Vous souhaitez créer un arrière-plan animé pour votre site WordPress ?
Un arrière-plan animé peut ajouter un attrait visuel à votre site. Il rendra votre site plus attrayant et plus mémorable, laissant une impression durable à vos internautes.
Dans ce guide, nous allons vous afficher comment ajouter un arrière-plan à particules dans WordPress en utilisant particle.js, une bibliothèque d’animation JavaScript.

Pourquoi ajouter un arrière-plan animé dans WordPress ?
Personnaliser l’arrière-plan de votre site peut sembler sans importance. Pourtant, elle peut influencer la première impression que les internautes ont de votre marque et influencer leur expérience sur votre site.
Un arrière-plan animé peut améliorer l’attrait visuel de votre site, le rendant plus interactif et plus accrocheur pour les internautes. Il donne l’impression que votre site WordPress utilise un design innovant et de haute qualité.
De nombreux sites utilisent également des effets animés lorsqu’ils souhaitent célébrer une occasion spéciale.
Par exemple, vous pouvez voir des boutiques d’e-commerce ajouter des flocons de neige animés ou des arbres de Noël qui tombent sur leurs pages web afin de créer une atmosphère festive pour les fêtes de fin d’année.

Pour plus d’astuces pour être festif sur votre site, consultez notre guide sur la façon de diffuser l’esprit des fêtes sur votre site WordPress.
Certains sites utilisent également une animation d’arrière-plan de préchargement sur leur site.
Les internautes peuvent ainsi avoir l’impression que le site est en train de se charger, ce qui les incite à attendre patiemment l’apparition des éléments de la page web. Vous pouvez consulter notre article sur l’ajout d’une animation d’arrière-plan de préchargement pour en savoir plus.
Dans ce guide, nous allons vous afficher comment ajouter un arrière-plan animé à l’aide de particle.js. Si vous voulez trouver ce que c’est, il vous suffit de passer à la section suivante.
Qu’est-ce que particle.jS ?
particle.js est une bibliothèque JavaScript qui vous permet de créer des effets visuels étonnants avec des particules, qui sont de petits éléments graphiques animés.
Ces particules peuvent être personnalisées en fonction de leur taille, de leur couleur, de leur forme et de leur mouvement. Elles réagissent également aux interactions des utilisateurs/utilisatrices, comme les mouvements de souris ou les clics, afin d’ajouter un calque supplémentaire d’engagement à votre site.
Maintenant que vous savez ce qu’est particle.jS, voyons comment vous pouvez l’utiliser pour ajouter un arrière-plan animé dans WordPress. Il existe deux méthodes pour les débutants, et vous pouvez naviguer dans ce guide avec les liens rapides ci-dessous :
Méthode 1 : Ajouter un arrière-plan animé avec SeedProd (Recommandé)
La première méthode consiste à utiliser SeedProd, qui est la meilleure extension de constructeur de page WordPress sur le marché. Il offre une fonctionnalité intégrée et hautement personnalisable d’arrière-plan de particules.
Il vous permet de choisir l’une des animations de particules déjà disponibles ou d’en ajouter une personnalisée. Il est également possible de modifier le nombre de particules, les mouvements d’animation et les effets de survol en fonction de vos préférences.
En savoir plus sur SeedProd, vous pouvez consulter notre avis approfondi sur SeedProd. Nous avons tout couvert, y compris les options de personnalisation, les choix de modèles et de blocs, et les intégrations tierces.

Dans ce guide, nous utiliserons la version premium de SeedProd, car la fonctionnalité d’arrière-plan de particules y est disponible.
Pour utiliser SeedProd, vous devrez d’abord installer et activer l’extension. Vous trouverez plus de détails à ce sujet dans notre guide du débutant sur l’installation d’une extension WordPress.
Après cela, il suffit de copier-coller votre clé de licence dans l’extension. Il suffit d’aller dans votre Tableau de bord WordPress, de naviguer vers SeedProd » Réglages, et d’insérer la clé de licence dans le champ approprié. Cliquez ensuite sur « Vérifier la clé ».

