Möchten Sie einen animierten Hintergrund für Ihre WordPress-Website erstellen?
Ein animierter Hintergrund kann Ihrer Website einen visuellen Reiz verleihen. Er macht Ihre Website attraktiver und einprägsamer und hinterlässt einen bleibenden Eindruck bei Ihren Besuchern.
In dieser Anleitung zeigen wir Ihnen, wie Sie mit particle.js, einer JavaScript-Animationsbibliothek, einen Partikel-Hintergrund in WordPress hinzufügen können.

Warum einen animierten Hintergrund in WordPress hinzufügen?
Die Anpassung Ihres Website-Hintergrunds mag unbedeutend erscheinen. Dennoch kann es den ersten Eindruck der Besucher von Ihrer Marke prägen und ihre Erfahrungen auf Ihrer Website beeinflussen.
Ein animierter Hintergrund kann die visuelle Attraktivität Ihrer Website erhöhen und sie für die Besucher interaktiver und auffälliger machen. Er vermittelt den Eindruck, dass Ihre WordPress-Website ein hochwertiges und innovatives Design verwendet.
Viele Websites verwenden auch animierte Effekte, wenn sie einen besonderen Anlass feiern wollen.
So kann man zum Beispiel sehen, wie eCommerce-Shops animierte Schneeflocken oder umfallende Weihnachtsbäume auf ihren Webseiten einfügen, um eine festliche Atmosphäre für die Weihnachtszeit zu schaffen.

Weitere Tipps, wie Sie Ihre Website festlich gestalten können, finden Sie in unserem Leitfaden, wie Sie auf Ihrer WordPress-Website Weihnachtsstimmung verbreiten können.
Einige Websites verwenden auch eine Preloader-Hintergrundanimation auf ihrer Website.
So bekommen die Besucher das Gefühl, dass die Website geladen wird, und warten geduldig auf das Erscheinen der Webseitenelemente. Weitere Informationen finden Sie in unserem Artikel über das Hinzufügen einer Preloader-Hintergrundanimation.
In dieser Anleitung zeigen wir Ihnen, wie Sie mit particle.js einen animierten Hintergrund hinzufügen können. Wenn Sie wissen möchten, was das ist, fahren Sie einfach mit dem nächsten Abschnitt fort.
Was ist particle.js?
particle.js ist eine JavaScript-Bibliothek, mit der Sie atemberaubende visuelle Effekte mit Partikeln, also kleinen, grafischen, animierten Elementen, erstellen können.
Diese Partikel können in Größe, Farbe, Form und Bewegung angepasst werden. Sie reagieren auch auf Benutzerinteraktionen, wie Mausbewegungen oder Klicks, um Ihre Website noch interessanter zu gestalten.
Nun, da Sie wissen, was particle.js ist, sehen wir uns an, wie Sie es verwenden können, um einen animierten Hintergrund in WordPress hinzuzufügen. Es gibt zwei Methoden für Anfänger, und Sie können durch diesen Leitfaden mit den schnellen Links unten navigieren:
Methode 1: Hinzufügen eines animierten Hintergrunds mit SeedProd (empfohlen)
Die erste Methode ist die Verwendung von SeedProd, dem besten WordPress Page Builder Plugin auf dem Markt. Es bietet eine integrierte und hochgradig anpassbare Partikel-Hintergrundfunktion.
Damit können Sie eine der bereits verfügbaren Partikelanimationen auswählen oder eine eigene hinzufügen. Es ist auch möglich, die Anzahl der Partikel, die Animationsbewegungen und die Schwebeeffekte nach Ihren Wünschen zu ändern.
Weitere Informationen über SeedProd finden Sie in unserem ausführlichen SeedProd-Test. Wir haben alles abgedeckt, einschließlich der Anpassungsoptionen, der Auswahl an Vorlagen und Blöcken sowie der Integration von Drittanbietern.

In dieser Anleitung werden wir die Premium-Version von SeedProd verwenden, da die Partikel-Hintergrundfunktion dort verfügbar ist.
Um SeedProd zu nutzen, müssen Sie das Plugin zunächst installieren und aktivieren. Weitere Details dazu finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
Danach fügen Sie einfach Ihren Lizenzschlüssel in das Plugin ein. Gehen Sie einfach zu Ihrem WordPress-Dashboard, navigieren Sie zu SeedProd “ Einstellungen, und geben Sie den Lizenzschlüssel in das entsprechende Feld ein. Klicken Sie dann auf „Schlüssel überprüfen“.

