Möchten Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzufügen?
Amazon-Anzeigen können eine gute Möglichkeit sein, online Geld zu verdienen. Außerdem ist das Genehmigungsverfahren schneller und einfacher als bei anderen Werbenetzwerken.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzufügen können.

Was sind Amazon-Anzeigen?
Amazon-Anzeigen sind Display-Anzeigen aus dem Amazon-Netzwerk. Diese Anzeigen funktionieren ähnlich wie Google AdSense und andere Werbenetzwerke. Allerdings werden in diesen Anzeigen verwandte Produkte von Amazon angezeigt.
Sie können Amazon-Anzeigen in Ihrem Inhalt oder am Ende Ihrer Beiträge einfügen, um die Leser zum Anklicken zu animieren.
Native Display-Anzeigen zeigen Ihren Besuchern relevante Produkte auf der Grundlage des Inhalts und ihres Suchverlaufs.
Der Einrichtungsprozess ist sehr einfach. Sie müssen lediglich den Code einmal in Ihre WordPress-Website einfügen, und schon werden automatisch Anzeigen auf Ihrer Website geschaltet. Das bedeutet, dass Sie mehr Einnahmen erzielen, ohne dass Sie zusätzliche Arbeit leisten müssen.
Es gibt 3 verschiedene Arten von nativen Amazon-Anzeigen, die Sie Ihrer Website hinzufügen können:
- Empfehlungsanzeigen zeigen Produkte an, die auf dem Inhalt und dem Suchverlauf des Nutzers basieren.
- Mit Suchanzeigen können Nutzer direkt von Ihrer Website aus nach Amazon-Produkten suchen.
- Mit benutzerdefinierten Anzeigen können Sie Ihren Lesern Ihre Lieblingsprodukte zeigen.
Warum Amazon-Anzeigen zu WordPress hinzufügen?
Amazon-Anzeigen haben einen viel schnelleren Genehmigungsprozess, was bedeutet, dass Sie schnell anfangen können, Geld mit Display-Anzeigen und Affiliate-Marketing zu verdienen.
Display-Werbung ist eine der beliebtesten Methoden, mit denen WordPress-Blogs Geld verdienen.
Viele Werbenetzwerke haben jedoch strenge Genehmigungsverfahren, und es kann eine Weile dauern, bis Ihre Website genehmigt wird, insbesondere wenn Sie neu sind.
Amazon Associates-Anzeigen können diese Wartezeit abkürzen. Wenn Sie in Zukunft von anderen Netzwerken zugelassen werden, können Sie diese neben Ihren bestehenden Amazon-Anzeigen hinzufügen.
Je nach Art der Website, die Sie betreiben, können diese Anzeigen auch recht gut konvertieren.
So fügen Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzu
Es gibt eine Handvoll Möglichkeiten, wie Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzufügen können.
Bevor Sie jedoch Amazon-Anzeigen auf Ihrer Website einfügen können, müssen Sie Amazon beitreten.
Besuchen Sie die Website des Amazon Associates-Programms und klicken Sie auf die Schaltfläche „Anmelden“.

Als Nächstes werden Sie aufgefordert, sich bei Ihrem bestehenden Amazon-Konto mit der E-Mail-Adresse und dem Passwort anzumelden, die mit diesem Konto verbunden sind.
Wenn Sie noch kein Amazon-Konto haben, dann erstellen Sie jetzt eines.
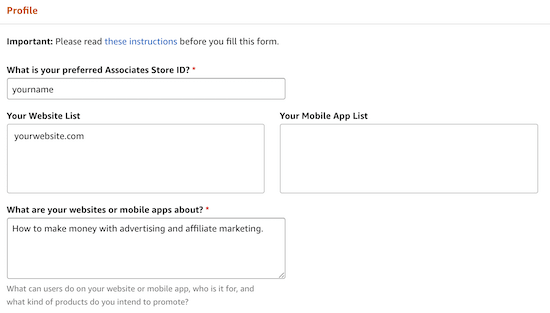
Nachdem Sie sich bei Ihrem Konto angemeldet haben, müssen Sie zusätzliche Kontoinformationen hinzufügen und Fragen zu Ihrer Website beantworten. Folgen Sie einfach den Anweisungen, um Ihr Profil zu vervollständigen.

