Diseñar un sitio web profesional en WordPress desde cero puede resultar abrumador, sobre todo para los principiantes. Muchos usuarios pasan semanas retocando la apariencia de su sitio, solo para acabar con un diseño que parece de aficionado.
Los kits de plantillas le permiten aplicar un diseño coherente y profesional a todo su sitio con sólo unos clics. Pero no todos los kits de plantillas son iguales, y elegir el equivocado puede limitar la funcionalidad de tu sitio.
Esta guía le mostrará cómo instalar y personalizar kits de plantillas de alta calidad utilizando SeedProd, el maquetador de páginas de WordPress más potente. Aprenderás a seleccionar el kit adecuado para tus necesidades, personalizarlo para que coincida con tu marca y activarlo en tu sitio.

¿Qué son los kits de plantillas en WordPress?
Los kits de plantillas de WordPress son una colección de plantillas prediseñadas, nombramientos y otros elementos que le permiten crear un sitio web de aspecto profesional sin tener que escribir código.
Los kits de plantillas están diseñados para ser utilizados conjuntamente, por lo que sólo tiene que instalar un kit y utilizar el mismo diseño en todo su sitio.
Un buen kit de plantillas tiene diseños para todas las páginas más comunes, incluyendo una página acerca de, una página de contacto y una página de inicio personalizada. También pueden ofrecer plantillas para áreas que aparecen en varias páginas, como una plantilla de cabecera y pie de página.
Hay algunos kits de plantillas que puedes personalizar para adaptarlos a cualquier tipo de sitio web, similares a los temas de WordPress polivalentes. Otras plantillas están diseñadas para un sector específico, como los kits de moda, marketing de riesgo y blogs tecnológicos.
Sea cual sea el kit de plantillas que utilice, podrá personalizarlo para que se adapte perfectamente a su negocio e imagen de marca.
Dicho esto, veamos cómo diseñar un sitio web bonito rápidamente instalando kits de plantillas en WordPress.
Cómo elegir los mejores kits de plantillas de WordPress
Los kits de plantillas tienen muchos nombres, ya que algunas empresas los llaman kits de sitios web, plantillas de sitios web o plantillas de inicio de WordPress. No importa el nombre, el mejor lugar para encontrar kits de plantillas es mediante la instalación de un plugin editor de arrastrar y soltar página.
SeedProd es el mejor plugin maquetador de páginas, con más de 1 millón de usuarios. Le permite crear un sitio web completo de WordPress sin tener que escribir una sola línea de código.
SeedProd viene con 90 bloques listos para añadir a cualquier página y más de 300 plantillas que puede utilizar para crear páginas de destino, páginas de ventas y mucho más.

SeedProd también tiene una creciente biblioteca de kits de sitios web profesionales que puedes añadir a tu sitio web con un solo clic. Después de elegir un kit, puede personalizar cada parte del diseño utilizando el editor de arrastrar y soltar de SeedProd.
Puede leer nuestra reseña / valoración completa de SeedProd para más detalles.
Dado que es el método más rápido y sencillo, en esta guía le mostraremos cómo instalar kits de plantillas utilizando SeedProd. Puede utilizar los enlaces rápidos a continuación para navegar a través de esta guía:
Paso 1: Instalar un plugin maquetador de páginas de WordPress
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También existe una versión gratuita de SeedProd que le permite crear hermosas páginas de Próximamente, páginas de mantenimiento y mucho más, sin importar cuál sea su presupuesto.
Sin embargo, en esta guía, vamos a utilizar el plugin premium, ya que tiene un montón de diferentes kits de plantillas. Solo ten en cuenta que necesitarás un plan Pro o superior para usar los kits de plantillas.
Una vez activado, diríjase a SeedProd ” Ajustes e introduzca su clave de licencia.
Puede encontrar esta información en su cuenta del sitio web de SeedProd. Tras introducir la clave de licencia, haga clic en el botón “Verificar clave”.