Wenn Sie Ihr Theme zuerst anpassen möchten, bevor Sie einen Partikelhintergrund in WordPress hinzufügen, dann können Sie unserer Anleitung folgen, wie Sie mit SeedProd ganz einfach ein eigenes Theme erstellen können.
Nun müssen Sie den Drag-and-Drop-Builder für die Seite öffnen, in die Sie den Partikelhintergrund einfügen möchten. Wenn Sie ein Thema mit SeedProd erstellt haben, dann sollten Sie bereits einige Seiten in WordPress für Sie hinzugefügt haben.
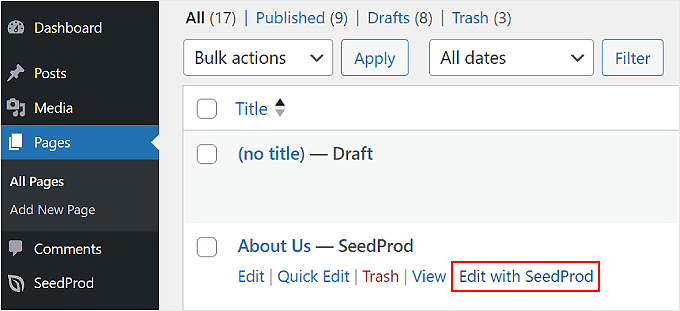
Gehen Sie dann einfach auf Seiten “ Alle Seiten und bewegen Sie den Mauszeiger über eine Seite, z. B. eine Homepage, eine Info-Seite oder etwas anderes. Wählen Sie dann die Schaltfläche „Mit SeedProd bearbeiten“.

Wenn diese Option bei Ihnen nicht angezeigt wird, machen Sie sich keine Sorgen.
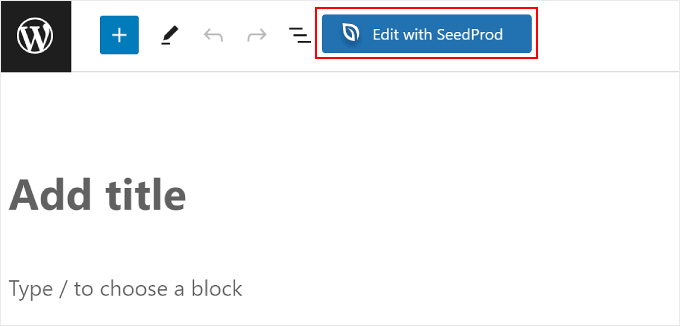
Klicken Sie stattdessen einfach auf die Schaltfläche „Bearbeiten“ und im Block-Editor auf die Schaltfläche „Mit SeedProd bearbeiten“.

Sie sollten sich nun im Page Builder von SeedProd befinden.
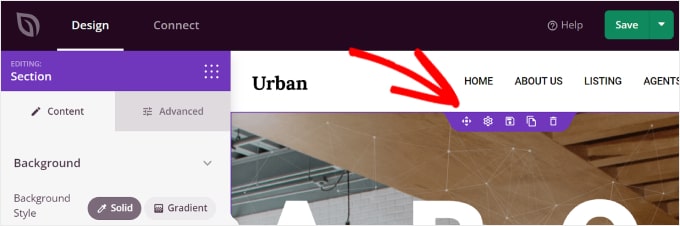
Bewegen Sie einfach den Mauszeiger über den Seitenabschnitt, zu dem Sie den Partikelhintergrund in WordPress hinzufügen möchten, und wählen Sie ihn aus. Sie wissen, dass Sie einen Abschnitt ausgewählt haben, wenn ein violetter Rahmen und eine Symbolleiste am oberen Rand erscheinen.

