¿Busca los mejores ejemplos de diseño de pie de página para inspirarse?
El pie de página es la parte inferior de su sitio web, y los propietarios de sitios web suelen pasarlo por alto. Si comprueba los pies de página de grandes sitios web, podrá inspirarse en su diseño y mejorar su pie de página.
En este artículo, le mostraremos algunos de los mejores ejemplos de diseño de pie de página y le ofreceremos las mejores prácticas y consejos para ayudarle a pasar a la acción.

¿Por qué es importante un buen diseño del pie de página de WordPress?
El pie de página es el área de su sitio web que aparece en la parte inferior de la página. Normalmente estará en todas las páginas de su sitio web WordPress.
Este es un ejemplo de nuestro pie de página en WPBeginner que millones de lectores ven cada mes.
Incluimos enlaces a nuestros sitios de herramientas y productos gratuitos, así como formas de que los usuarios nos conozcan, encuentren trabajo con nosotros, nos sigan en los medios sociales y mucho más.

La mayoría de los principiantes se olvidan de optimizar esta zona, ya que se encuentra en la parte inferior del sitio web.
Sin embargo, el pie de página de su sitio web es un área importante porque le permite mostrar detalles importantes y conclusiones finales en un solo lugar.
Al personalizar su pie de página, puede mejorar la experiencia general del usuario de su sitio web e incluso optimizar su sitio para el SEO de WordPress.
Además, los visitantes que se desplazan hasta el final de la página tienen una gran participación, por lo que puede captar su atención con una llamada a la acción, un buzón de suscripción de correo electrónico o enviándoles a las páginas más importantes de su sitio web.
Dicho esto, vamos a mostrarle algunos de los mejores ejemplos de diseño de pie de página y las mejores prácticas para optimizar su pie de página de WordPress.
Los mejores ejemplos de diseño de pie de página de WordPress
Hemos reunido algunos de los mejores ejemplos de diseño de pie de página para ayudarle a inspirarse en el diseño de su zona de pie de página.
1. WPForms

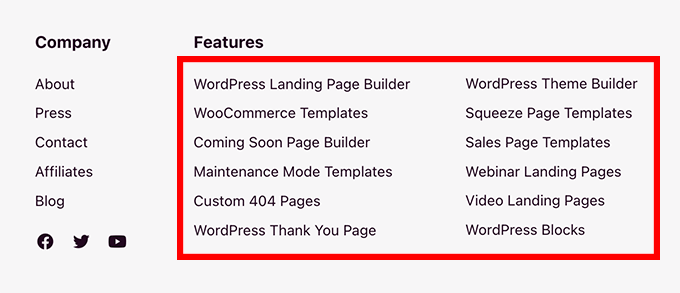
WPForms tiene un pie de página con todo tipo de enlaces útiles. Encontrará enlaces que van a las páginas más útiles de la empresa, las características principales del plugin y algunos enlaces útiles de WordPress.
Esto garantiza que cuando el lector llegue al final de la página y aún tenga preguntas, encontrará los recursos exactos que necesita. También hay una barra de alerta flotante al final de la página con una llamada a la acción.
2. OptinMonster

OptinMonster es el mejor software de generación de clientes potenciales y optimización de conversiones del mundo. Su sitio web tiene un pie de página que ofrece a los lectores enlaces a páginas importantes de la empresa, características principales, enlaces a productos útiles y mucho más.
El pie de página también incluye sencillos iconos de medios sociales, iconos de confianza y el logotipo de la empresa con fines de imagen de marca.
3. Neil Patel

Neil Patel tiene un pie de página compacto y sencillo que ofrece a los lectores enlaces de navegación rápida. El menú de pie de página es el mismo que el menú de navegación de la parte superior del sitio.
Además, los lectores también tienen la opción de seguir a Neil Patel en los medios sociales.
4. Michael Hyatt

Michael Hyatt tiene otro pie de página sencillo y compacto. Destaca la fecha de copyright, botones para compartir fácilmente en redes sociales y enlaza a páginas como las condiciones del servicio y la política de privacidad.
Justo encima del pie de página, verá una llamada a la acción para descargar una guía gratuita, que puede convertir a muchos visitantes que lleguen al final de la página.
5. ReddBar

ReddBar es una tienda de WooCommerce con un pie de página que anima a suscribirse por correo electrónico. Justo encima de los enlaces del pie de página, hay un enorme cuadro de registro para los lectores.
Algunos de los enlaces útiles son la página de FAQ, la página de contacto, la página de precios al por mayor, etc.
6. Reader’s Digest

El pie de página de Reader’s Digest contiene mucha información para los visitantes. Encontrará enlaces a sus páginas de categorías, otras marcas de la empresa, botones para compartir en medios sociales y mucho más.
Además, hay una llamativa casilla de suscripción por correo electrónico para animar a los visitantes a unirse a su lista de correo.
7. IsItWP

