¿Quieres crear galerías de productos WooCommerce para añadir a entradas de blog o páginas?
Las galerías de productos de WooCommerce son una forma sencilla de mostrar tus productos fuera de las páginas de tu tienda. Ayuda a atraer más clientes y aumenta las conversiones.
En este artículo, te mostraremos cómo crear fácilmente una galería de imágenes de productos WooCommerce (paso a paso).

¿Por qué crear galerías de productos WooCommerce?
WooCommerce es el plugin de comercio electrónico para WordPress más popular del mercado. Te permite vender productos creando una tienda online.
La mayoría de los temas de WordPress para WooCommerce vienen con plantillas por defecto para las páginas de tienda y categoría de tienda. Estas páginas simplemente anuncian tus productos usando el estilo del tema.
¿Y si quisiera crear una galería de productos y mostrarla dentro de una entrada de blog u otra página de su sitio? Mostrando sus productos en las entradas y páginas más populares de su blog, puede aumentar sus ventas y conversiones.
Echemos un vistazo a cómo crear fácilmente galerías de imágenes de productos WooCommerce. Vamos a compartir dos métodos diferentes y puede utilizar los enlaces rápidos a continuación para saltar a la opción que más le convenga:
Método 1: Creación de galerías de productos WooCommerce con SeedProd (Recomendado)
La mejor manera de hacer una galería de imágenes de productos WooCommerce es usando SeedProd. Es el mejor editor de arrastrar y soltar página de WordPress en el mercado.
SeedProd le permite crear fácilmente temas personalizados de WordPress y páginas de destino, sin necesidad de código. Además, viene con bloques de WooCommerce incorporados y la integración que hacen que sea fácil añadir galerías de imágenes de productos a cualquier página o entradas en WordPress.
Para empezar, necesitas instalar y activar el plugin SeedProd. Si necesitas ayuda, puedes seguir esta guía sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd que puedes probar, pero necesitas el plan Elite de SeedProd para acceder a los bloques de WooCommerce.
Una vez activado el plugin, vaya a SeedProd ” Ajustes desde su escritorio de WordPress e introduzca su clave de licencia.

Encontrará su clave de licencia en su cuenta del sitio web de SeedProd. Después de introducir su clave de licencia, haga clic en el botón “Verificar clave” para continuar.
Elegir un kit de plantillas WooCommerce
A continuación, tienes que elegir un kit de plantilla WooCommerce para utilizar en tu tienda online. Esto reemplazará su tema de WordPress existente con un nuevo diseño personalizado.
Simplemente vaya a SeedProd ” Maquetador de temas y luego haga clic en el botón ‘Kits de plantillas de temas’.

Esto le llevará a la biblioteca de kits del sitio web de SeedProd.
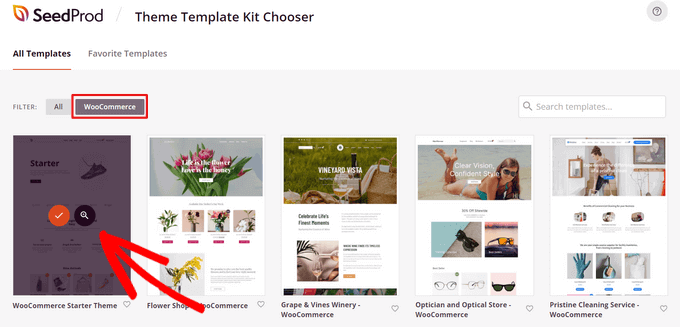
Desde aquí, puedes hacer clic en la pestaña ‘WooCommerce’ para ver todos los kits de plantillas creados específicamente para tiendas online.

