¿Quieres añadir una fecha de copyright dinámica en el pie de página de tu WordPress?
Un sitio web con una fecha de copyright obsoleta puede parecer poco profesional. Añadir una fecha de copyright dinámica al pie de página de su sitio web muestra a los visitantes que su sitio web está actualizado y se mantiene con regularidad.
En este artículo, le mostraremos cómo añadir fácilmente una fecha de copyright dinámica en el pie de página de su sitio web WordPress.

¿Por qué añadir una fecha de copyright dinámica en el pie de página de WordPress?
Una fecha de copyright normalmente cubre el año actual o el rango de años en los que el contenido, diseño y código de su sitio web WordPress están protegidos por las leyes de copyright.
La fecha de copyright de su sitio web debería estar actualizada, pero actualizarla manualmente lleva tiempo y es posible que se olvide de hacerlo.
Ahí es donde una fecha de copyright dinámica puede ayudar. Se actualizará automáticamente para garantizar que la fecha es exacta y cumple las leyes de copyright de los distintos países.
También le ayuda a proteger su contenido de las infracciones de copyright y el plagio.
Además, una fecha de copyright actualizada también indica a los motores de búsqueda que su sitio web está bien mantenido y activo. Esto puede ayudar a mejorar la clasificación de su sitio web en los motores de búsqueda y atraer más tráfico a su sitio.
En este artículo, le mostraremos cómo añadir fácilmente una fecha de copyright dinámica en el pie de página de WordPress. Puede utilizar los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Añadir fecha de copyright dinámica usando WPCode (Recomendado)
Si desea generar una fecha de copyright dinámica que cubra todos los años desde el inicio de su blog WordPress hasta el año en curso, entonces este método es para usted. Funciona utilizando la fecha de publicación de tu entrada más antigua y de tu entrada más reciente.
Para añadir una fecha de copyright dinámica al pie de página de tu WordPress, muchos tutoriales te dirán que añadas código personalizado al archivo functions.php de tu tema. Sin embargo, el más mínimo error al escribir el código puede romper tu sitio web.
Por eso recomendamos usar WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado. Es la forma más fácil y segura de añadir código a tu sitio web.
En primer lugar, tendrá que instalar y activar el plugin WPCode. Para obtener más instrucciones, puede consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: También puede utilizar el plugin gratuito WPCode para este tutorial. Sin embargo, la actualización a la versión Pro le dará acceso a una biblioteca en la nube de fragmentos de código, lógica condicional inteligente y mucho más.
Una vez activado, sólo tiene que visitar la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Desde aquí, vaya a la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento” situado debajo.

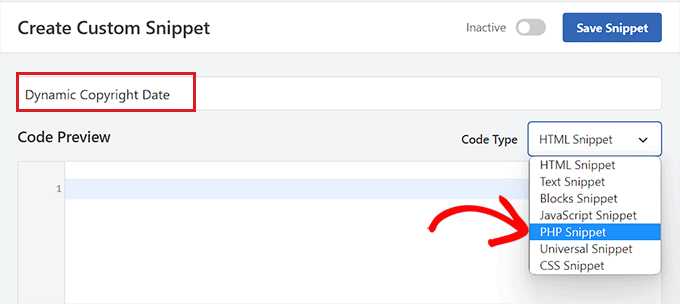
Esto le dirigirá a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para su fragmento de código. Tenga en cuenta que este nombre no se mostrará en la interfaz y solo se utiliza para identificarlo.
A continuación, elija “Fragmento de código PHP” como tipo de código en el menú desplegable de la esquina derecha.

Una vez hecho esto, copie y pegue el siguiente código en la casilla “Vista previa del código”:
if ( ! function_exists( 'wpb_copyright' ) ) {
function wpb_copyright() {
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Return the cached output.
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = '© ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
echo wpb_copyright();
Una vez activado, este código obtendrá automáticamente los datos y mostrará la fecha de copyright en función de las entradas más antiguas y más recientes de su sitio web.
A continuación, desplácese hasta la sección “Inserción” y elija el método “Shortcode”. Estamos utilizando este método porque queremos añadir específicamente código al pie de página de WordPress.

