¿Necesitas establecer un píxel publicitario de TikTok en tu sitio WordPress?
Cuando anuncies tu sitio web en TikTok, tendrás que añadir código a tu sitio para hacer un seguimiento de la eficacia de tu campaña publicitaria. Cuando tus anuncios de TikTok y entradas patrocinadas lleven tráfico a tu sitio web, podrás ver qué contenido genera más conversiones.
En este artículo, le mostraremos cómo establecer correctamente el píxel publicitario de TikTok en WordPress.

¿Por qué utilizar el píxel publicitario de TikTok en WordPress?
Según nuestro último estudio de marketing, TikTok es una de las redes sociales más populares del mundo, con más de mil millones de usuarios activos mensuales. Por eso, muchos propietarios de tiendas online y dueños de pequeñas empresas utilizan la publicidad en TikTok para llegar a su público.
El píxel publicitario de TikTok te ayuda a maximizar el ROI (retorno de la inversión) de tus anuncios de TikTok porque te permite hacer un seguimiento de la efectividad de tus campañas.
Puedes añadir fácilmente el píxel de anuncios de TikTok en tu sitio web WordPress o tienda WooCommerce, para que puedas supervisar fácilmente la actividad de los usuarios y las ventas de anuncios y optimizar tus campañas.
Dicho esto, echemos un vistazo a cómo establecer correctamente el píxel publicitario de TikTok en WordPress.
Creación del código de píxeles de TikTok
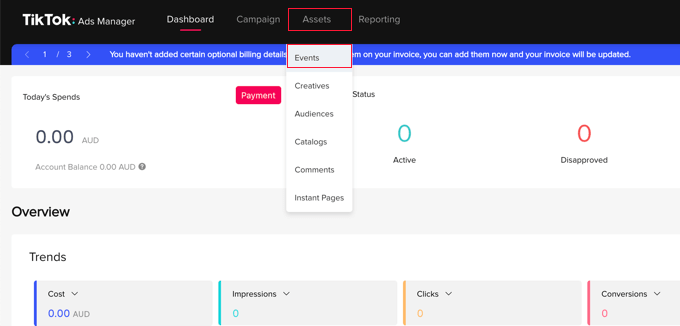
Para empezar, tienes que ir al sitio web de TikTok para empresas y acceder a tu cuenta. Después de eso, debes navegar a la página de Activos ” Eventos.

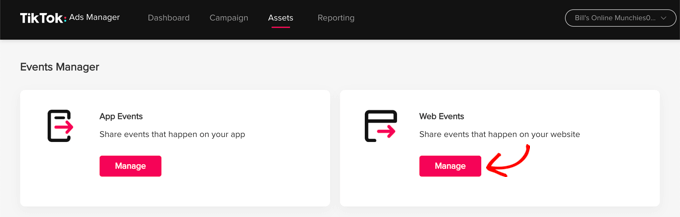
En la siguiente página, tienes que indicar a TikTok si vas a compartir eventos que ocurran en tu aplicación o en tu sitio web.
Usted hará el seguimiento de los eventos que ocurran en su sitio web, por lo que necesita hacer clic en el botón “Gestionar” en “Eventos Web”.

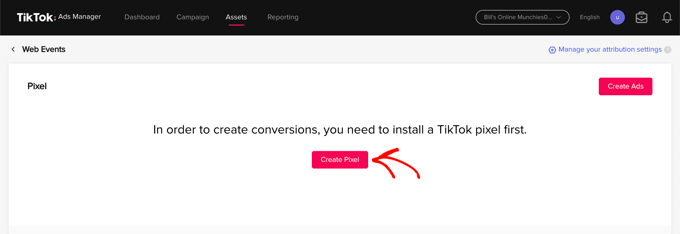
A continuación, verás un mensaje indicando que necesitas instalar un píxel TikTok.
Basta con hacer clic en el botón “Crear píxel”.

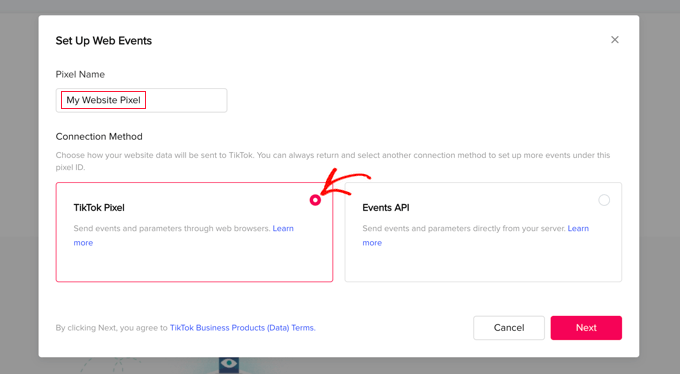
Ahora debe dar un nombre al píxel, por ejemplo el nombre de su sitio web.
A continuación, selecciona “TikTok Pixel” como método de conexión y haz clic en el botón “Siguiente”.

