Avez-vous besoin de modifier le pied de page de votre site WordPress ? La zone de pied de page apparaît au bas de chaque page de votre site WordPress.
Les propriétaires de sites peuvent utiliser cet espace de différentes manières et le rendre plus utile pour les internautes.
Dans cet article, nous allons vous afficher comment modifier le pied de page dans WordPress, étape par étape.

Qu’est-ce que le pied de page dans WordPress ?
Le pied de page dans WordPress est la partie inférieure de votre site qui apparaît après la zone de contenu principal. Il se trouve généralement sur chaque page de votre site WordPress.
De nombreux débutants négligent cette zone, mais il existe plusieurs façons de la rendre plus utile pour vos internautes. Vous pouvez même utiliser votre pied de page pour stimuler votre référencement WordPress et votre activité.
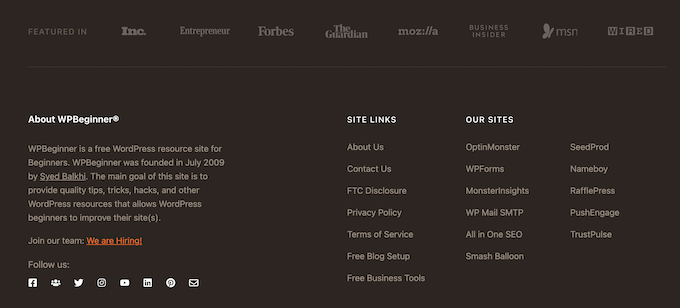
Voici un exemple de notre pied de page sur WPBeginner que des millions de lecteurs voient chaque mois.

Tous les meilleurs thèmes WordPress sont livrés avec une zone de widgets de pied de page facile à modifier. Vous pouvez améliorer cette zone en ajoutant des widgets, en retirant des liens, en ajoutant du code et même en créant des pieds de page entièrement personnalisés pour différentes pages.
Ceci étant dit, voyons comment modifier facilement le pied de page dans WordPress. Vous pouvez utiliser les liens sur ce pour sauter à la section que vous voulez lire.
1. Ajout de widgets dans le pied de page de WordPress
Beaucoup des meilleurs thèmes WordPress ont des zones de widgets dans le pied de page.
Vous pouvez utiliser ces widgets pour ajouter du texte, des images ou des liens vers votre politique de confidentialité, vos mentions légales et d’autres pages importantes.
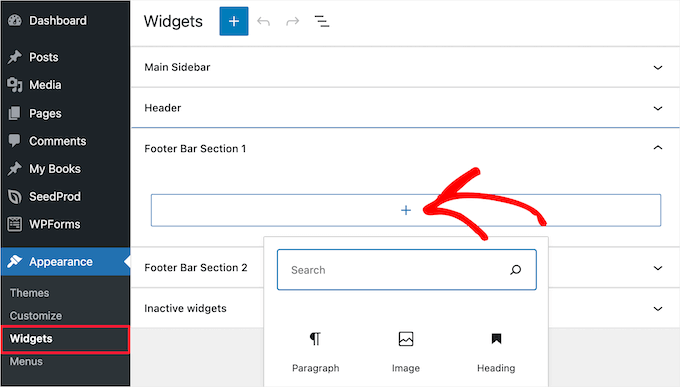
L’ajout de texte et d’images est très simple. Pour ce faire, accédez à Apparence » Widgets, puis cliquez sur l’icône du bloc d’ajout » Plus » dans votre section » Footer Sidebar « .