Sobald Sie auf einen Abschnitt geklickt haben, sollte die Seitenleiste „Abschnitt“ auf der linken Seite erscheinen.
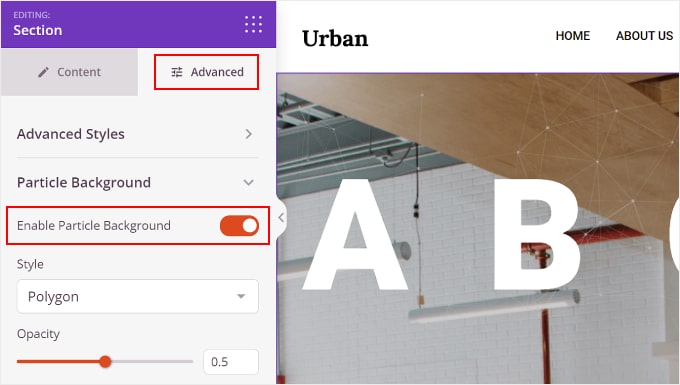
Jetzt müssen Sie nur noch auf die Registerkarte „Erweitert“ wechseln und die Einstellung „Partikelhintergrund aktivieren“ umschalten.

Es gibt mehrere Einstellungen für den Partikelhintergrund, die Sie konfigurieren können.
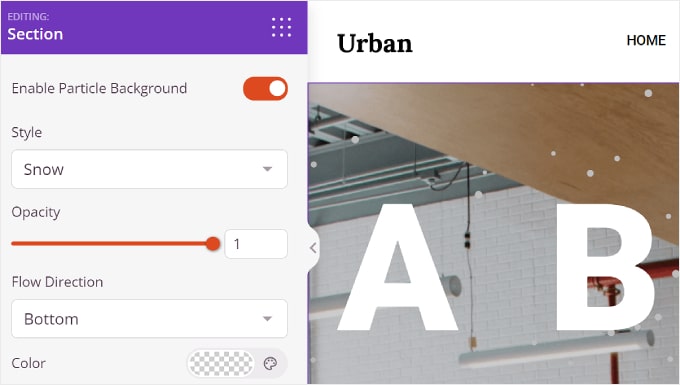
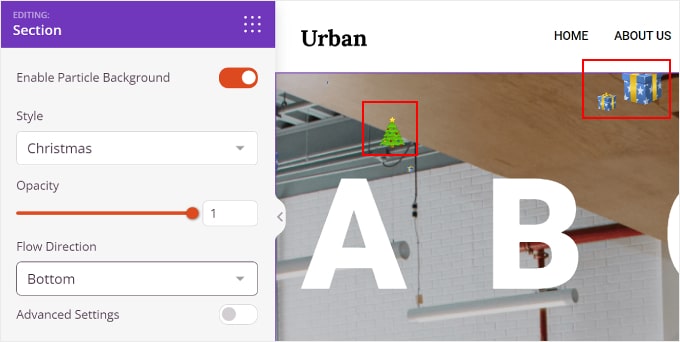
Zum einen gibt es die Option Stil, bei der Sie einen der verfügbaren Animationseffekte auswählen können, nämlich Polygon, Weltraum, Schnee, Schneeflocken, Weihnachten, Halloween und Benutzerdefiniert.
Wir werden später in diesem Artikel mehr über das Hinzufügen einer benutzerdefinierten Partikel-Hintergrundanimation sprechen.

Außerdem gibt es die Deckkraft, die bestimmt, wie undurchsichtig die Animation aussieht, und die Flussrichtung, die festlegt, in welche Richtung sich die Partikel bewegen sollen.
Bei bestimmten Partikelstilen können Sie auch die Farbe anpassen.
Für Weihnachten und Halloween gibt es jedoch keine Farbeinstellungen, da die Partikel in Form von Bildern vorliegen.

Unterhalb von Farbe befindet sich „Erweiterte Einstellungen“. Wenn Sie diese Option aktivieren, können Sie die Anzahl der Partikel, die Partikelgröße, die Bewegungsgeschwindigkeit und den Schwebeeffekt aktivieren.
Bei der letzten Funktion bewegen sich die Partikel entsprechend der Richtung, in die Sie die Maus bewegen. Beachten Sie, dass dies nicht funktioniert, wenn Sie die Website im Seitenerstellungsbereich anzeigen oder wenn der Inhalt innerhalb des Abschnitts den gesamten Platz dieses Abschnitts einnimmt.

Und das ist alles, was Sie tun müssen.
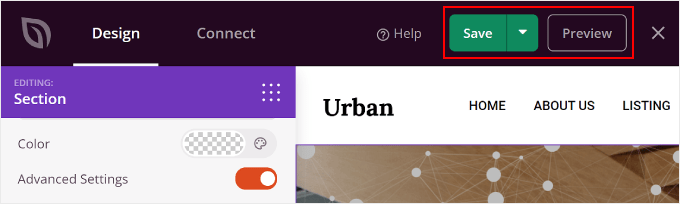
Sobald Sie die Anpassung Ihres WordPress-Partikelhintergrunds abgeschlossen haben, können Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke klicken, um die Änderungen zu veröffentlichen. Sie können auch auf die Schaltfläche „Vorschau“ klicken, um zu sehen, wie der Partikelhintergrund aussieht.

