Vous vous demandez ce qu’il faut ajouter au pied de page de votre site WordPress ?
Le pied de page est la zone située au bas de votre site. Bien qu’il soit facile de le négliger, le pied de page peut améliorer l’expérience de l’internaute de nombreuses façons.
Dans cette liste de contrôle, nous partagerons les principales choses que vous devriez ajouter au pied de page de votre site WordPress.

Qu’est-ce que le pied de page dans WordPress ?
Le pied de page apparaît sous le contenu de votre site et constitue une fonctionnalité très courante dans la conception des sites web.
Le terme « pied de page » peut également faire référence à la zone de code du pied de page. Des services tiers tels que Google Analytics, Meta Pixel et bien d’autres peuvent vous demander d’ajouter des extraits de code au pied de page de votre site web. De cette manière, vous pouvez ajouter des fonctionnalités, des services et d’autres contenus à votre site web WordPress.
Avec autant d’options, les débutants peuvent avoir du mal à décider ce qu’il faut ajouter à la zone du pied de page. En conséquence, de nombreux propriétaires de sites web passent à côté d’opportunités d’améliorer leur site et d’offrir une meilleure expérience aux internautes.
Cela étant dit, jetons un coup d’œil à certaines des choses à ajouter au pied de page de votre site WordPress et à la façon de le rendre plus utile. Utilisez simplement les liens rapides ci-dessous pour passer aux articles qui vous intéressent :
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add Privacy Policy Link in WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Ajout de liens dans le pied de page de votre site WordPress
De nombreux sites web ajoutent des liens dans la zone du pied de page. Cela permet aux visiteurs de trouver le contenu le plus important de votre site, comme la page « À propos », la page « Produits », la caisse, le formulaire de contact, etc.
Tous les thèmes WordPress populaires sont dotés d’une zone de widgets en pied de page où vous pouvez ajouter différents contenus et éléments.
Pour ajouter des liens au pied de page, visitez la page Apparence » Menus et cliquez sur le lien « Créer un nouveau menu ».

Ensuite, tapez un nom pour le menu. Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur le bouton « Créer un menu ».

Maintenant, cochez la case à côté de chaque article que vous voulez ajouter au menu.
Cliquez ensuite sur « Ajouter au menu ».

Lorsque vous êtes satisfait de la configuration du menu, cliquez sur le bouton « Enregistrer le menu » pour enregistrer vos modifications. Pour plus d’aide, consultez notre guide sur la création de menus de navigation dans WordPress.
Maintenant que vous avez créé un menu, ajoutons-le au pied de page de votre site en allant dans Apparence » Widgets. Cliquez sur le bouton bleu « + ».

Dans le champ « Recherche », tapez « Menu de navigation ».
Lorsque le bon bloc apparaît, faites-le glisser et déposez-le dans le « pied de page » ou une zone similaire.

Ensuite, ouvrez le menu déroulant « Sélectionné » et sélectionnez le menu du pied de page que vous avez créé plus tôt.
Vous pouvez également saisir un titre, qui apparaîtra au-dessus des liens dans le pied de page de votre site.

Cliquez ensuite sur le bouton « Mettre à jour ».
Maintenant, si vous visitez votre site, vous verrez tous les liens dans la zone du pied de page.

Vous pouvez également ajouter des liens au pied de page à l’aide d’une extension de constructeur de page par glisser-déposer comme SeedProd. Vous pouvez même créer des pieds de page différents pour chaque page WordPress.
Pour obtenir des instructions étape par étape, consultez notre guide sur la façon de modifier le pied de page dans WordPress.
Ajout d’un menu dans le pied de page avec l’éditeur de site complet
Si vous utilisez un thème basé sur des blocs, comme Neve FSE ou Twenty Twenty-Three, le processus d’ajout d’un menu au pied de page est légèrement différent.
Il suffit de créer un menu de navigation en suivant le même processus décrit ci-dessus. Ensuite, allez dans Apparence « Éditeur dans le tableau de bord WordPress pour ouvrir l’éditeur de site complet.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
Pour ajouter du contenu au pied de page, vous devez cliquer sur « Éléments du modèle ».