Pour ajouter un widget, il suffit de cliquer sur le bloc, et il s’affichera automatiquement. Si vous avez besoin de plus d’aide, consultez notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Notez que de nombreux thèmes disposent de plusieurs zones de widgets dans le pied de page et qu’ils peuvent les utiliser différemment. Après avoir ajouté des widgets, vous pouvez prévisualiser votre site pour vous assurer qu’ils apparaissent là où vous le souhaitez.
Ajout de liens dans le widget du pied de page de WordPress
Vous pouvez également ajouter des liens vers différentes pages, publications et catégories dans le pied de page de votre site.
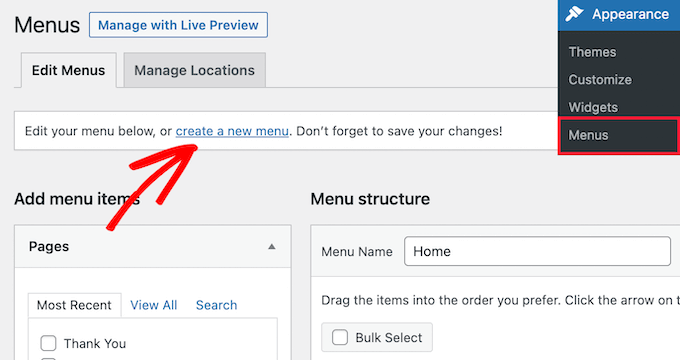
WordPress propose un moyen simple de gérer ces liens à l’aide de menus de navigation. Il suffit de se rendre sur la page Apparence » Menus et de cliquer sur le lien » Créer un nouveau menu « .

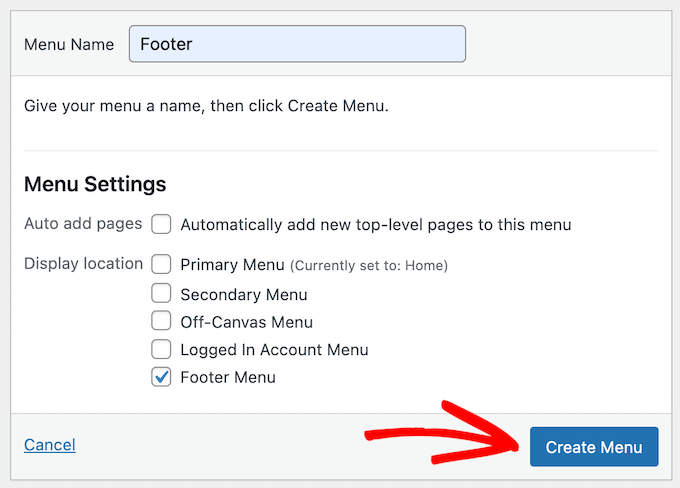
WordPress vous demandera de donner un nom à votre nouveau menu.
Saisissez un nom qui vous aide à identifier facilement ce menu, puis sélectionnez l’emplacement pertinent du pied de page et cliquez sur le bouton « Créer un menu ».

Votre menu est maintenant prêt et vous pouvez commencer à y ajouter des liens.
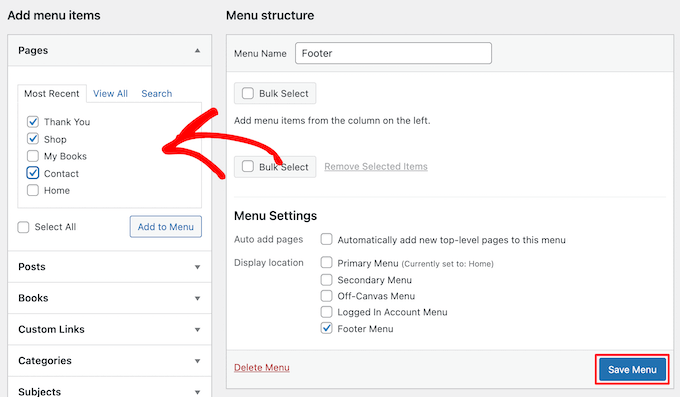
Il suffit de sélectionner les pages, les publications ou les catégories dans la colonne de gauche pour les ajouter à votre menu.

Une fois que vous avez fini de personnaliser votre menu, cliquez sur le bouton » Enregistrer le menu » pour stocker vos modifications. Pour plus de détails, consultez notre guide sur l ‘ajout d’un menu de navigation dans WordPress.
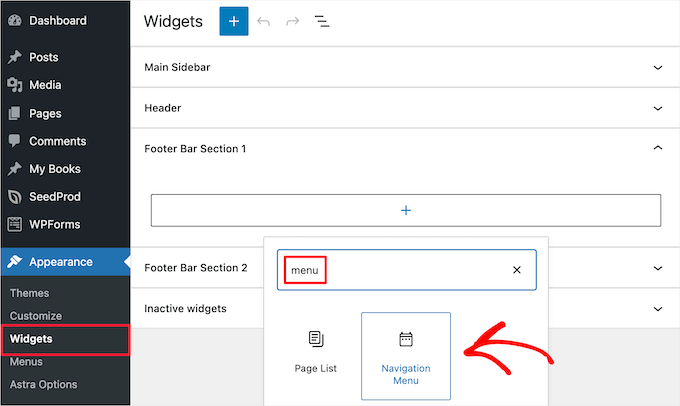
Votre menu est maintenant prêt à être ajouté à la zone de widgets du pied de page de WordPress. Il vous suffit de vous rendre sur la page Apparence » Widgets dans votre panneau d’administration WordPress.
Ensuite, cliquez sur l’icône « Plus », recherchez « Menu », puis cliquez sur le bloc « Menu de navigation ».

