Möchten Sie ein dynamisches Copyright-Datum in Ihrem WordPress-Footer hinzufügen?
Eine Website mit einem veralteten Copyright-Datum kann unprofessionell wirken. Das Hinzufügen eines dynamischen Copyright-Datums in der Fußzeile Ihrer Website zeigt den Besuchern, dass Ihre Website aktuell ist und regelmäßig gepflegt wird.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein dynamisches Copyright-Datum in die Fußzeile Ihrer WordPress-Website einfügen können.

Warum ein dynamisches Copyright-Datum in der WordPress-Fußzeile hinzufügen?
Ein Copyright-Datum umfasst in der Regel das aktuelle Jahr oder eine Reihe von Jahren, in denen der Inhalt, das Design und der Code Ihrer WordPress-Website durch Urheberrechtsgesetze geschützt sind.
Das Copyright-Datum auf Ihrer Website sollte aktuell sein, aber die manuelle Aktualisierung nimmt Zeit in Anspruch, und Sie könnten es vergessen.
Hier kann ein dynamisches Copyright-Datum helfen. Es wird automatisch aktualisiert, um sicherzustellen, dass das Datum korrekt ist und den Urheberrechtsgesetzen der verschiedenen Länder entspricht.
Es hilft auch, Ihre Inhalte vor Urheberrechtsverletzungen und Plagiaten zu schützen.
Außerdem signalisiert ein aktualisiertes Copyright-Datum den Suchmaschinen, dass Ihre Website gut gepflegt wird und aktiv ist. Dies kann dazu beitragen, die Platzierung Ihrer Website in den Suchmaschinen zu verbessern und mehr Besucher auf Ihre Website zu locken.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein dynamisches Copyright-Datum in der WordPress-Fußzeile einfügen können. Sie können die nachstehenden Links verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Dynamisches Copyright-Datum mit WPCode hinzufügen (empfohlen)
Wenn Sie ein dynamisches Copyright-Datum generieren möchten, das alle Jahre vom Beginn Ihres WordPress-Blogs bis zum aktuellen Jahr abdeckt, dann ist diese Methode genau das Richtige für Sie. Dabei wird das Veröffentlichungsdatum Ihres ältesten und Ihres neuesten Beitrags verwendet.
Um ein dynamisches Copyright-Datum in Ihre WordPress-Fußzeile einzufügen, wird in vielen Anleitungen empfohlen, benutzerdefinierten Code in die Datei functions.php Ihres Themes einzufügen. Der kleinste Fehler beim Eingeben des Codes kann jedoch Ihre Website zerstören.
Deshalb empfehlen wir die Verwendung von WPCode, dem besten WordPress-Code-Snippets-Plugin auf dem Markt. Es ist der einfachste und sicherste Weg, Code zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: Sie können auch das kostenlose WPCode-Plugin für dieses Lernprogramm verwenden. Mit einem Upgrade auf die Pro-Version erhalten Sie jedoch Zugriff auf eine Cloud-Bibliothek mit Code-Snippets, intelligenter bedingter Logik und mehr.
Nach der Aktivierung besuchen Sie einfach die Seite Code Snippets “ + Snippet hinzufügen in der WordPress-Admin-Seitenleiste.
Gehen Sie von hier aus auf die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie darunter auf die Schaltfläche „Snippet verwenden“.

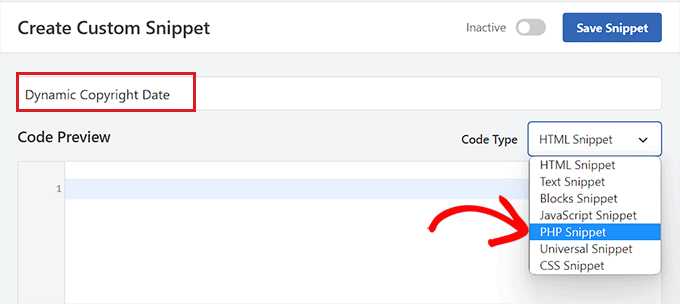
Dadurch werden Sie auf die Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können. Beachten Sie, dass dieser Name nicht im Frontend angezeigt wird und nur zur Identifizierung dient.
Danach müssen Sie aus dem Dropdown-Menü in der rechten Ecke „PHP Snippet“ als Codetyp auswählen.

Kopieren Sie anschließend den folgenden Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
if ( ! function_exists( 'wpb_copyright' ) ) {
function wpb_copyright() {
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Return the cached output.
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = '© ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
echo wpb_copyright();
Nach der Aktivierung wird dieser Code automatisch Daten abrufen und Ihr Copyright-Datum entsprechend den ältesten und neuesten Beiträgen auf Ihrer Website anzeigen.
Scrollen Sie dann zum Abschnitt „Einfügen“ und wählen Sie die Methode „Shortcode“. Wir verwenden diese Methode, weil wir speziell Code in die WordPress-Fußzeile einfügen möchten.