Por último, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
Una vez hecho esto, basta con hacer clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Ahora, tienes que volver a desplazarte hasta la sección “Inserción” y copiar el shortcode al hacer clic en el botón “Copiar” situado a su lado.
Tenga en cuenta que no podrá copiar el shortcode hasta que haya activado y guardado el fragmento de código.

Añadir fecha de copyright dinámica al pie de página de WordPress mediante un widget
Ahora tiene que añadir el shortcode a su pie de página de WordPress. Este método es para usted si usted está usando un tema clásico sin el editor de sitio completo.
Una vez que haya copiado el shortcode, diríjase a la página Apariencia ” Widgets desde la barra lateral del administrador de WordPress.
Desde aquí, desplácese hasta la pestaña “Pie de página” y expándala.
Para este tutorial, estamos utilizando el tema Hestia Pro. Dependiendo del tema que esté utilizando, su página de widgets puede tener un aspecto un poco diferente.
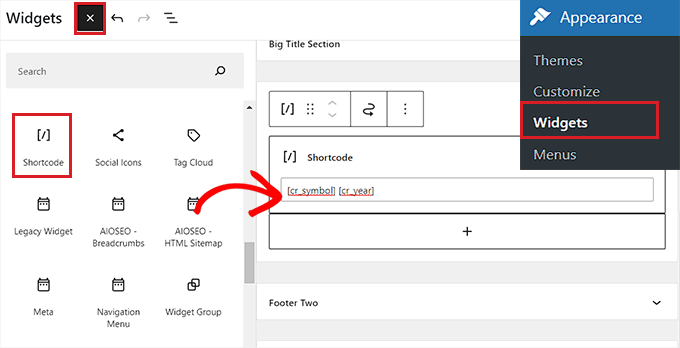
A continuación, debe hacer clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla y buscar el bloque Shortcode.
Cuando lo encuentres, añade el bloque a la pestaña “Pie de página” y pega el shortcode WPCode en él.

Por último, haz clic en el botón “Actualizar” de la parte superior para guardar los cambios.
Ahora, puede visitar su sitio web para comprobar la fecha dinámica de copyright en acción.

Añadir una fecha de copyright dinámica en un tema basado en bloques
Si estás usando un tema basado en bloques en tu sitio web WordPress, entonces puedes usar este método para añadir el shortcode de copyright al pie de página.
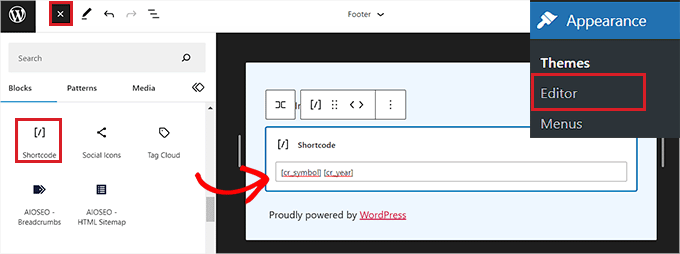
En primer lugar, debe visitar la página Apariencia ” Editor desde el escritorio de WordPress. Esto iniciará el editor de sitio completo en su pantalla.
Desde aquí, elija la sección Pie de página y, a continuación, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla.
A continuación, sólo tiene que encontrar y añadir el bloque Shortcode a su área preferida en el pie de página.
Una vez hecho esto, pegue el shortcode dinámico de la fecha de copyright en el bloque.

Por último, no olvides hacer clic en el botón “Guardar” de la parte superior para establecer tus ajustes.
Ahora puede visitar su sitio web para comprobar la fecha dinámica de copyright en acción.

Método 2: Añadir fecha de copyright dinámica al pie de página de WordPress usando el actualizador automático del año de copyright
Si no desea utilizar código en su sitio web, entonces este método es para usted.
En primer lugar, deberá instalar y activar el plugin Auto Copyright Year Updater. Para más detalles, puede consultar nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin obtendrá automáticamente los datos de la fecha de copyright. Tenga en cuenta que el plugin solo muestra el año actual y no muestra el rango de años que el sitio ha sido utilizado.
Para mostrar la fecha de copyright, tendrá que añadir un shortcode al pie de página del sitio web.
Añadir fecha de copyright dinámica en un tema clásico
Si estás usando un tema clásico que no usa el editor de sitio completo, entonces puedes usar este método.
En primer lugar, tienes que visitar la página Apariencia ” Widgets desde la barra lateral del administrador de WordPress. Una vez allí, desplácese hasta la pestaña “Pie de página” y expándala.
Para este tutorial, estamos utilizando el tema Hestia Pro, por lo que tus widgets pueden parecer un poco diferentes dependiendo del tema que estés utilizando.
A continuación, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla y busque el bloque Shortcode.
Basta con añadir el bloque a la pestaña “Pie de página” y, a continuación, copiar y pegar en él el siguiente shortcode para mostrar la fecha de copyright:
[cr_year]