Vous pouvez maintenant cliquer sur l’élément de modèle « Pied de page ».
Pour modifier cet élément de modèle, cliquez sur le petit crayon.

Cliquez ensuite sur l’icône bleue « + » dans le coin supérieur gauche.
Dans la barre de recherche, tapez « Navigation ».

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur le modèle de pied de page.
L’éditeur de site complet affiche par défaut l’un des menus de votre site. Pour afficher un autre menu, cliquez sur les trois points situés à côté de « Menu ».

Vous pouvez maintenant choisir un menu dans la liste déroulante.
Vous pouvez ensuite modifier la justification, l’orientation et l’habillage du menu à l’aide des facultatifs de l’onglet « Réglages ».

Vous pouvez également modifier l’apparence du menu en sélectionnant l’onglet « Modifiés ».
Vous pouvez y modifier la couleur du texte, ajouter une couleur d’arrière-plan, changer la taille de la police, etc.

Lorsque vous êtes satisfait de l’aspect du menu, cliquez sur le bouton « Enregistrer » pour le mettre en direct.
2. Intégrer un code dans le pied de page de WordPress
Il peut arriver que vous ayez besoin d’ajouter des extraits au pied de page de votre blog ou site WordPress.
Vous pourriez modifier directement les fichiers de votre thème et coller le nouveau code dans le modèle footer.php. Cependant, cela n’est pas recommandé, car le code personnalisé disparaîtra si vous modifiez le thème WordPress ou si vous mettez à jour votre thème.
Modifier directement les fichiers de votre thème peut également s’avérer risqué. Même une simple faute de frappe ou une erreur peut provoquer de nombreuses erreurs courantes sur WordPress.
La meilleure façon d’ajouter du code dans le pied de page de WordPress est d’utiliser WPCode. C’est la meilleure extension d’extraits de code et elle facilite l’ajout de code personnalisé dans le pied de page sans modifier les fichiers de votre thème.
Tout d’abord, vous devez installer et activer le plugin WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Une fois activé, allez dans Extraits de code » En-tête et pied de page. A partir de là, vous pouvez coller votre extrait de code dans le champ « Pied de page ».

N’oubliez pas de cliquer sur le bouton » Enregistrer les modifications » pour stocker vos modifications. Pour des instructions plus détaillées, Veuillez consulter notre article sur l’ajout de code d’en-tête et de pied de page dans WordPress.
3. Ajouter un lien vers la politique de confidentialité dans le pied de page de WordPress
Pour vous conformer au RGPD et à d’autres lois liées à la confidentialité dans différents pays, vous devez ajouter une page de politique de confidentialité dans WordPress, puis ajouter un lien sur chaque page et publication.
Comme le pied de page apparaît sur l’ensemble de votre site, c’est l’endroit idéal pour ajouter cette URL.
Tout d’abord, vous devez aller dans Réglages » Confidentialité dans la zone d’administration. Vous remarquerez que WordPress a déjà créé une ébauche de page de politique de confidentialité pour vous.

Pour utiliser la page de Politique de Confidentialité par défaut, il suffit de cliquer sur « Utiliser cette page ». Si vous souhaitez utiliser une autre page, ouvrez le menu déroulant et choisissez une nouvelle page dans la liste.
Vous pouvez également créer une nouvelle page de politique de confidentialité à partir de cet écran. Il vous suffit de cliquer sur le bouton « Créer » pour que WordPress génère une nouvelle publication contenant un texte de base sur la politique de confidentialité.

