Deseja criar um plano de fundo animado para seu site WordPress?
Um plano de fundo animado pode adicionar algum apelo visual ao seu site. Ele tornará seu site mais atraente e memorável, deixando uma impressão duradoura em seus visitantes.
Neste guia, mostraremos a você como adicionar um plano de fundo de partículas no WordPress usando particle.js, uma biblioteca de animação JavaScript.

Por que adicionar um plano de fundo animado no WordPress?
Personalizar o plano de fundo do seu site pode parecer algo sem importância. No entanto, ela pode realmente moldar as primeiras impressões dos visitantes sobre sua marca e afetar a experiência deles no site.
Um plano de fundo animado pode melhorar o apelo visual do seu site, tornando-o mais interativo e atraente para os visitantes. Isso dá a impressão de que seu site WordPress usa um design inovador e de alta qualidade.
Muitos sites também usam efeitos animados quando querem comemorar uma ocasião especial.
Por exemplo, você pode ver lojas de comércio eletrônico adicionando flocos de neve animados ou árvores de Natal caindo em suas páginas da Web para criar uma atmosfera festiva para a temporada de férias.

Para obter mais dicas sobre como tornar seu site festivo, confira nosso guia sobre como espalhar o espírito natalino em seu site WordPress.
Alguns sites também usam uma animação de fundo do pré-carregador em seus sites.
Com isso, os visitantes podem ter a sensação de que o site está sendo carregado, o que os torna mais propensos a esperar pacientemente pela exibição dos elementos da página da Web. Para obter mais informações, leia nosso artigo sobre como adicionar uma animação de fundo ao preloader.
Neste guia, mostraremos a você como adicionar um plano de fundo animado usando o particle.js. Se quiser saber o que é isso, basta continuar na próxima seção.
O que é particle.js?
O particle.js é uma biblioteca JavaScript que permite criar efeitos visuais impressionantes com partículas, que são pequenos elementos gráficos e animados.
Essas partículas podem ser personalizadas por tamanho, cor, forma e movimento. Elas também respondem às interações do usuário, como movimentos ou cliques do mouse, para adicionar uma camada extra de envolvimento ao seu site.
Agora que você sabe o que é o particle.js, vamos ver como usá-lo para adicionar um plano de fundo animado no WordPress. Há dois métodos para iniciantes, e você pode navegar por este guia com os links rápidos abaixo:
Método 1: Adicionar um plano de fundo animado com o SeedProd (recomendado)
O primeiro método é usar o SeedProd, que é o melhor plug-in de construtor de páginas do WordPress no mercado. Ele oferece um recurso de fundo de partículas incorporado e altamente personalizável.
Com ele, você pode escolher uma das animações de partículas que já estão disponíveis ou adicionar uma personalizada. Também é possível modificar o número de partículas, os movimentos de animação e os efeitos de foco para atender às suas preferências.
Para obter mais informações sobre o SeedProd, você pode conferir nossa análise detalhada do SeedProd. Cobrimos tudo, inclusive as opções de personalização, as opções de modelos e blocos e as integrações de terceiros.

Neste guia, usaremos a versão premium do SeedProd, pois o recurso de fundo de partículas está disponível lá.
Para usar o SeedProd, você precisará instalar e ativar o plug-in primeiro. Você pode encontrar mais detalhes sobre isso em nosso guia para iniciantes sobre a instalação de um plug-in do WordPress.
Depois disso, basta copiar e colar sua chave de licença no plug-in. Basta acessar o painel do WordPress, navegar até SeedProd ” Settings, e inserir a chave de licença no campo apropriado. Em seguida, clique em “Verify Key” (Verificar chave).

