State cercando un modo per visualizzare un contatore numerico animato sul vostro sito WordPress?
Mostrare un conteggio numerico aiuta a catturare l’attenzione dei visitatori e vi permette di mostrare le pietre miliari, i clienti soddisfatti, i progetti completati con successo e altre importanti statistiche sul vostro sito web.
In questo articolo vi mostreremo come mostrare un’animazione del conteggio dei numeri in WordPress.

Perché aggiungere un’animazione per il conteggio dei numeri in WordPress?
Mostrare un contatore di numeri sul vostro sito web WordPress è un ottimo modo per coinvolgere gli utenti e catturare la loro attenzione.
È possibile utilizzarlo per visualizzare statistiche importanti sul proprio sito, come il numero di visitatori mensili o il numero di articoli su un blog WordPress.
Allo stesso modo, è possibile utilizzare un conteggio numerico animato per visualizzare i progetti completati, il numero di clienti soddisfatti, il numero di clienti, le pietre miliari raggiunte dalla vostra azienda e altre informazioni cruciali.
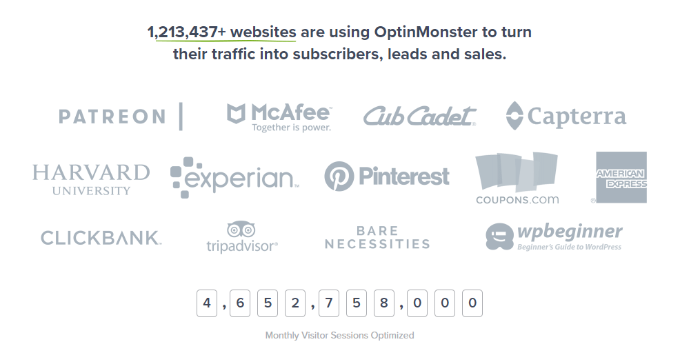
Ad esempio, OptinMonster utilizza il contatore numerico per mostrare le sessioni di visitatori mensili ottimizzate.

L’aggiunta e la personalizzazione del conteggio dei numeri in WordPress richiede solitamente la modifica del codice. Questo può essere complicato per i principianti che non sanno come scrivere il codice.
Detto questo, vediamo come mostrare un contatore numerico animato in WordPress. Verranno illustrati due semplici metodi che utilizzano un costruttore di siti web premium e un plugin gratuito.
Potete fare clic sui link sottostanti per passare alla sezione che preferite:
Metodo 1: mostrare un’animazione del conteggio dei numeri con SeedProd
Il modo migliore per aggiungere un contatore numerico animato in WordPress è utilizzare SeedProd. È il miglior costruttore di siti web WordPress che offre un costruttore di pagine drag-and-drop e molte opzioni di personalizzazione.
Per questo tutorial, utilizzeremo la versione SeedProd Pro perché include blocchi avanzati e consente di aggiungere un contatore. Esiste anche una versione SeedProd Lite che si può provare gratuitamente.
La prima cosa da fare è installare e attivare SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Al momento dell’attivazione, SeedProd chiederà di inserire la chiave di licenza. La chiave di licenza si trova nell’area del proprio account e nell’e-mail di conferma dell’acquisto.

Successivamente, dovrete andare su SeedProd ” Landing Pages dal pannello di amministrazione di WordPress.
SeedProd consente di creare pagine di destinazione personalizzate dal design professionale, tra cui una pagina “coming soon”, una pagina di modalità di manutenzione, una pagina di login e una pagina 404.
Fare clic sul pulsante “Aggiungi una nuova pagina di destinazione”.

Successivamente, è possibile selezionare un modello SeedProd per la pagina di destinazione e mostrare il contatore animato.
È sufficiente passare il mouse su un modello e fare clic sul pulsante di controllo arancione.

Si aprirà una finestra popup. È sufficiente inserire il nome e l’URL della pagina.
Quindi, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

In questo modo si avvia il costruttore drag-and-drop di SeedProd.
Successivamente, è possibile modificare il modello della pagina aggiungendo diversi blocchi o facendo clic sugli elementi esistenti nella pagina.
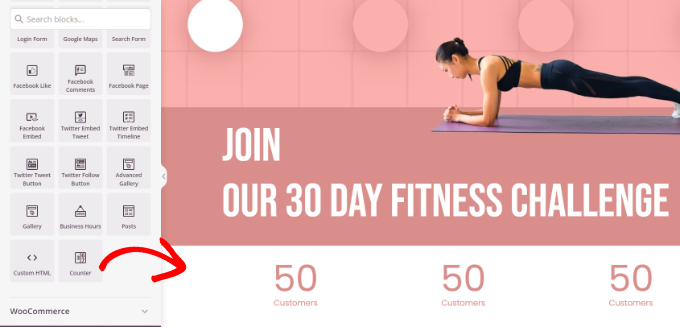
Per aggiungere un conteggio numerico animato, è sufficiente trascinare il blocco Contatore dal menu a sinistra e rilasciarlo sul modello.

