Siete alla ricerca di un modo semplice per modificare l’HTML del vostro sito WordPress?
L’HyperText Markup Language o HTML è un codice che indica al browser web come visualizzare il contenuto delle pagine web. La modifica dell’HTML è utile per la personalizzazione avanzata e la risoluzione dei problemi.
In questo articolo vi mostreremo come modificare l’HTML nell’editor di codice di WordPress utilizzando diversi metodi.

Perché si dovrebbe modificare l’HTML in WordPress?
WordPress offre migliaia di temi e plugin per modificare l’aspetto del vostro sito web e personalizzare diversi elementi senza toccare una sola riga di codice.
Tuttavia, i plugin e i temi hanno i loro limiti e potrebbero non offrire le caratteristiche esatte che state cercando. Di conseguenza, potreste non essere in grado di creare il vostro sito web nel modo in cui desiderate.
È qui che la modifica dell’HTML è davvero utile. È possibile eseguire facilmente personalizzazioni avanzate utilizzando il codice HTML. Ciò offre una grande flessibilità e controllo sull’aspetto e sul funzionamento del sito.
Inoltre, imparare a modificare l’HTML può anche aiutarvi a identificare e correggere gli errori sul vostro sito WordPress quando non avete accesso alla dashboard.
Nota: se non volete modificare l’HTML, ma desiderate comunque opzioni di personalizzazione complete, vi consigliamo di utilizzare un costruttore di pagine WordPress drag and drop come SeedProd.
Detto questo, vediamo i diversi modi per modificare l’HTML in un sito WordPress.
Verrà illustrato come modificare l’HTML utilizzando l’editor a blocchi e l’editor classico e verrà mostrato un modo semplice per aggiungere codice al sito. Potete fare clic sui link sottostanti per passare alla sezione che preferite.
Come modificare l’HTML nell’editor di blocchi di WordPress
Nell’editor di blocchi di WordPress ci sono diversi modi per modificare l’HTML del post o della pagina.
Innanzitutto, è possibile utilizzare un blocco HTML personalizzato nel contenuto per aggiungere codice HTML.
Per iniziare, accedete alla vostra dashboard di WordPress e aggiungete un nuovo post/pagina o modificate un articolo esistente. Quindi, fare clic sul segno più (+) nell’angolo in alto a sinistra e aggiungere un blocco ‘HTML personalizzato’.

Quindi, procedere con l’inserimento del codice HTML personalizzato nel blocco. Si può anche fare clic sull’opzione ‘Anteprima’ per verificare se il codice HTML funziona correttamente e come apparirà il contenuto sul sito web.

Un altro modo per aggiungere o modificare il codice HTML nell’editor di blocchi di WordPress è quello di modificare l’HTML di un particolare blocco.
Per farlo, è sufficiente selezionare un blocco esistente nel contenuto e fare clic sul menu a tre punti. Quindi, fare clic sull’opzione “Modifica come HTML”.

Ora si vedrà l’HTML di un singolo blocco. Procedere alla modifica dell’HTML del contenuto. Ad esempio, è possibile aggiungere un link nofollow, modificare lo stile del testo o aggiungere altro codice.

Se si desidera modificare l’HTML dell’intero post, è possibile utilizzare l’editor di codice nell’editor di blocchi di WordPress.
È possibile accedere all’editor di codice facendo clic sull’opzione con i tre puntini nell’angolo in alto a destra. Quindi selezionare “Editor di codice” dalle opzioni a discesa.

Come modificare l’HTML nell’editor classico di WordPress
Se si utilizza l’editor classico di WordPress, è possibile modificare facilmente l’HTML nella vista Testo.
Per accedere alla vista Testo, basta modificare un post del blog o aggiungerne uno nuovo. Nell’editor classico, fare clic sulla scheda ‘Testo’ per visualizzare l’HTML dell’articolo.

