Deseja saber como adicionar efeitos de foco de imagem no WordPress?
Os efeitos de foco podem tornar seu site mais interativo e envolvente, o que manterá as pessoas em seu site por mais tempo. Você pode até mesmo usar flipboxes e outros efeitos de foco para revelar informações de forma atraente.
Neste artigo, mostraremos a você como adicionar efeitos de foco de imagem no WordPress, passo a passo.

Por que usar efeitos de Hover de imagem no WordPress?
Os efeitos de hover de imagem permitem adicionar animações curtas às imagens, como zooms, fades, pop-ups e muito mais. Isso tornará suas imagens mais interessantes e envolventes, mesmo que uma página tenha muitas imagens.
Você também pode usar efeitos de foco para chamar a atenção do visitante para o conteúdo mais importante. Por exemplo, você pode usar animações CSS para destacar o logotipo do seu site ou a chamada para ação.
Alguns efeitos de foco podem até mesmo apresentar informações de uma forma mais interessante. Por exemplo, você pode criar imagens que se movem para revelar preços, uma classificação por estrelas ou um depoimento de cliente.
Dito isso, vamos ver 5 maneiras fáceis para iniciantes de adicionar diferentes efeitos de foco de imagem no WordPress. Basta usar os links rápidos abaixo para ir direto ao efeito que você deseja usar:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Add Animation Effects in WordPress
Opção 1: Adicionar efeitos Flipbox no WordPress (rápido e fácil)
A maneira mais fácil de adicionar efeitos de foco no WordPress é usar flipboxes. Uma flipbox é simplesmente uma caixa que vira quando você passa o mouse sobre ela. Isso permite que você mostre uma imagem, um texto ou uma chamada para ação diferente ao passar o mouse.
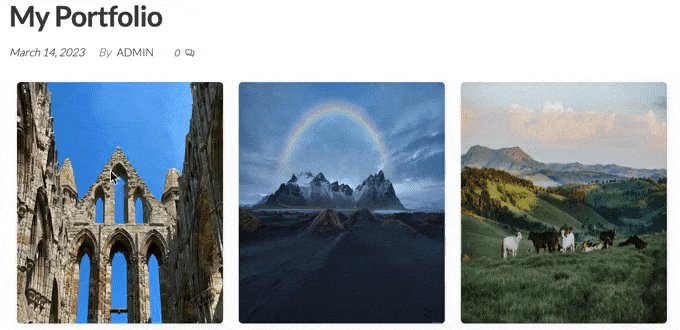
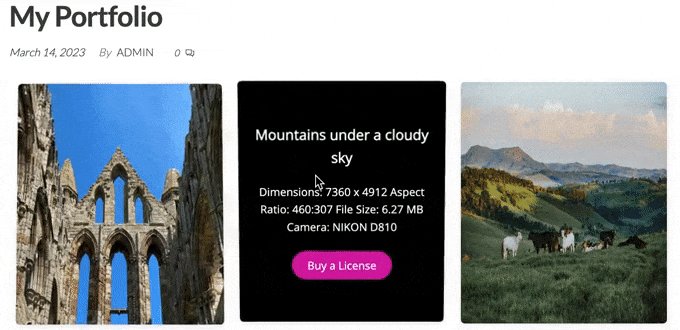
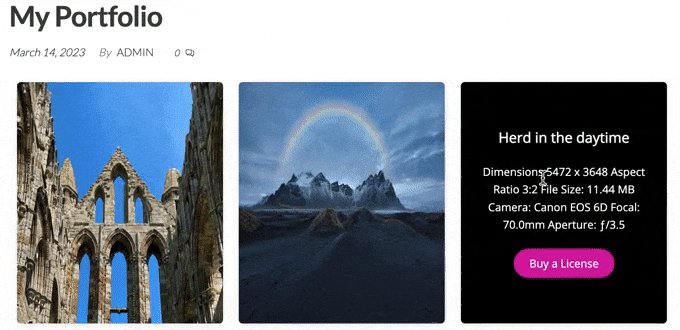
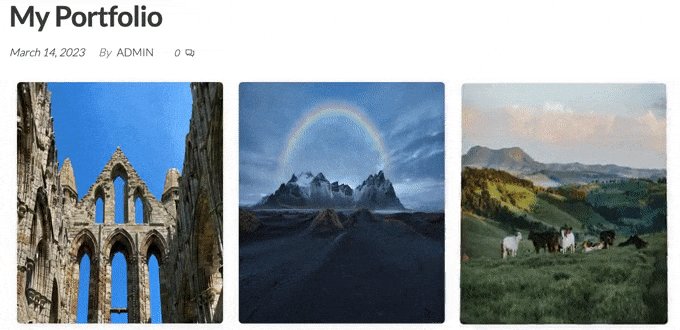
Se você for um fotógrafo, poderá mostrar uma foto em um lado da flipbox e informações sobre o modelo ou a resolução da câmera no outro lado.
Se estiver vendendo arte digital ou gráficos on-line, você pode até adicionar um botão no qual os visitantes podem clicar para comprar a foto.

A maneira mais fácil de criar flipboxes é usar o Flipbox – Awesomes Flip Boxes Image Overlay. Esse plug-in gratuito vem com vários estilos diferentes de flipbox com uma mistura de imagens, texto e botões de chamada para ação.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Flipbox. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
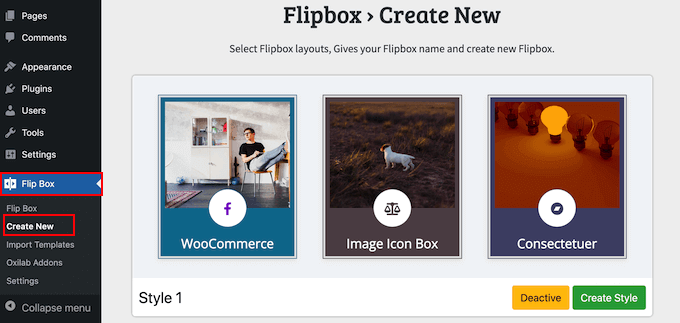
Depois que o plug-in estiver instalado e ativado, você poderá criar seu primeiro flipbox acessando Flip Box ” Create New.

