Está procurando uma maneira de exibir um contador de números animado em seu site WordPress?
A exibição de uma contagem de números ajuda a captar a atenção dos visitantes e permite que você exiba marcos, clientes satisfeitos, projetos concluídos com sucesso e outras estatísticas importantes em seu site.
Neste artigo, mostraremos a você como exibir uma animação de contagem de números no WordPress.

Por que adicionar uma animação de contagem de números no WordPress?
Mostrar um contador de números no seu site WordPress é uma ótima maneira de envolver os usuários e captar a atenção deles.
Você pode usá-lo para exibir estatísticas importantes em seu site, como o número de visitantes mensais ou o número de artigos em um blog do WordPress.
Da mesma forma, você pode usar uma contagem de números animada para exibir projetos concluídos, o número de clientes satisfeitos, o número de clientes, marcos alcançados pela sua empresa e outras informações cruciais.
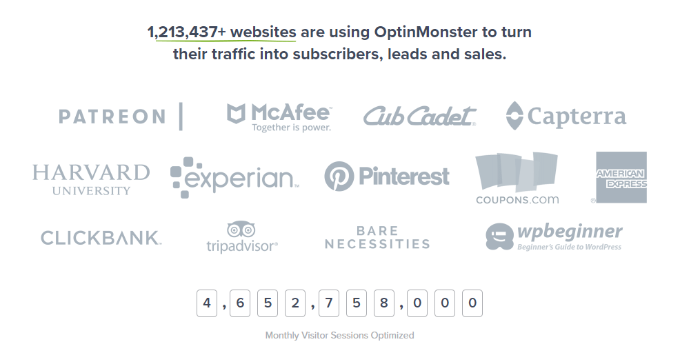
Por exemplo, o OptinMonster usa o contador de números para mostrar sessões mensais de visitantes otimizadas.

Adicionar e personalizar uma contagem de números no WordPress geralmente requer a edição de código. Isso pode ser complicado para iniciantes que não sabem escrever código.
Dito isso, vamos ver como você pode exibir um contador de números animado no WordPress. Abordaremos dois métodos simples usando um construtor de sites premium e um plug-in gratuito.
Você pode clicar nos links abaixo para ir para a seção de sua preferência:
Método 1: Mostrar uma animação de contagem de números usando o SeedProd
A melhor maneira de adicionar um contador de números animado no WordPress é usar o SeedProd. Ele é o melhor construtor de sites do WordPress que oferece um construtor de páginas do tipo arrastar e soltar e muitas opções de personalização.
Para este tutorial, usaremos a versão SeedProd Pro porque ela inclui blocos avançados e permite adicionar um contador. Há também uma versão SeedProd Lite que você pode experimentar gratuitamente.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o SeedProd solicitará que você insira a chave de licença. Você pode encontrar a chave de licença na área da sua conta e no e-mail de confirmação da compra.

Em seguida, você precisará acessar SeedProd ” Landing Pages no painel de administração do WordPress.
O SeedProd permite que você crie páginas de destino personalizadas projetadas profissionalmente, incluindo uma página de lançamento em breve, uma página de modo de manutenção, uma página de login e uma página 404.
Vá em frente e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Depois disso, você pode selecionar um modelo SeedProd para sua página de destino e mostrar o contador de números animado.
Basta passar o mouse sobre um modelo e clicar no botão de verificação laranja.

Uma janela pop-up será aberta. Basta digitar o nome da página e o URL da página.
Depois disso, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Isso iniciará o construtor de arrastar e soltar do SeedProd.
Em seguida, você pode editar o modelo da página adicionando diferentes blocos ou clicando em elementos existentes na página.
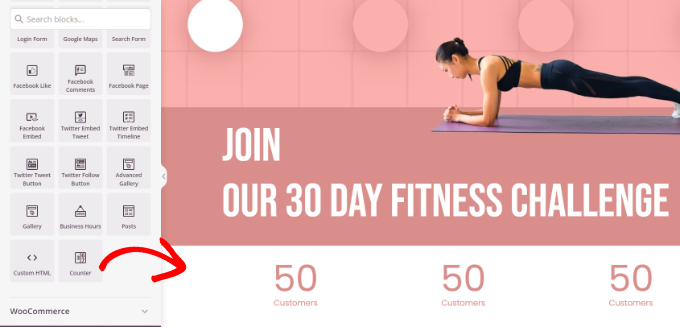
Para adicionar uma contagem de números animada, basta arrastar o bloco Counter (Contador) do menu à esquerda e soltá-lo no modelo.

