Avete bisogno di impostare un pixel pubblicitario di TikTok sul vostro sito WordPress?
Quando pubblicizzate il vostro sito web su TikTok, dovrete aggiungere un codice al vostro sito per monitorare l’efficacia della vostra campagna pubblicitaria. Quando gli annunci e i post sponsorizzati di TikTok portano traffico al vostro sito web, potete vedere quali contenuti generano il maggior numero di conversioni.
In questo articolo vi mostreremo come impostare correttamente il pixel pubblicitario di TikTok in WordPress.

Perché utilizzare il pixel pubblicitario di TikTok in WordPress?
Secondo le nostre ultime ricerche di marketing, TikTok è uno dei social network più popolari al mondo, con oltre 1 miliardo di utenti attivi mensili. Per questo motivo, molti proprietari di negozi online e piccole imprese utilizzano la pubblicità su TikTok per raggiungere il proprio pubblico.
Il pixel pubblicitario di TikTok vi aiuta a massimizzare il ROI (ritorno sull’investimento) dei vostri annunci su TikTok perché vi permette di monitorare l’efficacia delle vostre campagne.
Potete aggiungere facilmente il pixel pubblicitario di TikTok al vostro sito WordPress o al vostro negozio WooCommerce, in modo da poter monitorare facilmente l’attività degli utenti e le vendite degli annunci e ottimizzare le vostre campagne.
Detto questo, vediamo come impostare correttamente il pixel pubblicitario di TikTok in WordPress.
Creazione del codice pixel di TikTok
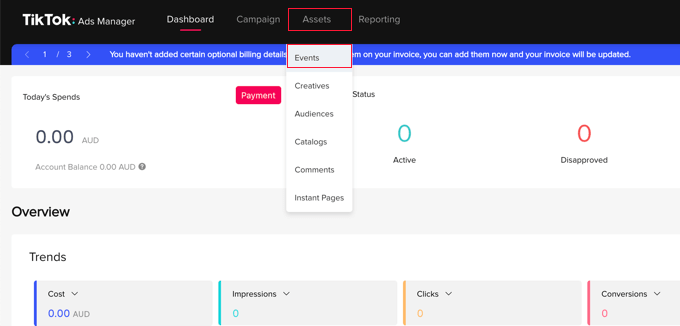
Per iniziare, è necessario andare sul sito web di TikTok for Business e accedere al proprio account. Dopodiché, si deve andare alla pagina Assets ” Events.

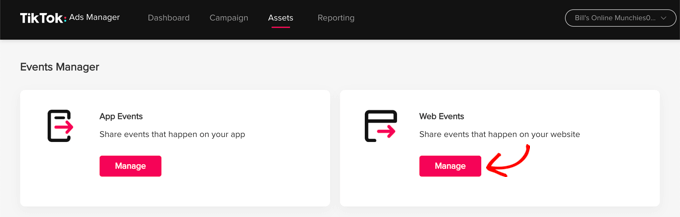
Nella pagina successiva, è necessario comunicare a TikTok se si intende condividere gli eventi che si verificano sulla propria app o sul proprio sito web.
Per monitorare gli eventi che si verificano sul vostro sito web, dovete fare clic sul pulsante “Gestisci” sotto “Eventi web”.

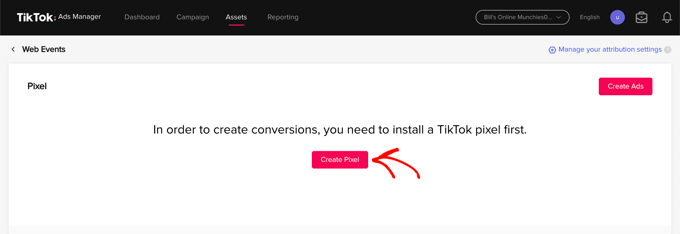
Successivamente, verrà visualizzato un messaggio che indica che è necessario installare un pixel TikTok.
È sufficiente fare clic sul pulsante “Crea pixel”.

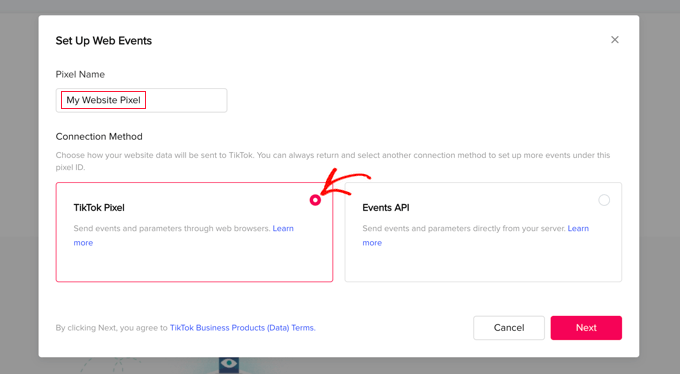
A questo punto è necessario assegnare al pixel un nome, ad esempio il nome del vostro sito web.
Successivamente, è necessario selezionare “TikTok Pixel” come metodo di connessione e fare clic sul pulsante “Avanti”.