Sobald Sie dies getan haben, wird Ihr Antrag von Amazon geprüft. Das Genehmigungsverfahren ist ziemlich schnell und viel zugänglicher als bei anderen Netzwerken wie Google AdSense.
Erstellen Sie Ihren Amazon Ads Code
Bevor Sie Amazon-Anzeigen zu WordPress hinzufügen können, müssen Sie Ihren Amazon-Anzeigencode erstellen.
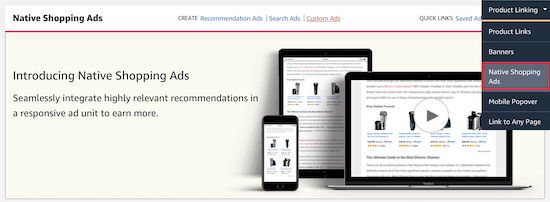
Öffnen Sie dazu den Amazon Associates-Anzeigeneditor. Navigieren Sie dann zu Product Linking “ Native Shopping Ads.

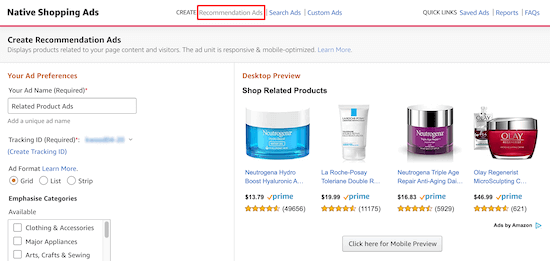
Danach klicken Sie einfach auf „Empfehlungsanzeigen“.
Sie können auch „Benutzerdefinierte Anzeigen“ oder „Suchanzeigen“ erstellen, aber in diesem Tutorial konzentrieren wir uns auf empfohlene Produktanzeigen.

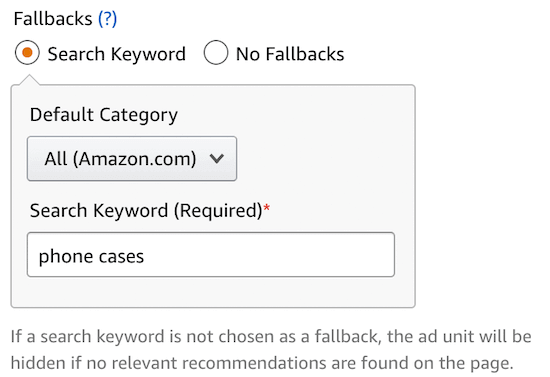
Hier geben Sie Ihrer Anzeige einen Namen, wählen Ihr Anzeigenformat und die Produktkategorien, aus denen die Produkte angezeigt werden sollen.
Sie können auch ein Fallback-Schlüsselwort festlegen.

Wenn es keine relevanten Produkte gibt, die angezeigt werden können, zieht Amazon ein Produkt heran, das mit diesem Schlüsselwort in Verbindung steht.
Außerdem können Sie Ihre Anzeige sowohl auf dem Desktop als auch auf dem Handy in der Vorschau anzeigen.

Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie bitte auf „Speichern und Anzeigencode anzeigen“.
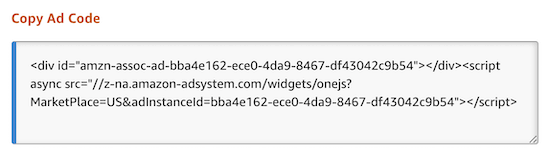
Anschließend müssen Sie den Anzeigencode kopieren und in einen Texteditor einfügen. Sie benötigen diesen Code später, um Ihre Anzeigen in WordPress einzubinden.