Se você quiser personalizar seu tema antes de adicionar um plano de fundo de partículas no WordPress, siga nosso guia sobre como criar facilmente um tema personalizado com o SeedProd.
Agora, você precisa abrir o construtor de arrastar e soltar para a página na qual deseja inserir o plano de fundo de partículas. Se você tiver criado um tema com o SeedProd, já deverá ter algumas páginas adicionadas no WordPress para você.
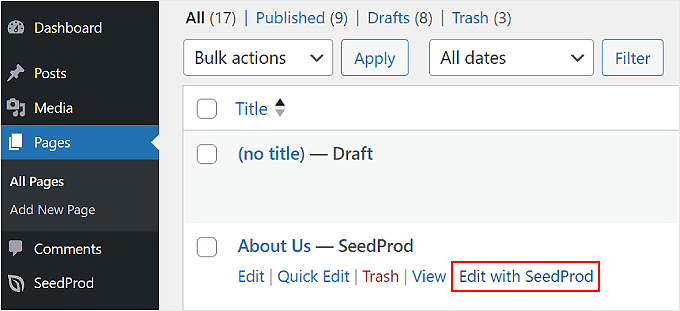
Em seguida, basta ir para Pages ” All Pages e passar o cursor sobre uma página, como uma página inicial, sobre a página ou outra. Em seguida, escolha o botão “Editar com SeedProd”.

Se essa opção não for exibida em seu computador, não se preocupe.
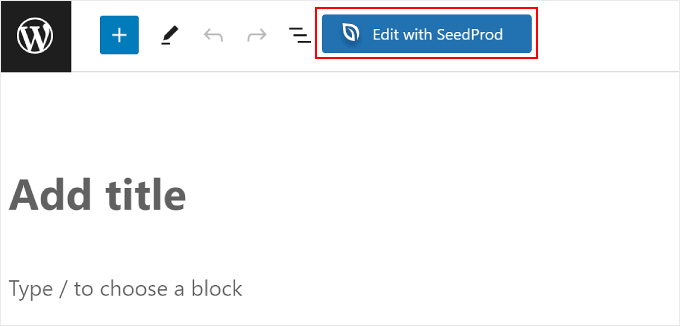
Em vez disso, basta clicar no botão “Edit” (Editar) e, no editor de blocos, clicar no botão “Edit with SeedProd” (Editar com SeedProd).

Agora você deve estar dentro do construtor de páginas do SeedProd.
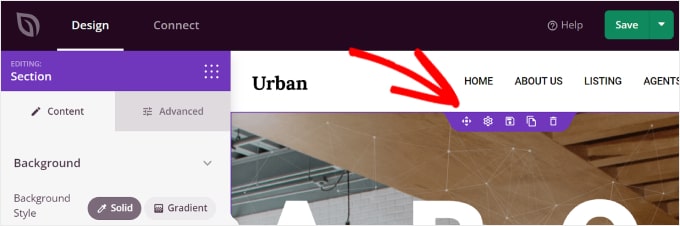
Basta passar o cursor sobre a seção da página em que deseja adicionar o plano de fundo de partículas no WordPress e selecioná-la. Você saberá que selecionou uma seção se uma borda roxa e uma barra de ferramentas aparecerem na parte superior dela.

Depois de clicar em uma seção, a barra lateral Section (Seção) à esquerda deverá ser exibida.
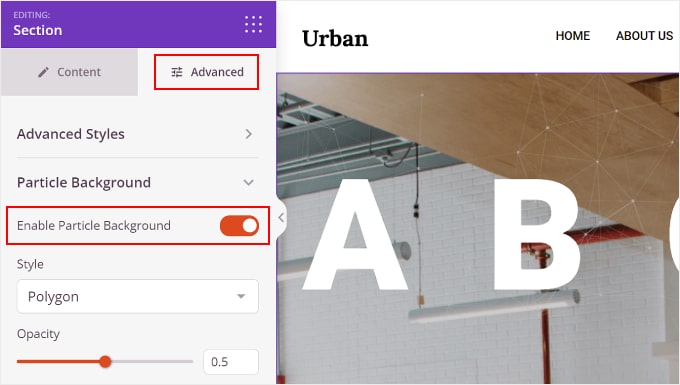
Tudo o que você precisa fazer agora é mudar para a guia “Advanced” (Avançado) e alternar a configuração “Enable Particle Background” (Ativar fundo de partículas).