Erstellen eines benutzerdefinierten Partikel-Hintergrunds für Ihre Website
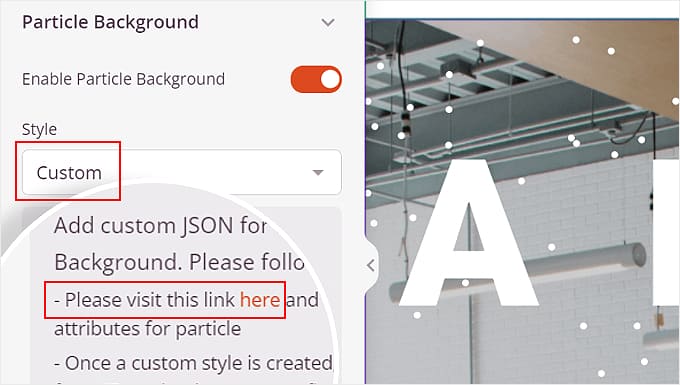
Wenn die verfügbaren animierten Effekte nicht Ihren Bedürfnissen entsprechen, können Sie auch einen benutzerdefinierten Effekt erstellen. Wählen Sie dazu in den Einstellungen für den Partikelhintergrund den Stil „Benutzerdefiniert“.
Danach klicken Sie auf den Link in der Zeile „Bitte besuchen Sie den Link hier und wählen Sie die erforderlichen Attribute für Partikel aus“.

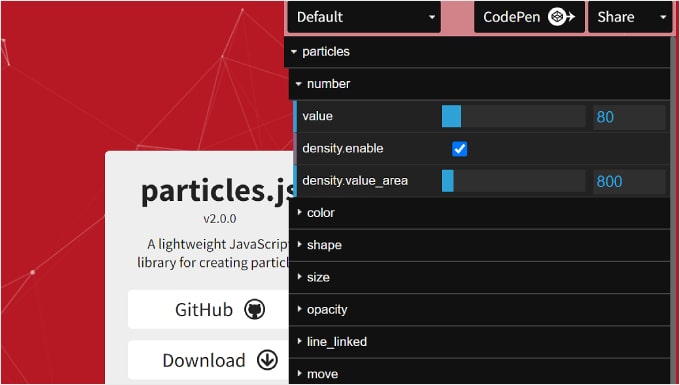
Auf dieser Website können Sie Ihr gewünschtes Partikeldesign, seine Interaktivität und die Hintergrundfarbe anpassen.
In der Einstellung „Partikel“ können Sie die Anzahl der Partikel, die Farbe, die Form, die Größe, die Deckkraft, die Linien, die die Partikel verbinden, und die Bewegung einstellen.

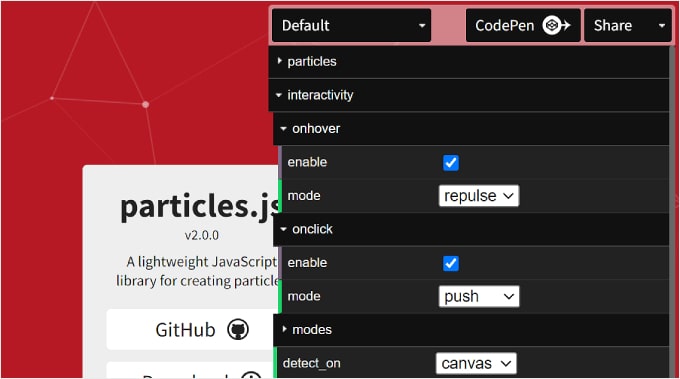
Darunter liegt die „Interaktivität“.
Hier können Sie einstellen, wie sich die Partikel verhalten, wenn Sie den Mauszeiger über sie halten und auf sie klicken.

