Müssen Sie ein TikTok-Werbepixel auf Ihrer WordPress-Website einrichten?
Wenn Sie auf TikTok für Ihre Website werben, müssen Sie Ihrer Website einen Code hinzufügen, um die Wirksamkeit Ihrer Werbekampagne zu verfolgen. Wenn Ihre TikTok-Anzeigen und gesponserten Beiträge Besucher auf Ihre Website leiten, können Sie sehen, welche Inhalte die meisten Konversionen erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie das TikTok-Anzeigenpixel in WordPress richtig einrichten.

Warum das TikTok Ad Pixel in WordPress verwenden?
Laut unserer jüngsten Marketingforschung ist TikTok mit über 1 Milliarde monatlich aktiver Nutzer eines der beliebtesten sozialen Netzwerke der Welt. Aus diesem Grund nutzen viele Online-Shop-Besitzer und Kleinunternehmer TikTok-Werbung, um ihr Publikum zu erreichen.
Das TikTok-Anzeigenpixel hilft Ihnen, den ROI (Return on Investment) Ihrer TikTok-Anzeigen zu maximieren, da Sie damit die Wirksamkeit Ihrer Kampagnen verfolgen können.
Sie können das TikTok-Anzeigenpixel ganz einfach auf Ihrer WordPress-Website oder Ihrem WooCommerce-Shop hinzufügen, um die Nutzeraktivitäten und Anzeigenverkäufe zu überwachen und Ihre Kampagnen zu optimieren.
Werfen wir also einen Blick darauf, wie man das TikTok-Anzeigenpixel in WordPress richtig einrichtet.
Den TikTok-Pixel-Code erstellen
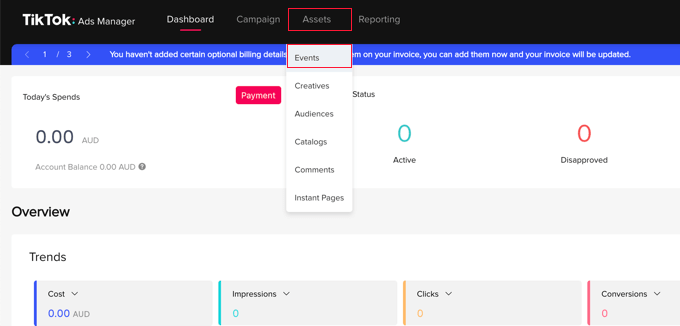
Um loszulegen, müssen Sie auf die TikTok for Business-Website gehen und sich bei Ihrem Konto anmelden. Danach sollten Sie zur Seite Assets “ Events navigieren.

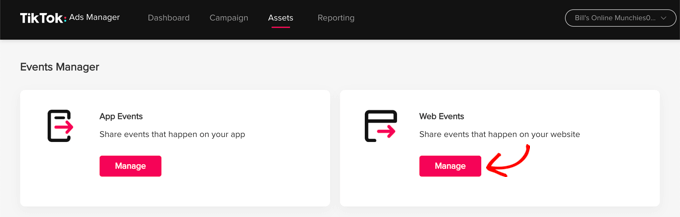
Auf der nächsten Seite müssen Sie TikTok mitteilen, ob Sie Ereignisse, die in Ihrer App oder auf Ihrer Website stattfinden, teilen möchten.
Sie werden Ereignisse auf Ihrer Website verfolgen, also müssen Sie unter „Web-Ereignisse“ auf die Schaltfläche „Verwalten“ klicken.

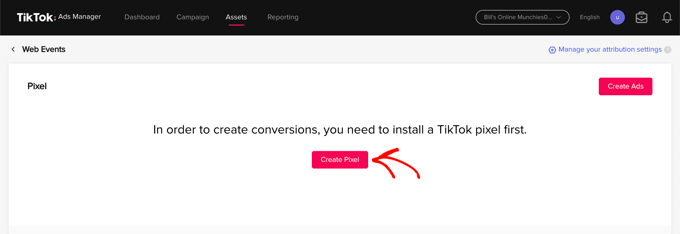
Als Nächstes wird eine Meldung angezeigt, die besagt, dass Sie ein TikTok-Pixel installieren müssen.
Klicken Sie einfach auf die Schaltfläche „Pixel erstellen“.