Há várias configurações de fundo de partícula que você pode definir.
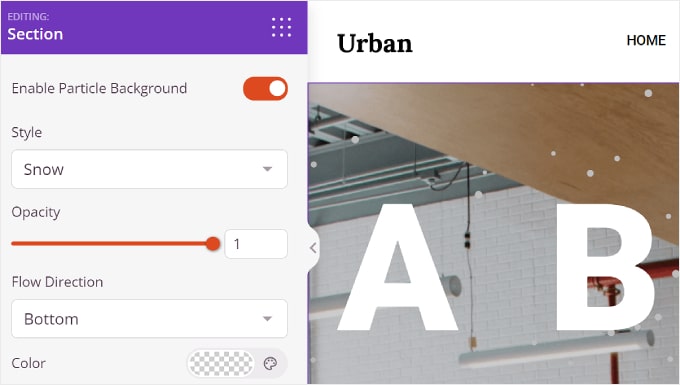
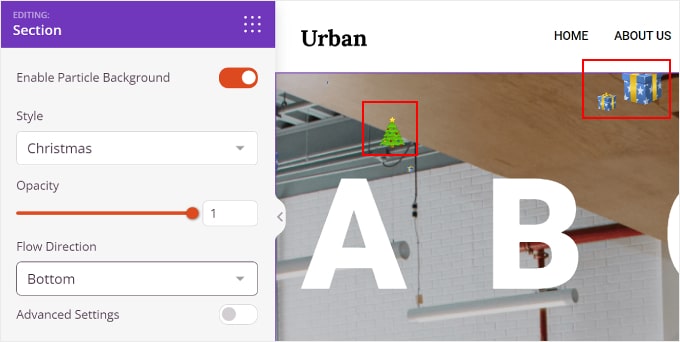
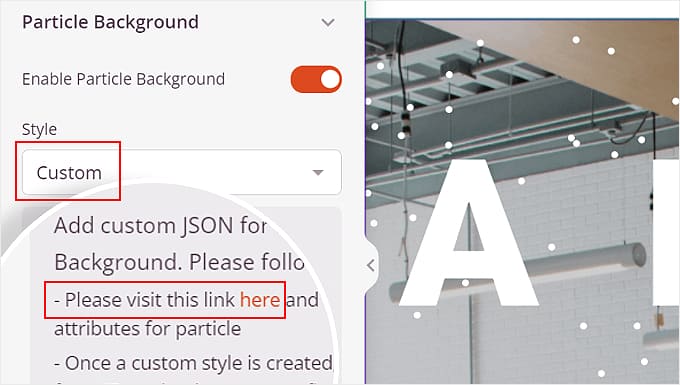
Um deles é o Style (Estilo), no qual você pode escolher qualquer um dos efeitos de animação disponíveis, que são Polygon (Polígono), Space (Espaço), Snow (Neve), Snowflakes (Flocos de neve), Christmas (Natal), Halloween (Dia das Bruxas) e Custom (Personalizado).
Falaremos mais sobre como adicionar uma animação de fundo de partícula personalizada mais adiante neste artigo.

Há também a Opacity (Opacidade), que controla a aparência opaca da animação, e a Flow Direction (Direção do fluxo), que define a direção para a qual as partículas devem se dirigir.
Para determinados estilos de partículas, você também pode personalizar a cor delas.
Entretanto, para o Natal e o Halloween, não há configurações de cores, pois as partículas estão na forma de imagens.

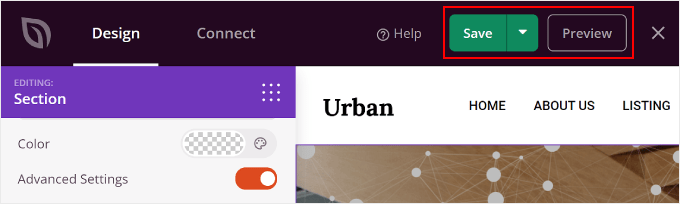
Abaixo de Color está “Advanced Settings” (Configurações avançadas). A ativação dessa opção permite personalizar o número de partículas, o tamanho das partículas, a velocidade de movimentação e a ativação do efeito Hover.
Com o último recurso, as partículas se moverão de acordo com a direção do seu mouse. Observe que isso não funcionará quando você visualizar o site na área do construtor de páginas ou se o conteúdo da seção ocupar todo o espaço dessa seção.

E isso é tudo o que você precisa fazer.
Quando terminar de personalizar o plano de fundo de partículas do WordPress, você poderá clicar no botão “Save” (Salvar) no canto superior direito para publicar as alterações. Você também pode escolher o botão “Preview” (Visualizar) para ver a aparência do plano de fundo de partículas.

