¿Quieres crear una página de destino en WordPress para tus anuncios de Facebook?
La página de destino adecuada motivará a los visitantes de tu campaña publicitaria en Facebook a pasar a la acción y convertirlos en clientes potenciales.
En este artículo, te mostraremos cómo crear una página de destino de anuncios de Facebook de alta conversión en WordPress.

¿Por qué crear una página de destino de Facebook Ads en WordPress?
¿Tienes anuncios en Facebook? Cuando alguien en Facebook hace clic en uno de sus anuncios, es posible que desee dirigirlos a su sitio web de WordPress.
Pero si aterrizan en su página de inicio, pueden perder el interés o no encontrar lo que buscan. Por eso es mejor enlazar a una página de destino específica.
Una página de destino, también conocida como squeeze page, está diseñada para un fin específico y tiene altas tasas de conversión. Es donde los que respondieron a su anuncio pueden obtener más información acerca de lo que está promocionando y dar el siguiente paso.
Una página de destino eficaz coincidirá con el diseño, el tono y el contenido de su anuncio. Transmitirá una sensación de urgencia que motive al usuario a actuar ahora.
También puede utilizar imágenes y vídeos para explicar rápidamente información detallada y pruebas sociales como testimonios y reseñas para demostrar por qué otras personas adoran su negocio.
Además, puedes añadir formularios de suscripción a tu página de destino de Facebook Ads para recopilar direcciones de correo electrónico u otra información de contacto de tus visitantes.
Dicho esto, veamos cómo crear una página de destino de anuncios de Facebook en WordPress.
Cómo crear una página de destino de Facebook Ads en WordPress
SeedProd es el mejor plugin de páginas de aterrizaje para WordPress que te permite crear cualquier tipo de página de aterrizaje de forma rápida y sencilla sin necesidad de conocimientos de codificación o diseño. Incluso te permite crear una página de aterrizaje para Facebook Ads.
En primer lugar, debe instalar y activar el plugin SeedProd. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Aunque existe una versión gratuita de SeedProd, utilizaremos la versión Pro, ya que ofrece funciones más potentes.
Tras la activación, verá una pantalla de bienvenida en la que podrá introducir su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de SeedProd.
Después de pegar su clave de licencia, debe hacer clic en el botón “Verificar clave”.

A continuación, desplácese hacia abajo hasta que vea el botón “Crear su primera página”.
Basta con hacer clic en el botón para empezar.

Esto le llevará al Escritorio de página de destino de SeedProd, donde podrá ver los modos de página de destino para diferentes tipos de páginas.
Para añadir una nueva página de destino, haga clic en el botón “+ Añadir nueva página de destino”.

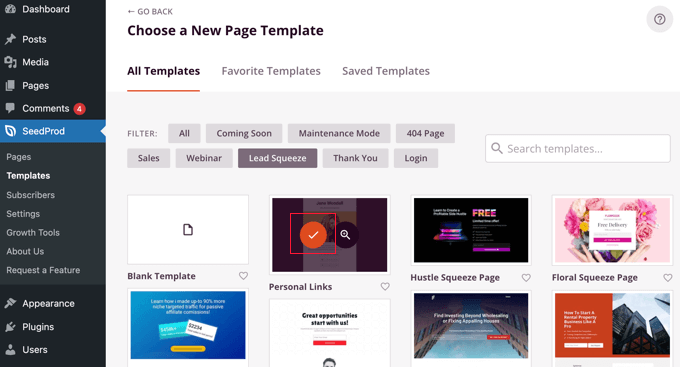
A continuación, tiene que elegir una plantilla como punto de partida para su página. SeedProd viene con docenas de hermosas plantillas de páginas de destino cuidadosamente organizadas para diferentes tipos de campañas.
Puede filtrar las plantillas de SeedProd al hacer clic en una de las pestañas de la parte superior, como por ejemplo “Captación de clientes potenciales”. Al pasar el cursor sobre una plantilla, puede obtener una vista previa haciendo clic en el icono de la lupa o seleccionarla haciendo clic en el icono de la marca roja.

