Vous cherchez les meilleurs exemples de conception de pied de page pour vous aider à vous inspirer ?
Le pied de page est la zone située au bas de votre site web, et les propriétaires de sites le négligent souvent. En consultant d’excellents pieds de page de sites, vous pourrez vous inspirer de leur conception et améliorer votre pied de page.
Dans cet article, nous allons vous afficher quelques-uns des meilleurs exemples de conception de pied de page et vous proposer des bonnes pratiques et des astuces pour vous aider à passer à l’action.

Pourquoi le design du pied de page de WordPress est-il important ?
Le pied de page est la zone de votre site qui apparaît tout en bas de la page. Il se trouve normalement sur chaque page de votre site WordPress.
Voici un exemple de notre pied de page sur WPBeginner que des millions de lecteurs voient chaque mois.
Nous incluons des liens vers nos outils gratuits et nos sites de produits, ainsi que des moyens pour les utilisateurs de se renseigner sur nous, de trouver un emploi chez nous, de nous suivre sur les réseaux sociaux, et plus encore.

La plupart des débutants oublient d’optimiser cette zone car elle est située au bas du site.
Cependant, le pied de page de votre site est une zone importante car il vous permet d’afficher les détails importants et les conclusions finales en un seul endroit.
En personnalisant votre pied de page, vous pouvez améliorer l’expérience utilisateur globale de votre site web et même optimiser votre site pour le référencement de WordPress.
De plus, les internautes qui défilent jusqu’au bas de la page sont très engagés, vous pouvez donc capter leur attention avec un appel à l’action, une boîte d’abonnement à un e-mail, ou les envoyer vers les pages les plus importantes de votre site.
Cela étant dit, affichons quelques-uns des meilleurs exemples de conception de pied de page et des meilleures pratiques pour optimiser votre pied de page WordPress.
Meilleurs exemples de design de pied de page WordPress
Nous avons rassemblé quelques-uns des meilleurs exemples de design de pied de page pour vous aider à trouver l’inspiration pour votre zone de pied de page.
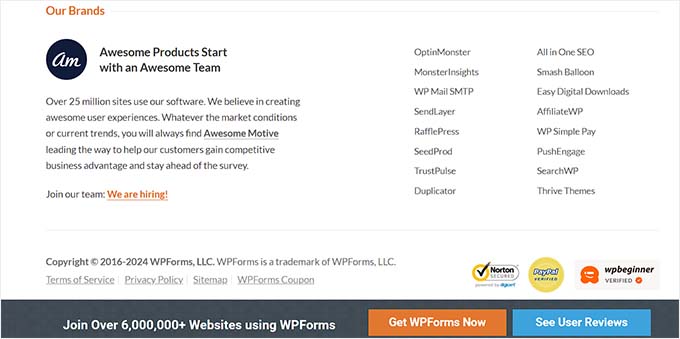
1. WPForms

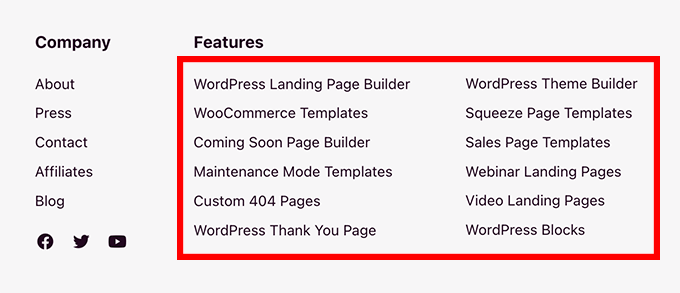
WPForms a un pied de page avec toutes sortes de liens utiles. Vous trouverez des liens vers les pages les plus utiles de l’entreprise, les principales fonctionnalités de l’extension, et quelques liens WordPress utiles.
Ainsi, lorsque le lecteur arrive au bas de la page et qu’il a encore des questions, il trouve les ressources exactes dont il a besoin. Il y a également une barre d’alerte flottante au bas de la page avec un appel à l’action.
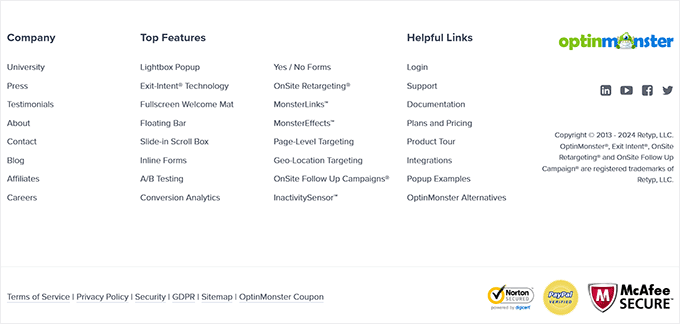
2. OptinMonster

