¿Está buscando una forma de mostrar un contador numérico animado en su sitio de WordPress?
Mostrar un recuento de números ayuda a captar la atención de sus visitantes y le permite mostrar hitos, clientes satisfechos, proyectos finalizados correctamente y otras estadísticas importantes en su sitio web.
En este artículo, le mostraremos cómo mostrar una animación de conteo de números en WordPress.

¿Por qué añadir una animación de recuento de números en WordPress?
Mostrar un contador de números en su sitio web WordPress es una excelente forma de conseguir la participación de los usuarios y captar su atención.
Puede utilizarlo para mostrar estadísticas importantes de su sitio, como el número de visitantes mensuales o el número de artículos de un blog de WordPress.
Del mismo modo, puede utilizar un recuento numérico animado para mostrar los proyectos finalizados, el número de clientes satisfechos, el número de clientes, los hitos alcanzados por su empresa y otra información crucial.
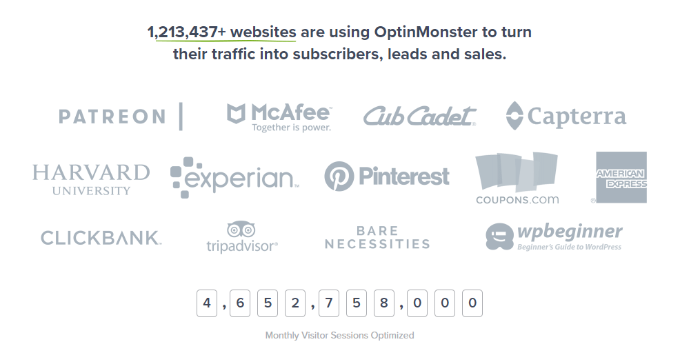
Por ejemplo, OptinMonster utiliza el contador numérico para mostrar las sesiones mensuales optimizadas de los visitantes.

Añadir y personalizar un contador de números en WordPress normalmente requiere editar código. Esto puede ser complicado para los principiantes que no saben cómo escribir código.
Dicho esto, vamos a ver cómo se puede mostrar un contador de números animado en WordPress. Cubriremos 2 métodos simples usando un maquetador de sitios web premium y un plugin gratuito.
Puede enlazar los siguientes enlaces para saltar a la sección que prefiera:
Método 1: Mostrar una animación de recuento de números utilizando SeedProd
La mejor manera de añadir un contador numérico animado en WordPress es utilizando SeedProd. Es el mejor constructor de sitios web de WordPress que ofrece un editor de arrastrar y soltar página y un montón de opciones de personalización.
Para este tutorial, utilizaremos la versión SeedProd Pro porque incluye bloques avanzados y permite añadir un contador. También hay una versión SeedProd Lite que puedes probar gratis.
Lo primero que tienes que hacer es instalar y activar SeedProd. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, SeedProd le pedirá que introduzca la clave de licencia. Encontrará la clave de licencia en el área de su cuenta y en el correo electrónico de confirmación de la compra.

A continuación, deberá dirigirse a SeedProd ” Páginas de destino desde su panel de administrador de WordPress.
SeedProd le permite crear páginas de destino personalizadas con un diseño profesional, incluyendo una página próximamente disponible, una página de modo de mantenimiento, una página de acceso y una página 404.
Siga adelante y haga clic en el botón “Añadir nueva página de destino”.

Después, puede seleccionar una plantilla SeedProd para su página de destino y mostrar el contador de números animado.
Basta con pasar el cursor sobre una plantilla y hacer clic en el botón naranja de marcar / comprobar.

Se abrirá una ventana emergente. Introduzca el nombre y la URL de la página.
A continuación, haga clic en el botón “Guardar y empezar a editar la página”.

Esto iniciará el editor de arrastrar y soltar de SeedProd.
A continuación, puede editar la plantilla de su página añadiendo diferentes bloques o haciendo clic en los elementos existentes en la página.
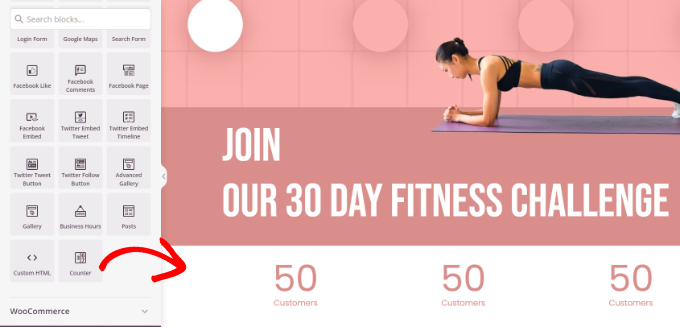
Para añadir un recuento numérico animado, sólo tienes que arrastrar el bloque Contador del menú de la izquierda y soltarlo en la plantilla.