Criação de um plano de fundo de partículas personalizado para seu site
Se os efeitos animados disponíveis não atenderem às suas necessidades, você também poderá criar um efeito personalizado. O que você deve fazer é selecionar o estilo “Custom” (Personalizado) nas configurações de fundo de partículas.
Depois disso, clique no link na linha “Acesse o link aqui e escolha os atributos necessários para a partícula”.

Nesse site, você pode personalizar o design da partícula desejada, sua interatividade e a cor do plano de fundo.
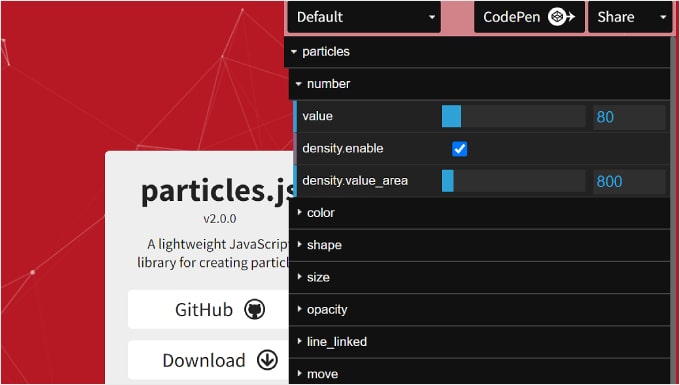
Na configuração “partículas”, você pode ajustar o número de partículas, a cor, a forma, o tamanho, a opacidade, as linhas que ligam as partículas e o movimento.

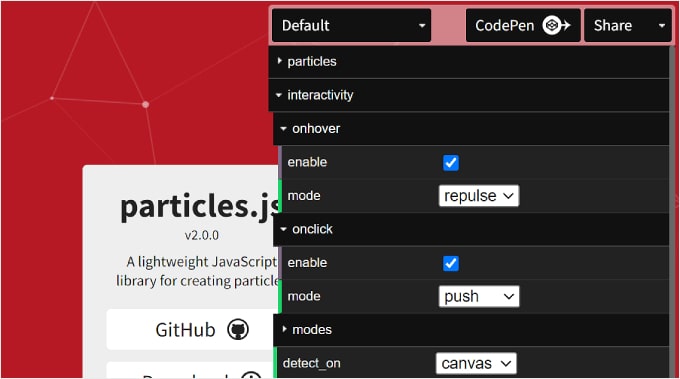
Abaixo disso está a “interatividade”.
É aqui que você pode ajustar como as partículas se comportam quando você passa o mouse sobre elas e clica nelas.

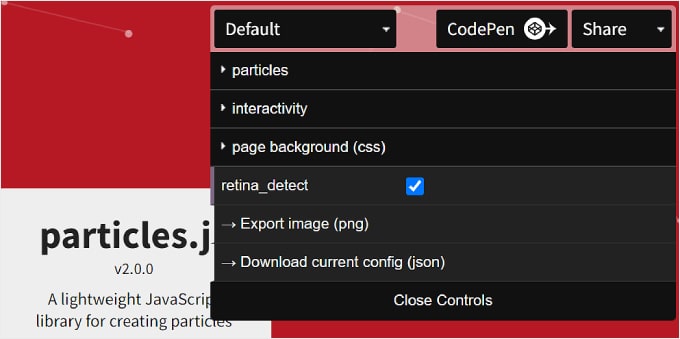
Por fim, você tem “page background (css)”. Aqui, você pode alterar a cor de fundo da animação de partículas e modificar seu tamanho, posição e repetição.
Se necessário, você também pode carregar o URL de uma imagem de fundo personalizada.

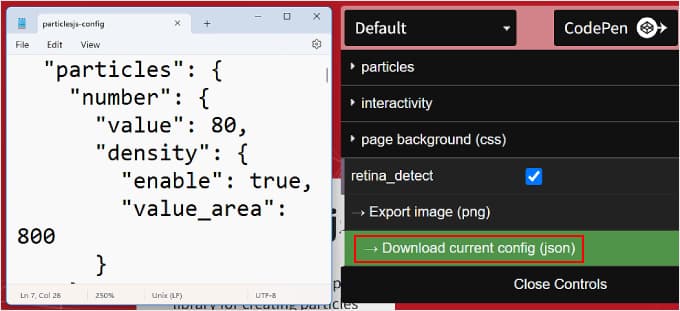
Quando terminar, você pode clicar no botão “Download current config (json)” na parte inferior.
Isso fará o download do arquivo de código JSON do plano de fundo da partícula, que você precisa abrir usando um aplicativo editor de texto. Mantenha a janela do editor de texto aberta enquanto você prossegue para as próximas etapas.

