Deseja adicionar um zoom de ampliação semelhante ao da Amazon para imagens no WordPress?
A adição de um recurso de zoom permitirá que os usuários vejam detalhes que não veriam em uma imagem de tamanho normal.
Neste artigo, mostraremos como adicionar facilmente o zoom de ampliação para imagens no WordPress.

Por que adicionar um zoom de ampliação para imagens?
A inclusão de um recurso de zoom de ampliação em seu site WordPress permitirá que os visitantes vejam claramente os detalhes intrincados das imagens.
Se você tiver um site de fotografia, adicionar um recurso de ampliação permitirá que os usuários ampliem suas fotografias para ver os detalhes mais finos.
Da mesma forma, se você tiver uma loja on-line, seus clientes poderão ampliar as imagens dos produtos.
Muitos sites grandes de comércio eletrônico já usam o zoom de ampliação para imagens de produtos. Isso permite que os clientes examinem o produto e cria uma melhor experiência de compra em sua loja.
Dito isso, mostraremos a você como adicionar facilmente um zoom de ampliação para imagens no WordPress usando dois métodos diferentes. Você pode usar os links abaixo para ir para o método que preferir.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1: Como adicionar um zoom de ampliação para imagens no WordPress com a Envira Gallery (recomendado)
OEnvira Gallery é o melhor plugin de galeria para WordPress. Você pode usá-lo para criar facilmente belas galerias de imagens para seu site WordPress. Ele também vem com um Zoom Addon, que permite adicionar a funcionalidade de zoom às imagens da galeria.
Outros recursos avançados do Envira incluem um construtor do tipo arrastar e soltar, temas de galeria predefinidos, pop-ups de lightbox, compactação de imagens, proteção de imagens e muito mais.
Para começar, você precisa instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Há uma versão gratuita do Envira Gallery que você pode usar. No entanto, é necessário fazer upgrade para o plano “Plus” do plug-in premium para acessar o Zoom Addon.
Após a ativação, você precisa ir para a página Envira Gallery ” Configurações e inserir sua chave de licença. Você pode encontrar a chave de licença na área de sua conta do Envira Gallery.

Depois disso, clique no botão “Verify Key” (Verificar chave).
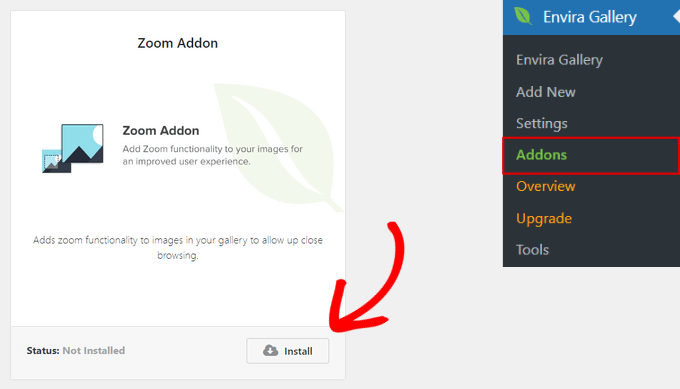
Em seguida, você precisa ir para Envira Gallery “ Addons. A partir daí, role para baixo até encontrar o complemento Zoom e clique no botão “Instalar”.

Depois que o complemento Zoom estiver instalado, você também precisará ativá-lo, alternando o botão.

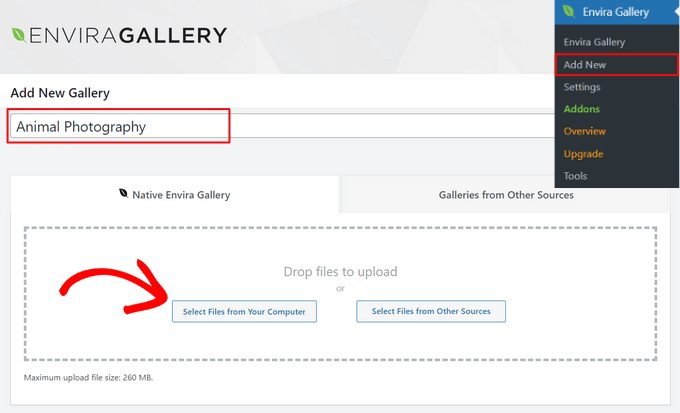
A próxima etapa é adicionar uma nova galeria. Para fazer isso, acesse Envira Gallery ” Add New no painel do WordPress.
A partir daí, você pode digitar um nome para a galeria e clicar no botão “Select Files from Your Computer” (Selecionar arquivos do seu computador) para carregar imagens na galeria.