Puede pasar el cursor por encima de cualquier kit de plantillas y hacer clic en la lupa para obtener una vista previa del diseño. Cuando encuentres un kit de plantillas que te guste, simplemente haz clic en la marca de verificación para utilizarlo.
Para este tutorial, usaremos el tema WooCommerce Starter Theme, pero puedes usar cualquier kit de plantillas que desees.
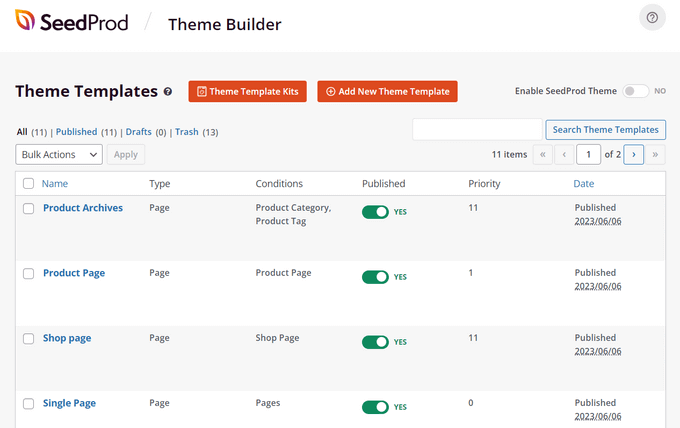
Una vez que haya seleccionado un kit de plantilla, SeedProd lo importará y podrá ver un anuncio / catálogo / ficha de todas las partes de la plantilla en el panel de control del tema.

Puede personalizar cada parte de la plantilla, incluyendo las páginas de productos, página de tienda, finalizar compra / pago, y más, con el fácil editor de arrastrar y soltar de SeedProd. Así es como vamos a añadir una galería de imágenes de productos WooCommerce.
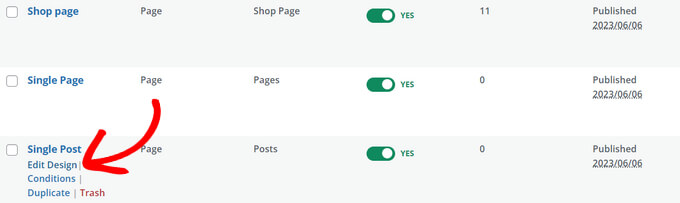
En primer lugar, busque la parte de la plantilla que desea personalizar. Para este tutorial, elegiremos la parte de ‘Entrada individual’. Esta es la plantilla que determina el aspecto de todas las entradas individuales de tu blog.
Simplemente pase el cursor por encima y haga clic en el enlace “Editar diseño”.

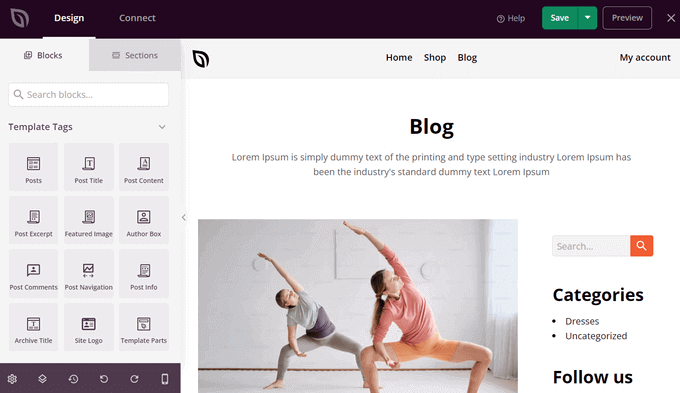
Esto abrirá el maquetador visual de páginas de SeedProd.
Desde aquí, puede arrastrar y soltar bloques ya creados en su página, hacer clic en cualquier elemento para personalizarlo y ver una vista previa del aspecto de su diseño en tiempo real.

Realice las personalizaciones que desee y añadiremos la galería de imágenes de productos en el paso siguiente.
Cómo añadir el carrusel / control deslizante de la galería de imágenes de productos de WooCommerce en WordPress
Ahora que tienes un diseño de tema WooCommerce personalizado, estás listo para añadir una hermosa galería de imágenes de productos.
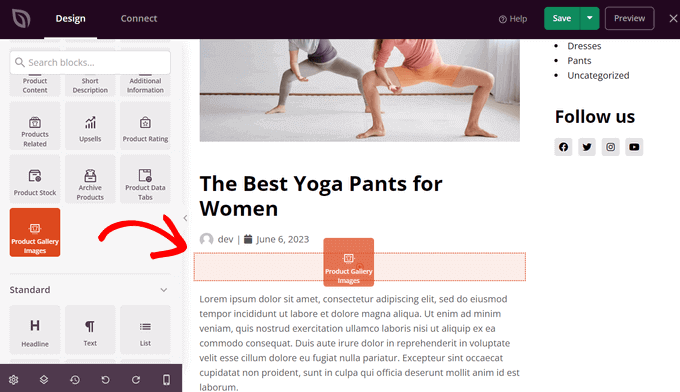
Para ello, haga clic en el bloque de etiquetas de la plantilla WooCommerce ‘Imágenes de la galería de productos’ en el panel de la izquierda y arrástrelo a cualquier lugar del área de vista previa de su página.
Esto extraerá la información y las imágenes de sus productos directamente de WooCommerce.