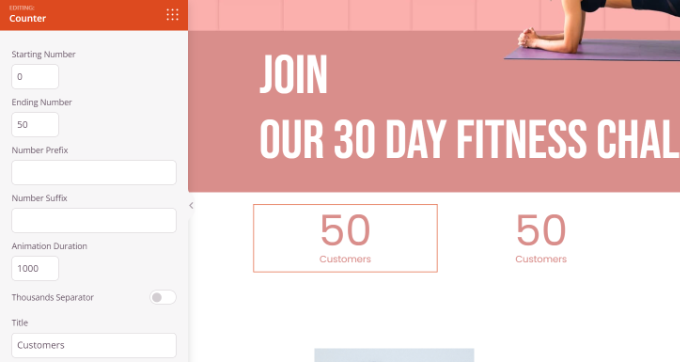
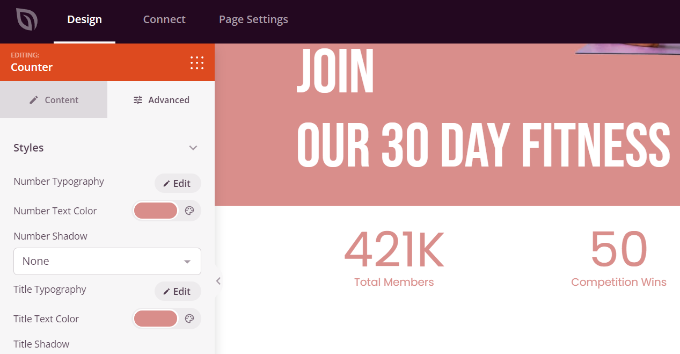
A continuación, puede seleccionar el bloque Contador para personalizarlo aún más.
Por ejemplo, hay opciones para cambiar el número inicial y final del contador, introducir un prefijo y un sufijo numérico y editar el título.

A continuación, puede cambiar a la pestaña “Avanzado”, debajo de los ajustes del bloque Contador, a la izquierda.
Aquí encontrarás más opciones para cambiar el estilo, el color, el espaciado, el tipo de letra y mucho más para tu Bloque contador.

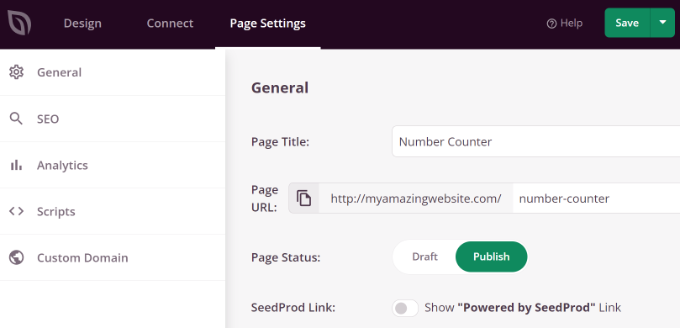
A continuación, diríjase a la pestaña “Ajustes de página” situada en la parte superior.
Ahora haz clic en el conmutador “Estado de la página” y cámbialo a “Publicar”.

A continuación, puede hacer clic en el botón “Guardar” de la parte superior y salir del maquetador de páginas de destino.
Para ver el contador numérico animado en acción, visite su sitio WordPress.

Método 2: Mostrar una Animación de Recuento de Números Usando el Número Contador
Otra forma de añadir animaciones de conteo de números en WordPress es usando el plugin Counter Number.
Es un plugin gratuito para WordPress que es fácil de usar y te permite crear contadores de números sencillos para tu sitio.
En primer lugar, tendrá que instalar y activar el plugin Counter Number. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede ir a Números de contador ” Todos los contadores desde su escritorio de WordPress y hacer clic en el botón “Añadir nuevo contador”.