Aucun de la façon dont vous créez la page de politique de confidentialité, vous pouvez la modifier comme toute autre page dans WordPress. En effet, vous pouvez par exemple ajouter plus d’informations sur vos Prérequis et vos termes et conditions.
Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur le bouton « Publier » pour mettre en ligne la politique de confidentialité.
Une fois cette étape franchie, vous devez ajouter un lien au pied de page de votre site. L’une des facultés consiste à ajouter un menu de navigation au pied de page en suivant la même procédure que celle décrite ci-dessus.
Si vous utilisez un thème WordPress basé sur des blocs, alors vous pouvez également ajouter la politique de confidentialité en tant que lien autonome. Pour ce faire, il suffit d’ouvrir l’élément de modèle du pied de page en suivant le même processus décrit ci-dessus.
Vous pouvez ensuite cliquer sur le bouton « + » et taper « Paragraphe ».

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le dans votre pied de page.
Vous pouvez maintenant saisir le texte que vous souhaitez afficher aux internautes, par exemple « Politique de confidentialité ».

Il suffit ensuite d’ajouter votre lien au texte.
Pour obtenir des instructions étape par étape, veuillez consulter notre guide du débutant sur l’ajout d’un module.

Une fois cela fait, il suffit de cliquer sur « Enregistrer » pour que le lien soit direct sur votre site WordPress.
4. Ajout de la date de Copyright dans le pied de page de WordPress
Vous pouvez également indiquer aux internautes que votre contenu est protégé par copyright en ajoutant une date de copyright dans le pied de page. Pour ce faire, il vous suffit d’ajouter le texte dans les Réglages de votre thème.
De nombreux thèmes WordPress haut de gamme vous permettent d’ajouter du texte dans la zone du pied de page, il est donc utile de vérifier si votre thème dispose de ce réglage.
Il vous suffit de vous rendre sur la page Apparence » Outil de personnalisation et de rechercher les paramètres du pied de page dans le menu de gauche. Ceux-ci sont généralement libellés « Options du pied de page », « Réglages du pied de page » ou autres.

Pour ajouter le symbole du droit d’auteur, il suffit de coller le texte suivant dans la section « Crédits en bas de page », « Texte du droit d’auteur », ou dans une section similaire.
© ; Copyright 2016-2023. Tous droits réservés.
L’Outil de personnalisation du thème WordPress sera mis à jour automatiquement, afin que vous puissiez voir à quoi ressemblera le texte du copyright sur votre site.

Selon votre thème, vous pouvez également modifier la taille de la police et l’alignement du texte à l’aide des Réglages du thème.
Si vous êtes satisfait de l’aspect de la notification de copyright, cliquez sur le bouton « Publier » pour rendre vos modifications directes.
Conseil de pro : Avec cette approche, vous devrez toujours mettre à jour la notice de copyright chaque année. Pour ajouter automatiquement la nouvelle année, consultez notre guide sur l’ajout d’une date de copyright dynamique dans le pied de page de WordPress.
Ajout d’une date de Copyright dans votre pied de page avec l’éditeur/éditrices de site complet
Si vous utilisez un thème à blocs, il est facile d’ajouter une date de copyright au pied de page. Il suffit d’aller dans Thèmes « Éditeurs/éditrices, puis d’ouvrir l’élément de modèle du pied de page en suivant le même processus que celui décrit ci-dessus.
Cliquez ensuite sur l’icône « + » et tapez « code court ».

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur l’élément du modèle de pied de page.
Dans le bloc du code court, ajoutez ce qui suit :
© ; Copyright 2016-2023. Tous droits réservés.

Il suffit ensuite de cliquer sur le bouton « Enregistrer » pour que la notification de copyright soit directe.
5. Supprimer les liens « Powered by » du pied de page dans WordPress
Certains thèmes WordPress gratuits ajoutent des liens dans le pied de page. Il s’agit généralement d’une clause de non-responsabilité « Powered by WordPress » qui renvoie au site officiel de WordPress, mais certains développeurs/développeuses de thèmes ajoutent également des liens vers leur propre site.
Ces liens sortants encouragent les visiteurs à quitter votre site web et peuvent nuire à votre référencement WordPress. C’est pourquoi il est conseillé de les supprimer de la zone du pied de page en allant dans Apparence » Personnaliser.
Certains thèmes rendent difficile la suppression de ces liens, il se peut donc que vous deviez passer du temps à chercher dans les différents Réglages.
Pour commencer, nous vous recommandons de rechercher les réglages libellés « Options du pied de page », « Options du pied de page et des droits d’auteur » ou similaires.