A continuación, puede hacer clic en el bloque para personalizar los ajustes de su galería de imágenes de productos.
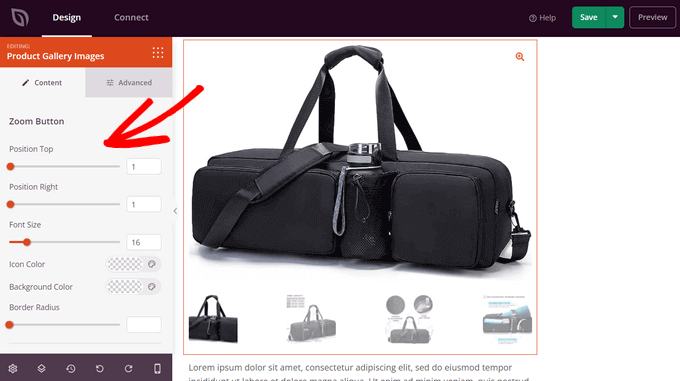
En primer lugar, verá la opción de ampliar / acercar la imagen. Esto permite a los visitantes pasar el cursor sobre una imagen para obtener una vista ampliada de un producto.

Puedes arrastrar los carruseles / controles deslizantes horizontales para controlar la posición del botón de zoom. También puede cambiar el tamaño de la fuente, el color del icono, el radio del borde y el color de fondo.
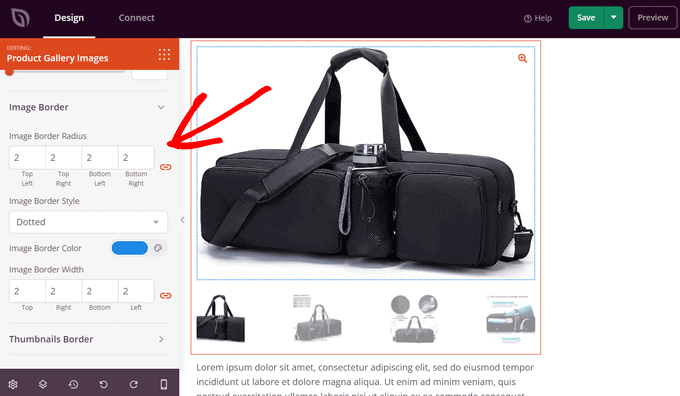
Si se desplaza hacia abajo, también puede personalizar los bordes de la imagen y la miniatura. Puedes establecer el radio, el estilo, el color y la anchura de los bordes.

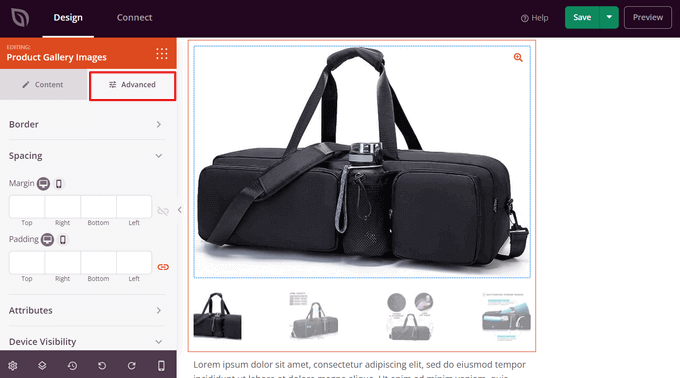
También hay una pestaña “Avanzado” en la que puede hacer clic para ver más opciones de personalización.
Entre ellos se incluyen el espaciado, el ID y la clase CSS, la visibilidad del dispositivo, los efectos de animación, etc.