Con su clave de licencia activa, está listo para instalar un kit de plantillas.
Paso 2: Elegir un kit de plantillas de WordPress
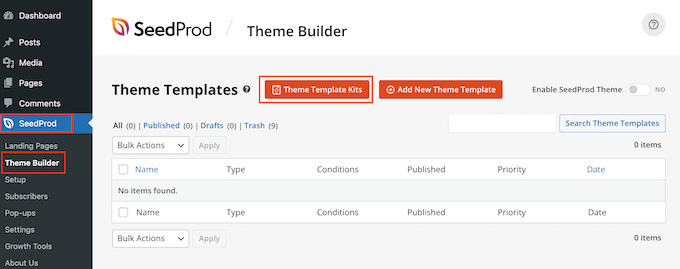
Los kits de sitio de SeedProd funcionan perfectamente con su maquetador de temas de WordPress, así que dirígete a SeedProd ” Theme Builder para primeros pasos. Aquí, haz clic en el botón ‘Kits de plantillas de temas’.

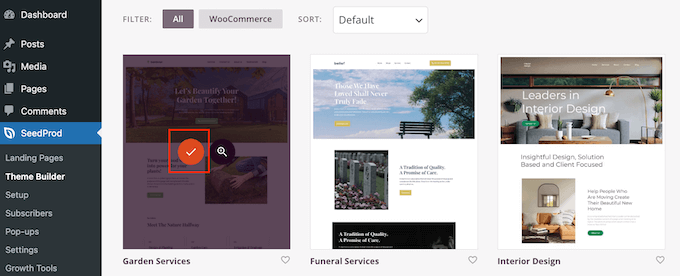
Ahora verá la biblioteca de plantillas de SeedProd.
Para ver más de cerca cualquier plantilla, sólo tiene que pasar el ratón por encima de ella y, cuando aparezca, hacer clic en el icono de la lupa.

Se abrirá el kit de plantillas en una pestaña nueva.
Como se trata de un kit de sitio web completo, puede ver más páginas y diseños al hacer clic en los distintos enlazamientos, botones y elementos del menú.

SeedProd dispone de kits de plantillas para diferentes sectores y nichos, como sitios web de restaurantes, blogs de viajes, consultorías de marketing, etc.
Cuando encuentre un kit de plantillas que desee utilizar, simplemente pase el cursor por encima y haga clic en el icono de la marca de verificación cuando aparezca.

SeedProd añadirá ahora las diferentes plantillas al escritorio de WordPress.
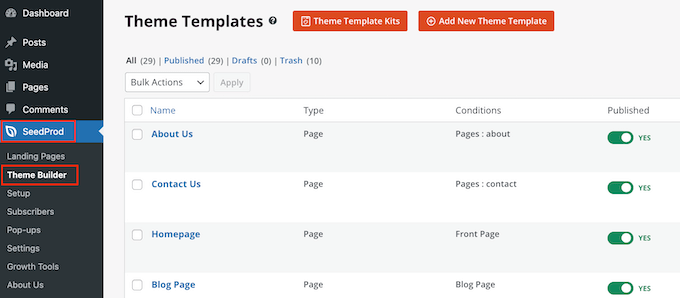
Para echar un vistazo, vaya a SeedProd ” Maquetador de temas. Es posible que vea opciones ligeramente diferentes en función del kit que esté utilizando.