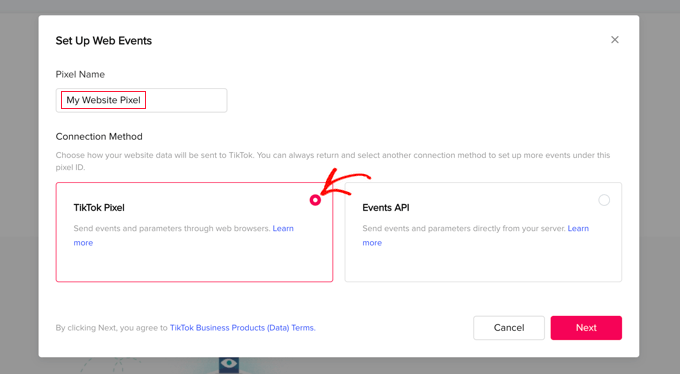
Nun sollten Sie dem Pixel einen Namen geben, z. B. den Namen Ihrer Website.
Danach müssen Sie „TikTok Pixel“ als Verbindungsmethode auswählen und dann auf die Schaltfläche „Weiter“ klicken.

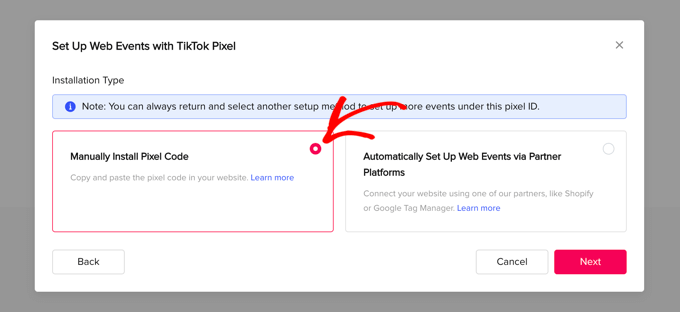
Im nächsten Schritt müssen Sie TikTok mitteilen, dass Sie das Pixel installieren werden, indem Sie den Code auf Ihre Website kopieren.
Wählen Sie die Option „Pixel-Code manuell installieren“ und klicken Sie dann auf die Schaltfläche „Weiter“.

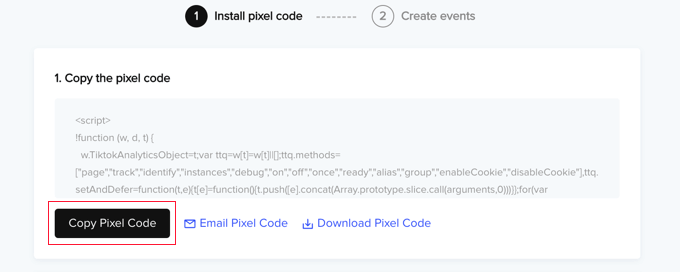
Sie können nun den Pixelcode sehen.
Sie sollten ihn in die Zwischenablage kopieren, indem Sie auf die Schaltfläche „Pixelcode kopieren“ klicken.

Jetzt können Sie Ihre Website besuchen, um das TikTok-Anzeigenpixel in WordPress einzurichten.
Hinzufügen des TikTok-Pixel-Codes in WordPress
Der einfachste Weg, den TikTok-Anzeigenpixel-Code zu Ihrer WordPress-Website hinzuzufügen, ist mit WPCode, dem leistungsstärksten Code-Snippet-Plugin für WordPress. Damit können Sie ganz einfach benutzerdefinierten Code zu jedem Bereich Ihrer Website hinzufügen, und das Beste ist, dass es kostenlos ist.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
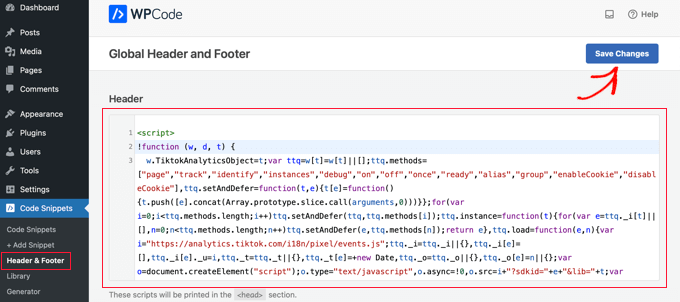
Nach der Aktivierung müssen Sie zu Code Snippets “ Headers & Footer gehen.
Fügen Sie einfach den TikTok-Pixelcode, den Sie zuvor kopiert haben, in das Feld „Überschrift“ ein und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