Agora, vamos voltar ao construtor de páginas SeedProd.
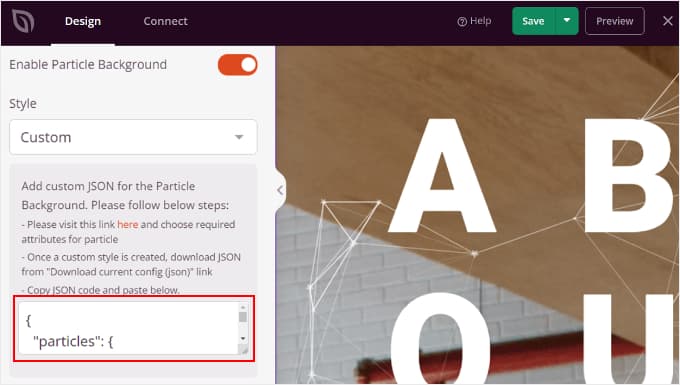
Navegue até o menu Particle Background (Plano de fundo de partículas) nas configurações avançadas novamente. Em seguida, copie e cole o código JSON na caixa de texto apropriada.
Agora você deve ver o plano de fundo da partícula na seção de visualização.

Clique em “Preview” (Visualizar) para ver a aparência do plano de fundo da partícula no front-end e em “Save” (Salvar) para finalizar as alterações.
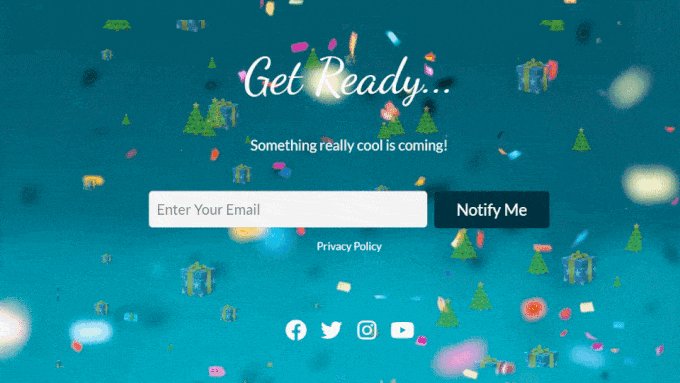
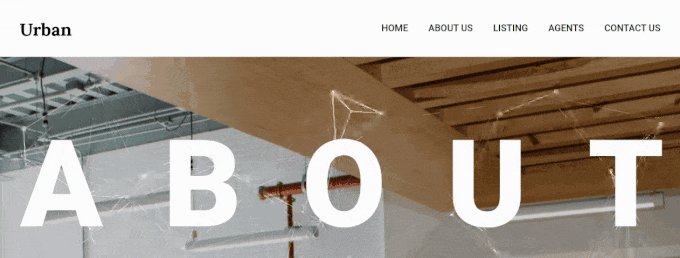
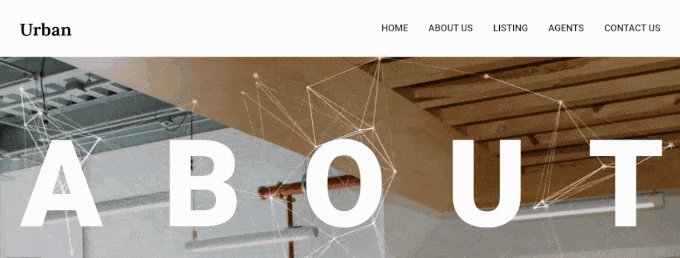
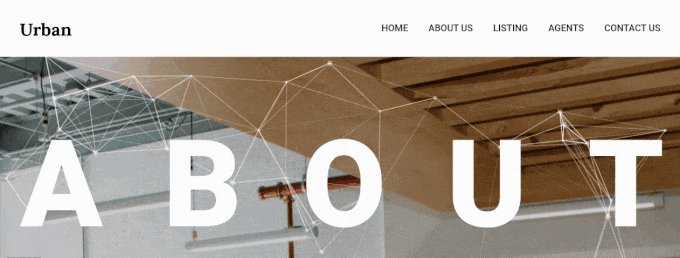
Veja um exemplo de como pode ser o plano de fundo da partícula:

Método 2: Adicionar um plano de fundo animado com o Particle Background WP (gratuito)
O segundo método é uma alternativa gratuita ao uso do SeedProd. Para isso, você precisará do plug-in Particle Background WP.
Como antes, certifique-se de instalar e ativar o plug-in Particle Background WP. Se precisar de alguma orientação, consulte nosso guia sobre como instalar um plug-in do WordPress.
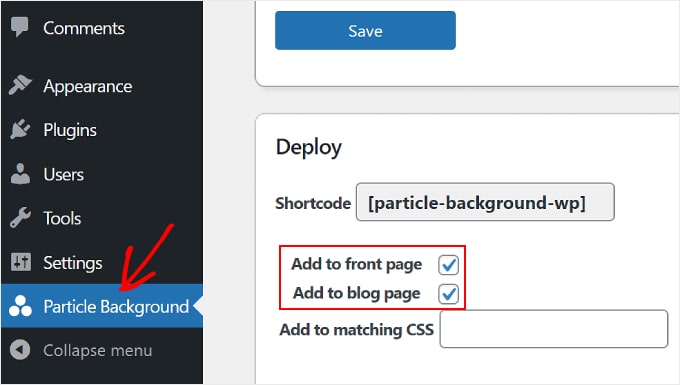
Depois que o plug-in estiver ativo, vá para Particle Background no painel do WordPress. Aqui, você verá várias seções.
Um deles é o Deploy. Ele inclui um shortcode para o fundo de partícula finalizado se você quiser adicioná-lo posteriormente às suas páginas ou publicações.
Você também pode marcar as caixas “Add to front page” e/ou “Add to blog page” para inserir automaticamente o plano de fundo nessas páginas.

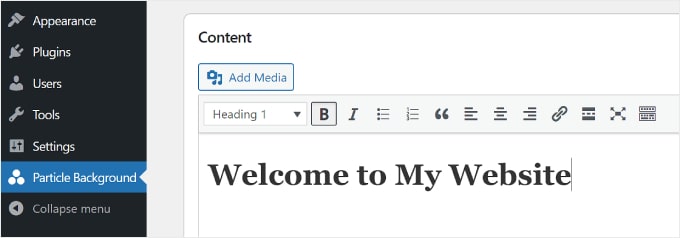
Rolando para baixo, você verá a seção Content (Conteúdo), que se parece um pouco com o editor clássico. É aqui que você pode adicionar algum texto sobre o plano de fundo da partícula.
Se você souber HTML, poderá adicionar algum código HTML para personalizar o texto. Como alternativa, você pode clicar em “Add Media” para inserir imagens ou arquivos da biblioteca de mídia do WordPress.

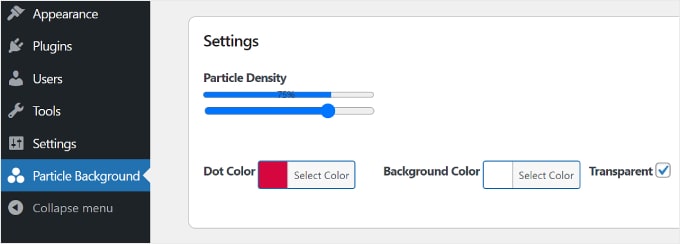
Abaixo estão as configurações para a animação de fundo de partículas do WordPress. Você pode ajustar a Densidade da partícula, que controla a proximidade e a distância das partículas, a Cor do ponto da partícula e a Cor do plano de fundo. Também é possível tornar o plano de fundo transparente.
Uma desvantagem desse plug-in do WordPress é que você não pode ajustar o formato das partículas da mesma forma que faria com o SeedProd. Portanto, isso é algo a ser considerado se você quiser usar esse plug-in.

