
Um eine animierte Zählung hinzuzufügen, ziehen Sie einfach den Zähler-Block aus dem Menü auf der linken Seite und legen ihn auf der Vorlage ab.

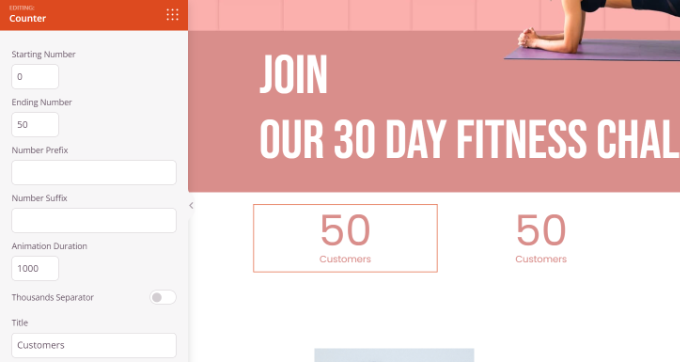
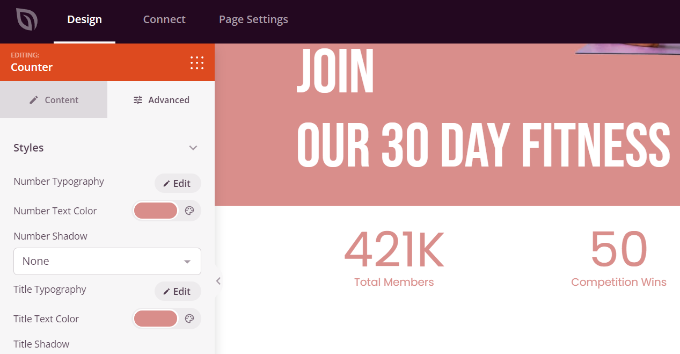
Danach können Sie den Zählerblock auswählen, um ihn weiter anzupassen.
So können Sie beispielsweise die Anfangs- und Endnummer des Zählers ändern, ein Nummernpräfix und -suffix eingeben und den Titel bearbeiten.

Als nächstes können Sie auf die Registerkarte „Erweitert“ unter den Zählerblockeinstellungen auf der linken Seite wechseln.
Hier finden Sie weitere Optionen zum Ändern von Stil, Farbe, Abstand, Schriftart und mehr für Ihren Zählerblock.

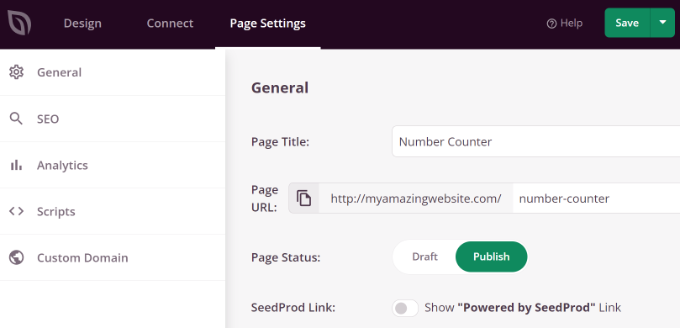
Danach können Sie oben auf die Registerkarte „Seiteneinstellungen“ gehen.
Klicken Sie nun auf den Schalter „Seitenstatus“ und ändern Sie ihn in „Veröffentlichen“.

Anschließend können Sie oben auf die Schaltfläche „Speichern“ klicken und den Landing Page Builder verlassen.
Um den animierten Nummernzähler in Aktion zu sehen, besuchen Sie einfach Ihre WordPress-Website.

Methode 2: Zählanimation mit Zählernummer anzeigen
Eine weitere Möglichkeit, in WordPress eine Animation zum Zählen von Zahlen einzufügen, ist die Verwendung des Plugins Counter Number.
Es ist ein kostenloses WordPress-Plugin, das einfach zu verwenden ist und mit dem Sie einfache Zähler für Ihre Website erstellen können.
Zunächst müssen Sie das Plugin „Counter Number“ installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Zählerzahlen “ Alle Zähler gehen und auf die Schaltfläche „Neuen Zähler hinzufügen“ klicken.

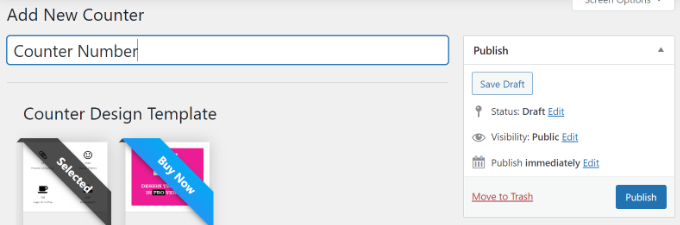
Danach können Sie einen Titel für Ihre Zählernummer eingeben.
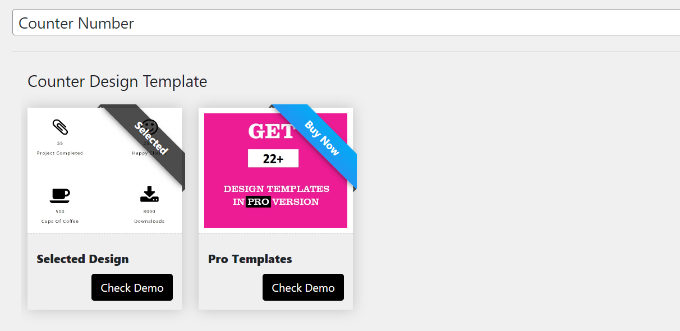
In der kostenlosen Version können Sie nur die einfache Designvorlage auswählen. Wenn Sie mehr Vorlagen und Anpassungsmöglichkeiten wünschen, empfehlen wir Ihnen die Verwendung von SeedProd.