El pie de página de IsItWP tiene una sección rápida sobre de qué trata el sitio web y enlaza con otros sitios y páginas de la empresa.
También cuenta con un menú desplegable de enlaces a sitios exclusivo que permite a los lectores hacer clic para encontrar el tipo exacto de contenido que buscan en el blog.
8. MonsterInsights

MonsterInsights es el mejor plugin de Google Analytics para WordPress. Tiene un sencillo pie de página que se centra en ayudar a los lectores a encontrar la información que necesitan.
Hay enlaces a sus características premium, recursos de la empresa y otros enlaces de marca. Además, hay una llamada a la acción que lleva a los visitantes a la página de precios. También hay iconos sociales.
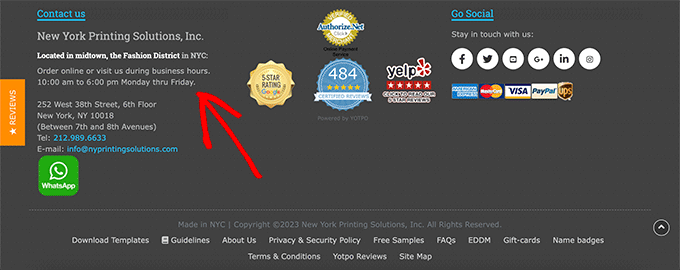
9. Impresión Nueva York

Printing New York es una tienda online que envía a todo el mundo. El pie de página destaca su dirección, servicios y productos más populares.
Utilizan la estructura de sus enlaces para impulsar su SEO local y su posicionamiento en los motores de búsqueda.
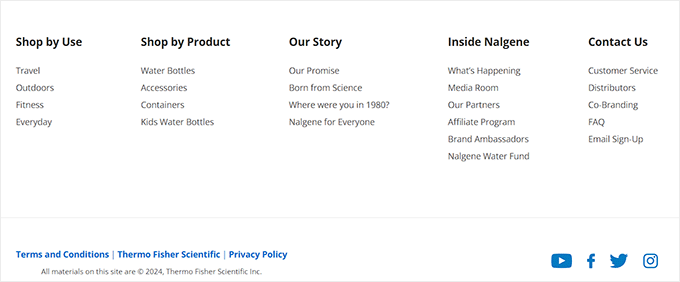
10. Nalgene

Nalgene tiene una sección de pie de página limpia y bien organizada. Justo encima del pie de página hay un sencillo formulario de registro por correo electrónico.
Después, hay enlaces bien organizados para ayudar a los visitantes a encontrar los productos exactos que buscan, junto con enlaces relacionados con la empresa.
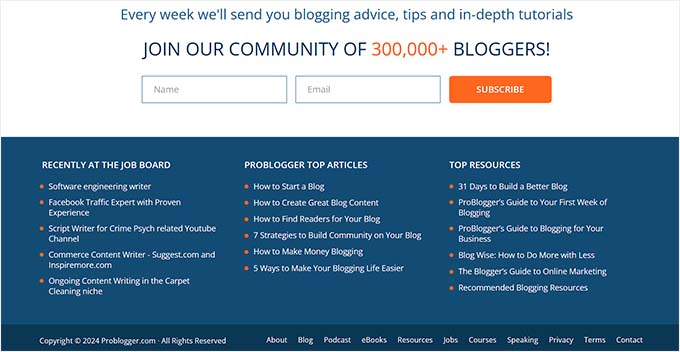
11. ProBlogger

El pie de página de ProBlogger enlaza con las entradas más populares, los principales recursos y las nuevas ofertas de empleo publicadas en su bolsa de trabajo.
También hay un gran formulario de suscripción por correo electrónico justo encima del pie de página y un pequeño menú de navegación a pie de página con las mismas opciones que en la cabecera.
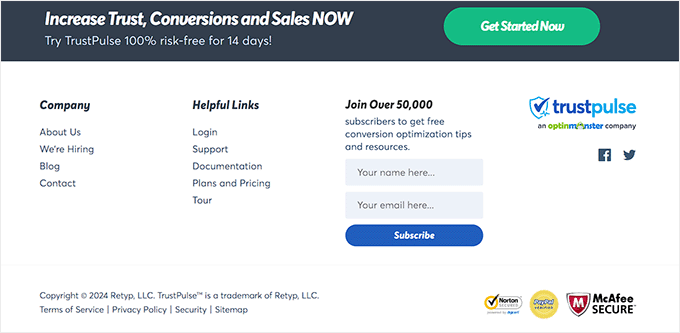
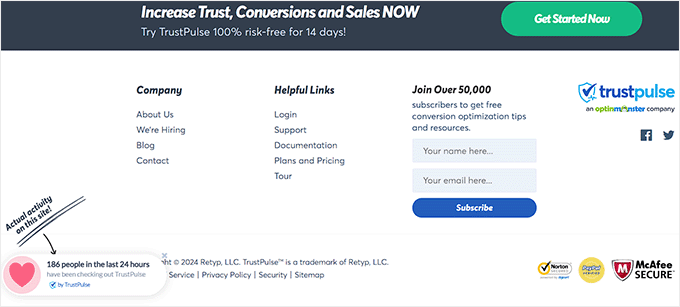
12. TrustPulse