Las plantillas de SeedProd están desactivadas por defecto, por lo que no cambiarán inmediatamente el aspecto de su sitio anulando el tema actual de WordPress.
Paso 3: Personalice su kit de plantillas en WordPress
Antes de lanzar el kit, debe reemplazar el contenido de la demo. También es posible que desee cambiar la imagen de marca / marca del kit para que coincida mejor con su propio negocio. Por ejemplo, puede añadir fuentes personalizadas, añadir un logotipo personalizado, cambiar los colores y mucho más.
Las plantillas de elementos y páginas que verá pueden variar en función del kit. Sin embargo, la mayoría de los kits tienen una plantilla de cabecera y pie de página, por lo que le mostraremos cómo personalizar estas plantillas a modo de ejemplo.
Cómo personalizar un kit de plantilla de cabecera en WordPress
La cabecera es lo primero que ven los visitantes cuando llegan a su sitio. Por eso debe presentar su marca y facilitar el acceso a los contenidos más importantes del sitio.
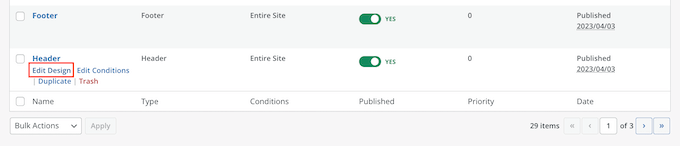
Para personalizar la plantilla de cabecera, basta con pasar el cursor por encima y hacer clic en “Editar diseño”.

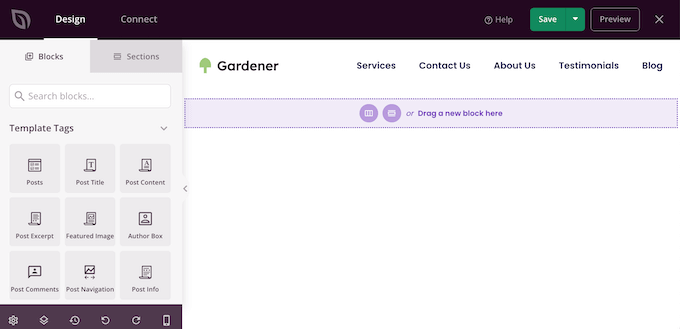
Esto carga el editor SeedProd con la plantilla de cabecera a la derecha de la pantalla.
A la izquierda, verás un menú con distintas opciones.

La mayoría de las plantillas de cabecera vienen con un marcador de posición, así que empecemos por sustituirlo. Basta con hacer clic para seleccionar el logotipo del marcador de posición, y el menú de la izquierda mostrará todos los ajustes que puede utilizar para personalizar el bloque.
Basta con pasar el cursor por encima de la imagen en el menú de la izquierda y hacer clic en el botón Seleccionar imagen cuando aparezca.

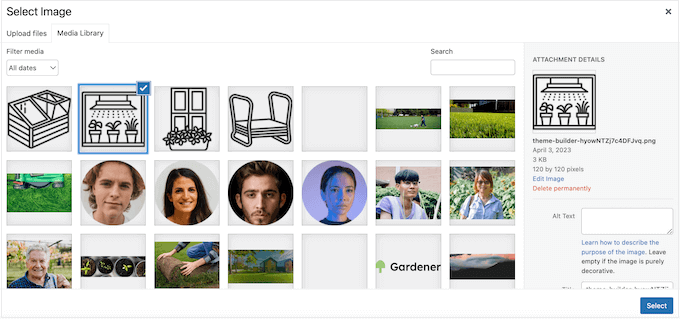
La mayoría de los kits de plantillas vienen con logotipos e imágenes alternativas que puedes añadir a tu sitio web WordPress.
Ahora, aparecerá la biblioteca de medios de WordPress. Puedes elegir una de estas imágenes desde aquí o subir una nueva imagen desde tu ordenador.

Después de sustituir el logotipo, puede cambiar su alineación y tamaño, añadir texto alternativo a la imagen, etc., utilizando los ajustes del menú de la izquierda.
Cuando esté satisfecho con el aspecto del logotipo, es una buena idea actualizar el menú.
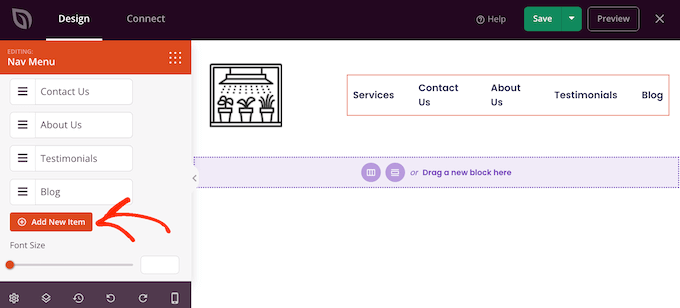
La mayoría de las plantillas de cabecera vienen con un marcador de posición de menú de navegación que puede personalizar fácilmente añadiendo su propio texto y enlaces. Para hacer clic, seleccione el bloque Menú de navegación.