Isso mostra todos os diferentes modelos que você pode usar.
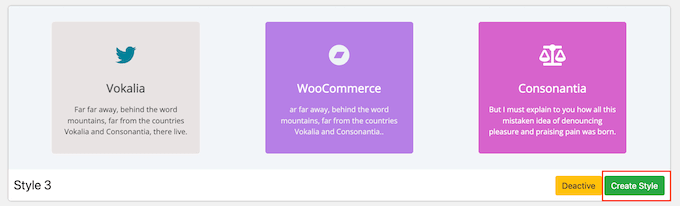
Para escolher um design, clique no botão “Create Style” (Criar estilo).

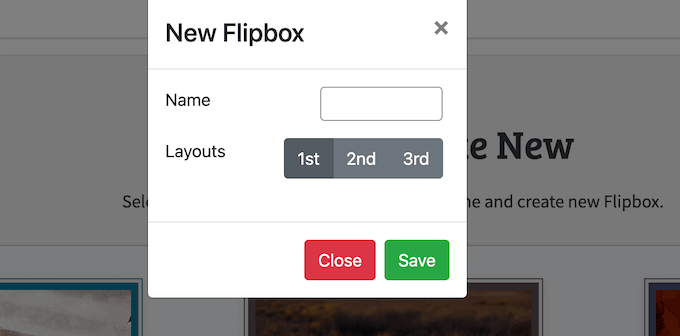
Na janela pop-up que aparece, digite um nome para o design do flipbox. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Você também pode escolher o layout que deseja usar clicando em 1º, 2º ou 3º.

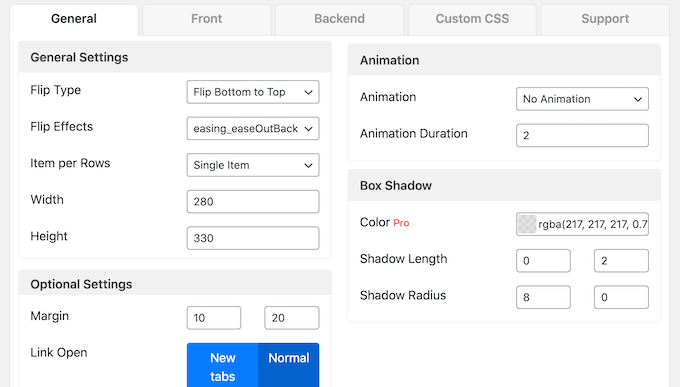
Depois de escolher um estilo de flipbox, você pode alterar as fontes, o preenchimento e as margens.
Em seguida, você pode adicionar texto, imagens e ícones aos dois lados da flipbox.

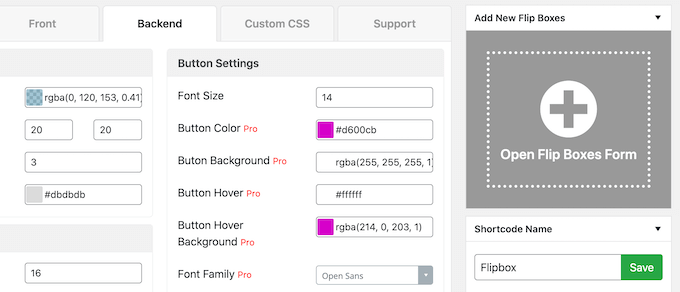
Quando estiver satisfeito com a aparência da flipbox, você poderá adicionar mais caixas clicando no “+” na seção “Add New Flip Boxes”.
Isso permite que você crie várias flipboxes com o mesmo estilo e as organize em colunas e linhas.

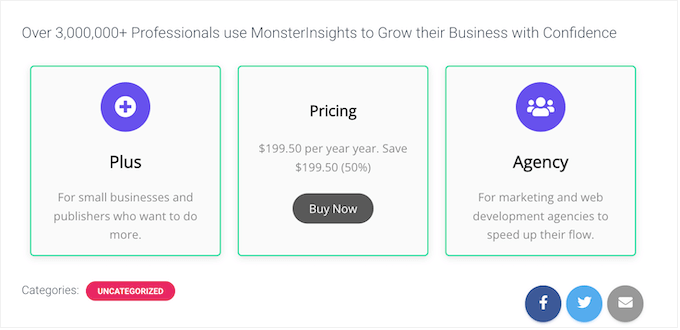
Por exemplo, você pode criar uma flipbox para cada plano de preços.
Os compradores podem então passar o mouse sobre um plano para ver o custo.

Quando estiver satisfeito com as animações de foco, você poderá adicioná-las a qualquer página, post ou área pronta para widget usando um shortcode que o plug-in fornece automaticamente.
Para obter instruções passo a passo, consulte nosso guia sobre como criar sobreposições e hovers de flipbox.
Opção 2: Adicionar efeitos de zoom e ampliação de imagem (melhor para lojas on-line)
Os efeitos de zoom permitem que os usuários vejam detalhes que normalmente não estariam visíveis. Se você tem uma loja de comércio eletrônico ou um mercado on-line, isso permite que os compradores explorem um produto com mais detalhes, o que pode gerar mais vendas.