Si vous souhaitez d’abord personnaliser votre thème avant d’ajouter un arrière-plan de particules dans WordPress, alors vous pouvez suivre notre guide sur la façon de créer facilement un thème personnalisé avec SeedProd.
Maintenant, vous devez ouvrir le constructeur de page par glisser-déposer pour la page dans laquelle vous voulez insérer l’arrière-plan de particules. Si vous avez créé un thème avec SeedProd, alors vous devriez déjà avoir quelques pages ajoutées dans WordPress pour vous.
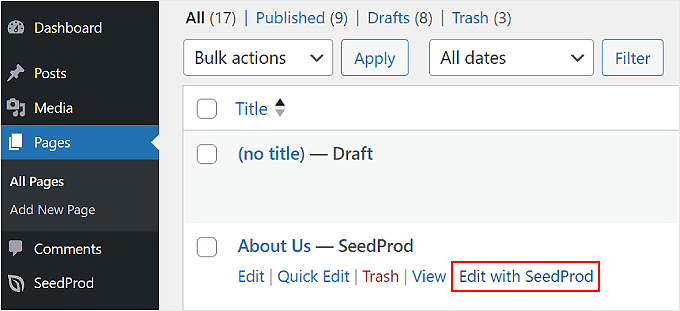
Ensuite, il suffit d’aller dans Pages » All Pages et de survoler une page, comme une page d’accueil, une page à propos ou autre. Choisissez ensuite le bouton » Modifier avec SeedProd « .

Si cette option n’apparaît pas chez vous, ne vous inquiétez pas.
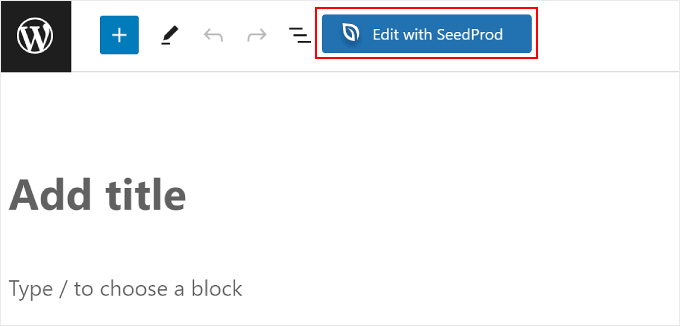
Il suffit de cliquer sur le bouton « Modifier » et, dans l’éditeur de blocs, de cliquer sur le bouton « Modifier avec SeedProd ».

Vous devriez maintenant être dans le constructeur de page de SeedProd.
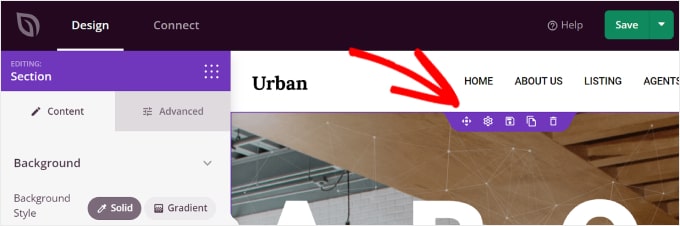
Il suffit de survoler avec votre curseur la section de la page où vous souhaitez ajouter l’arrière-plan des particules dans WordPress et de la sélectionner. Vous saurez que vous avez sélectionné une section si une bordure violette et une barre d’outils apparaissent en haut de celle-ci.

Une fois que vous avez cliqué sur une section, la colonne latérale des sections s’affiche à gauche.
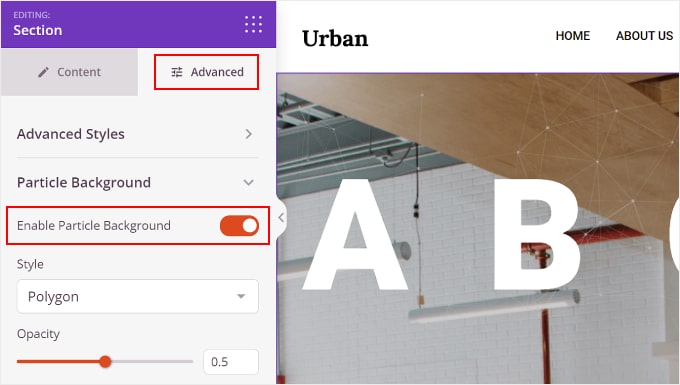
Il ne vous reste plus qu’à passer à l’onglet « Avancé » et à permuter le réglage « Activer l’arrière-plan des particules ».