Successivamente, è possibile modificare l’HTML del contenuto. Ad esempio, è possibile mettere in grassetto diverse parole per metterle in evidenza, utilizzare lo stile corsivo nel testo, creare elenchi, aggiungere un indice e altro ancora.
Come modificare l’HTML dei widget di WordPress
Sapevate che potete aggiungere e modificare il codice HTML nell’area widget del vostro sito?
In WordPress, l’uso di un widget HTML personalizzato può aiutare a personalizzare la barra laterale, il piè di pagina e altre aree di widget. Ad esempio, è possibile incorporare moduli di contatto, pulsanti di invito all’azione (CTA), Google Maps e altri contenuti.
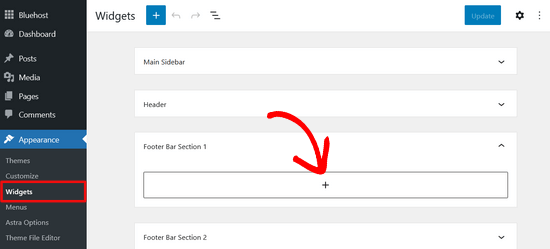
Si può iniziare andando nel pannello di amministrazione di WordPress e poi su Aspetto ” Widget. Dopodiché, fate clic sull’icona “Più” in ogni area del widget a cui volete aggiungere il codice HTML.
Le aree disponibili per i widget dipendono dal tema WordPress in uso. Ad esempio, è possibile aggiungerlo al piè di pagina, all’intestazione o ad altre aree.

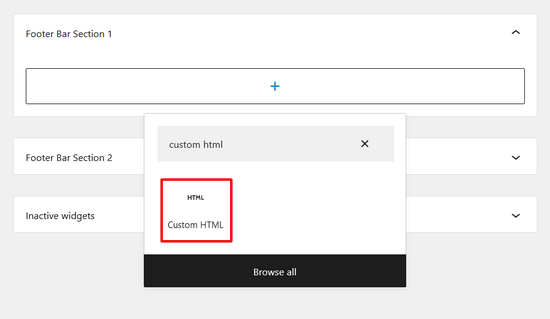
Quindi, cercare il widget HMTL personalizzato nel menu del blocco widget e fare clic su di esso per aggiungerlo automaticamente all’area widget.

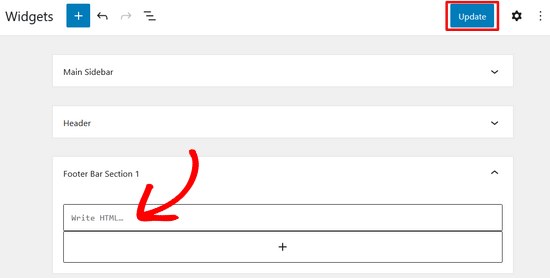
Dopodiché, si può fare clic sul widget HTML personalizzato e inserire il codice HTML. Al termine, non dimenticate di fare clic sul pulsante ‘Aggiorna’ nell’angolo in alto a destra dello schermo.

Ora è possibile visitare il proprio sito web per vedere il widget HTML personalizzato in azione.

Come modificare l’HTML nell’editor del tema di WordPress
Un altro modo per modificare l’HTML del vostro sito web è attraverso l’editor del tema di WordPress (Code Editor).
Tuttavia, si sconsiglia di modificare direttamente il codice nell’editor del tema. Il minimo errore nell’inserimento del codice può danneggiare il sito web e bloccare l’accesso alla dashboard di WordPress.
Inoltre, se si aggiorna il tema, tutte le modifiche andranno perse.
Detto questo, se state pensando di modificare l’HTML utilizzando l’editor del tema, è bene che facciate un backup del vostro sito web prima di apportare qualsiasi modifica.
Quindi, andate su Aspetto ” Editor del tema dalla vostra dashboard di WordPress. Ora vedrete un messaggio di avvertimento sulla modifica diretta dei file del tema.

Una volta fatto clic sul pulsante “Capisco”, verranno visualizzati i file e il codice del tema. Da qui è possibile scegliere il file da modificare e apportare le modifiche.

Come modificare l’HTML in WordPress utilizzando l’FTP
Un altro metodo alternativo per modificare l’HTML nei file del tema di WordPress è l’utilizzo dell’FTP, noto anche come servizio di protocollo di trasferimento file.
Si tratta di una funzione standard che viene fornita con tutti gli account di hosting WordPress.
Il vantaggio di usare l’FTP invece dell’editor di codice è che potete facilmente risolvere i problemi usando il client FTP. In questo modo, non sarete bloccati dalla dashboard di WordPress se qualcosa si rompe durante la modifica dell’HTML.
Per iniziare, è necessario selezionare un software FTP. In questo tutorial utilizzeremo FileZilla, un client FTP gratuito e facile da usare per Windows, Mac e Linux.
Dopo aver scelto il vostro client FTP, dovrete accedere al server FTP del vostro sito. Potete trovare i dettagli di accesso nella dashboard del pannello di controllo del vostro provider di hosting.
Una volta effettuato l’accesso, si vedranno diverse cartelle e file del proprio sito web nella colonna “Sito remoto”. Andate avanti e navigate fino ai file del vostro tema andando su wp-content ” theme.
Ora vedrete diversi temi sul vostro sito web. Selezionate il tema che desiderate modificare.