Cuando termine de personalizar su galería de imágenes de productos, no olvide pulsar el botón “Guardar”.
Publicación de su galería de imágenes de productos WooCommerce
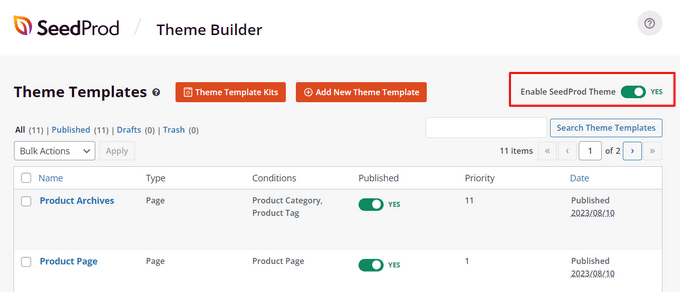
Por último, debe hacer que su galería de imágenes de productos aparezca en su sitio web. Para ello, salga del maquetador visual y vuelva al panel “Theme Builder”.
A continuación, basta con activar el conmutador “Activar tema SeedProd” en la posición “Sí”.

¡Eso es!
Puede visitar su sitio web y ver su galería de imágenes de productos WooCommerce en vivo en acción.

Ahora sus visitantes pueden hacer clic en las imágenes de los productos de su galería como en una presentación de diapositivas y ampliar / acercar los detalles de los productos.
Método 2: Creación de galerías de productos WooCommerce con Envira Gallery
Una forma rápida de crear una galería de productos WooCommerce en WordPress es utilizando Envira Gallery. Es el mejor plugin de WordPress para galerías de fotos y hace que sea muy fácil mostrar productos en cualquier parte de tu sitio.
Lo primero que debe hacer es instalar y activar el plugin Envira Gallery. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe ir a la página Envira Gallery ” Ajustes para introducir su clave de licencia. Encontrará esta información en su cuenta del sitio web de la galería Envira.

Una vez verificada la clave de licencia, puede ir a Envira Gallery ” Extensiones para instalar y activar la extensión “Contenido destacado”.
Esta extensión te permitirá mostrar tus productos de WooCommerce en las galerías de Envira. Adelante, haz clic en el botón ‘Instalar’ debajo de la extensión Contenido destacado.

A continuación, debe ir a la página Envira Gallery ” Añadir nuevo para crear su nueva galería de productos.
A partir de aquí, puede empezar añadiendo un título para la nueva galería.

Después del título, debe cambiar a la pestaña “Galería externa” y hacer clic en la opción “Contenido destacado”.
A continuación, desplázate hasta la pestaña “Imágenes”. En el campo “Seleccione su(s) tipo(s) de entrada”, debe seleccionar la opción “Producto”, que es el tipo de contenido personalizado para los productos de WooCommerce.

Si tiene cientos de productos, puede crear varias galerías.
Puede limitar los anuncios / catálogos / galerías seleccionando términos de taxonomía para determinadas etiquetas o categorías de productos.

Simplemente repite este proceso con diferentes etiquetas y categorías de productos cada vez que crees una nueva galería de productos. El tipo de contenido siempre será ‘Producto’ en todas tus galerías de productos de WooCommerce.
También puede elegir una relación de términos de taxonomía para seleccionar y mostrar productos específicos en sus galerías.

Para más detalles, debería marcar / comprobar nuestra guía sobre cómo crear una galería de imágenes en WordPress.
Una vez que haya terminado, puede publicar su galería de productos, que estará disponible para ser añadida en cualquier parte de su sitio WordPress.

Añadir galería de productos WooCommerce en WordPress
A continuación, puede añadir una nueva entrada o página o editar una existente para mostrar su galería de productos WooCommerce.
Una vez que estés en el editor de contenido, simplemente haz clic en el botón “+” y añade el bloque Galería Envira.

A continuación, puede seleccionar su galería de imágenes de productos en el bloque Galería Envira.
Sólo tienes que hacer clic en el menú desplegable y elegir la galería que creaste anteriormente.

Ahora verás una vista previa de tu galería en el editor de bloques. Si no se carga, no te preocupes, puedes previsualizar la entrada de tu blog o página para ver si funciona correctamente.
A continuación, puede guardar o publicar su entrada. Después, visita tu sitio web para ver la galería de productos en acción.

Esperamos que este artículo te haya ayudado a aprender cómo crear una galería de imágenes de productos WooCommerce. Puede que también quieras comprobar nuestra guía sobre los plugins de WordPress imprescindibles para sitios web de negocios y cómo elegir el mejor software de diseño.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!