E pronto!
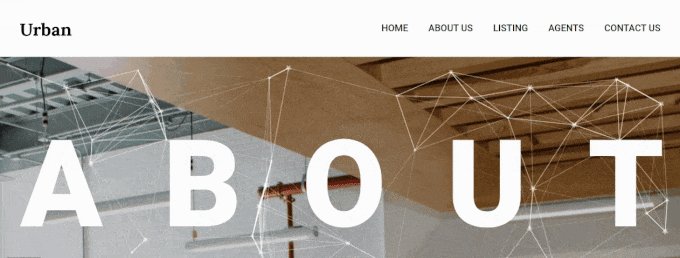
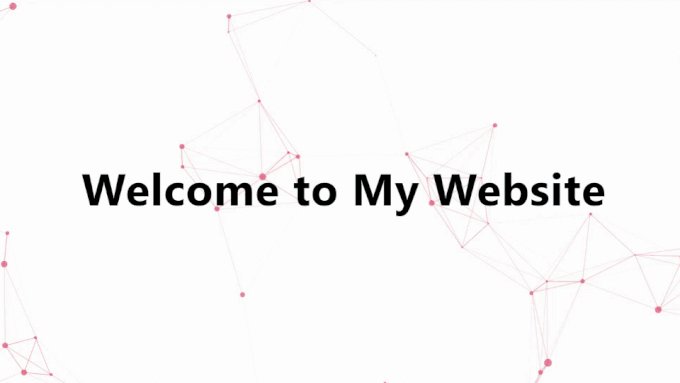
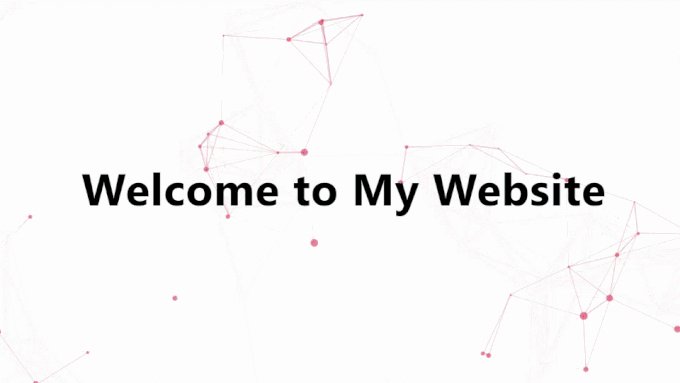
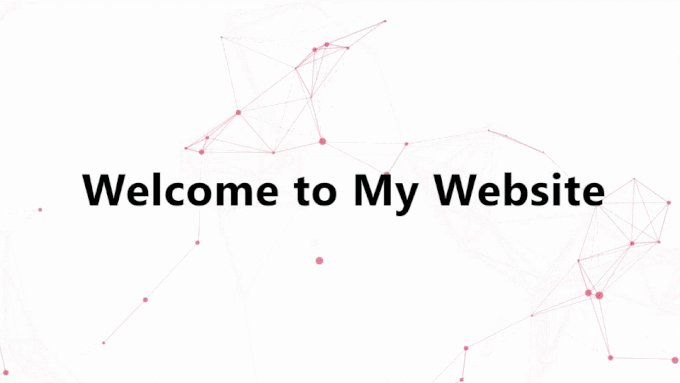
Veja um exemplo da aparência do plano de fundo animado por partículas usando esse plug-in do WordPress.

Os planos de fundo animados tornam os sites mais lentos?
Se não forem bem feitos, os planos de fundo animados podem tornar seu site mais lento. Mas há maneiras de evitar isso.
Para fundos de partículas, o número de partículas e a velocidade com que elas se movem podem afetar a velocidade de carregamento da página. Mais partículas e movimentos mais rápidos requerem mais poder de processamento, o que pode tornar as coisas mais lentas.
Para corrigir isso, você pode experimentar diferentes configurações de densidade e velocidade de partículas para descobrir o que funciona melhor para o seu site. Durante esse processo, você pode executar testes de velocidade do WordPress para ver os efeitos.
Também é uma boa ideia usar fundos animados somente nas páginas em que eles são mais importantes. Não é necessário usá-los em todos os lugares, ou eles podem se tornar enfadonhos.
Por fim, para manter seu site rápido com um fundo de partículas, certifique-se de seguir as práticas recomendadas para a velocidade do site. Você pode saber mais em nosso guia definitivo sobre como tornar o WordPress mais rápido.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um plano de fundo de partículas animadas no WordPress. Talvez você também queira conferir nosso guia sobre como adicionar um vídeo do YouTube como plano de fundo em tela cheia no WordPress e nossa seleção especializada dos melhores construtores de páginas de arrastar e soltar do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Carlos Rangel says
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support says
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Administrador