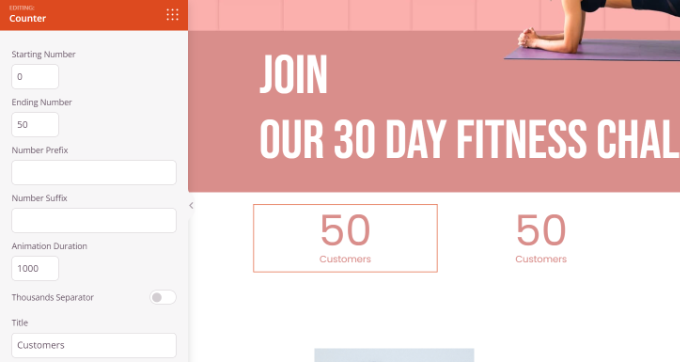
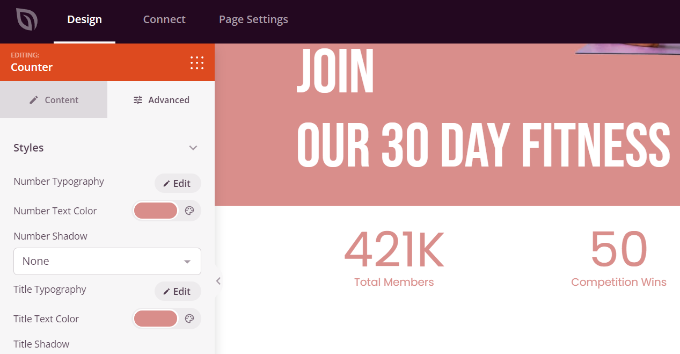
Successivamente, è possibile selezionare il blocco Contatore per personalizzarlo ulteriormente.
Ad esempio, è possibile modificare il numero iniziale e finale del contatore, inserire un prefisso e un suffisso numerico e modificare il titolo.

Successivamente, è possibile passare alla scheda “Avanzate” sotto le impostazioni del blocco del contatore sulla sinistra.
Qui si trovano altre opzioni per modificare lo stile, il colore, la spaziatura, il carattere e altro ancora del blocco Contatore.

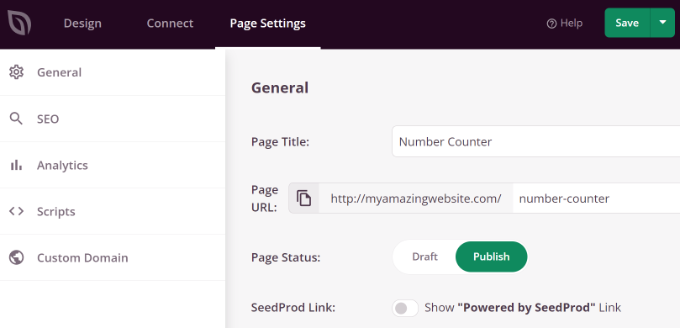
Dopodiché, si può andare alla scheda “Impostazioni della pagina” in alto.
A questo punto, fare clic sulla levetta “Stato della pagina” e modificarla in “Pubblica”.

Successivamente, è possibile fare clic sul pulsante “Salva” in alto e uscire dal costruttore di pagine di destinazione.
Per vedere il contatore animato in azione, visitate il vostro sito WordPress.

Metodo 2: mostrare un’animazione di conteggio dei numeri utilizzando il contatore numerico
Un altro modo per aggiungere l’animazione del conteggio dei numeri in WordPress è utilizzare il plugin Counter Number.
È un plugin gratuito per WordPress, facile da usare, che consente di creare semplici contatori di numeri per il vostro sito.
Per prima cosa, è necessario installare e attivare il plugin Counter Number. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, è possibile andare su Numeri del contatore ” Tutti i contatori dalla dashboard di WordPress e fare clic sul pulsante “Aggiungi nuovo contatore”.

