¿Quieres añadir un zoom de aumento similar al de Amazon para las imágenes en WordPress?
Añadir una característica de zoom permitirá a los usuarios ver detalles que no verían en una imagen de tamaño normal.
En este artículo, le mostraremos cómo añadir fácilmente ampliar / acercar imágenes en WordPress.

¿Por qué añadir un zoom de aumento a las imágenes?
Si añade una característica de zoom de aumento en su sitio web de WordPress, los visitantes podrán ver con claridad los intrincados detalles de las imágenes.
Si tiene un sitio web de fotografía, añadir una característica de ampliación permitirá a los usuarios ampliar / acercar sus fotografías para ver los detalles más sutiles.
Del mismo modo, si tiene una tienda en línea, sus clientes podrán ampliar / acercar las imágenes de los productos.
Muchos grandes sitios web de comercio electrónico ya utilizan el zoom de aumento para las imágenes de los productos. Permite a los clientes examinar el producto y crea una mejor experiencia de compra en su tienda.
Dicho esto, le mostraremos cómo añadir fácilmente un zoom de aumento para las imágenes en WordPress utilizando dos métodos diferentes. Puede utilizar los siguientes enlaces para saltar al método que prefiera.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1: Cómo añadir un zoom de aumento para las imágenes en WordPress con Envira Gallery (Recomendado)
Envira Gallery es el mejor plugin de galerías para WordPress. Puede utilizarlo para crear fácilmente hermosas galerías de imágenes para su sitio web WordPress. También viene con una extensión de zoom, lo que le permite añadir la funcionalidad de zoom a las imágenes de la galería.
Otras potentes características de Envira incluyen un maquetador de arrastrar y soltar, temas de galería prefabricados, cajas de luz emergentes, compresión de imágenes, protección de imágenes y mucho más.
Para empezar, necesitas instalar y activar el plugin Envira Gallery. Para más detalles, puede seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: Existe una versión gratuita de Envira Gallery que puede utilizar. Sin embargo, es necesario actualizar al plan ‘Plus’ del plugin premium para acceder a la ampliación / acercamiento de la extensión.
Tras la activación, debe ir a la página Envira Gallery ” Ajustes e introducir su clave de licencia. Puede encontrar la clave de licencia en su área de cuenta de Envira Gallery.

A continuación, haga clic en el botón “Verificar clave”.
A continuación, debe ir a Envira Gallery “ Extensiones. Desde aquí, desplácese hacia abajo hasta encontrar la extensión Zoom y haga clic en el botón “Instalar”.

Una vez instalada la extensión Zoom, también hay que activarla conmutando el interruptor.

El siguiente paso es añadir una nueva galería. Para ello, vaya a Envira Gallery ” Añadir nuevo desde el escritorio de WordPress.
Desde aquí, puede introducir un nombre para su galería y hacer clic en el botón “Seleccionar archivos de su ordenador” para subir imágenes a su galería.

También puede hacer clic en el botón “Seleccionar archivos de otras fuentes” para añadir imágenes de la biblioteca de medios de WordPress a su galería.
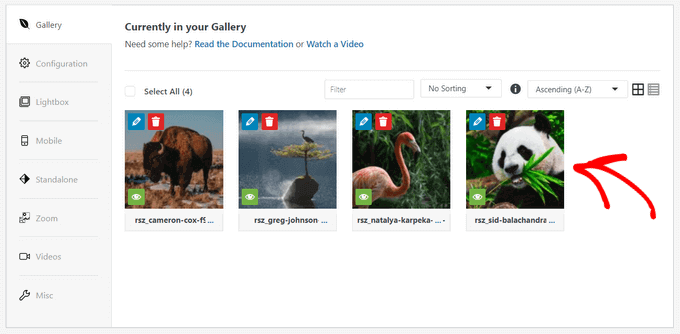
Una vez subidas las imágenes a tu galería, puedes reorganizarlas arrastrando y soltando las miniaturas en su sitio.