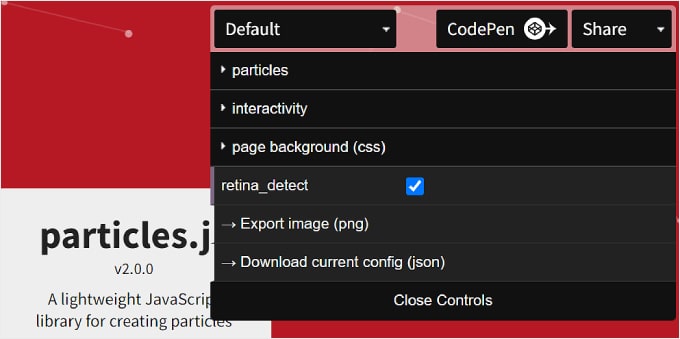
Schließlich gibt es noch „Seitenhintergrund (css)“. Hier können Sie die Hintergrundfarbe der Partikelanimation ändern und ihre Größe, Position und Wiederholung anpassen.
Bei Bedarf können Sie auch eine eigene URL für das Hintergrundbild hochladen.

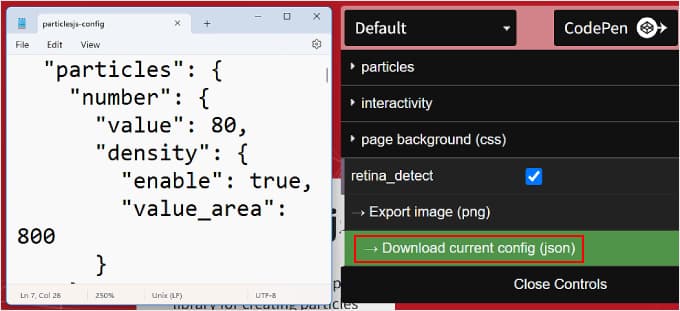
Sobald Sie fertig sind, können Sie unten auf die Schaltfläche „Download current config (json)“ klicken.
Dadurch wird die JSON-Code-Datei des Partikelhintergrunds heruntergeladen, die Sie mit einer Texteditor-Anwendung öffnen müssen. Lassen Sie das Texteditor-Fenster geöffnet, während Sie mit den nächsten Schritten fortfahren.

Kehren wir nun zum SeedProd Page Builder zurück.
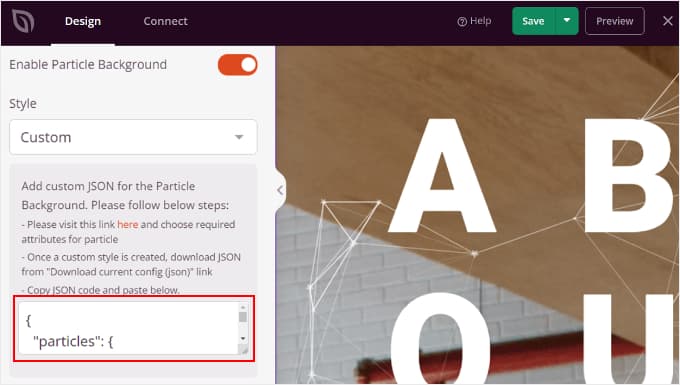
Navigieren Sie erneut zum Menü „Partikelhintergrund“ in den erweiterten Einstellungen. Kopieren Sie dann den JSON-Code und fügen Sie ihn in das entsprechende Textfeld ein.
Sie sollten nun Ihren Partikelhintergrund im Vorschaubereich sehen.