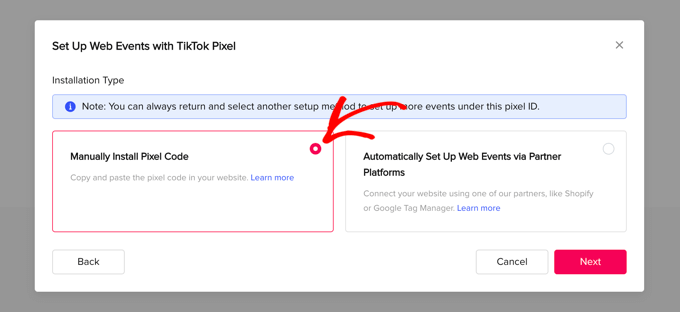
En el siguiente paso, tienes que informar a TikTok de que vas a instalar el píxel copiando el código en tu sitio web.
Debe seleccionar la opción “Instalar manualmente el código de píxeles” y, a continuación, hacer clic en el botón “Siguiente”.

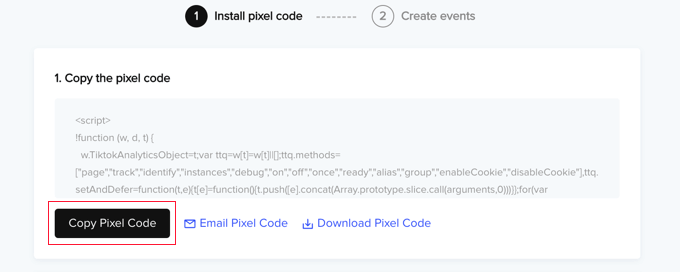
Ahora podrá ver el código de píxeles.
Debe copiarlo en el portapapeles al hacer clic en el botón “Copiar código de píxeles”.

Ahora puedes visitar tu sitio web para establecer el píxel publicitario de TikTok en WordPress.
Añadir el código píxel de TikTok en WordPress
La forma más fácil de añadir el código del píxel publicitario de TikTok a tu sitio WordPress es con WPCode, el más potente plugin de fragmentos de código disponible para WordPress. Te permite añadir fácilmente código personalizado a cualquier área de tu sitio, y lo mejor de todo, es gratis.
En primer lugar, debes instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
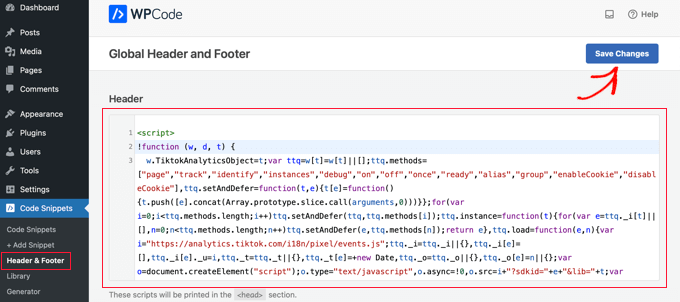
Una vez activado, debe ir a Fragmentos de código ” Cabeceras y pie de página.
Sólo tienes que pegar el código de píxeles de TikTok que has copiado antes en el campo “Cabecera” y, a continuación, hacer clic en el botón “Guardar cambios”.

Ya está. El píxel publicitario de TikTok ha sido añadido a tu sitio.
Alternativa: Cómo añadir el píxel de TikTok en WordPress con seguimiento de comercio electrónico
Si usted tiene una tienda en línea, es posible que desee actualizar a WPCode Pro para añadir el píxel TikTok con el seguimiento de comercio electrónico en WordPress.

La extensiónConversion Pixels de WPCode Pro te permite añadir fácilmente píxeles de seguimiento de comercio electrónico para TikTok, Facebook, Google Ads y Pinterest en tan solo unos clics.
Se integra con WooCommerce y Easy Digital Downloads para que pueda realizar un seguimiento de los eventos de comercio electrónico como la vista de la página del producto, añadir al carrito, finalizar compra / pago.
Esto le permite ver el rendimiento de sus anuncios para que pueda mejorar el retorno de la inversión publicitaria (ROAS) y aumentar las conversiones.
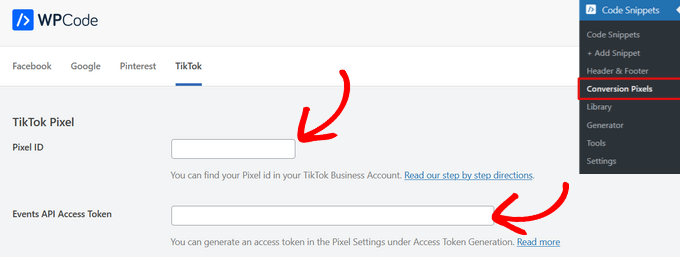
Simplemente ve a Fragmentos de código “ Píxeles de conversión desde tu escritorio de administrador de WordPress. A continuación, pega tu ‘TikTok Pixel ID’ y el ‘Events API Access Token’ en los campos correspondientes.

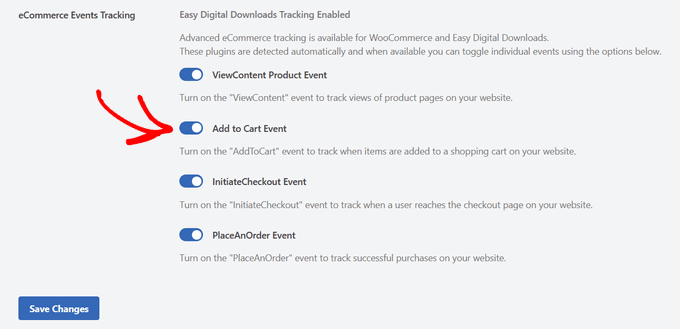
A continuación, puede desplazarse por la página para elegir los eventos que desea seguir.
Por defecto, el seguimiento de todos los eventos está activado. Pero, si lo desea, puede conmutar el interruptor para desactivar el seguimiento de eventos para cualquiera de las opciones.

Una vez que hagas clic en el botón “Guardar cambios”, estarás listo para realizar el seguimiento de los eventos de comercio electrónico para tus campañas de TikTok.
A continuación, tendrás que volver al sitio web de TikTok para crear los eventos que deseas seguir.
Crear y probar los eventos que desea seguir
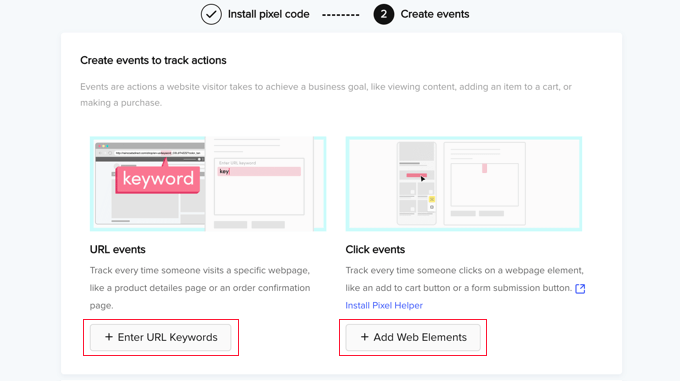
Cuando vuelvas al sitio web de TikTok Ads Manager, utilizarás el maquetador de eventos para completar la configuración. Deberías estar viendo la página “Crear eventos para hacer seguimiento de acciones”. Hay dos tipos de eventos que puedes seguir.
En primer lugar, están los eventos URL. Estos realizarán un seguimiento cada vez que alguien visite una página específica de su sitio, como la página de un producto o la página de confirmación de un pedido / orden.
Basta con hacer clic en el botón “+ Introducir palabras clave de la URL” e introducir el tipo de evento y algunas palabras clave de la URL.

En segundo lugar, están los eventos de clic. Estos eventos realizan un seguimiento cuando alguien hace clic en un elemento del sitio web, como un botón de “añadir al carrito” o un botón de envío de formulario.
Al hacer clic en el botón “+ Añadir elementos web”, se te indicará que instales la extensión de Chrome “Pixel Helper”. Esta extensión te ayudará a añadir eventos de clic y también comprueba que tu píxel publicitario de TikTok funciona correctamente.
Para obtener instrucciones detalladas sobre cómo añadir ambos tipos de eventos, consulte la documentación oficial del Centro de Ayuda de TikTok Business sobre cómo crear eventos.
Guías de expertos sobre publicidad en WordPress
Ahora que ya sabes cómo establecer el píxel publicitario de TikTok, puede que te interese ver otras guías relacionadas con la publicidad en WordPress.
- Cómo añadir píxeles de Facebook en WordPress (+ seguimiento de comercio electrónico)
- Cómo crear una página de destino de Facebook Ads en WordPress
- Cómo añadir correctamente Google AdSense a su sitio WordPress
- Formatos y tamaños de banners de Google AdSense de mayor rendimiento para su sitio de WordPress
- Cómo añadir anuncios de Amazon a su sitio WordPress
- Cómo gestionar anuncios en WordPress con el plugin Adsanity
- Cómo gestionar anuncios en WordPress con el plugin AdRotate
- Cómo aumentar las impresiones de anuncios en WordPress con Ad Refresh
- Los mejores plugins y soluciones para la gestión de anuncios en WordPress
- Cómo vender anuncios en tu blog de WordPress (paso a paso)
Esperamos que este tutorial te haya ayudado a aprender cómo establecer correctamente el píxel publicitario de TikTok en WordPress. También puedes consultar nuestra guía sobre cómo hacer un seguimiento de los visitantes de un sitio web o nuestra selección de los mejores plugins de Instagram para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!