Vous cherchez un moyen d’afficher un compteur de chiffres animé sur votre site WordPress ?
Afficher un nombre permet de capter l’attention des visiteurs et vous autorise à afficher sur votre site les étapes importantes, les clients/clientes satisfaits, les projets bien terminés et d’autres statistiques importantes.
Dans cet article, nous allons vous montrer comment afficher une animation de comptage de nombres dans WordPress.

Pourquoi ajouter une animation de comptage de nombres dans WordPress ?
Afficher un compteur de chiffres sur votre site WordPress est un excellent moyen d’intéresser les utilisateurs/utilisatrices et de capter leur attention.
Vous pouvez l’utiliser pour afficher des statistiques importantes sur votre site, comme le nombre d’internautes mensuels ou le nombre d’articles sur un blog WordPress.
De même, vous pouvez utiliser un compte de chiffres animé pour afficher les projets terminés, le nombre de clients/clientes satisfaits, le nombre de clients, les étapes importantes franchies par votre entreprise et d’autres informations cruciales.
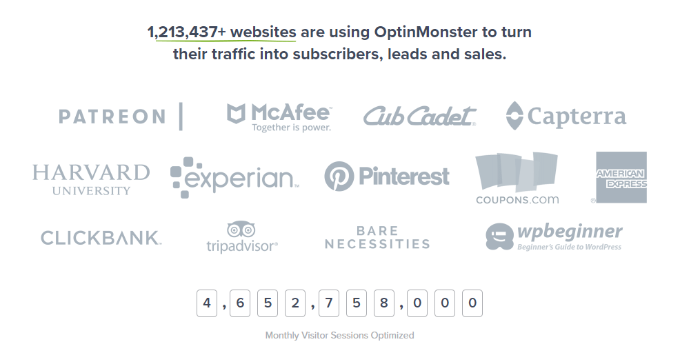
Par exemple, OptinMonster utilise le compteur de nombre pour afficher les sessions mensuelles des internautes optimisées.

Ajouter et personnaliser un compte de nombre dans WordPress nécessite généralement de modifier le code. Cela peut s’avérer délicat pour les débutants qui ne savent pas comment écrire du code.
Cela dit, voyons comment vous pouvez afficher un compteur de chiffres animé dans WordPress. Nous allons couvrir 2 méthodes simples en utilisant un constructeur de site premium et une extension gratuite.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
Méthode 1 : Afficher une animation de comptage de nombres à l’aide de SeedProd
La meilleure façon d’ajouter un compteur de chiffres animé dans WordPress est d’utiliser SeedProd. C’est le meilleur constructeur de site WordPress qui offre un constructeur de page par drag-and-drop et de nombreuses options de personnalisation.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle comprend des blocs avancés et vous permet d’ajouter un compteur. Il existe également une version SeedProd Lite que vous pouvez essayer gratuitement.
La première chose à faire est d’installer et d’activer SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’activation, SeedProd vous demandera de saisir la clé de licence. Vous trouverez la clé de licence dans votre espace compte et dans l’e-mail de confirmation d’achat.

Ensuite, vous devez vous rendre sur SeedProd » Landing Pages depuis votre panneau d’administration WordPress.
SeedProd vous permet de créer des pages d’atterrissage personnalisées et professionnellement conçues, y compris une page « coming soon », une page en mode maintenance, une page de connexion et une page 404.
Allez-y et cliquez sur le bouton » Ajouter une nouvelle page d’atterrissage « .

Ensuite, vous pouvez sélectionner un modèle SeedProd pour votre page d’atterrissage et afficher le compteur de chiffres animé.
Il suffit de survoler un modèle et de cliquer sur le bouton orange de vérification.

Une fenêtre surgissante s’ouvre alors. Il suffit de saisir un nom de page et l’URL de la page.
Cliquez ensuite sur le bouton « Enregistrer et commencer à modifier la page ».

Cela lancera le Constructeur par glisser-déposer de SeedProd.
Ensuite, vous pouvez modifier votre modèle de page en ajoutant différents blocs ou en cliquant sur des éléments existants sur la page.
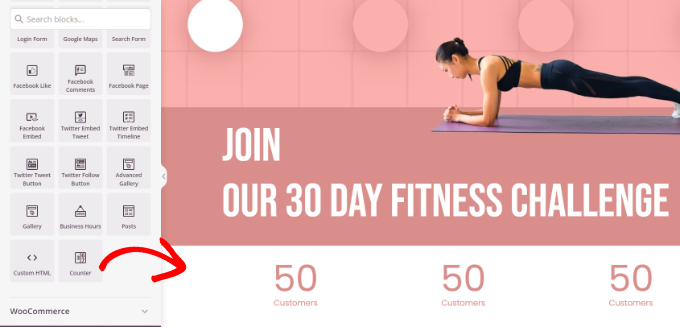
Pour ajouter un compteur de chiffres animé, il suffit de faire glisser le bloc Compteur depuis le menu de gauche et de le déposer sur le module.

