¿Quieres crear un fondo animado para tu sitio web en WordPress?
Un fondo animado puede añadir atractivo visual a su sitio web. Hará que su sitio sea más atractivo y memorable, dejando una impresión duradera en sus visitantes.
En esta guía, le mostraremos cómo añadir un fondo de partículas en WordPress usando particle.js, una biblioteca de animación JavaScript.

¿Por qué añadir un fondo animado en WordPress?
Personalizar el fondo de su sitio web puede parecer poco importante. Sin embargo, puede influir en la primera impresión que los visitantes tengan de su marca y en su experiencia en el sitio.
Un fondo animado puede mejorar el atractivo visual de su sitio web, haciéndolo más interactivo y llamativo para los visitantes. Da la impresión de que su sitio WordPress utiliza un diseño innovador y de alta calidad.
Muchos sitios web también utilizan efectos animados cuando quieren celebrar una ocasión especial.
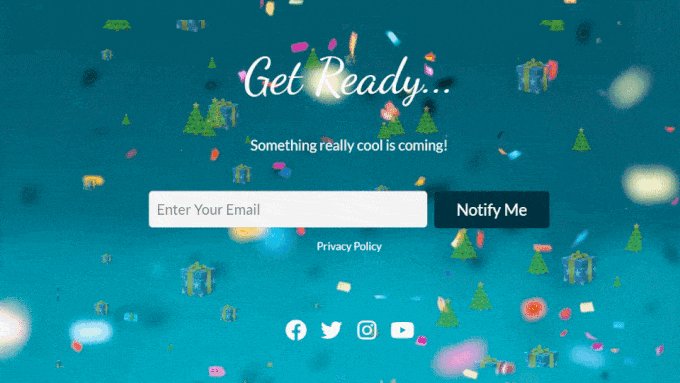
Por ejemplo, puede ver tiendas de comercio electrónico que añaden copos de nieve animados o árboles de Navidad que caen en sus páginas web para crear un ambiente festivo para la temporada navideña.

Si quieres más consejos para darle un toque festivo a tu sitio web, marca / comprueba nuestra guía sobre cómo difundir el espíritu navideño en tu sitio WordPress.
Algunos sitios web también utilizan una animación de fondo de precarga en su sitio web.
Con esto, los visitantes pueden tener la sensación de que el sitio se está cargando, haciéndolos más propensos a esperar pacientemente a que aparezcan los elementos de la página web. Puedes leer nuestro artículo sobre cómo añadir una animación de fondo al precargador para obtener más información.
En esta guía, te mostraremos cómo añadir un fondo animado usando particle.js. Si quieres saber de qué se trata, continúa con la siguiente sección.
¿Qué es particle.js?
particle.js es una biblioteca de JavaScript que permite crear efectos visuales sorprendentes con partículas, que son pequeños elementos gráficos animados.
Estas partículas pueden personalizarse por tamaño, color, forma y movimiento. También responden a las interacciones del usuario, como los movimientos del ratón o los clics, para añadir una capa extra de participación a su sitio web.
Ahora que sabes qué es particle.js, veamos cómo puedes usarlo para añadir un fondo animado en WordPress. Hay dos métodos para los principiantes, y se puede navegar a través de esta guía con los enlaces rápidos a continuación:
Método 1: Añadir un fondo animado con SeedProd (Recomendado)
El primer método es utilizar SeedProd, que es el mejor plugin maquetador de páginas de WordPress del mercado. Ofrece una característica de fondo de partículas incorporado y altamente personalizable.
Con él, puedes elegir una de las animaciones de partículas que ya están disponibles o añadir tú mismo una personalizada. También es posible modificar el número de partículas, los movimientos de animación y los efectos al pasar el cursor para adaptarlos a tus preferencias.
Para obtener más información acerca de SeedProd, puede marcar / comprobar nuestra profunda reseña de SeedProd. Hemos cubierto todo, incluyendo las opciones de personalización, las opciones de plantillas y bloques, y las integraciones de terceros.

En esta guía, vamos a utilizar la versión premium de SeedProd, ya que la característica de fondo de partículas está disponible allí.
Para utilizar SeedProd, primero tendrás que instalar y activar el plugin. Puede encontrar más detalles acerca de esto en nuestra guía para principiantes sobre la instalación de un plugin de WordPress.
Después de eso, simplemente copia y pega tu clave de licencia en el plugin. Sólo tienes que ir a tu escritorio de WordPress, navegar a SeedProd ” Ajustes, e insertar la clave de licencia en el campo correspondiente. A continuación, haga clic en “Verificar clave”.