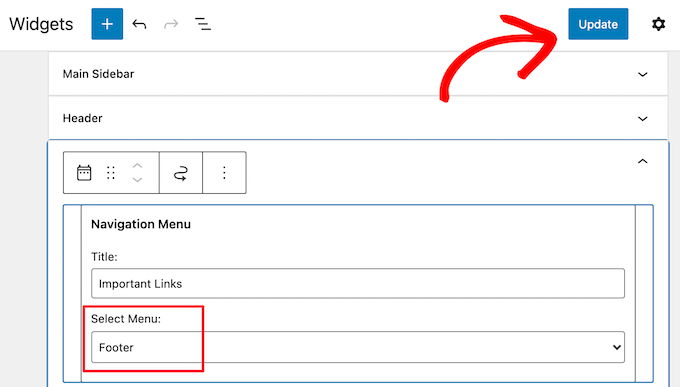
Ensuite, sélectionnez le menu de navigation de votre pied de page dans la liste déroulante « Sélectionné » et donnez un titre à votre widget si vous le souhaitez. Le titre apparaîtra au-dessus du menu dans votre pied de page.
Cliquez ensuite sur le bouton « Mettre à jour » pour enregistrer vos modifications.

Vous pouvez maintenant visiter votre site pour voir vos liens de pied de page en action. Si vous avez besoin d’une autre série de liens, il vous suffit de répéter les mêmes étapes.
2. Retirer le texte « Powered by WordPress » de votre pied de page
Lorsque vous installez WordPress pour la première fois, votre site peut comporter un lien « Powered by WordPress » dans une barre de pied de page au bas de votre site. Comme il ne s’agit pas d’un widget, il est souvent difficile de savoir comment le modifier.

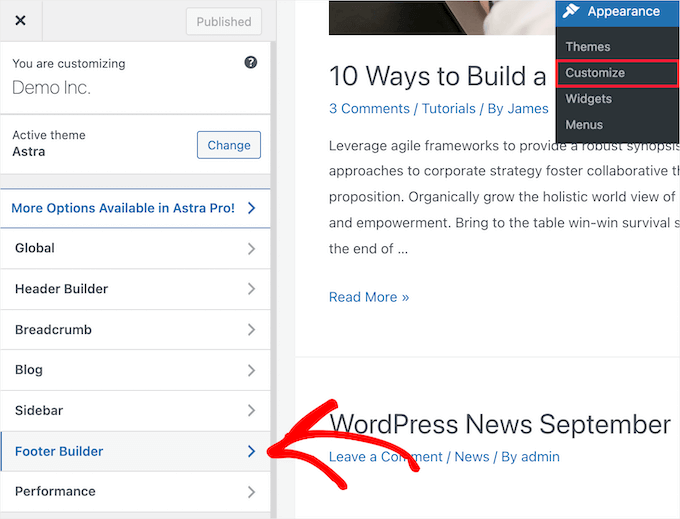
Certains thèmes modifient ce texte en y ajoutant leur propre texte et leurs propres liens. Si c’est le cas, vous pouvez normalement modifier ce texte à l’aide du personnalisateur de thème de WordPress. Il vous suffit d’aller dans Apparence » Personnaliser dans votre panneau d’administration WordPress.
Recherchez ensuite un Titre intitulé « Pied de page », ou quelque chose de similaire.