Das war’s! Das TikTok-Werbepixel wurde zu Ihrer Website hinzugefügt.
Alternative: Hinzufügen des TikTok-Pixels in WordPress mit eCommerce-Tracking
Wenn Sie einen Online-Shop haben, sollten Sie ein Upgrade auf WPCode Pro durchführen, um das TikTok-Pixel mit eCommerce-Tracking in WordPress hinzuzufügen.

Mitdem Conversion Pixels Addonvon WPCode Pro können Sie mit wenigen Klicks eCommerce-Zählpixel für TikTok, Facebook, Google Ads und Pinterest hinzufügen.
Es lässt sich mit WooCommerce und Easy Digital Downloads integrieren, so dass Sie eCommerce-Ereignisse wie den Besuch einer Produktseite, das Hinzufügen zum Warenkorb, den Besuch der Checkout-Seite und den Kauf verfolgen können.
So können Sie sehen, wie Ihre Anzeigen abschneiden, damit Sie Ihren ROAS (Return on Ad Spend) verbessern und die Conversions steigern können.
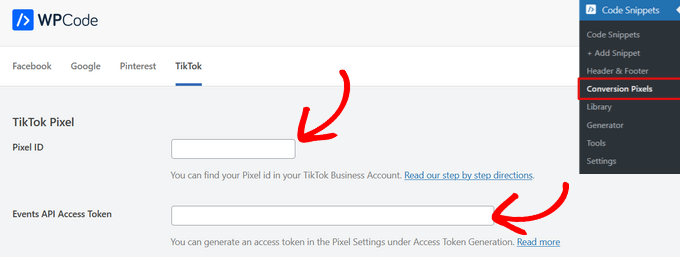
Gehen Sie einfach zu Code Snippets „ Conversion Pixels in Ihrem WordPress-Admin-Dashboard. Fügen Sie dann Ihre „TikTok Pixel ID“ und das „Events API Access Token“ in die entsprechenden Felder ein.

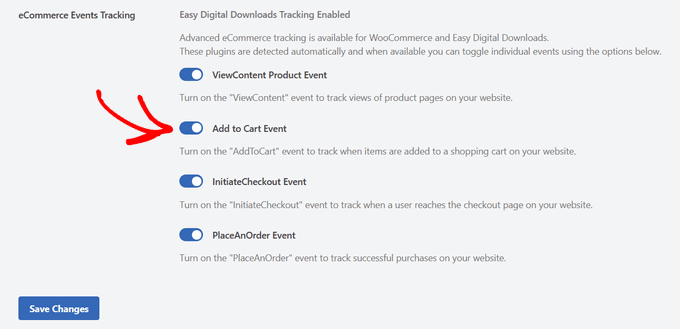
Danach können Sie auf der Seite nach unten blättern und auswählen, welche Ereignisse Sie verfolgen möchten.
Standardmäßig ist die Verfolgung aller Ereignisse aktiviert. Wenn Sie möchten, können Sie jedoch den Schalter umlegen, um die Ereignisverfolgung für eine der Optionen zu deaktivieren.