También hay otras opciones para personalizar su galería de imágenes. Por ejemplo, puede seleccionar una disposición de la galería, añadir títulos de imágenes y texto alternativo, activar la caja de luz de la galería, mostrar leyendas de imágenes, editar las dimensiones de las imágenes, etc.
Para más detalles, consulte nuestra guía sobre cómo crear galerías de imágenes adaptables con Envira.
Establecer ajustes para ampliar / acercar la imagen
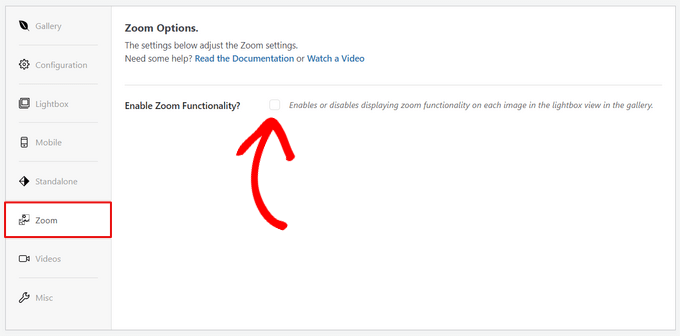
Para añadir un zoom de aumento a las imágenes de tu galería, haz clic en la pestaña “Zoom”. A continuación, marca la casilla para activar la función de zoom.

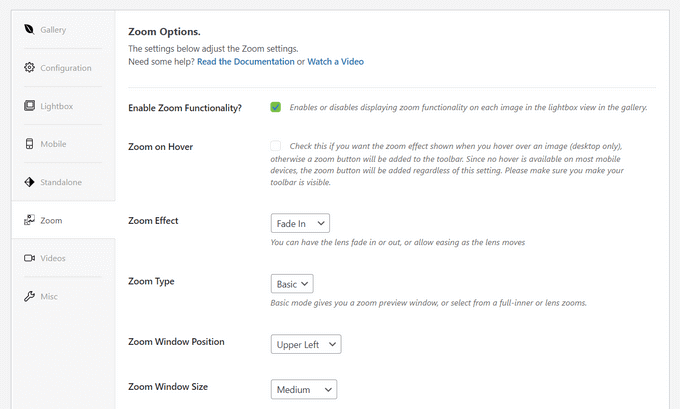
Una vez activada la función de zoom, aparecerán los ajustes para añadir zoom a tus imágenes.
Puede establecer ajustes como el zoom al pasar el cursor, el efecto de zoom, el tipo de zoom, la posición de la ventana de zoom, el tamaño de la ventana de zoom, el color de tinte, etc.

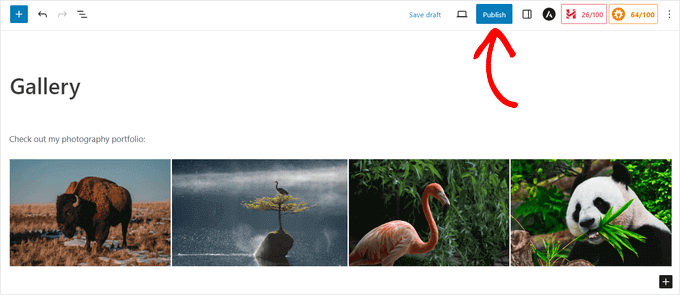
Cuando esté satisfecho con los ajustes de zoom, haga clic en el botón “Publicar” para guardar los cambios y hacer que esta galería esté disponible.

Incrustar su galería de imágenes con zoom de aumento
Ahora que su galería está lista, puede añadirla directamente a cualquier página o entrada de WordPress.
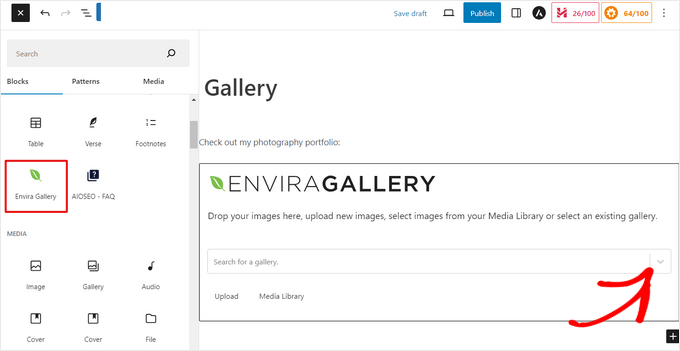
Desde el editor de contenido de WordPress, basta con hacer clic en el botón “+” para añadir el bloque Galería Envira. A continuación, haz clic en el menú desplegable dentro del bloque Envira Gallery para elegir qué galería mostrar.