Si desea personalizar su tema primero antes de añadir un fondo de partículas en WordPress, puede seguir nuestra guía sobre cómo crear fácilmente un tema personalizado con SeedProd.
Ahora, necesitas abrir el editor de arrastrar y soltar para la página en la que quieres insertar el fondo de partículas. Si ha creado un tema con SeedProd, entonces ya debería tener algunas páginas añadidas en WordPress para usted.
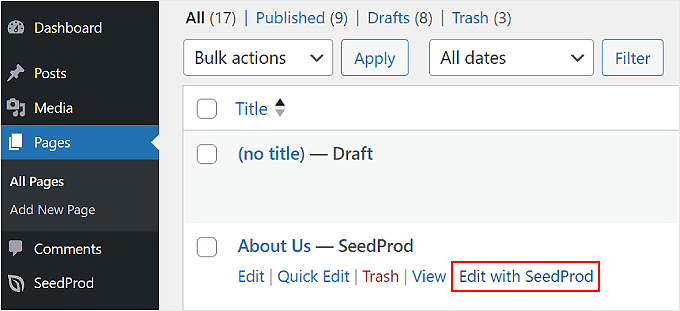
A continuación, vaya a Páginas ” Todas las páginas y pase el cursor por encima de una página, como la página de inicio, la página acerca de o cualquier otra. A continuación, seleccione el botón “Editar con SeedProd”.

Si esta opción no aparece en su terminal, no se preocupe.
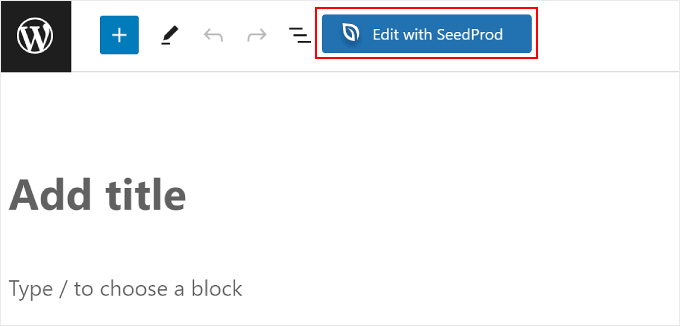
Simplemente haga clic en el botón “Editar” y, en el editor de bloques, haga clic en el botón “Editar con SeedProd”.

Ahora debería estar dentro del maquetador de páginas de SeedProd.
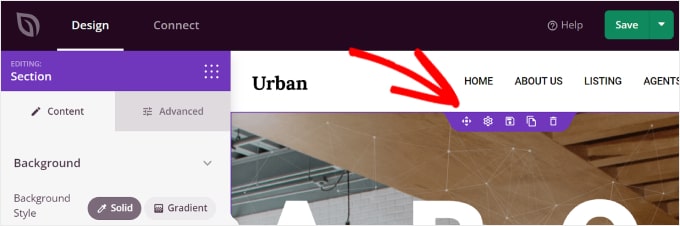
Sólo tienes que pasar el cursor sobre la sección de la página en la que quieres añadir el fondo de partículas en WordPress y seleccionarla. Sabrás que has seleccionado una sección si aparece un borde morado y una barra de herramientas en la parte superior de la misma.

Una vez que haya hecho clic en una sección, debería aparecer la barra lateral Sección de la izquierda.
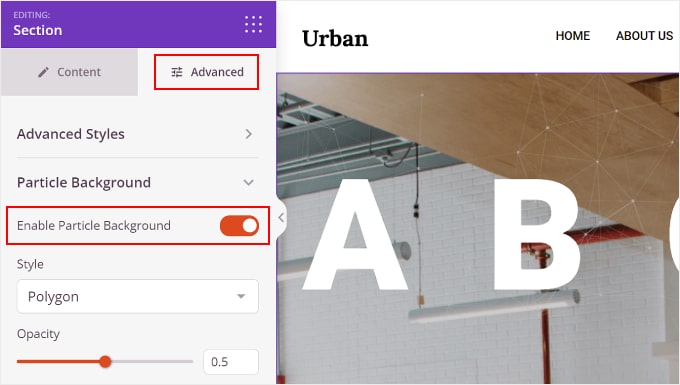
Todo lo que tienes que hacer ahora es cambiar a la pestaña “Avanzado” y activar el ajuste “Activar fondo de partículas”.