Você também pode clicar no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes) para adicionar imagens da biblioteca de mídia do WordPress à sua galeria.
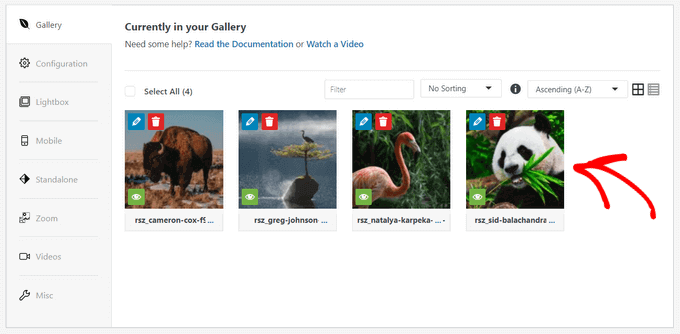
Depois de carregar as imagens na galeria, você pode reorganizá-las arrastando e soltando as miniaturas no lugar.

Há também outras opções para personalizar sua galeria de imagens. Por exemplo, você pode selecionar um layout de galeria, adicionar títulos de imagem e texto alternativo, ativar a lightbox da galeria, mostrar legendas de imagem, editar as dimensões da imagem e muito mais.
Para obter mais detalhes, consulte nosso guia sobre como criar galerias de imagens responsivas com a Envira.
Configurar as definições de zoom da imagem
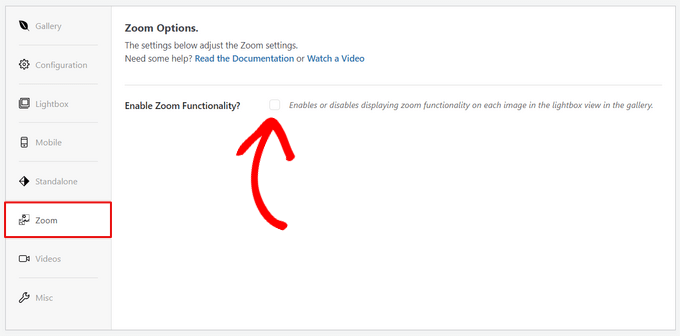
Para adicionar um zoom de ampliação às imagens de sua galeria, clique na guia “Zoom”. Em seguida, marque a caixa para ativar a funcionalidade de zoom.

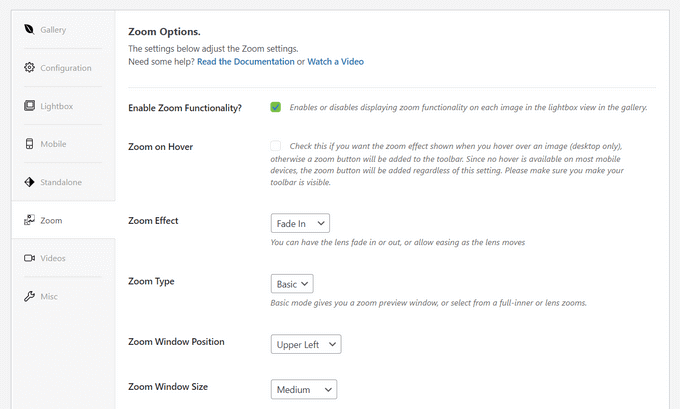
Quando a funcionalidade de zoom estiver ativada, as configurações para adicionar zoom às suas imagens serão exibidas.
Você pode definir configurações como zoom ao passar o mouse, efeito de zoom, tipo de zoom, posição da janela de zoom, tamanho da janela de zoom, cor da tonalidade e muito mais.

Quando estiver satisfeito com as configurações de zoom, clique no botão “Publish” (Publicar) para armazenar suas alterações e tornar essa galeria disponível.

Incorporação de sua galeria de imagens com o Zoom de ampliação
Agora que sua galeria está pronta, você pode adicioná-la diretamente a qualquer página ou post no WordPress.
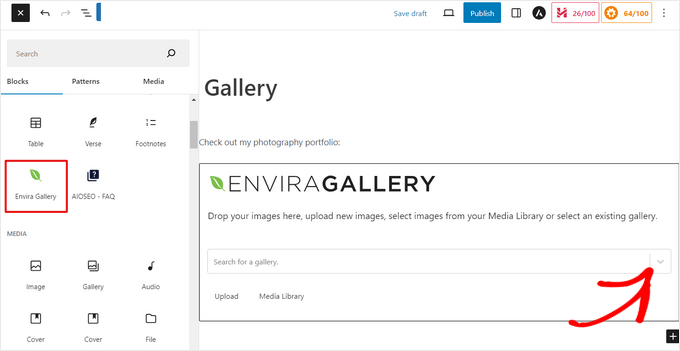
No editor de conteúdo do WordPress, basta clicar no botão “+” para adicionar o bloco da Envira Gallery. Em seguida, clique no menu suspenso dentro do bloco da Envira Gallery para escolher a galeria a ser exibida.