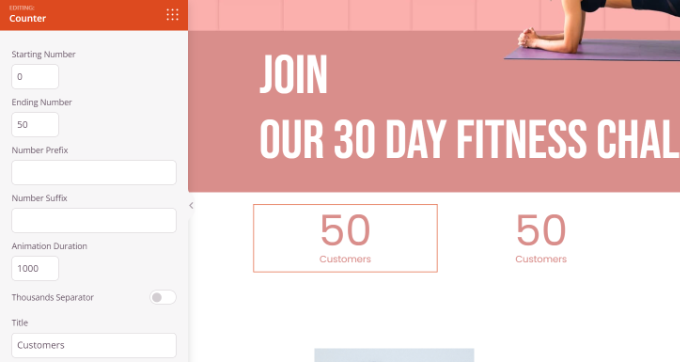
Depois disso, você pode selecionar o bloco Counter para personalizá-lo ainda mais.
Por exemplo, há opções para alterar o número inicial e final do contador, inserir um prefixo e sufixo de número e editar o título.

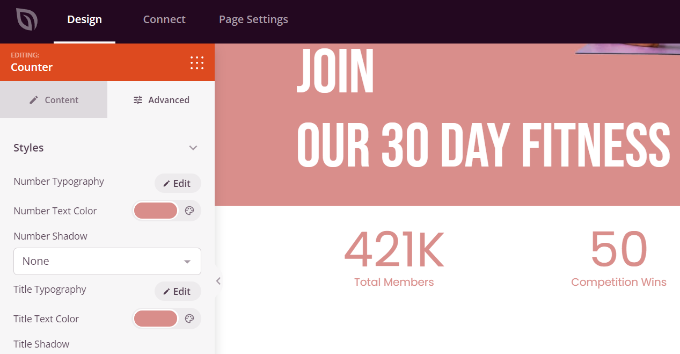
Em seguida, você pode alternar para a guia “Advanced” (Avançado) nas configurações do bloco do contador à sua esquerda.
Aqui, você encontrará mais opções para alterar o estilo, a cor, o espaçamento, a fonte e muito mais no bloco Contador.

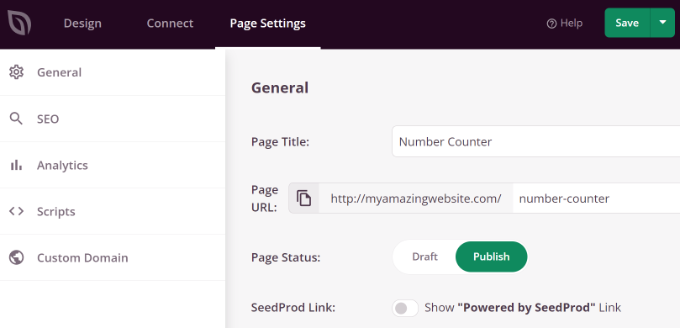
Depois disso, você pode ir para a guia “Configurações da página” na parte superior.
Agora, clique no botão de alternância “Status da página” e altere-o para “Publicar”.

Em seguida, você pode clicar no botão “Save” (Salvar) na parte superior e sair do construtor de landing pages.
Para ver o contador de números animado em ação, visite seu site do WordPress.

Método 2: Mostrar uma animação de contagem de números usando o Counter Number
Outra maneira de adicionar animação de contagem de números no WordPress é usar o plug-in Counter Number.
É um plug-in gratuito para WordPress fácil de usar e que permite criar contadores de números simples para o seu site.
Primeiro, você precisará instalar e ativar o plug-in Counter Number. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
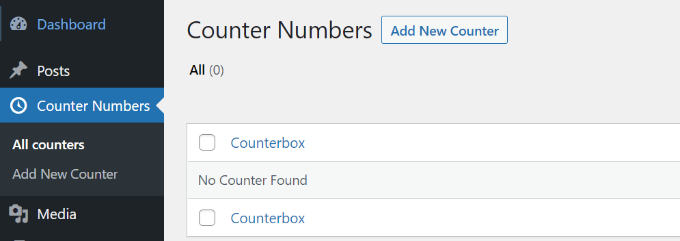
Após a ativação, você pode ir para Counter Numbers ” All counters no painel do WordPress e clicar no botão “Add New Counter” (Adicionar novo contador).