Hay varios ajustes de fondo de partículas que puede establecer.
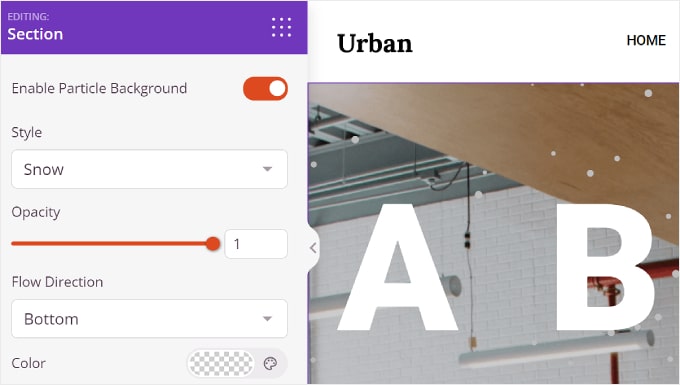
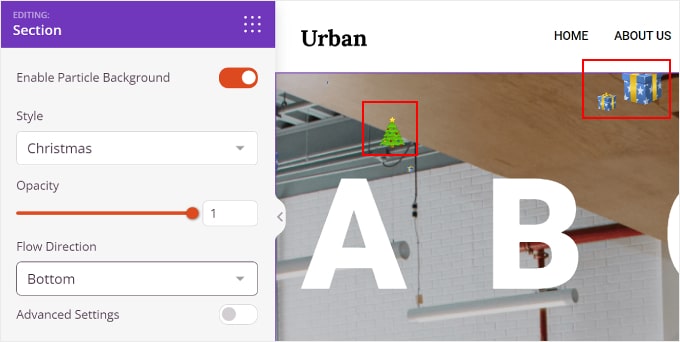
Uno es Estilo, donde puede elegir cualquiera de los efectos de animación disponibles, que son Polígono, Espacio, Nieve, Copos de nieve, Navidad, Halloween y Personalizado.
Hablaremos más acerca de añadir una animación de fondo de partículas personalizada más adelante en el artículo.

También está la Opacidad, que controla el aspecto opaco de la animación, y la Dirección del flujo, que establece la dirección hacia la que deben encabezarse las partículas.
Para determinados estilos de partículas, también puede personalizar su color.
Sin embargo, para Navidad y Halloween, no hay ajustes de color, ya que las partículas están en forma de imágenes.

Debajo de Color está ‘Ajustes Avanzados’. Activándola podrás personalizar el Número de Partículas, el Tamaño de las Partículas, la Velocidad de Movimiento y Activar el Efecto Hover.
Con esta última característica, las partículas se moverán según la dirección del ratón. Tenga en cuenta que esto no funcionará cuando vea el sitio web en el área del maquetador de páginas o si el contenido dentro de la sección ocupa todo el espacio de esa sección.

Y eso es todo lo que tienes que hacer.
Una vez que haya terminado de personalizar el fondo de partículas de WordPress, puede hacer clic en el botón ‘Guardar’ situado en la esquina superior derecha para publicar los cambios. También puedes elegir el botón ‘Vista previa’ para ver el aspecto del fondo de partículas.