Jetzt sind Sie bereit, Amazon-Anzeigen zu Ihrer WordPress-Website hinzuzufügen. Sie können die Links unten verwenden, um zu der Methode zu gelangen, die Sie verwenden möchten:
Methode 1: Hinzufügen von Amazon Native Display Ads in WordPress
Das Hinzufügen von Amazon-Anzeigen zu WordPress ist ziemlich einfach. Außerdem haben Sie eine Vielzahl von verschiedenen Anzeigeoptionen und Anzeigentypen zur Auswahl.
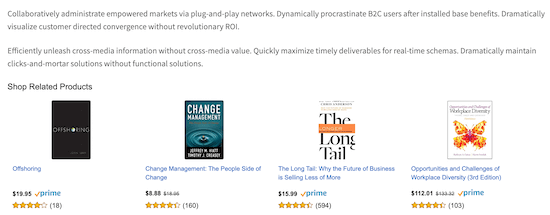
Nehmen wir zum Beispiel an, Sie schreiben einen Artikel darüber, wie Sie Ihr Unternehmen verbessern können. Sie könnten am Ende Ihres Beitrags Amazon Native Ads einfügen, die Bücher über Geschäftsstrategien vorstellen.

Der einfachste Weg, Amazon Ads hinzuzufügen, ist die Verwendung eines WordPress-Plugins.
Wir empfehlen die Verwendung des Plugins WP Advanced Ads. Es ist einfach zu bedienen und lässt Sie schnell mehrere Anzeigentypen in Ihre Website einbetten, einschließlich Amazon-Anzeigen.
Zunächst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
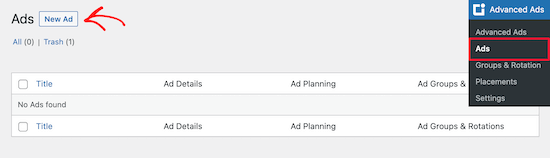
Sobald das Plugin installiert und aktiviert ist, haben Sie einen neuen Menüpunkt namens „Erweiterte Anzeigen“. Navigieren Sie von hier aus zu Erweiterte Anzeigen “ Anzeigen und klicken Sie auf „Neue Anzeige“.

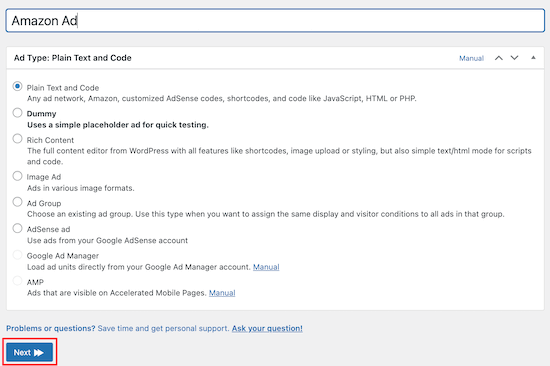
Danach müssen Sie den Anzeigentyp auswählen.
Fügen Sie nun Ihren Titel hinzu und wählen Sie als Anzeigentyp „Einfacher Text und Code“. Klicken Sie anschließend auf die Schaltfläche „Weiter“.

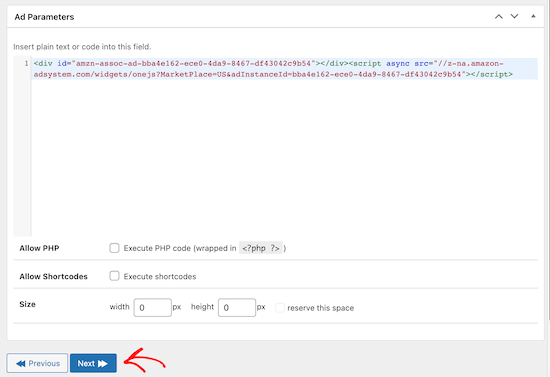
Danach fügen Sie den zuvor erstellten Amazon-Anzeigencode ein.
Dann müssen Sie auf die Schaltfläche „Weiter“ klicken.