Em seguida, você verá uma visualização da sua galeria de imagens no editor de blocos do WordPress. Se estiver satisfeito com a aparência, você poderá publicar o post ou a página.

Agora você pode visitar seu site para ver o recurso de zoom de ampliação em ação.

O Envira Gallery é um ótimo plug-in para adicionar a funcionalidade de zoom a sites de fotografia. Mas ele também funciona perfeitamente para lojas on-line.
Para saber mais, consulte nosso guia sobre como criar uma galeria de imagens de produtos do WooCommerce.
Método 2: Como adicionar um zoom de ampliação para imagens no WordPress com o WP Image Zoom
Primeiro, você precisa instalar e ativar o plug-in WP Image Zoom. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Usaremos a versão gratuita neste tutorial, mas se você quiser mais opções de personalização, talvez queira dar uma olhada no WP Image Zoom Pro.
Após a ativação, você precisa acessar a página WP Image Zoom ” Zoom Settings na barra lateral do administrador do WordPress.
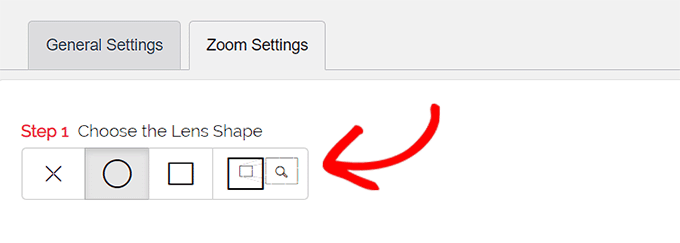
Em seguida, você precisa definir as configurações do efeito de zoom, alternando para a guia “Zoom Settings” (Configurações de zoom) e escolhendo a forma de lente que deseja usar.

Você pode escolher entre as formas de lente de círculo, quadrado e janela de zoom. Você pode até escolher a opção “No Lens” (⨯) se não quiser usar uma forma para o efeito de ampliação.
Depois de escolher a lente de sua preferência, você precisa rolar para baixo até a próxima etapa, onde poderá visualizar uma imagem com a lente selecionada para ver como ela funciona. O plug-in tem uma imagem de visualização que você pode usar para testar suas alterações.

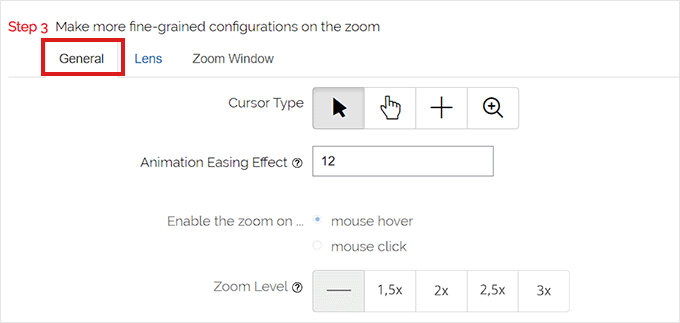
Em seguida, você precisa mudar para a guia “General” (Geral).
A partir daí, é possível selecionar um tipo de cursor, definir um efeito de animação, ativar o zoom ao passar o mouse ou ao clicar com o mouse e definir um nível de zoom.
Se você quiser ainda mais opções, alguns dos recursos só estão disponíveis para a versão profissional do plug-in WP Image Zoom.

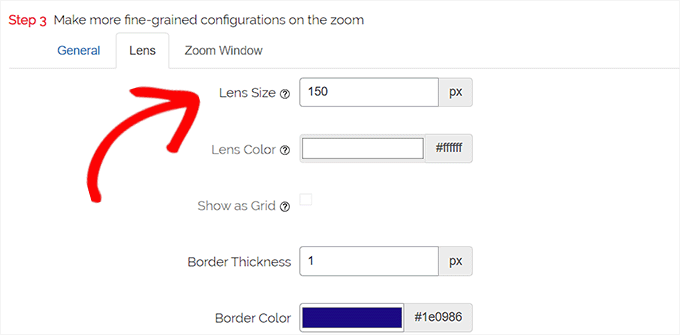
Depois de fazer suas escolhas de acordo, basta acessar a guia “Lens” na parte superior.
Agora você pode definir configurações como tamanho da lente, cor da lente, opções de borda da lente e muito mais se tiver selecionado a lente “circular” ou “quadrada” na Etapa 1.