Cómo crear un fondo de partículas personalizado para su sitio web
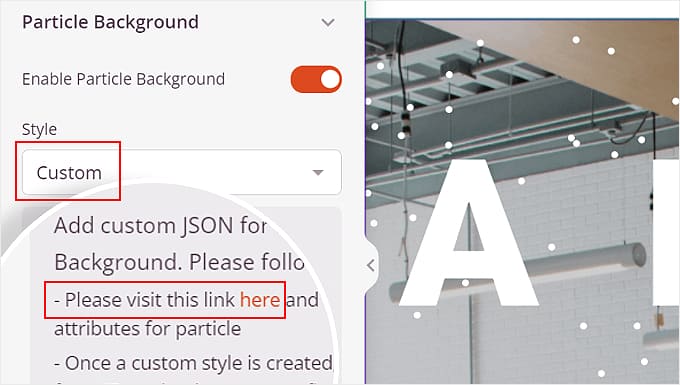
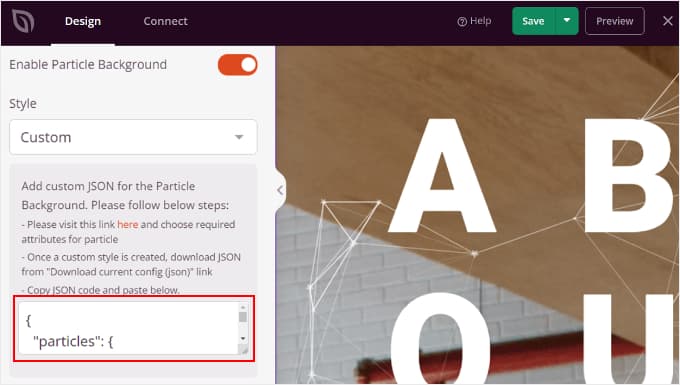
Si los efectos animados disponibles no se adaptan a tus necesidades, también puedes crear uno personalizado. Lo que debes hacer es seleccionar el estilo “Personalizado” en los ajustes de Fondo de partículas.
A continuación, haga clic en el enlace de la línea “Visite este enlace y seleccione los atributos obligatorios / requeridos / necesarios para las partículas”.

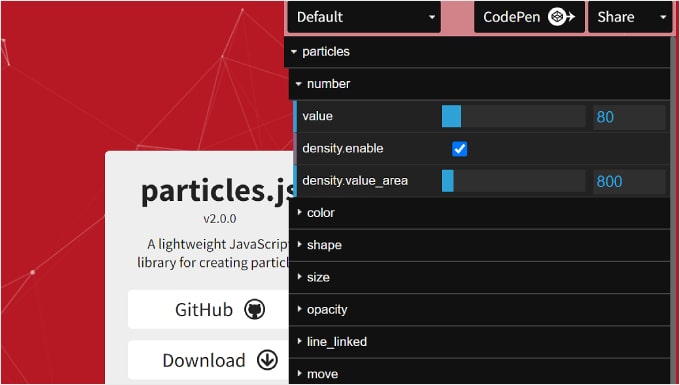
En este sitio web, puede personalizar el diseño de las partículas que desee, su interactividad y el color de fondo.
Dentro del ajuste “partículas”, puede ajustar el número de partículas, el color, la forma, el tamaño, la opacidad, las líneas que enlazan las partículas y el movimiento.

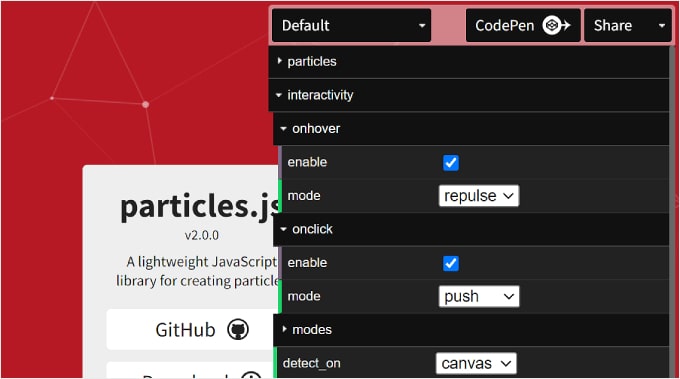
Por debajo está la “interactividad”.
Aquí es donde puedes ajustar cómo se comportan las partículas cuando pasas el cursor por encima de ellas y haces clic en ellas.

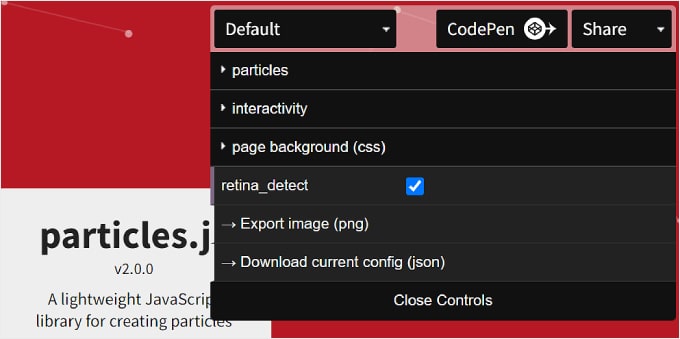
Por último, tienes ‘fondo de página (css)’. Aquí puedes cambiar el color de fondo de la animación de partículas y modificar su tamaño, posición y repetición.
Si es necesario, también puede subir una URL de imagen de fondo personalizada.