Nous utilisons le thème Astra pour cet exemple. Avec Astra, vous devez cliquer sur » Constructeur de pied de page » dans le personnalisateur de thème.
Vous accédez alors à un écran proposant des options de personnalisation permettant de modifier le texte du pied de page, d’ajouter des liens vers les réseaux sociaux, etc.
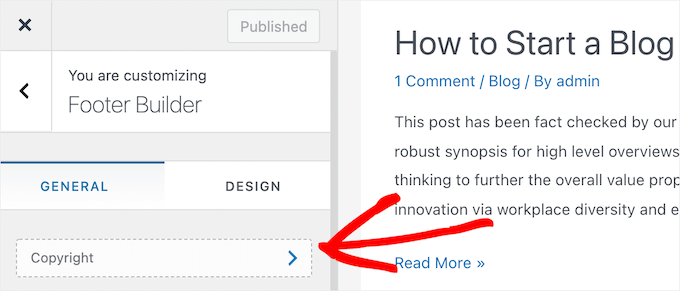
Il suffit de cliquer sur le bouton « Copyright » pour remplacer le texte du pied de page.

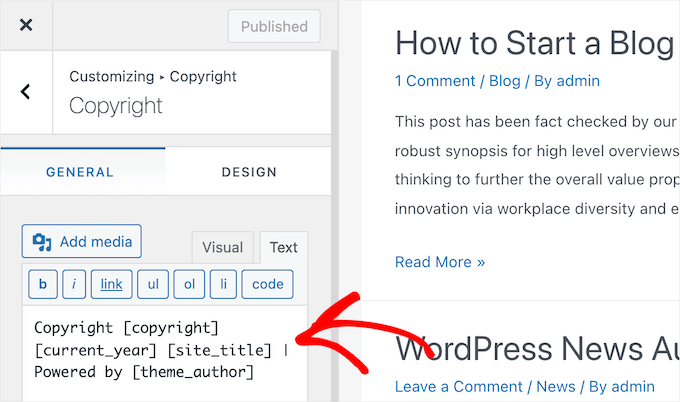
Vous pouvez ensuite supprimer le texte existant et ajouter votre propre message.
Une fois que vous avez terminé de modifier le pied de page, n’oubliez pas de cliquer sur le bouton « Mettre à jour » ou « Publier » en haut de l’écran pour appliquer vos modifications.

Pour plus de détails, consultez notre guide approfondi sur l’utilisation du personnalisateur de thème WordPress.
Modification manuelle du texte du pied de page
Que faire si votre thème n’offre pas l’option de modifier le texte du pied de page à l’aide du personnalisateur ?
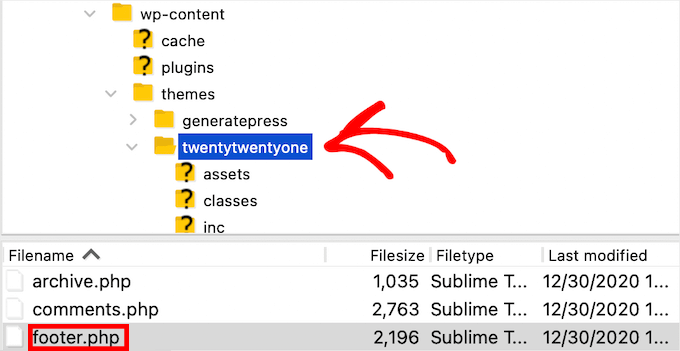
Dans ce cas, vous devez modifier directement le fichier footer.php. Il s’agit d’un fichier de modèle qui se trouve dans le dossier de votre thème WordPress et qui est responsive de l’affichage de la zone du pied de page pour ce thème particulier.
Modifier le pied de page manuellement est une option avancée, et vous devrez connaître le code PHP afin de commander des modifications au fichier.
La manière la plus simple de modifier ce fichier est d’utiliser un client FTP pour se connecter à votre compte d’hébergeur WordPress. Pour plus de détails, consultez notre guide sur l’utilisation du FTP pour téléverser des fichiers sur WordPress.
Tout d’abord, téléchargez votrefichierfooter.php, qui se trouve dans le dossier de votre thème.