A continuación, verás una vista previa de tu galería de imágenes en el editor de bloques de WordPress. Si estás satisfecho con su aspecto, puedes publicar la entrada o página.

Ahora puede visitar su sitio web para ver la característica de ampliar / acercar en acción.

Envira Gallery es un gran plugin para añadir la funcionalidad de ampliar / acercar a los sitios web de fotografía. Pero, también funciona perfectamente para tiendas online.
Para obtener más información, consulte nuestra guía sobre cómo crear una galería de imágenes de productos WooCommerce.
Método 2: Cómo añadir un zoom de aumento para las imágenes en WordPress con WP Image Zoom
Primero, necesitas instalar y activar el plugin WP Image Zoom. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Vamos a utilizar la versión gratuita en este tutorial, pero si quieres más opciones de personalización, es posible que desee comprobar WP Image Zoom Pro.
Una vez activado, debe dirigirse a la página WP Image Zoom ” Ajustes de zoom desde la barra lateral del administrador de WordPress.
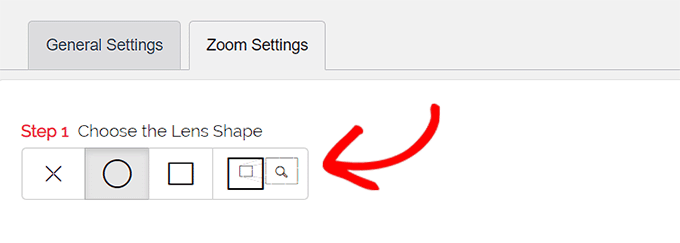
A continuación, tienes que configurar los ajustes del efecto zoom cambiando a la pestaña “Ajustes de zoom” y eligiendo la forma de lente que quieras utilizar.

Puede elegir entre formas de lentes circulares, cuadradas y con ventana de zoom. Incluso puede elegir la opción ‘Sin lente’ (⨯) si no desea utilizar una forma para el efecto de aumento.
Después de elegir tu lente preferida, tienes que desplazarte hacia abajo hasta el siguiente paso, donde puedes obtener una vista previa de una imagen con la lente seleccionada para ver cómo funciona. El plugin tiene una vista previa de la imagen que puede utilizar para probar los cambios.

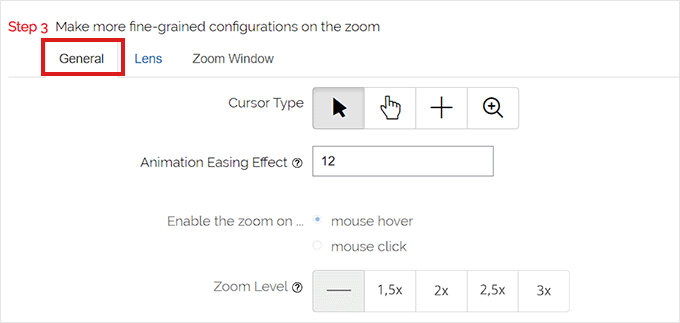
A continuación, debe ir a la pestaña “General”.
Desde aquí, puede seleccionar un tipo de cursor, establecer un efecto de animación, activar el zoom al pasar el cursor o al hacer clic con el ratón y definir un nivel de zoom.
Si desea aún más opciones, algunas de las características solo están disponibles para la versión pro del plugin WP Image Zoom.

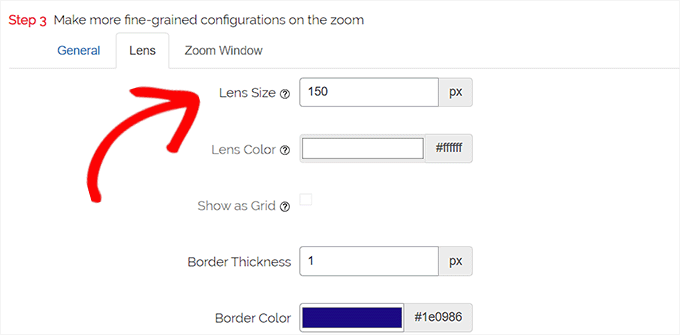
Una vez hecha la elección, ve a la pestaña “Lentes” de la parte superior.
Ahora puedes establecer ajustes como el tamaño de la lente, el color de la lente, las opciones de borde de la lente y mucho más si seleccionaste la lente “circular” o “cuadrada” en el paso 1.

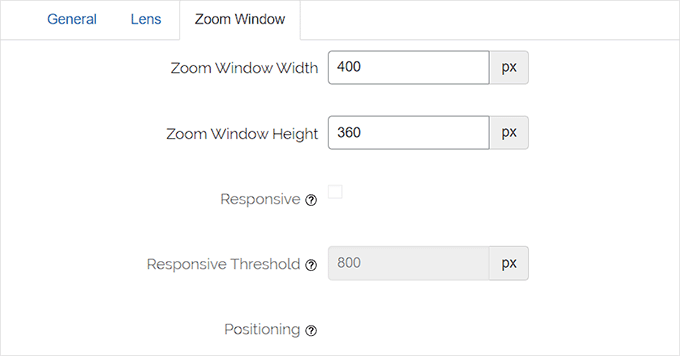
Si ha seleccionado la Lente de la Ventana de Zoom, entonces necesita cambiar a la pestaña de configuración ‘Ventana de Zoom’.
Desde aquí, puede cambiar la anchura y la altura de la ventana de zoom, la posición, la distancia desde la imagen principal, los colores de los bordes y mucho más.

A continuación, basta con hacer clic en “Guardar cambios” para establecer los ajustes.
Después, todo lo que tienes que hacer es establecer algunos ajustes generales.

Establecer ajustes generales de los plugins
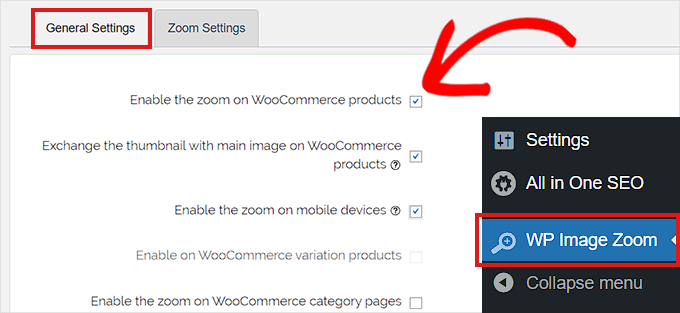
A continuación, debe cambiar a la pestaña Ajustes generales de la configuración de plugins.
Desde aquí, ahora puedes activar características como el zoom en las imágenes de productos de WooCommerce, miniaturas, dispositivos móviles, páginas de adjuntos, páginas de categorías de productos y mucho más.
Sólo tiene que marcar / comprobar las casillas situadas junto a estas opciones.

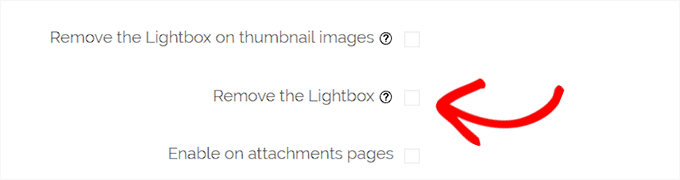
También puede quitar / eliminar el efecto de caja de luz, para que los usuarios puedan ampliar / acercar las imágenes sin problemas.
Sin embargo, necesitaría la versión Pro del plugin para esta característica.

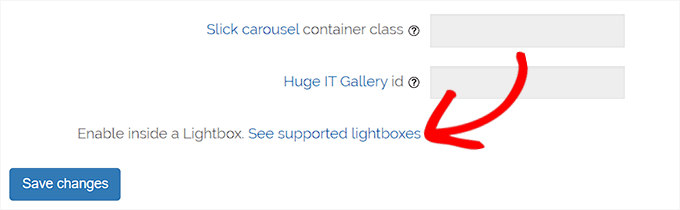
Si no va a eliminar la caja de luz para las imágenes, deberá desplazarse hasta la opción “Activar dentro de una caja de luz” y marcar la casilla situada junto a ella.
Nota: Puede ver las cajas de luz compatibles con / dar soporte para asegurarse de que el zoom funciona bien dentro de una caja de luz en su sitio.

Una vez que hayas terminado de ajustar los parámetros, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
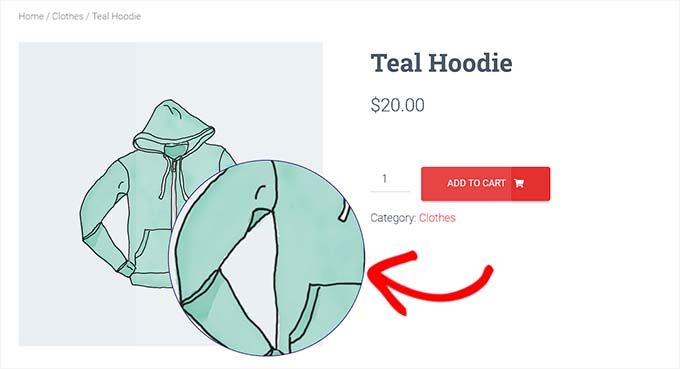
Ampliar / acercar ahora se activará para los productos de WooCommerce.
Puede visitar su tienda en línea para marcar / comprobar nuestra característica de ampliación.

Sin embargo, si desea activar el zoom para imágenes en entradas y páginas de WordPress, debe seguir el siguiente paso.
Activar el zoom de aumento para imágenes en el editor de bloques
Por defecto, el zoom de aumento no está activado para las imágenes de tus entradas y páginas. Tienes que hacerlo manualmente después de añadir una imagen a tu contenido.
En primer lugar, tienes que abrir una entrada que quieras editar en el editor de bloques.
A continuación, tienes que subir una imagen a esa entrada desde la biblioteca de medios o desde tu ordenador.
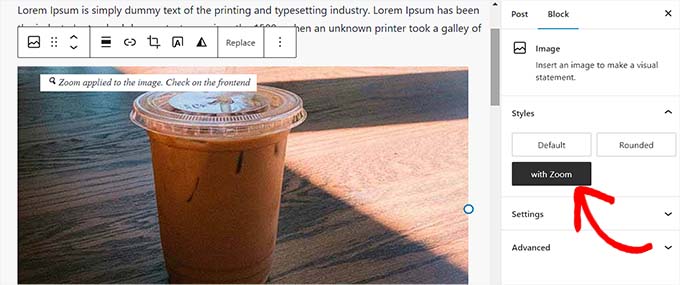
Una vez hecho esto, basta con hacer clic en la imagen para abrir su panel de ajustes de bloque en la esquina derecha de la pantalla.
Desde aquí, sólo tienes que ir a la pestaña “Estilos” y hacer clic en el botón “Con zoom” para aplicar un zoom de aumento a tu imagen.

Después, basta con hacer clic en el botón “Actualizar” o “Publicar” de la parte superior para almacenar los ajustes.
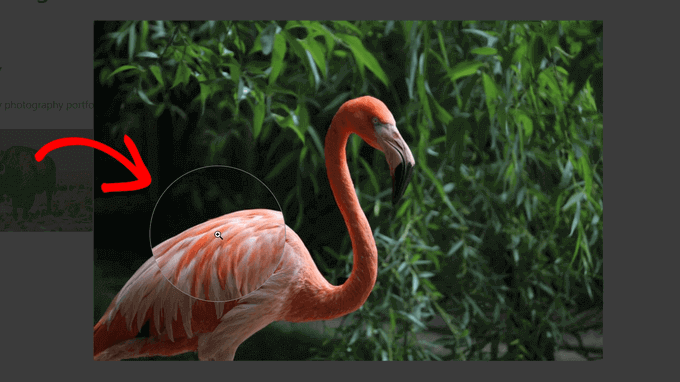
La característica de ampliar / acercar tendrá este aspecto en su sitio:

Nota: Tendrás que repetir este paso cada vez que quieras añadir el efecto zoom a una imagen individual.
Recomendamos utilizar imágenes de alta calidad para que la característica de ampliar / acercar se vea bien. Las imágenes de alta calidad suelen tener archivos de mayor tamaño y tardan más en cargarse, lo que afectará a la velocidad y el rendimiento de su sitio web.
Para resolver este problema, debe optimizar sus imágenes para la web antes de subirlas a WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir zoom de aumento para imágenes en WordPress. También puedes consultar nuestra guía sobre cómo optimizar las imágenes para los motores de búsqueda y nuestra selección de los mejores plugins de compresión de imágenes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sofie says
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support says
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Administrador
Kenny says
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support says
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Administrador
michel hissi says
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support says
Yes, you can still use this plugin if you are optimizing your images
Administrador
santhosh muralidhar says
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support says
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Administrador
Tony says
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support says
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Administrador
Eliezer Braun says
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz says
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz says
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.