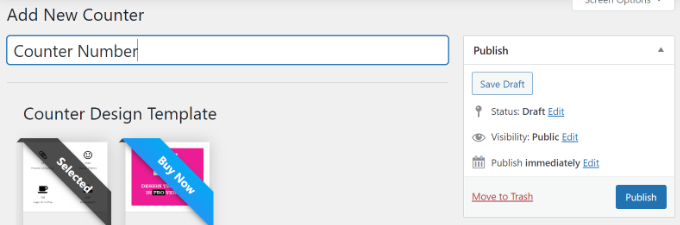
Depois disso, você pode inserir um título para o seu número de contador.
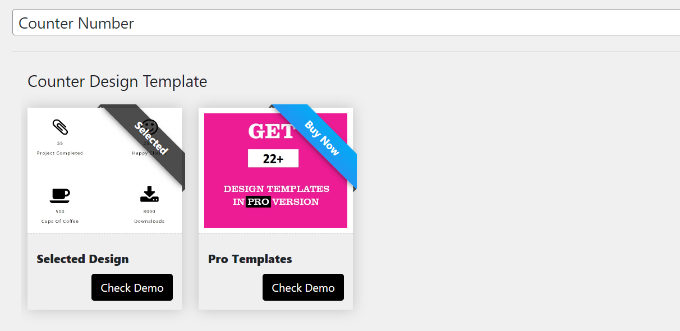
Na versão gratuita, você só pode selecionar o modelo de design simples. Se você quiser mais modelos e opções de personalização, sugerimos que use o SeedProd.

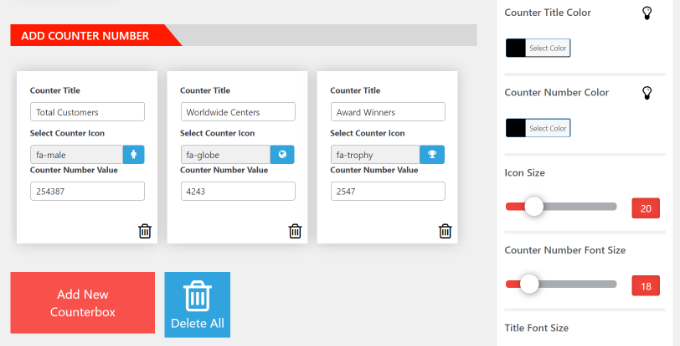
Em seguida, você pode adicionar detalhes do número do contador. Há opções para editar o título do contador, selecionar um ícone e inserir o valor do número do contador.
Você pode adicionar quantos números de contador quiser clicando no botão “Add New Counterbox” (Adicionar nova caixa de contador) na parte inferior.

Além disso, você tem mais opções de personalização no painel à sua direita.
Por exemplo, o plug-in permite que você altere a cor do título do contador, a cor do número, o tamanho do ícone, o tamanho da fonte, a família da fonte e muito mais.
Depois de fazer as alterações, role de volta para a parte superior e publique seu contador.

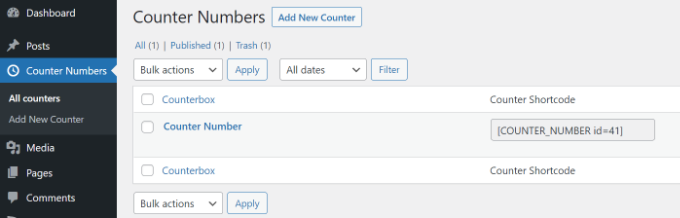
Em seguida, você pode ir para Counter Numbers ” All counters (Contadores ” Todos os contadores ) no painel do WordPress.
Vá em frente e copie o Shortcode do contador. Ele terá a seguinte aparência:[COUNTER_NUMBER id=41]

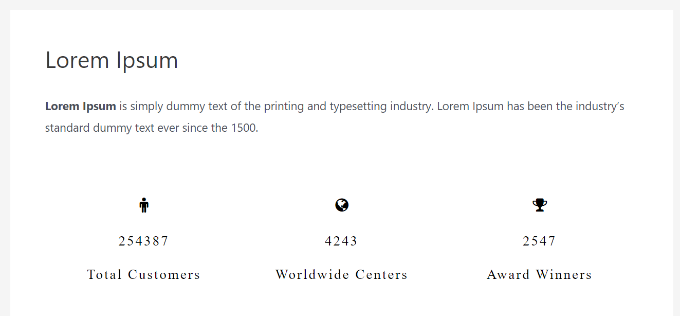
Depois disso, você pode colocar sua contagem de números animada em qualquer lugar do site, desde posts e páginas até barras laterais.
Basta adicionar um novo post ou página ou editar um já existente. Quando você estiver no editor de conteúdo, basta clicar no sinal “+” e adicionar um bloco de Shortcode.

Em seguida, você pode colar o shortcode do número do contador no bloco.
A partir daí, visualize e publique sua página ou post para ver a contagem animada de números em ação.

Esperamos que este artigo tenha ajudado você a aprender como mostrar uma animação de contagem de números no WordPress. Você também pode ver nosso guia definitivo de segurança do WordPress e nossa seleção especializada dos melhores construtores de páginas de arrastar e soltar para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!