Si también desea añadir un símbolo de copyright junto con la fecha, entonces usted debe añadir el siguiente shortcode también.
[cr_symbol]
Por último, haz clic en el botón “Actualizar” de la parte superior para guardar los cambios.
Ahora, puede visitar su sitio web para comprobar la fecha dinámica de copyright en acción.

Añadir fecha de copyright dinámica en un tema basado en bloques
Si estás usando un tema basado en bloques con el editor de sitio completo, entonces puedes insertar el shortcode de copyright dinámico con este método.
Debe dirigirse a la página Apariencia ” Editor desde la barra lateral del administrador de WordPress.
Una vez allí, elija la sección “Pie de página” y, a continuación, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla. A continuación, busca y añade el bloque Shortcode.
Después, añade el siguiente shortcode en el bloque para mostrar la fecha de copyright en tu sitio web:
[cr_year]

Para añadir un símbolo junto con las fechas, simplemente copie y pegue también el siguiente shortcode en el bloque:
[cr_symbol]
Por último, haz clic en el botón “Guardar” de la parte superior para establecer los ajustes.
Ahora, puede visitar su sitio web para ver la fecha dinámica de copyright en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir fechas de copyright dinámicas en el pie de página de WordPress. Puede que también quieras ver nuestro tutorial sobre cómo añadir contenido dinámico en WordPress y nuestra selección de los mejores plugins de WordPress para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Armando says
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to WordPress.org, “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Do you have another recommendation? Thanks.
WPBeginner Support says
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Jiří Vaněk says
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support says
Glad our recommendation was helpful
Administrador
Moinuddin Waheed says
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support says
Glad our guide could help
Administrador
Yvon says
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: “add the following code to your theme’s footer.php file where you want to display the date: ”
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‘footer.php’>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support says
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Administrador
Taariqq says
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support says
You’re welcome
Administrador
Zee Aitch says
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support says
That plugin was not available when this post was created, we will certainly take a look at it
Administrador
Def Egge says
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old “Blah … blah … blah … | Proudly powered by WordPress” footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori says
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan says
I just want to put current year. How to do that?
Nick says
You can put the current year by just calling the php date() function with a ‘Y’.
echo date(‘Y’);
Anna says
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi says
Hah! Worked on the first try. Thanks guys!
Rishabh says
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support says
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Administrador
Sarah Andert says
I am also having this problem and have no idea what you mean by “edit the file in your current WordPress theme folder”
I went into Appearance then Editor and just clicked on the right hand side where I saw “Functions.php” and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support says
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert says
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support says
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil says
I need to change ” Last updated on January 5th, 2016 by Editorial Staff ” this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support says
Please see our tutorial on how to display last updated date of your posts in WordPress
Administrador
Amanda says
Is there a way to do this using Jetpacks CSS editor?
gumusdis says
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle says
This is WordPress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods says
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support says
Please see our guide on troubleshooting WordPress issues.
Administrador
Hamza Ahmed says
Is there a way to have dynamic years in WordPress titles too?
Christina says
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth says
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela says
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support says
You can remove the code by editing your functions.php file using an FTP client.
Administrador
Mirco says
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann says
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of “internationalization” because there are 18 letters between the ‘I’ and the ‘N’.
shahrukh says
Can you show me how you add i18n in above code
hayward says
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ says
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris says
Hi,
how can I modify this code, so that I can have a fix “first date” of “1999”, instead of the date of the first published posting?
Thanks.
Emilio G. says
type in 1999 before the code.
menj says
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1 says
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole says
Wow. This is great. Thank you
Dominic says
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary says
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an “en dash” instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand says
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick says
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj says
Great tips, problem solved, thanx
Zhu says
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen says
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a WordPress resource.