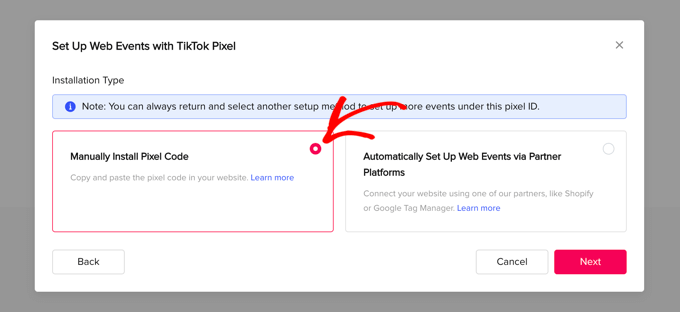
Nella fase successiva, è necessario comunicare a TikTok che si intende installare il pixel copiando il codice sul proprio sito web.
Dovete selezionare l’opzione “Installa manualmente il codice Pixel” e poi fare clic sul pulsante “Avanti”.

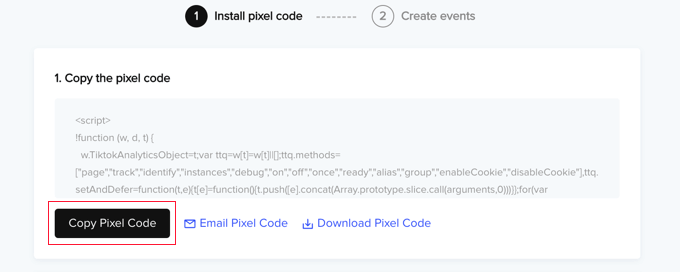
A questo punto sarà possibile vedere il codice del pixel.
È necessario copiarlo negli appunti facendo clic sul pulsante “Copia codice pixel”.

Ora potete visitare il vostro sito web per impostare il pixel pubblicitario di TikTok in WordPress.
Aggiunta del codice pixel di TikTok in WordPress
Il modo più semplice per aggiungere il codice del pixel pubblicitario di TikTok al vostro sito WordPress è WPCode, il più potente plugin di snippet di codice disponibile per WordPress. Vi permette di aggiungere facilmente codice personalizzato a qualsiasi area del vostro sito e, soprattutto, è gratuito.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
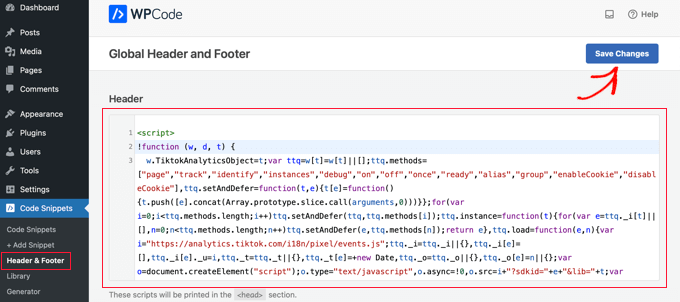
Una volta attivato, è necessario andare su Code Snippets ” Headers & Footer.
È sufficiente incollare il codice del pixel di TikTok copiato in precedenza nel campo “Intestazione” e poi fare clic sul pulsante “Salva modifiche”.

Ecco fatto! Il pixel pubblicitario di TikTok è stato aggiunto al vostro sito.
Alternativa: Aggiungere il pixel di TikTok in WordPress con il tracciamento dell’eCommerce
Se avete un negozio online, potreste voler passare a WPCode Pro per aggiungere il pixel TikTok con il tracciamento eCommerce in WordPress.

L’addonConversion Pixels di WPCode Pro consente di aggiungere facilmente pixel di tracciamento dell’e-commerce per TikTok, Facebook, Google Ads e Pinterest in pochi clic.
Si integra con WooCommerce e Easy Digital Downloads in modo da poter tracciare eventi di e-commerce come la visualizzazione della pagina del prodotto, l’aggiunta al carrello, la visita alla pagina di checkout e l’acquisto.
In questo modo è possibile vedere l’andamento degli annunci e migliorare il ritorno sulla spesa pubblicitaria (ROAS) e aumentare le conversioni.
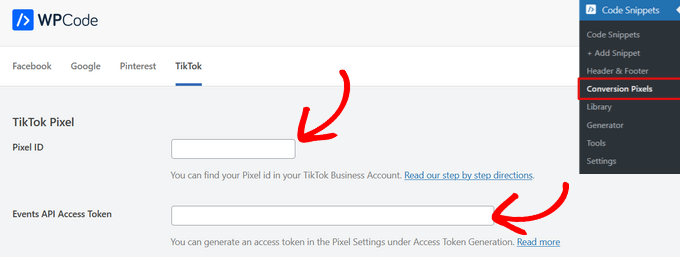
Basta andare su Code Snippets “ Pixel di conversione dalla dashboard di amministrazione di WordPress. Quindi, incollate il vostro ‘TikTok Pixel ID’ e il ‘Events API Access Token’ nei campi corrispondenti.