Os efeitos de zoom também podem adicionar mais interação e engajamento ao seu site.
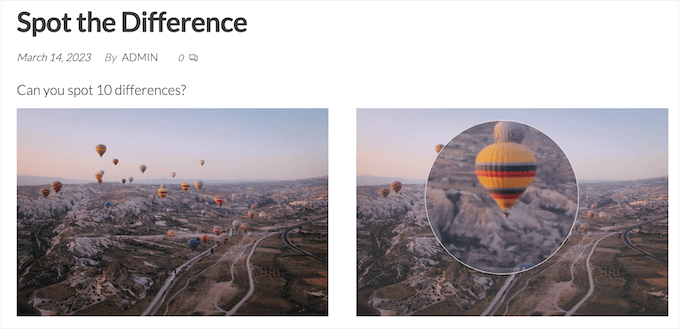
Por exemplo, você pode criar quebra-cabeças e jogos simples que desafiem os visitantes a identificar pequenos detalhes em suas imagens. Isso pode mantê-los em seu site por mais tempo, o que aumentará as visualizações de página e diminuirá a taxa de rejeição.

O melhor plug-in do WordPress para adicionar efeitos de zoom e ampliação de imagens é o WP Image Zoom.
Esse plug-in de efeitos de foco permite que você personalize a aparência e a ação do efeito de zoom em todo o seu site WordPress. Você pode então ativar o zoom para qualquer imagem.
Usaremos a versão gratuita neste guia, mas se você quiser mais opções de personalização, talvez queira dar uma olhada no WP Image Zoom Pro.
Primeiro, você precisa instalar e ativar o plug-in WP Image Zoom. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
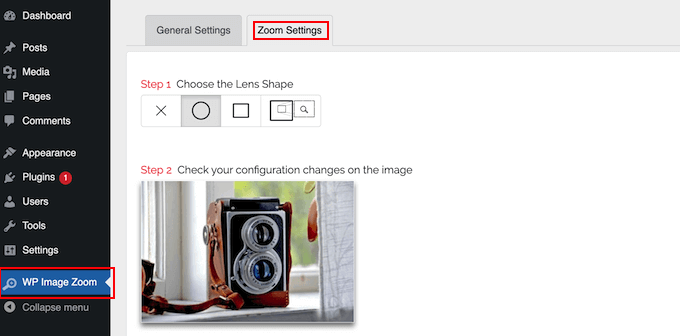
Após a ativação, você precisa ir para a página WP Image Zoom ” Zoom Settings na barra lateral de administração do WordPress. Se ela ainda não estiver selecionada, clique em “Zoom Settings” (Configurações de zoom).

Para começar, você pode escolher entre alguns formatos diferentes de lentes.
Também é possível selecionar um tipo de cursor, definir um efeito de animação, ativar o zoom ao passar o mouse ou ao clicar com o mouse e definir um nível de zoom.
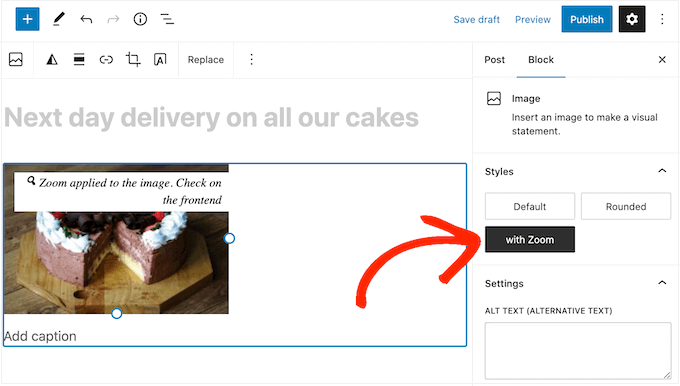
Quando estiver satisfeito com a configuração do zoom, você poderá adicionar o efeito a qualquer imagem. No editor de blocos do Gutenberg, clique para selecionar a imagem à qual você deseja adicionar um efeito de zoom.
No menu à direita, selecione o botão “with Zoom” (com zoom).

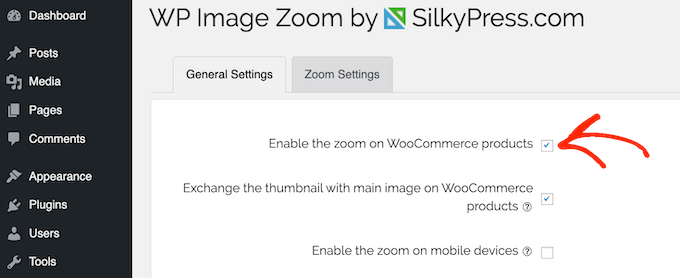
Se você estiver usando o WooCommerce, poderá ativar o zoom em todas as imagens do produto nas configurações do plug-in. Isso é ideal se você quiser ativar o zoom em toda a sua loja on-line sem precisar atualizar cada produto individualmente.
Na guia “General Settings” (Configurações gerais), marque a caixa “Enable the zoom…” (Ativar zoom…), e os clientes poderão ampliar qualquer imagem de produto.

Para obter mais detalhes, consulte nosso guia sobre como adicionar zoom de ampliação para imagens no WordPress.
Opção 3: Fade Images on Mouseover no WordPress (melhor para o desempenho)
Outra opção é adicionar uma animação de esmaecimento para que suas imagens apareçam ou desapareçam lentamente quando o visitante passar o mouse sobre elas.
Isso permite que você destaque e oculte diferentes imagens à medida que o visitante se move pela página. Dessa forma, você pode guiar o visitante pelo seu conteúdo e até mesmo adicionar um elemento de narrativa a uma página.