Blättern Sie schließlich zurück nach oben und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie anschließend auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

Nun müssen Sie zurück zum Abschnitt „Einfügen“ blättern und den Shortcode kopieren, indem Sie auf die Schaltfläche „Kopieren“ daneben klicken.
Beachten Sie, dass Sie den Shortcode erst dann kopieren können, wenn Sie das Code-Snippet aktiviert und gespeichert haben.

Hinzufügen eines dynamischen Copyright-Datums zur WordPress-Fußzeile mithilfe eines Widgets
Jetzt müssen Sie den Shortcode in Ihre WordPress-Fußzeile einfügen. Diese Methode ist für Sie geeignet, wenn Sie ein klassisches Theme ohne den vollständigen Site-Editor verwenden.
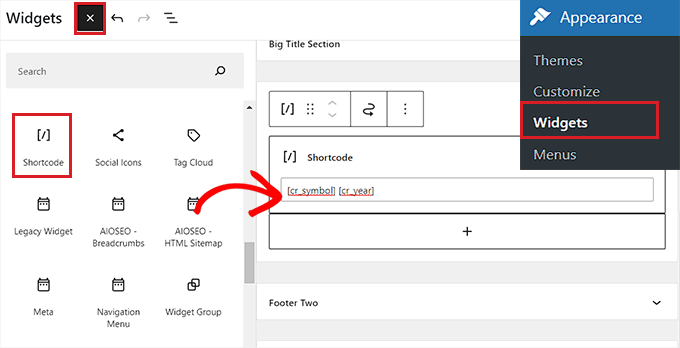
Sobald Sie den Shortcode kopiert haben, gehen Sie in der Seitenleiste des WordPress-Administrators auf die Seite Erscheinungsbild “ Widgets.
Scrollen Sie von hier aus nach unten zur Registerkarte „Fußzeile“ und erweitern Sie sie.
Für dieses Tutorial verwenden wir das Hestia Pro-Theme. Je nachdem, welches Theme Sie verwenden, kann Ihre Widgets-Seite etwas anders aussehen.
Als Nächstes müssen Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms klicken und nach dem Shortcode-Block suchen.
Wenn Sie ihn gefunden haben, fügen Sie den Block zur Registerkarte „Fußzeile“ hinzu und fügen Sie den WPCode-Shortcode dort ein.

Klicken Sie abschließend oben auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das dynamische Copyright-Datum in Aktion zu sehen.

Hinzufügen eines dynamischen Copyright-Datums in einem blockbasierten Thema
Wenn Sie ein blockbasiertes Theme auf Ihrer WordPress-Website verwenden, können Sie diese Methode verwenden, um den Copyright-Shortcode in die Fußzeile einzufügen.
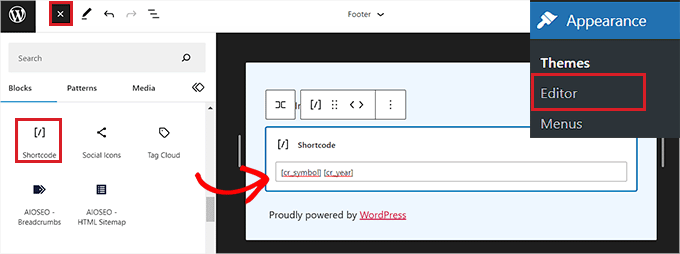
Zunächst müssen Sie im WordPress-Dashboard die Seite Erscheinungsbild “ Editor aufrufen. Dadurch wird der vollständige Website-Editor auf Ihrem Bildschirm angezeigt.
Wählen Sie hier den Abschnitt Fußzeile und klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Als Nächstes suchen Sie einfach den Shortcode-Block und fügen ihn an der gewünschten Stelle in der Fußzeile ein.
Fügen Sie anschließend den dynamischen Shortcode für das Copyright-Datum in den Block ein.

Vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um das dynamische Copyright-Datum in Aktion zu sehen.