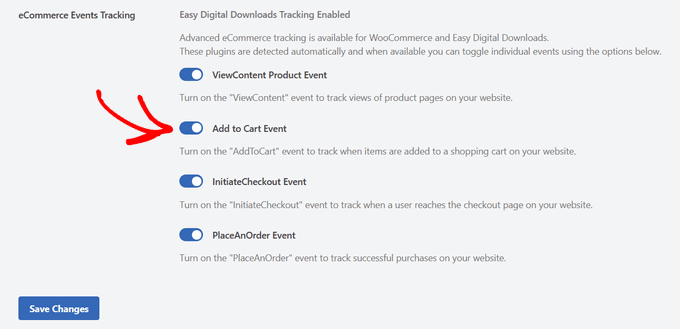
Successivamente, è possibile scorrere la pagina per scegliere gli eventi da monitorare.
Per impostazione predefinita, il tracciamento di tutti gli eventi è abilitato. Tuttavia, se si desidera, è possibile attivare l’interruttore per disattivare il tracciamento degli eventi per qualsiasi opzione.

Una volta fatto clic sul pulsante “Salva modifiche”, si è pronti a tracciare gli eventi eCommerce per le campagne TikTok.
Successivamente, è necessario tornare al sito web di TikTok per creare gli eventi che si desidera monitorare.
Creare e testare gli eventi che si desidera monitorare
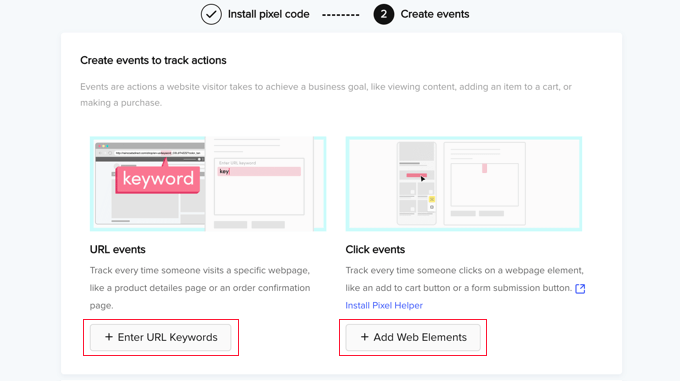
Quando si torna al sito web di TikTok Ads Manager, si utilizza il Generatore di eventi per completare la configurazione. Dovreste trovarvi nella pagina “Crea eventi per monitorare le azioni”. Ci sono due tipi di eventi che si possono tracciare.
In primo luogo, ci sono gli eventi URL. Questi tracciano ogni volta che qualcuno visita una pagina specifica del vostro sito, ad esempio una pagina di prodotto o una pagina di conferma dell’ordine.
È sufficiente fare clic sul pulsante “+ Inserisci parole chiave URL” e inserire il tipo di evento e alcune parole chiave dell’URL.

In secondo luogo, ci sono gli eventi click. Questi eventi rilevano quando qualcuno fa clic su un elemento del sito web, come un pulsante “aggiungi al carrello” o un pulsante di invio di un modulo.
Quando si fa clic sul pulsante “+ Aggiungi elementi web”, viene richiesto di installare l’estensione per Chrome “Pixel Helper”. Questa estensione vi aiuterà ad aggiungere eventi di clic e a verificare che il pixel pubblicitario di TikTok funzioni correttamente.
Per istruzioni dettagliate su come aggiungere entrambi i tipi di eventi, consultare la documentazione ufficiale del Centro assistenza di TikTok Business su come creare eventi.
Guide di esperti sulla pubblicità in WordPress
Ora che sapete come impostare il pixel pubblicitario di TikTok, potreste voler consultare altre guide relative alla pubblicità in WordPress.
- Come aggiungere il Pixel di Facebook in WordPress (+ tracciamento eCommerce)
- Come creare una pagina di destinazione di Facebook Ads in WordPress
- Come aggiungere correttamente Google AdSense al vostro sito WordPress
- Dimensioni e formati dei banner Google AdSense più performanti per il vostro sito WordPress
- Come aggiungere gli annunci Amazon al vostro sito WordPress
- Come gestire gli annunci in WordPress con il plugin Adsanity
- Come gestire gli annunci in WordPress con il plugin AdRotate
- Come aumentare le impressioni degli annunci in WordPress con Ad Refresh
- I migliori plugin e soluzioni per la gestione degli annunci su WordPress
- Come vendere annunci sul vostro blog WordPress (passo dopo passo)
Speriamo che questo tutorial vi abbia aiutato a capire come impostare correttamente il pixel pubblicitario di TikTok in WordPress. Potete anche consultare la nostra guida su come tracciare i visitatori di un sito web o la nostra scelta dei migliori plugin Instagram per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!