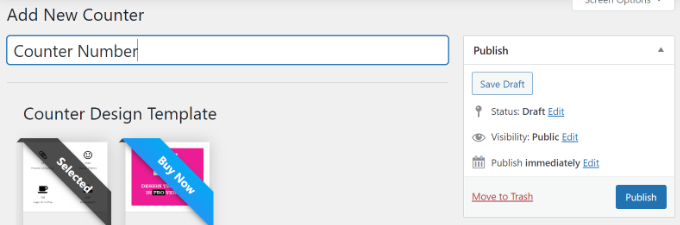
A continuación, puede introducir un título para su número de contador.
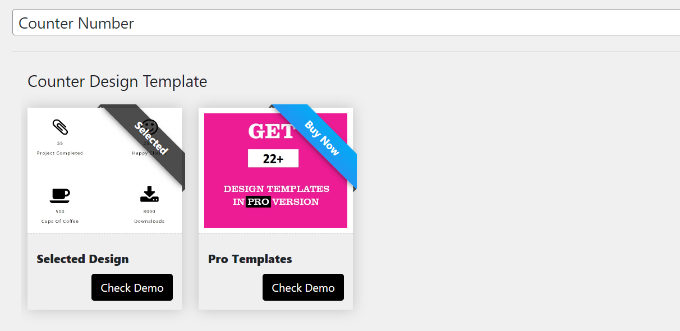
En la versión gratuita, solo puede seleccionar la plantilla de diseño simple. Si desea más plantillas y opciones de personalización, le sugerimos que utilice SeedProd.

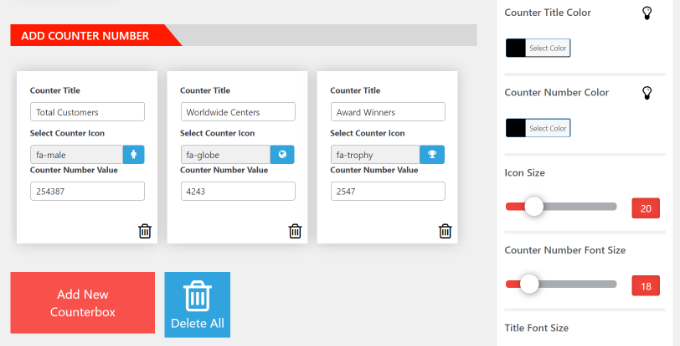
A continuación, puede añadir detalles sobre el número del contador. Hay opciones para editar el título del contador, seleccionar un icono e introducir el valor del número del contador.
Puede añadir tantos números de contador como desee al hacer clic en el botón “Añadir nuevo contador” de la parte inferior.

Además, tiene más opciones de personalización en el panel de la derecha.
Por ejemplo, el plugin permite cambiar el color del título del contador, el color de los números, el tamaño de los iconos, el tamaño de la fuente, la familia de fuentes, etc.
Después de hacer los cambios, desplázate de nuevo a la parte superior y publica tu contador.

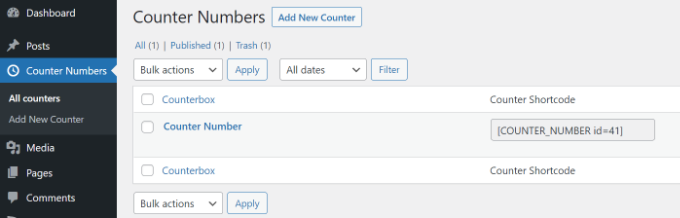
A continuación, puede dirigirse a Números de contador ” Todos los contadores desde su escritorio de WordPress.
Siga adelante y copie el shortcode Counter. Se verá algo como esto:[COUNTER_NUMBER id=41]

Después, puede colocar su recuento de números animado en cualquier lugar de su sitio web, desde entradas y páginas hasta barras laterales.
Simplemente añade una nueva entrada o página o edita una existente. Una vez que estés en el editor de contenido, simplemente haz clic en el signo ‘+’ y añade un bloque shortcode.

A continuación, puedes pegar el shortcode del número del contador en el bloque.
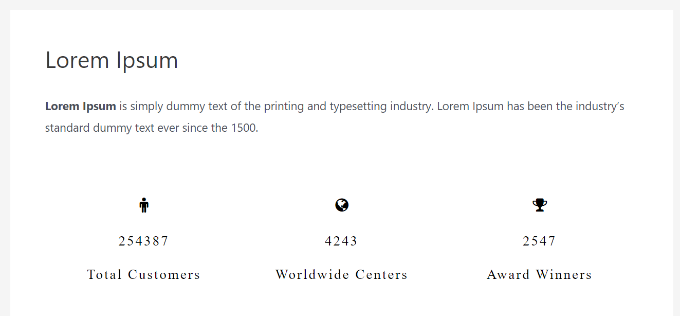
Desde aquí, previsualiza y publica tu página o entrada para ver el recuento animado de números en acción.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar una animación de recuento de números en WordPress. También puedes ver nuestra guía definitiva sobre seguridad en WordPress y nuestra selección experta de los mejores editores de arrastrar y soltar páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!