Auf dem nächsten Bildschirm können Sie festlegen, dass die Anzeige für bestimmte Benutzer und Seiten ausgeblendet werden soll. Wir werden jedoch die Standardeinstellungen beibehalten. Klicken Sie anschließend auf „Weiter“.
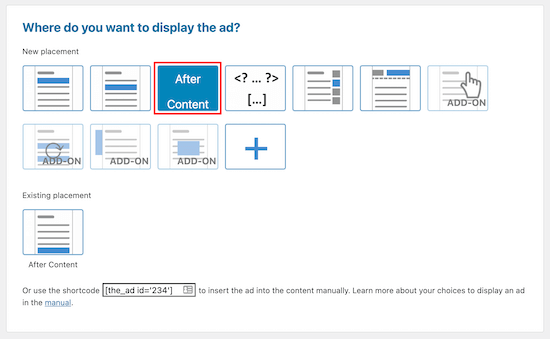
Jetzt wählen wir aus, wo unsere Amazon-Anzeigen angezeigt werden sollen. Sie haben mehrere Optionen zur Auswahl, einschließlich vor, nach und innerhalb Ihres Inhalts. Sie haben auch die Möglichkeit, Amazon-Anzeigen in Ihrer Seitenleiste anzuzeigen.
Wir wählen „Nach dem Inhalt“. Sie können jedoch die Option wählen, die für Ihre Website am besten geeignet ist.

Sobald Sie Ihre Anzeigeoption ausgewählt haben, wird Ihre Anzeige im vorderen Bereich Ihrer Website angezeigt.
Methode 2: Hinzufügen von Amazon Affiliate Links in WordPress
Möchten Sie eine Amazon-Affiliate-Website erstellen? Partner-Websites funktionieren ein wenig anders als Websites, die nur über Display-Anzeigen finanziert werden.
Beim Affiliate-Marketing erhalten Sie eine Provision, wenn ein Besucher auf Ihren Link klickt und ein Produkt kauft.
Das Hinzufügen von Amazon-Partnerlinks zu Ihrer Website ist mit Hilfe des richtigen Plugins ganz einfach. Wir empfehlen die Verwendung von Pretty Links oder Thirsty Affiliates. Dies sind zwei der besten Affiliate-Marketing-Plugins für WordPress.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Wir werden Pretty Links verwenden. Sie können aber auch Thirsty Affiliates wählen. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung haben Sie einen neuen Menüpunkt in Ihrem WordPress-Dashboard mit der Bezeichnung Pretty Links.
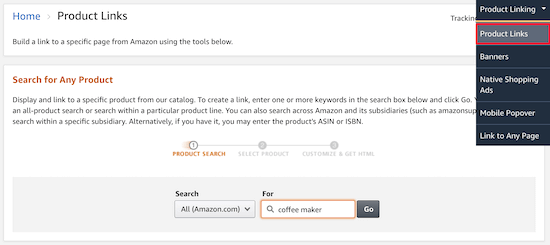
Bevor Sie einen Affiliate-Link in Pretty Links erstellen, müssen Sie zu Ihrem Amazon Associates Dashboard gehen und einen Affiliate-Link erstellen. Sobald Sie in Ihrem Dashboard sind, navigieren Sie einfach zu Product Linking “ Product links.

Hier können Sie nach dem Produkt suchen, für das Sie einen Link erstellen möchten.
Sobald Sie das Produkt gefunden haben, klicken Sie auf „Link abrufen“.

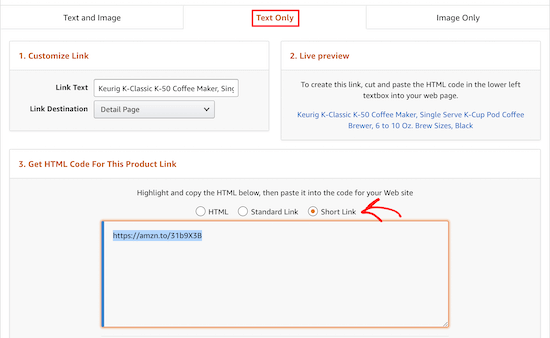
Als nächstes müssen Sie den Link-Code kopieren.
Klicken Sie dazu auf den Navigationspunkt „Nur Text“ und dann auf das Optionsfeld „Kurzlink“.