Ao contrário de outras animações, o efeito de esmaecimento da imagem ao passar o mouse é sutil e, portanto, não afetará negativamente a experiência de leitura do visitante ou qualquer otimização de imagem que você tenha feito. Isso a torna uma ótima opção para páginas que têm várias imagens ou arquivos de alta resolução.
A maneira mais fácil de adicionar um efeito de desvanecimento às suas imagens é usar o WPCode. Esse plug-in gratuito permite que você adicione facilmente códigos personalizados no WordPress sem precisar editar os arquivos do tema.
Para obter mais informações, consulte nosso guia sobre como esmaecer imagens ao passar o mouse no WordPress.
Opção 4: Adicionar vários efeitos de Hover de imagem ao WordPress (mais personalizável)
Talvez você queira usar vários efeitos de hover de imagem diferentes em seu site. Por exemplo, se você tiver muitas galerias de imagens, talvez queira animar essas fotos de maneiras diferentes e interessantes.
A melhor maneira de adicionar vários efeitos de foco no WordPress é usar o Image Hover Effects Ultimate. Esse plug-in gratuito oferece suporte a uma ampla gama de efeitos que você pode personalizar para atender às suas necessidades.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Image Hover Effects Ultimate. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
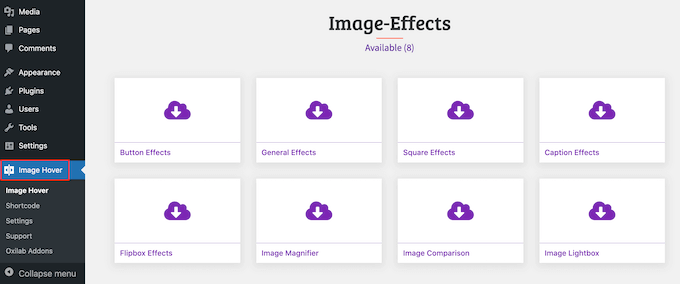
Após a ativação, selecione “Image Hover” no painel do WordPress. Agora você verá todos os diferentes tipos de efeitos de hover que pode usar.

Para este guia, selecionaremos “Caption Effects” (Efeitos de legenda), que adiciona texto animado a uma imagem.
Você pode criar qualquer tipo de efeito de foco que desejar, embora as opções exibidas possam variar.

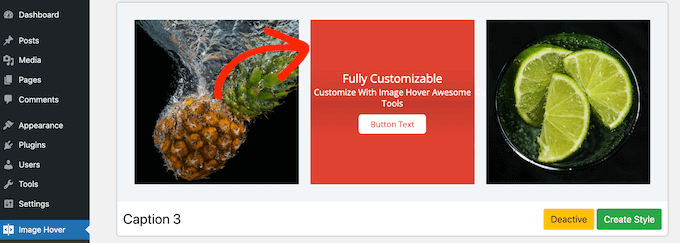
Depois de clicar em “Caption Effects”, você verá todos os diferentes estilos que pode usar.
Basta passar o mouse sobre um estilo para ver uma prévia de como a animação será exibida.

Quando encontrar um estilo que lhe agrade, clique no botão “Create Style” (Criar estilo).
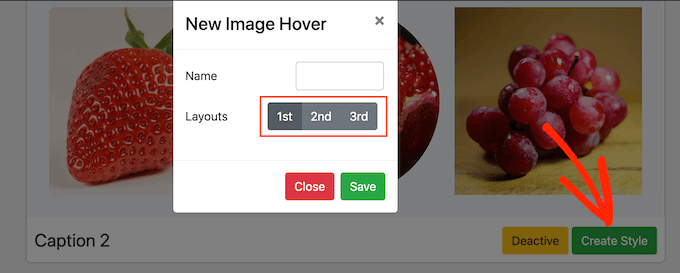
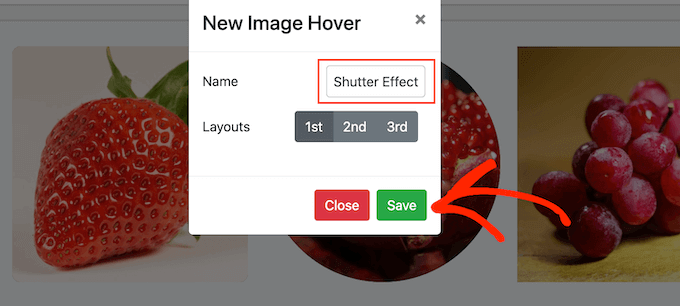
Isso abre uma janela pop-up na qual você pode escolher o layout exato que deseja usar. Basta clicar em 1º, 2º ou 3º.

Feito isso, digite um título no campo “Name” (Nome). Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a identificar a imagem animada no painel do WordPress.
Depois disso, clique em “Salvar”.

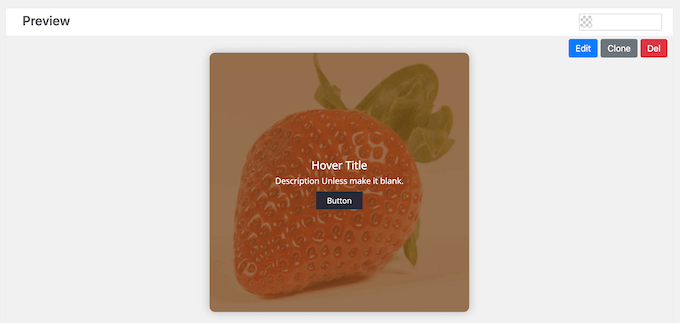
Isso o leva a uma tela em que é possível personalizar o efeito hover. Isso inclui alterar a largura e a altura do conteúdo, aumentar o preenchimento e adicionar uma sombra de caixa.
À medida que você fizer alterações, a visualização ao vivo será atualizada automaticamente, para que você possa experimentar configurações diferentes e ver qual é a melhor.