TrustPulse es el mejor plugin de prueba social para WordPress del mercado. En lugar de incluir múltiples menús de navegación o enlaces a páginas, enlazan una casilla de suscripción al boletín de correo electrónico.
Aunque es diferente de la mayoría de las otras marcas, un pie de página minimalista como este puede convertir bien, ya que hay menos distracciones o acciones que el visitante puede tomar.
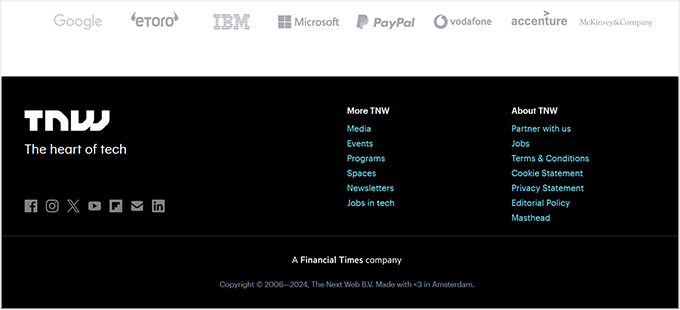
13. La Web siguiente

The Next Web tiene un pie de página que destaca del resto del sitio web. Contiene botones para compartir en medios sociales, enlaces a páginas importantes y mucho más.
Verá una sección de prueba social justo encima del pie de página en la que aparecen logotipos de marcas y sitios web populares en los que se les ha mencionado o en los que han aparecido.
Diseño del pie de página de WordPress – Consejos y buenas prácticas
Hay muchas maneras de mejorar la experiencia del usuario y crear un mejor pie de página para su blog de WordPress.
Echemos un rápido vistazo a algunas de las mejores prácticas que debe tener en cuenta al editar el pie de página de su sitio web.
Incluya la información de contacto de su empresa
Es esencial que en su sitio web aparezca información de contacto. Debe tener una página de formulario de contacto separada en su sitio web para que sus visitantes puedan ponerse en contacto.
Sin embargo, el pie de página también es un lugar excelente para incluir su información de contacto, especialmente si tiene clientes locales que buscarán su dirección física.

Para las empresas locales, cuantas más características tenga su información de contacto, dirección e incluso horario comercial, mejor.
Añadir enlaces a páginas importantes del sitio web
Es importante vaciar de contenido todo el sitio web. Por eso es habitual que los sitios web incluyan enlaces en el pie de página.
Puede añadir enlaces a sus páginas de productos más importantes, a las entradas más destacadas de su blog, a las páginas acerca de, etc.

Piense en las páginas más valiosas de su sitio web y en lo que sus visitantes encontrarán más útil.
Añadir y optimizar sus enlaces también puede aportarle una ventaja SEO e impulsar su posicionamiento en los motores de búsqueda.
Añadir la prueba social para mejorar las conversiones
Es posible que haya visto que algunos sitios web añaden pruebas sociales en el pie de página. Esto puede ayudarte a ganarte la confianza de tus clientes y a posicionarte como experto en tu sector.
Puede ser algo tan sencillo como un testimonio de un cliente o una colección de logotipos de sitios web populares en los que haya aparecido.
Por ejemplo, TrustPulse muestra un mensaje / ventana emergente en el pie de página de su sitio web que indica el número de personas que han comprado el plugin en 24 horas.

Añadir una llamada a la acción
Cuando sus visitantes lleguen al final de su sitio web, querrá indicarles la acción exacta que deben realizar y cómo deben hacerlo.
En algunos sitios web, será una llamada a la acción para suscribirse a su boletín de correo electrónico. Para otros, serán enlaces para explorar características populares del producto o incluso un botón de llamada a la acción.

Su pie de página es la última oportunidad para captar la atención de sus visitantes y animarles a convertirse en suscriptores y clientes o, simplemente, a pasar más tiempo en su sitio web.
Guías relacionadas con el pie de página de WordPress
- Cómo eliminar los enlaces de pie de página de WordPress funciona con
- Cómo editar el pie de página en WordPress (4 maneras)
- Lista de control: 10 cosas que añadir al pie de página de su sitio WordPress
- Cómo añadir una cabecera, un pie de página o una barra lateral personalizados para cada categoría
- Cómo crear una barra de pie de página flotante “fija” en WordPress
- Cómo añadir una fecha de copyright dinámica en el pie de página de WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Footer area is one of the most focused and go to place on the website by the visitors.
Many of the useful navigation does come there only as we can’t include all of the navigation directly in the header.
Also good footer design is always consistent with the overall design of the website.
Thanks for all the mentioned footers for inspiration.