Klicken Sie auf „Vorschau“, um zu sehen, wie der Partikelhintergrund auf dem Frontend aussieht, und auf „Speichern“, um die Änderungen abzuschließen.
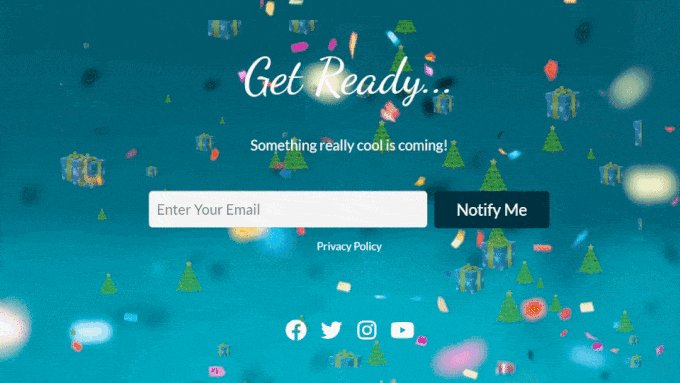
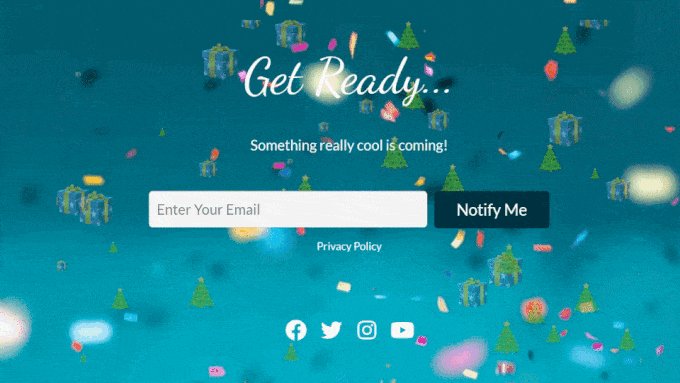
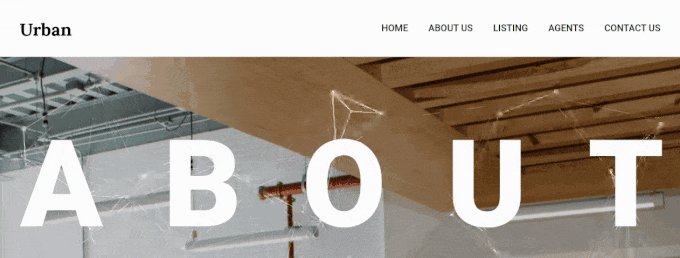
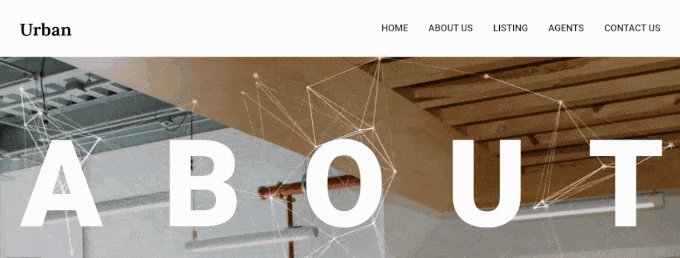
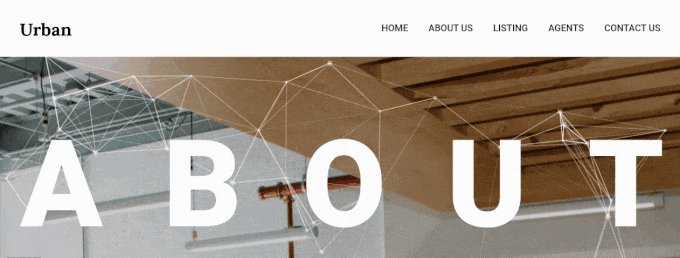
Hier ist ein Beispiel dafür, wie der Partikelhintergrund aussehen könnte:

Methode 2: Hinzufügen eines animierten Hintergrunds mit Particle Background WP (kostenlos)
Die zweite Methode ist eine kostenlose Alternative zur Verwendung von SeedProd. Hierfür benötigen Sie das Particle Background WP Plugin.
Stellen Sie wie zuvor sicher, dass Sie das Particle Background WP Plugin installieren und aktivieren. Wenn Sie eine Anleitung benötigen, können Sie sich unseren Leitfaden zur Installation eines WordPress-Plugins ansehen.
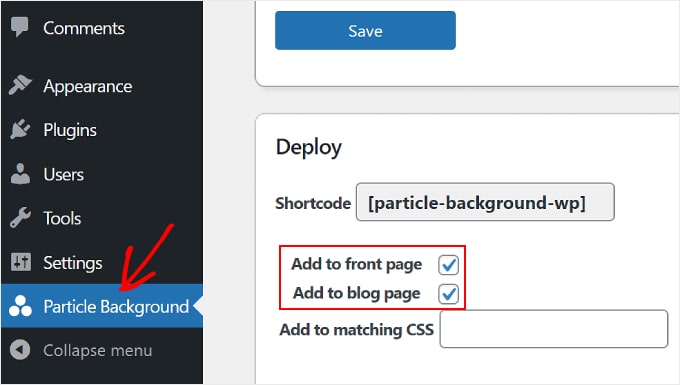
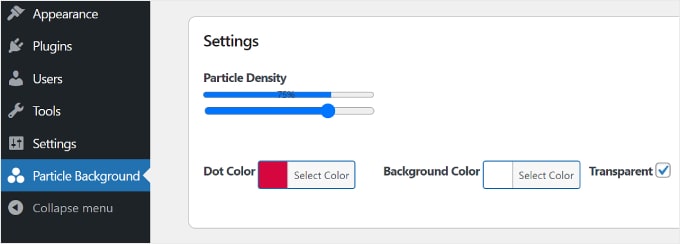
Nachdem das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard zu Particle Background. Hier sehen Sie mehrere Abschnitte.
Eine davon ist Deploy. Es enthält einen Shortcode für den fertigen Partikelhintergrund, wenn Sie ihn später zu Ihren Seiten oder Beiträgen hinzufügen möchten.
Sie können auch die Kästchen „Zur Titelseite hinzufügen“ und/oder „Zur Blogseite hinzufügen“ ankreuzen, um den Hintergrund automatisch in diese Seiten einzufügen.

