Vous cherchez un moyen simple de modifier le code HTML sur votre site WordPress ?
Le langage de balisage hypertexte ou HTML est un code qui indique à un navigateur web comment afficher le contenu de vos pages web. L’Outil de personnalisation du HTML est utile pour la personnalisation avancée et le dépannage des modifications.
Dans cet article, nous allons vous afficher comment modifier le HTML dans l’éditeur de code de WordPress en utilisant différentes méthodes.

Pourquoi modifier le code HTML dans WordPress ?
WordPress propose des milliers de thèmes et d’extensions pour modifier l’apparence de votre site et personnaliser différents éléments sans toucher à une seule ligne de code.
Cependant, les extensions et les thèmes ont leurs limites et peuvent ne pas offrir les fonctionnalités exactes que vous recherchez. Par conséquent, vous risquez de ne pas pouvoir styliser votre site comme vous le souhaitez.
C’est là que l’édition du code HTML est vraiment utile. Vous pouvez facilement effectuer des personnalisations avancées à l’aide du code HTML. Il offre beaucoup de flexibilité et de contrôle sur l’apparence et le fonctionnement de votre site.
En outre, apprendre à modifier le langage HTML peut également vous aider à identifier et à corriger les modifications sur votre site WordPress lorsque vous n’avez pas accès au tableau de bord.
Note : Si vous ne souhaitez pas modifier le HTML, mais que vous voulez quand même des options de personnalisation complètes, nous vous recommandons d’utiliser un constructeur de page WordPress drag and drop comme SeedProd.
Ceci étant dit, examinons les différentes manières de modifier le code HTML dans un site WordPress.
Nous verrons comment modifier le HTML à l’aide de l’éditeur de blocs et de l’éditeur classique, et nous afficherons une méthode simple pour ajouter du code à votre site. Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix.
Comment modifier le HTML dans l’éditeur/éditrices de blocs de WordPress
Dans l’éditeur de blocs de WordPress, il existe plusieurs façons de modifier le code HTML de votre publication ou de votre page.
Tout d’abord, vous pouvez utiliser un bloc HTML personnalisé dans votre contenu pour ajouter du code HTML.
Pour commencer, rendez-vous dans votre tableau de bord WordPress et ajoutez un nouvel article/une nouvelle page ou modifiez un article existant. Après cela, cliquez sur le signe plus (+) dans le coin supérieur gauche et ajoutez un bloc « HTML personnalisé ».

Ensuite, saisissez votre code HTML personnalisé dans le bloc. Vous pouvez également cliquer sur l’option « Prévisualisation » pour vérifier si le code HTML fonctionne correctement et comment votre contenu s’affichera sur votre site direct.

Une autre façon d’ajouter ou de modifier du code HTML dans l’éditeur de blocs de WordPress consiste à modifier le HTML d’un bloc particulier.
Pour ce faire, il vous suffit de sélectionner un bloc existant dans votre contenu, puis de cliquer sur le menu à trois points. Cliquez ensuite sur l’option « Modifier en HTML ».

Vous voyez maintenant le code HTML d’un bloc individuel. Allez-y et modifiez le code HTML de votre contenu. Par exemple, vous pouvez ajouter un lien nofollow, modifier le style de votre texte ou ajouter d’autres codes.

Si vous souhaitez modifier le code HTML de l’ensemble de votre publication, vous pouvez utiliser l’éditeur de code de l’éditeur de blocs de WordPress.
Vous pouvez accéder à l’éditeur de code en cliquant sur l’option à trois points dans le coin supérieur droit. Sélectionnez ensuite « éditeurs/éditrices de code » dans le menu déroulant des options.

Comment modifier le code HTML dans l’éditeur classique de WordPress ?
Si vous utilisez l’éditeur WordPress classique, vous pouvez facilement modifier le HTML dans la vue Texte.
Pour accéder à la vue Texte, il suffit de modifier une publication de blog ou d’en ajouter une nouvelle. Lorsque vous êtes dans l’éditeur/éditrices classique, cliquez sur l’onglet » Texte » pour voir le HTML de votre article.