Ici, vous devriez pouvoir supprimer les liens ou même les remplacer par vos URL.
Certains thèmes codent les liens en dur dans les fichiers du thème et ne vous donnent pas la faculté de les retirer à l’aide du personnalisateur de WordPress.
Dans ce cas, vous pouvez supprimer ces liens en modifiant le fichier footer.php. Pour obtenir des instructions étape par étape, Veuillez consulter notre guide sur la façon de retirer les liens du pied de page powered by WordPress.
Retirer les liens « Powered By » avec l’éditeur de site complet
Pour retirer les liens « Powered By » dans un thème avec bloc, il suffit d’ouvrir le modèle de pied de page dans l’éditeur de site complet en suivant la même procédure que celle décrite ci-dessus.
Dans l’éditeur, trouvez le texte « Proudly powered by WordPress » ou un texte similaire. Vous pouvez le remplacer par votre propre texte en le tapant dans le bloc « Paragraphe ».

Si vous souhaitez retirer complètement le texte, il vous suffit de cliquer pour sélectionner le bloc « Paragraphe ». Cliquez ensuite sur le bouton « options » à trois points.
Enfin, cliquez sur « Retirer le paragraphe » pour supprimer le bloc.

Vous pouvez ensuite cliquer sur « Enregistrer ». Maintenant, si vous visitez votre site, vous verrez que ce texte a été Retiré.
6. Comment ajouter le flux Instagram dans le pied de page de WordPress ?
Vous publiez régulièrement de belles photos et vidéos sur Instagram ?
Les gens ne verront pas votre contenu Instagram s’ils se contentent de visiter votre site. Dans cette optique, vous pouvez afficher les photos Instagram récentes dans le pied de page de votre site.

C’est un moyen facile de promouvoir votre page de réseau social et d’encourager davantage de personnes à vous suivre sur Instagram.
La façon la plus simple d’ajouter un flux de photos dans le pied de page de WordPress est d’utiliser Smash Balloon Instagram Feed. C’est la meilleure extension Instagram pour WordPress et elle vous permet d’ajouter facilement un flux de photos à votre site.
Après avoir ajouté le flux de médias sociaux à votre pied de page, Smash Balloon va chercher les nouvelles photos Instagram automatiquement. Ainsi, votre pied de page affichera toujours vos dernières photos Instagram aux personnes qui visitent votre site.
Si vous gérez une boutique en ligne, alors vous pouvez même obtenir plus de ventes en ajoutant des images Instagram shoppables au pied de page de WordPress.
Smash Balloon dispose de tous les outils nécessaires pour peaufiner l’apparence du flux Instagram dans votre pied de page.
Par exemple, vous pouvez choisir entre différentes mises en page, ajouter un bouton » Suivre « , optimiser votre flux pour les appareils mobiles, et bien plus encore grâce à l’éditeur Smash Balloon convivial.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la façon d’intégrer facilement Instagram dans WordPress.
Lorsque vous êtes satisfait de l’aspect du flux, il est temps de l’ajouter au pied de page de votre site. Il vous suffit d’aller dans Apparence » Widgets et de cliquer sur le bouton bleu » + « .

Dans le champ de recherche, tapez » Instagram Feed » pour trouver le bon bloc. Sachez simplement que WordPress dispose d’un bouton intégré » Instagram Feed « , veillez donc à utiliser le bloc qui comporte le logo officiel d’Instagram.
Vous pouvez maintenant faire glisser et déposer le bloc dans le pied de page de votre site.