Successivamente, è possibile fare clic con il tasto destro del mouse su un file del tema per modificarne l’HTML. Ad esempio, se si desidera apportare modifiche al piè di pagina, fare clic con il pulsante destro del mouse sul file footer.php.
Molti client FTP consentono di visualizzare e modificare i file e di caricarli automaticamente una volta apportate le modifiche. In FileZilla, è possibile farlo facendo clic sull’opzione “Visualizza/Modifica”.

Tuttavia, si consiglia di scaricare il file da modificare sul desktop prima di apportare qualsiasi modifica.
Dopo aver modificato l’HTML, è possibile sostituire il file originale. Per maggiori dettagli, vi consigliamo di seguire la nostra guida su come usare FTP per caricare i file in WordPress.
Un modo semplice per aggiungere codice in WordPress
Il modo più semplice per aggiungere codice in WordPress è utilizzare WPCode, il miglior plugin di snippets di codice sul mercato.

Il team di WPBeginner ha progettato questo plugin in modo che anche i principianti possano aggiungere codice personalizzato al proprio sito in pochi minuti. Inoltre, esiste una versione lite del plugin che può essere utilizzata gratuitamente.
Aiuta a organizzare il codice, poiché è memorizzato in un unico posto. Inoltre, evita gli errori che possono essere causati dalla modifica manuale del codice.
Un altro vantaggio è che non ci si deve preoccupare che il codice venga cancellato se si decide di aggiornare o cambiare il tema.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode sul vostro sito web. Per maggiori dettagli, potete seguire il nostro tutorial dettagliato su come installare un plugin di WordPress.
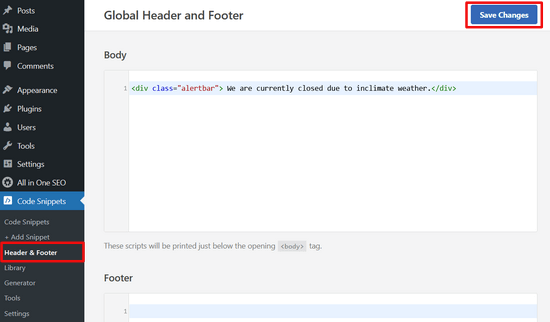
Una volta che il plugin è attivo, si può andare su Code Snippets ” Header & Footer dal pannello di amministrazione.
Successivamente, è possibile aggiungere il codice HTML al proprio sito web nelle caselle dell’intestazione, del corpo e del piè di pagina.
Ad esempio, supponiamo che si voglia visualizzare una barra di avviso sul proprio sito web. È sufficiente inserire il codice HTML nella casella ‘Corpo’ e fare clic sul pulsante ‘Salva modifiche’.

Inoltre, è possibile aggiungere un codice di tracciamento di Google Analytics, un pixel di Facebook e un pixel pubblicitario di TikTok nell’intestazione. Oppure, potete aggiungere un pulsante Pinterest nel piè di pagina del vostro sito web utilizzando il plugin.
Con WPCode, è facile decidere anche dove visualizzare il codice. Ad esempio, è possibile visualizzare automaticamente un codice HTML all’inizio o alla fine di ogni post.
Per maggiori dettagli, potete consultare la nostra guida su come aggiungere il codice dell’intestazione e del piè di pagina in WordPress.
Speriamo che questo articolo vi abbia aiutato a imparare a modificare l’HTML nell’editor di codice di WordPress. Potreste anche leggere la nostra guida su quanto costa davvero costruire un sito web in WordPress, o vedere i motivi più importanti per cui dovreste usare WordPress per il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Is there any way to run an HTML/CSS/JS in a WordPress page, like running an entire HTML file that contains CSS and JS. Is there any plugin you can suggest me ?
WPBeginner Comments says
There may be a few ways to do this, but the easiest is to use an actual HTML file. To do this, check out: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/