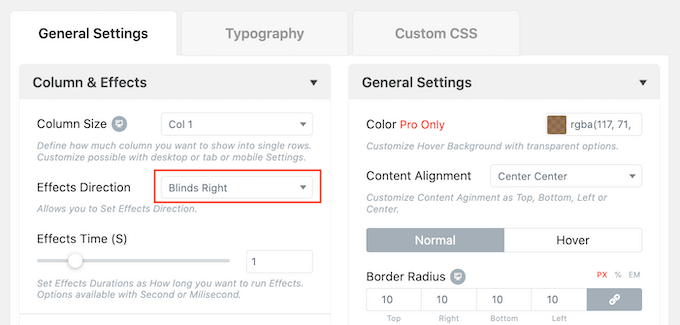
Para alguns efeitos de foco, você pode alterar a direção do efeito.
Por exemplo, na imagem a seguir, estamos mudando a direção do efeito “persianas” para que ele vá para a direita.

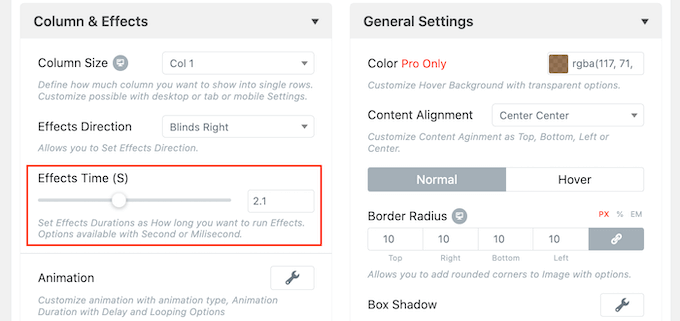
Você também pode tornar o efeito mais rápido ou mais lento arrastando o controle deslizante “Effects Time” (Tempo do efeito). Se você usar um número maior, o efeito durará mais tempo. Se o número for menor, o efeito será mais rápido e mais curto.
Se você tiver um número específico em mente, poderá digitá-lo na caixa ao lado do controle deslizante “Effects Time”.

Quando você estiver satisfeito com a configuração do efeito, é hora de adicionar algum conteúdo.
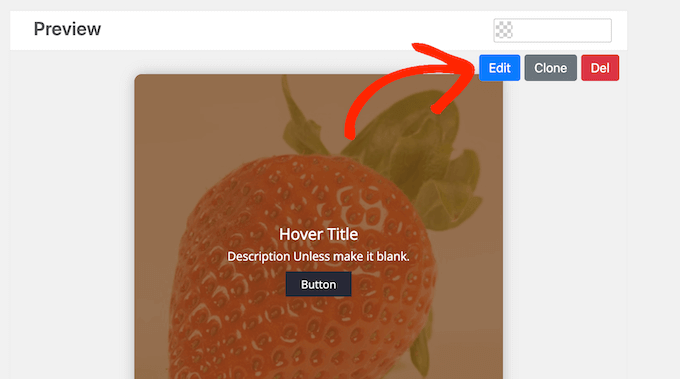
Para fazer isso, passe o mouse sobre a seção “Preview” (Visualização) e clique no botão “Edit” (Editar) quando ele aparecer.

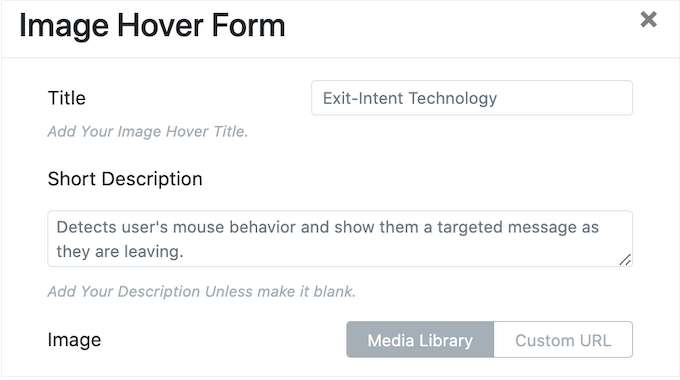
Isso abre uma janela pop-up na qual você pode digitar um título e uma breve descrição.
Esse é o conteúdo que aparecerá quando o visitante passar o mouse sobre a imagem.

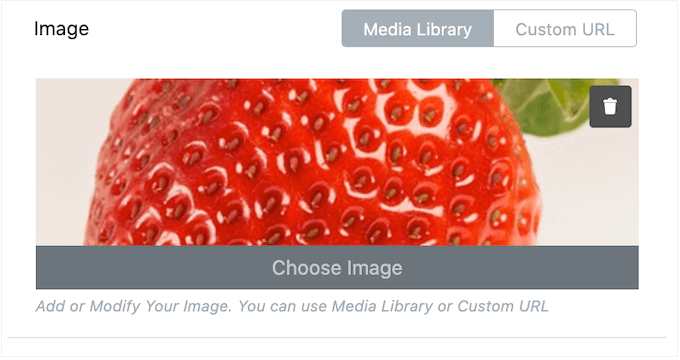
Depois disso, você pode substituir a imagem padrão por sua própria imagem.
Basta passar o mouse sobre a foto do espaço reservado e clicar em “Choose Image” (Escolher imagem) quando ela aparecer.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.
Às vezes, você pode usar efeitos de foco para direcionar as pessoas para outras áreas do seu blog ou site do WordPress. Por exemplo, se você tiver uma butique on-line, poderá adicionar um link para o produto mostrado na imagem.
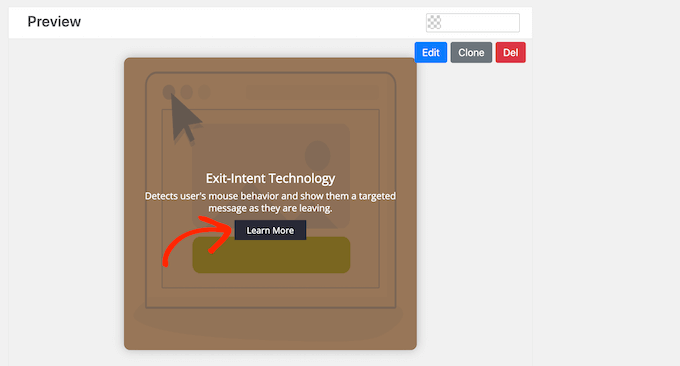
Você pode fazer isso adicionando um botão de CTA, que aparecerá abaixo da descrição curta.