Vous pouvez définir plusieurs réglages pour l’arrière-plan des particules.
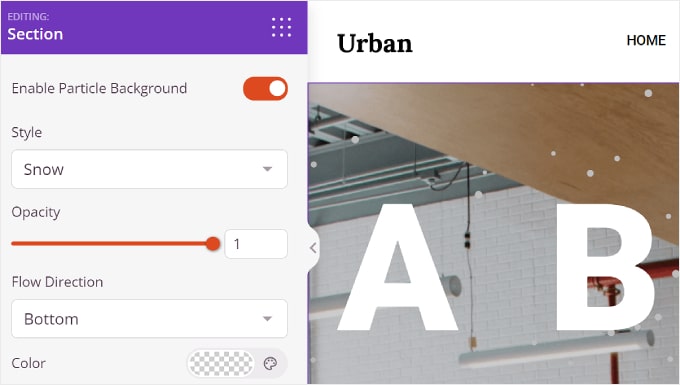
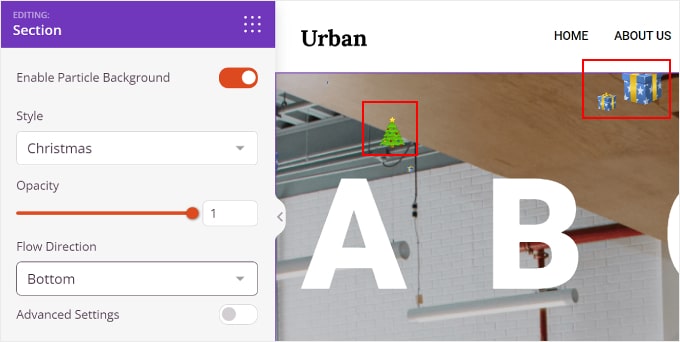
L’une d’entre elles est Style, qui vous permet de choisir l’un des effets d’animation disponibles, à savoir Polygone, Espace, Neige, Flocons de neige, Noël, Halloween et Personnalisé.
Nous parlerons plus en détail de l’ajout d’une animation d’arrière-plan personnalisée pour les particules ultérieurement dans l’article.

Il y a aussi l’Opacité, qui contrôle l’opacité de l’animation, et la Direction du flux, qui définit la direction vers laquelle les particules doivent se diriger.
Pour certains styles de particules, vous pouvez également personnaliser leur couleur.
En revanche, pour Noël et Halloween, il n’y a pas de réglages de couleurs, car les particules sont sous forme d’images.

Sous la couleur se trouve la rubrique « Réglages avancés ». En l’activant, vous pouvez personnaliser le nombre de particules, la taille des particules, la vitesse de déplacement et l’activation de l’effet de survol.
Avec la dernière fonctionnalité, les particules se déplaceront en fonction de la direction de votre souris. Notez que cela ne fonctionnera pas si vous voyez le site dans la zone du constructeur de page ou si le contenu de la section occupe tout l’espace de cette section.

Et c’est tout ce que vous avez à faire.
Une fois que vous avez fini de personnaliser votre arrière-plan de particules WordPress, vous pouvez cliquer sur le bouton » Enregistrer » dans le coin supérieur droit pour publier les modifications. Vous pouvez également choisir le bouton » Prévisualisation » pour voir à quoi ressemble l’arrière-plan de particules.

Outil de personnalisation de l’arrière-plan des particules pour votre site
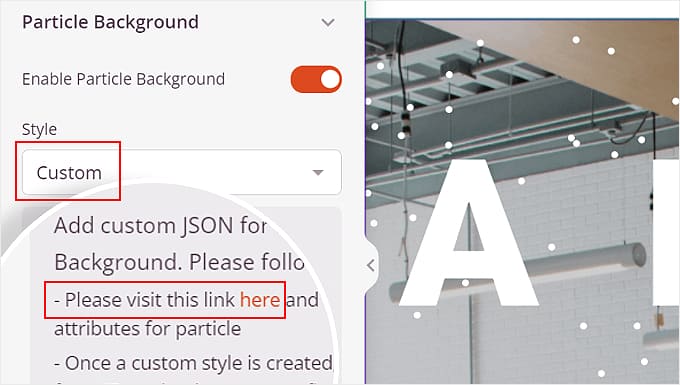
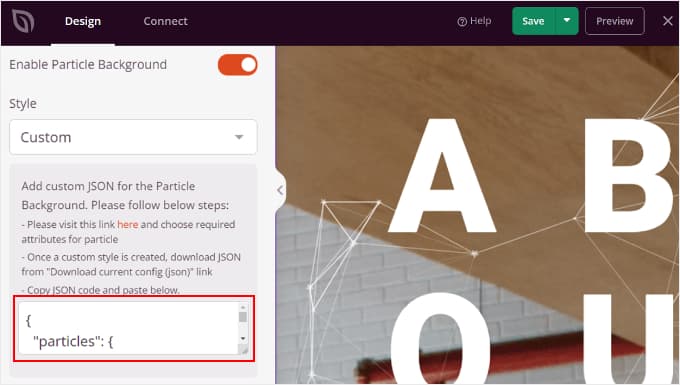
Si les effets animés disponibles ne vous conviennent pas, vous pouvez en créer un personnalisé. Pour ce faire, sélectionnez le style « personnalisé » dans les Réglages de l’arrière-plan des particules.
Ensuite, cliquez sur le lien dans la ligne « Veuillez visiter le lien ici et choisir les attributs nécessaires pour la particule ».