Puede construir un menú en SeedProd, o puede mostrar cualquier menú de navegación que haya creado en el escritorio de WordPress.
Para crear un nuevo menú con SeedProd, simplemente pase el ratón sobre cualquier elemento / artículo del menú que desee borrar. A continuación, haga clic en el icono de la papelera cuando aparezca.

Para añadir un nuevo elemento al menú, haga clic en el botón “Añadir nuevo artículo”, que crea un nuevo elemento / marcador de posición.
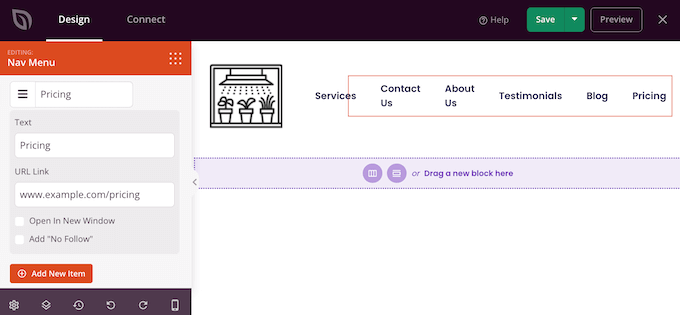
A continuación, basta con hacer clic en el elemento para ampliarlo.

Ahora verás algunos ajustes nuevos en los que puedes escribir el texto y el enlace que quieres utilizar.
También puede establecer que el enlace se abra en una pestaña nueva, o puede marcarlo como nofollow si el enlace no tiene ningún valor SEO.

Repita estos pasos para añadir más elementos al menú. También puede arrastrar y soltar para reorganizar los elementos del menú.
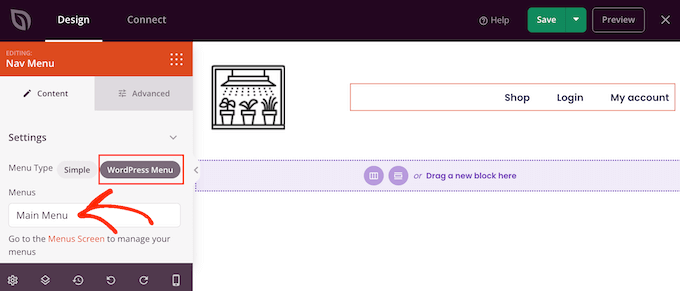
Otra opción es simplemente mostrar un menú que ya haya creado en el escritorio de WordPress. Para ello, haz clic en “Menú de WordPress” y elige un menú de la lista desplegable.

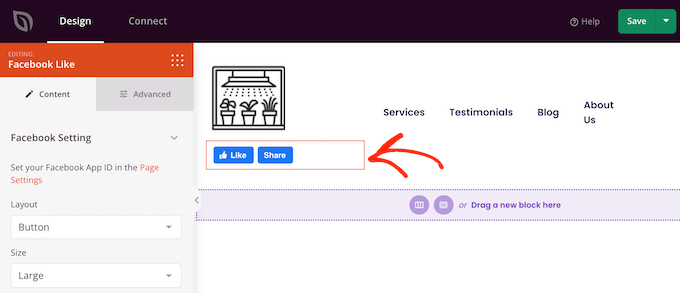
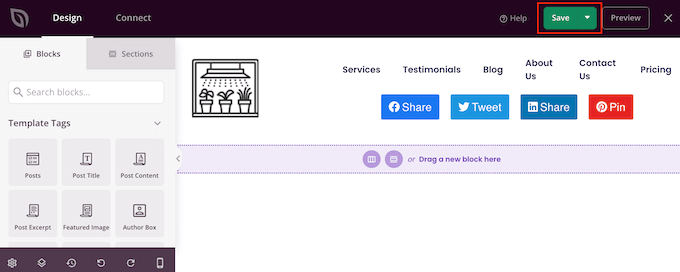
Después de hacer estos cambios, puede que quiera añadir más contenido a la cabecera. Por ejemplo, puede animar a los visitantes a seguirle en los medios sociales añadiendo los botones “Me gusta” y “Compartir” a la cabecera.
En el menú de la izquierda, busque el bloque que desea añadir y arrástrelo a la estructura / disposición / diseño / plantilla.