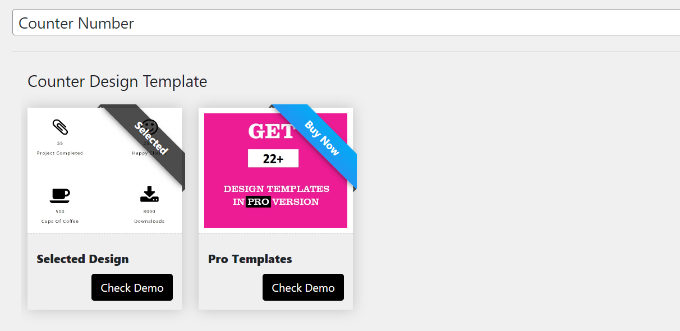
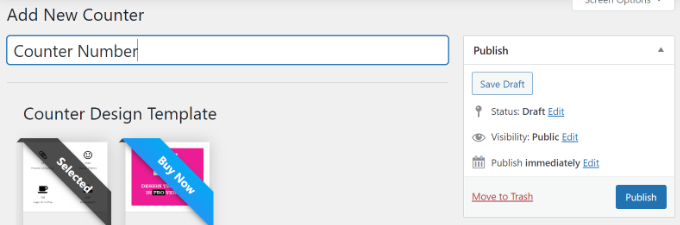
Successivamente, è possibile inserire un titolo per il numero del contatore.
Nella versione gratuita, è possibile selezionare solo il modello di design semplice. Se desiderate più modelli e opzioni di personalizzazione, vi consigliamo di utilizzare SeedProd.

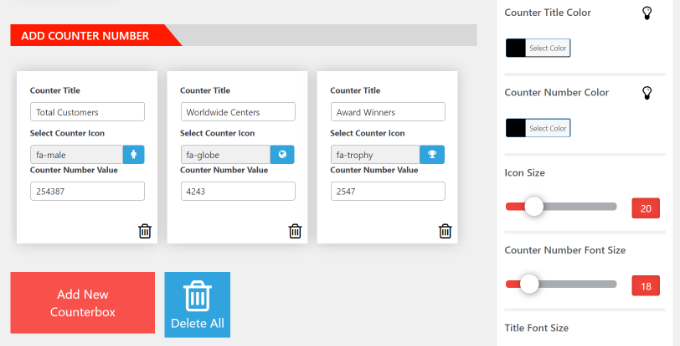
Successivamente, è possibile aggiungere i dettagli del numero del contatore. È possibile modificare il titolo del contatore, selezionare un’icona e inserire il valore del numero del contatore.
È possibile aggiungere tutti i numeri di contatore desiderati facendo clic sul pulsante “Aggiungi nuova casella di contatore” in basso.

Inoltre, il pannello alla vostra destra offre ulteriori opzioni di personalizzazione.
Ad esempio, il plugin consente di modificare il colore del titolo del contatore, il colore del numero, la dimensione dell’icona, la dimensione del carattere, la famiglia del carattere e altro ancora.
Dopo aver apportato le modifiche, scorrere di nuovo verso l’alto e pubblicare il contatore.

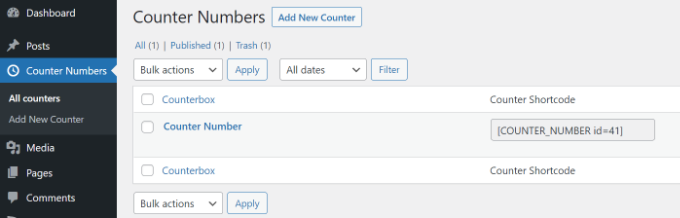
Successivamente, è possibile andare su Numeri del contatore ” Tutti i contatori dalla dashboard di WordPress.
Copiare lo shortcode del contatore. Avrà un aspetto simile a questo:[COUNTER_NUMBER id=41]

In seguito, potrete inserire il conteggio animato dei numeri in qualsiasi punto del vostro sito web, dai post alle pagine, fino alle barre laterali.
È sufficiente aggiungere un nuovo post o pagina o modificarne uno esistente. Una volta entrati nell’editor dei contenuti, è sufficiente fare clic sul segno ‘+’ e aggiungere un blocco Shortcode.

Successivamente, è possibile incollare lo shortcode del numero del contatore nel blocco.
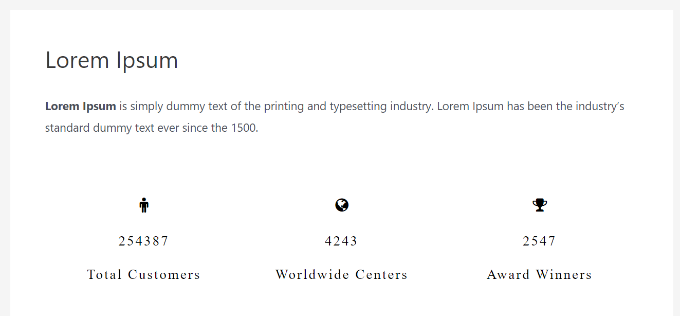
Da qui, visualizzate l’anteprima e pubblicate la pagina o il post per vedere il conteggio animato dei numeri in azione.

Speriamo che questo articolo vi abbia aiutato a capire come mostrare un’animazione del conteggio dei numeri in WordPress. Potete anche consultare la nostra guida definitiva alla sicurezza di WordPress e la nostra scelta dei migliori page builder drag and drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!