Ensuite, vous devez trouver la ligne de code dans le fichier avec le texte « Powered by WordPress ».
Ensuite, il suffit de supprimer ou de modifier ce texte et de téléverser votrefichiernewfooter.php.
Il est conseillé de faire une copie du fichier avant d’y apporter des modifications. De cette façon, si vous brisez accidentellement quelque chose, vous pouvez facilement téléverser le fichier original.
Pour plus de détails, consultez notre guide sur la façon de retirer les liens de pied de page » Powered by WordPress « .
3. Créer un pied de page personnalisé pour différentes pages WordPress
De nombreux sites de petites entreprises utilisent des pages d’atterrissage pour attirer des prospects, réaliser des ventes et développer leur liste d’e-mails.
Les pages d’atterrissage sont légèrement différentes des pages web ordinaires puisqu’elles ont un objectif unique. Consultez notre guide sur la différence entre les sites web et les pages d’atterrissage pour en trouver davantage.
Vous pouvez créer différents pieds de page WordPress en fonction de ces pages individuelles, comme votre page de commande, votre page de remerciement, votre page 404, votre page d’accueil, etc.
La meilleure façon de le faire est avec l’extension SeedProd. C’est le meilleur constructeur de page WordPress drag and drop utilisé par plus d’un million de sites.

SeedProd facilite la création de pages à fort taux de conversion sans avoir à écrire le moindre code.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd que vous pouvez utiliser, mais pour ce tutoriel, nous afficherons la version Pro car elle peut être utilisée pour créer une variété de pages WordPress.
Lors de l’activation, vous devez aller dans SeedProd » Réglages et saisir votre clé de licence.

Vous trouverez ces informations sous votre compte sur le site de SeedProd.
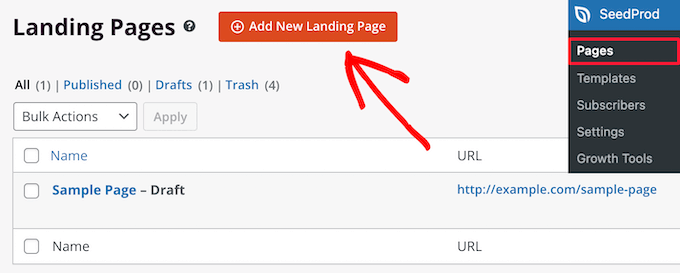
Ensuite, vous devez vous rendre sur SeedProd » Pages puis cliquer sur » Ajouter une nouvelle page d’atterrissage » pour construire votre première page.

Sur l’écran suivant, vous devez choisir un modèle. SeedProd propose plus de 300+ modèles conçus par des professionnels parmi lesquels vous pouvez choisir.
Pour sélectionner un modèle, il suffit de le survoler et de cliquer sur l’icône « Coche ».

Ensuite, il vous sera demandé de donner un nom et une URL à votre page.
Cliquez ensuite sur le bouton « Enregistrer et commencer à modifier la page ».

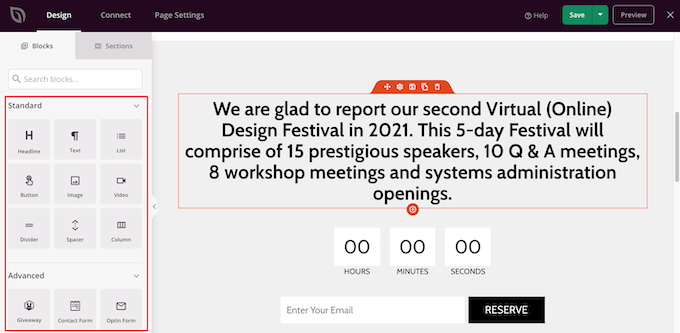
Cela permet de lancer l’interface du Constructeur par glisser-déposer. Vous verrez une Prévisualisation en direct du Modèle que vous avez sélectionné.
Pour modifier différents éléments, vous pouvez pointer et cliquer pour sélectionner n’importe quel article de la page. Utilisez ensuite la colonne de gauche pour ajouter de nouveaux blocs et sections et apporter des modifications.