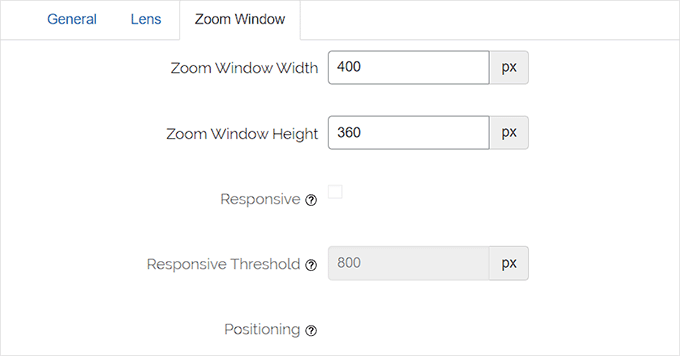
Se você selecionou a lente da janela de zoom, precisará alternar para a guia de configuração “Janela de zoom”.
A partir daí, você pode alterar a largura e a altura da janela de zoom, o posicionamento, a distância da imagem principal, as cores das bordas e muito mais.

Em seguida, basta clicar em “Save Changes” (Salvar alterações) para armazenar suas configurações.
Depois disso, tudo o que você precisa fazer é definir algumas configurações gerais.

Configurar as definições gerais do plug-in
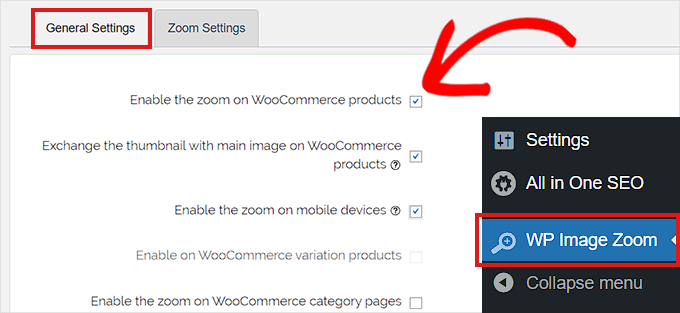
Em seguida, você precisa mudar para a guia General Settings (Configurações gerais) nas configurações do plug-in.
A partir daqui, você pode ativar recursos como zoom nas imagens de produtos do WooCommerce, miniaturas, dispositivos móveis, páginas de anexos, páginas de categorias de produtos e muito mais.
Tudo o que você precisa fazer é simplesmente marcar as caixas ao lado dessas opções.

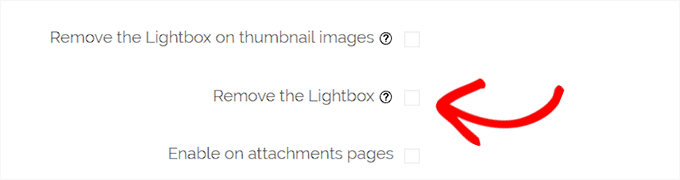
Também é possível remover o efeito lightbox, para que os usuários possam aplicar zoom nas imagens sem problemas.
No entanto, você precisaria da versão Pro do plug-in para esse recurso.

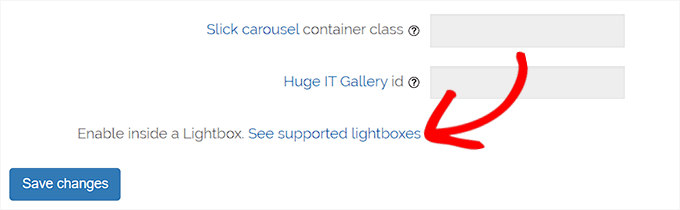
Se você não quiser remover a caixa de luz das imagens, será necessário rolar para baixo até a opção “Habilitar dentro de uma caixa de luz” e marcar a caixa ao lado dela.
Observação: Você pode ver as caixas de luz compatíveis para garantir que o zoom funcione bem dentro de uma caixa de luz em seu site.

Quando terminar de ajustar as configurações, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
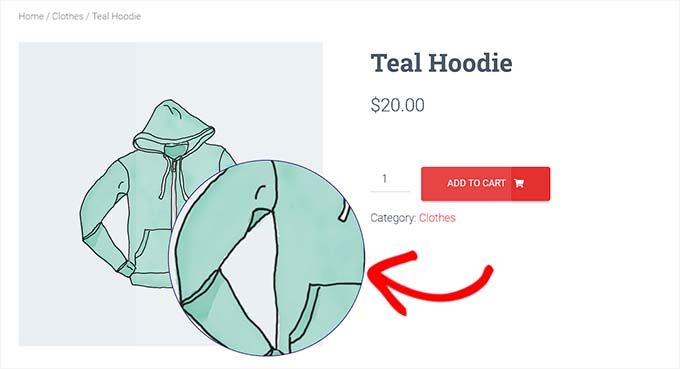
O zoom de ampliação agora será ativado para produtos do WooCommerce.
Você pode visitar sua loja on-line para verificar nosso recurso de zoom.

No entanto, se quiser ativar o zoom para imagens em posts e páginas do WordPress, você precisará seguir a etapa abaixo.
Ativar o zoom de ampliação para imagens no Block Editor
Por padrão, o zoom de ampliação não é ativado para imagens em seus posts e páginas. Você precisa fazer isso manualmente depois de adicionar uma imagem ao seu conteúdo.
Primeiro, você precisa abrir uma postagem que deseja editar no editor de blocos.
Em seguida, é necessário carregar uma imagem para essa postagem a partir da biblioteca de mídia ou do seu computador.
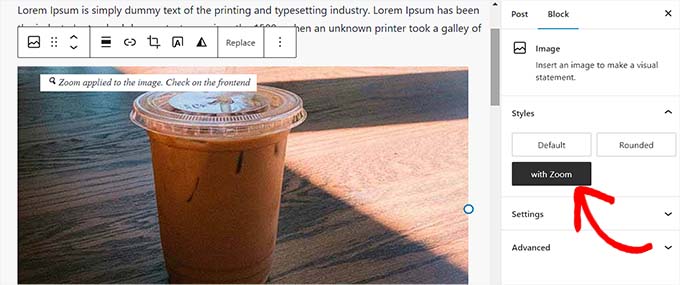
Depois de fazer isso, basta clicar na imagem para abrir o painel Block Settings (Configurações de bloqueio) no canto direito da tela.
A partir daí, basta ir até a guia “Styles” (Estilos) e clicar no botão “With Zoom” (Com zoom) para aplicar o zoom de ampliação à sua imagem.

Depois disso, basta clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para armazenar suas configurações.
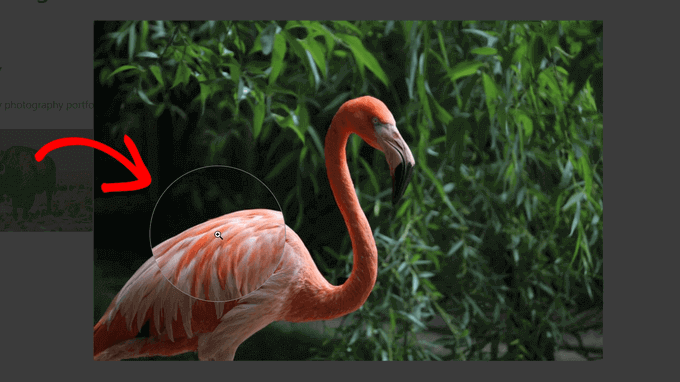
O recurso de zoom terá a seguinte aparência em seu site:

Observação: você precisará repetir essa etapa toda vez que quiser adicionar o efeito de zoom a uma imagem individual.
Recomendamos o uso de imagens de alta qualidade para que o recurso de zoom tenha uma ótima aparência. As imagens de alta qualidade normalmente são maiores em tamanho de arquivo e demoram mais para carregar, o que afetará a velocidade e o desempenho do site.
Para resolver esse problema, você precisa otimizar suas imagens para a Web antes de carregá-las no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar zoom de ampliação para imagens no WordPress. Talvez você também queira ver nosso guia sobre como otimizar imagens para mecanismos de pesquisa e nossas principais opções dos melhores plug-ins de compactação de imagens.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sofie says
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support says
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Administrador
Kenny says
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support says
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Administrador
michel hissi says
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support says
Yes, you can still use this plugin if you are optimizing your images
Administrador
santhosh muralidhar says
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support says
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Administrador
Tony says
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support says
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Administrador
Eliezer Braun says
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz says
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz says
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.