Une fois cela fait, il vous suffit de cliquer sur » Mettre à jour « . Après cela, vous pouvez visiter votre site pour voir votre flux Instagram dans le pied de page.
Ajout d’un flux Instagram avec l’éditeur de site complet
Il est facile d’ajouter le flux Instagram de Smash Balloon à un thème WordPress compatible avec les blocs.
Ouvrez simplement le modèle de pied de page dans l’éditeur de site complet en suivant exactement la même procédure que celle décrite ci-dessus. Cliquez ensuite sur le bouton « + » dans le modèle de pied de page.

Ceci fait, tapez » Flux Instagram » et sélectionnez le bon bloc lorsqu’il apparaît pour l’ajouter au pied de page.
L’éditeur du site complet affichera automatiquement le flux Instagram que vous avez créé.

Ceci fait, il suffit de cliquer sur » Enregistrer » pour publier le flux de photos du flux Instagram personnalisé.
7. Ajouter une barre de pied de page épinglée dans WordPress
Vous souhaitez afficher des offres spéciales ou des notifications dans le pied de page ?
Vous pouvez créer une barre de pied de page qui reste épinglée au bas de l’écran lorsque l’internaute défile.
Pour créer ce type de barre de pied de page épinglée, vous aurez besoin d’OptinMonster. C’est le meilleur logiciel d’optimisation des conversions du marché et il vous permet de transformer les internautes en abonnés/abonnés et en clients/clientes.
OptinMonster est également doté de règles d’affichage puissantes qui vous permettent d’afficher des messages personnalisés dans le pied de page de votre site.
Tout d’abord, vous devez ouvrir un compte OptinMonster.
Ensuite, installez et activez l’extension OptinMonster sur votre site WordPress. Une fois activé, sélectionnez Connecter votre compte existant.

Vous pouvez maintenant saisir l’adresse e-mail et le mot de passe de votre compte OptinMonster.
Une fois connecté, rendez-vous sur la page OptinMonster » Campagnes « et cliquez sur le bouton » Créer votre première campagne » ou » Ajouter un nouveau module « .

Dans l’écran suivant, choisissez « Barre flottante » comme type de campagne, puis sélectionnez un modèle.
Pour prévisualiser un Modèle OptinMonster, il suffit de survoler le Modèle avec la souris et de cliquer sur le bouton ‘Prévisualisation’.

Lorsque vous trouvez un modèle qui vous convient, cliquez sur le bouton « Utiliser le modèle ».
Vous pouvez ensuite saisir un nom pour la campagne. Il s’agit d’une simple référence, vous pouvez donc utiliser le titre de votre choix.

Une fois cette étape franchie, cliquez sur « Démarrer la Version ».
Vous accéderez ainsi au constructeur de campagne par glisser-déposer d’OptinMonster, où vous pourrez concevoir la barre de pied de page. Cliquez simplement sur n’importe quel élément que vous souhaitez modifier ou faites glisser et déposez de nouveaux blocs depuis la colonne de gauche.

Lorsque vous êtes satisfait de l’aspect de la campagne, il vous suffit de cliquer sur le bouton « Publier ».
Sélectionnez ensuite « Publier » pour rendre la campagne En direct.

Vous pouvez maintenant sélectionner le bouton « Enregistrer » pour stocker vos modifications et cliquer sur le « X » dans le coin supérieur droit pour fermer le Constructeur de campagne OptinMonster.
De retour dans le tableau de bord WordPress, ouvrez le menu déroulant « État » et sélectionnez « Sélectionné ».

Enfin, cliquez sur « Enregistrer ».
Visitez maintenant votre site WordPress pour voir la barre de pied de page flottante en action.