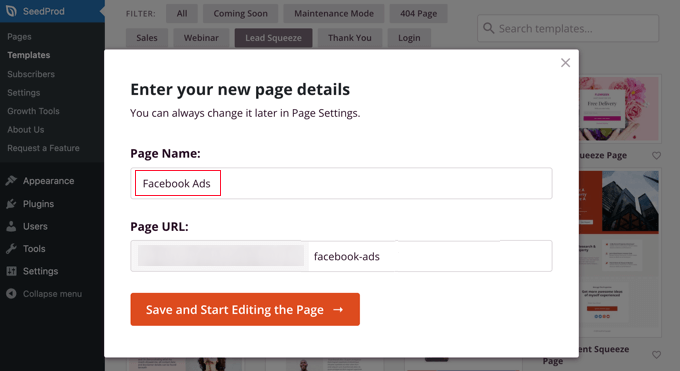
Después de seleccionar una plantilla, se le pedirá que dé un nombre a su nueva página.
La URL de la página se rellenará automáticamente, pero puedes cambiarla si lo deseas. También tendrás que añadir esta URL a tu anuncio de Facebook más adelante, así que anótala.

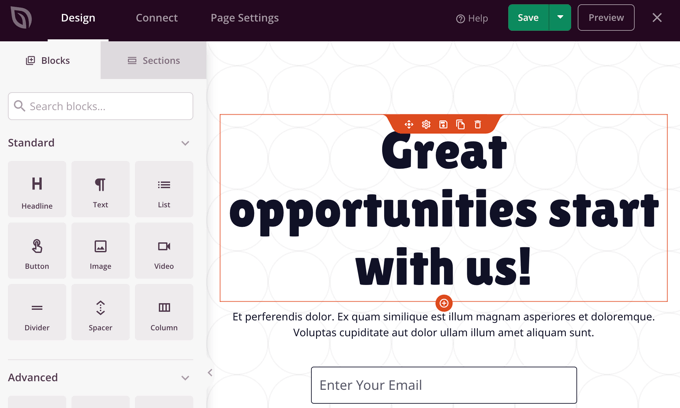
Al hacer clic en el botón “Guardar y empezar a editar la página”, accederá al editor de arrastrar y soltar páginas de SeedProd.
Aquí verá bloques a la izquierda que le permiten añadir contenido a su página de destino, como titulares, catálogos, imágenes o botones, y una vista previa del aspecto de su página a la derecha.

Para crear una página de destino eficaz, tendrás que personalizarla para que coincida con tu anuncio de Facebook. Puedes cambiar cualquier cosa en el panel de vista previa simplemente haciendo clic en él y añadiendo bloques adicionales mediante arrastrar y soltar.
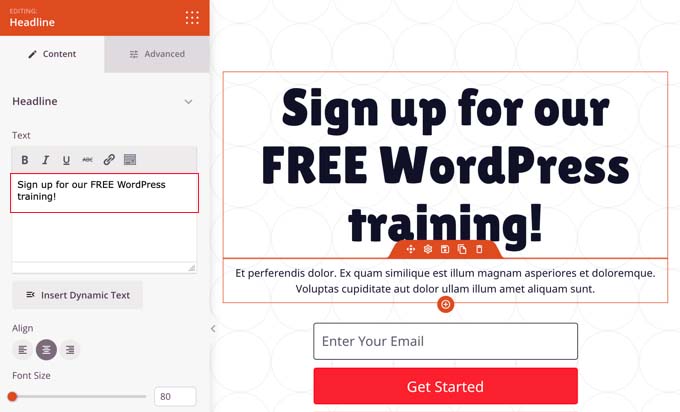
En primer lugar, tiene que hacer clic en el titular para ver su contenido a la izquierda de la pantalla, donde podrá editarlo para adaptarlo a su anuncio. Basta con borrar el texto existente y escribir el suyo propio.