OptinMonster est le meilleur logiciel de génération de prospects et d’optimisation des conversions au monde. Le site comporte un pied de page qui offre aux lecteurs des liens vers les pages importantes de l’entreprise, les principales fonctionnalités, des liens utiles vers les produits et bien d’autres choses encore.
Le pied de page comprend également des icônes de réseaux sociaux simples, des icônes de confiance et un logo d’entreprise à des fins de marque.
3. Neil Patel

Neil Patel a un pied de page compact et direct qui offre aux lecteurs des liens de navigation rapides. Le menu du pied de page est le même que le menu de navigation en haut du site.
De plus, les lecteurs ont la faculté de suivre Neil Patel sur les réseaux sociaux.
4. Michael Hyatt

Michael Hyatt propose un autre pied de page simple et compact. Il met en évidence la date de copyright, des boutons de partage social faciles à utiliser et des liens vers des pages telles que les termes de service et la politique de confidentialité.
Directement au-dessus du pied de page, vous verrez un appel à l’action pour télécharger un guide gratuit, ce qui peut convertir beaucoup d’internautes qui arrivent jusqu’au bas de la page.
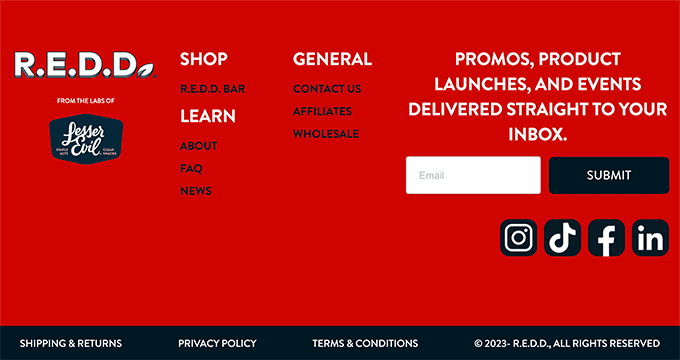
5. ReddBar

ReddBar est un magasin WooCommerce avec un pied de page qui encourage les inscriptions par e-mail. Directement au-dessus des liens du pied de page, il y a une boîte d’inscription massive pour les lecteurs.
Parmi les liens utiles, citons un lien vers la page FAQ, la page de contact, la page des prix de gros, etc.
6. Lecteur’s Digest

Le pied de page de Lecteur’s Digest contient de nombreuses informations pour les internautes. Vous y trouverez des liens vers leurs pages de catégories, d’autres marques de l’entreprise, des boutons de partage sur les réseaux sociaux, et bien plus encore.
De plus, une boîte d’inscription à l’e-mail accrocheuse encourage les internautes à s’inscrire à leur liste d’e-mails.
7. IsItWP

Le pied de page d’IsItWP comporte une brève section sur l’objet du site et des liens vers d’autres sites et pages de l’entreprise.
Il dispose également d’un menu déroulant unique sur les liens du site qui permet aux Lecteurs de cliquer pour trouver le type exact de contenu qu’ils recherchent sur le blog.
8. MonsterInsights

MonsterInsights est la meilleure extension WordPress pour Google Analytics. Il a un pied de page simple qui se concentre sur l’aide aux lecteurs à trouver les informations dont ils ont besoin.
Il y a des liens vers leurs fonctionnalités avant, les ressources de l’entreprise et d’autres liens vers la marque. De plus, un appel à l’action conduit les internautes vers la page de tarification. Il y a également des icônes sociales.
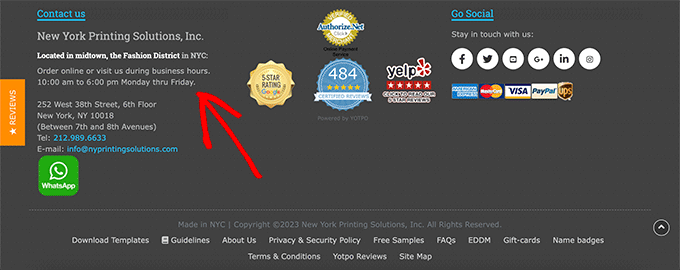
9. Impression New York

LivraisonNew York est un magasin en ligne qui stocke des produits dans le monde entier. Le pied de page présente l’adresse, les services et les produits les plus populaires.
Ils utilisent la structure de leurs liens pour aider à booster leur SEO local et leur classement dans les moteurs de recherche.
10. Nalgene

Le pied de page deNalgene est propre et bien organisé. Directement au-dessus du pied de page, il y a un simple formulaire d’inscription par e-mail.
Ensuite, des liens bien organisés aident les internautes à trouver les produits qu’ils recherchent, ainsi que des liens similaires à ceux de l’entreprise.
11. ProBlogger