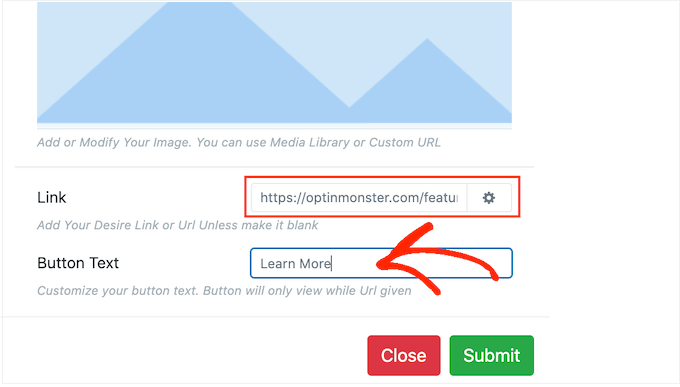
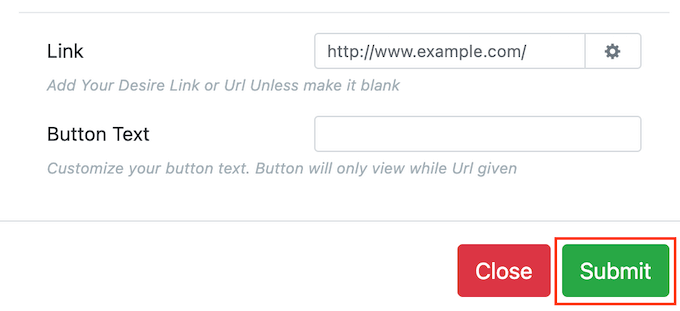
Para começar, adicione o URL no campo “Link”.
Em seguida, adicione sua mensagem digitando no campo Button Text (Texto do botão).

Quando estiver satisfeito com as informações inseridas, clique em “Submit” (Enviar).
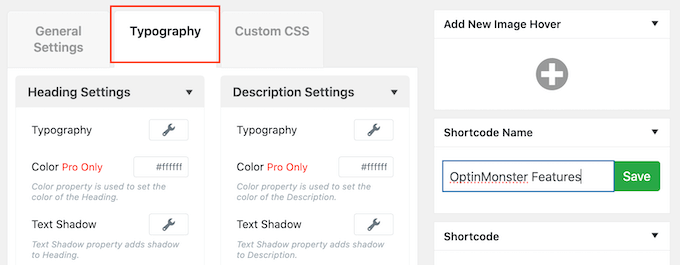
Agora que você adicionou algum texto, é uma boa ideia clicar na guia “Typography” (Tipografia).

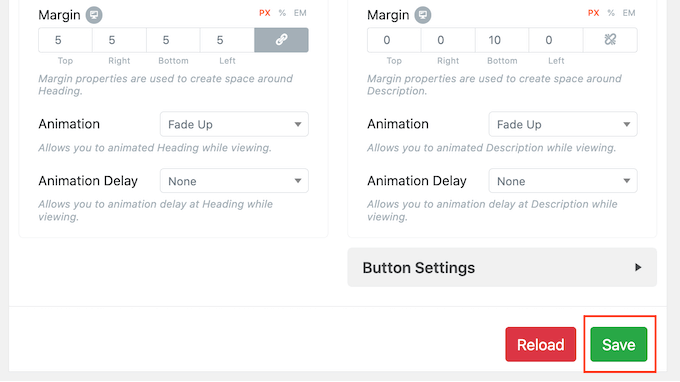
Aqui, você pode alterar o tamanho da fonte, adicionar uma sombra de texto, aumentar ou diminuir as margens e muito mais.
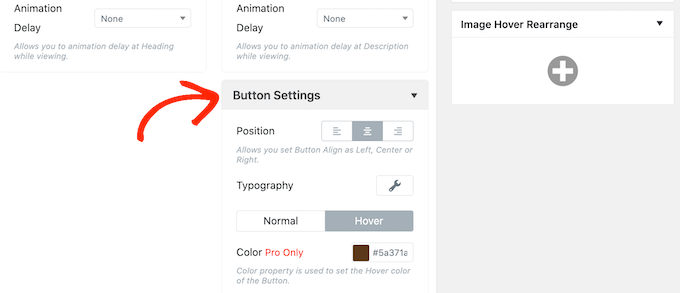
Se estiver usando um botão de CTA, certifique-se de clicar para expandir a seção “Button Settings” (Configurações do botão).