Verás una barra de herramientas de formato justo encima del cuadro de texto con iconos para la alineación del texto, un carrusel / control deslizante para ajustar el tamaño de la fuente y mucho más debajo.
Encontrará más opciones de formato en la pestaña Avanzado, como la tipografía, el color del texto, la sombra, el espaciado y la visibilidad del dispositivo.
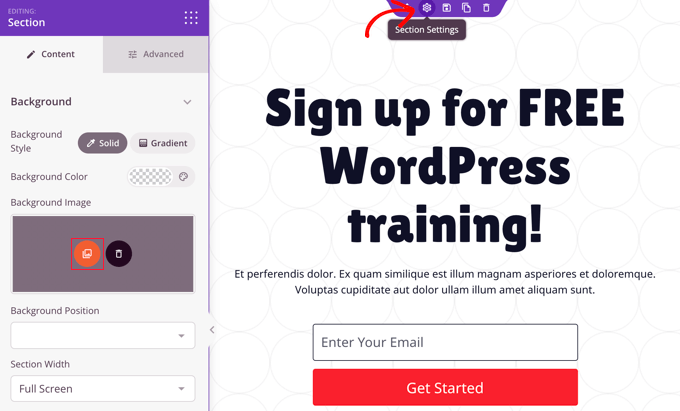
A continuación, añadiremos una imagen de fondo diferente a la parte superior de la página. Para ello, mueve el ratón a la parte superior del panel de vista previa hasta que veas una barra de herramientas púrpura. Después de eso, haga clic en el icono de engranaje para mostrar la configuración de esa sección.

Aquí puedes cambiar la imagen de fondo para que coincida con tu anuncio de Facebook. Para ello, haz clic en el icono rojo de la imagen de fondo para abrir la biblioteca de medios de WordPress. Aquí puedes seleccionar o subir la imagen de fondo de tu anuncio.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo crear una página de destino en WordPress.
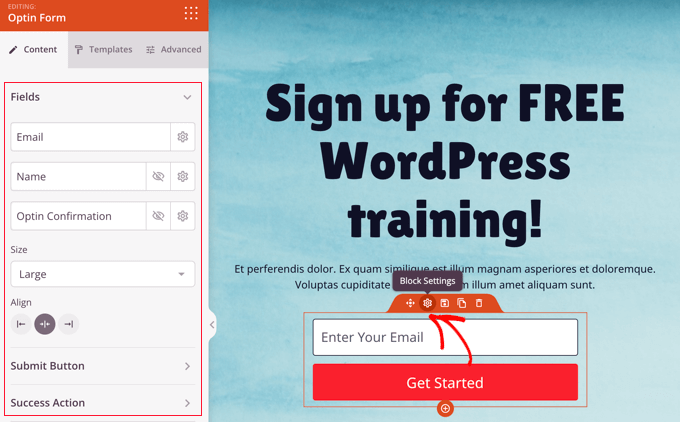
También puede personalizar el cuadro de suscripción que se incluye en la plantilla. Para ello, pase el cursor por encima de la dirección de correo electrónico y, a continuación, haga clic en el icono de engranaje para mostrar los ajustes de ese bloque.

Ahora puede personalizar los campos del formulario de suscripción, así como el tamaño y la alineación de la casilla. También puede cambiar el texto, el tamaño y el color del botón “Enviar” y personalizar la acción correcta.
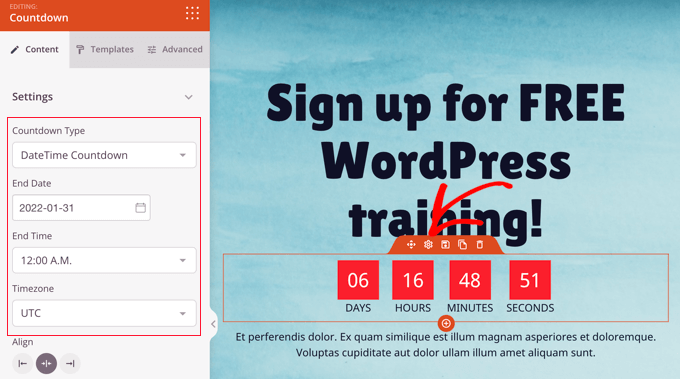
Si su promoción es una oferta por tiempo limitado, entonces es inteligente añadir un sentido de urgencia con un temporizador de cuenta atrás. Para ello, localiza el bloque “Cuenta atrás” y arrástralo a tu página.