Sobald Sie auf die Schaltfläche „Änderungen speichern“ klicken, sind Sie bereit, eCommerce-Ereignisse für Ihre TikTok-Kampagnen zu verfolgen.
Als Nächstes müssen Sie zurück zur TikTok-Website wechseln, um die Ereignisse zu erstellen, die Sie verfolgen möchten.
Erstellen und Testen der Ereignisse, die Sie verfolgen möchten
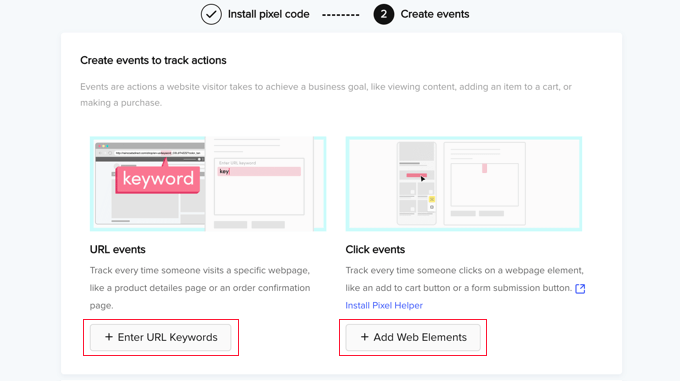
Wenn Sie zur TikTok Ads Manager-Website zurückkehren, verwenden Sie den Event Builder, um die Einrichtung abzuschließen. Sie sollten sich auf der Seite „Ereignisse erstellen, um Aktionen zu verfolgen“ befinden. Es gibt zwei Arten von Ereignissen, die Sie verfolgen können.
Erstens gibt es URL-Ereignisse. Diese verfolgen jedes Mal, wenn jemand eine bestimmte Seite auf Ihrer Website besucht, z. B. eine Produktseite oder eine Bestellbestätigungsseite.
Klicken Sie einfach auf die Schaltfläche „+ URL-Schlüsselwörter eingeben“ und geben Sie den Veranstaltungstyp und einige Schlüsselwörter aus der URL ein.

Zweitens gibt es Klick-Ereignisse. Diese Ereignisse verfolgen, wenn jemand auf ein Website-Element klickt, z. B. auf eine Schaltfläche „In den Warenkorb“ oder eine Schaltfläche zum Absenden eines Formulars.
Wenn Sie auf die Schaltfläche „+ Webelemente hinzufügen“ klicken, werden Sie aufgefordert, die Chrome-Erweiterung „Pixel Helper“ zu installieren. Diese Erweiterung hilft Ihnen beim Hinzufügen von Klickereignissen und testet außerdem, ob Ihr TikTok-Anzeigenpixel korrekt funktioniert.
Detaillierte Anweisungen zum Hinzufügen beider Arten von Ereignissen finden Sie in der offiziellen TikTok Business Help Center-Dokumentation zum Erstellen von Ereignissen.
Expertenanleitungen für Werbung in WordPress
Jetzt, wo Sie wissen, wie Sie das TikTok-Anzeigenpixel einrichten, möchten Sie vielleicht noch einige andere Anleitungen zum Thema Werbung in WordPress sehen.
- Wie man Facebook Pixel in WordPress hinzufügt (+ eCommerce Tracking)
- Wie man eine Facebook Ads Landing Page in WordPress erstellt
- So fügen Sie Google AdSense ordnungsgemäß zu Ihrer WordPress-Website hinzu
- Die leistungsstärksten Google AdSense-Bannergrößen und -formate für Ihre WordPress-Website
- So fügen Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzu
- Wie man Anzeigen in WordPress mit dem Adsanity Plugin verwaltet
- Wie man Anzeigen in WordPress mit dem AdRotate Plugin verwaltet
- Wie man mit Ad Refresh die Ad Impressions in WordPress erhöht
- Beste WordPress Ad Management Plugins und Lösungen
- Wie Sie Anzeigen in Ihrem WordPress-Blog verkaufen (Schritt für Schritt)
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, das TikTok-Werbepixel in WordPress richtig einzurichten. Sehen Sie sich auch unseren Leitfaden zur Verfolgung von Website-Besuchern oder unsere Expertenauswahl der besten Instagram-Plugins für WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!