Le pied de page de ProBlogger contient des liens vers les publications les plus populaires, les ressources les plus importantes et les nouvelles offres d’emploi publiées sur le tableau des offres d’emploi.
Il y a également un grand formulaire d’inscription par e-mail directement au-dessus du pied de page et un petit menu de navigation en pied de page avec les mêmes options de menu que la navigation de l’en-tête.
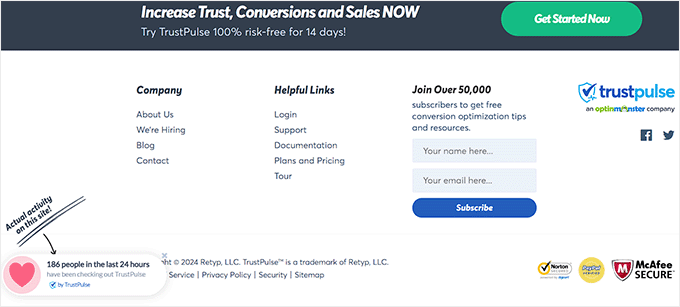
12. TrustPulse

TrustPulse est la meilleure extension WordPress de preuve sociale sur le marché. Au lieu d’inclure plusieurs menus de navigation ou liens de page, ils mettent en avant une boîte d’inscription à la newsletter par e-mail.
Bien qu’il soit différent de la plupart des autres marques, un pied de page minimaliste comme celui-ci peut bien convertir car il y a moins de distractions ou d’actions que l’internaute peut faire.
13. The Next Web

The Next Web dispose d’un pied de page qui se distingue du reste du site. Il comporte des boutons de partage de réseaux sociaux, des liens vers des pages importantes, et plus encore.
Vous verrez une section de preuve sociale directement au-dessus du pied de page où ils mettent en avant des fonctionnalités de marques et de sites populaires où ils ont été mentionnés ou présentés.
Conception du pied de page de WordPress – Astuces et meilleures pratiques
Il existe de nombreuses façons d’améliorer l’expérience utilisateur et de créer un meilleur pied de page pour votre blog WordPress.
Jetons un coup d’œil rapide à quelques-unes des meilleures pratiques à garder à l’esprit lorsque vous modifiez le pied de page de votre site.
Inclure les coordonnées de votre entreprise
Il est essentiel que les coordonnées des personnes à contacter figurent sur votre site. Vous devez disposer d’une page de formulaire de contact distincte sur votre site afin que vos internautes puissent vous contacter.
Cependant, le pied de page est également un excellent endroit pour inclure vos coordonnées, surtout si vous avez des clients/clientes locaux qui chercheront votre adresse physique.

Pour les entreprises locales, plus vous saurez mettre en avant vos coordonnées, votre adresse et même vos heures d’ouverture, mieux ce sera.
Ajouter des liens vers les pages importantes du site
Il est important que la navigation soit claire sur l’ensemble de votre site. C’est pourquoi il est courant que les sites incluent des liens dans leur pied de page.
Vous pouvez ajouter des liens vers vos pages de produits les plus importantes, les meilleurs articles de blog, les pages à propos, et bien plus encore.

Pensez aux pages les plus utiles de votre site et à ce que vos internautes trouveront le plus utile.
L’ajout et l’optimisation pour les moteurs de recherche de vos liens peuvent également vous apporter un avantage en termes de référencement et booster votre classement dans les moteurs de recherche.
Ajouter la preuve sociale pour améliorer les conversions
Une chose que vous avez peut-être vu certains sites faire dans leur pied de page est d’ajouter une preuve sociale. Cela peut vous aider à gagner la confiance de vos clients et à vous positionner en tant qu’expert dans votre espace.
Il peut s’agir simplement d’un témoignage de client/cliente ou d’une collection de logos de sites populaires sur lesquels vous avez été mis en avant.
Par exemple, TrustPulse affiche une fenêtre surgissante dans le pied de page de son site qui affiche le nombre de personnes ayant acheté l’extension sur 24 heures.

Ajouter un appel à l’action
Lorsque vos internautes arrivent au bas de votre site, vous devez leur indiquer l’action exacte qu’ils doivent entreprendre et la manière dont ils doivent s’y prendre.
Pour certains sites, il s’agira d’un appel à l’action pour s’inscrire à leur bulletin d’information par e-mail. Pour d’autres, il s’agira de liens permettant d’explorer les fonctionnalités des produits les plus populaires, voire d’un bouton d’appel à l’action.

Votre pied de page est la dernière chance d’attirer l’attention de vos visiteurs et de les encourager à devenir des abonnés/abonnés, des clients/clientes ou simplement à passer plus de temps sur votre site.
Guides liés au pied de page de WordPress
- Comment Retirer les liens du pied de page de WordPress « Powered by ».
- Comment modifier le pied de page dans WordPress (4 façons)
- Liste de contrôle : 10 choses à ajouter au pied de page de votre site WordPress
- Comment ajouter un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie ?
- Comment créer une barre de pied de page flottante « épinglée » dans WordPress
- Comment ajouter une date de Copyright dynamique dans le pied de page de WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Footer area is one of the most focused and go to place on the website by the visitors.
Many of the useful navigation does come there only as we can’t include all of the navigation directly in the header.
Also good footer design is always consistent with the overall design of the website.
Thanks for all the mentioned footers for inspiration.