A continuación, debe establecer la fecha y la hora de caducidad.
Al hacer clic en el icono de la rueda dentada para acceder a los ajustes del bloque, podrá elegir la fecha y la hora en que finaliza la oferta. No olvide elegir la zona horaria correcta.

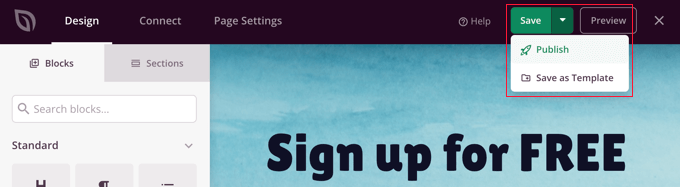
Una vez que estés seguro de que tu página de destino coincide con el anuncio de Facebook y contiene toda la información necesaria, es hora de publicarla.
Para ello, debe hacer clic en el botón del menú desplegable situado junto a Guardar en la esquina superior derecha y, a continuación, hacer clic en “Publicar”.

Cómo enlazar tu anuncio de Facebook con tu página de destino
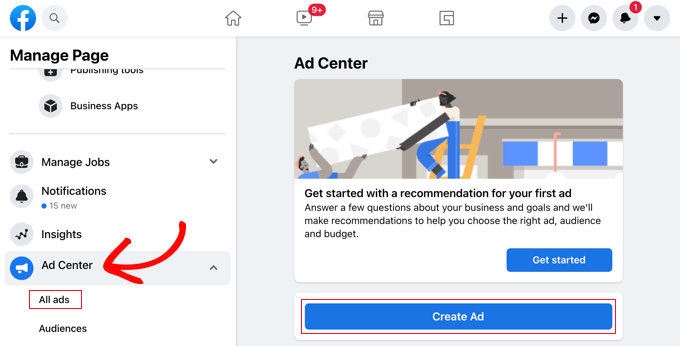
Ahora que tu página de destino está publicada, puedes añadir el enlace a tu anuncio de Facebook. Debes dirigirte a tu página de Facebook, donde podrás crear o editar tu anuncio.
Para crear un anuncio nuevo, vaya al “Centro de anuncios” y haga clic en el botón “Crear anuncio”. También puede acceder a los anuncios existentes al hacer clic en “Todos los anuncios”.

Una vez en la pantalla de edición de anuncios, observará que hay una sección llamada “Objetivo”.
Debería decir “Conseguir más visitantes”. Si no es así, haz clic en el botón “Cambiar” para ajustarlo.

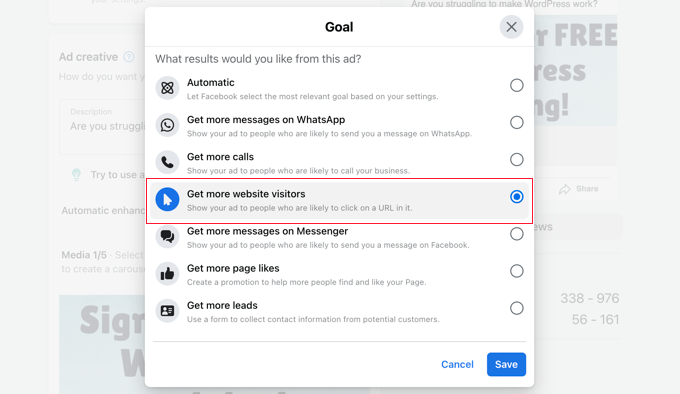
Se abrirá una indicación en la pantalla en la que deberá seleccionar la opción “Obtener más visitantes del sitio web” de la lista.
A continuación, haz clic en el botón “Guardar” para guardar tu elección.