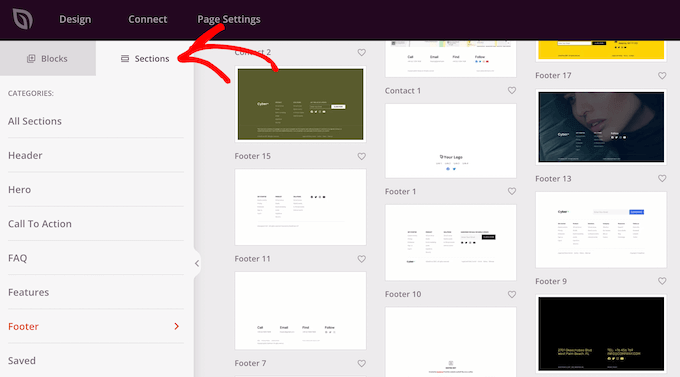
Cliquez ensuite sur l’onglet « Sections » dans le panneau de gauche.
Un menu de sections prédéfinies s’affiche, que vous pouvez utiliser pour la Version de votre page.

Cliquez ensuite sur l’option « Pied de page ».
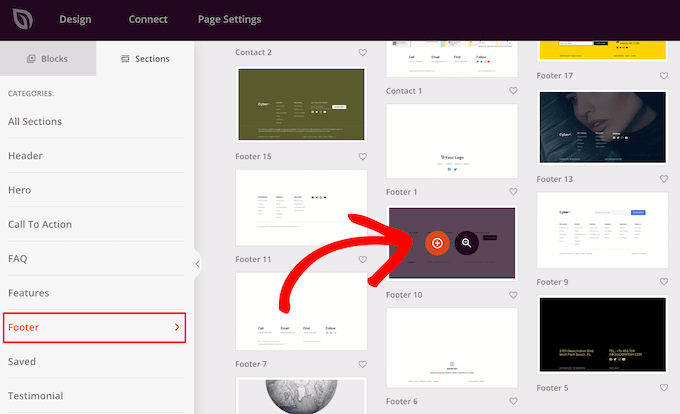
Vous accédez ainsi à une section présentant différentes mises en page de pied de page prédéfinies. Vous pouvez prévisualiser la section du pied de page en cliquant sur l’icône de la loupe.
Pour l’ajouter à votre page, cliquez sur l’icône « Plus ».

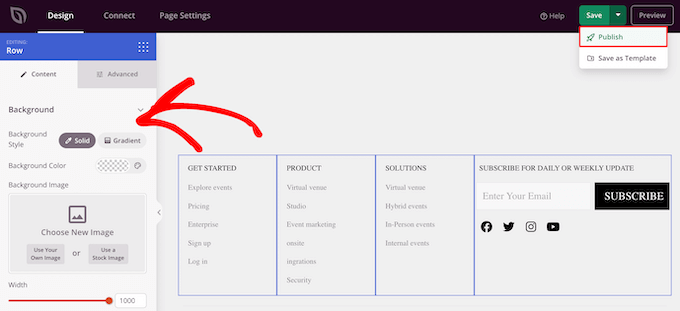
Après cela, vous pouvez entièrement personnaliser votre pied de page avec l’éditeur/éditrices drag and drop. Par exemple, vous pouvez modifier la couleur d’arrière-plan, ajouter des images, des liens, et plus encore.

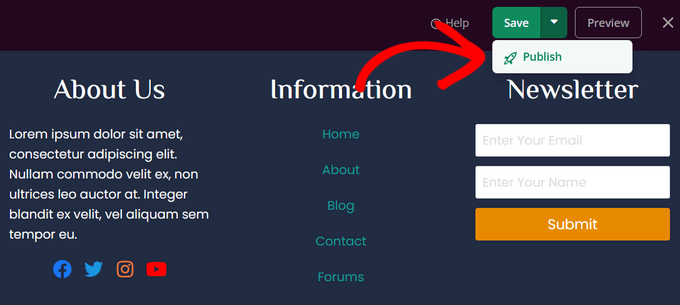
Une fois que vous avez fini de personnaliser votre page, n’oubliez pas de cliquer sur la flèche déroulante « Enregistrer », puis sur le bouton « Publier » pour mettre votre page en direct.
Pour plus de détails sur la personnalisation des pages, consultez notre guide sur la création d’une page personnalisée dans WordPress.
Mise à jour: SeedProd est maintenant un constructeur de thème complet, ce qui signifie que vous pouvez facilement concevoir un thème WordPress personnalisé sans modifier aucun code.
Cela vous donne également la possibilité de redessiner votre pied de page WordPress sur l’ensemble de votre site.
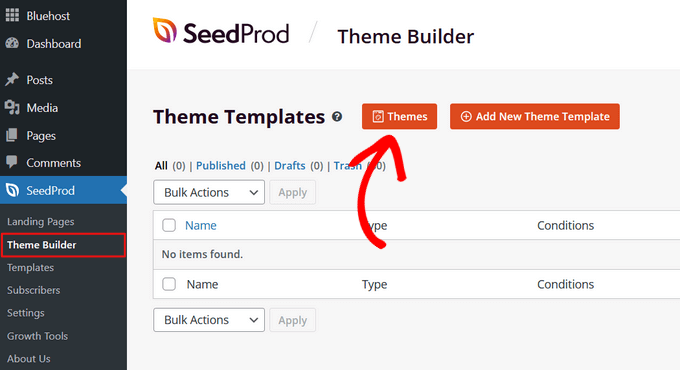
Tout d’abord, installez et activez l’extension SeedProd Pro sur votre site WordPress. Ensuite, rendez-vous sur SeedProd » Theme Constructeur à partir de votre Tableau de bord WordPress. Sur cette page, cliquez sur le bouton » Thèmes « .