Daraufhin wird der Partnerlink angezeigt, den Sie kopieren müssen.
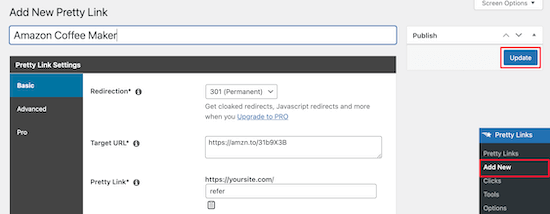
Gehen Sie nun zurück zu Ihrem WordPress-Dashboard und navigieren Sie zu Pretty Links “ Add New.

Als Nächstes müssen Sie Ihren Link benennen, Ihre Ziel-URL hinzufügen und Ihren Link erstellen.
Ihre Ziel-URL ist der Link, den Sie aus Ihrem Amazon Associates-Konto kopiert haben. Der „Pretty Link“ ist die verkürzte URL, die Sie stattdessen verwenden möchten.
Achten Sie auch darauf, dass Sie eine 301-Weiterleitung wählen. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf „Aktualisieren“, um den Link zu speichern.
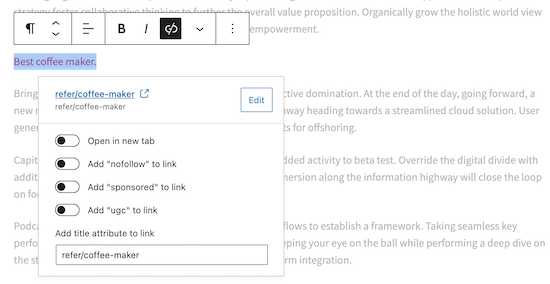
Jetzt können Sie Ihren Affiliate-Link zu Ihrem Inhalt hinzufügen.
Öffnen Sie eine WordPress-Seite oder einen Beitrag. Markieren Sie im Beitragseditor den Text, den Sie verlinken möchten, und kopieren Sie Ihren Partnerlink von oben.

Wenn Ihre Leser nun auf den Link klicken, werden sie zu dem Produkt im Amazon-Shop weitergeleitet. Wenn sie das Produkt kaufen, erhalten Sie eine Provision.
Um mehr über Affiliate-Marketing zu erfahren, lesen Sie unseren ultimativen Affiliate-Marketing-Leitfaden für Anfänger.
Methode 3: Amazon Popup-Anzeigen in WordPress hinzufügen
Eine weitere einzigartige Möglichkeit, Amazon-Anzeigen auf Ihrer Website einzubinden, ist ein Popup. Sie haben die vollständige Kontrolle darüber, wann und wie das Popup auf Ihrer Website angezeigt wird.
Sie können die Popups sogar auf der Grundlage des Benutzerverhaltens, des Standorts, der angezeigten Seite und mehr personalisieren.
Der einfachste Weg, Amazon-Popup-Anzeigen hinzuzufügen, ist die Verwendung von OptinMonster. Es ist eines der besten WordPress-Plugins zur Lead-Generierung auf dem Markt und wird von über 1,2 Millionen Websites genutzt. Es ermöglicht Ihnen, alle Arten von Popups auf Ihrer WordPress-Website einfach hinzuzufügen.
Weitere Informationen finden Sie in unserer vollständigen Bewertung von OptinMonster.
Zunächst müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Das Plugin fungiert als Verbindungsglied zwischen Ihrer WordPress-Website und der OptinMonster-Software.
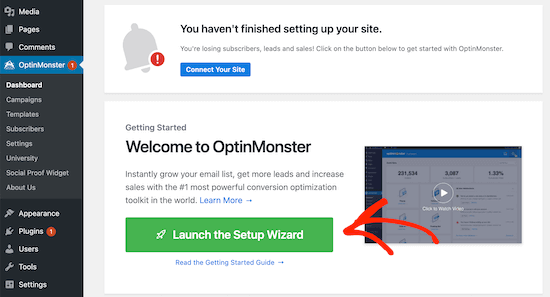
Sobald Sie das Plugin aktiviert und installiert haben, klicken Sie auf den Menüpunkt „OptinMonster“ in Ihrer WordPress-Adminleiste.

Danach müssen Sie Ihre Website mit OptinMonster verbinden, indem Sie auf die Schaltfläche „Einrichtungsassistent starten“ klicken.
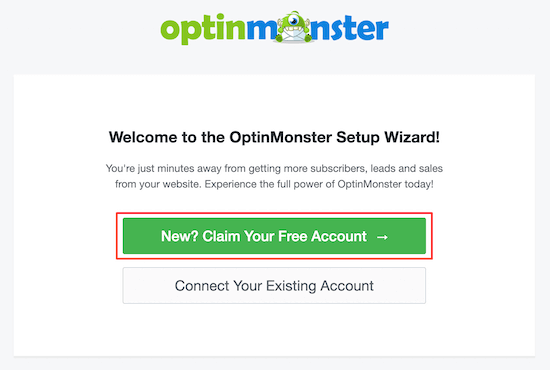
Hier können Sie sich mit einem bestehenden Konto verbinden oder Ihr kostenloses Konto beantragen.

Nachdem Sie den Einrichtungsassistenten durchlaufen haben, wird Ihre WordPress-Website mit OptinMosnter verbunden.
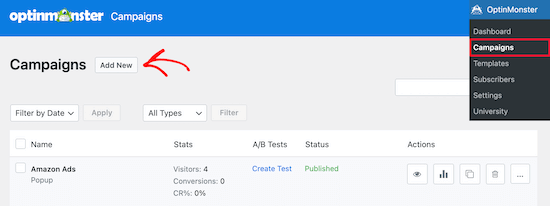
Um eine Popup-Anzeige zu erstellen, gehen Sie zu OptinMonster “ Kampagnen. Klicken Sie dann auf „Neu hinzufügen“, um eine neue Kampagne zu erstellen.

Danach müssen Sie den Kampagnentyp „Popup“ auswählen.
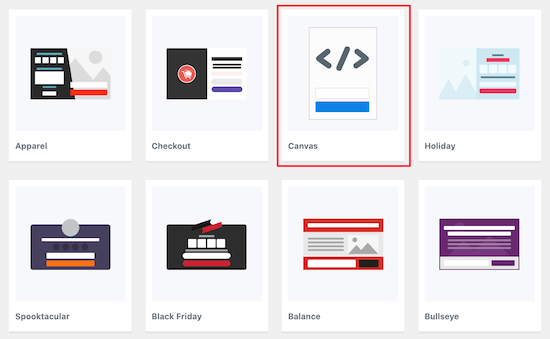
Wählen Sie als nächstes die Kampagnenvorlage aus. Wir wählen die „Canvas“-Vorlage, da wir damit eine leere Vorlage haben, in die wir unseren Amazon-Anzeigencode einfügen können.

Geben Sie dann einfach den Namen Ihrer Kampagne ein und klicken Sie auf „Start Building“.
Der Name Ihrer Kampagne wird nicht in Ihrem Entwurf erscheinen, aber er dient als Referenz.

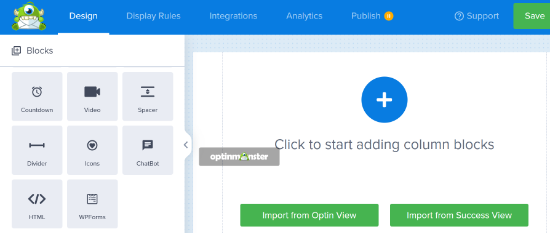
Daraufhin wird die OptinMonster-App geöffnet, mit der Sie das Erscheinungsbild Ihres Popups anpassen können.
Sie werden nicht so viele visuelle Änderungen vornehmen. Stattdessen kopieren Sie den Amazon-Anzeigencode, den Sie zuvor erstellt haben, und fügen ihn ein.

Klicken Sie zunächst auf „Blöcke“, wählen Sie dann den Block „HTML“ aus und ziehen Sie ihn herüber.
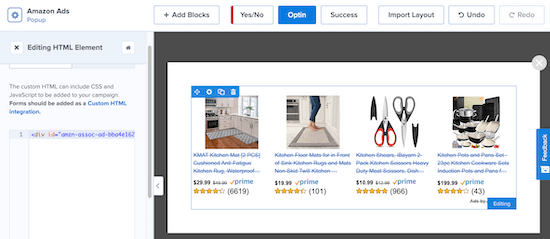
Fügen Sie im Feld „HTML-Element bearbeiten“ Ihren Amazon-Anzeigencode ein. Er wird automatisch im Editor angezeigt.

Sie können Ihr Popup weiter anpassen, indem Sie neue Blöcke, Überschriften, Text und mehr hinzufügen.
Wenn Sie mit Ihrem Popup zufrieden sind, klicken Sie auf „Speichern“ und dann auf die Registerkarte „Anzeigeregeln“.

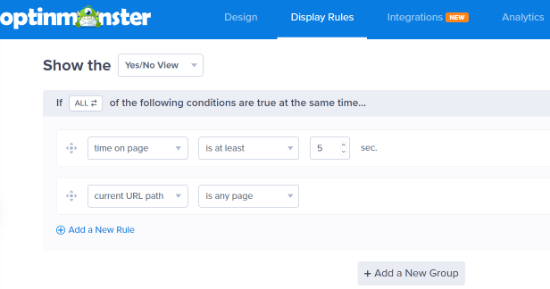
Hier werden wir Ihre Popup-Anzeigeoptionen einrichten.
In der Standardeinstellung wird das Popup angezeigt, wenn ein Besucher mindestens 5 Sekunden auf der Seite verweilt hat. Sie können dies jedoch anpassen, wenn Sie einen kürzeren oder längeren Zeitraum wünschen. Klicken Sie anschließend einfach auf „Nächster Schritt“.
Auf dem nächsten Bildschirm können Sie die Standardoptionen beibehalten. Wenn Sie möchten, können Sie Animationen oder Soundeffekte hinzufügen. Wenn Sie fertig sind, klicken Sie auf „Nächster Schritt“.
Auf der Seite „Zusammenfassung“ können Sie überprüfen, ob Ihre Anzeigeeinstellungen korrekt sind.
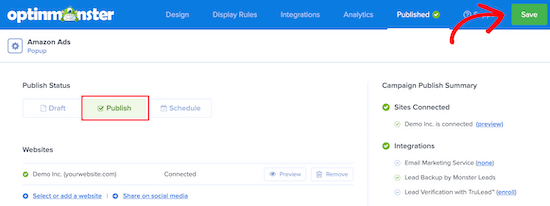
Gehen Sie dann zur Registerkarte „Veröffentlichen“ und ändern Sie den „Veröffentlichungsstatus“ von „Entwurf“ auf „Veröffentlichen“.
Klicken Sie dann einfach auf „Speichern“ und verlassen Sie den Bildschirm.

Ihr Amazon-Anzeigen-Popup ist nun auf Ihrer Website aktiv und wird für Besucher nach der zuvor festgelegten Zeitspanne angezeigt.
Das Beste an OptinMonster ist, dass es eines der wenigen WordPress-Popup-Plugins ist, das Ihnen die vollständige Kontrolle über die Personalisierung gibt. Die Anzeigeregeln sind extrem leistungsfähig, und Sie können sie verwenden, um mehrere Amazon-Anzeigen anzuzeigen, die auf verschiedene Bereiche Ihrer Website ausgerichtet sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Amazon-Anzeigen zu WordPress hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der wichtigsten Plugins für WordPress und unsere Liste der besten E-Mail-Marketing-Services, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
From the point of view of making money and some monetization of the site, which of the ads do you think is more beneficial? Ads by Amazon or Ads by Google?
WPBeginner Support says
There is no always right answer for that, it depends on the content and preference of the site owner and audience.
Admin
kae says
Thanks for the information. Why doesn’t WordPress allow you to copy and paste ad code into the theme editor or blog pages anymore?
WPBeginner Support says
While you can still do that using HTML blocks, we recommend these other methods as they allow for easier management of the code on your site
Admin
Maria says
Thank you so much for this post! I have been using Amazon affiliate links but now I think i will try the Amazon ads as well.
Thanks again!
WPBeginner Support says
Glad our guide was helpful
Admin