Aqui, você pode alterar a aparência do botão em seu estado padrão e “hover”, que é como ele fica quando o visitante passa o mouse sobre ele. Você também pode alterar o alinhamento do botão.
A maioria dessas configurações é simples, portanto, vale a pena dar uma olhada nelas para ver os diferentes tipos de efeitos que você pode criar.
Quando estiver satisfeito com a visualização, clique em “Save” (Salvar) para armazenar as alterações.

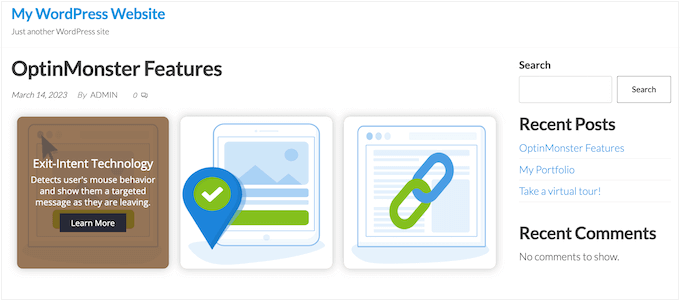
Deseja criar uma linha ou coluna de imagens animadas?
Por exemplo, você pode usar efeitos de passar o mouse sobre a imagem para anunciar os melhores recursos do seu produto. Na imagem a seguir, o visitante pode passar o mouse sobre cada imagem para ler sobre um recurso diferente.

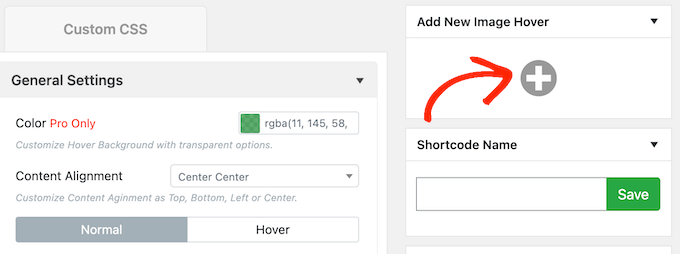
Para fazer isso, role até a caixa “Add New Image Hover” na parte superior da página.
Aqui, clique no botão “+”.

Isso abre uma janela pop-up na qual você pode criar um novo efeito de foco de imagem, seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a configuração do efeito, clique no botão “Submit” (Enviar) para armazenar suas alterações.

Para criar mais efeitos de foco, basta repetir o mesmo processo descrito acima.
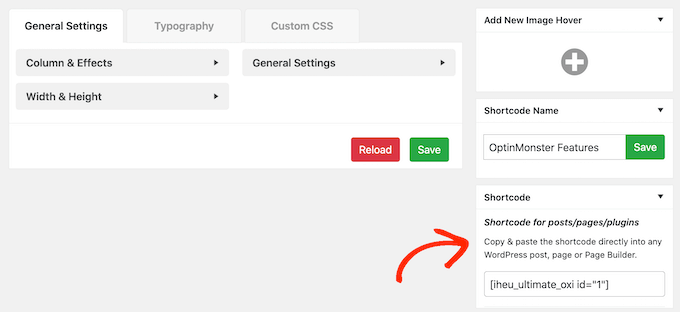
Quando estiver satisfeito com a configuração dos efeitos, role até a caixa “Shortcode”. Você pode adicionar esse efeito de foco em qualquer página ou publicação copiando e colando esse código.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Opção 5: Adicionar efeitos pop-up de Hover de imagem usando um editor visual de CSS
Muitos dos plug-ins acima permitem que você crie imagens animadas avançadas, como flipboxes, e depois as coloque em uma página usando shortcode. No entanto, às vezes, você pode querer adicionar um efeito de foco a uma imagem que já está na página.
Nesse caso, você pode usar um plug-in CSS personalizado do WordPress. Isso permite que você faça alterações visuais em suas imagens sem codificação, e você também não precisa criar efeitos de foco separadamente no painel do WordPress.
Nesse caso, recomendamos o uso do CSS Hero. Esse plugin permite que você edite quase todos os estilos CSS em seu site WordPress usando um editor visual. Ele também vem com efeitos de foco incorporados que você pode aplicar às imagens com o clique de um botão.
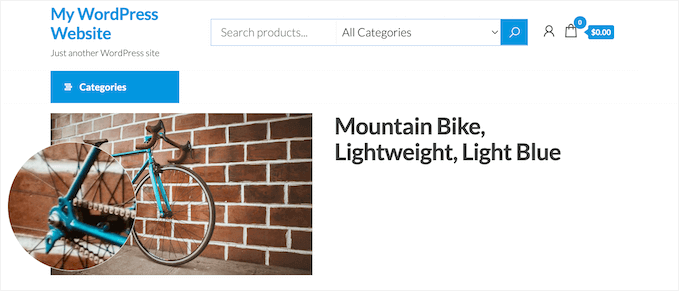
Lembre-se de que você só pode usar uma animação CSS por página. O CSS Hero também aplicará esse efeito de foco em todas as imagens da página, como você pode ver na imagem a seguir.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in CSS Hero. Para obter mais detalhes sobre a instalação de um plug-in, consulte nosso guia sobre como instalar um plug-in do WordPress.
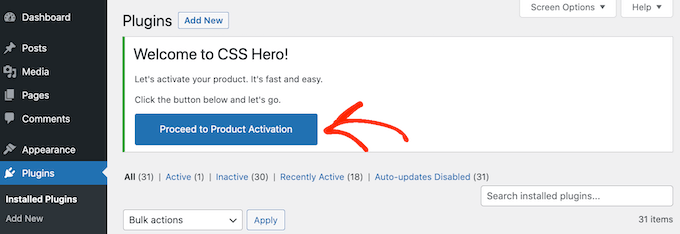
Depois que o plug-in for instalado, você precisará clicar no botão “Proceed to Product Activation”.