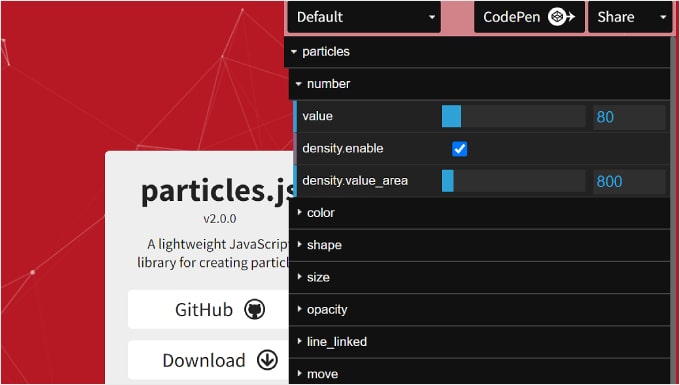
Sur ce site, vous pouvez personnaliser le design de la particule de votre choix, son interactivité et la couleur de l’arrière-plan.
Dans le réglage « particules », vous pouvez ajuster le nombre de particules, leur couleur, leur forme, leur taille, leur opacité, les liens qui les unissent et leur mouvement.

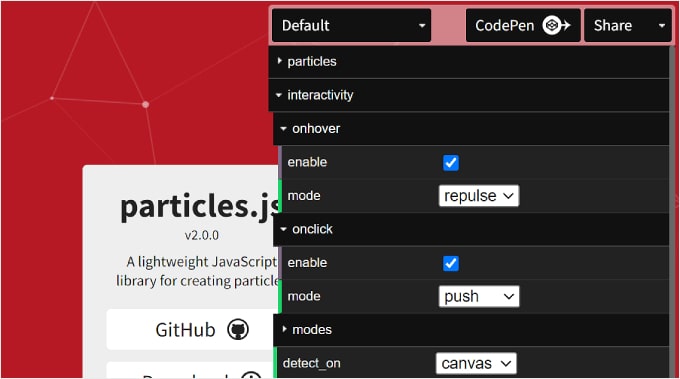
En dessous, il y a l' »interactivité ».
C’est ici que vous pouvez ajuster le comportement des particules lorsque vous les survolez et que vous cliquez dessus.

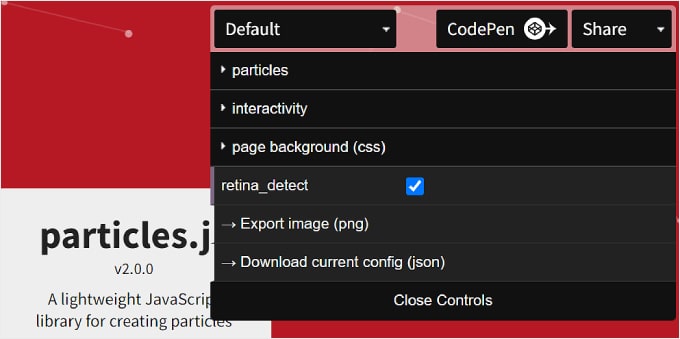
Enfin, vous avez « arrière-plan de la page (css) ». Ici, vous pouvez modifier la couleur d’arrière-plan de l’animation des particules et modifier sa taille, sa position et sa répétition.
Si nécessaire, vous pouvez également téléverser l’URL d’une image d’arrière-plan personnalisée.