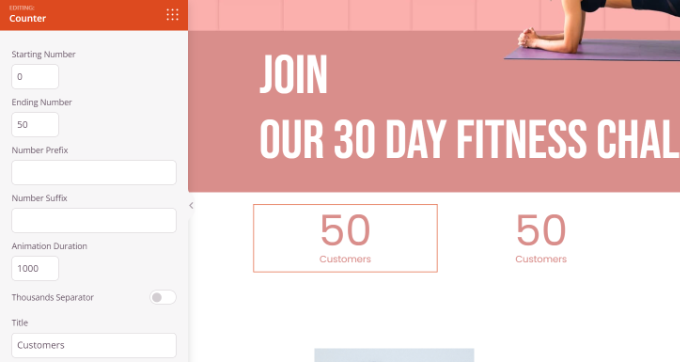
Ensuite, vous pouvez sélectionner le bloc Outil de personnalisation pour le personnaliser davantage.
Par exemple, il existe des options permettant de modifier le numéro de début et de fin du compteur, de saisir un préfixe et un suffixe de numéro, et de modifier le titre.

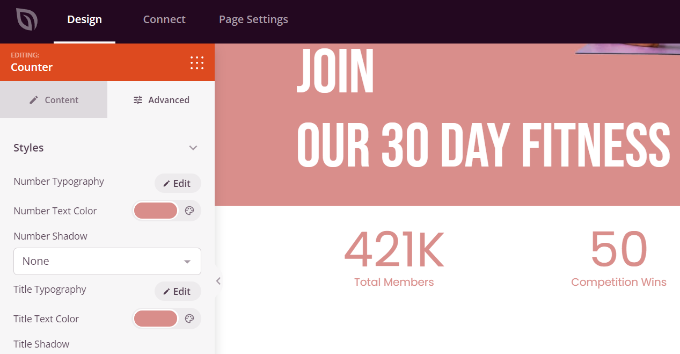
Ensuite, vous pouvez passer à l’onglet « Avancé » sous les Réglages du bloc compteur sur votre gauche.
Vous y trouverez davantage d’options pour modifier le style, la couleur, l’espacement, la police, etc. de votre bloc Counter.

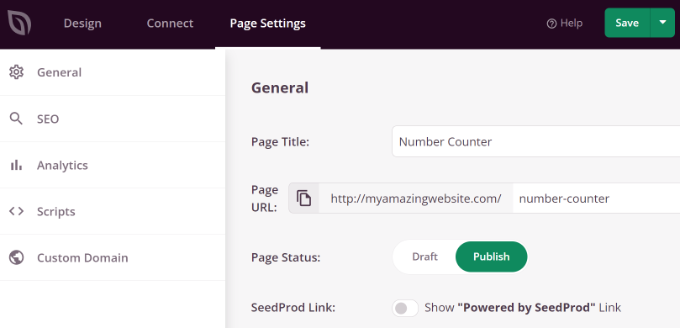
Ensuite, vous pouvez vous diriger vers l’onglet » Réglages de la page » en haut.
Cliquez sur le permutateur « État de la page » et modifiez-le en « Publier ».

Ensuite, vous pouvez cliquer sur le bouton » Enregistrer » en haut et quitter le constructeur de page d’atterrissage.
Pour voir le compteur de chiffres animé en action, rendez-vous sur votre site WordPress.

Méthode 2 : Afficher une animation de comptage de nombres à l’aide d’un compteur de nombres
Une autre façon d’ajouter une animation de comptage de nombres dans WordPress est d’utiliser l’extension Counter Number.
C’est une extension WordPress gratuite et facile à utiliser qui vous permet de créer des compteurs de nombres simples pour votre site.
Tout d’abord, vous devrez installer et activer l’extension Numéro de compteur. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
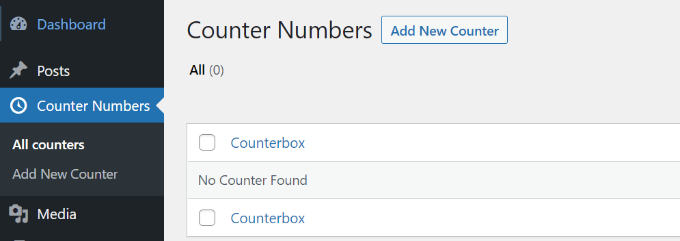
Une fois activé, vous pouvez aller sur Numéros de compteur » Tous les compteurs depuis votre Tableau de bord WordPress et cliquer sur le bouton » Ajouter un nouveau compteur « .

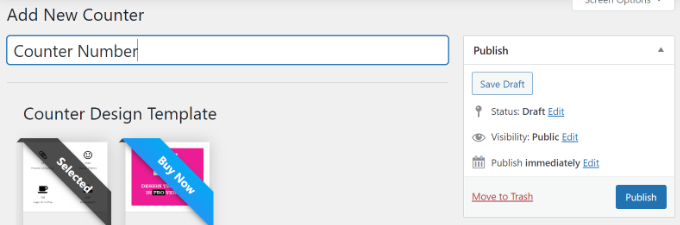
Vous pouvez ensuite saisir un titre pour votre numéro de compteur.
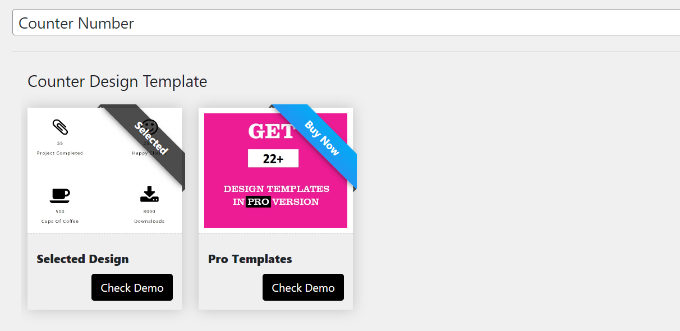
Dans la version gratuite, vous pouvez uniquement sélectionner le modèle de conception ordinaire. Si vous voulez plus de modèles et d’options de personnalisation, nous vous suggérons d’utiliser SeedProd.

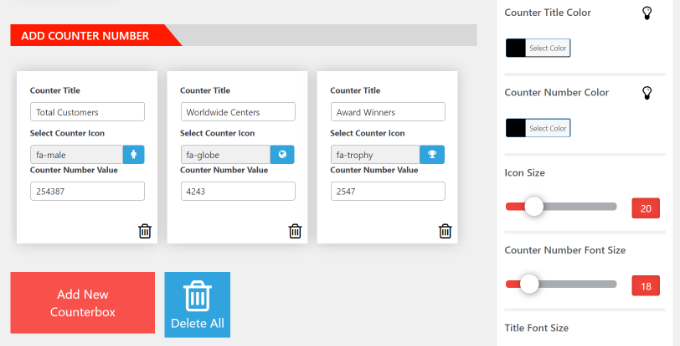
Ensuite, vous pouvez ajouter des détails sur le numéro du compteur. Il y a des options pour modifier le titre du compteur, sélectionner une icône et saisir la valeur du numéro du compteur.
Vous pouvez ajouter autant de numéros de compteur que vous le souhaitez en cliquant sur le bouton « Ajouter une nouvelle boîte de compteur » en bas de page.

En outre, vous disposez de plus d’options de personnalisation dans le panneau situé à votre droite.
Par exemple, l’extension vous permet de modifier la couleur du titre du compteur, la couleur des chiffres, la taille de l’icône, la taille de la police, la famille de police, etc.
Après avoir effectué les modifications, défilez vers le haut et publiez votre compteur.

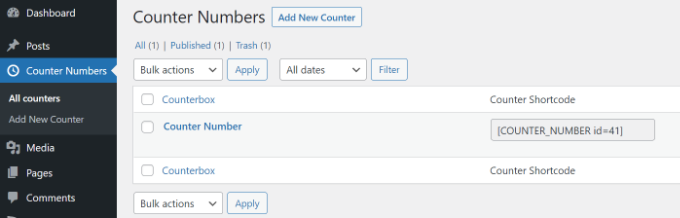
Ensuite, vous pouvez vous rendre dans Numéros de compteur » Tous les compteurs à partir de votre tableau de bord WordPress.
Copiez le code court du compteur. Il ressemblera à quelque chose comme ceci :[COUNTER_NUMBER id=41]

Vous pouvez ensuite placer votre compteur de chiffres animé n’importe où sur votre site, qu’il s’agisse de publications, de pages ou de colonnes latérales.
Il suffit d’ajouter une nouvelle publication ou page ou de modifier une publication existante. Une fois dans l’éditeur de contenu, il vous suffit de cliquer sur le signe » + » et d’ajouter un bloc de codes courts.

Ensuite, vous pouvez coller le shortcode du numéro de compteur dans le bloc.
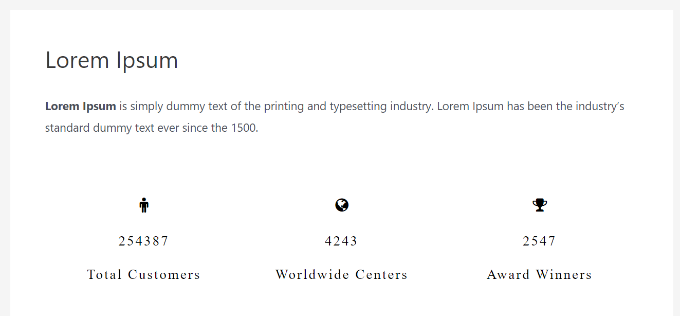
À partir de cette page, consultez et publiez votre page ou votre publication pour voir le nombre animé en action.

Nous espérons que cet article vous a aidé à apprendre comment afficher une animation de comptage de nombres sur WordPress. Vous pouvez également consulter notre guide ultime sur la sécurité de WordPress et notre choix d’experts des meilleurs constructeurs de pages par glisser-déposer pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!