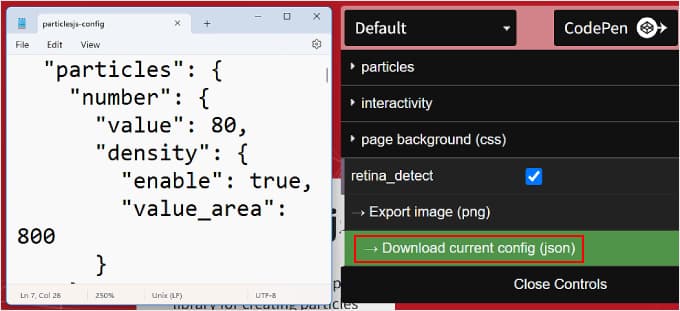
Una vez que haya terminado, puede hacer clic en el botón “Descargar configuración actual (json)” en la parte inferior.
Esto descargará el archivo de código JSON del fondo de partículas, que deberás abrir utilizando una aplicación de editor de texto. Mantén la ventana del editor de texto abierta mientras continúas con los siguientes pasos.

Ahora, volvamos al maquetador de páginas de SeedProd.
Navega de nuevo al menú Fondo de partículas dentro de los ajustes avanzados. A continuación, copie y pegue el código JSON en el cuadro de texto correspondiente.
Ahora debería ver su fondo de partículas en segundo plano.

Haga clic en “Vista previa” para ver el aspecto del fondo de partículas en la parte frontal y en “Guardar” para finalizar los cambios.
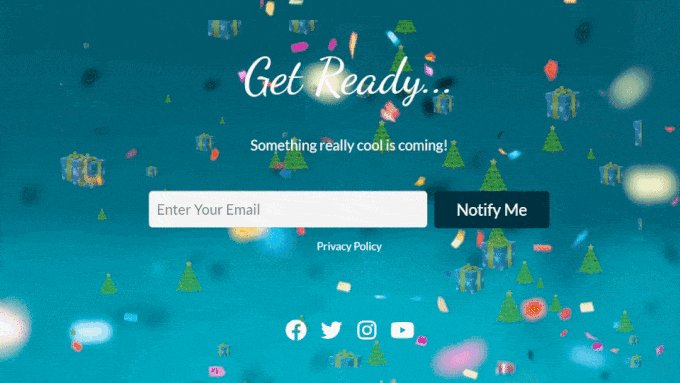
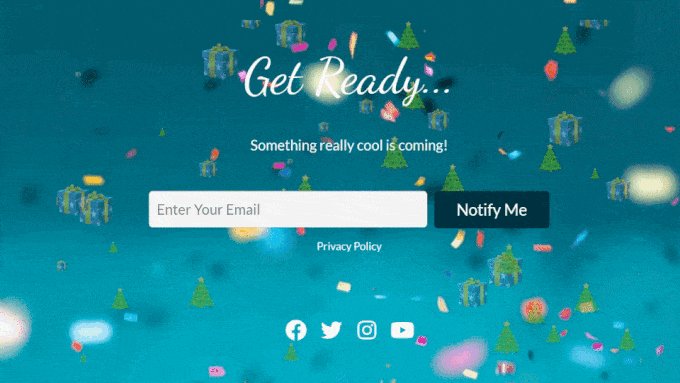
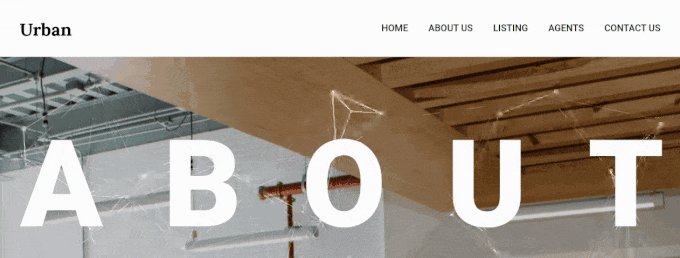
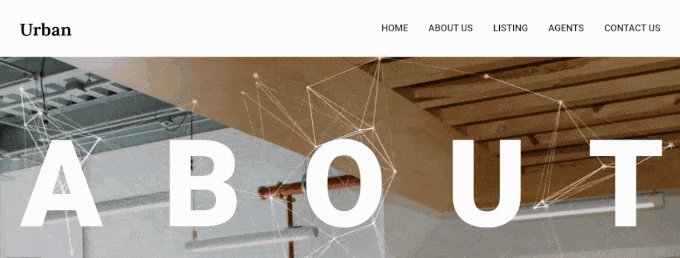
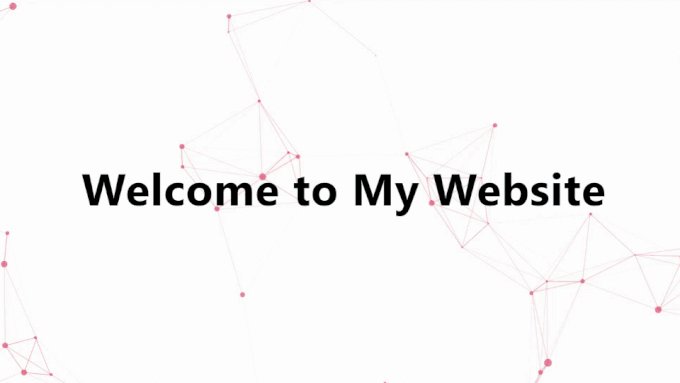
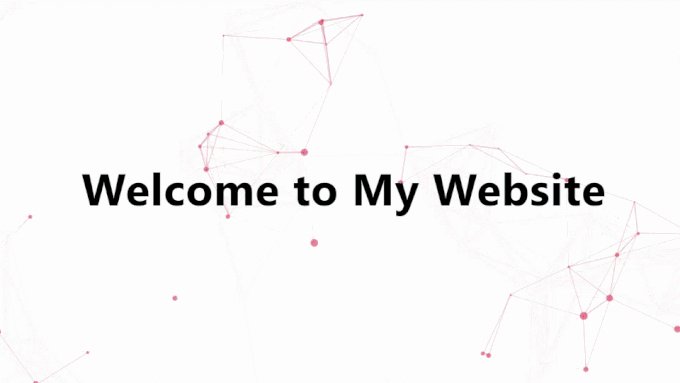
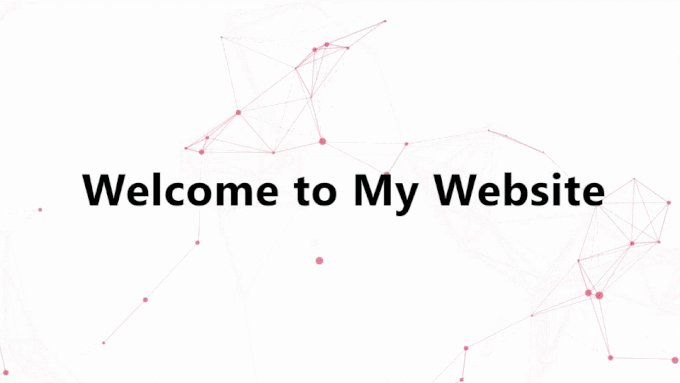
He aquí un ejemplo del aspecto que puede tener el fondo de partículas:

Método 2: Añadir un fondo animado con Particle Background WP (Gratis)
El segundo método es una alternativa gratuita al uso de SeedProd. Para ello, necesitará el plugin Particle Background WP.
Como antes, asegúrate de instalar y activar el plugin WP Particle Background. Si necesitas un poco de orientación, puedes marcar / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
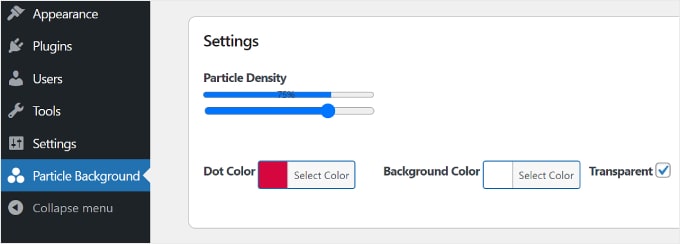
Una vez que el plugin esté activado, vaya a Particle Background desde el escritorio de WordPress. Aquí verás varias secciones.
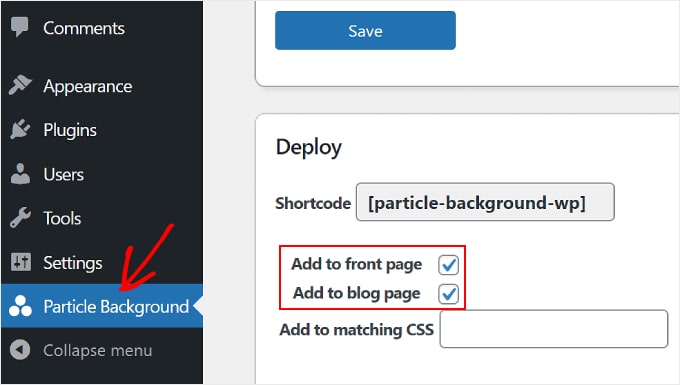
Uno es Deploy. Incluye un shortcode para el fondo de partícula terminado si desea añadirlo más tarde a sus páginas o entradas.
También puede marcar las casillas “Añadir a la página de inicio” y/o “Añadir a la página del blog” para insertar automáticamente el fondo en esas páginas.