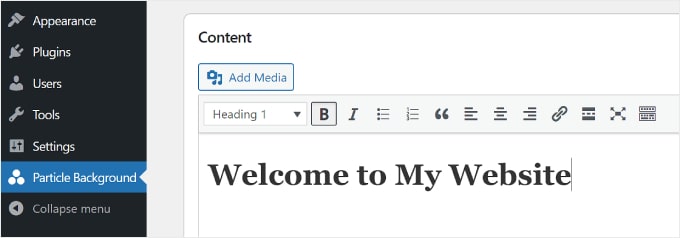
Wenn Sie nach unten scrollen, sehen Sie den Abschnitt Inhalt, der ein wenig wie der klassische Editor aussieht. Hier können Sie einen Text auf dem Partikelhintergrund hinzufügen.
Wenn Sie HTML-Kenntnisse haben, können Sie einen HTML-Code hinzufügen, um den Text anzupassen. Alternativ können Sie auch auf „Medien hinzufügen“ klicken, um Bilder oder Dateien aus der WordPress-Mediathek einzufügen.

Im Folgenden finden Sie die Einstellungen für die WordPress-Partikel-Hintergrundanimation. Sie können die Partikeldichte, die steuert, wie nah und weit die Partikel sind, die Punktfarbe der Partikel und die Hintergrundfarbe anpassen. Es ist auch möglich, den Hintergrund transparent zu machen.
Ein Nachteil dieses WordPress-Plugins ist, dass Sie die Partikelform nicht auf die gleiche Weise anpassen können wie bei SeedProd. Das ist also etwas, das Sie berücksichtigen müssen, wenn Sie dieses Plugin verwenden möchten.