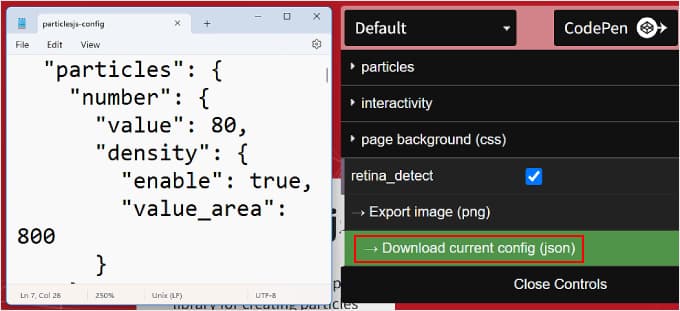
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton » Télécharger la configuration actuelle (json) » en bas.
Cela téléchargera le fichier de code JSON de l’arrière-plan des particules, que vous devez ouvrir à l’aide d’une application d’éditeur/éditrices de texte. Gardez la fenêtre de l’éditeur de texte ouverte pendant que vous passez aux étapes suivantes.

Revenons maintenant au constructeur de page SeedProd.
Naviguez à nouveau vers le menu Arrière-plan des particules dans les Réglages avancés. Ensuite, copiez et collez le code JSON dans la zone de texte appropriée.
Vous devriez maintenant voir votre arrière-plan de particules dans la section Prévisualisation.

Cliquez sur « Prévisualisation » pour voir à quoi ressemble l’arrière-plan des particules sur l’interface publique et sur « Enregistrer » pour finaliser les modifications.
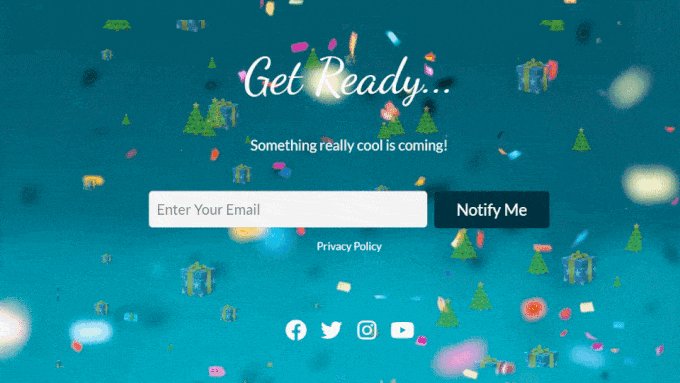
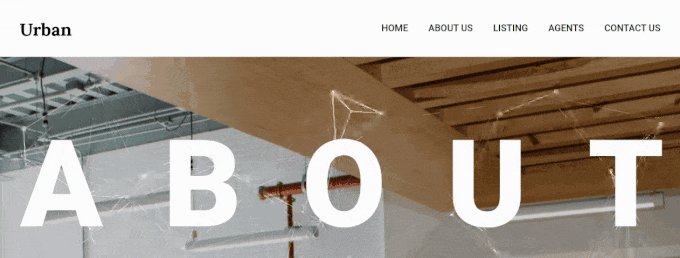
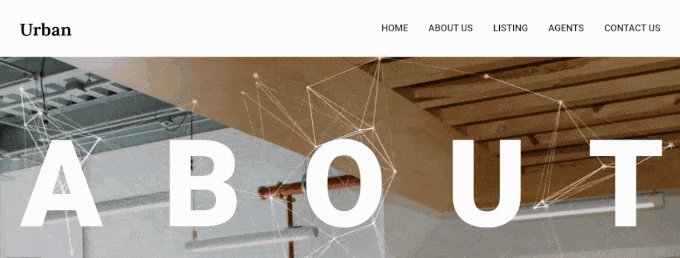
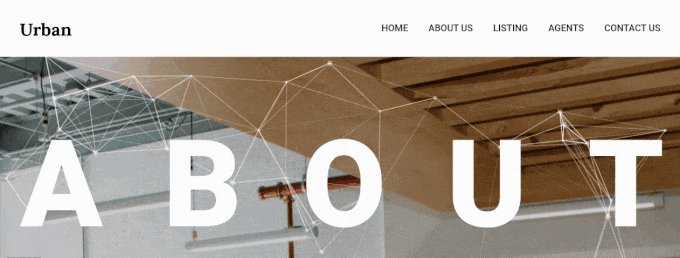
Voici un exemple de ce à quoi peut ressembler l’arrière-plan des particules :

Méthode 2 : Ajout d’un arrière-plan animé avec Particle Background WP (gratuit)
La deuxième méthode est une alternative gratuite à l’utilisation de SeedProd. Pour cela, vous aurez besoin de l’extension WP Particle Background.
Comme précédemment, assurez-vous d’installer et d’activer le plugin WP Particle Background. Si vous avez besoin de conseils, vous pouvez consulter notre guide sur l’installation d’un plugin WordPress.
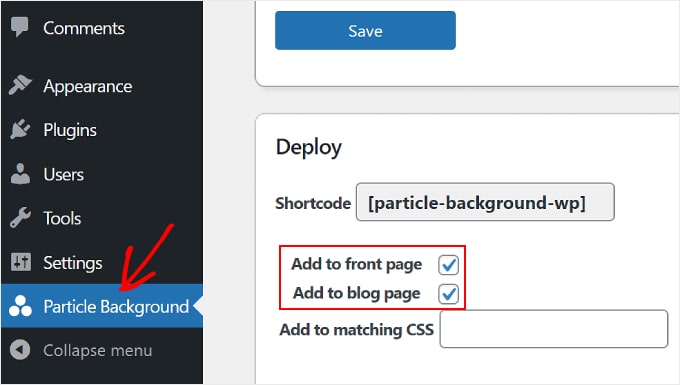
Une fois que l’extension est activée, rendez-vous dans Tableau de bord WordPress pour consulter l’arrière-plan des particules. Consultez cette page.
L’une d’entre elles est Deploy. Il comprend un code court pour l’arrière-plan de particule fini si vous souhaitez l’ajouter ultérieurement à vos pages ou publications.
Vous pouvez également cocher les cases « Ajouter à la page d’accueil » et/ou « Ajouter à la page du blog » pour insérer automatiquement l’arrière-plan dans ces pages.

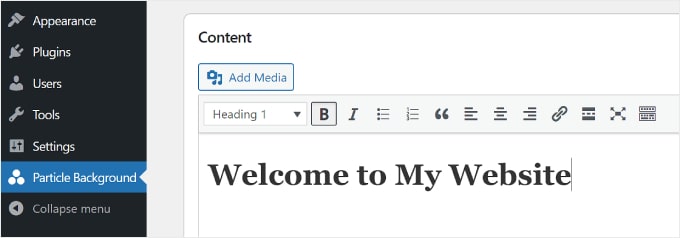
En défilant vers le bas, vous verrez la section Contenu, qui ressemble légèrement aux éditeurs/éditrices classiques. C’est ici que vous pouvez ajouter du texte sur l’arrière-plan des particules.
Si vous connaissez le HTML, vous pouvez ajouter du code HTML pour personnaliser le texte. Vous pouvez également cliquer sur « Ajouter un média » pour insérer des images ou des fichiers de la médiathèque de WordPress.

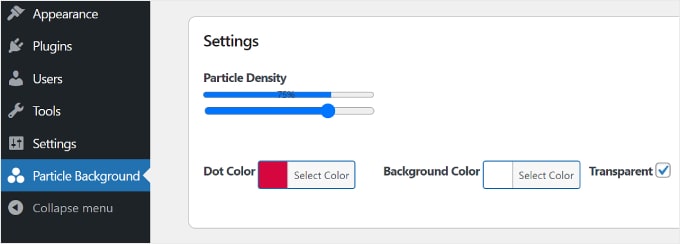
Vous trouverez ci-dessous les Réglages de l’animation de l’arrière-plan des particules WordPress. Vous pouvez ajuster la densité des particules, qui contrôle la proximité et la distance des particules, la couleur du point de la particule et la couleur de l’arrière-plan. Il est également possible de rendre l’arrière-plan transparent.
Un inconvénient de cette extension WordPress est que vous ne pouvez pas ajuster la forme des particules comme vous le feriez avec SeedProd. Donc, c’est quelque chose à considérer si vous cherchez à utiliser cette extension.