Vous pouvez également utiliser OptinMonster pour créer toutes sortes de campagnes à fort taux de conversion, notamment des fenêtres surgissantes diapositives en pied de page, des comptes à rebours et des notifications ciblées en pied de page qui peuvent vous aider à récupérer les ventes des paniers abandonnés.
8. Ajouter des boutons sociaux dans le pied de page de WordPress
Une autre bonne façon d’utiliser l’espace du pied de page de votre thème WordPress est d’afficher des icônes de réseaux sociaux. C’est un moyen facile de promouvoir vos différents profils et d’obtenir plus d’abonnés sur Twitter, Facebook et d’autres plateformes populaires.
La meilleure façon d’ajouter ces boutons est d’utiliser l’extension Social Icône Widget. Cette extension supporte tous les principaux réseaux sociaux et est livrée avec plusieurs styles d’icônes que vous pouvez choisir.
Après avoir activé le widget Icônes sociales, rendez-vous sur la page Apparence » Widgets. Vous pouvez ensuite cliquer sur le bouton « + » et rechercher « Social Icons Block ».
Lorsque le bon bloc apparaît, faites-le glisser et déposez-le dans la zone du pied de page.

Par défaut, le bloc Icônes sociales intègre déjà quelques icônes de réseaux sociaux.
Pour relier l’une de ces icônes à vos propres profils sociaux, il vous suffit de cliquer dessus. Dans la petite barre qui apparaît, tapez l’URL de la page que vous souhaitez promouvoir.

Vous souhaitez utiliser une icône différente pour cette plateforme de réseau social ?
Cliquez ensuite sur le lien « Modifier les modifications ». Une fenêtre s’ouvre alors, dans laquelle vous pouvez choisir une nouvelle image pour l’icône sociale.

Il suffit de répéter ce processus pour chaque icône de réseau social intégrée.
Si vous souhaitez retirer l’une de ces icônes par défaut, cliquez sur « Supprimer l’icône ».

Il existe d’innombrables plateformes de réseaux sociaux et autres sites que vous pouvez ajouter à la zone du pied de page.
Pour ce faire, cliquez sur le bouton « + ».

Vous pouvez maintenant choisir une icône de réseau social et ajouter un lien en suivant le même processus que celui décrit ci-dessus.
Lorsque vous êtes satisfait de la façon dont les icônes de réseaux sociaux sont configurées, cliquez sur « Mettre à jour ». Il ne vous reste plus qu’à visiter votre site et à défiler jusqu’au pied de page pour voir les boutons sociaux en action.

Bonus : Vous souhaitez ajouter plus de fonctionnalités sociales à votre site ? Jetez un coup d’œil à notre choix d’experts des meilleures extensions de réseaux sociaux pour WordPress afin de développer votre audience.
Ajout de boutons publicitaires avec l’éditeur de site complet
Utilisez-vous un thème à blocs ? Dans ce cas, vous pouvez ajouter des icônes sociales au pied de page en allant dans Thèmes « Éditeurs/éditrices, puis en ouvrant l’élément modèle du pied de page.
Vous pouvez maintenant cliquer sur le bouton « + » et taper « bloc d’icônes sociales ».

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur le modèle de pied de page.
Cela ajoute un bloc avec les icônes sociales par défaut.

Vous pouvez maintenant personnaliser ces icônes et ajouter de nouveaux boutons sociaux en suivant le même processus que celui décrit ci-dessus.
Lorsque vous êtes satisfait de l’aspect des boutons, cliquez simplement sur le bouton « Enregistrer ». Désormais, si vous visitez votre site, vous verrez les icônes sociales dans le pied de page.
9. Ajouter un numéro de téléphone dans le pied de page de WordPress
Si vous proposez un support client par téléphone, l’ajout de votre numéro de téléphone dans la zone du pied de page de WordPress peut aider les utilisateurs/utilisatrices à vous personnaliser.
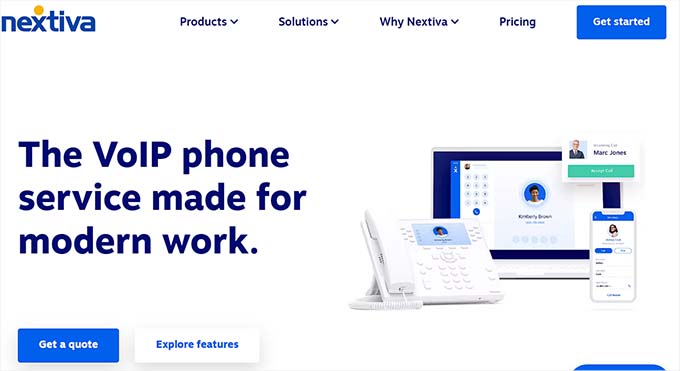
Pour ce faire, vous aurez besoin d’un numéro de téléphone professionnel. Nous vous recommandons d’utiliser Nextiva, qui est le meilleur service de téléphonie professionnelle pour les petites entreprises.