Methode 2: Hinzufügen eines dynamischen Copyright-Datums zur WordPress-Fußzeile mit dem Auto Copyright Year Updater
Wenn Sie keinen Code auf Ihrer Website verwenden möchten, ist diese Methode die richtige für Sie.
Zunächst müssen Sie das Plugin Auto Copyright Year Updater installieren und aktivieren. Einzelheiten dazu finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung ruft das Plugin automatisch die Daten für Ihr Copyright-Datum ab. Beachten Sie, dass das Plugin nur das aktuelle Jahr anzeigt und nicht die Jahre, in denen die Website genutzt wurde.
Um das Copyright-Datum anzuzeigen, müssen Sie nun einen Shortcode in die Fußzeile der Website einfügen.
Dynamisches Copyright-Datum in einem klassischen Thema hinzufügen
Wenn Sie ein klassisches Thema verwenden, das nicht den vollständigen Site-Editor nutzt, können Sie diese Methode verwenden.
Zunächst müssen Sie in der Seitenleiste der WordPress-Verwaltung die Seite Erscheinungsbild “ Widgets aufrufen. Sobald Sie dort sind, scrollen Sie nach unten zur Registerkarte „Fußzeile“ und erweitern Sie sie.
Für dieses Tutorial verwenden wir das Hestia Pro-Theme, so dass Ihre Widgets je nach dem von Ihnen verwendeten Theme etwas anders aussehen können.
Klicken Sie anschließend auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms und suchen Sie den Shortcode-Block.
Fügen Sie den Block einfach zur Registerkarte „Fußzeile“ hinzu und kopieren Sie dann den folgenden Shortcode, um das Copyright-Datum anzuzeigen:
[cr_year]

Wenn Sie zusammen mit dem Datum auch ein Copyright-Symbol hinzufügen möchten, sollten Sie auch den folgenden Shortcode hinzufügen.
[cr_symbol]
Klicken Sie abschließend oben auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das dynamische Copyright-Datum in Aktion zu sehen.

Dynamisches Copyright-Datum in einem blockbasierten Thema hinzufügen
Wenn Sie ein blockbasiertes Thema mit dem vollständigen Site-Editor verwenden, können Sie den dynamischen Copyright-Shortcode mit dieser Methode einfügen.
Dazu müssen Sie in der Seitenleiste des WordPress-Administrators auf die Seite Darstellung “ Editor gehen.
Wählen Sie dort den Abschnitt „Fußzeile“ und klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms. Suchen Sie dann den Shortcode-Block und fügen Sie ihn hinzu.
Danach fügen Sie den folgenden Shortcode in den Block ein, um das Copyright-Datum auf Ihrer Website anzuzeigen:
[cr_year]

Um ein Symbol zusammen mit den Daten einzufügen, kopieren Sie einfach den folgenden Shortcode und fügen ihn ebenfalls in den Block ein:
[cr_symbol]
Klicken Sie schließlich oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um das dynamische Copyright-Datum in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man dynamische Copyright-Daten in der WordPress-Fußzeile einfügt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen dynamischer Inhalte in WordPress und unsere Top-Picks für die besten WordPress-Plugins zur Erweiterung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Armando says
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to WordPress.org, „This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.“
Do you have another recommendation? Thanks.
WPBeginner Support says
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Jiří Vaněk says
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support says
Glad our recommendation was helpful
Admin
Moinuddin Waheed says
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support says
Glad our guide could help
Admin
Yvon says
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: „add the following code to your theme’s footer.php file where you want to display the date: “
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‚footer.php‘>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support says
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq says
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support says
You’re welcome
Admin
Zee Aitch says
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support says
That plugin was not available when this post was created, we will certainly take a look at it
Admin
Def Egge says
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old „Blah … blah … blah … | Proudly powered by WordPress“ footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori says
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan says
I just want to put current year. How to do that?
Nick says
You can put the current year by just calling the php date() function with a ‚Y‘.
echo date(‚Y‘);
Anna says
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi says
Hah! Worked on the first try. Thanks guys!
Rishabh says
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support says
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Admin
Sarah Andert says
I am also having this problem and have no idea what you mean by „edit the file in your current WordPress theme folder“
I went into Appearance then Editor and just clicked on the right hand side where I saw „Functions.php“ and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support says
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert says
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support says
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil says
I need to change “ Last updated on January 5th, 2016 by Editorial Staff “ this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support says
Please see our tutorial on how to display last updated date of your posts in WordPress
Admin
Amanda says
Is there a way to do this using Jetpacks CSS editor?
gumusdis says
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle says
This is WordPress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods says
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support says
Please see our guide on troubleshooting WordPress issues.
Admin
Hamza Ahmed says
Is there a way to have dynamic years in WordPress titles too?
Christina says
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth says
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela says
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support says
You can remove the code by editing your functions.php file using an FTP client.
Admin
Mirco says
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann says
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of „internationalization“ because there are 18 letters between the ‚I‘ and the ‚N‘.
shahrukh says
Can you show me how you add i18n in above code
hayward says
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‚function‘ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ says
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris says
Hi,
how can I modify this code, so that I can have a fix „first date“ of „1999“, instead of the date of the first published posting?
Thanks.
Emilio G. says
type in 1999 before the code.
menj says
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1 says
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole says
Wow. This is great. Thank you
Dominic says
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary says
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an „en dash“ instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand says
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick says
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj says
Great tips, problem solved, thanx
Zhu says
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen says
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a WordPress resource.