Et le tour est joué !
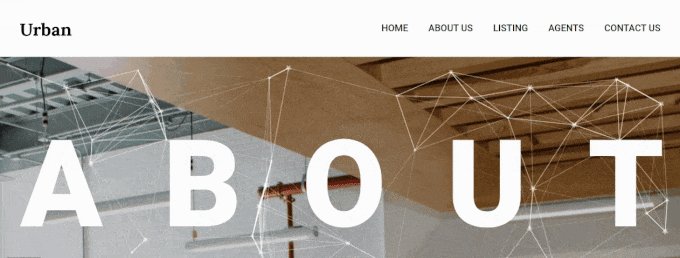
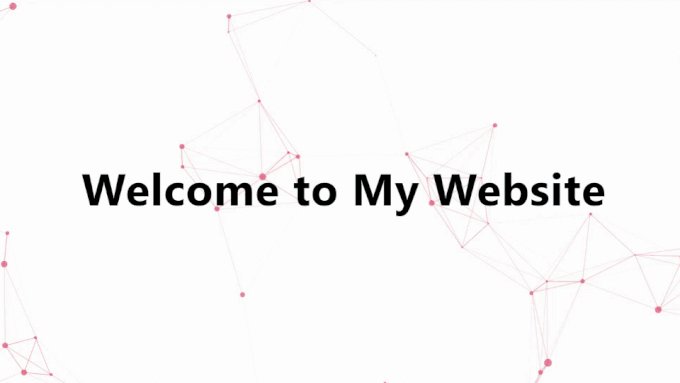
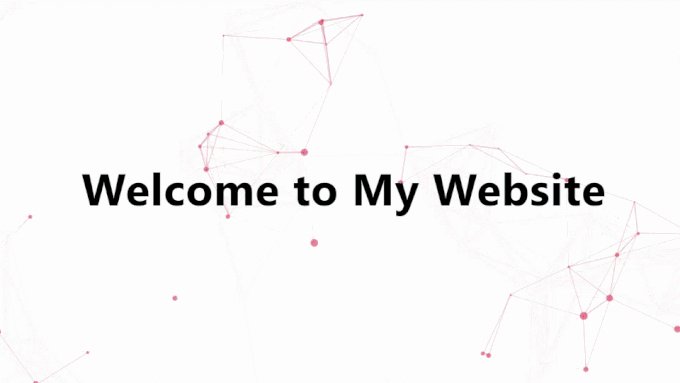
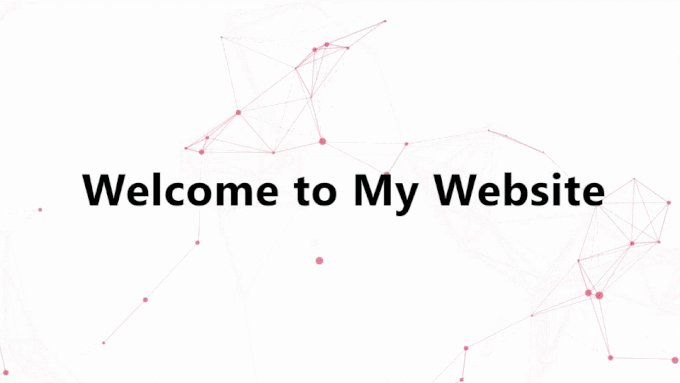
Voici un exemple de ce à quoi ressemble l’arrière-plan animé de particules en utilisant cette extension WordPress.

Les arrière-plan animés ralentissent-ils les sites web ?
S’ils ne sont pas bien faits, les arrière-plan animés peuvent ralentir votre site. Mais il existe des moyens d’éviter cela.
Pour les arrière-plans à particules, le nombre de particules et la vitesse à laquelle elles se déplacent peuvent influer sur la rapidité de chargement de votre page. Un plus grand nombre de particules et des mouvements plus rapides nécessitent une plus grande puissance de traitement, ce qui peut ralentir le chargement.
Pour corriger cela, vous pouvez essayer différents Réglages pour la densité et la vitesse des particules afin de trouver ce qui fonctionne le mieux pour votre site. Au cours de ce processus, vous pouvez exécuter des tests de vitesse WordPress pour voir les effets.
Il est également conseillé d’utiliser les arrière-plan animés uniquement sur les pages où ils ont le plus d’importance. Il n’est pas nécessaire d’en mettre partout, sinon ils risquent d’être ennuyeux.
Dernier point, pour que votre site web reste rapide avec un arrière-plan à particules, assurez-vous de suivre les meilleures pratiques pour la vitesse des sites web. Vous pouvez en savoir plus dans notre guide ultime pour rendre WordPress plus rapide.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un arrière-plan de particules animées sur WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter une vidéo YouTube comme arrière-plan plein-écran dans WordPress et notre choix d’experts des meilleurs constructeurs de pages WordPress par glisser-déposer.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Carlos Rangel says
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support says
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Administrateur