A continuación, puede personalizar el bloque utilizando los ajustes del menú de la izquierda.
Cuando esté satisfecho con el aspecto de la plantilla de cabecera, haga clic en “Guardar” para establecer los ajustes.

Cómo personalizar la plantilla de pie de página en WordPress
El pie de página es el lugar perfecto para añadir información útil, como una fecha dinámica de copyright o su número de teléfono. También puedes enlazar a contenidos importantes como el formulario de contacto, el blog y los perfiles en medios sociales.
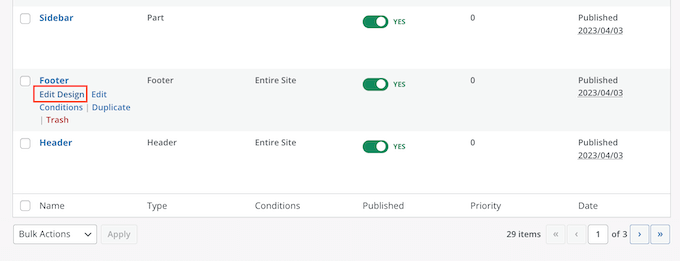
Con esto en mente, la mayoría de los kits de plantillas SeedProd vienen con una plantilla de pie de página. Para editar esta plantilla, vaya a SeedProd ” Creador de temas y luego pase el cursor sobre la plantilla ‘pie de página’. Cuando aparezca el enlace “Editar diseño”, haga clic en él.

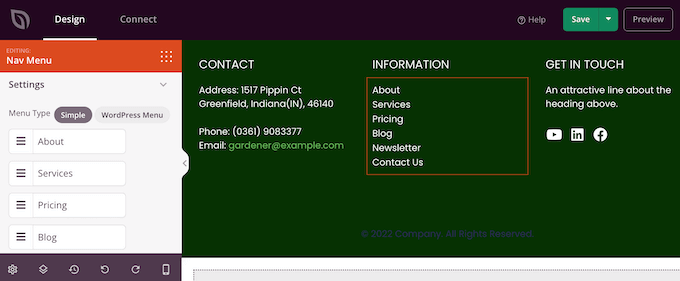
Esto abre la plantilla de pie de página en el editor de SeedProd. Ahora puede borrar los bloques no deseados, reemplazar el contenido del marcador de posición y añadir más bloques siguiendo exactamente el mismo proceso descrito anteriormente.
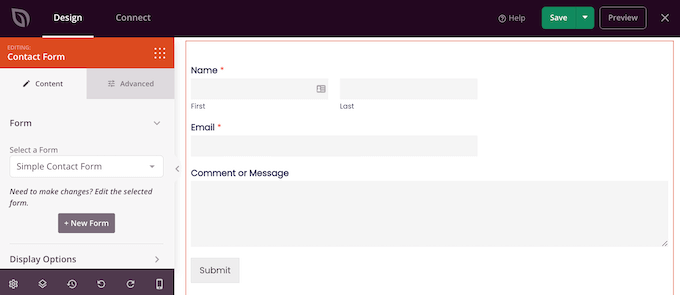
Muchos propietarios de negocios utilizan el pie de página para mostrar su información de contacto, como la dirección de correo electrónico de su negocio. Sin embargo, si usas WPForms, puedes añadir fácilmente un formulario de contacto al pie de página de tu sitio web. Esto permite a la gente ponerse en contacto con usted desde cualquier página o entrada.