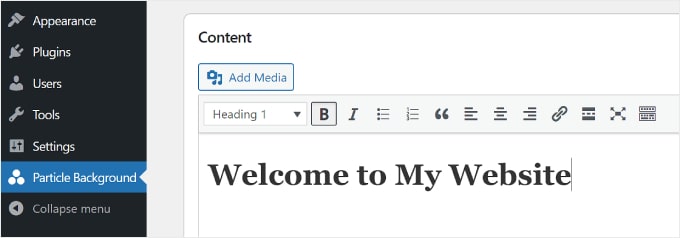
Desplazándose hacia abajo, verá la sección Contenido, que se parece un poco al editor clásico. Aquí es donde puedes añadir algo de texto sobre el fondo de partículas.
Si sabes HTML, puedes añadir algún código HTML para personalizar el texto. También puede hacer clic en “Añadir medios” para insertar imágenes o archivos de la biblioteca de medios de WordPress.

A continuación se muestran los ajustes para la animación de fondo de partículas de WordPress. Puede ajustar la Densidad de Partículas, que controla lo cerca y lejos que están las partículas, el Color de Punto de las partículas y el Color de Fondo. También es posible hacer el fondo transparente.
Una desventaja de este plugin de WordPress es que no se puede ajustar la forma de las partículas de la misma manera que lo haría con SeedProd. Por lo tanto, eso es algo a considerar si usted está mirando para utilizar este plugin.

¡Y ya está!
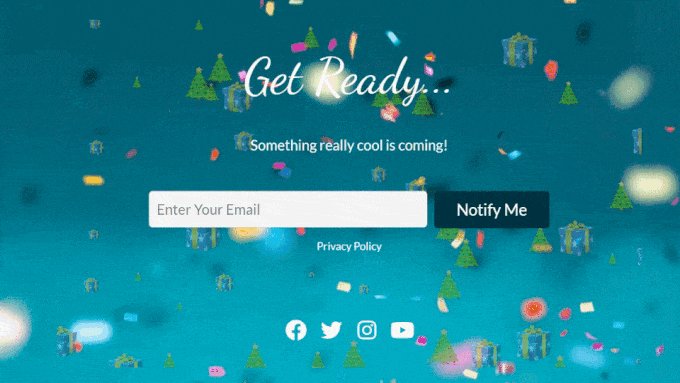
Este es un ejemplo de cómo se ve el fondo animado por partículas usando este plugin de WordPress.

¿Los fondos animados ralentizan los sitios web?
Si no se hacen bien, los fondos animados pueden ralentizar su sitio web. Pero hay formas de evitarlo.
En los fondos de partículas, el número de partículas y la velocidad a la que se mueven pueden afectar a la velocidad de carga de la página. Un mayor número de partículas y un movimiento más rápido requieren más capacidad de procesamiento, lo que puede ralentizar la carga.
Para corregir esto, puede probar diferentes ajustes para la densidad de partículas y la velocidad para encontrar lo que funciona mejor para su sitio web. Durante este proceso, puedes ejecutar pruebas de velocidad de WordPress para ver los efectos.
También es buena idea utilizar fondos animados solo en las páginas en las que sean más importantes. No los necesitas en todas partes, o podrían resultar aburridos.
Por último, para mantener su sitio web rápido con un fondo de partículas, asegúrese de seguir las mejores prácticas para la velocidad del sitio web. Puedes obtener más información en nuestra guía definitiva sobre cómo hacer WordPress más rápido.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un fondo de partículas animadas en WordPress. También puedes comprobar nuestra guía sobre cómo añadir un vídeo de YouTube como fondo a pantalla completa en WordPress y nuestra selección de los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Carlos Rangel says
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support says
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Administrador