Nextiva vous permet de passer des appels moins chers et d’utiliser des fonctions avancées telles que le transfert d’appel, les appels nationaux gratuits illimités, la messagerie vocale vers l’e-mail et le texte, et bien plus encore.
Vous pouvez également utiliser le même numéro sur plusieurs appareils et combinés et gérer les appels à partir de n’importe quel appareil disposant d’une connexion internet.
Une fois que vous avez un numéro de téléphone professionnel, vous devrez l’ajouter à votre site. Le moyen le plus simple est d’utiliser l’extension WP Call Button, qui ajoute un bouton « cliquer pour appeler » à votre site WordPress.

Lors de l’activation du plugin, vous devez vous rendre dans le tableau de bord de WordPress, sous l’onglet « Réglages », « WP Call Button « .
Cliquez sur l’état du bouton « Appeler maintenant » pour qu’il s’affiche comme étant « Actif ».

Saisissez ensuite le numéro de téléphone de votre entreprise dans le champ « Numéro de téléphone ».
Par défaut, le bouton affiche le texte « Appelez-nous », mais vous pouvez le remplacer par votre message personnalisé en tapant dans le champ « Texte du bouton d’appel ».

Ensuite, défilez jusqu’à la section Position du bouton d’appel et choisissez l’endroit où vous souhaitez afficher le bouton sur votre site. Par exemple, vous pouvez afficher le bouton dans le coin inférieur droit ou créer une bannière qui couvre toute la zone du pied de page.
Lorsque vous êtes satisfait de la façon dont le bouton est configuré, cliquez sur « Enregistrer les modifications ». Il ne vous reste plus qu’à vous rendre sur votre site pour voir le bouton d’appel à cliquer en action.
Vous ne souhaitez pas utiliser un bouton « cliquer pour appeler » ? Consultez alors notre guide sur l’ajout de numéros de téléphone cliquables dans WordPress pour découvrir d’autres options.
10. Ajouter un formulaire de contact dans le pied de page de WordPress
Le pied de page de votre site n’est pas forcément une impasse. Si vous avez ajouté un menu de navigation en suivant le processus décrit ci-dessus, vous avez pris un bon départ. Cependant, vous pouvez également encourager les clients/clientes à entrer en contact avec vous en ajoutant un formulaire de contact dans la zone du pied de page.
C’est là que WPForms intervient.
WPForms est le meilleur plugin de formulaire de contact WordPress et est livré avec un modèle de formulaire de contact simple prêt à l’emploi qui vous permet de créer un formulaire de contact en quelques clics.
Après avoir activé l’extension, allez dans WPForms » Ajouter un nouveau et tapez un nom pour le formulaire de contact. Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.

Ensuite, trouvez le modèle « Formulaire de contact simple » et cliquez sur le bouton « Utiliser le modèle ».
WPForms va maintenant ouvrir le Modèle dans son Constructeur de formulaires. Le Modèle contient déjà tous les champs dont vous aurez besoin, mais vous pouvez en ajouter d’autres en les faisant glisser depuis le menu de gauche et en les déposant sur votre formulaire.

Vous pouvez également cliquer sur n’importe quel champ pour le modifier et réorganiser les champs dans le formulaire à l’aide de la fonction « glisser-déposer ».
Pour supprimer un champ, il suffit de survoler celui-ci avec la souris, puis de cliquer sur la petite icône de la corbeille lorsqu’elle apparaît.