Ensuite, vous pouvez modifier le code HTML de votre contenu. Par exemple, vous pouvez mettre en gras certains mots pour les mettre en évidence, utiliser le style italique dans le texte, créer des listes, ajouter une table des matières, etc.
Comment modifier le HTML dans les widgets WordPress
Saviez-vous que vous pouvez ajouter et modifier du code HTML dans la zone des widgets de votre site ?
Dans WordPress, l’utilisation d’un widget HTML personnalisé peut vous aider à personnaliser votre colonne latérale, votre pied de page et d’autres zones de widgets. Par exemple, vous pouvez intégrer des formulaires de contact, des boutons d’appel à l’action (CTA), Google Maps et d’autres contenus.
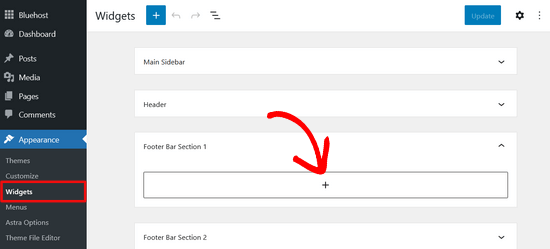
Vous pouvez commencer par vous rendre dans votre panneau d’administration WordPress, puis dans Apparence » Widgets. Après cela, cliquez sur l’icône » Plus » dans n’importe quelle zone de widget à laquelle vous souhaitez ajouter du code HTML.
Les zones de widgets disponibles dépendent du thème WordPress que vous utilisez. Par exemple, vous pourrez peut-être l’ajouter à votre pied de page, à votre en-tête ou à d’autres zones.

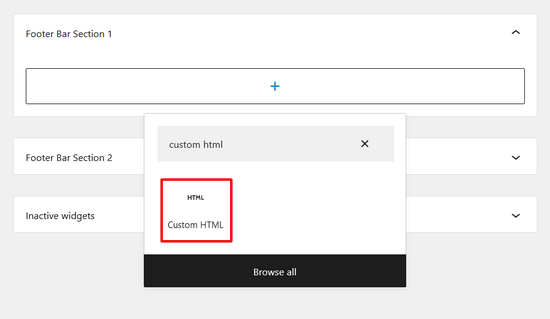
Ensuite, recherchez le widget Outil de personnalisation dans le menu du bloc de widgets et cliquez dessus pour l’ajouter automatiquement à la zone de widgets.

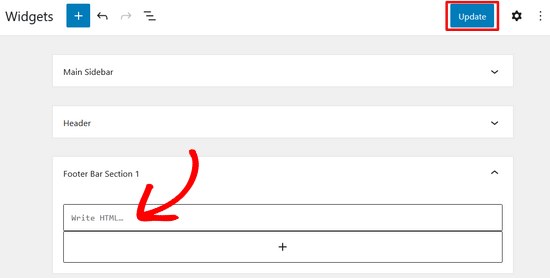
Ensuite, vous pouvez cliquer sur votre widget HTML personnalisé et saisir le code HTML. Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour » dans le coin supérieur droit de l’écran.

Vous pouvez maintenant visiter votre site pour voir le widget HTML personnalisé en action.

Comment modifier le code HTML dans l’éditeur de thème de WordPress ?
Une autre façon de modifier le code HTML de votre site est de passer par l’éditeur de thème WordPress (éditeur de code).
Cependant, nous vous déconseillons de modifier directement le code dans l’éditeur du thème. La moindre erreur lors de la saisie du code peut casser votre site et vous bloquer l’accès au tableau de bord WordPress.
De plus, si vous mettez à jour votre thème, toutes vos modifications seront perdues.
Cela dit, si vous envisagez de modifier le code HTML à l’aide de l’éditeur de thème, il est conseillé de sauvegarder votre site avant d’y apporter des modifications.
Ensuite, allez dans Apparence » Editeur/éditrices de thème depuis votre Tableau de bord WordPress. Vous verrez maintenant un message d’avertissement concernant la modification directe des fichiers du thème.

Une fois que vous avez cliqué sur le bouton « Je comprends », vous verrez les fichiers et le code de votre thème. À partir de là, vous pouvez choisir le fichier que vous souhaitez modifier et effectuer vos modifications.

Comment modifier le code HTML dans WordPress à l’aide de FTP
Une autre méthode pour modifier le code HTML dans les fichiers du thème WordPress consiste à utiliser le protocole de transfert de fichiers (FTP).
Il s’agit d’une fonctionnalité standard qui est fournie avec tous les comptes d’hébergeur WordPress.
L’avantage d’utiliser le FTP au lieu de l’éditeur de code est que vous pouvez facilement corriger les problèmes à l’aide du client FTP. Ainsi, vous ne serez pas bloqué hors de votre Tableau de bord WordPress si quelque chose se casse lors de la modification du HTML.
Pour commencer, vous devez sélectionner un logiciel FTP. Nous utiliserons FileZilla dans ce tutoriel, car il s’agit d’un client FTP simple/simple d’utilisation pour Windows, Mac et Linux.
Après avoir sélectionné votre client FTP, vous devez vous connecter au serveur FTP de votre site. Vous trouverez les détails de connexion dans le tableau de bord du fournisseur d’hébergement.
Une fois que vous êtes connecté, vous verrez différents dossiers et fichiers de votre site sous la colonne » Remote site « . Allez-y et naviguez vers les fichiers de votre thème en allant dans wp-content » theme.
Vous verrez maintenant différents thèmes sur votre site. Sélectionnez le thème que vous souhaitez modifier.

Ensuite, vous pouvez cliquer avec le bouton droit de la souris sur un fichier de thème pour modifier le code HTML. Par exemple, si vous souhaitez apporter des modifications au pied de page, cliquez avec le bouton droit de la souris sur le fichier footer.php.
De nombreux clients FTP vous permettent de voir et de modifier le fichier et de le téléverser automatiquement une fois les modifications apportées. Dans FileZilla, vous pouvez le faire en cliquant sur l’option « Voir/Modifier ».

Toutefois, nous vous conseillons de télécharger le fichier que vous souhaitez modifier sur votre ordinateur avant d’y apporter des modifications.
Après avoir modifié le HTML, vous pouvez remplacer le fichier d’origine. Pour plus de détails, nous vous recommandons de suivre notre guide sur l’utilisation du FTP pour téléverser des fichiers dans WordPress.
Ajouter facilement du code dans WordPress
La manière la plus simple d’ajouter du code dans WordPress est d’utiliser WPCode, la meilleure extension d’extraits de code du marché.

L’équipe de WPBeginner a conçu cette extension pour que même les débutants complets puissent ajouter du code personnalisé à leur site en quelques minutes. De plus, il existe une version lite de l’extension qui est 100% gratuite à utiliser.
Il aide à organiser votre code puisqu’il est stocké à un seul endroit. De plus, il permet d’éviter les erreurs qui peuvent survenir lors de la modification manuelle du code.
Un autre avantage est que vous n’avez pas à vous soucier de l’effacement de votre code si vous décidez de mettre à jour ou de modifier votre thème.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode sur votre site. Pour plus de détails, vous pouvez suivre notre tutoriel détaillé sur l ‘installation d’une extension WordPress.
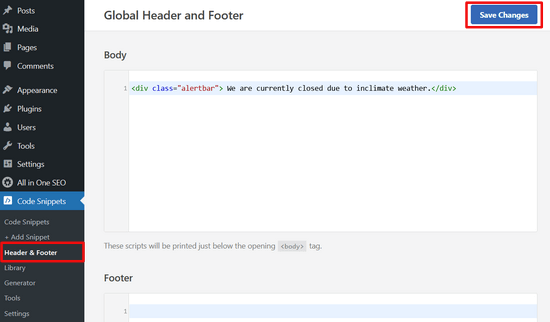
Une fois l’extension activée, vous pouvez vous rendre dans Code Snippets » Header & Footer depuis votre panneau d’administration.
Ensuite, vous pouvez ajouter le code HTML à votre site dans les cases de l’en-tête, du corps et du pied de page.
Supposons par exemple que vous souhaitiez afficher une barre d’alerte sur votre site. Il vous suffit de saisir le code HTML dans la case « Corps » et de cliquer sur le bouton « Enregistrer les modifications ».

Ajouté à cela, vous pouvez ajouter un code de suivi Google Analytics, un pixel Facebook et un pixel publicitaire TikTok dans l’en-tête. Ou, vous pouvez ajouter un bouton Pinterest dans le pied de page de votre site à l’aide de l’extension.
Avec WPCode, il est également facile de décider de l’endroit où le code s’affiche. Par exemple, vous pouvez afficher automatiquement du code HTML au début ou à la fin de chaque publication.
Pour plus de détails, vous pouvez consulter notre guide sur l’ajout de code d’en-tête et de pied de page dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment modifier le HTML dans l’éditeur de code WordPress. Vous pouvez également consulter notre guide sur le coût réel de la création d’un site web WordPress, ou voir les raisons les plus importantes pour lesquelles vous devriez utiliser WordPress pour votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!