Si buscas más ideas, puedes consultar nuestra lista de cosas que añadir al pie de página de tu sitio web en WordPress.
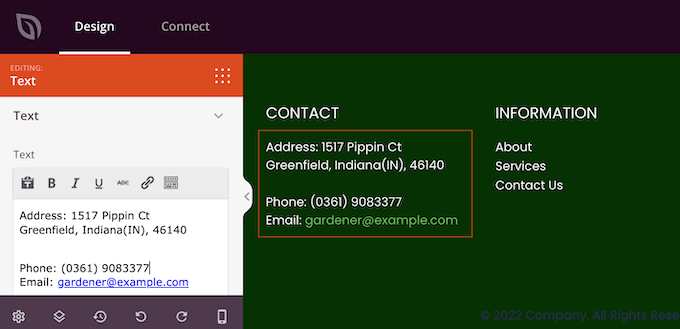
La mayoría de las plantillas de pie de página incluyen un marcador de posición que puede sustituir por su propio contenido. Simplemente haga clic para seleccionar cada cuadro de texto y escriba su mensaje en el pequeño editor de texto que aparece.
El editor dispone de todas las opciones de formato estándar, para que pueda resaltar el texto importante o añadir enlaces que aparecerán en su blog o sitio web de WordPress.

Muchas plantillas de pie de página incluyen un bloque de menú de navegación que contiene algunos marcadores de posición.
Puede sustituir estos elementos de menú ficticios por enlaces a su propio contenido siguiendo el mismo proceso descrito anteriormente. Por ejemplo, puede enlazar con la política de privacidad, el blog, la tienda en línea y otros contenidos importantes de su sitio.

Cuando esté satisfecho con el aspecto del pie de página, haga clic en el botón Guardar para guardar los cambios.
Paso 4: Edite los ajustes globales del kit de plantillas
A menudo, querrá cambiar las fuentes, fondos, colores y otros elementos por defecto de la plantilla para que coincidan con su imagen de marca. En lugar de realizar estos cambios en cada plantilla, puedes ahorrar tiempo editando los ajustes CSS globales del kit.
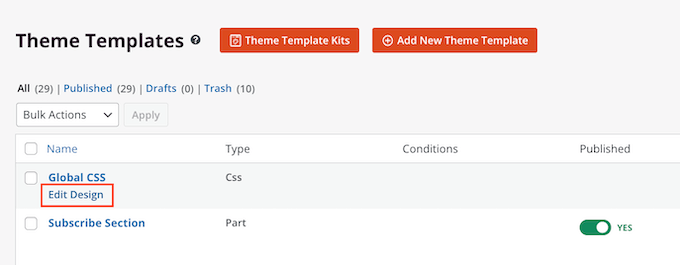
En su escritorio de WordPress, vaya a SeedProd ” Theme Builder y pase el cursor sobre la plantilla CSS Global. A continuación, haga clic en el enlace “Editar diseño” cuando aparezca.

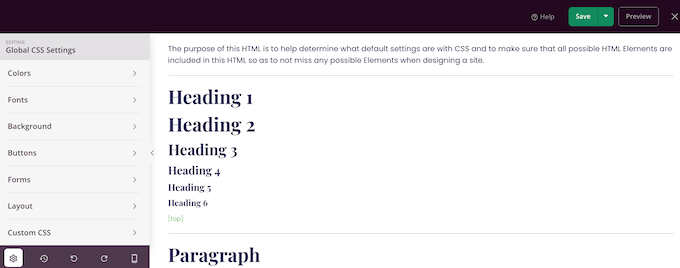
En el menú de la izquierda, SeedProd enumera todos los elementos que puede cambiar, como fuentes, formularios, estructura / disposición / diseño / plantilla, etc.
Para ver los cambios que puedes hacer, sólo tienes que hacer clic en cualquier opción.