Lorsque vous êtes prêt, cliquez sur le bouton « Enregistrer » pour stocker vos modifications.
Pour ajouter le formulaire de contact à votre pied de page, rendez-vous sur la page Apparence » Widgets dans le tableau de bord WordPress.
Cliquez sur le bouton « + » et recherchez « WPForms ». Lorsque le bon bloc s’affiche, faites-le glisser et déposez-le dans la zone de pied de page de votre thème.

Ensuite, ouvrez le menu déroulant « Formulaire » et sélectionnez votre formulaire de contact.
Vous pouvez également ajouter un titre facultatif, qui apparaîtra au-dessus du formulaire de contact.

Une fois que vous avez fait cela, cliquez sur le bouton « Mettre à jour ».
Désormais, si vous visitez votre site, vous verrez le nouveau formulaire de contact dans le pied de page.

Ajout d’un formulaire de contact avec l’éditeur de site complet
Vous souhaitez ajouter un formulaire de contact au pied de page d’un thème à blocs ?
Ensuite, vous devrez vous rendre dans Thèmes « Éditeurs/éditrices et ouvrir l’élément du modèle de pied de page. Ici, cliquez sur l’icône » + » et tapez » WPForms » pour trouver le bon bloc.

Il suffit ensuite de faire glisser le bloc dans la zone du pied de page.
Dans le bloc WPForms, ouvrez le menu déroulant « Sélectionné un formulaire » et choisissez le formulaire de contact que vous venez de créer.

Lorsque vous êtes prêt à mettre le formulaire de contact en direct, il vous suffit de cliquer sur le bouton « Enregistrer ».
Bonus : Exemples de design de pied de page pour vous donner des idées
Une fois que vous avez décidé de toutes les caractéristiques que vous souhaitez ajouter à votre pied de page, vous devriez également jeter un coup d’œil à quelques exemples de conception de pied de page pour avoir plus d’idées.
Par exemple, vous pouvez regarder le pied de page de WPBeginner. Vous remarquerez que nous avons gardé un design simple et épuré avec des liens importants vers nos produits et outils gratuits.

Notre pied de page fournit toutes les informations dont les lecteurs ont besoin sans être encombré, ce qui en fait un excellent exemple.
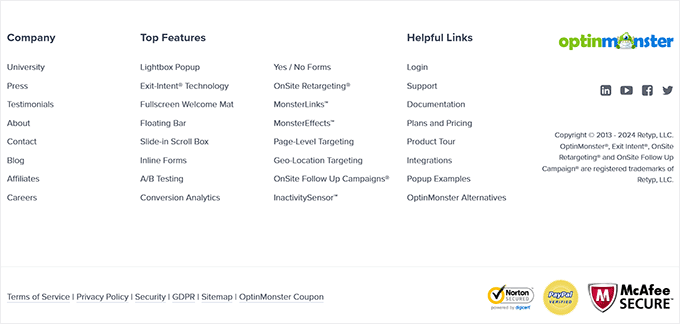
De même, le pied de page d’OptinMonster affiche des liens vers des pages importantes comme la documentation et présente une liste des meilleures fonctionnalités du logiciel. Ce pied de page peut encourager les utilisateurs à explorer davantage le site et ils peuvent même finir par effectuer un achat.

D’autre part, vous pouvez jeter un coup d’œil au pied de page de Neil Patel. Il est compact et direct, avec des liens de navigation rapides pour les lecteurs.
En ajoutant un pied de page de ce type, vous fournissez aux utilisateurs des informations cruciales sur votre site sans les distraire du contenu principal.

Pour plus d’idées et d’inspiration, consultez notre liste des meilleurs exemples de conception de pieds de page.
Nous espérons que cet article vous a aidé à décider quelles choses ajouter à votre pied de page WordPress pour le rendre plus utile. Vous pouvez également consulter notre guide sur la façon d’améliorer la vitesse et les performances de votre site WordPress et nos choix d’experts pour les meilleures extensions WordPress à utiliser sur votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan says
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support says
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Administrateur
A Owadud Bhuiyan says
Great. Thanks for sharing the link. I will check it now.