Cela ouvrira une fenêtre où vous pourrez sélectionner l’un des 100+ thèmes prédéfinis de SeedProd que vous pourrez personnaliser.
Pour sélectionner un thème, il suffit de le survoler et de cliquer sur la coche.

Une fois que vous avez choisi un thème, SeedProd créera automatiquement toutes les parties qui composent votre thème, y compris l’en-tête, le pied de page, la page d’accueil, la colonne latérale, et plus encore.
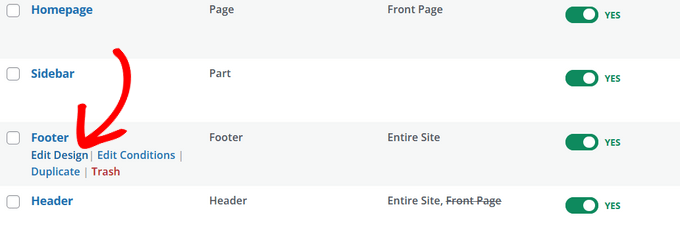
Pour modifier le pied de page, cliquez sur le lien « Modifier la conception ».

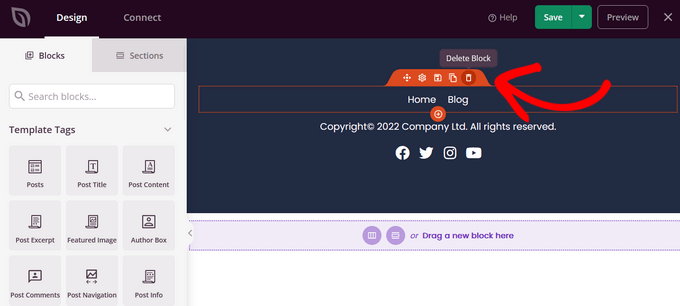
Vous accéderez maintenant au constructeur de thème par glisser-déposer de SeedProd, où vous pourrez personnaliser votre pied/cliente de page.
Vous pouvez supprimer n’importe quel design de pied de page existant en survolant un bloc et en cliquant sur l’icône de la corbeille. Nous allons supprimer tous les blocs existants pour ce tutoriel.

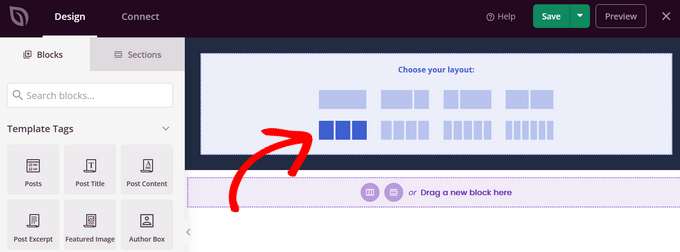
Après avoir supprimé tous les blocs, vous pouvez choisir une mise en page pour votre pied de page. Nous choisirons les 3 colonnes.