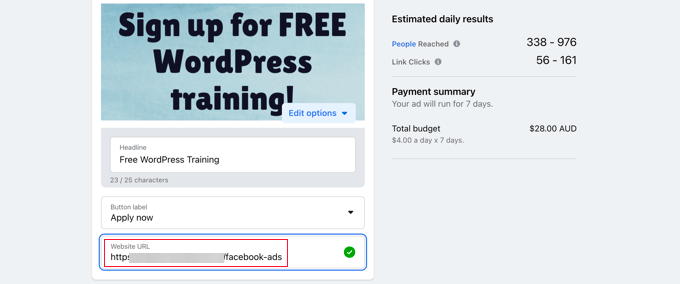
A continuación, desplácese hasta el campo URL del sitio web.
Introduzca aquí la URL de la página de destino que anotó anteriormente.

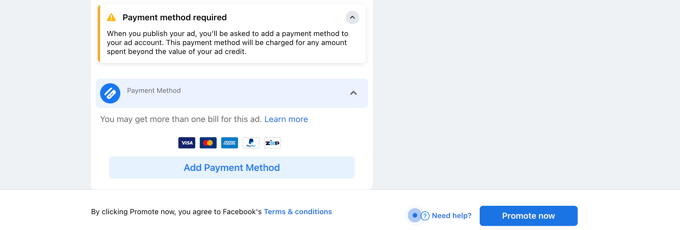
A continuación, desplácese hasta la sección “Forma de pago” y elija una opción a su gusto.
Cuando estés satisfecho, haz clic en el botón “Promocionar ahora” situado en la parte inferior de la página para publicar tu anuncio en Facebook.

Bonificación: Configurar el seguimiento de conversiones para tu página de anuncios de Facebook
Una vez que hayas publicado tu página de destino de Facebook Ads, es una buena idea configurar el seguimiento de conversiones para ella. Esto te ayudará a medir el impacto de tu página y te facilitará comprender cómo interactúan los usuarios con tus anuncios.
Para configurar el seguimiento de conversiones, debes instalar y activar MonsterInsights, que es el mejor plugin de Google Analytics del mercado.

A continuación, puede seguir las instrucciones que aparecen en pantalla para conectar su sitio web con Google Analytics. Para obtener más información, consulte nuestra guía sobre cómo instalar Google Analytics en WordPress.
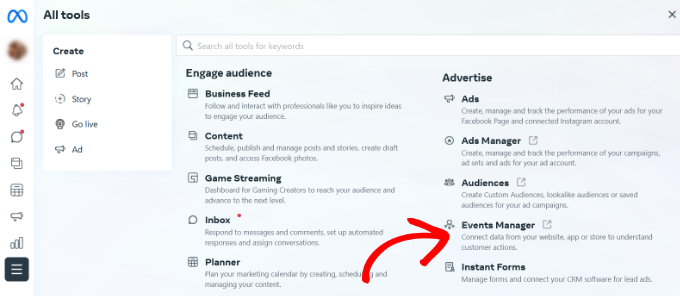
Una vez hecho esto, inicia sesión en tu cuenta de Facebook y visita Meta Business Suite para obtener un ID de píxel, que te ayudará a realizar el seguimiento de la página. Aquí, solo tienes que ir a la pestaña Todas las herramientas ” Gestor de eventos.