Isso o levará ao site do CSS Hero, onde você poderá fazer login na sua conta e obter uma chave de licença. Basta seguir as instruções na tela e você será redirecionado de volta ao seu site com apenas alguns cliques.
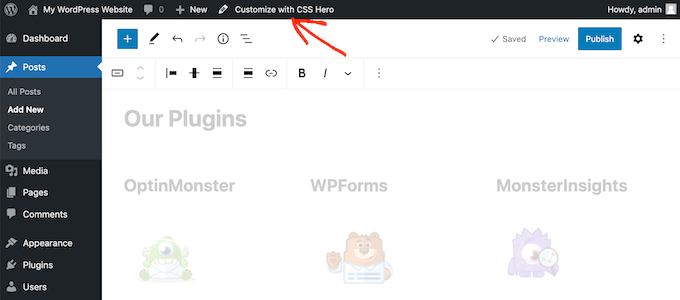
Depois disso, abra a página ou o post que contém a imagem que você deseja animar. Em seguida, clique em “Customize with CSS Hero” (Personalizar com CSS Hero) na barra de administração do WordPress.

Isso abrirá a página ou postagem no editor CSS Hero.
Aqui, ao clicar em qualquer parte do conteúdo, será aberto um painel com todas as configurações que você pode usar para personalizar esse conteúdo. Dito isso, basta clicar para selecionar qualquer imagem.
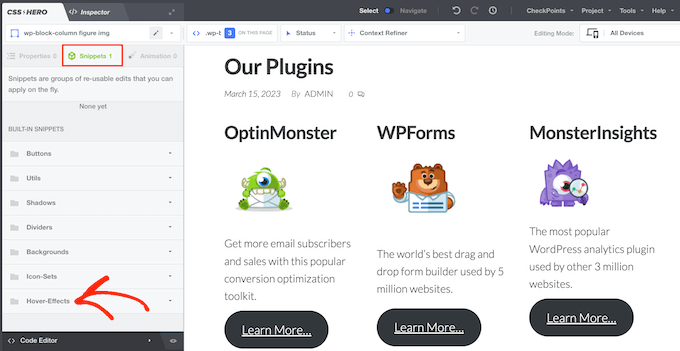
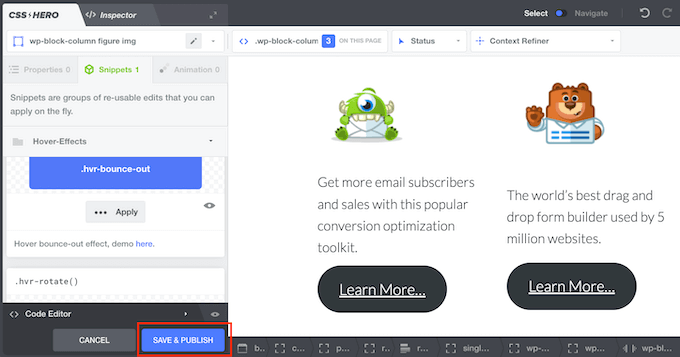
No menu à esquerda, selecione a guia “Snippets”. Em seguida, clique em “Hover-Effects”.

Agora você verá todos os diferentes efeitos de CSS.
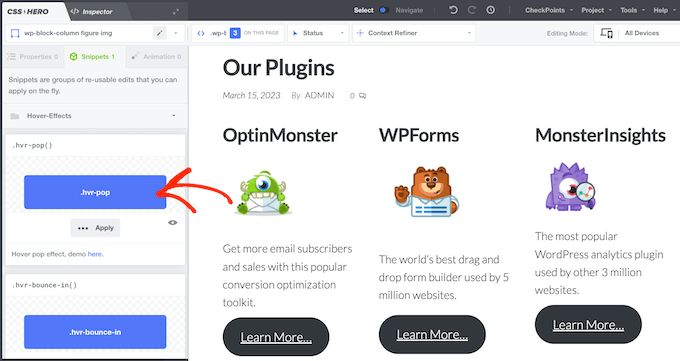
Para visualizar um efeito, basta passar o mouse sobre seu botão azul no menu à esquerda.

Quando você encontrar um efeito que deseja usar, basta clicar em “Apply” (Aplicar).
Agora, o CSS Hero aplicará esse efeito de foco em todas as imagens da página. Para ver isso em ação, basta passar o mouse sobre qualquer imagem na visualização ao vivo.
Para tornar essa alteração efetiva, clique no botão “Save & Publish” (Salvar e publicar).

Saiba mais maneiras de adicionar efeitos de animação no WordPress
Os efeitos de passar a imagem não são a única maneira de adicionar mais interesse visual ao seu site. Há outros tipos de animações que podem ser usados para aprimorar a experiência do usuário.
Por exemplo, se você usar o SeedProd, poderá adicionar animações de fundo de partículas às suas páginas. Esse plug-in do construtor de páginas facilita a inserção desse efeito sem conhecer nenhum código.
Além disso, você pode adicionar uma animação de pré-carregamento ao seu site. Esse efeito dá a impressão de que a página está sendo carregada e o usuário pode esperar pacientemente que o carregamento termine.
Se você administra um site de negócios, é uma boa ideia usar a animação de contagem de números para mostrar suas vendas atuais, clientes, visitantes e outros tipos de dados. Isso pode mostrar aos clientes em potencial que sua empresa está crescendo e se tornando popular.
Esperamos que este artigo tenha ajudado você a aprender como adicionar efeitos de foco de imagem no WordPress. Talvez você também queira ver nosso guia sobre como criar uma página de destino com o WordPress e nossa escolha especializada do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcin says
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support says
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Administrador
Louis says
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support says
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Administrador