Und schon sind Sie fertig!
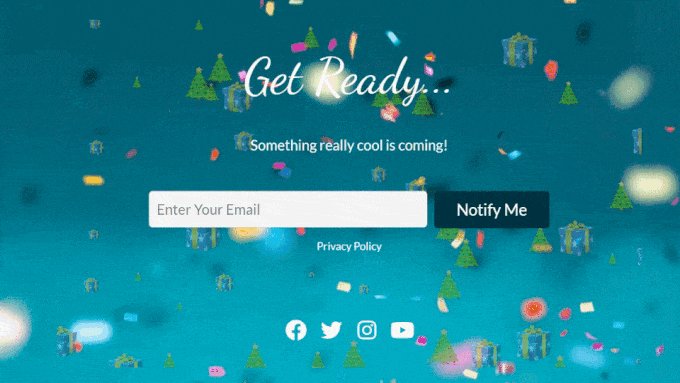
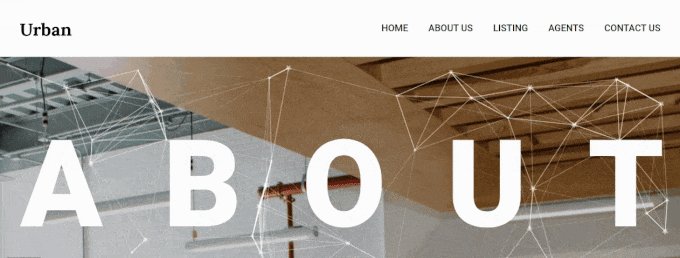
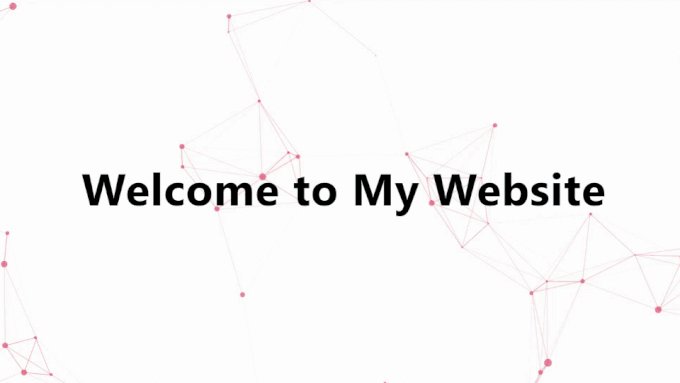
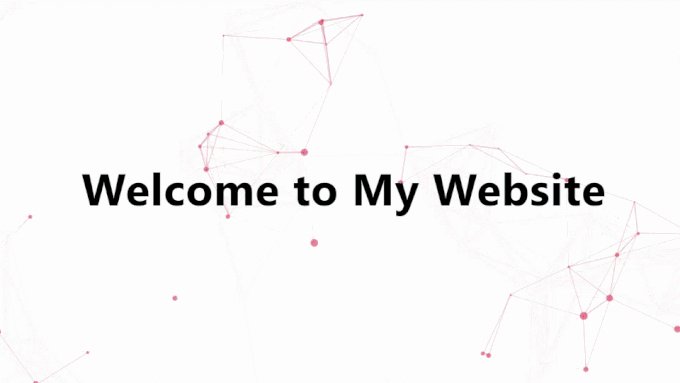
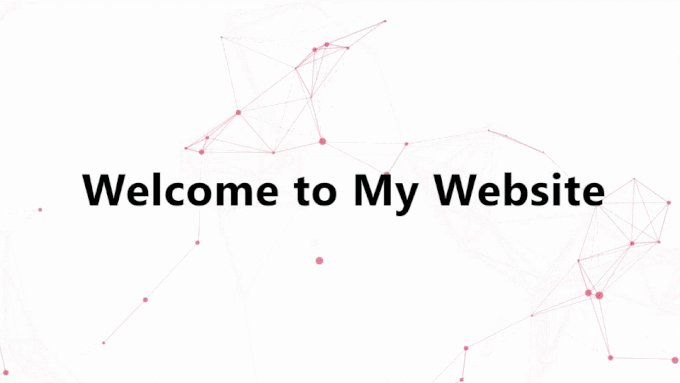
Hier ist ein Beispiel dafür, wie der partikelanimierte Hintergrund mit diesem WordPress-Plugin aussieht.

Verlangsamen animierte Hintergründe Websites?
Wenn sie nicht richtig gemacht werden, können animierte Hintergründe Ihre Website verlangsamen. Aber es gibt Möglichkeiten, dies zu vermeiden.
Bei Partikelhintergründen kann die Anzahl der Partikel und die Geschwindigkeit, mit der sie sich bewegen, Einfluss darauf haben, wie schnell Ihre Seite geladen wird. Mehr Partikel und schnellere Bewegungen benötigen mehr Rechenleistung, was die Seite verlangsamen kann.
Um dies zu beheben, können Sie verschiedene Einstellungen für Partikeldichte und Geschwindigkeit ausprobieren, um herauszufinden, was für Ihre Website am besten funktioniert. Während dieses Prozesses können Sie WordPress-Geschwindigkeitstests durchführen, um die Auswirkungen zu sehen.
Es ist auch eine gute Idee, animierte Hintergründe nur auf Seiten zu verwenden, wo sie am wichtigsten sind. Sie brauchen sie nicht überall, sonst könnten sie langweilig werden.
Um Ihre Website mit einem Partikelhintergrund schnell zu halten, sollten Sie die besten Praktiken für die Website-Geschwindigkeit einhalten. Mehr dazu erfahren Sie in unserem ultimativen Leitfaden, wie Sie WordPress schneller machen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen animierten Partikelhintergrund in WordPress einfügt. Vielleicht möchten Sie auch unsere Anleitung zum Hinzufügen eines YouTube-Videos als Vollbild-Hintergrund in WordPress und unsere Expertenauswahl der besten WordPress Drag-and-Drop-Seitenersteller lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Carlos Rangel says
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support says
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin