Interessieren Sie sich für Retargeting-Anzeigen auf Facebook? Möchten Sie das Facebook-Pixel in WordPress installieren?
Das Einrichten von Facebook-Werbekampagnen, die sich an Personen richten, die Ihre Inhalte bereits angesehen haben, ist eine gute Möglichkeit, mehr Besucher auf Ihre Website zu leiten.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie das Facebook-Pixel in WordPress hinzufügen, um Retargeting-Anzeigen einzurichten.

Warum Facebook Retargeting Pixel verwenden, um Ihre soziale Reichweite zu erhöhen
Syed Balkhi, unser Gründer und CEO, veröffentlichte eine Fallstudie darüber, wie wir den Facebook-Traffic von WPBeginner im Jahr 2015 um 332 % gesteigert haben. Dies löste ein überwältigendes Interesse bei unseren Lesern aus, die wissen wollten, wie sie das Gleiche für ihre Websites erreichen können.
Wenn Sie Facebook-Seitenbeiträge mithilfe von Facebook-Werbeanzeigen verstärken, können Sie eine breite Palette von Zielgruppen auswählen. Mit Retargeting können Sie Ihre Zielgruppe eingrenzen und mit geringeren Ausgaben bessere Ergebnisse erzielen.
Sie können Ihre Anzeigen Personen zeigen, die bereits an Ihrer Website interessiert sind. Diese Personen werden viel eher auf Ihre verstärkten Beiträge und Anzeigen auf Facebook reagieren.
Was ist ein Facebook Retargeting Pixel?
Haben Sie bemerkt, dass Sie nach dem Besuch einer Website deren Anzeigen auf Facebook sehen? Das nennt man Retargeting oder Remarketing.
Diese Websites verwenden die Retargeting-Technologie von Facebook, die gemeinhin als Facebook Pixel oder Meta Pixel bekannt ist.
Das Retargeting-Pixel fügt Ihrer Website nichts Sichtbares hinzu. Er sendet lediglich ein Browser-Cookie an Ihre Besucher.
Dadurch kann Facebook Nutzer, die Ihre Website besuchen, erneut auf Facebook ansprechen.
Sehen wir uns an, wie Sie ein Facebook Retargeting-Pixel zu Ihrer WordPress-Website hinzufügen können.
Schritt 1. Erstellen eines Facebook Retargeting Pixels (Meta Pixel)
Um es einfach zu machen, haben wir ein Video-Tutorial zur Installation eines WordPress-Plugins erstellt, das Sie sich unten ansehen können.
Wenn Sie jedoch nur den Textanweisungen folgen möchten, dann können Sie unserer Schritt-für-Schritt-Anleitung zur Installation des Retargeting-Pixels von Facebook in WordPress folgen.
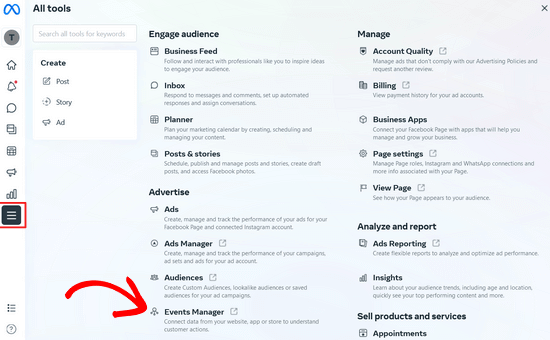
Zuerst müssen Sie sich bei Ihrem Facebook-Konto anmelden und die Meta Business Suite besuchen. Klicken Sie dann auf Alle Tools “ Eventmanager.

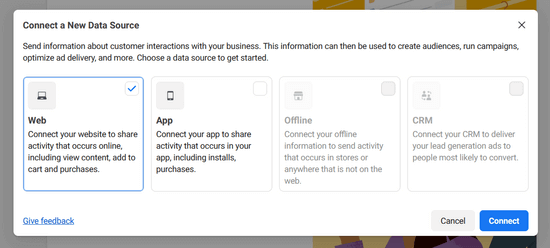
Klicken Sie anschließend im linken Menü auf die Schaltfläche „+ Mit Datenquellen verbinden“ und wählen Sie die Option „Web“.
Klicken Sie anschließend auf die Schaltfläche „Verbinden“.

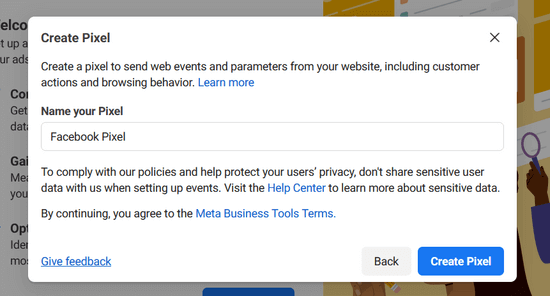
Im nächsten Popup-Fenster müssen Sie einen Namen für Ihr Pixel eingeben, der der Name Ihres Unternehmens oder Produkts sein kann.
Klicken Sie dann auf die Schaltfläche „Pixel erstellen“, um fortzufahren.

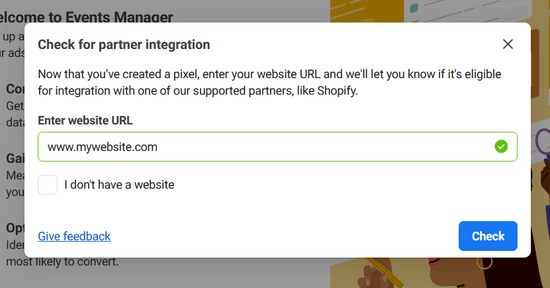
Geben Sie dann einfach die URL Ihrer Website ein und klicken Sie auf die Schaltfläche „Prüfen“, um zu sehen, ob Ihre Website für die Integration mit unterstützten Partnern wie WordPress und Shopify in Frage kommt.

Wenn Ihre Website für die Integration in Frage kommt, wird ein grünes Häkchen angezeigt und Sie können auf die Schaltfläche „Weiter“ klicken, um fortzufahren.
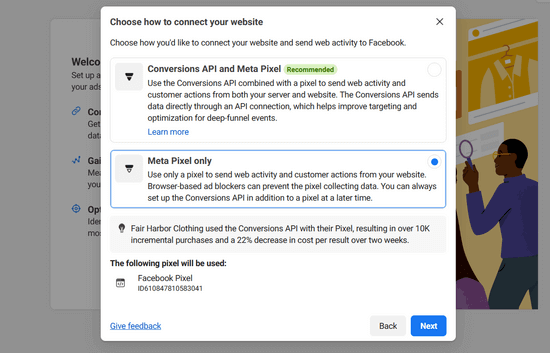
Als Nächstes müssen Sie auswählen, wie Sie Ihre Website verbinden und Aktivitäten an Facebook senden wollen.
Für dieses Tutorial wählen wir die Option „Nur Meta-Pixel“. Sie können die Konvertierungs-API später immer noch zusätzlich zu Ihrem Pixel einrichten.

Klicken Sie auf „Weiter“, um fortzufahren.
Nun müssen Sie eine Methode zum Hinzufügen des Zählpixels auf Ihrer Website auswählen.
Wenn jemand anderes die technischen Dinge auf Ihrer Website verwaltet, können Sie ihm den Pixelcode per E-Mail schicken. Andernfalls klicken Sie auf die Schaltfläche „Code manuell installieren“, um ihn selbst zu installieren.

Facebook zeigt Ihnen nun den Pixelcode an, den Sie auf Ihrer WordPress-Seite installieren müssen.
Klicken Sie einfach auf die Schaltfläche „Code kopieren“, um den Pixelcode zu kopieren, und wir zeigen Ihnen, wie Sie ihn in WordPress installieren.

Schritt 2. Installieren von Facebook Pixel in WordPress (+ eCommerce Tracking)
Sie müssen den Facebook-Pixel-Code direkt vor dem </head> in Ihrem WordPress-Theme hinzufügen.
Am einfachsten geht das mit dem kostenlosen WPCode-Plugin.
WPCode ist das beste Code-Snippets-Plugin für WordPress. Es macht es einfach, Code in die Kopf- und Fußzeilen Ihrer WordPress-Website einzufügen, ohne dass Sie Ihre Theme-Dateien bearbeiten müssen.
Um loszulegen, müssen Sie das WPCode-Plugin installieren und aktivieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie die Seite Code Snippets “ Header & Footer aufrufen.
Fügen Sie dann einfach den Facebook-Pixelcode in das Kopfzeilenfeld ein.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.
Ausführliche Anweisungen finden Sie in unserer Anleitung zum Hinzufügen von Kopf- und Fußzeilencode in WordPress.
Damit haben Sie das Facebook-Pixel erfolgreich auf Ihrer WordPress-Website installiert.
Alternative: Hinzufügen von Facebook Pixel für WooCommerce mit eCommerce Tracking
Wenn Sie einen Online-Shop haben, können Sie auf die Premium-Version von WPCode upgraden, um eCommerce-Zählpixel hinzuzufügen und Ihre Anzeigenleistung zu verbessern.

WPCode’s Conversion Pixels Addon ermöglicht es Ihnen, eCommerce Tracking Pixel für beliebte Plattformen wie Facebook, Google Ads, Pinterest und TikTok mit nur einem Klick hinzuzufügen.
Es lässt sich nahtlos in WooCommerce und Easy Digital Downloads integrieren, so dass keine zusätzliche Einrichtung erforderlich ist.
Sie können schnell auswählen, welche eCommerce-Ereignisse verfolgt werden sollen, wie z. B. der Aufruf einer Produktseite, das Hinzufügen zum Warenkorb, die Kasse und der Kauf, so dass Sie besser verstehen können, wie Ihre Anzeigen funktionieren, und Ihren ROAS (Return-on-Ad-Spend) verbessern können.
Zunächst müssen Sie das Premium-Plugin WPCode installieren und aktivieren. Sie benötigen den Plus-Plan oder höher, um auf das Conversion Pixels Addon zuzugreifen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Danach befolgen Sie die gleichen Anweisungen wie in Schritt 1, um ein Facebook-Pixel für WooCommerce zu erstellen.
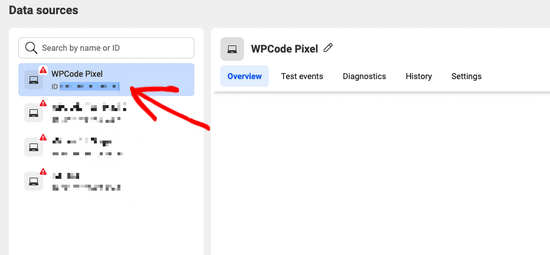
Kopieren Sie als Nächstes die Pixel-ID, die Sie im Facebook-Ereignis-Manager Ihres Facebook-Geschäftskontos unter „Datenquellen“ finden.

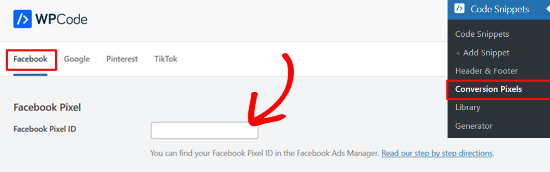
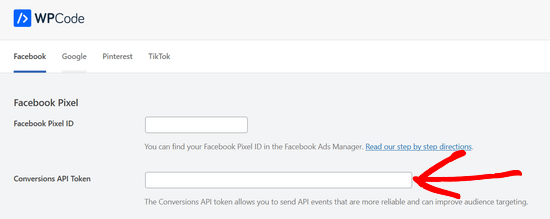
Gehen Sie dann in Ihrem WordPress-Dashboard zu Code Snippets „ Conversion Pixels und fügen Sie Ihre Pixel-ID in das Feld „Facebook Pixel ID“ ein.

Danach müssen Sie Ihr Facebook Conversion API Token hinzufügen, um das eCommerce-Tracking einzurichten.
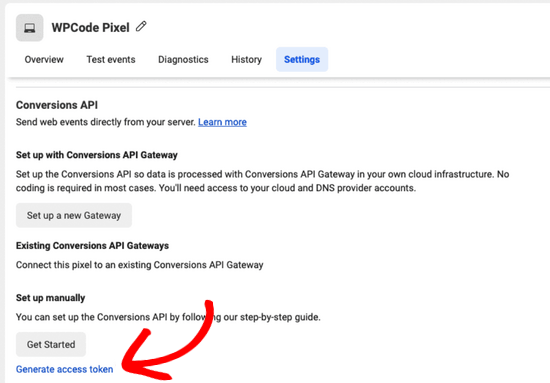
Gehen Sie dazu vom Facebook-Ereignis-Manager zurück zum Bildschirm „Datenquellen“ und klicken Sie auf Ihr Pixel. Wenn Ihr Pixel ausgewählt ist, klicken Sie auf die Registerkarte „Einstellungen“ und dann auf den Link „Zugriffstoken generieren“.

Nachdem Sie auf den Link geklickt haben, wird Ihr Zugangs-Token automatisch generiert. Kopieren Sie einfach das Zugangstoken und fügen Sie es in das Feld „Conversions API Token“ in WPCode ein.

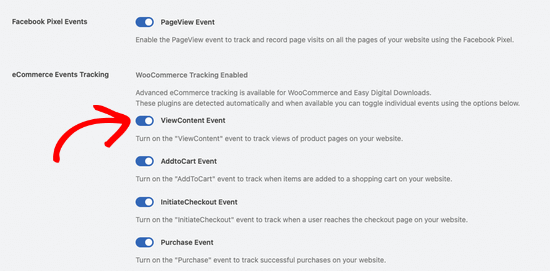
Nun können Sie auf der Seite nach unten blättern und auswählen, welche Art von eCommerce-Ereignissen Sie verfolgen möchten.
Standardmäßig ist die Verfolgung aller Ereignisse aktiviert. Wenn Sie jedoch die Ereignisverfolgung für eine der Optionen deaktivieren möchten, schalten Sie den Schalter einfach auf „Aus“ um.

Vergessen Sie nicht, unten auf der Seite auf die Schaltfläche Änderungen speichern zu klicken.
Das war’s. Sie haben das Facebook-Pixel für WooCommerce erfolgreich hinzugefügt und sind bereit, eCommerce-Ereignisse zu verfolgen.
Schritt 3. Benutzerdefinierte Zielgruppen mit Facebook Pixel erstellen
Nachdem Sie den Facebook-Pixel erfolgreich auf Ihrer WordPress-Website installiert haben, müssen Sie im nächsten Schritt benutzerdefinierte Zielgruppen für Ihre Retargeting-Kampagnen auf Facebook erstellen.
Mit benutzerdefinierten Zielgruppen können Sie Nutzer, die Sie bereits kennen, für Ihre Facebook-Werbeanzeigen ansprechen. Bei diesen Nutzern kann es sich um Besucher Ihrer Website handeln, um Nutzer, denen Ihre Seite gefällt, oder um Nutzer, die sich für Ihre Mailingliste angemeldet haben.
Hier erfahren Sie, wie Sie auf Facebook benutzerdefinierte Zielgruppen erstellen können.
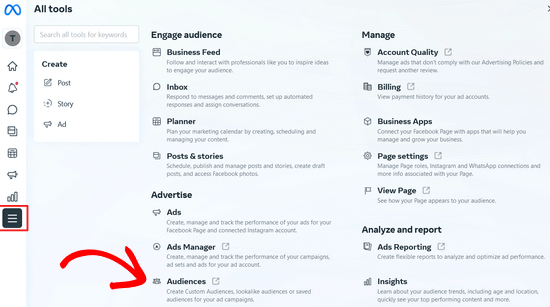
Besuchen Sie einfach das Meta Business Suite-Dashboard und gehen Sie zum Abschnitt Alle Tools “ Zielgruppen.

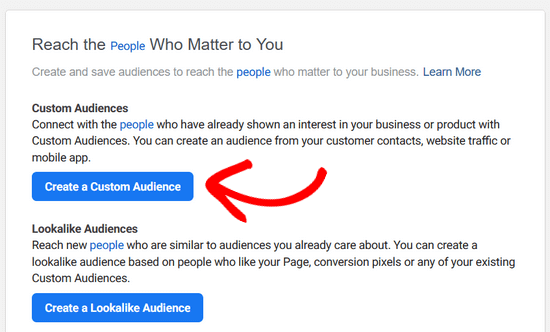
Klicken Sie auf der nächsten Seite auf die Schaltfläche „Benutzerdefinierte Zielgruppe erstellen“.

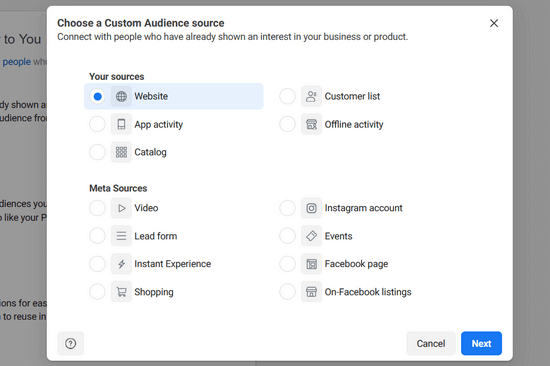
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie die Zielgruppenquelle auswählen müssen, die Sie auf Facebook ansprechen möchten.
Sie können Ihre Website, Kundenliste, App-Aktivität und mehr auswählen. Für dieses Tutorial werden wir die Option „Website“ wählen.

Klicken Sie anschließend auf die Schaltfläche „Weiter“.
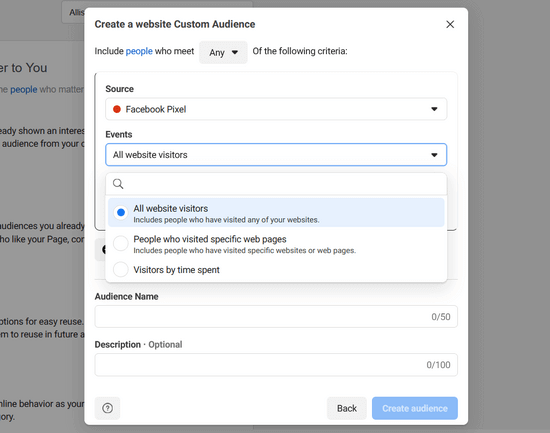
Jetzt fragt Facebook Sie, welche Website-Zielgruppe Sie ansprechen möchten. Sie können alle Besucher der Website, Personen, die bestimmte Seiten besuchen, oder Besucher nach Verweildauer auswählen.

Als nächstes müssen Sie eine Dauer von mehreren Tagen wählen. Und schließlich müssen Sie einen Namen für die Zielgruppe angeben. Verwenden Sie einen Namen, mit dem Sie die Zielgruppe in Ihren Einblicken leicht identifizieren können.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Zielgruppe erstellen“, um die Erstellung Ihrer ersten benutzerdefinierten Zielgruppe abzuschließen.
Wiederholen Sie den Vorgang, um weitere benutzerdefinierte Zielgruppen durch Facebook Retargeting zu erstellen.
Schritt 4. Anzeigen Ihrer Werbeanzeigen für benutzerdefinierte Zielgruppen mit dem Facebook Retargeting Pixel
Der eigentliche Spaß beginnt mit der Einbindung Ihrer benutzerdefinierten Zielgruppen mithilfe von Facebook-Anzeigen.
Erstellen Sie zunächst eine neue Anzeige in Facebook. Sie können verschiedene Arten von Anzeigen für unterschiedliche Ziele schalten. Zum Beispiel, um Ihre Seitenbeiträge zu verstärken, Besucher auf Ihre Website zu leiten, die Konversionsrate zu erhöhen und so weiter.
Je nachdem, welches Ziel Sie wählen, können Sie an einem bestimmten Punkt während der Anzeigenerstellung die Zielgruppe auswählen.
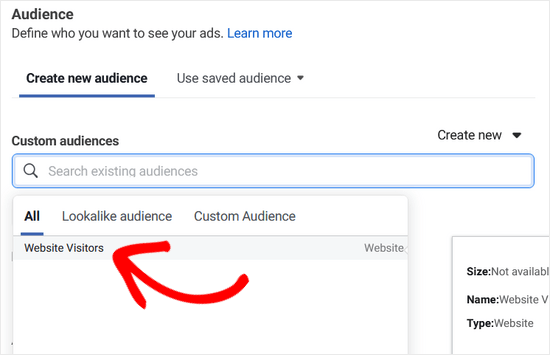
In der gleichen Zielgruppenauswahl zeigt Ihnen Facebook eine benutzerdefinierte Zielgruppe an, die Sie für Ihre Anzeigenkampagne auswählen können.

Wir hoffen, dass dieser Artikel Ihnen bei der Installation des Facebook Remarketing/Retargeting-Pixels in WordPress geholfen hat. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Installation und Einrichtung von Facebook-Kommentaren in WordPress und unsere Expertenauswahl der besten WordPress-Facebook-Plugins für das Wachstum Ihres Blogs.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
crystal says
Can you make an updated version of this? Now FB has a partners integration option. I have tried this version of doing (downloading a plugin) and I’ve tried their partners way of doing it and neither way is working for me.
WPBeginner Support says
We will be sure to take a look
Admin
Jeff Cope says
Thank you for the post and even though it does need updating since Facebook has changed the links and process, I finally added the pixel to my website. Note with the improvement in the WordPress Customizer, a plugin is no longer needed to add the pixel code above the /head.
WPBeginner Support says
Thank you for your feedback and we still recommend the plugin to ensure it is included on every page on the site
Admin
Joseph Abokhai says
I was using the Facebook for woocommerce plugin that automatically sets up a Facebook pixel on a particular website.
I started a new hosting account and redirected my domain name servers to point to the new hosting account.
My question is, since I changed my hosting account and started building the site from scratch, will the pixel still be attatched to my domain?
WPBeginner Support says
Sadly, for that plugin, you would need to check with the plugin’s support for how they handle a change like that
Admin
Andrew Wilkerson says
Well I think it’s done right, thanks WpBeginner! Still not sure what I should be doing with the second bit of code from Facebook in order to track people who have gone to one particular page. I clicked around for over 2 hours on FB then my wp site, then gave up as usual.
I’m not even sure how this works, where does the headers and footers plugin put the code, in to every page? Do I just add the second bit of FB code beneath this? it needs to go after the . Does it go in the page template? Posts template? I’m lost as usual, until FB make this easier I’m not going to bother. Selecting your audiences, demographics, countries, Events? and all that, it’s just too overwhelming for most business owners. Those who have money will survive online, they can pay someone else to do it, one-man businesses like mine will eventually disappear. I can’t make any money wasting time on things like this so it just gets worse. Already slipped off the first page of Google after 14 years on there, all down hill from here I’m afraid, time to do something else.
Angie Sherbondy says
Thank you! I followed the instructions. I already had headers and footers installed and there was already code in the header section so I put this above it. Is that OK?
Thanks,
Angie
Shivam Bhateja says
Yes, it is okay. I used the analytics code and pixel code both in the headers section.
Shodkk says
Ya, there is no Problem in doing So. It is Completely Fine this only a Code.
This Code load each time when your site page run. there is no problem in that OK. Both Code run and send the Respected data back to FB and Google by their Respective code.
Andre says
Hi there. There is one question that I have on the FB pixel I just can’t seem to find an answer for anywhere. Shopify has an app called Trackify that allows you to segment the events, per product for example, and in doing so allows you to super target people who have purchased a particular product without setting up custom events. Is there a similar plugin for WordPress. Please if you could help that would be great! I am at my wits end with searching for a solution.
Maryann says
I am so glad I came across your site. Very helpful and informative.
Thank you
vinton samms says
Thank you most kindly for this tutorial. I really did not how how to use the FB pixel. Thanks again.
Vinton
Nathan says
I’ve installed the pixel using the plugin.
Will the pixel automatically be place on every page?
Thanks
Claudio says
It seems like Facebook has changed some of the details for doing this since this post was written. They now have a new pixel which also includes having to copy event code. How/where do we do this within the context of this article and plugin?
Matthew says
How do you install the pixel to fire on page load given the plugin constraint?
I’ll clarify- Facebook states that if you want an event to fire on page load the code for that specific event has to be pasted BELOW the head tag.
The plugin in you recommend, as well as all the others I’ve seen available for WP, don’t address this issue.
Recommendations?
John Henry Gaspay says
Is it also possible to add the code on the footer instead in the header portion? usually if it’s for tracking purposes better implementation would be on the footer part, your know for SEO purposes.
Pat says
I went ahead and installed the pixel because i wanted more visits to my music site. I started filling in the remarketing stuff in FB, then I came to the part about paying! I didn’t realise I had to pay so I’ve uninstalled the remarketing pixel in WP and delete everything in FB that I’d filled out. I hope I don’t start getting demands for money. Maybe you could add a note to your article that there will be payment involved in FB marketing. I guess I should have realised.
Jim says
You didn’t think you had to pay for marketing or advertising? Where have you been for the past one thousand years?
Michael says
Is there any way to use a Facebook pixel if I am at wordpress.com?
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex says
Great article! Thanks
I use wordpress on mys ite – I’ve managed to install the facebook pixel using the „insert headers and footers app“ and facebook says it is successfully installed
in wordpress, what’s the best way to install a standard event code? I have a „thank you“ page that I would like to use as my conversion referecence – the thank you page appears after the viewer has submitted a form
Thanks!
Karl says
I have also successfully installed the facebook pixel code through insert headers and footers by wpbeginner, now I want to know how to add standard event codes. Can anyone teach us how to? Big thanks to WPBeginner for this
Terry Green says
I added the FB retargeting pixel about a month or so ago to my WP site, and the Facebook Pixel Helper showed it was installed and working. Now I „hear“ there is a new Facebook Pixel, AND my Facebook Pixel Helper shows „there are no Facebook pixels“ on my site.
The article I read goes all over the world and back about everything I don’t want to know about. All I want to know is how to replace the pixel. You are a trusted source so I thought I would ask … is there a new pixel out? And can I add it (or replace the old one) as easily as it was to add it the first time (with a plugin), or will it require manually adding code to each page?
Nina says
How do we add other rules, like these Search fbq(‚track‘, ‚Search‘);
Add to cart fbq(‚track‘, ‚AddToCart‘);
Add to wishlist fbq(‚track‘, ‚AddToWishlist‘);
do we simply add it to the code?
Yev says
I need to re-copy the Facebook pixel if I add standard/custom events for Conversion Tracking, to paste the new one into the website.
Does that mean I only have PageView data up until I update the code on the website, or does any type of data backtrack and becomes available as long as I had the original/basic Pixel installed?
Darren says
Hi,
I have done this and the Facebook pixel is tracking. However I am using the sign up form as well with the mailchimp API and I added the Lead and Complete registration aspects to the pixel in the header. They are firing as the chrome addon shows that however the sign up form isnt triggering as a sign up or registration complete. I am not sure if I am explain my problem well. So in business manage and the pixel I can see people visiting my site. But when they sign up the value for lead or complete registration is still 0. Any ideas why this occurs? I used the old FB conversion pixel and that was fine just this new one is so annoying!
Cheers
Ron Hudson says
Wow! Thank you very much for writing this post and recording a video to help your audience implement this important tool.
WPBeginner Support says
Glad you found it helpful.
Admin
Prakash Thakur says
hi wp beginner
Great job by making this article..
one question only…
can i uninstall that plugin after uploading script in the header section???
Brendon Osborne says
Great video, super simple and helpful!!
moon says
Hi,
I need to add “ Facebook Pixel Code “ in my wordpress site.
May I know if this plugin suitable for it.
Thanks
Elle Van Buren says
Dear author, I have a question on the „Add conversion tracking“ feature. Like you instructed, if we place the Facebook pixel into the header section of the plugin, that piece of code will be on every page. But if I have a conversion page, how do I single out that particular page and add in a custom event such as fbq(‚track‘, ‚Lead‘); to the middle of the Facebook pixel?
Usually with WordPress or other CMS, once something is in the header, it is on every page. How do we then put up something different for a particular page?
Thanks!
I Have The Same Exact Question! says
I have the same question! How do you I single out a particular page (Thank You Page) and add in a custom event?
Marvin says
I too have this question.
Stephen says
Has anyone gotten a solution for this?
Adrien says
Still have this question remaining… any solution ?
Cheers
Luke says
THANK YOU!
So much easier to understand than the official FB instructions.
Hammad Afzal says
Great article, Can I use this feature right away or first I have to buy facebook ad campaign. I means paid Facebook advertising.
Thanks alot syed balkhi for a cool post.
WPBeginner Support says
You can see information about your visitors right away. You can run a paid campaign later on.
Admin
Hammad Afzal says
Thank you so much
fajar siagian says
hello
i want to ask about this
is this using facebook ads first. become subscriber user facebook ads
thank you,
Kingsley says
Great, thanks for this tutorial
Angelica Costa says
This is perfect. I am starting to experiment on Facebook Ads.
On other note, is there a way to tell where are facebook visitors coming from? Sometimes I get a load of new user and have no idea who shared a link to my website.