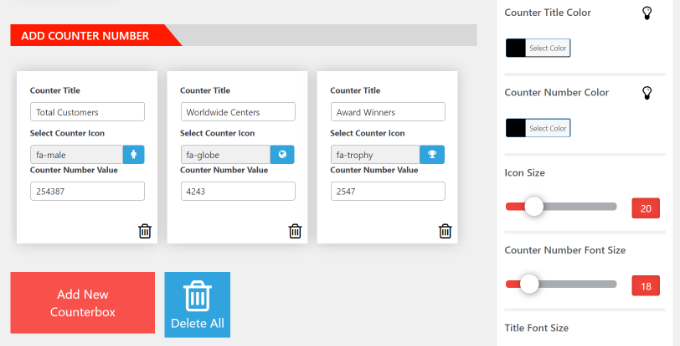
Als nächstes können Sie Details zur Zählernummer hinzufügen. Sie haben die Möglichkeit, den Titel des Zählers zu bearbeiten, ein Symbol auszuwählen und den Wert der Zählernummer einzugeben.
Sie können so viele Zählernummern hinzufügen, wie Sie möchten, indem Sie unten auf die Schaltfläche „Neues Zählfeld hinzufügen“ klicken.

Außerdem erhalten Sie weitere Anpassungsoptionen über das Panel auf der rechten Seite.
Mit dem Plugin können Sie beispielsweise die Farbe des Zählertitels, die Farbe der Zahlen, die Größe des Symbols, die Schriftgröße, die Schriftfamilie und vieles mehr ändern.
Nachdem Sie die Änderungen vorgenommen haben, blättern Sie zurück nach oben und veröffentlichen Sie Ihren Zähler.

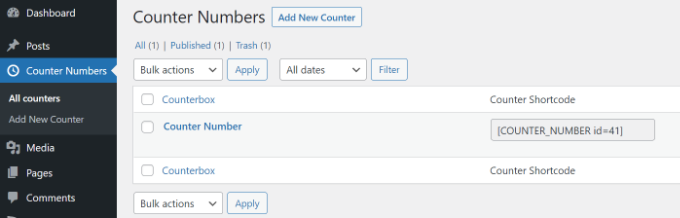
Als Nächstes können Sie in Ihrem WordPress-Dashboard zu Zählerzahlen “ Alle Zähler gehen.
Fahren Sie fort und kopieren Sie den Zähler-Shortcode. Er wird etwa so aussehen:[COUNTER_NUMBER id=41]

Danach können Sie Ihre animierte Zahlenzählung überall auf Ihrer Website platzieren, von Beiträgen und Seiten bis hin zu Seitenleisten.
Fügen Sie einfach einen neuen Beitrag oder eine neue Seite hinzu oder bearbeiten Sie einen bestehenden Beitrag. Sobald Sie sich im Inhaltseditor befinden, klicken Sie einfach auf das „+“-Zeichen und fügen einen Shortcode-Block hinzu.

Anschließend können Sie den Shortcode für die Zählernummer in den Block einfügen.
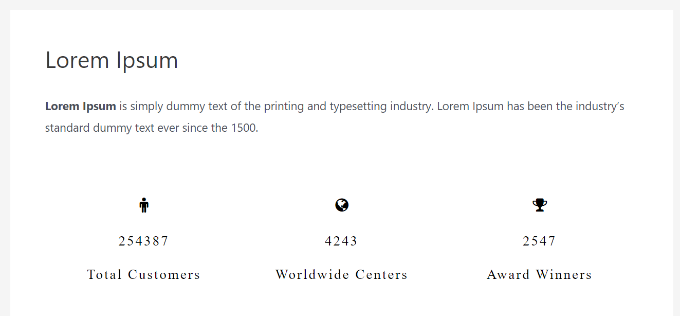
Von hier aus können Sie Ihre Seite oder Ihren Beitrag in der Vorschau anzeigen und veröffentlichen, um die animierte Zählung in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man in WordPress eine Zahlenanimation anzeigt. Sehen Sie sich auch unseren ultimativen Leitfaden zur WordPress-Sicherheit und unsere Expertenauswahl der besten Drag-and-Drop-Seitenerstellungsprogramme für WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!