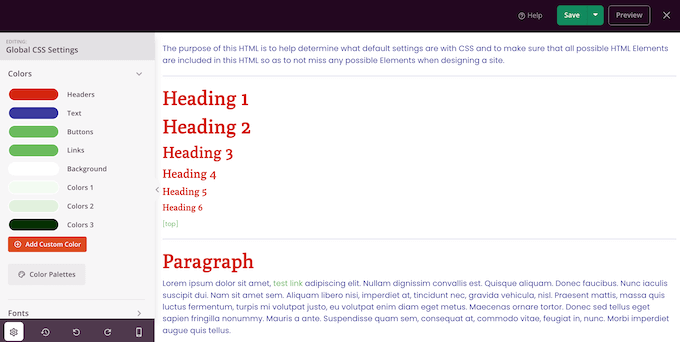
Ahora puede ajustar sus parámetros. Por ejemplo, puede cambiar los colores de las cabeceras, el texto de los párrafos, los enlaces, etc.
SeedProd aplicará automáticamente estos cambios en todo el kit de plantillas.

Cuando estés satisfecho con los cambios realizados, haz clic en el botón “Guardar”.
Paso 5: Active su kit de plantillas SeedProd
Ahora puede personalizar cada plantilla de SeedProd siguiendo el mismo proceso descrito anteriormente. Cuando esté satisfecho con el modo en que se han establecido las plantillas, es el momento de poner en marcha el kit.
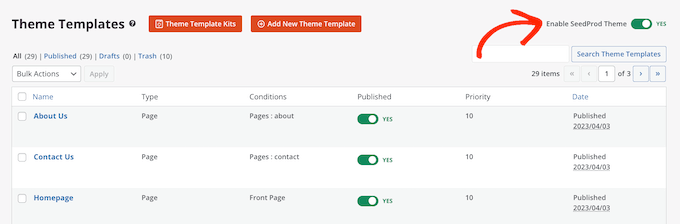
En el escritorio de WordPress, vaya a SeedProd ” Creador de temas y haga clic en el conmutador “Activar tema SeedProd” para que aparezca “Sí”.

Ahora, si visita su sitio web en WordPress, verá el nuevo diseño en directo.
Alternativa: ¿No eres fan de SeedProd? Marca / comprueba Thrive Architect, otro potente plugin maquetador de páginas para WordPress.
Guía definitiva para personalizar su sitio WordPress con SeedProd
¿Le interesa seguir explorando SeedProd para diseñar su sitio web? Marque / compruebe las siguientes guías para continuar su viaje:
- Cómo añadir contenido dinámico en WordPress
- Cómo crear una página de agradecimiento en WordPress
- Cómo crear un sitio web de porfolio en WordPress
- Cómo crear una página de destino de lista de espera viral en WordPress
- Cómo crear una página personalizada de carrito de comercio electrónico para WooCommerce
- Formas de difundir el espíritu navideño con su sitio WordPress
Bonificación: Obtener un sitio web profesional de WordPress con WPBeginner Pro Services
¿Necesita una solución más personalizada que los kits de plantillas? Considere los servicios profesionales de WPBeginner. Nuestros expertos en WordPress han ayudado a más de 100.000 personas a lanzar el sitio web de sus sueños.

Ofrecemos diseño personalizado, configuración completa y optimización para SEO y velocidad, todo ello a un precio rentable. Nuestro proceso simplificado garantiza una experiencia sin complicaciones desde la selección del plan hasta el lanzamiento del sitio.
Tanto si es propietario de una pequeña empresa, bloguero o emprendedor, podemos ayudarle a crear un sitio WordPress profesional que destaque.
¿Está listo para mejorar su presencia en Internet? Póngase en contacto con nuestro equipo para una consulta gratuita y haga realidad el sitio web de sus sueños.
Esperamos que este artículo te haya ayudado a instalar kits de plantillas en WordPress. Puede que también quieras ver nuestra guía sobre cómo mostrar citas / presupuestos aleatorios en tu barra lateral de WordPress o ver nuestra selección experta de los mejores maquetadores de sitios web de currículums online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Charlie Ross says
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support says
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Administrador