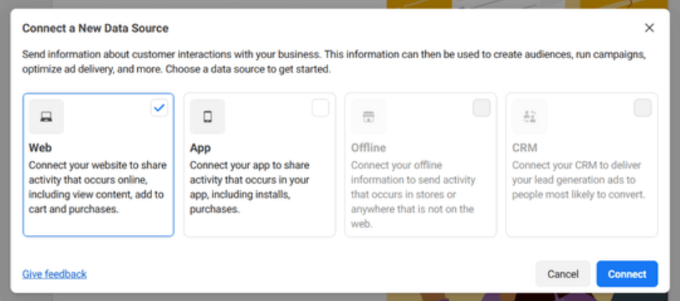
Se abrirá una ventana en la que deberás hacer clic en el botón “+ Conectar a fuentes de datos”. Después de eso, verás una lista de diferentes opciones para conectar tus fuentes de datos.
Desde aquí, selecciona la opción “Web” y haz clic en el botón “Conectar”.

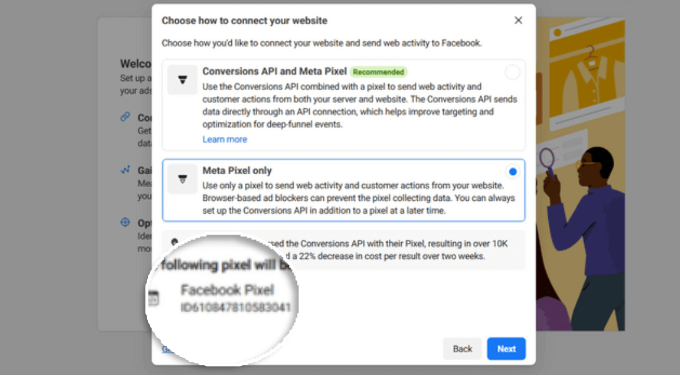
A continuación, debes añadir un nombre para el píxel que estás creando y hacer clic en el botón “Crear píxel”. Esto te llevará a una nueva pantalla en la que verás tu píxel de Facebook.
Copie este ID de píxel y vuelva a visitar su sitio de WordPress.

Ahora, para permitir MonsterInsights para realizar un seguimiento de las conversiones de anuncios de Facebook, tendrá que añadir el ID de píxel a su sitio web utilizando WPCode. Es el mejor plugin de fragmentos de código en el mercado y la forma más segura de añadir código en línea.
Nota: Necesitarás al menos el plan Plus de WPCode para desbloquear el addon ‘Conversion Pixel’.
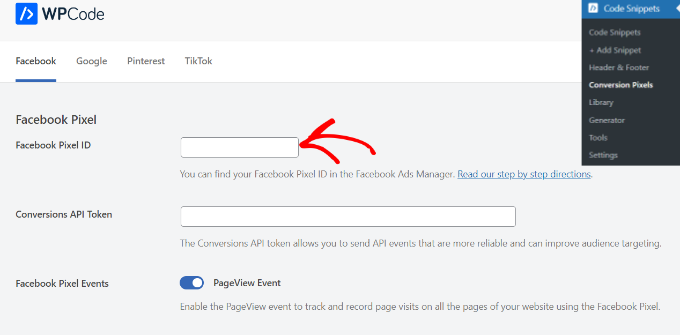
Tras la activación, visite la página Fragmentos de código ” Píxel de conversión y cambie a la pestaña Facebook. Aquí, tienes que pegar el ID del píxel de Facebook en el campo correspondiente.

WPCode añadirá automáticamente el código necesario para realizar el seguimiento de las conversiones de tus anuncios de Facebook. Para más información, consulta nuestra guía paso a paso sobre el seguimiento de conversiones en WordPress.
Esperamos que este tutorial te haya ayudado a aprender a crear una página de destino para anuncios de Facebook en WordPress. Puede que también quieras aprender a crear un boletín de correo electrónico de la forma correcta o comprobar nuestra lista de formas probadas de ganar dinero online blogueando con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jim Fenton says
Excellent! Very Helpful.
WPBeginner Support says
Glad our guide was helpful
Administrador