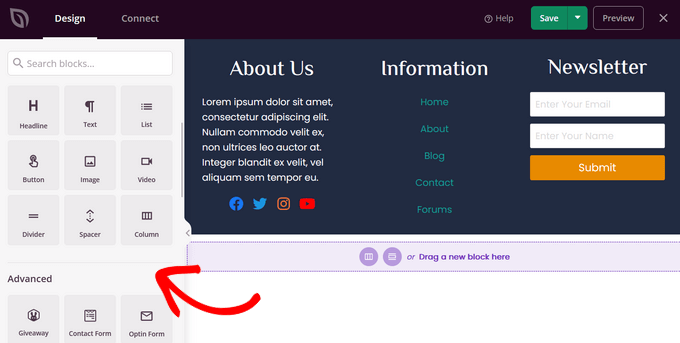
Vous pouvez maintenant commencer à ajouter du contenu à votre pied de page en faisant glisser des blocs depuis le côté gauche et en les déposant dans votre pied de page.

Dans cet exemple, nous avons ajouté des titres, du texte, des profils sociaux, un menu de navigation et un formulaire d’inscription à la newsletter.
Lorsque vous êtes satisfait du design du pied de page, cliquez sur le bouton « Enregistrer », puis sur la flèche déroulante et sur le bouton « Publier ».

Vous pouvez ensuite quitter l’éditeur visuel et revenir au tableau de bord du constructeur visuel du thème.
Après cela, vous pouvez finir de personnaliser le reste de votre thème WordPress personnalisé avec SeedProd. Pour des instructions étape par étape, vous pouvez suivre notre tutoriel sur la façon de créer facilement un thème WordPress personnalisé.
4. Ajout de code dans le pied de page de WordPress
Il peut arriver que vous ayez besoin d’ajouter des extraits de code dans votre pied de page WordPress. Cela est souvent fait pour connecter votre site avec des apps ou des extensions externes.
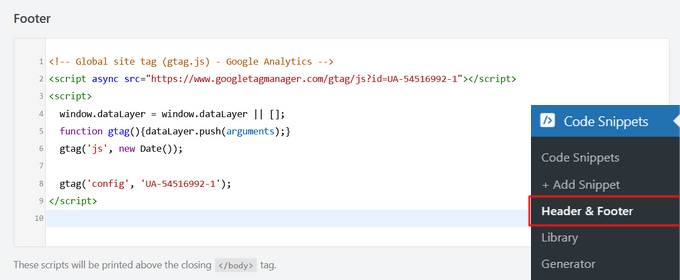
Par exemple, vous devrez ajouter un script à l’en-tête ou au pied de page de votre WordPress pour ajouter le suivi analytique à votre site. Pour plus de détails, consultez notre guide du débutant sur l’installation de Google Analytics dans WordPress.
Si vous avez besoin d’ajouter du code supplémentaire à votre pied de page WordPress, la façon la plus simple de le faire est d’utiliser l’extension WPCode.

La première chose à faire est d’activer et d’installer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : La version gratuite de WPCode contient tout ce dont vous avez besoin pour ajouter du code personnalisé dans WordPress. Si vous voulez des fonctionnalités avancées comme les pixels de conversion, le suivi de l’e-commerce, les révisions de code, et plus encore, vous pouvez mettre à niveau vers WPCode Pro.
Une fois activé, allez dans Extraits de code » En-tête et pied de page dans votre panneau d’administration WordPress. Ensuite, vous pouvez ajouter votre code dans la case » Pied de page « .

Ensuite, cliquez sur le bouton « Enregistrer les modifications » dans le coin supérieur droit de l’écran avant de continuer.

Pour plus d’aide, consultez notre guide sur l ‘ajout de code d’en-tête et de pied de page dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment modifier le pied de page sur WordPress. Vous voudrez peut-être aussi voir notre guide sur la façon d’obtenir un domaine d’e-mail gratuit et nos choix sur les meilleures applications de numéro de téléphone d’entreprise virtuel.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun says
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support says
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Administrateur
Jiří Vaněk says
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon says
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support says
Glad our guide was helpful!
Administrateur
Mark Gailmor says
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support says
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Administrateur
Laura B. says
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support says
Glad our guide was helpful
Administrateur
lara says
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support says
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Administrateur
Kevin says
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support says
It would depend on the specific theme you are using for if there are built-in editing options or not.
Administrateur